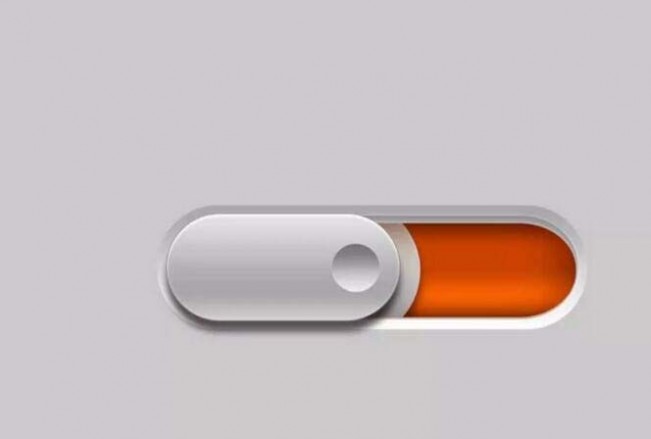
一 : PS怎么设计一个推拉式按钮?
推拉按钮用于网页或者功能部件的开关,我们可以在PS里面把这样的一个按钮轻松的制作出来,主要用到了渐变工具与图形变换工具。

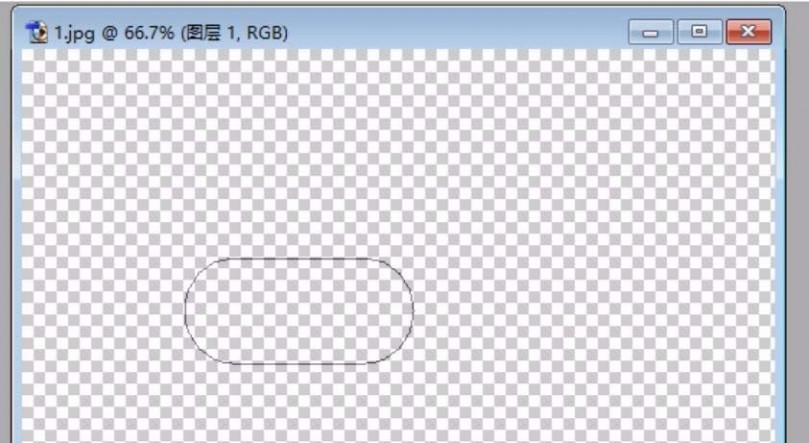
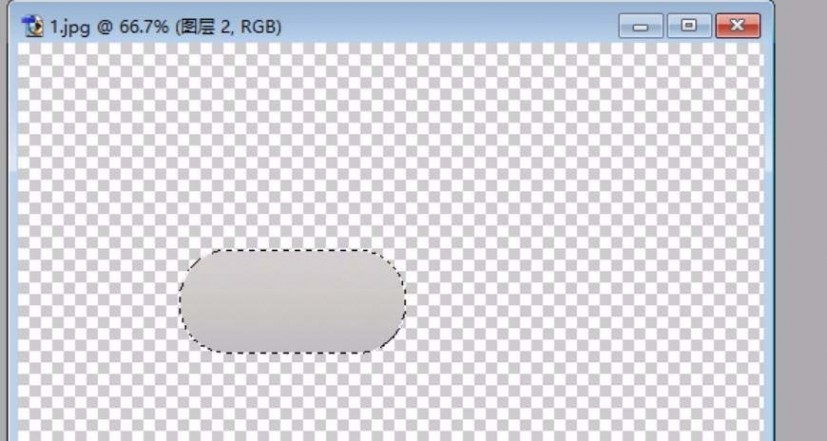
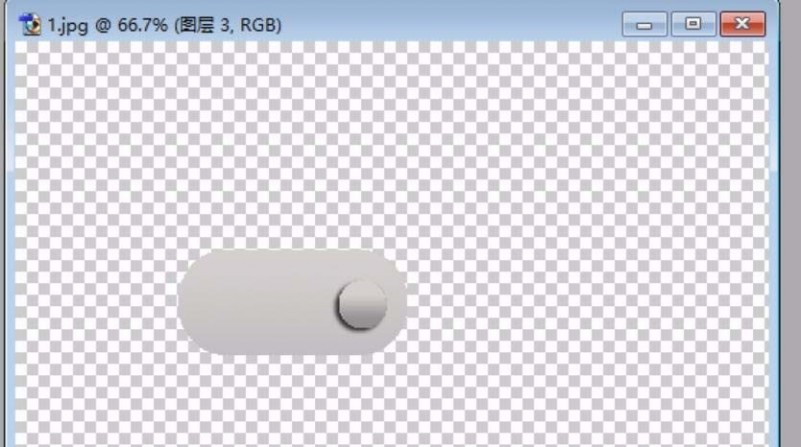
1、我们先用一个矩形工具来呈现一个渐变按钮的形状,把这个钢笔形状转换成选区,再用渐变色来填充。


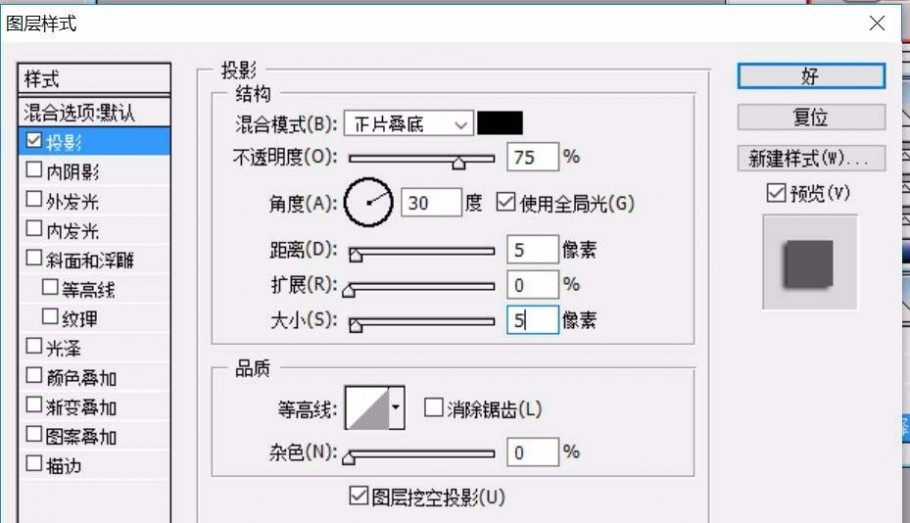
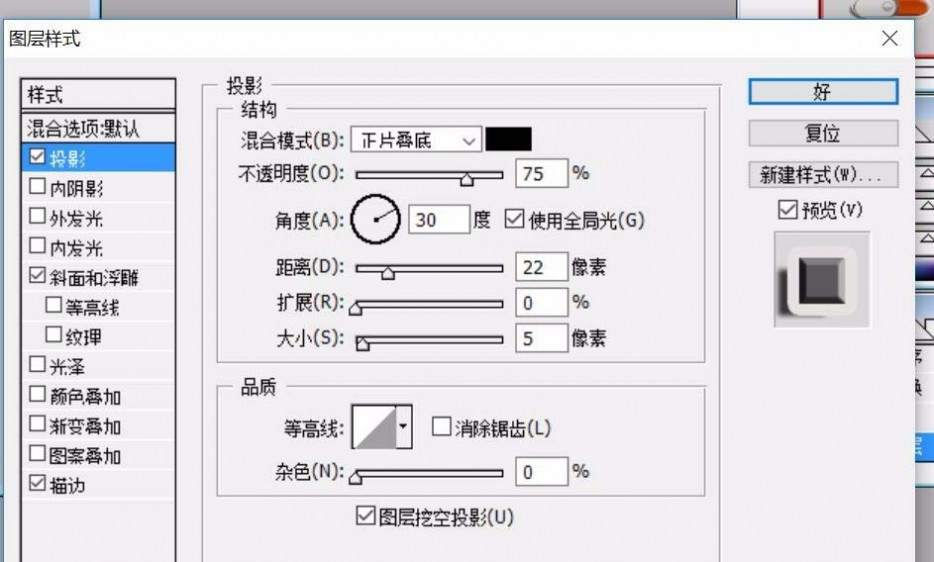
2、我们在填充好矩形之后,再用图层效果做一下阴影,再用球形工具绘制出矩形按钮上面的圆形,再把这个球形做一下阴影效果。从而让这个立体按钮更加的形象。


3、有了推拉按钮的左边部分,我们再绘制按钮的右边,一个较长的按钮绘制出来之后,用渐变色进行填充,从而让推拉按钮的暗色调也绘制完成。


4、我们有了推拉按钮的主体之后,再绘制出一个按钮的暗色调部分,让推拉按钮有了立体效果。


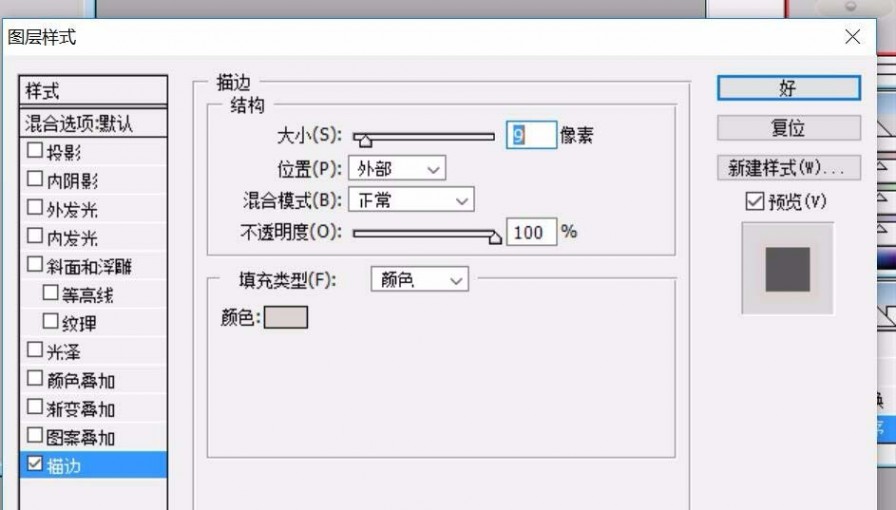
5、我们继续做图层效果中的阴影、浮雕、描边等三种效果!

6、再继续调整一下按钮的形状与位置,从而让这个推拉按钮最终成形!

相关推荐:
PS怎么绘制粉色漂亮的按钮?
PS怎么制作多层圆形金属感超强的按钮?
PS怎么制作漂亮的玻璃按钮? PS制作粉色透明按钮的教程
二 : PS简单制作一个网页按钮
网页按钮几乎存在于每一个网页中,也是网页设计人员需要学习和掌握的,下面通过一个简单的操作实例来介绍网页按钮的制作,希望对各位能有所帮助。

打开photoshop新建空白网页
双击photoshop打开制图软件,然后按ctrl+n新建一800px*1000px的空白网页,目的是要模拟制作网页。

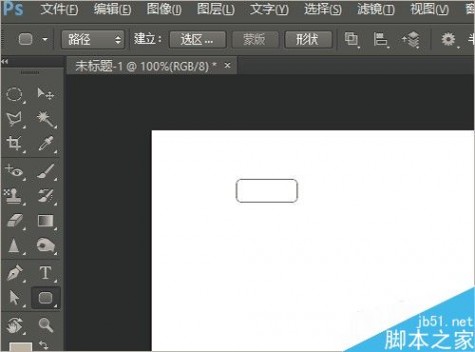
使用圆角矩形工具画出按钮边沿
首先将网页放大至100%,然后点击圆角矩形工具,调整圆角半径为5px。根据要求在网页上部画出按钮边沿。

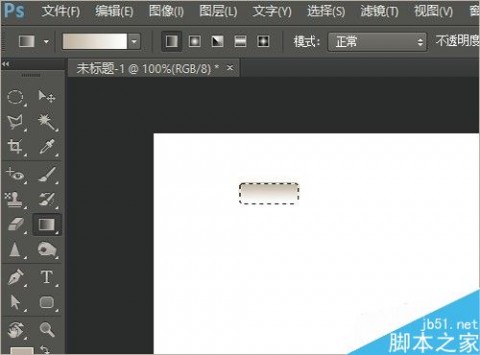
填充渐变色后缩小选区1px
打开路径控制面板,将矩形路径转变为选区。点击渐变工具,编辑渐变颜色为灰白渐变,做好设置后,按住shift键在选区范围内进行颜色渐变填充。
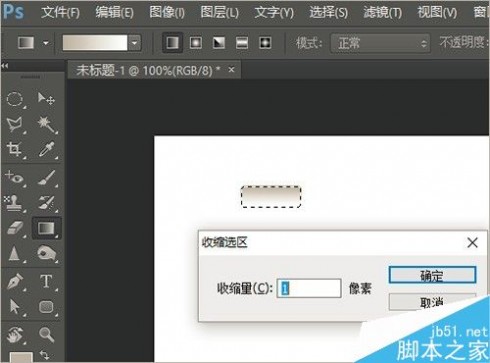
依次点击“选择”、“修改”、“收缩”后打开收缩设置对话框,将收缩量调整为1px后点击确定。


再次执行渐变色填充 但是渐变方向相反
点开渐变工具选择灰白渐变的方式,这次反向进行渐变填充,注意在执行过程中要在选区内进行。
操作完毕后将网页放大为200%查看制作效果。

多次复制制作好的按钮
如果要制作的按钮都一样,那么这个时候就可以通过复制当前按钮的方式快速获得一般大小的网页按钮。操作方式是点击移动按钮,在准备移动按钮之前按住alt键,记得是一直按住直到一次复制+移动的完成,然后根据需要复制多次。

按钮内添加文字
点击文字工具,在属性栏中根据设计要求填写字词,注意在填写的过程中注意图层的问题,要在对应的土层内填写。

以上就是PS简单制作一个网页按钮方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
三 : 用ps简单绘制一个圆形按钮
今天为大家分享用ps简单绘制一个圆形按钮方法,方法很简单,制作出来的按钮非常漂亮,推荐过来,希望大家喜欢!
步骤
1、新建新的文件,设置图的大小
2、视图——标尺(或ctrl+R),将鼠标移到标尺边缘处拉出参考线至中心处

3、椭圆工具——中心处绘制一个圆(按shift+alt)

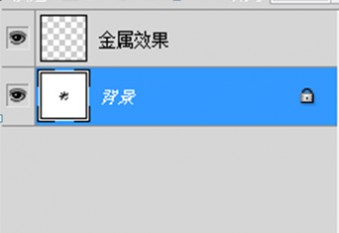
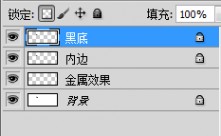
4、新建图层——更名“金属效果”

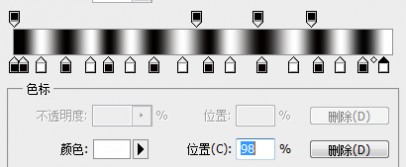
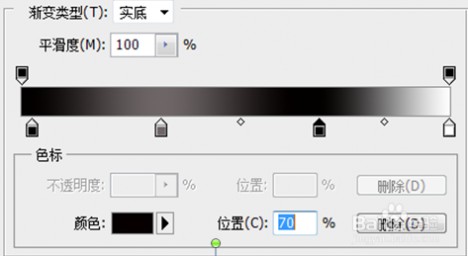
5、渐变工具——渐变编辑器,用其设置为如下颜色

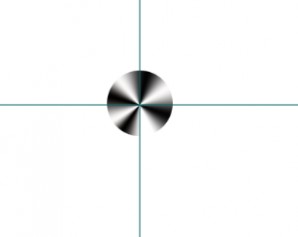
6、用渐变工具从中心点向下画至圆的底部(按shift键)

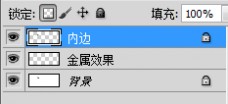
7、复制图层“金属效果”——更名“内边”——锁定透明像素(图层面版)

8、渐变工具——渐变编辑器——调色——选线性渐变——从圆的顶部向下画至底部,按shift键


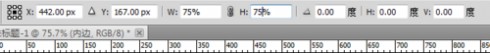
9、按【编辑】---【-变换】-----【缩放】,在工具栏上点上“链接”,以保持长宽比,设置高度和宽度都为原来的75%。


10、复制“内边”图层,更名为“黑底”,锁定透明像素,按“alt+backspace”组合键(用前景色填充)。


11、用文字工具,输入大写“M”,设置字的大小为“55点”,红色。移动至图形中间处。

以上就是用ps简单绘制一个圆形按钮方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望能对大家有所帮助!
四 : 用photoshop将打造出一个黑色风格系网站按钮效果
本教程学习如何用photoshop的圆角矩形工具和图层样式打造一款黑色风格的网站按钮,先看效果图。

新建文档1200x800像素,背景白色,建新层,图层黑色,添加图层样式。

效果如下。

建新层,画一黑色圆角矩形。

建新层,画一个小点的白色圆角矩形。

添加蒙版黑白直线渐变,效果如下。

建新层,画出下图所示白色形状。

添加图层样式,效果如下。

同样的方法。

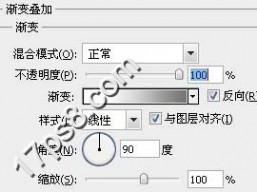
建新层,画出用钢笔左上角形状,填充白色,输入白色文字,添加渐变叠加样式,具体设置不截图了,很容易,相信大家的智慧。

添加一个倒影,具体步骤参考本站按钮类教程,最终效果如下。

五 : PS怎么绘制一个可爱的按钮?
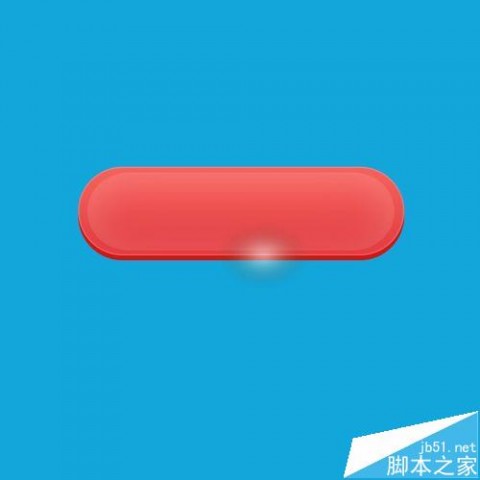
在设计中,经常会用到各种各样的按钮,今天小编给大家分享一篇用PS绘制按钮,希望您喜欢哦!效果如下图

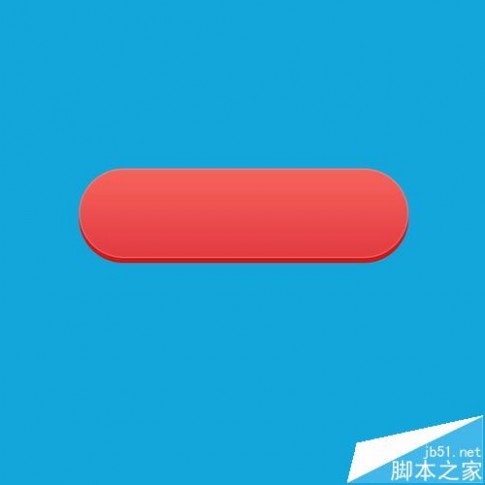
1、新建,用蓝色#11a7da填充背景色,用圆角矩形工具拉出一个半径100的矩形,用#d01712填充;

2、复制矩形图层填充颜色换成#e7594d,并向上移动8个像素;

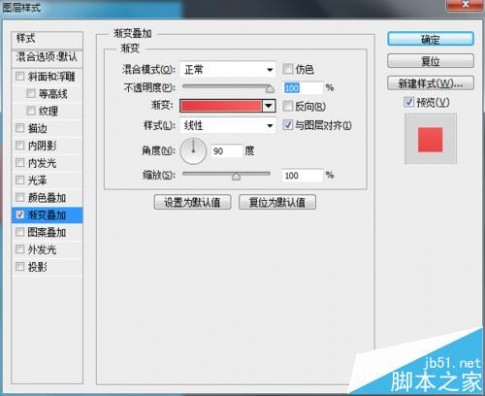
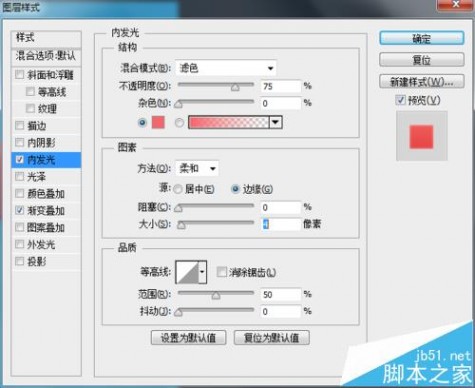
3、在复制图层上添加渐变(渐变颜色:#e23d41 #f5625b)和内发光(内发光颜色:#f3666c);




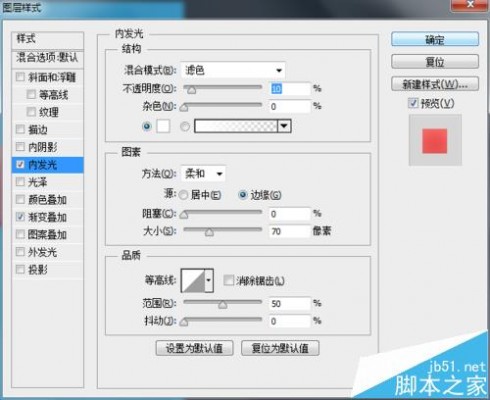
4、复制图层(圆角矩形 1 副本),整体缩小4个像素,添加光源,渐变叠加不变,将内发光填充颜色修改为白色#fff,不透明度修改为10%,图素下大小改为70像素;


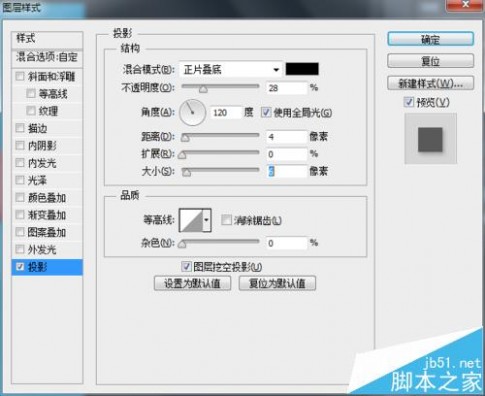
5、添加文字信息,并添加投影(字体投影颜色:#d01712);


6、将除背景外的其他图层拖进文件夹,添加投影(#000)及外发光;



7、调整光源,添加水水珠及光晕。右下角光晕:新建图层,画一个圆,用#a0bc4f填充渐变条,并调整不透明度,进行径向渐变;左上角光晕:画一个圆,用#fff填充渐变条,并调整不透明度,进行径向渐变,变形处理,并用橡皮擦调整下;最后找一水滴素材放上去,调整下,并去掉多余部分;

8、最后调整下布局,即可!

相关推荐:
PS怎么绘制粉色漂亮的按钮?
PS怎么制作漂亮的玻璃按钮? PS制作粉色透明按钮的教程
ps怎么做一个朦胧的按钮? ps制作弥漫阴影效果的按钮的教程
本文标题:一个表单两个提交按钮-PS怎么设计一个推拉式按钮?61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1