一 : 网页设计中的按钮设计
在网页设计中,按钮设计是常被忽略却又相当重要的一个角色。在网页设计中,按钮与链接的功能类似,都是经过点击后到达另一页面或实现某种目的,不过二者还是有实际上的区别的。

按钮代表着“做某件事”,即点击了按钮代表着操作了一个功能,做的这件事是有后果的,不易挽回的。并且绝大多数都是对表单的提交。从技术上讲,这类按钮的作用是向后台提交了数据,“命令”服务器去做了一件事。而链接则是带你去另一个页面,从功能属性上而言,它是看,而非是做。
按钮和链接的另一区别就是它的眼球效应。因此按钮本身的用色也是有讲究的。在按钮设计中,本身的颜色应该区别于它周边的环境色,因此它要更亮而且有高对比度的颜色。其次,基本原则是要容易找到,特别重要的按钮应该处在画面的中心位置。另外,按钮上面的文字表述需要言简意赅,直接明了,在按钮上使用什么文字传递给用户非常重要,千万不要让观者去思考,越简单、越直接越好。在尺寸上按钮并非越大越好,要严格控制尺寸。按钮要充分通透,不能和网页中的其他元素挤在一起。它需要充足的margin(外边距)才能更加突出,也需要更多的padding(内边距)才能让文字更容易阅读。最后就是注意鼠标滑过的效果,会有力的增强按钮的点击感,给用户带来良好的用户体验,起到画龙点睛的作用。
二 : 网页按钮使用的各种代码
网页按钮使用的各种代码
--- 按钮总的来说是WINDOWIN中最学用的也是最基本的一种控制部件,比如在各种编程语言中及应用程序中都少不了按钮的参与,在网页设计中也是如此,通过按钮可以完成很多任务,以下将全面讲解按钮使用技巧及应用实例。(www.61k.com]
---- 一、按钮的基本使用
---- 一般的可视性网页制作工具中,都有方便的按钮填加工具,可直接在网页的合适位置填加按钮,如果你使用手工的网页制作方法,那么可用下面的源代码制作按钮,其中onclick决定按下按钮的动作:
< form method="POST" >
< p >< input type="button" name="B1" value=
"按钮" >< /p >
onclick > < /p >
< /form >
---- 如果只使用单独的按钮,那么可省略form标签,只使用单纯的按钮代码,将节省按钮所占的网页空间:
< p >< input type="button" name="B1" value=
"按钮" >< /p >
onclick > < /p >
---- 二、按钮的前景与背景控制
---- 绝大多数的人使用按钮时,都直接使用缺省的灰白色按钮有黑色的文字说明,其实按钮的背景和前景是可以随意改变的,请看下面的代码:
< form name="highlight" >
< p align="center" >< input type=
"button" value="变色按钮"
style="background-color: rgb(255,0,0);
color: rgb(255,2550,0)"
onclick > < /p >
< /form >
---- 其中background-color控制背景色,color按钮前景色;
---- 三、按钮的图片背景
---- 按钮不仅可以修改前景色和背景颜色,而且可以使用图片背景,下面的代码分别演示了固定的背景图片效果和动态的图片背景效果,动态的效果即在鼠标放到按钮上时,按钮的背景是另外一种图像背景,而鼠标离开时则恢复原来的图片背景,下面代码中的mainbb1.jpg和mainbb2.jpg 分别为两个图像文件:
< script >
< !--
if (document.images){
after=new Image()
after.src="mainbb1.jpg"}
function change2(image){
var el=event.srcElement
if (el.tagName=="INPUT"&&el.type=="button")
event.srcElement.style.backgroundImage=
"url"+"('"+image+"')"}
//-- >
< /script >
< form onmouseover="change2('mainbb1.jpg')"
onmouseout="change2('mainbb2.jpg')" >
< p align="center" >< input type="
button" name="frme2"
value="变化背景"
style="background-color: rgb(192,192,192);
FONT-FAMILY: 宋体;
FONT-SIZE: 12pt;background-image: url('mainbb2.jpg')"
class="initial" onclick="(h1.htm')"
< br > < input type="submit"
name="B1" value="固定背景"
style="FONT-SIZE: 12pt; background-image:
url('mainbb1.jpg')" >< /p >
< /form >
---- 四、按钮字号和字型控制
---- 按钮上显示的文字也可以随意改变风格,可以设置字体的字型和字号,请看以下代码:
< form name="highlight" >
< p align="center" >
< input type="button" value="变化字号"
style="background-color: rgb(192,192,192);
FONT-FAMILY: 宋体; FONT-SIZE: 9pt"
color: rgb(255,2550,0)"); onclick >
< input type="button" value="变化字号"
style="background-color: rgb(192,192,192);
FONT-FAMILY: 宋体; FONT-SIZE: 12pt"
color: rgb(255,2550,0)"); onclick >
< /p >
< /form >
---- 五、按钮鼠标移动变色
---- 上面已经介绍了按钮的颜色控制方法,加上鼠标事件的参与即可实现鼠标移动变色,下面是完整的代码:
< html >
< head >
< meta http-equiv="Content-Type"
content="text/html; charset=gb_2312-80" >
< meta name="GENERATOR" content=
"Microsoft FrontPage Express 2.0" >
< title >变色按钮< /title >
< style >
.bigChange {color:blue; font-weight:bolder;
font-size:175%;letter-spacing:4px;
text-transform: uppercase; background:yellow}
.start {color:ff0000; background:c8ff4e}
.over {color:ffff00; background:0000ff}
< /style >
< /head >
< body bgcolor="#83E09C" >
< p >
< script language="JAVASCRIPT" >
function highlightButton(s) {
if ("INPUT"==event.srcElement.tagName)
event.srcElement.className=s }
< /script > < /p >
< form name="highlight" onmouseover=
"highlightButton('start')"
onmouseout="highlightButton('over')" >
< p align="center" >< input type=
"button" value="变色按钮"); onclick > < /p >
< /form >
< /body >
< /html >
---- 六、鼠标移动按钮变字号
---- 利用同样的方法,也可以使按钮在鼠标移动时变换字号,其实字号的变化也引起了按钮尺寸的变化,这一效果能够引起游览者的注意力,当然也可以合起来使字号和颜色同时发生变化:
< html >
< head >
< meta http-equiv="Content-Type"
content="text/html; charset=gb_2312-80" >
< title >变号按钮< /title >
< style >
.bigChange {color:blue; letter-spacing:4px;
text-transform: uppercase; background:yellow}
.start {font-size:12pt}
.over {font-size:9pt}
< /style >
< /head >
< body bgcolor="#83E09C" >
< script language="JAVASCRIPT" >
function highlightButton(s) {
if ("INPUT"==event.srcElement.tagName)
event.srcElement.className=s }
< /script >
< form name="highlight" onmouseover=
"highlightButton('start')"
onmouseout="highlightButton('over')" >
< p align="center" >< input type=
"button" value="变号按钮"); onclick > < /p >
< /form >
< /body >
< /html >
---- 七、按钮上显示时钟
---- 按钮上显示的信息不仅可以事先定义成固定的字符串,而且可以随时更改,当然你也可以把一些动态的信息送到按钮上,下面是在按钮上显示走动的时钟的例子,效果非常好:
< script LANGUAGE="JavaScript" >
day = new Date();
miVisit = www.61k.com ();
function clock() {
dayTwo = new Date();
hrNow = www.61k.com ();
mnNow = www.61k.com ();
scNow = www.61k.com ();
miNow = www.61k.com ();
if (hrNow == 0) {hour = 12;ap = " AM";
} else if(hrNow < = 11) {ap = "
AM";hour = hrNow;
} else if(hrNow == 12) {ap = " PM";hour = 12;
} else if (hrNow >= 13) {hour =
(hrNow - 12);ap = " PM";}
if (hrNow >= 13) {hour = hrNow - 12;}
if (mnNow < = 9) {min = "0" + mnNow;}
else (min = mnNow)
if (scNow < = 9) {
secs = "0" + scNow;} else {secs = scNow;}
time = hour + ":" + min + ":" + secs + ap;
document.form.button.value = time;
self.status = time;
setTimeout('clock()', 1000);}
document.write("< form name=\"form\" >"
+ "< input type=button value=\"Click for info!\""
+ " name=button >< /form >");
onError = null;
clock();
< /script >
---- 八、按钮控制显示源文件
---- 为了方便别人学习你的网页设计方法,在主页上放置一个按钮,按下该按钮后即自动显示源文件,是不是非常实用?代码如下,放到主页的正文区:
< form method="POST" >
< p align="center" >< input type=
"button" name="B1"
value="显示源文件"
onclick="window.location="
view-source:" +window.location.href" >
< /p >
< /form >
---- 九、按钮链接站点
---- 这是按钮的一种最简单使用方法,按下按钮后转到一个站点:
< form >
< p >< input type="button"
value="进入本站 > > >"
onclick="parent.location='http:
www.61k.com '" >< /p >
< /form >
---- 十、按钮改变页面背景
---- 通过按钮可以实时修改页面的颜色,如果让其自动在两种颜色之间快速切换背景颜色,就形成了闪烁效果,下面的代码设置了两个按钮,分别演示修改背景和闪烁效果,代码放到主页的正文区:
< form >
< p >< input type="button" value="背景色变换"
onclick="BgButton()" >< /p >
< /form >
< script >function BgButton(){
if (document.bgColor=='#00ffff')
{document.bgColor='#ffffff';}
else{document.bgColor='#00ffff';} }
< /script >
< FORM >< INPUT TYPE="BUTTON" VALUE="闪烁"
onClick="blinkit(self)" >< /FORM >
< SCRIPT LANGUAGE="JavaScript" >
function blinkOn(){
theWin.document.bgColor = "0000ff"
nTimes++
JSCTimeOutID = window.setTimeout
("blinkOff()",50);}
function blinkOff(){
theWin.document.bgColor = "FFFFFF"
if (nTimes < 3)
JSCTimeOutID = window.setTimeout("blinkOn()",50);
else www.61k.com (0)}
function blinkit(aWin){
nTimes = 0
theWin = aWin
JSCTimeOutID = window.setTimeout("blinkOn()",50);}
< /SCRIPT >
---- 十一、按钮刷新页面
---- 尽管浏览器上都有刷新按钮,但在主页中设置上则显得页面更为完善,尤其是那些经常需要刷新的场合,实现刷新有两种方法,代码分别如下,请放到主页的正文区:
代码一:
< form >
< p >< input type="button" value="刷新按钮"
onclick=" www.61k.com (0)" > < /p >
< /form >
代码二:
< form >
< p >< input type="button" value="刷新按钮一"
onclick="ReloadButton()" >< /p >
< /form >
< script language="JavaScript" >< !--
function ReloadButton(){location.href="该网页文件";}
// -- >< /script >
---- 十二、滚屏按钮
---- 按下按钮后,屏幕内容开始向上滚动,代码如下,但一页长度必须超出一屏,否则将看不到滚动效果:
< form >
< div align="center" >
< center >< p >< input type="button" value=
"向下滚屏" onClick="scrollit()" > < /p >
< /center >< /div >
< /form >
< script Language="JavaScript" >
< !--
function scrollit(){
for (I=1; I< =500; I++){
parent.scroll(1,I) }}
//-- >
< /script >
---- 十三、加入书签按钮
---- 利用文字链接也可以实现加入书签功能,但使用按钮则更为醒目和直观,按下按钮后,则可把指定的站点加到游览器的书签中,代码如下:
< form >
< p >< input type="button"
value="把本站加入书签"
onclick="window.external.addFavorite
(' www.61k.com ','网页教学网')" >< /p >
< /form >
---- 十四、按钮字幕
---- 移动的字幕并不少见,比如在FRONTPAGE 中有现成的字幕生成器,而利用JAVA实现的走马灯效果更是花样百出,其实使用按钮制作字幕效果更为独特,按钮会随着字符的数量而发生尺寸变化,动态很强,以下为完成的代码,请放到网页的正文区:
< form name=form2 >
< p >< input type="submit" name="banner" VALUE="Submit"
onClick="alert('你可以加上链接!')" > < br >
< script language="JavaScript" >
var id,pause=0,position=0;
function banner() {
var i,k,msg="欢迎访问网页教学网";// increase msg
k=(30/msg.length)+1;
for(i=0;i< =k;i++) msg+=" "+msg;
document.form2.banner.value=msg.substring(position,position-30);
if(position++==msg.length) position=0;
id=setTimeout("banner()",60); }
banner();
< /script >< /p >
< /form >
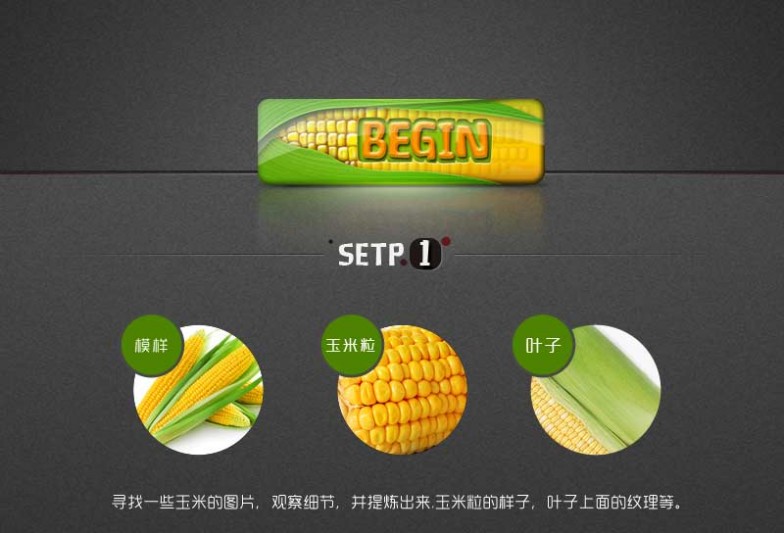
三 : Photoshop制作一个特别的玉米网页按钮
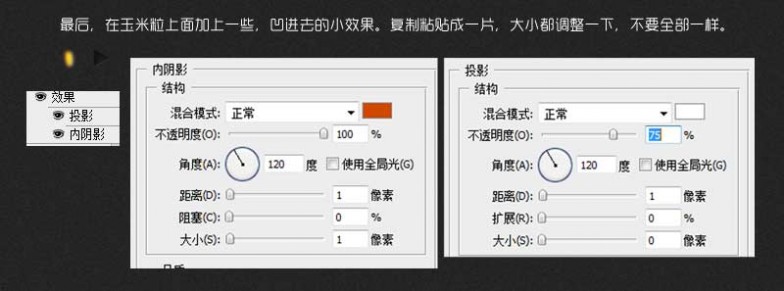
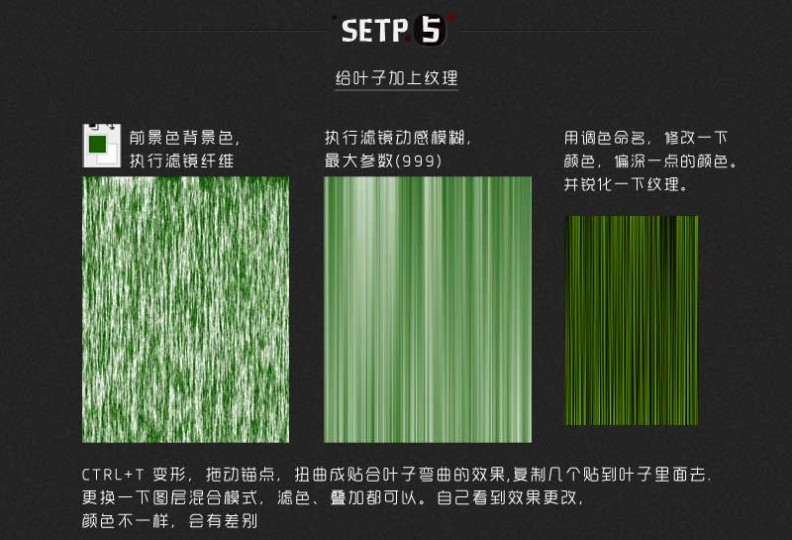
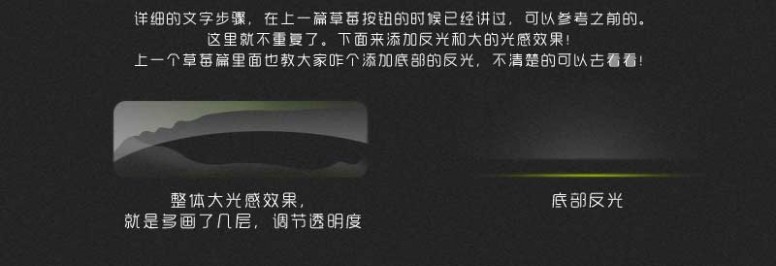
今天小编为大家分享Photoshop制作一个特别的玉米网页按钮方法,教程制作出来的按钮非常漂亮,难度不是很大,值得大家学习,来看看吧!












以上就是Photoshop制作一个特别的玉米网页按钮教程介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
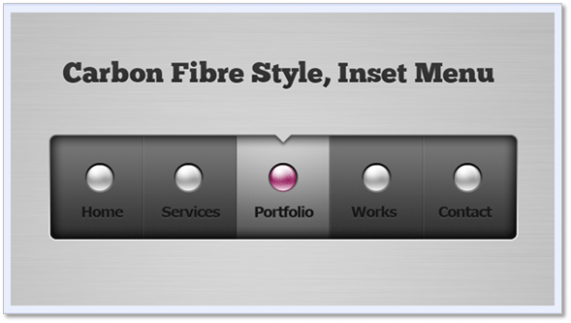
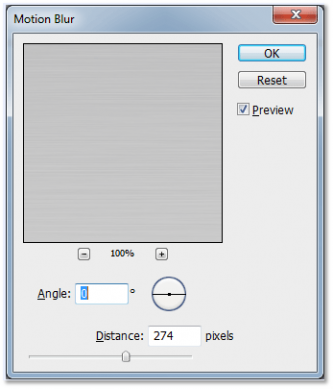
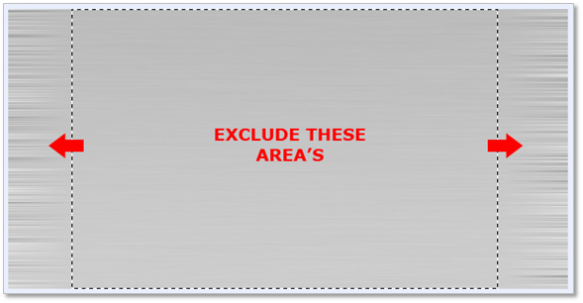
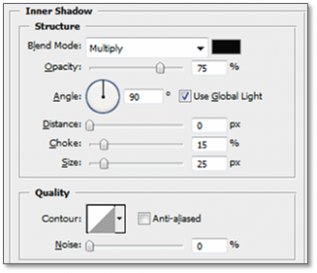
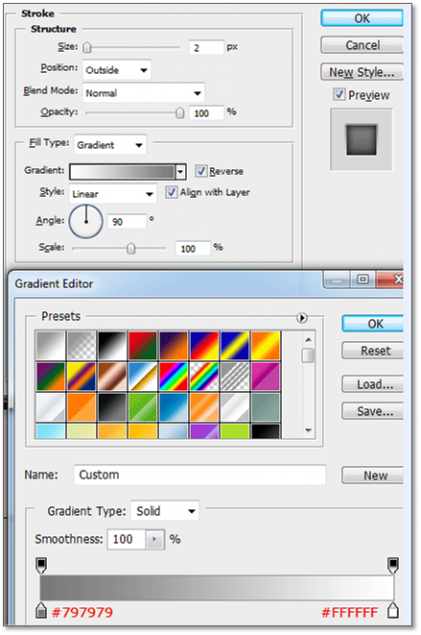
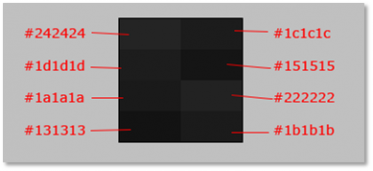
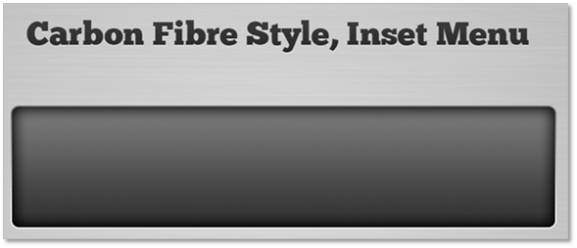
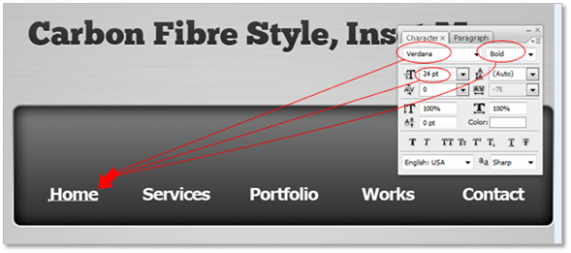
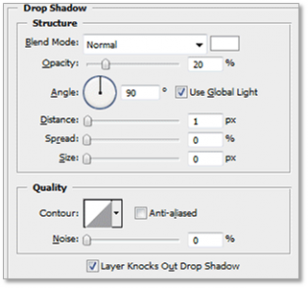
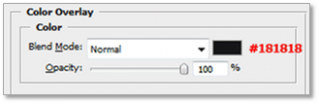
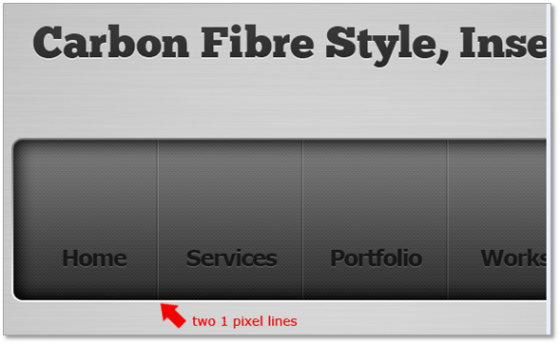
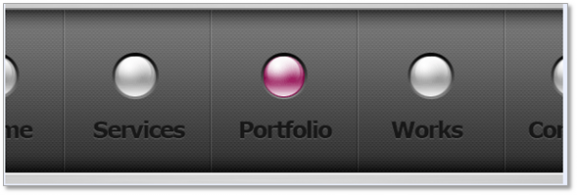
四 : Photoshop 绘制碳纤维风格的网页导航按钮
按照惯例,先来看下最终效果图:



























 本文标题:网页按钮-网页设计中的按钮设计
本文标题:网页按钮-网页设计中的按钮设计 61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1