一 : AI制作非常漂亮的立体三维线条文字
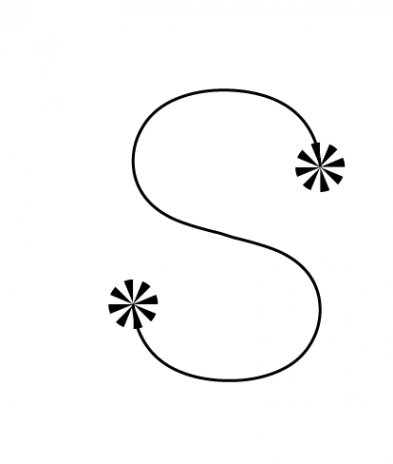
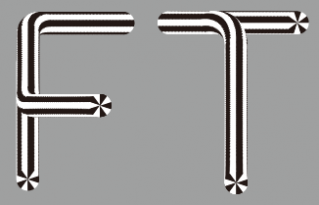
这篇教程教61阅读的AI爱好者们使用AI制作非常漂亮的立体三维线条文字,教程制作出来的文字效果挺漂亮的,制作的难度中等,都是用线条通过混合工具制作的。很漂亮,立体感也很酷,推荐过来和61阅读的朋友们一起分享学习了,我们先来看看最终的效果图吧:效果图:

示例:
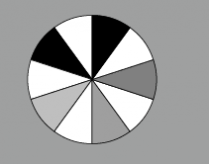
这个你会画吧?(还是好多童鞋不会,最后有补充这个饼图的画法)

画一个S形路径,然后首尾各一个

然后选中两个圆形 上面菜单。对象——混合——建立。调整一下混合选项 我这里选择的是指定距离0.1mm,看起来很连贯了,这就ok。

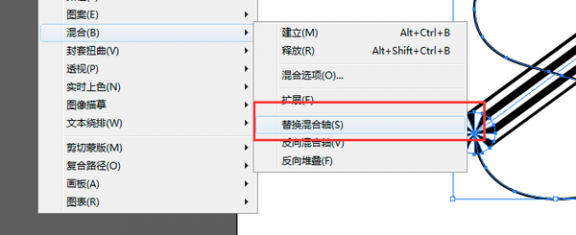
然后我们选择这个混合和刚刚的S路径,对象——混合——替换混合轴

当当当,搞定一个!

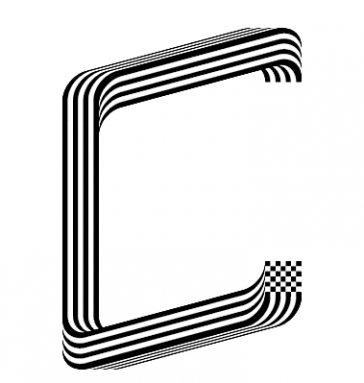
方形的那个也是一样的,两端的圆形换成菱形的花格子。效果如下

然后是那个O字,因为闭合曲线做出来的会有点奇怪,所以要分开一半一半的做,然后自己拼接一下吧。

还是蛮好玩的。
补充下饼图的画法(两种方法)
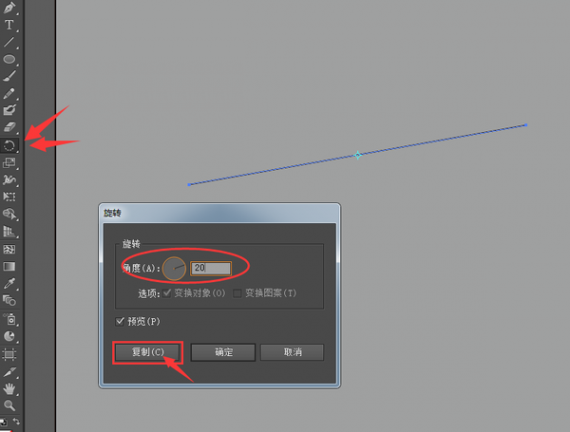
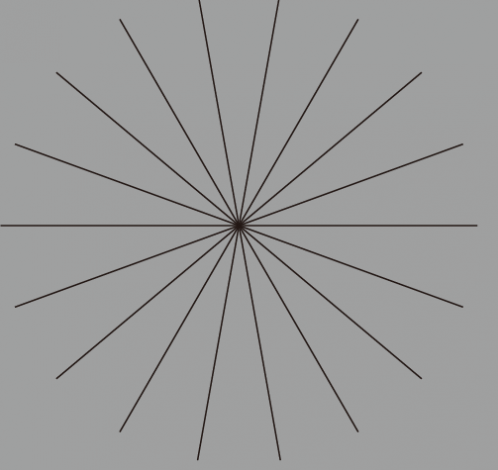
方法1:画一根直线,然后双击旋转工具调出旋转的面板,输入你想要的角度,这里20就是要把圆形18等分,然后单击复制按钮。

然后按7次 Ctrl+D 即重复之前的操作.得到这个,全选,然后群组。

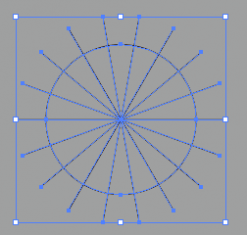
画一个圆,然后水平垂直居中对齐,

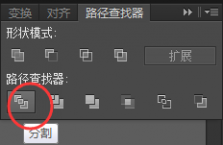
使用路径查找器的分割命令即可分割成18等分,解散群组之后分别填色就好。

填色。

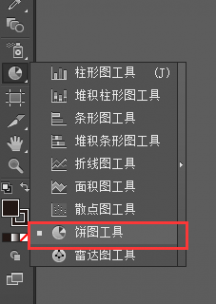
方法2:使用饼图工具

在弹出的表格里面按照需求填写数值相等的几列正数,要分几块就填几个好了,为了偷懒我填10个,填完右上角打钩确认。

这就有了。将其解散群组,分别填色就好了。

注意最后别忘了去掉描边。
然后是有同学问,像T这样的字母能不能画?答案是可以,不过你要把他画成一笔连起来的路径,如下:

结果是:

或者你也可以用分开的笔画来拼:

这样:

以上就是AI制作非常漂亮的立体三维线条文字方法介绍,教程是不是很不错,推荐到61阅读,喜欢的朋友一起来看看吧!
二 : 三维立体名片制作流程
立体名片打印纸由打印纸和光栅片两部分组成:
这是光栅片:
光栅片是使名片图案体现三维立体效果的重要材料,上面加工有胶层和保护胶层的防粘膜,为粘合提供了便利

.
这是专用打印纸:
打印纸上已将三维立体图案印制在上,解决了用户制不了立体图案这个关键难题。(www.61k.com) (目前有以下四种,共20个图案)

立体名片 三维立体名片制作流程


立体名片 三维立体名片制作流程

立体名片打印纸的字体设计、打印、裁切与以往使用的普通名片打印纸的方法是相同的,不同之处是增加了光栅粘合工序。(www.61k.com]具体制作方法如下:
1、用电脑名片设计程序设计名片格式,将文字设计在名片的打印区域内。字体不要压在主图案上。
2、将立体名片打印纸张放入打印机打印(使用黑白激光打印机、彩色激光打印机、彩色喷墨打印机都可以,不过喷墨打印机的打印效果不是非常好,因为纸张是铜版纸,不是彩喷专用纸).

立体名片 三维立体名片制作流程


3、将光栅片粘合在名片打印纸上。(www.61k.com)
①、在光栅片上覆有一张透明防粘膜,在防粘膜的页眉边缘处有一切割线,沿此线将窄条防粘膜撕下露出胶层。

立体名片 三维立体名片制作流程

三维立体名片制作流程(三)
②将光栅片放在名片打印纸上调整对位,光栅片与打印纸要同向摆正,待观察立体效果满意后再将光栅片上露出胶层的页眉部位与名片打印纸的页眉部位粘合定位。(www.61k.com)此时如发现光栅片位置不正还可做一些补救调整。

③将已在页眉粘结在一起的光栅片和打印纸送入塑封机进口,将光栅片上尚未揭起的防粘膜从页眉处的切割线揭起,一定注意,要边走纸边揭去光栅片上防粘膜。要防止在胶轮压合前打印纸与光栅片上的胶层粘合,可用手将两者分离,不可疏忽,否则会在页面上出现汽泡或折痕现象。
立体名片 三维立体名片制作流程



立体名片 三维立体名片制作流程

④用加热方式粘合效果会更好,可将塑封机温度调整在130度之内,然后将光栅片、打印纸压合。[www.61k.com)

4、压合好的立体名片经过裁切就可以制作出成品了。

立体名片 三维立体名片制作流程

5、成品的照片。[www.61k.com)

三 : AutoCAD三维建模制作立体羽毛球
主要运用到CAD命令如下:L线、REGION面域、RECTANG矩形、C圆 、SPLINE样条线、REVOLVE旋转、M移动、ROTATE3D三维旋转、3DARRAY三维阵列、TORUS圆环。
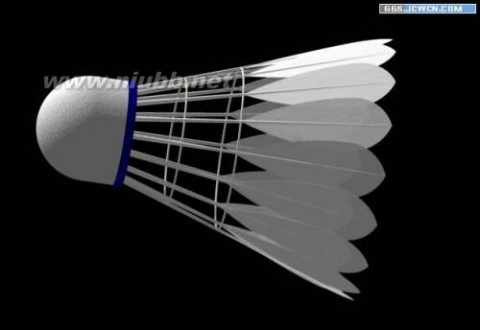
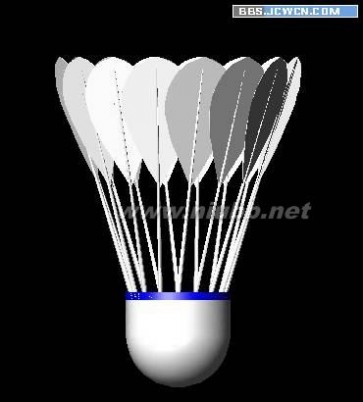
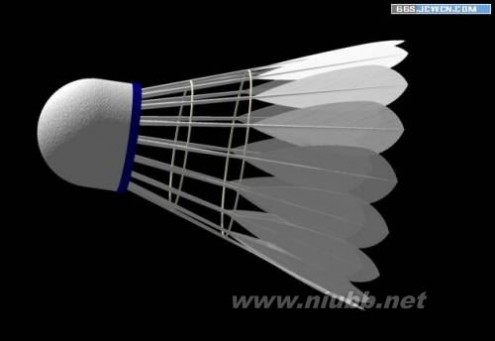
最后效果图

制作过程如下。
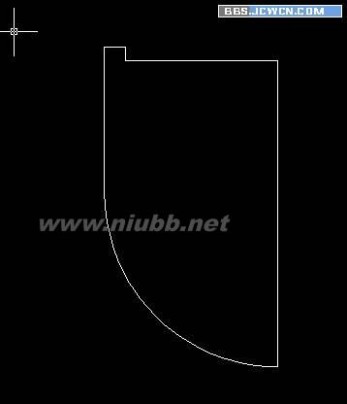
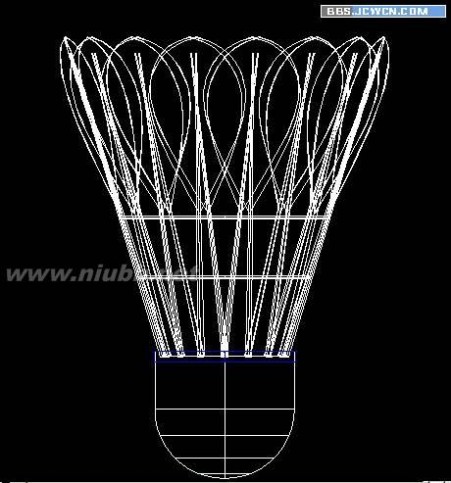
在CAD中按下图绘一个旋转面。

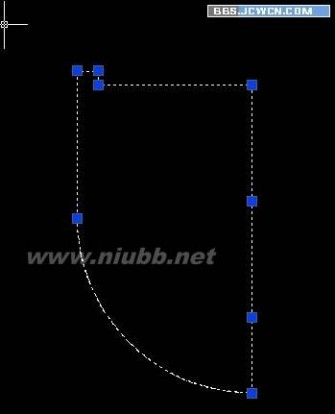
region创建面域,选择刚做好的图形!

再在左边,绘一个小四边形,位置如图!

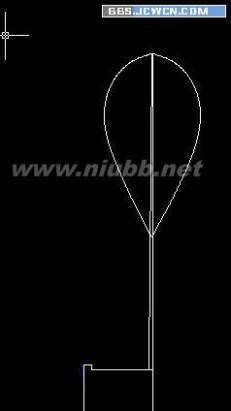
再绘羽毛杆旋转面,大小如图!上面小,下面大

再制作羽毛,用spline样条线绘出形状,之后创建成面域region,样式如图!

revolve旋转,选择所有须旋转面!EXT拉伸羽毛边,厚度自定!


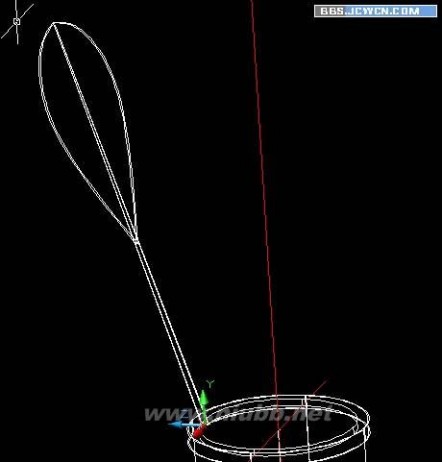
移动M,把羽毛杆移动到如图位置!

新建坐标USA,N新建,移动坐标到圆杆中心。
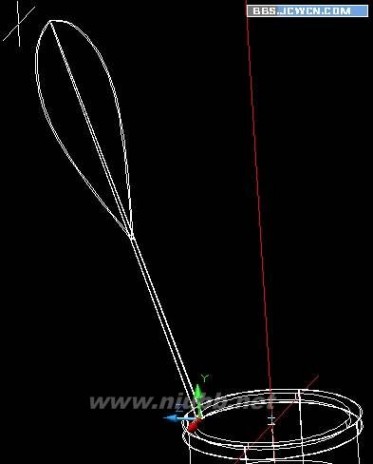
rotate3d三维旋转,指点基点,基点为圆杆中心点,捕捉X轴上两点,输入角度-20(可自定)!
继续三维旋转,指点基点,基点为圆杆中心点捕捉Y轴上两点,输入角度5度!




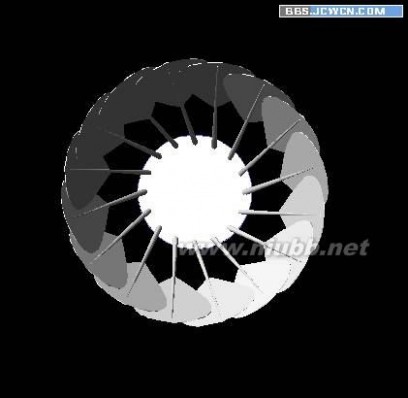
3darray三维陈烈,陈列轴为顶部的中轴线,数目16个,环形陈列360度。




torus圆环,利用圆环命令加上框圈。如图。


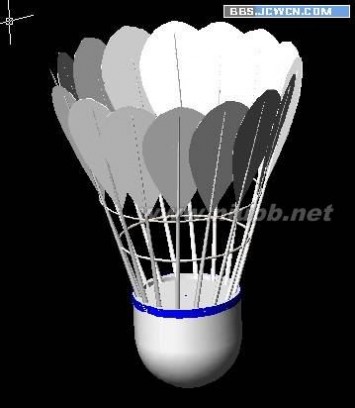
最后加材质渲染。

四 : Photoshop制作三维立体风格的绿色圆形旋涡图形图标
这篇教程是向61阅读61阅读的朋友介绍Photoshop制作三维立体风格的绿色圆形旋涡图形图标方法,教程很不错,制作出来的图标非常地漂亮,而且难度也不是很大,推荐过来,大家一起来学习吧!
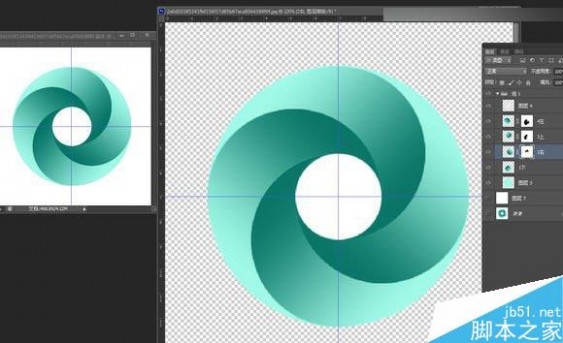
效果图:

1、首先打开效果图,先观察这个图片的构成,可以想象为它是由3个圆形组成,最外面的大圆是一个颜色,最中间的小圆是白色,中圆是一个渐变颜色。

2、根据大小,画出大圆,中圆,和小圆,中圆做出如下的渐变效果,如图所示

位置说明,大圆和小圆居中对齐,画好渐变的中圆和大圆左对齐

另外精确作图是非常有必要的,这里只说制作方法,选中大圆ctrl+t,根据大圆位置,画出辅助线,确定大圆圆心点,如图所示

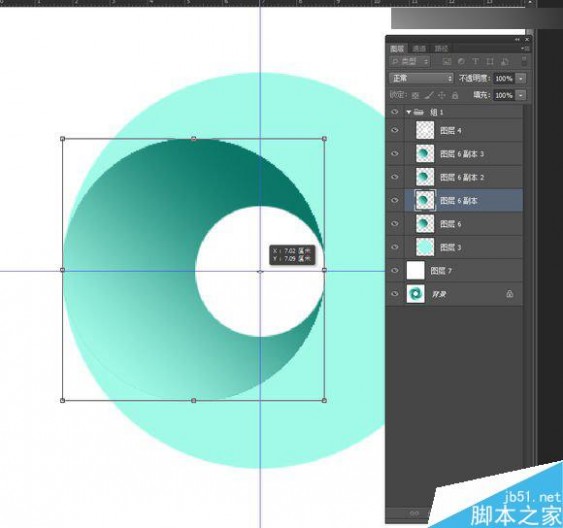
中圆图层按ctrl+j,复制3个一样的,然后调整第二个中圆的中心点和大圆的中心点重叠。

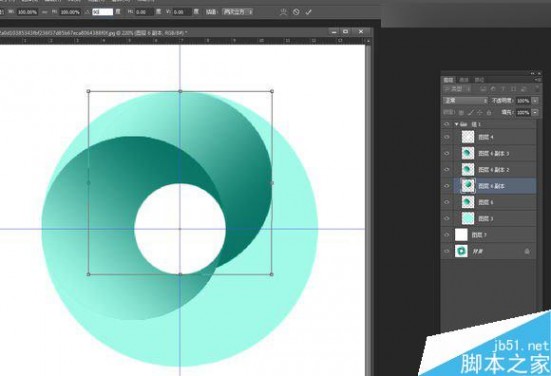
上面输入旋转角度90度,按回车确认,结果如图所示

6、依次给另外2个圆旋转,第三个中圆的角度是180度,第四个中圆的角度是-90度(这里是-90度,特别说明一下),结果如图所示。

不是这样的调整一下图层位置,例如谁在上,谁在下。
7,为新手方便这里说的细致一些

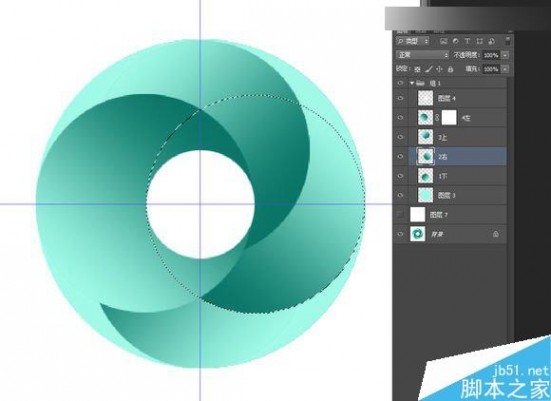
这里为了讲解方便,把四个中圆分别根据所在位置起不同名字,这样方便讲解,1下,就是最下面的中圆,2右就是最右面的中圆。 首先给4左,也就是第一个画的中圆添加一个图层蒙版,按住Ctrl键,鼠标左键单击2右图层,选中2右图层 在选中4左的图层蒙版用橡皮擦,擦去小圆下面重叠的部分,如下图

8,同第7步类似,按住ctrl键,鼠标左键单击1下图层,选择1下,出现蚂蚁线后,鼠标左键单击4左图层蒙版,用橡皮擦擦去多余部分。

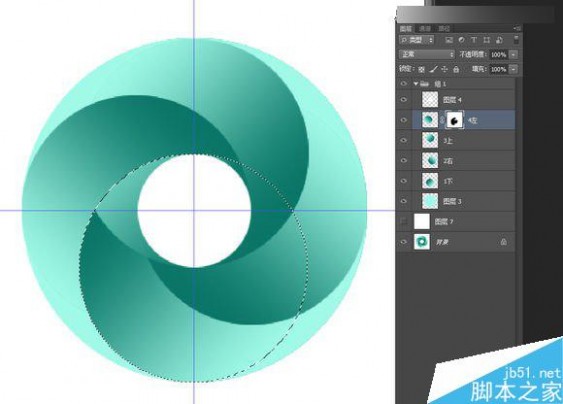
9、给3上中圆创建图层蒙版,选中1下,在3上图层蒙版上擦去3上多余的部分。

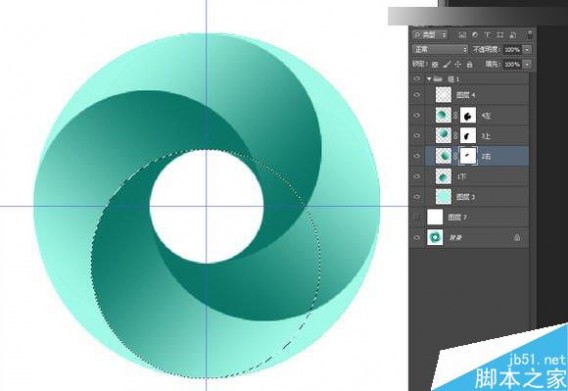
10、最后多余一块,给2右创建图层蒙版,ctrl点击1下图层,选中1下图层,在2右图层蒙版上删除多余。

最后和原图对比下

完结散花!

教程结束,以上就是Photoshop制作三维立体风格的绿色圆形旋涡图形图标方法,大家学会了吗?希望能对大家有所帮助!
本文标题:三维立体图制作-AI制作非常漂亮的立体三维线条文字61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1