一 : 让经典的尼尔森十大可用性原则帮你做设计!(附案例)
Lava:最近在做toB类产品的时候,经常会被业务带着跑从而忽略了可用性设计的基本原则,最后导致自己的方案被挑战而说不出理由。所以当设计拿捏不准的时候,最好还好依照基本的原则进行设计。尼尔森的十大可用性原则是产品设计与用户体验设计的重要参考标准,值得深入研究与运用。
一、状态可见原则用户在网页上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。“即时”是指,页面响应时间小于用户能忍受的等待时间。
二、环境贴切原则网页的一切表现和表述,应该尽可能贴近用户所在的环境(年龄、学历、文化、时代背景),而不要使用第二世界的语言。《iPhone人机交互指南》里提到的隐喻与拟物化是很好的实践。此外,还应该使用易懂和约定俗成的表达。

△ 使用用户熟悉的表述和名词
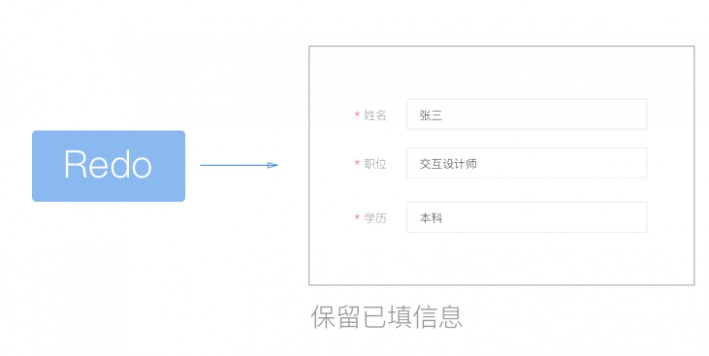
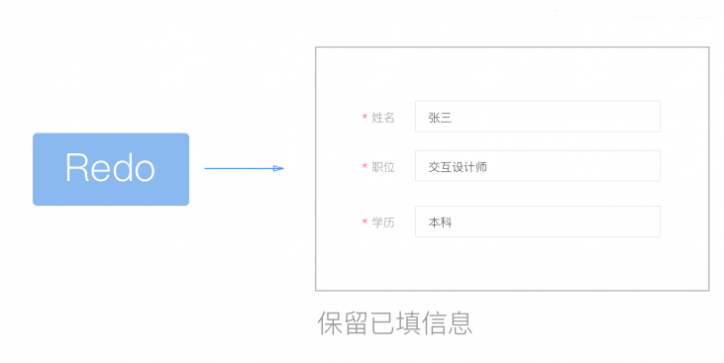
三、撤销重做原则为了避免用户的误用和误击,网页应提供撤销和重做功能。

撤销也要保存用户曾经的信息
四、一致性原则同一用语、功能、操作保持一致。
(这个原则已经深入骨髓了,这里就不用搬出实例了….)
五、防错原则通过网页的设计、重组或特别安排,防止用户出错。

好记性不如烂笔头。尽可能减少用户回忆负担,把需要记忆的内容摆上台面。动作和选项应该是可见的。

△ 不应该让用户记住操作路径和目标位置
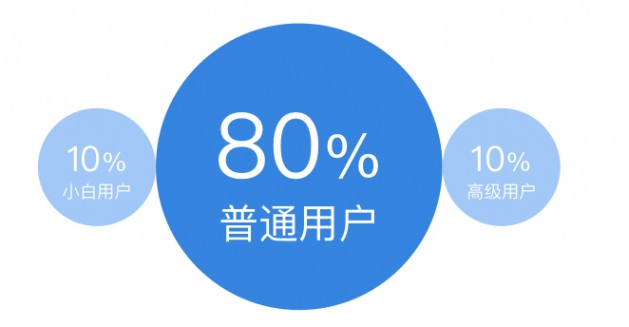
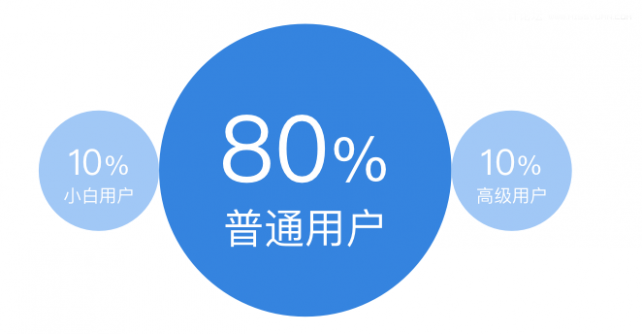
七、灵活高效原则中级用户的数量远高于初级和高级用户数。为大多数用户设计,不要低估,也不可轻视,保持灵活高效。

△ 为大多数用户设计,兼容少部分特殊用户
八、易扫原则互联网用户浏览网页的动作不是读,不是看,而是扫。易扫,意味着突出重点,弱化和剔除无关信息。

帮助用户从错误中恢复,将损失降到最低。如果无法自动挽回,则提供详尽的说明文字和指导方向,而非代码,比如404。

如果用户“反悔”,可以直接在回收站恢复内容。
十、人性化帮助原则帮助性提示最好的方式是:1、无需提示;2、一次性提示;3、常驻提示;4;帮助文档。

△ 对用户容易产生困惑的敏感信息进行提醒
二 : 以简书为案例讲述「尼尔森十大可用性原则」
小编导读:尼尔森(Jakob Nielsen)是一位人机交互学博士,于1995年1月1日发表了「十大可用性原则」。1995年以来,他通过自己的 Alertbox 邮件列表以及 useit.com 网站,向成千上万的 Web 设计师传授 Web 易用性方面的知识,尽管他的一些观点可能带来争议,至少在 Web 设计师眼中,他是 Web 易用性领域的顶尖领袖。
原则一:状态可见原则
用户在网页上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。「即时」是指,页面响应时间小于用户能忍受的等待时间。
案例:简书上每篇文章的底部都会有一个「喜欢」按钮,当把鼠标悬浮上去时,按钮就会由原来的透明状态变成淡粉的填充色,这一过程是瞬间的,这就运用了状态可见原则,反馈给用户的信息是:是的,您的操作是对的,鼠标点击下去吧!(如下图)

原则二:环境贴切原则
网页的一切表现和表述,应该尽可能贴近用户所在的环境(年龄、学历、文化、时代背景),而不要使用第二世界的语言。
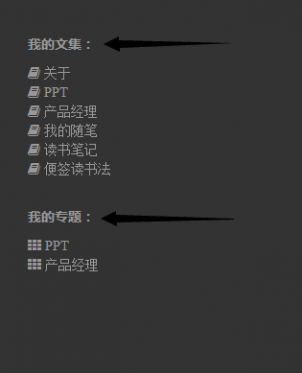
案例:简书在给文章的集合命名时并没有使用「目录」字样,而是使用了「文集」的说法。第一,这种说法很有情感化的东西在里面,不像直接说「目录」这么生硬;第二,这里也含有隐喻的设计,它会让你联想到一篇一篇文章集合成的小册子的感觉,很有意境之美。「专题」的说法也是一样的道理。(如下图)

原则三:撤销重做原则
为了避免用户的误用和误击,网页应提供撤销和重做的功能。
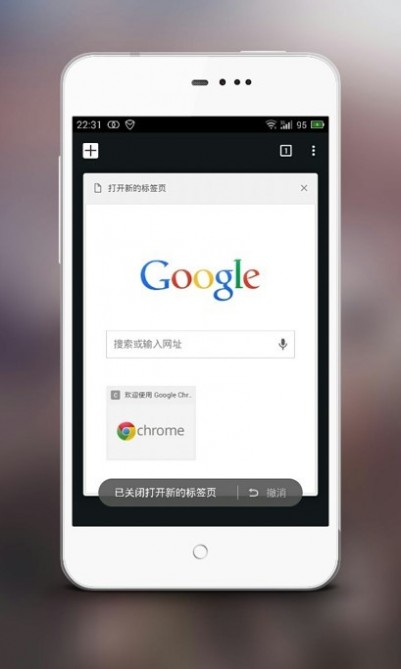
案例:这个我暂时还没在简书网站上找到案例,这里以Android版的Chrome浏览器为例说明。当通过手势关闭一个标签页时,浏览器的底部就会出现Toast,显示有「撤销」按钮,如果你是误操作导致的页面删除,这时就可以点击它恢复原先的页面——非常友好的体验。(如下图)

原则四:一致性原则
同一用语、功能、操作保持一致。同样的语言,同样的情景,操作应该出现同样的结果。
案例:用户页面的右上角有一个头像,点击后出现菜单列表。其中的「我喜欢的」前面是一个爱心图标,「我的书签」前面是一个书签图标,这都是符合用户认知的,如果把文字所对应的图标互换(「我的书签」用爱心图标),那就有点奇怪了,会引起用户的困惑。(如下图)

原则五:防错原则
通过页面的设计、重组或特别安排,防止用户出错。比出现错误信息提示更好的是更用心的设计防止这类问题发生。
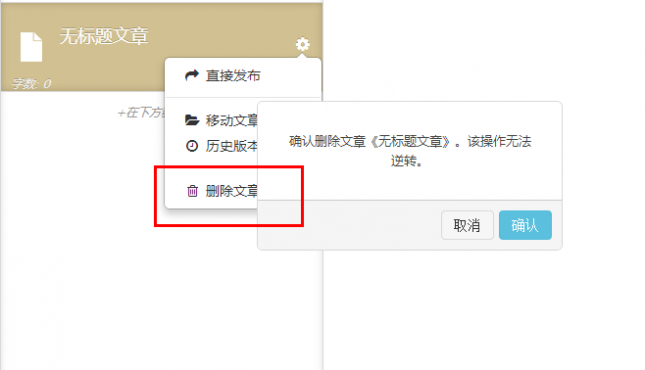
案例:在写文章的列表页面,点击「删除文章」后,会弹出一个对话框,让你确认是否删除文章,官方在设计的时候有意把「确定」按钮放在了右边,「取消」按钮放在了左边,因为从操作流这个角度来看,若把「确认」按钮放在左边,则很容易误操作,而这个操作又是不可逆的。而且,官方在设计时给「确认」按钮填充了醒目的蓝色,多重防止误操作。(如下图)

原则六:易取原则
尽量减少用户对操作目标的记忆负荷,动作和选项都应该是可见的,即把需要记忆的内容摆上台面。
案例:案例五中的图5也可以说明这个原则,确认对话框出现就很好地减少了用户前后的记忆。
原则七:灵活高效原则
中级用户的数量远高于初级和高级用户数。为大多数用户设计,不要低估,也不可轻视,保持灵活高效。
案例:在简书的 Markdown 编辑器模式下写作时,一般用户只要熟记 Markdown 语法就可以写作,那高端一点的用户可能想用 XHTML 语言来写文章,简书也是开放了一些 XHTML 代码的,但不是全部,不然就不能叫做「Markdown编辑器」了。当然如果你不太熟练Markdown编辑器,简书也提供了「富文本编辑器」,满足了低层次用户的需求。这就是一种非常灵活高效的设计(如果简书只有单纯的 Markdown 编辑器,那么用户会流失很多很多)。
原则八:易扫原则
互联网用户浏览网页的动作不是读,不是看,而是扫。易扫,意味着突出重点,弱化和剔除无关信息。
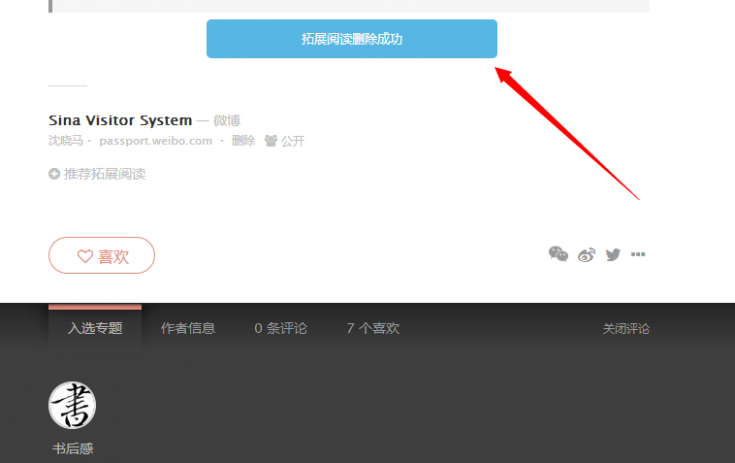
案例:当想把已经添加在文章下方「拓展阅读」处的链接删除,那么点击「删除」后,在浏览器的顶部就会出现了提示框,提示「拓展阅读删除成功」。因为这样一个操作误删除的可能性非常小,由于「删除」的操作域非常小,一般点击都是自己明确地把鼠标移上去的,而且删除拓展阅读中的链接并不是一件非常严重的事情。其实我想说的是,这种情况下就不需要弹出对话框再进行确认了,的确,简书也是这么设计的——把无关紧要的信息弱化,提示3秒即消失。(如下图)

原则九:容错原则
错误信息应该用(www.61k.com)语言表达(不要用代码),较准确地反应问题所在,并且提出一个建设性的解决方案。
案例:在简书上,点击一个链接,偶尔会出现下图的情形,即页面找不到。简书提供了详尽的说明文字和指导方向,而非直接使用404代码。(如下图 )
)
原则十:人性化帮助原则
如果系统不使用文档是最好的,但是有必要提供帮助和文档。任何信息应容易去搜索,专注于用户的任务,列出具体的步骤来进行。帮助性提示最好的方式是:1、无需提示;2、一次性提示;3、常驻提示;4;帮助文档。
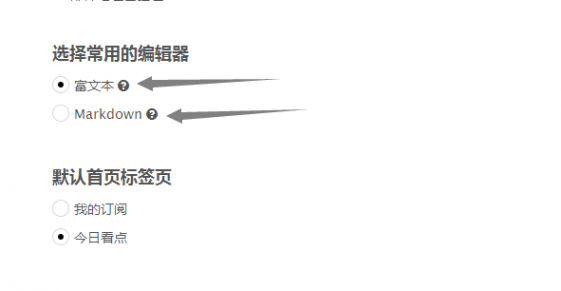
案例:对于初次使用的用户来说,看到设置中的「选择常用的编辑器」,会搞不懂「富文本」和「Markdown」的区别是什么,而且对于长期使用简书的用户来说,如果有一天他想在两个编辑器之间切换使用,可能就会对自己不常用的那个编辑器不了解或是遗忘,那么这个时候其实就像简书这样的设计就非常好——直接通过问号图标跳转到具体的帮助文档页面,详细教你该如何使用编辑器。(如下图)

总结
这些可用性原则(Usability)在产品经理的实际工作中都有很大的参考价值,应该熟练掌握。
本文由@沈晓马原创独家授权发布,本文禁止在本人未允许的情况下,任何形式的全文转载和部分转载。若您喜欢本文,请分享本文的链接到您喜欢的平台。
三 : 经典的尼尔森十大可用性原则帮你做设计
最近在做toB类产品的时候,经常会被业务带着跑从而忽略了可用性设计的基本原则,最后导致自己的方案被挑战而说不出理由。所以当设计拿捏不准的时候,最好还好依照基本的原则进行设计。尼尔森的十大可用性原则是产品设计与用户体验设计的重要参考标准,值得深入研究与运用。一、状态可见原则
用户在网页上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。“即时”是指,页面响应时间小于用户能忍受的等待时间。
二、环境贴切原则
网页的一切表现和表述,应该尽可能贴近用户所在的环境(年龄、学历、文化、时代背景),而不要使用第二世界的语言。《iPhone人机交互指南》里提到的隐喻与拟物化是很好的实践。此外,还应该使用易懂和约定俗成的表达。

△ 使用用户熟悉的表述和名词
三、撤销重做原则
为了避免用户的误用和误击,网页应提供撤销和重做功能。

撤销也要保存用户曾经的信息
四、一致性原则
同一用语、功能、操作保持一致。
(这个原则已经深入骨髓了,这里就不用搬出实例了….)
五、防错原则
通过网页的设计、重组或特别安排,防止用户出错。

六、易取原则
好记性不如烂笔头。尽可能减少用户回忆负担,把需要记忆的内容摆上台面。动作和选项应该是可见的。

△ 不应该让用户记住操作路径和目标位置
七、灵活高效原则
中级用户的数量远高于初级和高级用户数。为大多数用户设计,不要低估,也不可轻视,保持灵活高效。

△ 为大多数用户设计,兼容少部分特殊用户
八、易扫原则
互联网用户浏览网页的动作不是读,不是看,而是扫。易扫,意味着突出重点,弱化和剔除无关信息。

九、容错原则
帮助用户从错误中恢复,将损失降到最低。如果无法自动挽回,则提供详尽的说明文字和指导方向,而非代码,比如404。

如果用户“反悔”,可以直接在回收站恢复内容。
十、人性化帮助原则
帮助性提示最好的方式是:1、无需提示;2、一次性提示;3、常驻提示;4;帮助文档。

△ 对用户容易产生困惑的敏感信息进行提醒
以上就是经典的尼尔森十大可用性原则介绍,大家现在有所了解了吧,希望这篇文章介绍能给大家带来一定的帮助!
四 : 网站想内外兼修?先学习提高网站可用性的6大原则
编者按:通常网站有三种类型,一种是没创意没设计,光靠内容出彩的,这类网站以1024和正方系统为代表。第二种是设计出彩,体验糟糕的,最后这类视觉功夫好,可用性也特别棒的网站,才能留住访客,今天分享6个提高网站可用性的基本原则,都是用户体验的基础知识,新手必备呦!

通常,网站有三种类型:
第一种网站有杰出的创意和设计。这样的网站会让你发出「Wow」的赞叹。但是,不幸的是,除了好设计,他们没有更多东西了。
第二种网站缺乏创意和设计,但是你在上面可以立刻找到你想要的东西!但是你会因为他们在视觉上缺乏吸引力而关掉它么?
最佳的网站是将可用性和视觉吸引完美结合的。这样的网站会吸引你持续访问它。从市场营销的角度来说,这是最好的类型。
好看的网站如果不能让用户持续访问、增加使用转换率、或者达成销售目标,那它就没有任何价值。如果你希望他们回来,而不是仅仅是发表完赞美后转身离开。你就不应该仅仅满足用户视觉上的愉悦。
如果你的目标是希望用户会回头持续访问你的网站,成为忠实用户,那么你应该考虑提高网站可用性和以用户为中心的设计原则。这意味着专注于用户的需求,提供他们高效的、便于使用的网站。如果你做到了,你就会获得信任。就这么简单。
请注意提高可用性并不等同于提高用户体验,用户体验的重点在于提高用户心理上的积极感受。当然了,提高可用性会让你的用户感到快乐,这会最终促成积极的用户体验。
让我们开始聊聊提高可用性的几个简单原则吧。
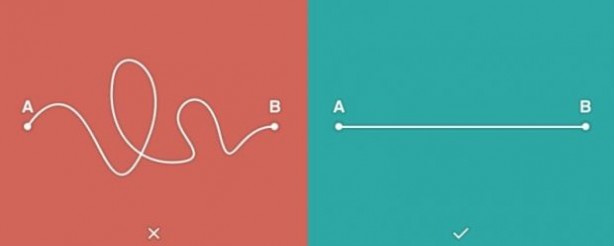
一、不要让用户思考
这是最重要的提高可用性的原则,由 Steve Krug 在他的书《Don’t Make Me Think》中提出。
设计师的必读书籍,在《超赞!设计师完全自学指南》中强烈推荐过,还附有 PDF 下载呦。
网页应当让人一上来就理解。用户下意识地就知道哪里可以点,点哪里可以获得他们想要的东西。完全不用多想。
做到这点毫无疑问会让你的用户感到愉悦。我们拿 MailChimp 来做个经典例子。
MailChimp

MailChimp 的这个页面非常简单。提高可用性其实无需做什么开创性的设计,只需让对的东西出现在对的位置(用户期望他们出现的位置)就可以了。
这个页面的另一出色的地方在于它没有让用户感到「选择恐惧症」,这是必须知道的另一原则。
二、避免「选择恐惧症」
当一个人面对太多选项的时候,他们往往会不做任何选择,或者选择一个已经最熟悉的选项。这种「选择恐惧症」不仅仅出现在网页上,在生活中也很常见。比如在咖啡馆面临写在黑板上上的各种咖啡名的时候。「选择恐惧症」真让人困扰,它会让人放弃选择,或者选择回到他们已经熟悉的地方。
新用户应当完全不用纠结于下一步点哪里。MailChimp的这个页面在这方面也做得非常好。
技巧:最必要的选项一定要着重强调,比如「免费注册」这样的重要操作按钮。而其他的选项则可以收进「更多」,这样可以有效避免在一个页面上出现太多选项。

不重要的选项可以收进「更多」
三、立刻给用户他们想要的
用户在浏览网站的时候,跟他们在传统线下商店闲逛很像,并不会检视所有细节,他们只是在寻找他们真正需要的东西。用户在网站上并不会逐字阅读,他们只会随意浏览。一旦有什么东西满足了他们的需求,他们就会点击打开。
经验:不要让用户觉得「这看上去要读很久」。
比如可以通过视觉化手段来满足这些快速浏览者的需求。
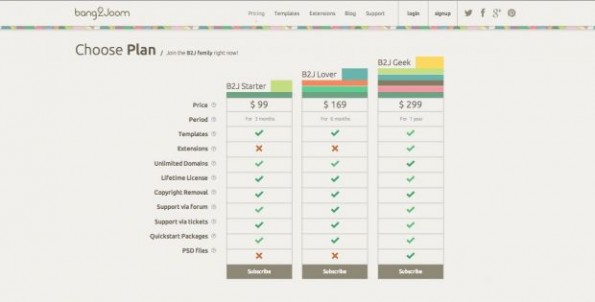
下方是Bang2Joom将付费计划漂亮地视觉化的例子。

视觉化信息方便快速浏览
让用户可以直观地对比出不同的付费计划的区别,选择适合的,非常清晰和简单。
四、要有「搜索」
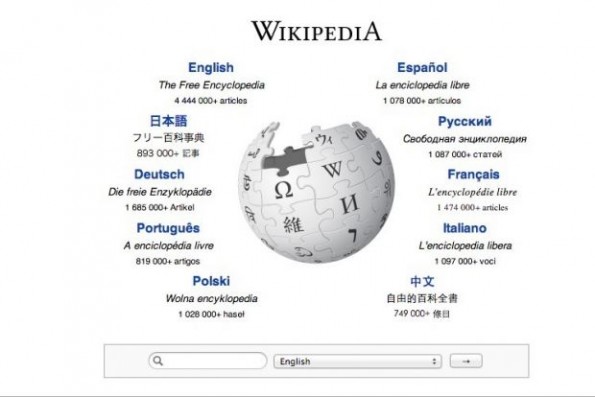
你的网站提供的内容要符合用户的需求,搜索就有意义。尤其像维基百科这样拥有大量的不同领域内容的网站,「搜索」功能是必须的。

维基百科的搜索
顺手奉上搜索框的最佳实践:
【搜索框要在所有页面都有,而不仅仅出现在首页。
搜索框要够长(比如Google的),让用户方便地查看和修改。
搜索框要智能。用户在搜索的时候,可以把类似的「常见搜索词」提供给他参考。另外,在用户输入一个词的时候,你可以在下方直接提供一些「推荐结果」。苹果官网的搜索是这个最佳实践的好例子。】

苹果官网的搜索
五、了解你的用户
年轻的极客热爱探索新事物。有点复杂的网站,如果有好的内容,会对年轻人产生强烈的兴趣。他们也许还会好奇地探索所有选项,点击所有按钮。比如Gamestop,曾有一次我花了数小时在这个网站上,根本没有意识到它有点难用。
style=”color: #e36c09″Gamestop

而成年人情况就不一样了。他们更保守,更爱简洁,而且会更抗拒新事物。
因此,在设计网站的时候还要把你的目标用户群体考虑进去。
以Google为例,用户群体非常广,但是没有人会遇到使用障碍,因为它在简单和功能性上做到了非常好的平衡。
再来几个快速技巧!
【注意「横幅盲区」,事实上,用户经常会忽略那些看上去非常像广告的东西,他们注意到了广告,但仍然会无视它。试着不要出现看上去像广告的元素(例如,堆在网页右侧的块状信息)。
如果你要求注册,衡量下用户的时间,尽可能减少需要填写的选项数量,只留下最重要的。
允许「一键退订」。
永远不要忘记手机用户。做响应式设计!
不要让用户只依赖浏览器的前进后退。如果他们需要「返回」,让他们用网站上的「返回」,而不是浏览器的。
让设计服务于内容。
强调链接。通过鼠标移到文本上去出现指针变化才能鉴别出一个链接是灾难体验。】
至此,我想你你已经准备好了,动手提升你的网站的可用性吧,让用户有更爽的体验吧。
当然这些原则并非适用所有情况,可能都需要具体情况具体分析。然而,我们还是留了一手,6大原则的最后一点,是真正适用所有情况的。最后,并且是最重要的一点。
六、测试
测试,这是成功提高网站可用性的关键。我们一开始说过,有无数方法去设计、制作和维护一个成功的网站,尽管去试吧,试过之后,请一定要通过测试检查效果,不断改善,以不断获得更好的成果!
译者:@简叔在简书
本文标题:尼尔森十大可用性原则-让经典的尼尔森十大可用性原则帮你做设计!(附案例)61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1