一 : PS在线版Photoshop在线精简版
PS在线版Photoshop在线精简版
点击网址:http://www.uupoop.com/
功能:照片编辑[www.61k.com]器、GIF闪图制作、在线PS图片以及简易版。
截图如下:

在线PS图片

照片编辑器
二 : photoshop绿色版本为什么那么小?非绿色版要200多M,而
photoshop 绿色版本为什么那么小?
非版要200多M ,而绿色几乎才其十分之一,高手解释下。谢谢了
绿色版,严格意义上讲,是不向系统文件夹里拷贝东西,不写注册表……不安装,直接解压能用。
现在我们说的绿色版,已经变了,通常只是把安装过程简化了,把安装文件精简了。多数是“免安装精简版”而已。精简了当然小得多。严格意义上的“绿色版”,是不包括精简的。
精简,一般是把软件带的一些模板、滤镜、插件、皮肤、帮助、样例、素材、多国语言、还有适应不同系统的一些多余的运行库等(比如xp下和98下用的文件往往不同)删掉。
不同的人做的绿色版,大小往往是不同的。因为精简的程度不同。
不过,这种免安装精简版,往往适应的系统少。多数只能正常运行在完整版的xp中。在2000、98、2003或在精简版的xp中,常常就不正常了。
三 : Photoshop设计制作简洁精致的色板图标
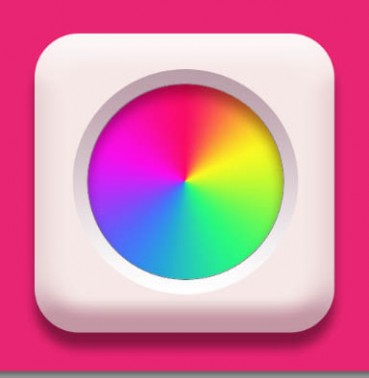
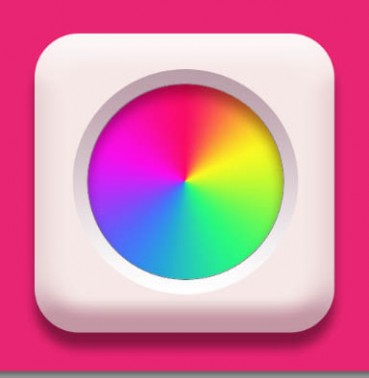
效果图构成并不复杂,制作之前先把构造分解清楚,然后由底层开展绘制,先画出图形,再用图层样式加上颜色和质感等即可。
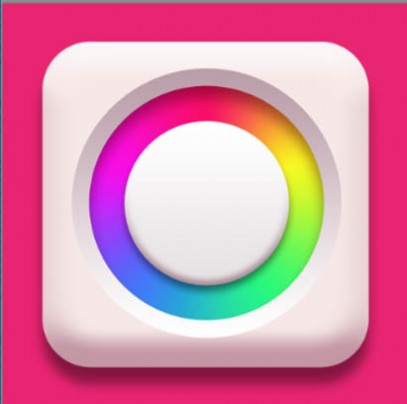
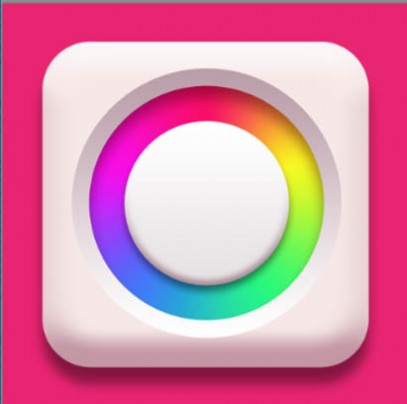
最终效果

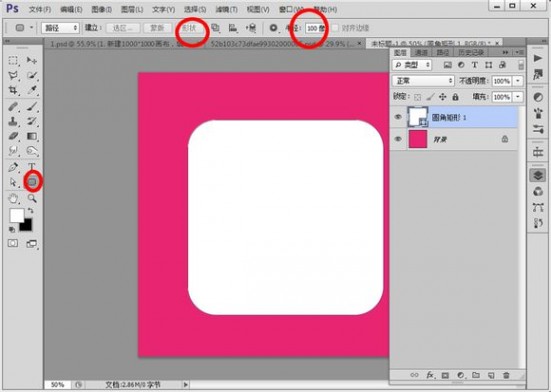
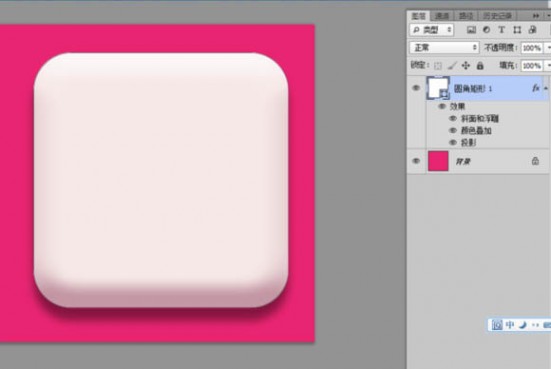
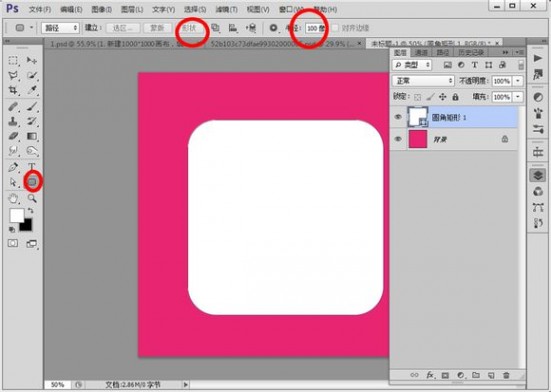
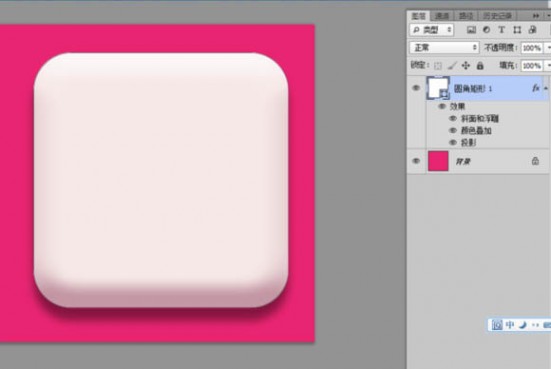
1、新建1000*1000画布,填充颜色e82571,利用圆角矩形工具,半径100像素按住Shift画一个正方形,点一下上面的形状,建立形状图层。

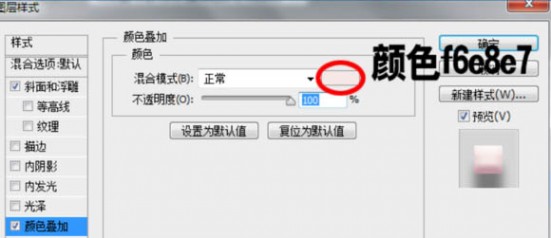
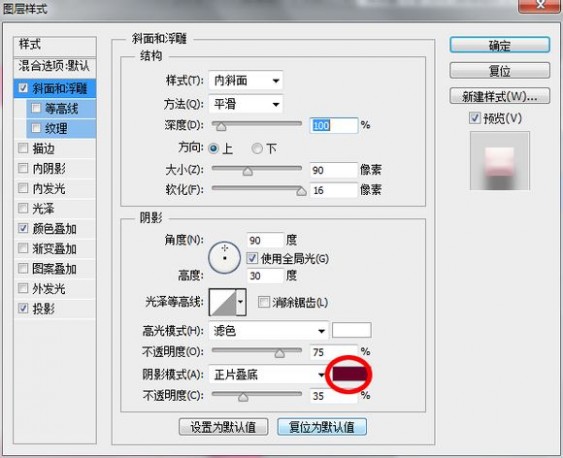
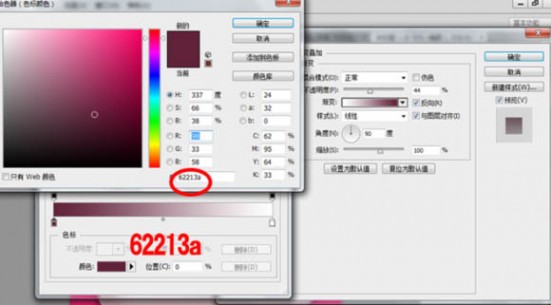
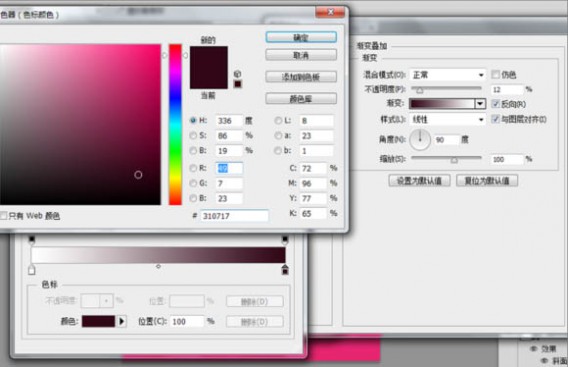
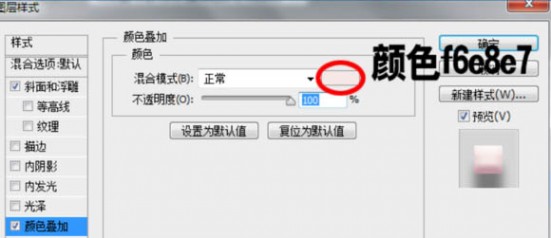
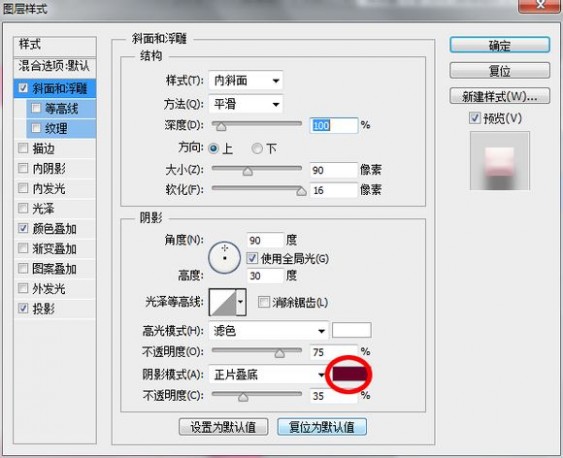
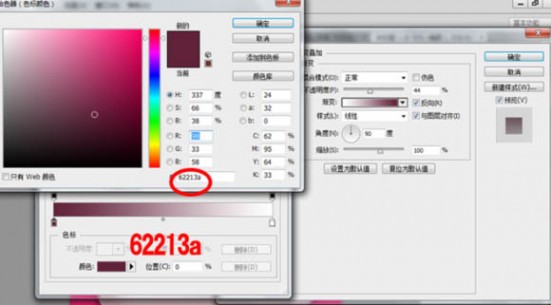
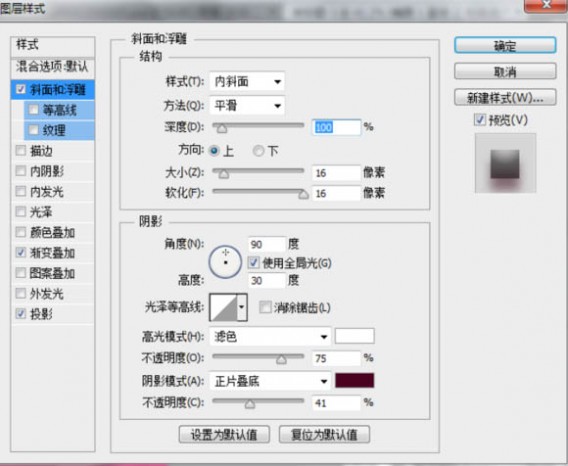
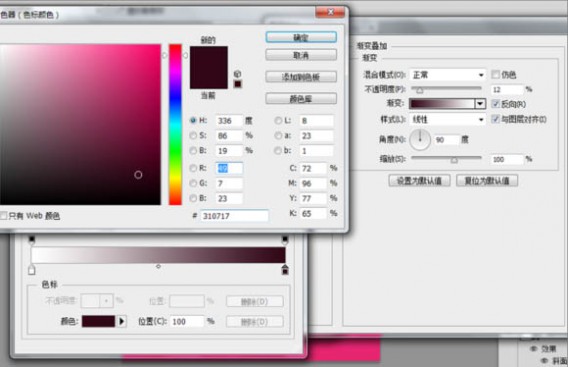
2、执行图层样式斜面浮雕,投影和颜色叠加,参数。


如下,大家也可以自己摸索不同的数值。


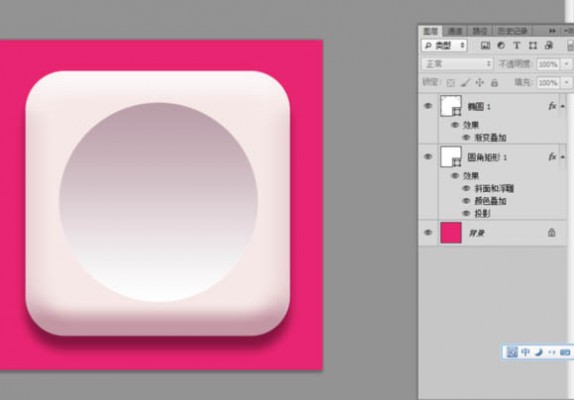
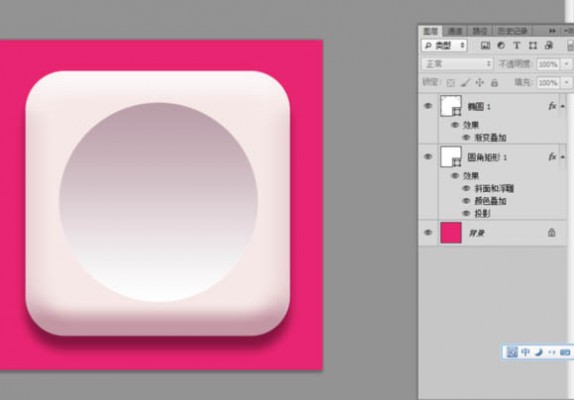
3、新建一个空白图层,用上面方法,用椭圆工具,建一个正圆的形状图层。

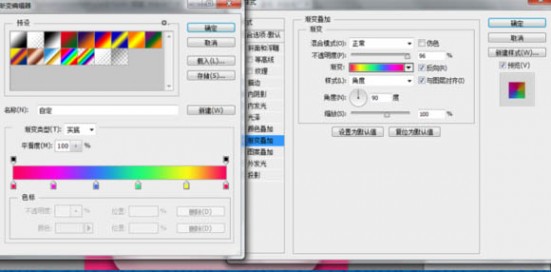
4、用参考线或者网格,使圆形尽量居中。添加图层样式-渐变叠加,参数如下。


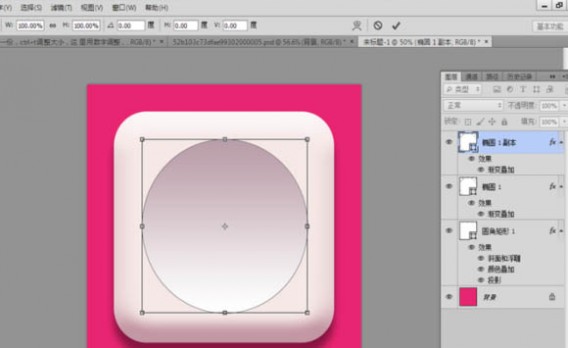
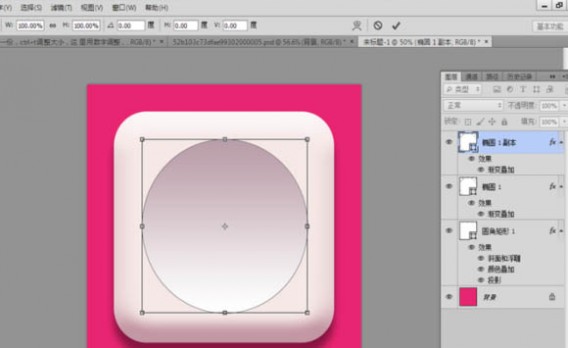
5、将椭圆图层1 复制一份,Ctrl+T调整大小,这里用数字调整,WH都改为87%。

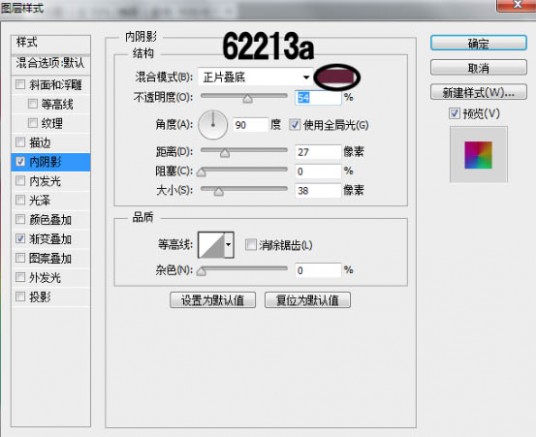
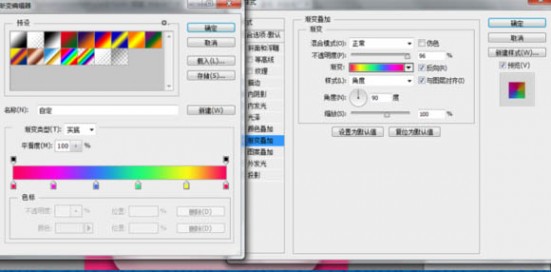
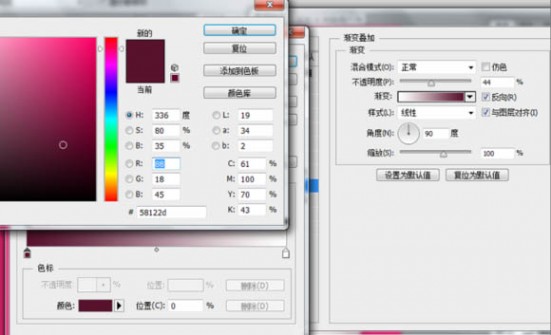
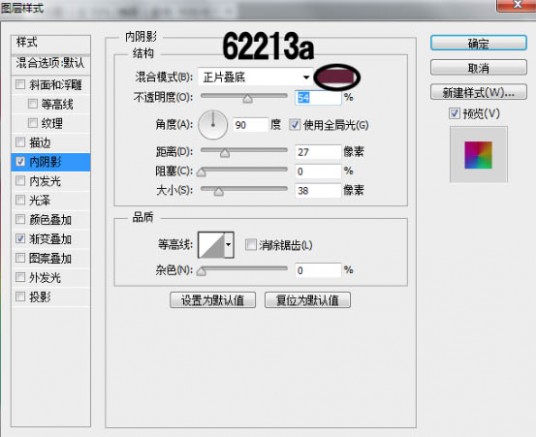
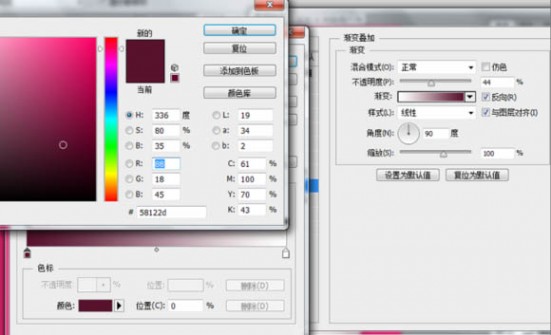
6、图层样式,添加渐变叠加和内阴影。

渐变用角度渐变,注意首尾颜色一致即可,颜色大家可以吸色或者调些自己喜欢的颜色。


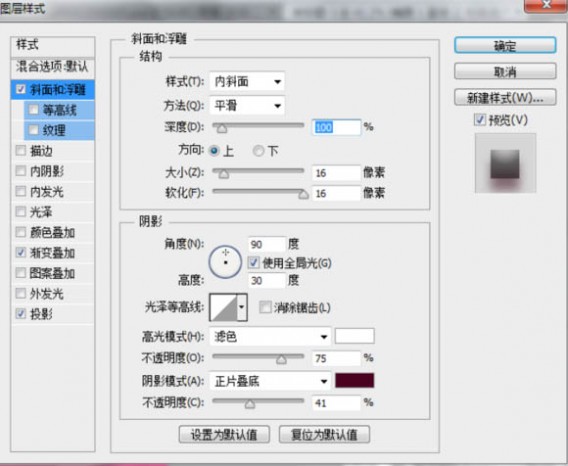
7、将椭圆图层继续复制一份,Ctrl+T变为原来的70%,添加图层样式,斜面浮雕,渐变叠加和投影。




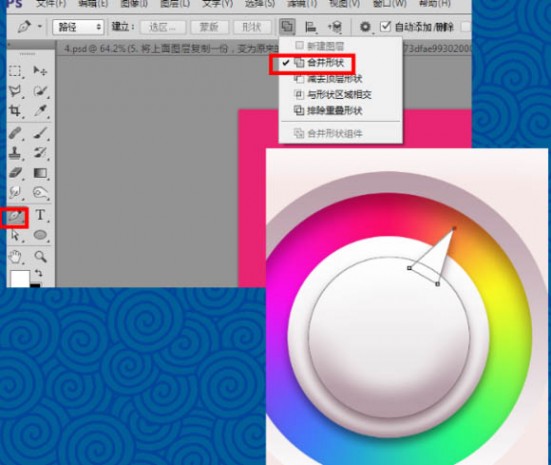
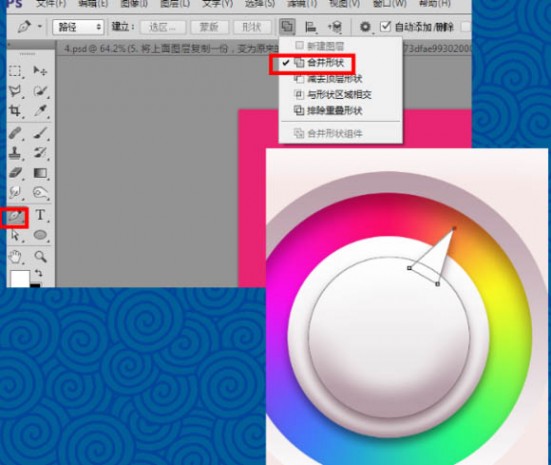
8、将上面图层复制一份,变为原来的80%,用钢笔工具,选择合并形状,在椭圆上加个三角形。

9、然后调整图层样式,只调整斜面浮雕,其余的保持原样。

10、图层现在除了背景图层外有五个。


11、将右边名为椭圆 1 副本 2的图层复制一份,拖到最上面,Ctrl+T变为原来的50%.右键图层。清除图层样式,添加新的图层样式描边和渐变叠加。


最终效果:

四 : Photoshop设计制作精美的草绿色抹茶拟物图标
总结过去的学习经验,建议大家边观察边思考,观察整体与细节的处理,思考为什么这样做,如找到更好适合自己的实现方法,不妨去尝试做出来,这样才能更有效助你提高。
最终效果

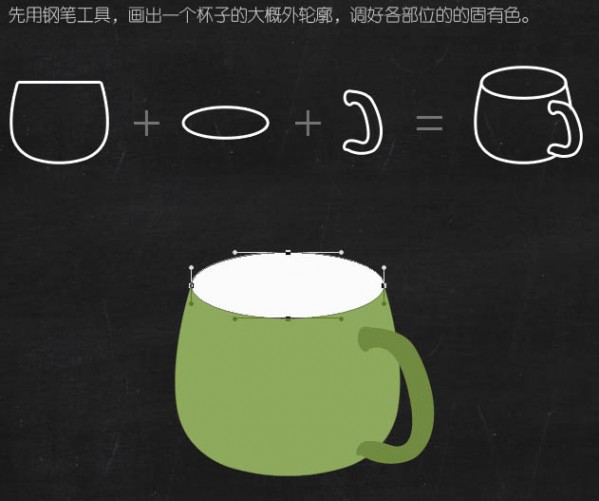
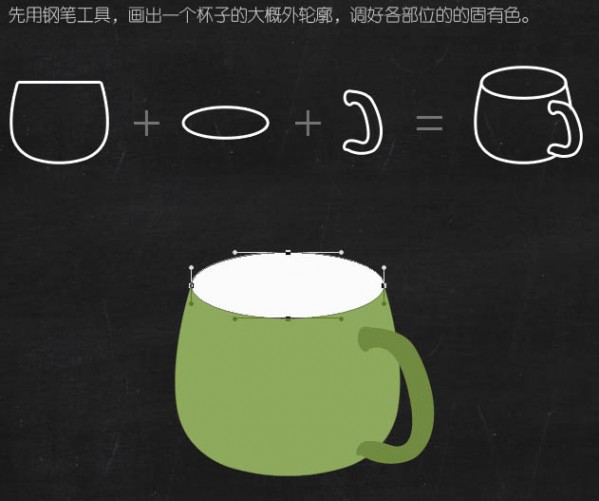
1、构图造型:
先用钢笔工具,画出一个杯子的大概外轮廓,调好各部位的固有色。

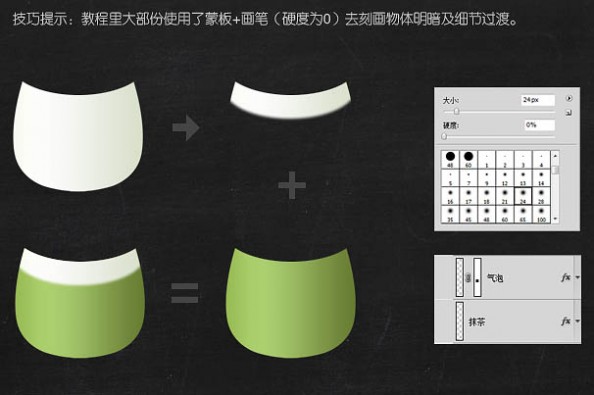
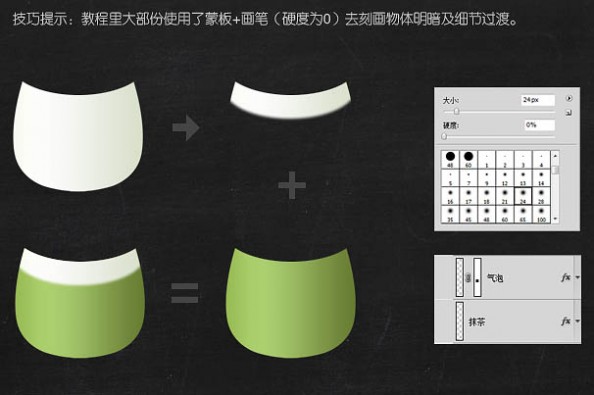
2、明暗关系:
重点处理杯子的明暗关系及抹茶与气泡的刻画,目的让物体立体起来,同时表现出抹茶与气泡的材质,让自己找到感觉,这点很重要。

技巧提示:教程里大部分使用了蒙版+画笔(硬度为0)去刻画物体明暗及细节过渡。

3、细节深入:
整体细致刻画,深入纹理、波纹、气泡、高光。

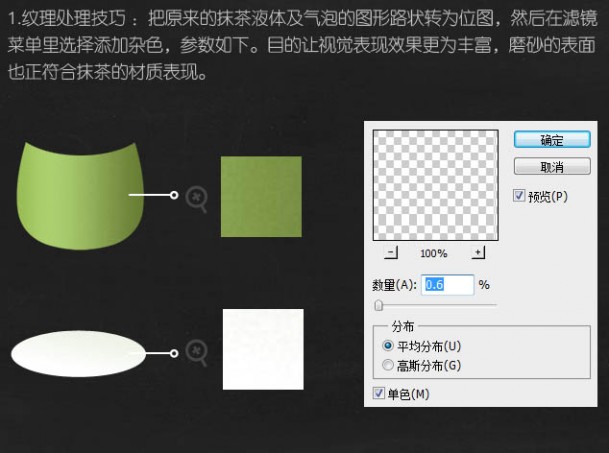
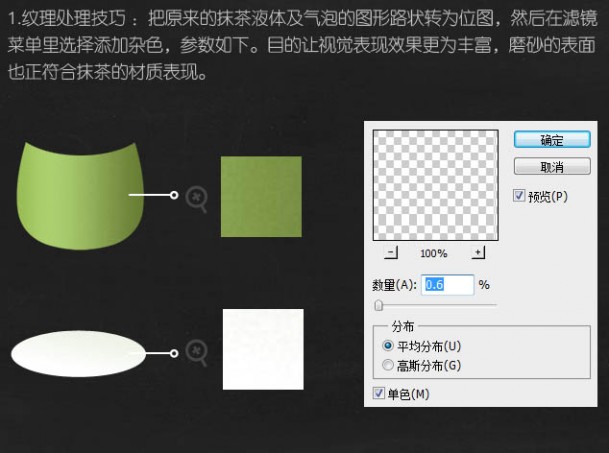
纹理处理技巧:把原来的抹茶液体及气泡的图形路径转为位图,然后在滤镜菜单里选择添加杂色,参数如下。目的让视觉表现效果更为丰富,磨砂的表面也正符合抹茶的材质表现。

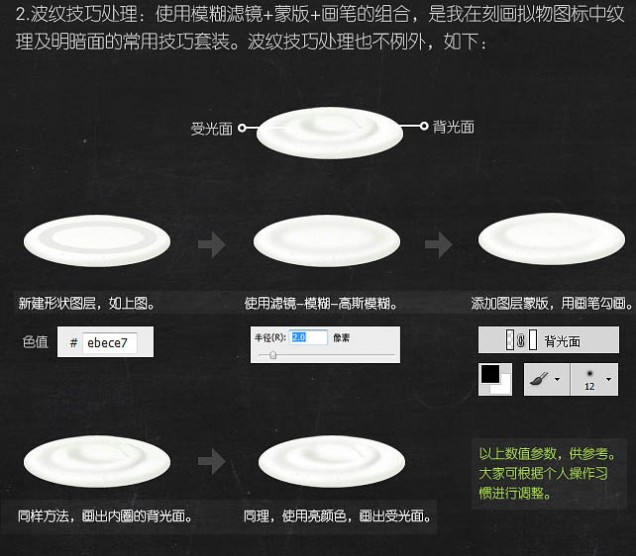
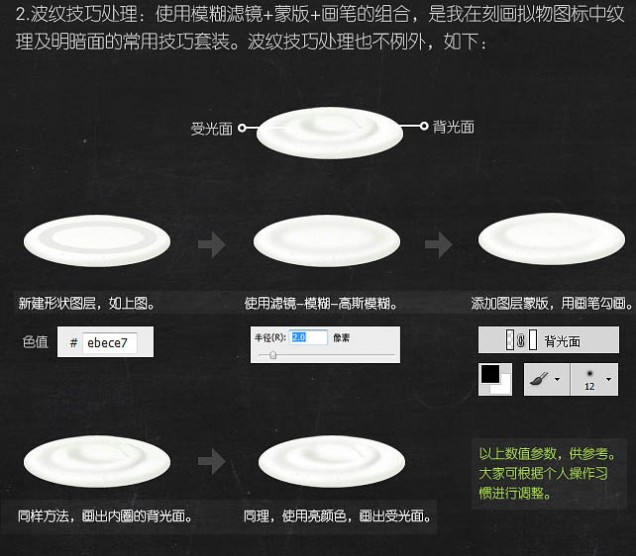
波纹技巧处理:使用模糊滤镜+蒙版+画笔的组合,是我在刻画拟物图标中纹理及明暗面的常用技巧套装。波纹技巧处理也不例外,如下:

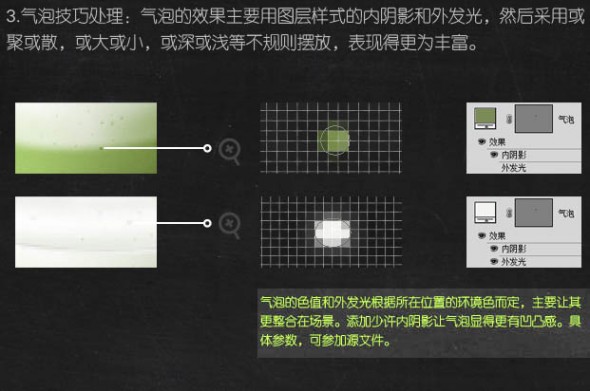
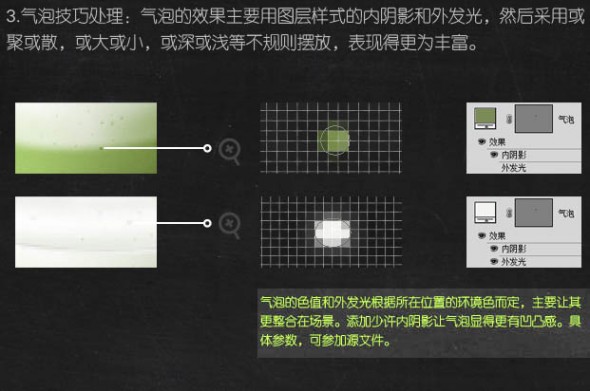
气泡处理技巧:气泡的效果主要用图层样式的内阴影和外发光,然后采用或居或散,或大或小,或深或浅等不规则摆放,表现得更为丰富。

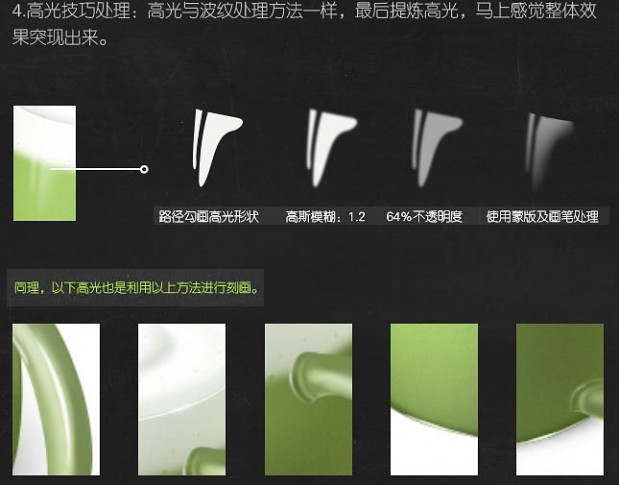
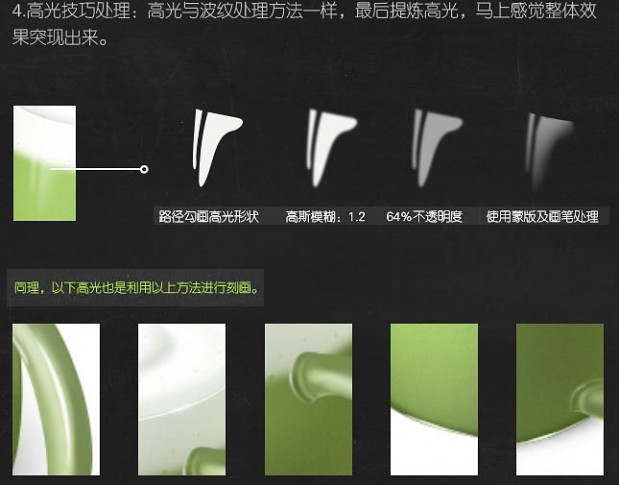
高光处理技巧:高光与波纹处理方法一样,最后提炼高光,马上感觉整体效果突现出来。

小结:如果大家有疑惑,就拿源文件去分解吧,点这里下载源文件。

最终效果:

五 : Photoshop制作精致的金色马头
最终效果

加上文字后的效果。文字教程后续呈现!

1、先来绘制马头的主体部分,需要完成的效果如下图,用到的颜色非常少:红、黄、暗红,黑色。

<图1>
2、新建一个1000 * 700像素,分辨率为72像素的文件,背景填充暗蓝色。新建一个组,用钢笔勾出马头主体轮廓,转为选区后给组添加图层蒙版,如下图。

<图2>
3、在组里新建一个图层,填充红色,如下图。

<图3>
4、新建图层,先给中间位置渲染一点橙黄色高光,图4位置用画笔涂抹,图5需要用钢笔勾出路径转为选区后羽化1个像素填成橙黄色,局部可以用涂抹工具涂抹处理。

<图4>

<图5>
5、新建一个图层,用钢笔勾出马嘴底部的暗部选区,羽化3个像素后填充暗红色。

<图6>
6、新建一个图层,用钢笔勾出头部后边的暗部选区填充暗红色,取消选区后用模糊工具把顶部及左侧部分模糊处理。

<图7>
7、新建一个图层,用钢笔勾出嘴巴部分的暗部选区,羽化1个像素后填充黑色,取消选区后用模糊及涂抹工具把边缘过渡涂自然。

<图8>
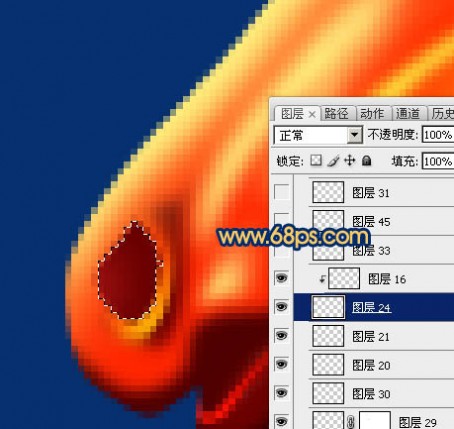
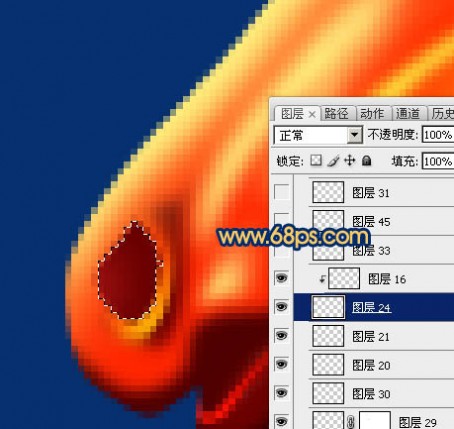
8、新建一个图层,同上的方法制作鼻孔的阴影及高光。

<图9>

<图10>

<图11>
9、新建一个图层,给马头顶部增加一点高光,过程如图12,13。

<图12>

<图13>
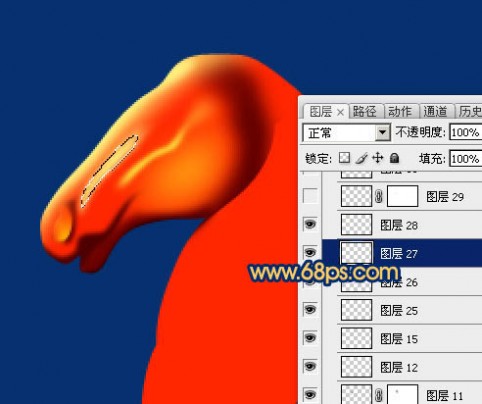
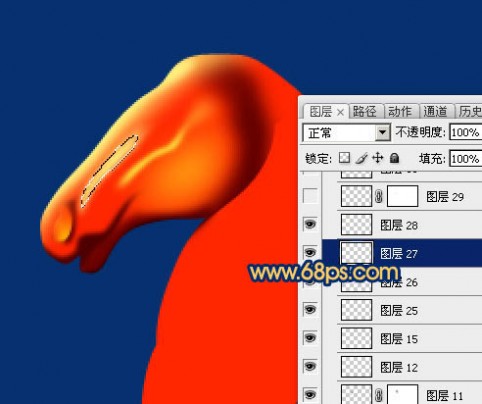
10、新建图层,给头部的中间及嘴巴边缘增加一点高光,如图14,15。

<图14>

<图15>
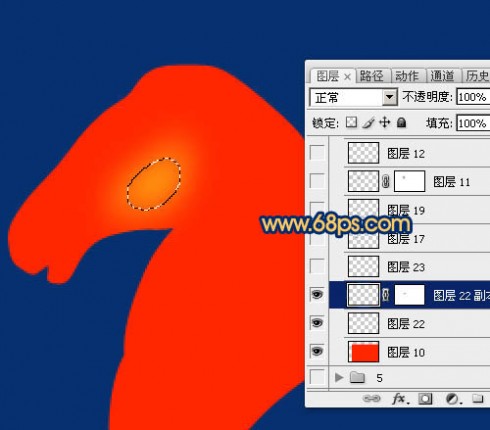
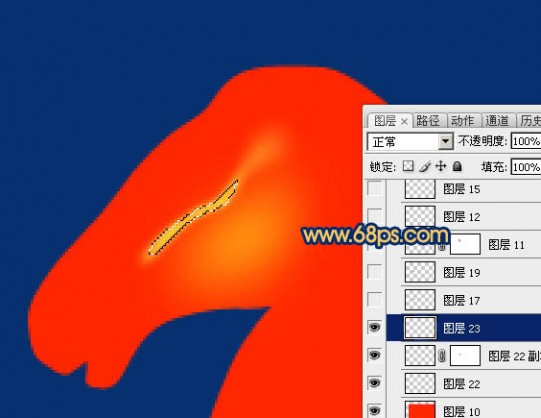
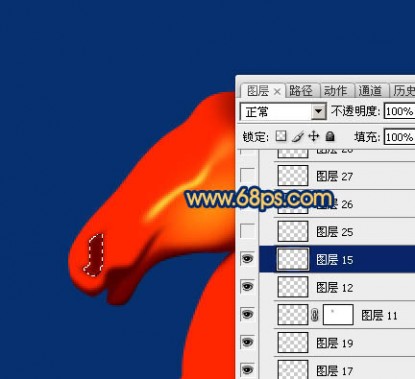
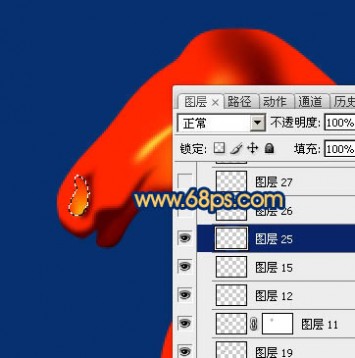
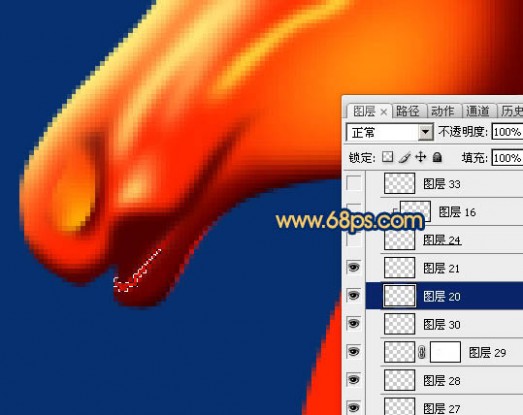
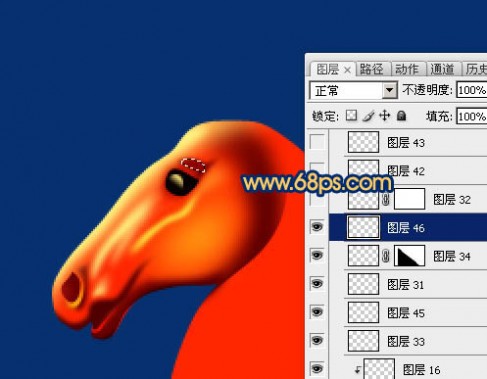
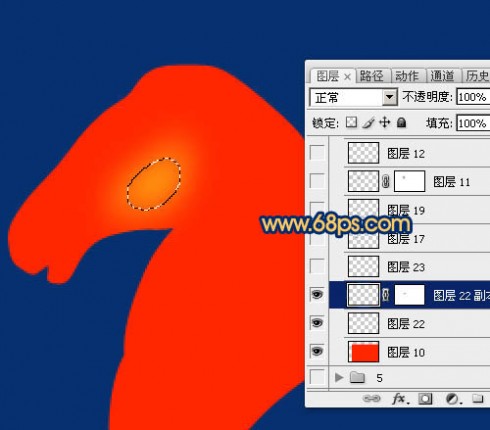
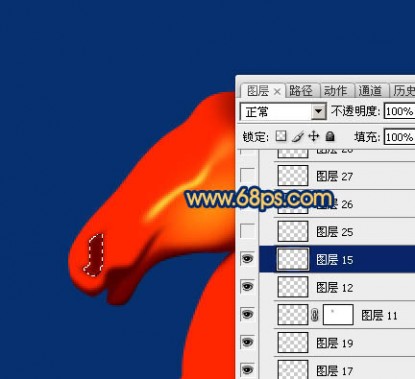
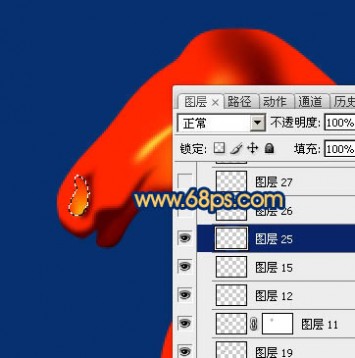
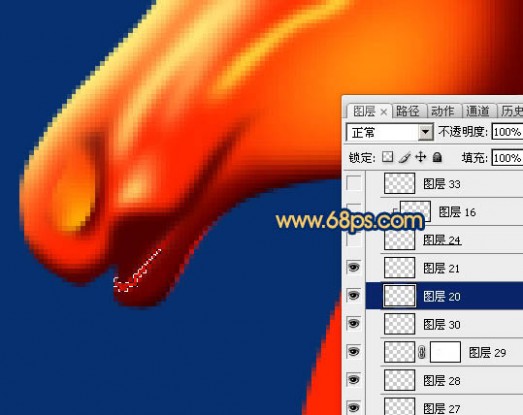
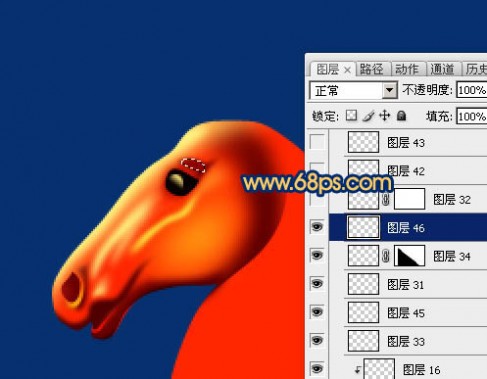
11、新建图层,慢慢刻画眼睛边缘的暗部及高光,同时也画出眼睛,过程如图16 - 21。

<图16>

<图17>

<图18>

<图19>

<图20>

<图21>
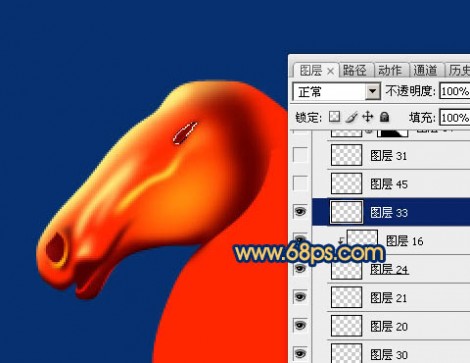
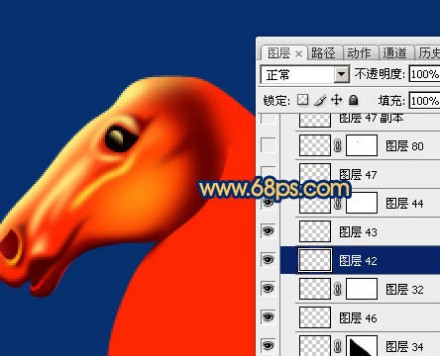
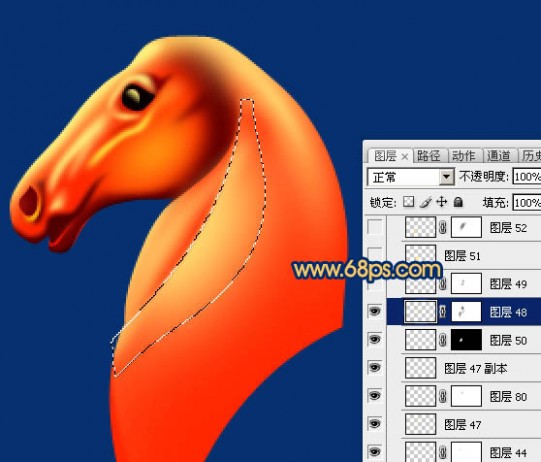
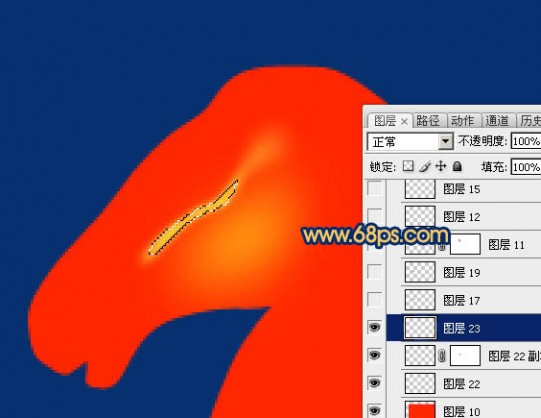
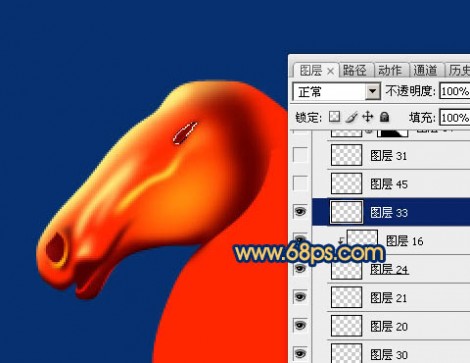
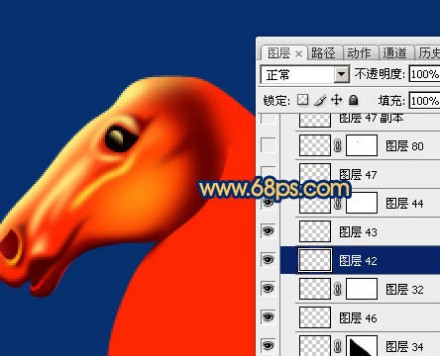
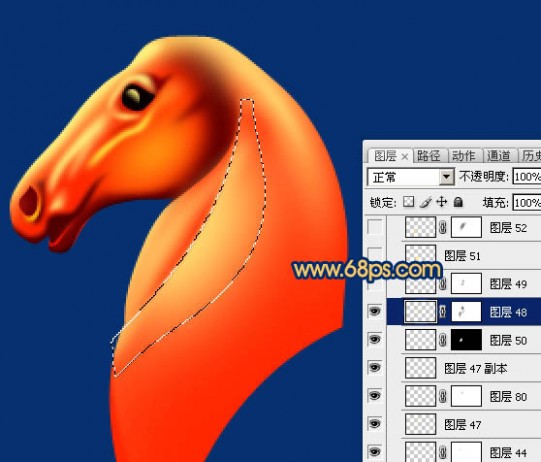
12、新建图层,同样的方法给马脖子及顶部增加高光及暗部,过程如图22 - 27。

<图22>

<图23>

<图24>

<图25>

<图26>

<图27>
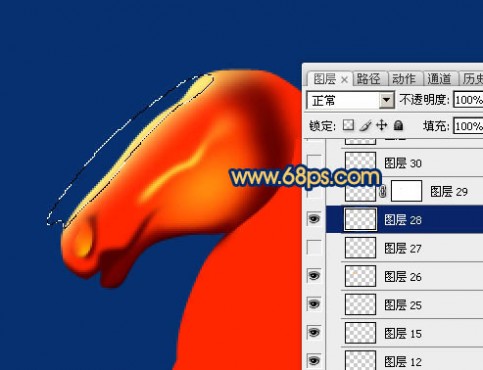
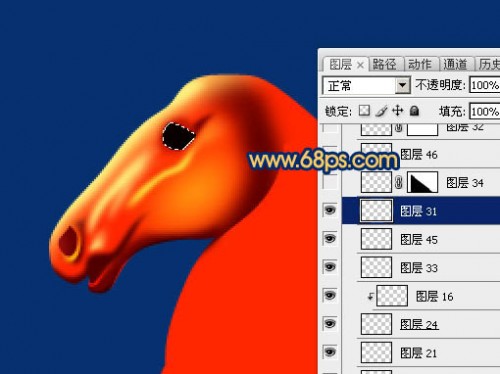
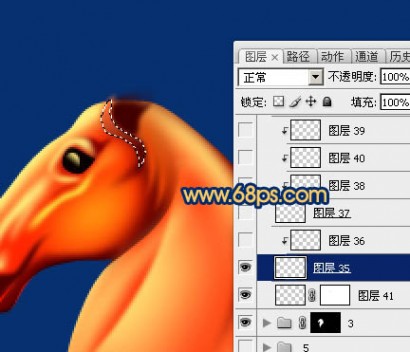
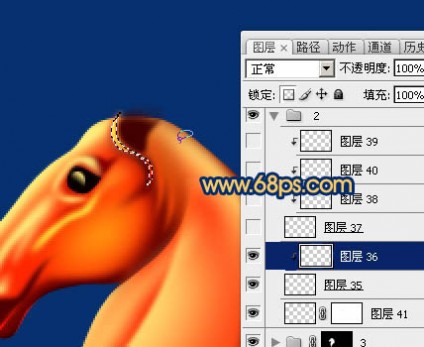
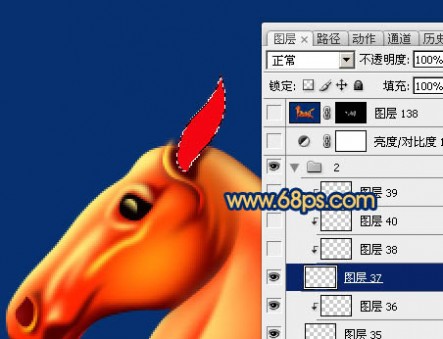
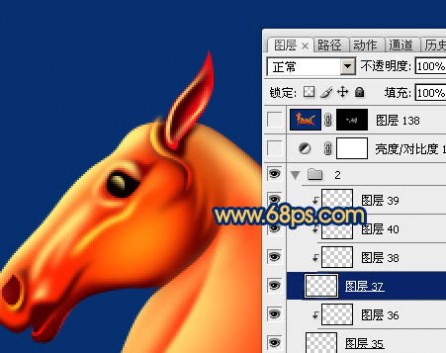
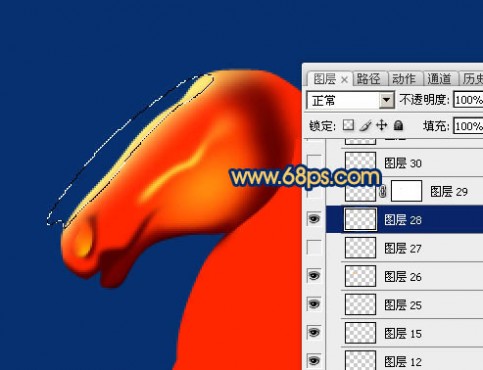
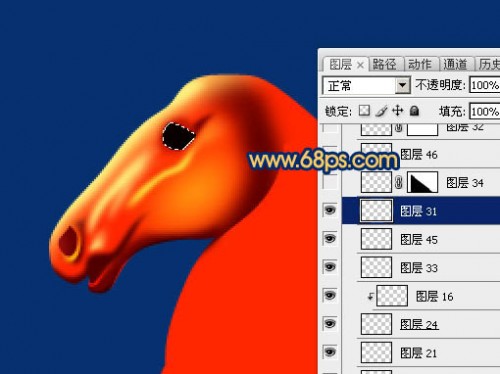
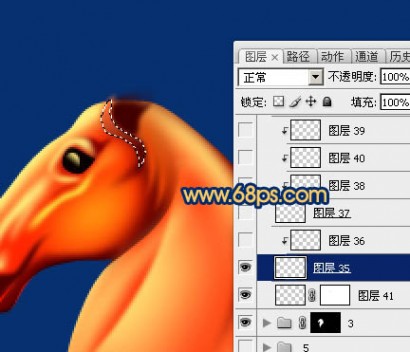
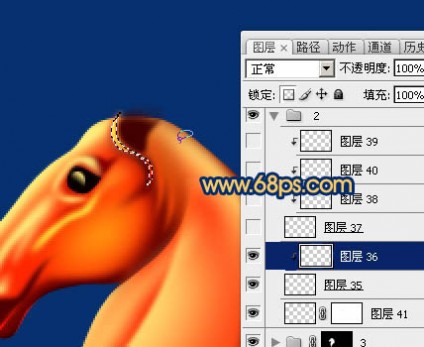
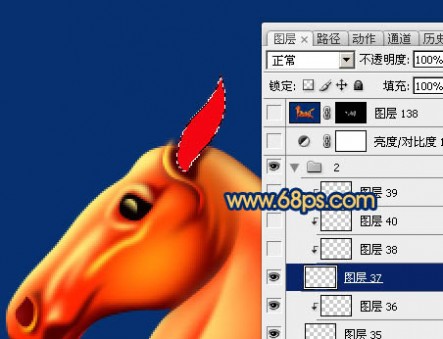
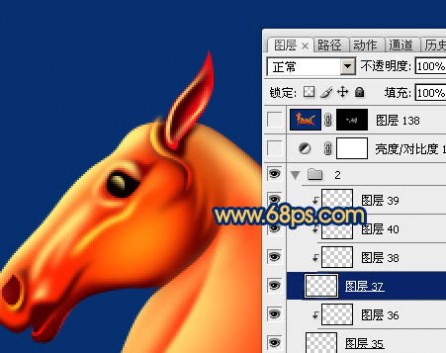
13、新建一个组,然后在组里新建图层,同上的方法制作耳朵部分,过程如图28 - 32。

<图28>

<图29>

<图30>

<图31>

<图32>
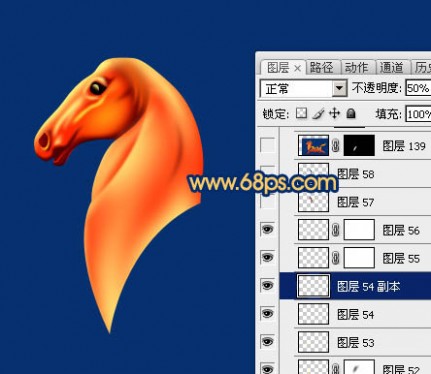
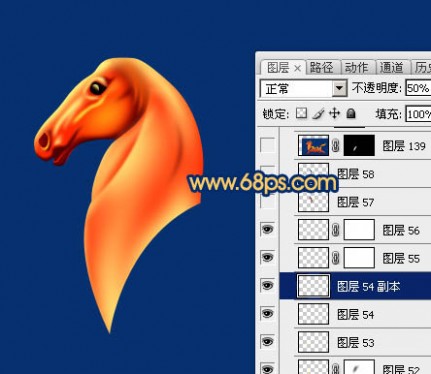
14、在背景图层上面新建一个组,现在来制作鬃毛部分,也需要分开制作,过程如图33 - 36。

<图33>

<图34>

<图35>

<图36>
最后调整一下细节,马头部分基本完成。

<图37>
本文标题:
photoshop绿色精简版-PS在线版Photoshop在线精简版 本文地址:
http://www.61k.com/1090366.html