一 : Vue组件tree实现树形菜单
vue 编写的树形菜单,小巧实用,支持vue1.0,vue2.0
v1.0 功能:
1.支持多级树目录
2.支持高亮点击的节点
3.支持展开点击节点
4.支持点击收缩节点时收缩所有子目录
5.支持自定义回调函数,点击节点时回调,参数为节点信息
用法:<launch-tree :list='list' :options='options'></launch-tree>
list = [ { name: '一级目录', // 目录名字 isOpen: true, // 是否初始展开目录 hightLight: true, // 是否初始高亮 className: undefined, // 添加自定义样式 childs: [], // 二级目录 ...{} // 其他用户额外参数 } ] options = { callback: undefined // 自定义点击事件,callback(node) } github地址
图示:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持61阅读。
二 : CSS3+Js实现响应式导航条
今天制作了一个响应式导航条,能够自动随着不同的屏幕分辨率或浏览器窗口大小的不同而改变导航条的样式,这里主要用到的就是CSS3的Media Query。具体可以查看浅谈响应式布局这篇文章,这里就不花费大量的篇幅介绍了,主要看一下这个导航条该怎么做。
另外需要提到的是,ie6-ie8是不支持CSS3的Media Query的,因此对于ie6-ie8我们需要特殊处理,就让他们保持默认样式,这对于布局及样式上都要考虑到这一点。
首先看一下布局这一块,html代码如下:
复制代码 代码如下:
<div class="navBar">
<div class="nav">
<ul id="menu">
<li class="current"><a href="#">首页</a></li>
<li><a href="#">电影</a></li>
<li><a href="#">电视剧</a></li>
<li><a href="#">动漫</a></li>
<li><a href="#">综艺</a></li>
<li><a href="#">纪录片</a></li>
<li><a href="#">公开课</a></li>
</ul>
<p class="hot">
<a href="#">钢铁侠3</a>
<a href="#">中国合伙人</a>
<a href="#">盛夏晚晴天</a>
<a href="#">陆贞传奇</a>
</p>
<!--判断浏览器是否是IE9,IE10或者是非IE浏览器-->
<!--[if (gt IE 8) | !(IE)]><!-->
<h1 class="title" id="title">
<a href="#">风驰网</a>
<span class="btn" id="btn"></span>
</h1>
<!--<![endif]-->
</div>
</div>
html部分另外还要有一个条件注释,当浏览器是ie6-8时给html标签挂载个类"ie6-8",这样方便样式表里的处理:
复制代码 代码如下:
<!DOCTYPE html>
<!--[if lt IE 9]><html class="ie6-8"><![endif]-->
<html>
...
下面就是样式控制了,先对整体样式及ie6-ie8进行处理
复制代码 代码如下:
* {margin: 0; padding: 0;}
body {font: 14px/22px "宋体", arial, serif;}
.navBar {margin-top: 80px; width: 100%; height: 38px; background: #333;}
.nav {margin: 0 auto; border: 0px solid #ccc;}
.nav ul {list-style: none; width: auto;}
.nav ul li {height: 38px; text-align: center;}
.nav ul li a {display: block; font-size: 16px; color: #fff; text-decoration: none; line-height: 39px;}
.ie6-8 .nav {width: 1000px; height: 38px;}
.ie6-8 .nav ul li {float: left;}
.ie6-8 .nav ul li a {padding: 0 30px 0 30px;}
.ie6-8 .nav ul li.current {background: #f60;}
.ie6-8 .nav ul li:hover a {color: #f60;}
.ie6-8 .nav ul li a:hover {_color: #f60;}/*IE6 Hack*/
.ie6-8 .nav ul li.current:hover a {color: #fff;}
.ie6-8 .nav .hot {float: left; margin-left: 20px; padding-top: 8px;}
.ie6-8 .nav .hot a {padding: 0 5px 0 5px; font-size: 12px; color: #fff; text-decoration: none;}
.ie6-8 .nav .hot a:hover {color: #f60; text-decoration: underline;}
.ie6-8 .nav .title {display: none;}
ok,下面就用到Media Query了。
当屏幕宽度大于1000px时:
复制代码 代码如下:
@media screen and (min-width: 1000px) {
.nav {width: 1000px; height: 38px;}
.nav ul li {float: left; width: auto;}
.nav ul li a {padding: 0 30px 0 30px;}
.nav ul li.current {background: #f60;}
.nav ul li:hover a {color: #f60;}
.nav ul li.current:hover a {color: #fff;}
.nav .hot {margin-left: 20px; padding-top: 8px;}
.nav .hot a {padding: 0 5px 0 5px; font-size: 12px; color: #fff; text-decoration: none;}
.nav .hot a:hover {color: #f60; text-decoration: underline;}
.nav .title {display: none;}
}
当屏幕宽度在640px到1000px之间时:
复制代码 代码如下:
@media screen and (min-width: 640px) and (max-width: 1000px) {
.nav {width: auto; height: 38px;}
.nav ul li {float: left; width: 14%; min-width: 50px;}
.nav ul li.current {background: #f60;}
.nav ul li:hover a {color: #f60;}
.nav ul li.current:hover a {color: #fff;}
.nav .hot {display:none;}
.nav .title {display: none;}
}
当屏幕宽度小于640px时:
复制代码 代码如下:
@media screen and (max-width: 640px) {
.navBar {margin-top: 0; height: auto; background: #444;}
.nav {width: auto; height: auto;}
.nav ul li {margin-top: 1px; width: 100%; min-width: 100px;background: #333;}
.nav ul li a:active {background: #f60;}
.nav .hot {display:none;}
.nav .title {position: relative; width: 100%; height: 38px; border-top: 1px solid #444; background: #333; text-align: center; font:normal 20px/35px "Microsoft YaHei", arial, serif; letter-spacing: 2px;}
.nav .title a {color: #f60; text-decoration: none;}
.nav .title .btn {position: absolute; right: 10px; top: 0; width: 34px; height: 34px; padding: 2px; background: url(btn.png) center center no-repeat; cursor: pointer;}
}
ok,对于布局及样式控制就完成了,效果也有了,3中不同状态下的效果如下图:
 |


但对于第三幅图来说,我们还想要一个效果,那就是点击右下角的图标时菜单可以收起,那么这该怎么做呢?这可以用js实现,当菜单在收起状态时,点击图片菜单可以展开;当菜单在展开状态时,点击图标菜单可以收起,并且还要有动画效果。ok,下面来看一下js,但js这一块就不细说了,贴一下核心代码吧:
这部分代码用来产生动画效果:
复制代码 代码如下:
var move = function (obj, target) {
var timer;
clearInterval(timer);
timer = setInterval(function () {
var speed = (target - obj.offsetTop)/3;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (Math.abs(obj.offsetTop - target) < 4) {
clearInterval(timer);
obj.style.marginTop = target + "px";
} else {
obj.style.marginTop = obj.offsetTop + speed + "px";
}
}, 30);
}
ok,这个响应式导航条基本就这样了,附上源码
 css3-js-response-nav(61k.com).rar
css3-js-response-nav(61k.com).rar
三 : 网站的导航系统与搜索系统的表现形式
网站内容的入口很大一部分都是依赖于导航系统,而网站的入口很大一部分依赖于搜索系统,这也在一定意义上证明了导航与搜索之间的重叠性。搜索系统可以完成导航的功能,而导航在一定意义上也可以完成搜索的功能。
网站的导航在一定意义上可以看做是对搜索系统中的关键词类别的提取,这个类别可大可小。比如众多购物网站中的“手机”类别,这是一个大的类别,而“手机”类别下的“索爱”品牌则是属于小类别。这两个类别可以通过导航系统的上下级关系表现出来,同样也可以基于搜索系统的范围搜索展现出来。
即使搜索系统在功能上几乎可以完全替代导航系统,但是导航系统却仍然是网站中不可缺少的组件,预先以网站主题为核心提取搜索系统中的大类别做为导航,将用户获取特定信息的范围进行类别的筛选。这是从让用户在最短的时间内获取特定信息为出发点的需求。
然而几乎所有网站的导航系统与搜索系统的表现形式都是区别开来的,以便于用户快速准确的区分哪里是导航,哪里是搜索。既然导航系统可以做为搜索系统中的一部分,那为何两者不能在表现形式上也进行叠加呢?

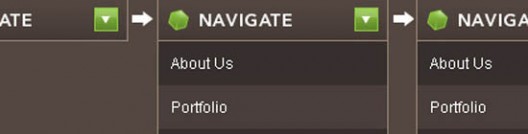
如上图,直接将导航系统中的类别以下拉框的形式表现,这个下拉框本身是搜索系统中的一部分,是对搜索范围的筛选。
第二类的导航与第一类实际上是形式上的差距,但第三类采用联动的下拉菜单方式则更趋向于搜索系统中的范围筛选,同时这样的导航设计也可以兼顾到指引用户路径的面包屑导航,然而这个导航的限制是大类别不能进行交叉筛选,只能是线性的范围筛选。
于是尝试带有维度的第四种导航跟搜索的合并方式:

当然,这样的导航与搜索的合并方式有很大的局限性,那就是网站中的类别不能多,如果是垂直性质的购物网站也许是可行的,用户可以通过交叉维度的筛选方式去寻找一定范围内的信息。
如果用户是有着明确的目标的,比如说知道新闻的标题,或是知道即将购买的物品的名称型号,那么用户只需要一个搜索框,导航在这里都是显得多余的。
四 : 非常优秀的jQuery+CSS实现动态导航菜单教程
导航栏是一个网站最常使用的部分之一,用户可以通过它有序地访问网页并返回到主页。这就要求导航栏一定要简单、易用,不要让用户在浏览网站过程中迷失。接下来我们要谈的是其下的导航菜单设计。导航菜单不宜设计成过分花哨,产生令人厌烦的感觉。但也要追求赏心悦目,同时一定要做到方便查找。现在,您可以利用Javascript和jQuery技术设计出不同的导航菜单,本篇文章收集了一些相关教程。
最后,值得提醒的是不要过分使用动态菜单,不要过分复杂,这样会使人产生烦燥的情绪。在设计导航菜单时力求简洁,尤其是导航栏更是如此。
Using jQuery for Background Image Animations

Fading Menu – Replacing Content

Create Vimeo-like top navigation

Sexy Drop Down Menu w/ jQuery & CSS

Create an apple style menu and improve it via jQuery

Animated Menus Using jQuery

Animated Jquery Image Menu

Lava Lamp for Jquery Lovers

Create a Cool Animated Navigation with CSS and jQuery

How to Make a Smooth Animated Menu with jQuery

Animated Navigation with CSS & jQuery

Vertical Scroll Menu with jQuery Tutorial

Vertical Sliding jQuery Menu

iPod-style Drilldown and Flyout Menu

Beautiful Slide Out Navigation

JQuery/CSS Dock Menu

How To Create A ‘Mootools Homepage’ Inspired Navigation Effect Using jQuery

CSS Sprites2 – It’s JavaScript Time

Animated Drop Down Menu with jQuery

编译来源:无名之道
原文来自:Excellent jQuery CSS Animated Navigation Menu Tutorials
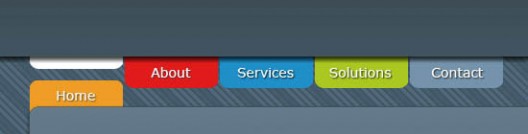
五 : div+css实现蓝色vista风格css导航菜单效果
本文实例讲述了div+css实现蓝色vista风格css导航菜单效果。分享给大家供大家参考。具体如下:
这是一款蓝色vista风格css导航菜单,第一眼看上去很大气的菜单,采用那种比较艳但不刺眼的蓝色作为菜单背景色,另外加入了一些鼠标效果,在鼠标滑上菜单的时候,对应菜单项突出显示,背景发生变化,CSS代码还可有再优化的空间,希望大家喜欢。
(www.61k.com)运行效果如下图所示:
在线演示地址如下:
-css-vista-style-blue-nav-menu-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"-transitional.dtd">
<html xmlns="">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>蓝色vista风格css导航菜单</title>
<style type="text/css">
<!--
body{font:12px Arial,Verdana,Tahoma,"宋体";}
*{padding:0px;margin:0px;}
* li{list-style:none;}
a{text-decoration:none;color:#20557A;}
a:hover{text-decoration:underline;}
.menu_navcc{width:970px; margin:0 auto;}
.menu_nav{width:970px;height:55px;background:url(images/nav_bg.gif) repeat-x top;float:left;}
.menu_nav .nav_content{padding-left:4px;background:url(images/nav_l_bg.gif) no-repeat left top;float:left;}
.menu_nav .nav_content li{width:114px;height:55px;padding-left:10px;padding-right:10px;background:url(images/nav_li_right.gif) no-repeat right top;float:left;line-height:55px;text-align:center;font-size:14px;font-weight:bold;}
.menu_nav .nav_content li a{color:#fff;width:114px;height:55px;display:block;}
.menu_nav .nav_content li.current{line-height:55px;}
.menu_nav .nav_content li.current a,.menu_nav .nav_content li a:hover{width:114px;height:55px;background:url(images/nav_li_current.gif) no-repeat bottom;display:block;color:#000;}
.menu_nav_right{padding-right:20px;background:url(images/nav_r_bg.gif) no-repeat right top;float:right;margin-left:50px;padding-top:13px;height:23px;padding-bottom:12px;}
p{
margin-bottom:15px}
-->
</style>
</head>
<body style="text-align:center">
<div style="height:100px;"></div>
<div style="clear:both"></div>
<!--nav,start-->
<div class="menu_navcc">
<div class="menu_nav">
<ul class="nav_content">
<li class="current"><a href="#"><span>首页</span></a></li>
<li><a href="#"><span>广告代码</span></a></li>
<li><a href="#"><span>CSS教程</span></a></li>
<li><a href="#"><span>导航菜单</span></a></li>
<li><a href="#"><span>源码下载</span></a></li>
<li><a href="#"><span>网页特效</span></a></li>
</ul>
<div class="menu_nav_right"></div>
</div>
</div>
<!--nav,end-->
</body>
</html>
希望本文所述对大家的div+css程序设计有所帮助。
本文标题:导航菜单表现形式-Vue组件tree实现树形菜单61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1