一 : 卷轴画的制作






























二 : 用Flash软件制作书法卷轴动画
用Flash软件制作书法卷轴动画
木火
先看1种写字效果的动画:

制作卷轴:
1.打开flash软件,新建1个大小为550X250像素的文档,设置背景颜色为#006666(或者白色);然后制作所需的元件。点菜单:插入—》创建新元件,在弹出的对话框中将名称填为“卷轴”,类型:选择“图形”,然后确定。

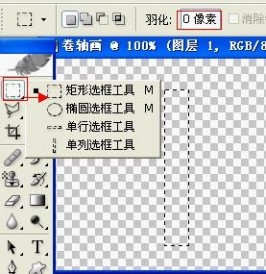
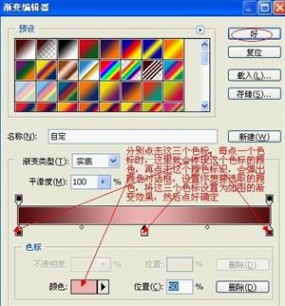
2.使用矩形工具,打开右边的混色器将颜色类型设置成“线性”,线性渐变设置如下左图所示(两边颜色550000,中间颜色FF0000,可以双击色块—》输入代码 —》按回车键确定)。再用矩形工具画1个细长的矩形,如下右图。 (如果卷轴不喜欢红色,可用两端色块为#98B498,中间为白色的卷轴颜色)

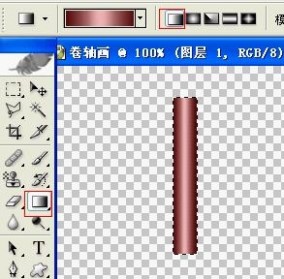
3.添加新图层,再用矩形工具画1个黑色的细长矩形(下图1);将2个矩形放在一起并居中对齐,同时调换上下顺序(下图2);用挑选工具(或最小橡皮擦)将黑色矩形的两端调整成弧形(下图3),然后按住Ctrl键将2个卷轴图层一起选中并按Ctrl+G 组合,再返回场景。
制作毛笔:
4.点菜单:插入—》创建新元件,命名“毛笔”,类型为“图形”。方法同卷轴的制作方法相似(两边颜色:738d26;中间颜色:fee13f),只不过在上端用铅笔工具画上挂绳,下端用任意变形工具,按住ctrl键调整出上宽下窄,笔尖使用圆形工具填充黑白色线性渐变,然后使用实心选择工具(箭头)调整出毛笔尖形状。毛笔做好后返回场景。

制作书法字体:
5.点菜单:插入—》创建新元件,命名:“文字”。类型:“图形”。选择合适的字体将字打上去(举例:“你好”)。去掉背景颜色后导入到库。文字制作好后返回场景。
制作卷轴展开:
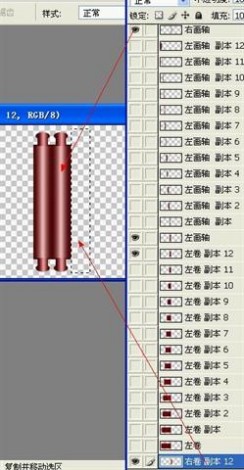
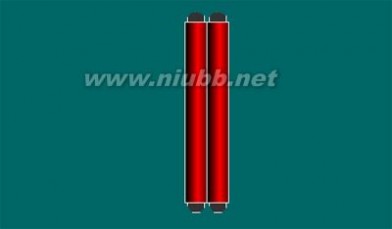
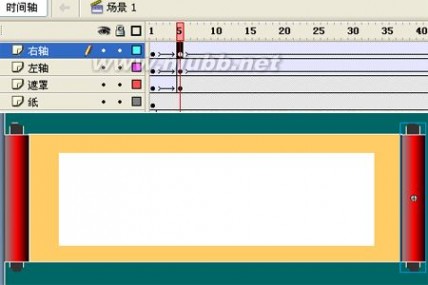
6.打开窗口中的库,将库中元件“卷轴”拖入场景,将该层命名为:左轴。新建一层,命名:右轴。将元件轴再拖入该层,调整2个图层中的卷轴为并列并位于中央位置。

7.点击左轴层的第一帧,在属性栏选择创建补间动画,在第5帧处点击右键—》插入关键帧,选择场景中的卷轴,将其移动到文档的最左边。用同样的方法,将右轴层的右轴移动到文档的最右边,如下图。

制作纸张铺开:
8.在最下面新建一图[www.61k.com]层,命名:“纸”。按照卷轴展开的位置画出浅黄色的纸边,注意在纸与卷轴之间不要留有空隙,然后再在黄色纸上画出白纸芯,位置大小适当,如图。在图层纸上新建一层,命名:遮罩。用任意颜色在纸上画一矩形,一定要与纸相同高,点击该层第1帧—》创建补间“形状”,在第5帧处右击—》插入关键帧,使用自由变换工具,将其宽度修改成文档宽度,右键点击遮罩层—》选择“遮罩”。

制作写字动画:
9.在右轴层上新建一层,命名:“文字”。右键击该图层第6帧处插入关键帧,并保持该帧选择,从库中将元件“文字”拖入场景,使用任意变形工具将其调整到合适的大小和位置,并执行:菜单—》修改—》位图—》将位图转换为矢量图(如果不行,可连续两次点击:修改—》分离,打散文字)。

10.使用橡皮擦工具,将文字按照笔画相反的顺序,倒退着将文字擦除,每擦一次按F6键一次(即插入1个关键帧),每次擦去多少决定写字的快慢。这样一直把所有的书法字体都擦完了。然后在“文字”图层上,从第6帧开始一直到最后一帧全部选择(按住Ctrl键,鼠标点住第六帧向右拖到最后一帧),右击弹出框中选择“翻转帧”,即顺序全部颠倒过来了。

制作毛笔动画:
11.在文字图层上新建一层,命名“毛笔”。在该图层第6帧处插入关键帧,从库中将元件“毛笔”拖入场景,使用任意变形工具将其调整到合适的大小和起笔的位置。按F6插入关键帧,并移动毛笔,使毛笔始终随着笔画最后的位置走。如果有直线笔画,可以使用补间动画,如此一直走到最后一帧。

12.效果:
三 : 卷轴动画制作













四 : Photoshop制作逼真卷轴动画
本例介绍运用Photoshop制作逼真卷轴动画的几种方法,教程讲解比较详细,从处理图片素材,绘制卷轴,用画布大小工具裁剪图片到如何制作动画都讲解的比较全面,希望能给对PS制作动画的朋友带来帮助~~
先来看有轴、底纹背景动画的效果:

制作方法:
一. 素材准备
1.1 打开要制作的图片,编辑好画布大小(注意宽度和高度不要过大,因为制作出的动画帧数很多,文件会非常大的)。按“Ctrl+A”全选,“Ctrl+C”复制。

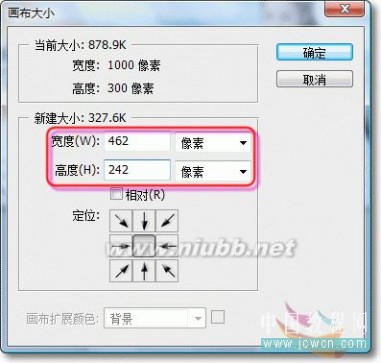
1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到1000px左右;高度也要大的点,比如,200px要设置到300px左右。按 “Ctrl+V”粘贴刚刚复制的图片进去(注意,要粘贴居中,这样才方便制作后的裁剪)。

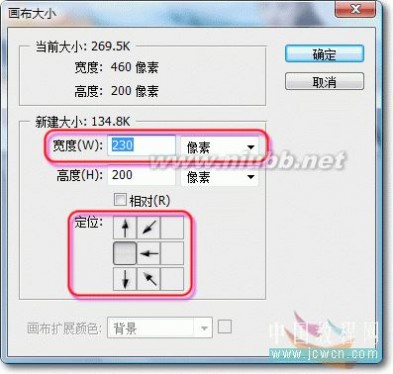
1.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。


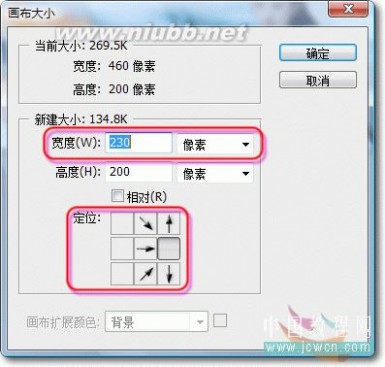
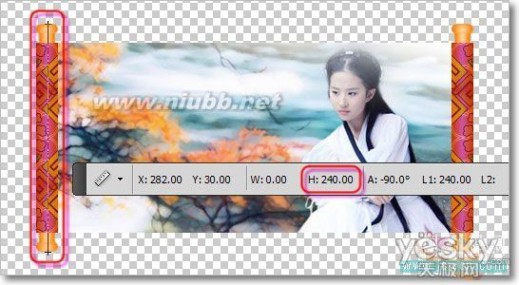
全选、复制再粘贴到新建文件中,重命名为“主景-左”。再回到刚编辑的图片,按“Ctrl+Shift+Z”两次取消历史记录,点击菜单“图像——画布大小”设置如图。


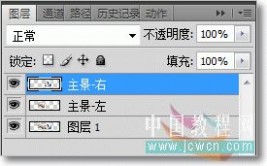
全选、复制再粘贴到新建文件中,重命名为“主景-右”。移动主景左右两张图与“图层1”图重合,如示意图。


先保存一个备份文件“备份1.psd”,后面的例子会用到
二. 绘制卷轴
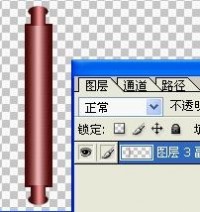
2.1 新建图层重命名为“外轴-左”,按住“Ctrl”键点击“主景-左”图层“载入选区”,选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。


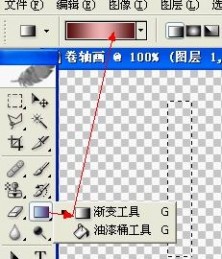
设置好前景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。


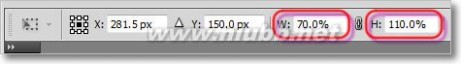
2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。


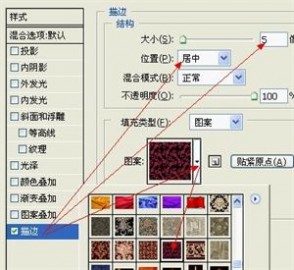
重命名图层为“主轴-左”。选择“圆角矩形工具”并设置选项参数。在主轴上下两端画出路径,然后建立选区并进行渐变。





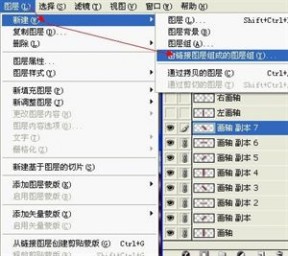
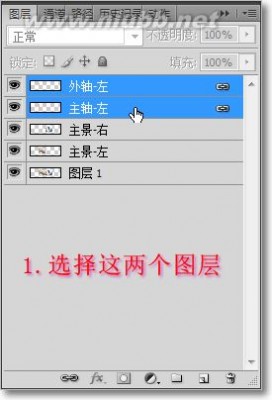
2.3 把“外轴-左”图层移到“主轴-左”图层上面,选择“外轴-左”和“主轴-左”图层,点击“链接图层”按钮。

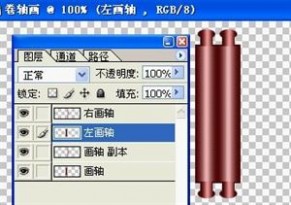
2.4 把“外轴-左”和“主轴-左”拖到创建新图层按钮上复制,并重命名为“外轴-右”和“主轴-右”,如图。

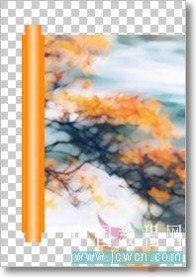
2.5 移动“外轴-右”和“主轴-右”图层到右边如图。

再保存一个备份文件“备份2.psd”,后面的例子会用到。
三. 制作卷轴的底纹背景
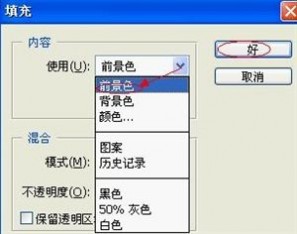
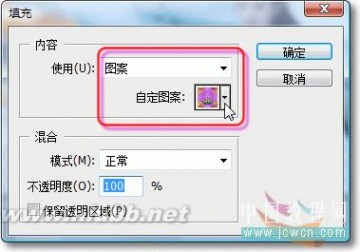
3.1 新建图层重命名为“卷轴底纹-左”,按住“Ctrl”键点击“主景-左”图层“载入选区”。点击菜单“编辑——填充”填充图案,如图。


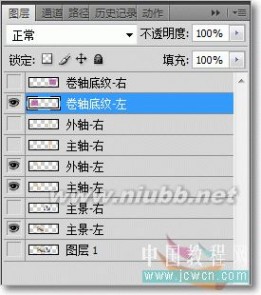
3.2 按“Ctrl+J”复制一层并重命名为“卷轴底纹-右”,点击菜单“编辑——变换——水平翻转”。选择“移动工具”移动左右卷轴底纹如图。

四. 制作卷轴动画(左边)
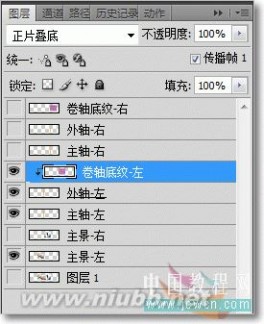
4.1 隐藏所有右边的图层和“图层1”(注,图层1已没有用到了,删除掉也可以)。

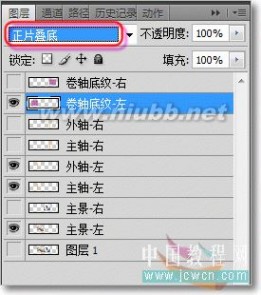
4.2 把“卷轴底纹-左”图层的模式设置为:正片叠底。


4.3 打开动画面板,复制一帧,移动左轴与“主景-左”右对齐,如图。

移动左卷轴底纹与“外轴-左”左对齐,如图。

4.4 把“卷轴底纹-左”图层移动到“外轴-左”图层上面,并点击菜单“图层——创建剪贴蒙版”。


〖可以测试下卷轴动画效果,设置过滤动画帧为30帧,如图。〗

制作主景展缩动画(左边的)
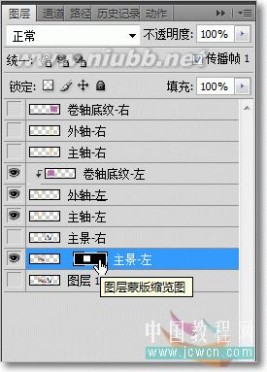
4.5 选择第一帧、“主景-左”图层,按住“Ctrl”键点击“主景-左”图层“载入选区”。(要保持选择“主景-左”图层状态)点击菜单“图层——图层蒙版 ——显示选区”。
4.6 选择第二帧,取消链接蒙版,选择图层蒙版,选择“移动工具”按“Shift”+“→”或“→”键,轻移图层蒙版,移到与“卷轴底纹-左”左对齐(就是移到看不见“主景-左”图层)。




到这里,左边的卷轴动画就制作好了。

4.7 制作右边的卷轴动画步骤与制作左边的相同,先显示所有右边的图层;隐藏所有左边的图层再制作。
五. 动画细节调整
5.1 调整大小。注意:不能用“裁剪工具”来裁剪!选择第一帧,用“标尺工具”测量出宽度和高度,再点击菜单“图像——画布大小”输入宽度和高度像素值(要输入比测量出的值大出2像素及以上的整数值)。




制作动画
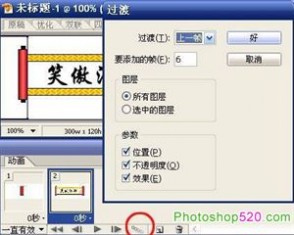
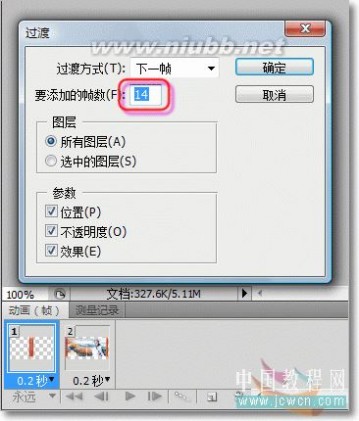
5.2 把第一帧移动到第二帧后面,选择第一帧,点击“过滤动画帧”按钮,输入要添加的帧数值,比如制作30帧的动画


选择最后一帧,再点击“过滤动画帧”按钮,设置过滤方式为第一帧。

至此有轴、底纹背景动画制作完成。最终效果如图。

有轴、透明背景动画
六. 制作透明背景和制作底纹背景只有与第三节有些不同,其他部分操作都相同。这步骤只把不同的操作写出来,其相同步骤请参考上文。
6.1 打开“备份2.psd”,选择“外轴-左”图层,点击菜单“图像——调整——色相/饱和度”,设置饱和度“-60”左右;“图像——调整——亮度/对比度”,设置对比度“50”左右,“外轴-右”图层也同样设置。
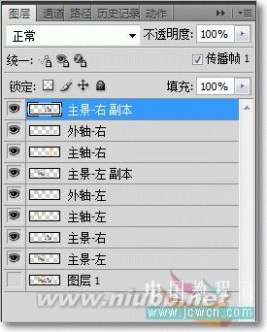
6.2 复制“主景-左”、“主景-右”图层。并把“主景-左 副本”移到“外轴-左”上面;把“主景-右 副本”移到“外轴-右”上面。

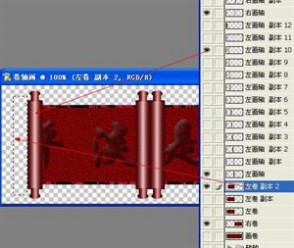
6.3 选择“主景-左 副本”点击“编辑——变换——水平翻转”;“主景-右 副本”也同样水平翻转。如示意图

6.4 按住“Ctrl”+“Shift”键,点击“外轴-左”图层,再点击“外轴-右”图层“载入选区”。选择“主景-右 副本”图层按“Delete”键删除选区;同样删除“主景-左 副本”、“主景-右”、“主景-左”图层选区。


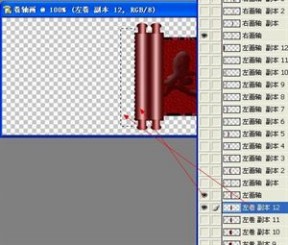
注,图中左右外轴只是隐藏起来并没删

6.5 同样先制作左边动画,隐藏右边的图层。移动“外轴-左”与“主景-左”左对齐;移动“主景-左 副本”与“外轴-左”右对齐。

6.6 下面的步骤与第四节起相同了,请参考上文。
有轴、透明背景动画最终效果如图.

无轴、透明背景动画
七. 制作无轴、透明背景的是没有第二节的操作;与第三节、第四节也有不同。这步骤也只把不同的操作写出来,其相同步骤请参考上文。
7.1 打开“备份1.psd”,复制“主景-左”、“主景-右”图层,并水平翻转“主景-左 副本”、“主景-右 副本”。
7.2 新建图层,重命名为“辅助轴-左”,用“矩形选框工具”选出选区,填充任意颜色并更改不透明度为50%。按“Ctrl+J”复制一层,重命名为“辅助轴- 右”并移动到右边。


7.3 按“Ctrl”+“Shift”键,点击这两个辅助轴图层“载入选区”。选择“主景-右 副本”图层按“Delete”键删除选区;同样也删除“主景-左 副本”选区。

7.4 同样也先制作左边动画,隐藏右边的图层。移动“主景-左 副本”到“主景-左”图层的左边,使之为镜像效果。


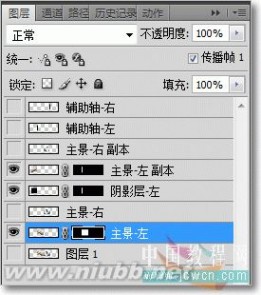
7.5 新建图层,重命名为“阴影层-左”,载入“主景-左 副本”选区,填充黑色,并移到“主景-左 副本”图层下。选择这两层点击“链接图层”按钮。

7.6 在动画面板中复制一帧,移动“辅助轴-左”与“主景-左”右对齐;移动“主景-左 副本”与“辅助轴-左”左对齐。如示意图

7.7 选择第一帧,载入“辅助轴-左”选区,选择“主景-左 副本”图层,点击菜单“图层——图层蒙版——显示选区”;同样载入“辅助轴-左”选区,选择“阴影层-左”图层,点击菜单“图层——图层蒙版——显示选区”。隐藏“辅助轴-左”图层。
7.8 选择第二帧,取消“阴影层-左”链接蒙版。选择图层蒙版,选择“移动工具”按“Shift”+“→”或“→”键,直到出现在“主景-左”右边并左对齐。

取消“主景-左 副本”链接蒙版。选择图层蒙版,同样移动直到出现并覆盖阴影层。

7.9 载入“辅助轴-左”选区,注意要保持选中“主景-左 副本”的蒙版层状态,设置白色前景色、黑色背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。取消选区,这样就出现高光和黑影效果了,如图

〖可以测试下动画效果,选择第一帧,设置好过滤动画帧再播放看看效果〗

7.10 选择第一帧。选择“主景-左”图层并载入该选区,点击菜单“图层——图层蒙版——显示选区”。

选择第二帧,取消链接蒙版,并选择图层蒙版。移动到与“主景-左 副本”左对齐(就是移到看不见“主景-左”图层)。

7.11 辅助轴图层已经没有用到了,可以删除掉。
无轴、透明背景动画最终效果如图

2. 在二帧之间移动图层位置时,一定要先在第一帧里移动第一帧的图层位置,再在第二帧里移动最后一帧的图层位置。如果先在第二帧里移动,再在第一帧里移动,第二的图层位置也随之改变了。
本文标题:flash卷轴动画制作-卷轴画的制作61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1