一 : 做设计就是写情书
前些天参加西安平面为墙的活动,听刘君涛先生讲对于设计的理解。刘先生打了个比方,说商业设计像一道命题作业,设计是一个求解的过程。今天我也想打个比方。
设计是什么?什么样的设计才是好设计?自从2001年接触设计以来,这个问题,我经常问自己。
大多数人眼中所谓设计,就是把东西做得漂漂亮亮的。而反过来说,做得漂漂亮亮的设计就是好设计。
而对于很多专业设计师来说,他们眼中的好设计,就是有“设计感”的作品。我看过一些在圈内小有名气的平面设计师的作品,还是获奖作品。但却让我感到莫名其妙。他们更在乎作品的“设计感”——我不知道用词是否准确,却找不到更合适的词。冗余一点,我想表达的意思就是,更像一个大腕设计师做出的感觉,比如极至的简洁,过分的夸张,以及刻意强调点线面这些设计要素。
我做了十多年设计,主要是网页设计。平面设计师基本上不把网页设计师当设计圈内的人。我在多年前写过一篇《论网页设计师的姨太太地位》说的就是这个事。后来这篇文章直接成了百度百科有关“网页设计师”一词的介绍,因为百科是面向所有人开放编辑的,所以后来被别人增改了一些内容,现在看到的版本有些并非我的观点,这是题外话。有关平面设计师的这个看法,也不全怪人家,因为很多网页设计师都是学计算机出身的,的确没有设计基础,审美本身就差,更做不出像样的东西来。而像我这种半道出家的就更不用说了,除了没学过美术设计,连计算机也不是科班。所以在我从业的前五年时间,基本不敢自称网页设计师。别人问起,只说做网站的。
在我开始给自己冠以网页设计师头衔的时候,一是工作的需要,二是对设计有了自己的看法。
在我看来,做得漂亮不是好设计的核心。布局安排,色彩搭配,繁琐还是简洁,艳丽还是清淡,这些都只是浅层形式。好的设计只有一个标准,那就是能够击中目标用户,打动目标用户,引起目标用户的共鸣。
所以给客户做网站这么多年,我固执的认为,最终验收我作品的,不是客户,而是客户的客户。所以在与客户面对争议时,别人选择了尊重客户意见,而我有时选择了争取客户认同。我自认为自己是一个不错的设计师,也是一个不错的程序员,尽管从来不是一个好的生意人。
最近我设计了一系列牛皮纸笔记本,命名互联网生活系列。其中有一个封面主题是“Hello,world!”。我把这个产品发到两个不同的论坛,一个是有关设计师的论坛,一个是有关程序员的论坛。反响截然不同。
设计师论坛的网友回复个“不错”算是给我面子的。程序员论坛的网友却近乎疯狂的喜欢。
这里我需要先说一下“Hello,world!”。
对于所有程序员来说,“Hello,world!”并不陌生。几乎所有程序语言教程中的第一个例子,就是向屏幕输出:Hello,world。看到这一行字,意味着编程环境安装完成,最简单的一个程序调试成功,程序员算是对一门语言开始入门了。这是一个令人激动的开始。 “Hello World”示例程序最早出现于1972年,由贝尔实验室成员Brian Kernighan撰写的内部技术文件《Introduction to the Language B》之中。之后几乎所有的程序语言教程都沿用了这一习惯。中英法德——所有版本概莫能外,成为经典中的经典。
在“Hello,world!”几个大字下面,我做了一行小小的诠释:“辛苦敲下的一行行代码不知能否改变这个世界。其实我的世界,不过就是你的心。” 我设计时脑子里一直在过电影——程序员把这个本本送给程序媛,然后她感动的稀里哗啦的。
对于程序员来说,这是一个可以引起他们共鸣的设计。而对于设计师来说,他们眼中的“Hello,world!”只是十个字母两个标点,最多可以联想到一点点乐观或开放的感觉。而他们之所以觉得这个设计很普通,是因为没有找到他们要的“设计感”。
虽然在设计师论坛上听到一些不同的声音,但我坚信“Hello,world!”是一个成功的设计。因为它能让一小部分人内心感动。而这个本本,正是专为他们设计的。
就像写情书一样,打动女孩的情书就是好情书。设计如是。
一家之言,仅供品评。
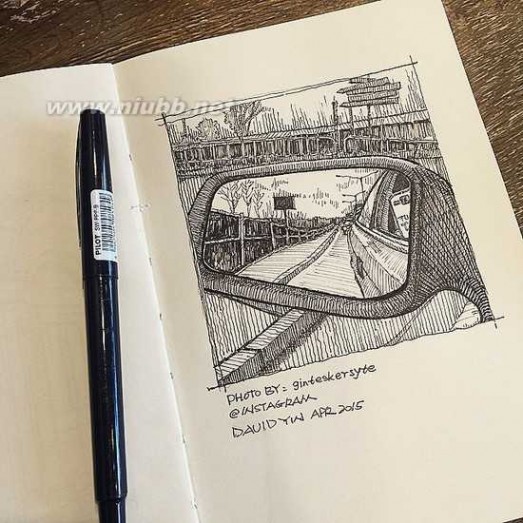
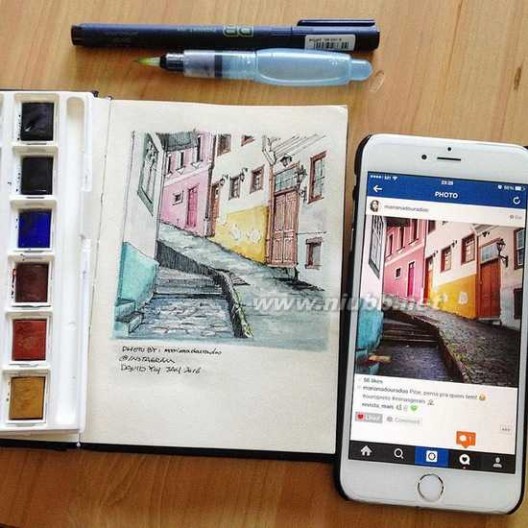
二 : 设计师的随身速写本
一组室内设计师兼业余摄影师David Yin带来的随身钢笔画速写,一幅幅轻松精致的小画记录着设计师的见闻与生活,画面外的本子、画笔等小物件处处体现着一个设计师的小乐趣。[www.61k.com]














(文章来源:灵感日报)
61阅读提醒您本文地址:
三 : 写给网站小编的非专业设计攻略
吾日三省吾身,
你是否除了百度不知道其他图片库网站?
你是否觉得图片处理这种事情交给设计来做就好了?
你是否觉得新媒体运营只是个写字de ……
谁说新媒体运营很难?新媒体运营其实很简单,只要你掌握了:传播学、营销学、CRM理论、4P理论、市场调研、策略制定、受众心理、整合营销、新媒体研究、社会化营销、微信传播、BBS、SNS、EDM、门户网站、户外广告资源、产品开发、交互设计、流程管理、报价策略、品牌洞察、渠道管理、供应商协调、谈判技巧、互动策略、客户关系维护、成本核算、大数据理论、PPT制作、方案逻辑、平台运营、用户体验、Excel数据库、电视投放策略、网站刊例、报刊专题策划、新闻采编访谈、软文撰写、slogan发想、产品文案、Social文案、措辞修饰、格式、修辞、成语、歇后语、谐音、起承转合、结构调性、主题提炼、抠图、描边、勾勒、光影关系、透视、景深、构图、渐变、矢量、UI、渲染、滤镜、字体设计、插画、动画、多媒体制作、HTML5、数据库、前端开发、PHP、音频音效、视频拍摄、剪辑、特效制作、字幕、楼书、宣传别册、DM设计、刀旗、易拉宝、模特资源、音响灯光、机位、场馆、六度人脉理论、二次传播、热点营销、快速反应、效果评估、点击成本、访问人数、转化率、跳出率、下载转化、cpc、cpa、KPI、ps、ai、sketch、lr、明星资源、kol库、税点、发票等等,再加上多年的经验就差不多了.
所以呀,运营不要觉得自己只是个写字的,设计也不要认为自己只是个P图的。就像我从不认为自己是个码字的,我是仙女,会飞的那种!
废话少说,大鱼抱了设计大神的大腿两天后,终于偷师整理了这份非常实用的干货!真的不能再干了!标题并没有骗人!快夸我贴心~
图片素材哪里找?
我们看到很多漂亮设计其实大部分都是素材的拼接,在没有成为大师之前,或多或少都欠缺一些原创的能力,所以合理运用素材对设计来说非常重要。
除了百度图片,有许多专业图片网站可以找图。比如说我比较喜欢的一些网站,花瓣网、站酷、摄图网、千图网、昵图网等。其实素材不在乎找,最重要的是你如何能把他们运用在你的设计中。
① 站酷(据说是设计师必知的优秀网站,上面有很多大神的作品)
② 素材公社(主要以插画、动画、摄影等为主,素材都来自热心网友上传的国外翻墙图片)
③ 昵图网、华盖创意、摄图网、千图网(设计师专用素材库,高清图片需付费下载,不过基本的APP配图还是可以满足的~)
④ 千库网(免费png图片背景素材库,素材是免抠的,背景模板也多)
⑤ 花瓣(以小清新插画为主,可以新建很多画板,方便素材的分类整理)
⑥ 堆糖(以社区分享为主,图片也多是小清新)
⑦ 豆瓣、微博(相信网友的力量,豆瓣原创摄影、插画非常多,不过通常地方站配图用不上这类偏文艺的图。微博较杂而且要去水印,但是微博表情包多呀哈哈哈~)

如果你经常关注设计,你一定会遇到很多喜欢的字体。为了避免想知道字体却四处问人问不到的尴尬情况发生,这里分享一个专门找字体的牛逼网站——求字体网:www.qiuziti.com

比如这张图里面,我想知道全新升级这几个字的字体
教程如下:① 把想要获得的字体部分截图保存下来 ,一定是JPG格式哦~

② 打开求字体网,点击浏览位置,或者按提示上传你刚刚保存的图片,开始上传。

③ 在第一步里面的白色框打出对应的汉字,再点击搜索

④ 这样我们就找到中意的那个字体啦,点击后方的下载就可以下载到电脑使用啦~开心到飞起~

客户端首页如何配色及排版?
配色涉及到许多的专业知识,这里就不细说啦,如果是客户端首页的资讯配图,一定要注意的一点是配色的统一,如果颜色太杂很难让用户集中精神阅读,资讯排版上也要遵循平衡的原则,不能头重脚轻。另外,客户端配图除尺寸外,一定要注意图片压缩保证图片清晰度,否则图片画质难以保证,对于色调较丰富的图片,建议使用JPG格式,对于颜色相对不够丰富的图片,建议使用PNG格式。
icon图标素材哪里找?
除上面的素材网站可以找到客户端发现页面需要的icon素材外,其实还有很多专门的图标设计网站,但大部分是国外网址,考虑许多后,大鱼这里分享两个图标设计网站。
① | iconfont | http://www.iconfont.cn/
由阿里巴巴体验团队打造的设计和前段开发的便捷工具,是目前国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。

②| iconfinder | iconfinder.com
很著名的icon搜索引擎,集合了超多的图标素材,并且是免费的哟~~好看地能直接当素材图用的那种哟~~

GIF图制作实用教程
① 网页制作GIF工具
在没有PS等制图软件,又要快速制作的动图的时候,相关GIF图制作的网页能满足我们的需求,不过网页制作只能制作静态图拼接的GIF图。其实百度能搜索到蛮多GIF制作的相关网页,这里大鱼推荐的是这个网址~
http://gif.55.la/

选择需要合成GIF动画的图片,点生成后GIF动图就生成了。不过该网页最多支持5张静态图的制作,切换速度可以自己设置快速、正常等,使用非常简单~② 视频软件制作 (QQ影音/迅雷看看播放器)
没错,只需要下载QQ影音或者迅雷看看播放器就能轻松制作GIF动图,就是你平时看剧的那两个播放器~不过MAC系统并不支持,所以Windows系统小伙伴可以开心地用啦~
首先需要下载一个“QQ影音”打开一部电影或导入文件,进入观看模式。这里请忽视我的这灵魂截图手( ̄m ̄)。
当看到你想要截取的画面时就暂停,鼠标移到右下方,点开工具小图标,会看到“GIF动画”的按钮,点击它。

屏幕下面会出现一排任务栏:
当前截取时长:拖动它调整截取的长度
截取间隔:越长画面越快,建议使用最短就行了
微调:调整GIF的播放速度
画面尺寸:设置GIF的画面大小,大鱼这里选择的是中图
预览:前面的都设置好后预览看一下,如果不满意也可以撤销重新设置
保存:设置好没问题,保存到相关的路径就好啦~
ps:最多只能截取十秒的视频~


简单截了段,真的超级简单呀~~
③ 第三方GIF图截取软件(抠抠视频秀、GIFCam、美图秀秀、都叫兽等)
视频抠图软件太多啦~比如抠抠视频秀、GIFCam、美图秀秀、都叫兽等,大鱼这里简单说下怎样使用抠抠视频秀来制作动图~
打开任何一个播放器并播放相关的视频文件,再将抠抠视频秀适当拉取外框,确保画面是需要截取的内容。

点击开始后就可以录制啦~录制完想要的画面内容后,点击生成动画,然后我们可以点击编辑按钮,会出现如下画面

屏幕主要功能解读:
添加字幕/删除字幕:直接输入需要设置的字幕内容,可以设置字体、字体大小、是否加粗、颜色、是否描边等。
开始于*帧/结束于*帧:设置字幕开始和结束的画面,帧数越长,字幕出现的时间越长。
插入图像或动画:可以插入表情包或者颜文字~~
缓慢逐帧显示:类似于预览的效果啦~
保存:设置好没问题,保存到相关的路径就好啦~
ps:字幕移动位置直接用鼠标拉取移动到相关位置就好啦~
pps:这个软件生成的动画是带水印的,如需要不带水印版,需要付费的哟~

哎呀,刚刚做的这个图有点小~
④ 一些关于GIF图的干货
制作GIF图的APP:
快手、美图GIF:这两个是比较常见的国内的动图制作软件,可以根据图片制作,也可以直接录制GIF,后期还可以添加相框和特效,好不好用自己试用下就知道~
Gifboom:通过导入素材,用Gifboom完成编辑,可以调节画面切换速度,也可以添加滤镜、文字或音乐。
其他的:打开APP store 搜索GIF,随心选APP~~
ppps:不管用哪个软件制作GIF图,都要考虑清晰度及大小的问题,微信公众平台对图片的大小也有要求。建议制作的时候减少帧数,留住关键画面即可,将GIF大小控制在1M左右。
一些幽默搞笑类的GIF图网站:
| 狐图网 | http://www.giffox.com/
| 嗨图网 | http://www.hitu.org/
| GIF酷 | http://www.gifcool.com/
| Best Funny Gifs | http://gifs8.com/
| Cheezburger | http://memebase.cheezburger.com/
| GIFSON | http://gifson.net/
| gifbin | http://www.gifbin.com/


最后来自超厉害设计师的一些碎碎念:
1、善用素材的分类整理。
如设立标签:矢量、活泼、美食、建筑、人像等,方便搜索。
2、一定要用好你的搜索引擎,百度+关键词,你能发现很多新世界。
四 : 零基础设计师必看:写给非科班设计师的渐变色学习指南
本渐变系列教程包括上中下篇,上篇介绍了见渐变的基础概念和线性渐变的运用,中篇通过实战巩固上篇的知识,同时学习放射性渐变。今天下篇是渐变色的进阶教程,除了复习前两篇的基础外,还会学习角度渐变和金属渐变,整个教程循序渐进, 零基础也可以轻松学会。
由于本教程是一个系列,没看上中篇的同学阅读时可能会吃力,所以建议先阅读以下两篇:
基础复习/练习
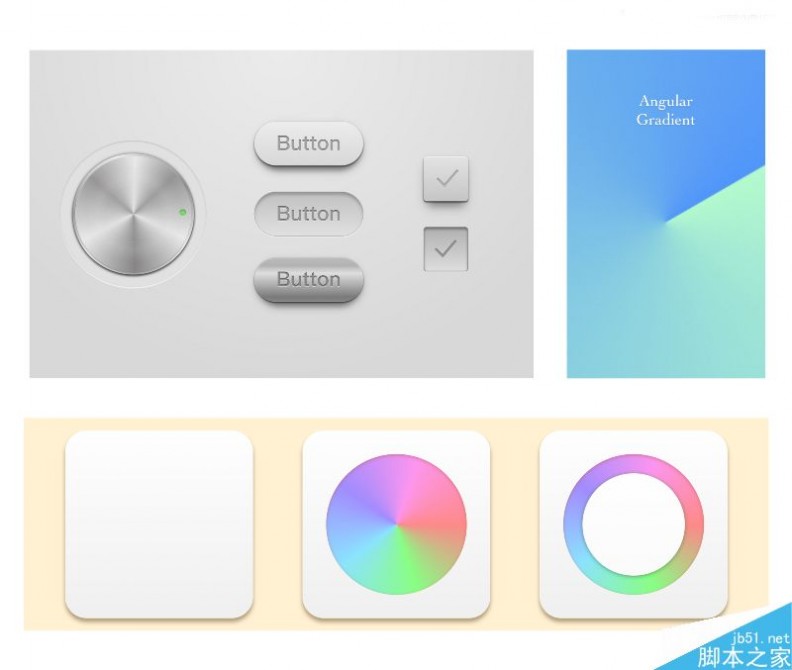
角度渐层变化 ( Angular Gradient )
金属渐层变化
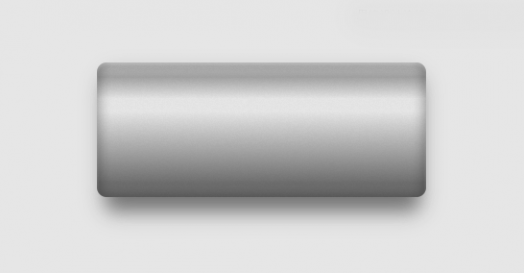
本篇教学的完成目标如下图,本文范例全数使用Sketch3所制作。

一、前言
建议没有读过(上),(中)篇教学,但是对于渐层还有一些模糊的伙伴,可以先利用(上)篇的教学来建立渐层应用的基本概念;理解线性渐层( Linear Gradient )、高彩度与低彩度的渐层运用。(中)篇的教学则会利用一些简单的实作练习来帮助您复习/领悟(上)篇里面提到的基础理论,同时介绍放射状渐层( Radial Gradient )的应用场景跟需要注意的一些实作细节。接下来的(下)篇,会结合前两篇的内容做出一些更进阶的应用,希望这一系列的分享能够帮助您在制作简报、UI设计或是印刷系列的设计,再不然就是各种好像很厉害(重点)的设计上面都能够有一些帮助。
一、基础复习/练习
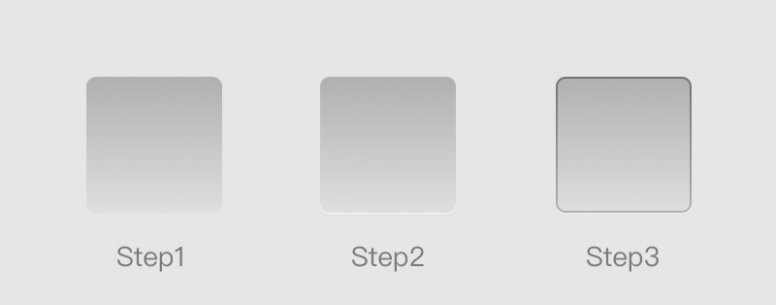
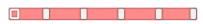
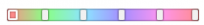
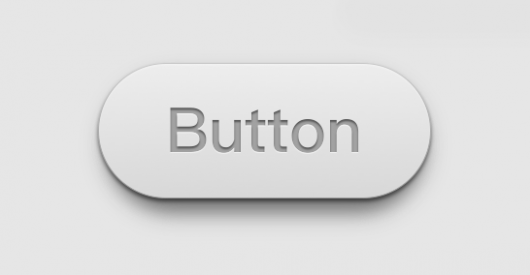
首先我们就先来复习(上)篇里面所使用的基础渐层,同时进一步的搭配一些光影细节来做出一个常见的方形按钮吧(两种型态)。练习一里面使用的是最基本的深灰、灰、白的用色彼此搭配来复习常见的渐层应用,同样的概念其实可以轻易地套用到不同颜色的渐层上面来做出您自己的变化喔(见章节末端)。

练习一、按钮
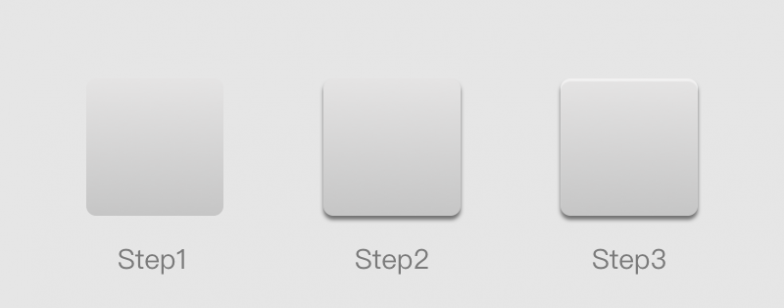
Step 1
设定工作区域的背景色为浅灰色(#E6E6E6)。拉出您的按钮形状(方形)后依照上亮(#E5E4E4)下暗(#C6C6C6)的渐层来做出基底雏形。
Step 2
为基底下方加上阴影(Shadow)来做出基本的立体感,阴影的强度(亮度)以及深度(x, y的位移数值)可以依照您所希望达到的立体感来进行调整,但…加太多会有点怪啊。
Step 3
利用内阴影(Inner shadow)于上方制作白色的反光边(很重要),这条反光边是由于光在照射到凸起的立体时会聚光在接触点,再自然的于接触平面上由将光源发散出去产生上亮下暗的效果。

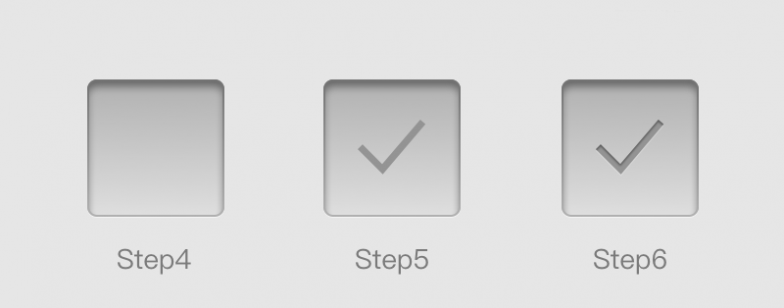
Step 4
加上边线(Border)来凸显按钮的边框部分,考虑到光源的关系,我们同样使用上浅(#B6B6B6)下深(#7F7F7F)的渐层来制作边框。(做到这里相信您应该已经发现很有按钮的雏形啰)
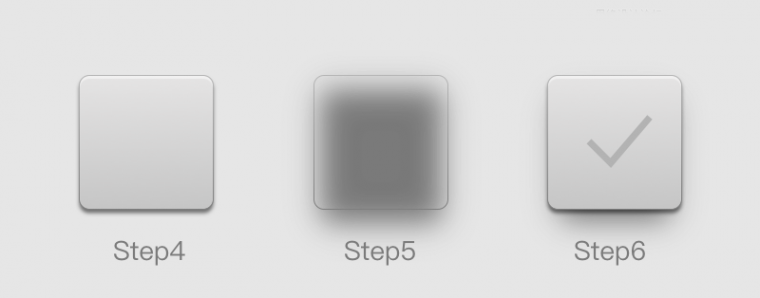
Step 5
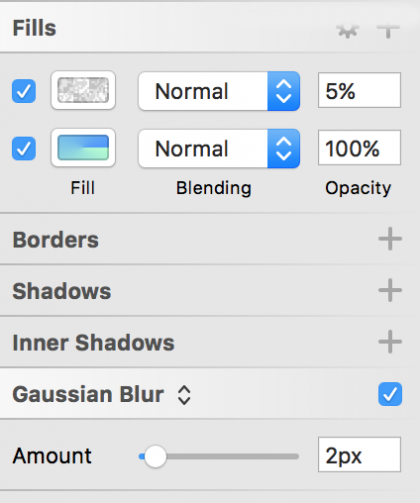
除了原本的阴影之外,在这边我希望能够进一步地凸显阴影立体的效果,但!!如果把阴影直接加在原本的图层上面,阴影在配合模糊(Blur)的效果之后就会往四面八方发散(崩溃),然后整个按钮的底部就会脏得乱七八糟,不信邪的话可以调整看看。所以在这边我把原本的基底稍微缩小并往下方移动一点(增加y轴的位置),搭配(#5F5F5F)的颜色以及高斯模糊( Gaussian Blur )的效果,放置图层于基座图层的下方来制作阴影。
Step 6
加上一个好像很厉害的勾勾(#B3B3B3)。

Step 7
还记得吗上篇教学的内容吗?只要在勾勾上侧加上一个内阴影(#363636 50%)做出凹陷的效果,再于下侧加上一个白色阴影(#FFFFFF 50%)做出底部反光。登愣!!一般状态的按钮就完成啰。

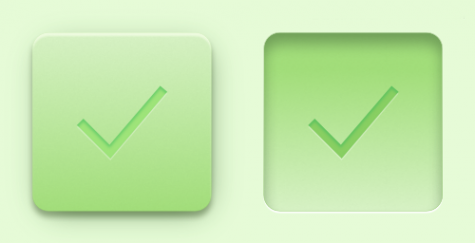
练习二、按下去的按钮
Step 1
设定工作区域的背景为浅灰色(#E6E6E6),依照上暗(#B1B1B1)下亮(#DCDCDC)的渐层来做出凹陷的基底雏形。
Step 2
为基底下方加上白色的阴影(Shadow)来做出反光的效果,阴影的强度/深度/位移同样可以依照您所希望达到的立体感来进行调整。
Step 3
同样加上边线(Border)来凸显按钮的边框效果,在这边使用边线同时也可以加强一些按压的视觉感。由于光源的关系使用的是差异很少的上深 (#848484) 下浅 (#8C8C8C) 渐层,上方的颜色可以尽量调整到跟Step4加入的内阴影相同来让边线不会过于突兀。(注:相较于凸起的一般状态按钮,按压下去的按钮因为没有物品阻碍的关系,光能够直接照射到按钮基底下侧产生反光)

Step 4
做到Step 3,相信您应该会发现按压的感觉好像还不够明显?接下来的内阴影能够帮助改善这样的状况 →在基底的上方加上较强的内阴影(#666666)来凸显按钮下压的效果。
Step 5
加上一个好像很厉害的勾勾,因为是凹陷平面的关系在这边选择较深的底色(#949494)。
Step 6
帮勾勾加上一个内阴影(#363636,50%透明度)做出凹陷的效果,再加上一个普通的阴影(#FFFFFF,50%透明度)做出底部反光。成就达成!!

Step 7
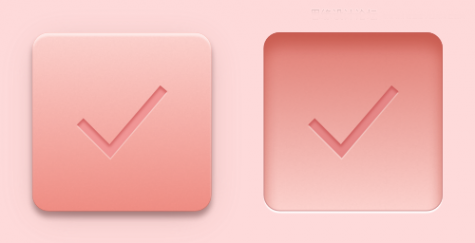
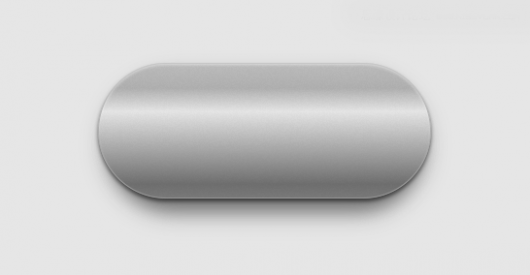
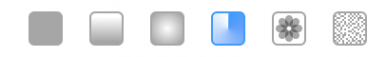
同样的原理也可以运用在圆形、长方形或是各种圆角矩形上面,就让各位自行发挥啰,附上一些不同颜色的成品给大家参考。


二、角度渐层 ( Angular Gradient )
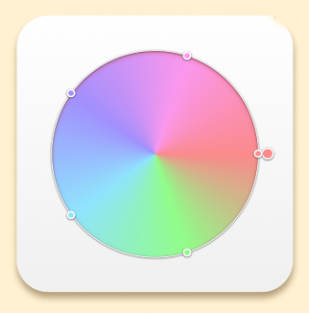
在读完了(上)篇教学中介绍的线性渐层( Linear Gradient )以及(中)篇教学介绍的放射状渐层( Radial Gradient )之后,各位对于渐层该如何使用应该是相当(有点)有概念了吧。那我们接下来就来看看角度渐层( Angular Gradient )可以用来做些什么吧!在过去的使用经验里面,不管是在金属旋钮、状态条、icon 设计或是神奇的立体边缘上面都有角度渐层出场的机会,运用的范围是相当广泛而且充满变化性的。那…就让我们先从一颗 icon 开始看看;下图的 icon 是厉害的设计师 akanelee,于嫁给RD的UI设计师中介绍的一个案例:《PS新手教程:台湾设计师教你快速制作圆形渐变图标》

注:从刚踏入UI设计这个领域就开始 Follow 嫁给RD的UI设计师部落格的文章,然后每天都在持续等待新文章的发表 XD,真心推荐对于UI设计有兴趣的伙伴们花些时间阅读!!
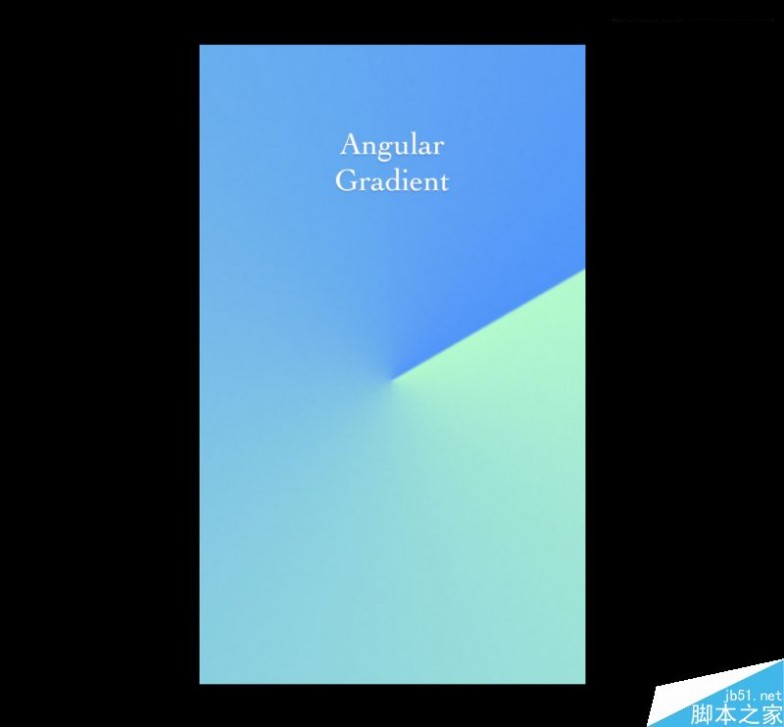
除此像上图的 icon 之外,角度渐层也可以被运用在制作一些UI 背景或是视觉海报上面 →

就让我们先用上面这张案例来了解一下角度渐层是怎么一回事吧?
角度渐层( Angular Gradient)案例一:背景制作
Step 1
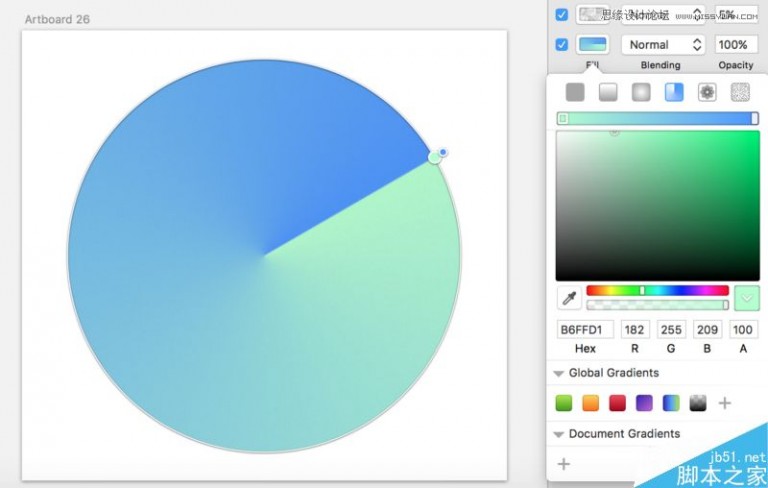
简单来在工作区域上拉出一个圆形,利用1/5 检色器的选色原则选取您想要的渐层颜色,在利用角度渐层填满圆形。底下这张图应该可以很清楚的了解到角度渐层是怎么一回事吧,简单说就是让渐层绕着您设定的图形转 xD。

Step 2
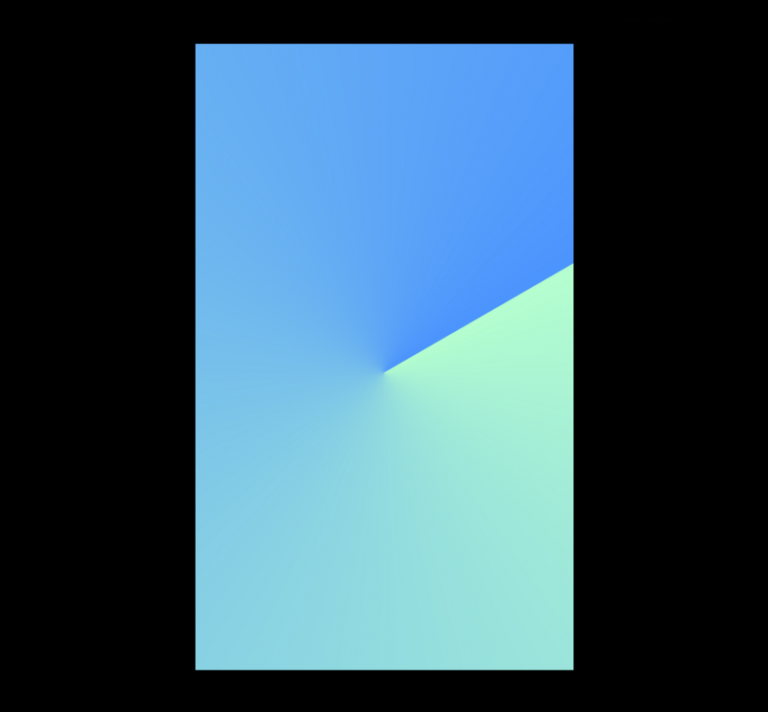
选择您所要的屏幕大小制作矩形,并且将矩形设定为 Step1 圆形的屏蔽,产生如下图的效果 →

Step 3
适度的给予饼图层高斯模糊( Gaussian Blur ),让角度渐层的连接处不会过于锐利(这个步骤视您的喜好决定是否加入)。
Step 4
最后再加上 Noise Fill 来制作一些颗粒磨砂感。(注:Noise Fill 常常被用来制作纸类的质感)

依序完成Step1-Step4之后,成品的设定应该如下图 →

完成的效果如下:

角度渐层( Angular Gradient )案例二:ICON 制作
作为一个工程师跟半个设计师,并不会因为同时有 1.5 个技能就有 1.5 倍的薪水,但我们拥有一个很大的优势 — 就是写 for 循环写到没感觉的时候可以去画图,画图画到灵感浩劫的时候可以再回来写 for 循环。那我们就来试试看一颗小弟之前写 Code 写到没感觉,只好打开 Sketch3 做的半颗…icon?

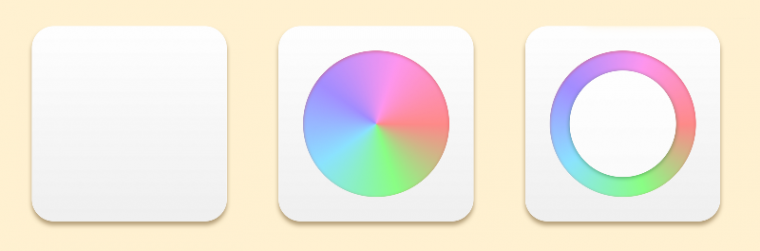
上面这颗 icon 可以分成三个步骤制作,分别是基底,彩色区域跟中间的不知名平面(原谅我想不出应该要叫它什么)。步骤 1 跟步骤 3 的制作其实在前面的练习跟上,中篇的教学里面都有介绍过很多次,在这边就不再复述啰!我们单纯针对步骤2的角度渐层做进一步的解释。

步骤 2 的制作其实相当容易,我们先从下图的角度渐层分配来看 →

在渐层轴的起点我选择了一个亮度最高,彩度又不会太低的红色(#FF8B8B)来作为角度渐层的起点,亮度较高的颜色搭配浅色的背景以及基底可以让整体视觉呈现较为舒适,干净的感觉。接下来就是一个超级简单的步骤,我们先把渐层区段每隔 20%做一个分隔点,总共做出五个区域如下图:

然后开始由第二个分段点往右到第五个分段点调整颜色 →

调整颜色的方式也非常简单,您唯一要移动的只有色相轴,依照色相轴的顺序对应到渐层区段的顺序,您就可以轻松做出 icon 里面的舒适渐层啰。

如同这个章节最前面所提到的,角度渐层( Angular Gradient )的应用其实非常广泛,在这边先就两个常用的情况帮助各位对于角度渐层的应用能有一个初步的了解,基于这些背景知识也能让您在创作新的事物上面有更多的技巧可以使用。紧接着让我们来看看金属渐层吧!
三、金属渐层
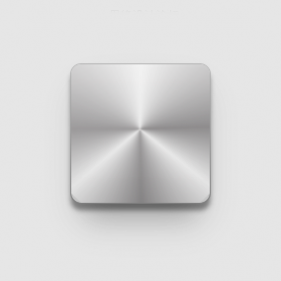
在开始制作金属渐层之前,我们先来看一张金属材质的照片 →

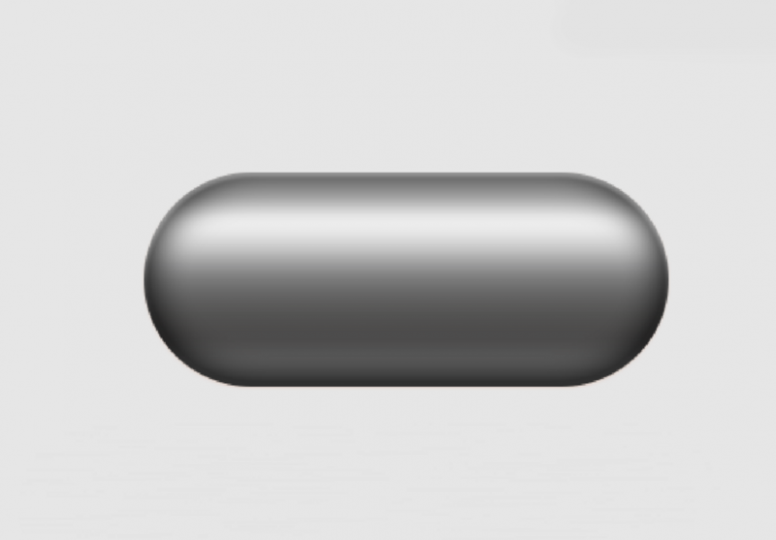
从照片中我们可以发现,由于金属本身的光泽,还有光在金属平面上的折射、反射情形相对复杂的因素,导致金属本身的色泽变化对比强烈,光源的分布也比较没有固定的方向。但是在制作上面其实还是有一些简单的原则可以依循(看看照片中锅底的光影就是一颗旋钮的正面啊 XD)。这个章节就让我们利用UI组件中常出现的金属旋钮以及金属按钮来做点练习。
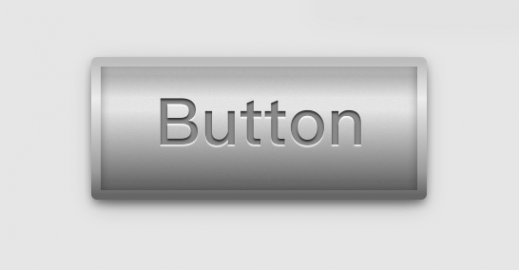
按钮(Button)

我们在制作一般按钮的时候,在渐层上的使用顶多运用2–3个渐层区段(简单来说:凸的就是上浅下深,凹的就是上深下浅),但是!!!注意啰,刚刚有提过金属光泽的两个重点就是对比强烈跟光影没有一定性。运用这两个原则,我们开始看看要如何才能够把上面这颗普通的按钮转变成具有金属质感的按钮!注:对于金属圆形/长形/旋钮有兴趣的朋友,建议在读完本篇教学后于 Google 搜寻 Metal Web Button, Metal Button Icon, Metal Round Button 等关键词,您会看到满坑满谷的金属按钮,跟金属按钮还有…金属按钮提供您作为后续练习的依据与参考。
Step 1 光泽制作

让我们沿用练习中做出来的按钮,在基底上面做一些渐层的调整(单纯调整覆盖的渐层颜色)就可以发现感觉好像有点出来啦。我们可以简单整理出一些小规则 → 基于原本上亮下暗的渐层中间,插入明显的亮部跟暗部渐层区段(强烈对比),而且彼此采交替(或是两个暗部一个亮部)的方式出现,就可以轻易地做出有金属光泽感的渐层。(注:这里的示范全部都是使用 Sketch3 制作,因为 Sketch3 渐层的制作引擎效能实在是比不上 Photoshop,如果您使用的是 Photoshop 质感会更棒 xD)
注1:不同的渐层区段(位置,明暗程度)也可以产生不太一样的效果喔,下图就更偷懒只有一个亮部配上一个暗部。

注2:因为 Sketch3 和 Photoshop 背后处理渐层的方式不同,如果在 Photoshop 中以相同模式的渐层来制作时可以产生如下图的效果(在这边有稍微加深颜色),可以发现按钮上面渐层的过渡相当自然,不像在 Sketch3 里面制作时偶尔会有突兀的线光源,更糟的是有时候还会因为颜色 Render 不好整颗按钮彷佛打上马赛克。再来,因为 Photoshop 在图层的处理上面除了渐层覆盖跟基本的阴影调整之外其实还有相当多的元素可以使用(内光晕、外光晕、神器斜角浮雕),如果您希望制作的是大师级的作品,不要怀疑!请爱用 Adobe 系列软件,如果您希望制作的是目前看起来好像有点厉害的作品又可以偷懒不要那么辛苦的话就让我们一起继续使用 Sketch3 吧。

Step 2 细部调整
仔细观察一下章节最前面的金属材质照片,可以发现金属质感中有一个不可或缺的细节 — 发丝纹!!!就是这个纹让这一切看起来变的好像很厉害。在 Sketch3 里面我们可以用一个利用把很多条的线迭在原本的按钮上方的方式来制作 →

接下来把所有迭在上方的线段展开,搭配高斯模糊( Gaussian Blur )来做出发丝纹的效果 →

Step 3 文字调整
在最后的步骤里面,我同样的加强了文字上面凹陷(深色内阴影)以及底部反射(白色反光阴影)的效果来配合金属强烈对比的质感。一颗具金属质感的按钮表面就诞生啦。

Step 4 边框
接下来可以试着运用同样的金属光泽渐层概念,利用边线(Border)为您的按钮加上边框。大致上的制作概念就是 Step1 — Step4 的步骤,细杰的部分还有一些像是该如何与背景融合、该如何做出金属凹陷的效果等等就留在之后的文章再跟各位分享啰。

注1:同样的效果在加上颜色之后也能组合出不同的用途,像是底下的绿色进度(血量)条?!

注2:同样的概念可以直接运用在不同的形状,做出不同的效果:举例来说 →下方左图我加宽了亮部的区间,调整了圆角边缘,现在看起来有种水管的感觉;第二张图我增加了由上至下的渐层边线,同样调整了圆角边缘,就轻易地转变成一颗长方形的按钮啰。


旋钮(Knob)
金属旋钮的制作稍微复杂一些,在完成接下来的案例后如果您还想要了解其它的制作案例或是手法,只需要 Google “Metal Knob UI” 就可以找到满坑满谷的案例分享,在 Freepik上面也可以轻易下载到 PSD/AI 档案做为练习的参考,有兴趣的伙伴欢迎去看看各方大神做出来的旋钮再回来指导小弟。在这边我会带着大家来聊聊底下这颗闲暇之余练习的金属旋钮应该要如何制作。

Step 1 光泽制作
想必各位伙伴应该已经发现 →我们可以使用角度渐层( Angular Radient )来制作金属旋钮的金属光泽:

在制作按钮时有提到一个制作金属光泽的原则,对比强烈的亮暗部(亮度的调整)交替变化。注:如果您今天是制作有颜色的按钮,在调整亮度的同时可能也会针对彩度进行微调,欢迎阅读上、中篇的教学来更了解该如何处理这样的状况。
运用这个原则我们可以试着拉出底下的渐层变化 →

渐层变化轴(#969495,#EFEFEF, #878586, #EFEFEF,#999798,#EFEFEF,#969495)
基本上从上图可以发现..其实就是不停的在进行亮部/暗部的切换,如果您是初学者的话,彼此之间的间距变化也建议维持在一个跟上图一样接近等距的状态(15–20%),唯一要切记的点就是渐层变化轴的头尾颜色要相同,不然您会做出一个很..神奇的效果。

做到这边您可能会怀疑难道金属旋钮这样就够了吗?登愣!!!!其实光是第一个步骤的渐层,加上底部简单的阴影就可以做出下图的效果啰 →

Step1
如果您觉得看起来好像还不够厉害有点雷的话,可以开始尝试在亮暗部中间另外插入几个暗部做调整,基本上只要选色正确(银色的金属突然跑出一个金色之类的…),对比强烈,您的作品应该都能够保持不错的金属光泽 。

(讲到这里,相信您也发现亮暗交替并非铁则,只是一个初学在一开始可以运用的小技巧,实际制作时还是以您(老板)的需求效果为准) →

到这边我们的基底就制作完成啰。
Step 2 上层制作
复制一个Step1制作的基底,去除原本的阴影之后把它稍微缩小;然后开心快乐的旋转,转到一个天时地利又人和的角度之后再给它加上一点细细(1–2px)的阴影做出下图的效果 → 虽然这个Step2的一切听起来都很美有道理XD,但是有没有注意到因为底层也有金属光泽的关系,上下两层搭配起来其实相当协调,就好像有点厚度的金属旋钮!!

Step 3 细部调整
制作发丝纹!!!因为是圆形旋钮的关系,我们这次使用很多个无填满,边线为浅灰色(#E1E1E1)的圆形覆盖在原本的旋钮上方 →

然后同样使用高斯模糊( Gaussian Blur )来模拟发丝纹的效果 →

Step 4 加上旋钮指标
到目前为止,旋钮的外型算是告一个段落啰!最后的步骤可以依照您个人的喜好决定添加与否,看是要做点刻度啦、圆的方的三角形的啦用什么颜色只要不要太夸张其实效果都还不错(因为旋钮的底座是灰白这样的中间色,再添加其他组件时不管搭配什么颜色都比较不会产生太冲突的视觉感受)!在这个Demo里面我们做一个绿色的旋钮指标:首先,在旋钮上方做出一个绿色的圆形(#7DD96F)。接下来利用跟制作按钮文字相同的概念,在圆形的上方利用内阴影做出凹陷的效果,在下方加上一个高光阴影做出底部反光(阴影的颜色为白色,透明度则依照需要的反光程度调整)。登愣!!如果您能做到这里就来点掌声吧。

一模一样的渐层也可以用在最前面练习的按钮喔!

大致上金属旋钮的制作就是Step1-Step4的四个步骤,接下来就是各位发挥想象力,以及对于细节的要求程度来对作品进行下一步的调整跟优化。切记,(下)篇中的每一个制作概念都可以沿用到不同的icon、不同的接口或是任何您想得到的相关设计上面使用,千万不要被局限在金属旋钮这样的主题。前阵子运用这三篇提到的观念,花了点时间挤出一套没什么实际应用价值的 Control Set 提供给各位参考。(注:右下最后一颗实在想不出来要画什么…因此参考Ahmed Gamel的作品做了个Rebound补补右下角的空虚)

四、结论
默默的从开始写文章到现在也过了约一个月的时间,真心期许各位读者在花费宝贵时间看完这一系列的文章之后也能开始运用渐层制作出不同的作品,更鼓励各位愿意把你们厉害的成品分享出来共同讨论。小弟期待能够从你们那边学到更多的东西!!最后的最后,若是小弟的文章很幸遇的帮助您对于渐层的运用,接口的设计有了基础的认识,而您期许能够有更进一步的成长,建议您可以开始在Pinterest、Dribbble,Behance这些聚集了世界上顶尖设计师的平台上面找寻您命中注定(目标)的设计大神,藉由观察、分析以及临摹练习去帮助自己建立观念,以及培养工具的熟悉程度(设计论坛、设计师、摄影师(一))。接下来应该还会有一些渐层应用的短篇文章来分享常常使用到的小撇步,一些简报制作的小习惯,工作过程中有任何的突发相关事件(像是名片基础)如果老板同意的话也会跟大家分享;然后就要→回到自己原本的目标,写些文章来降低工程/设计甚至与PM的合作困境xDD,敬请期待啦。
五 : 零基础也能看懂!写给设计师的前端小知识之各司其职
Sunny萧萧:本文作为小白入门级,相对基础,是写给现在想了解一点前端知识的设计师同行们,今天这章用设计师熟悉的PS来解释前端相关的术语,通俗易懂幽默风趣,绝对是小白入门的好教程!
今天要讲三个东西:
文件路径关系
各式文本
继续排版
看不懂的童鞋,不要偷懒,去把前面的补一下。
一、路径关系——各司其职
上一节中,要调用图片的时候用了这么一句:
background:url(imges/01.jpg);
图片、链接地址、样式文件、js文件……等都是经常需要外界支持的东西,浏览器通过html标签内的各式url地址去一一找到然后呈现出来,一旦地址错误,比如找不到样式文件或者图片,那网页所呈现出来的就不知道神马鬼了。所以,虽然大多数文件都可以浏览选择并不需要手动去敲,但是了解个中关系,对处理问题也是有一定好处的。
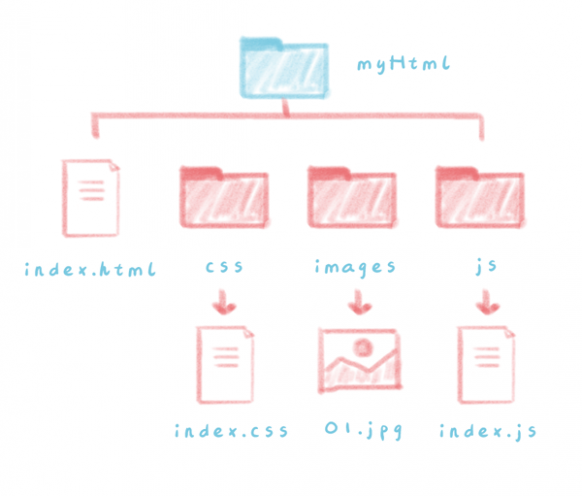
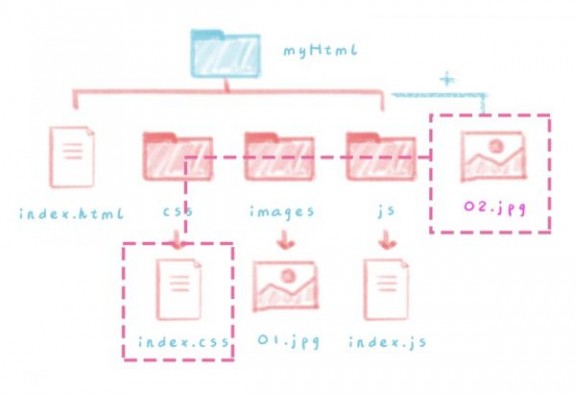
如下图,一个相对较完整的文件夹是酱紫的,包含主页index和所需的样式文件、images、js等,哪怕样式文件就一个都要单独建立一个文件夹,html文件一般放在其他文件的上层,但是html文件很多,或者分模块的情况下也是需要建文件夹哒。看个人喜好啦……
index.html中要是需要引用images下的图片01,地址为:images/01.jpg。

正常情况下,当然不是所有东西都在一个页面上处理啦,不仅样式要单独放在一个.css文件中,所有图片也是要单独放个文件夹的。
不同层级间要引用其他地方的文件时路径该怎么写呢?下面举几类的例子。
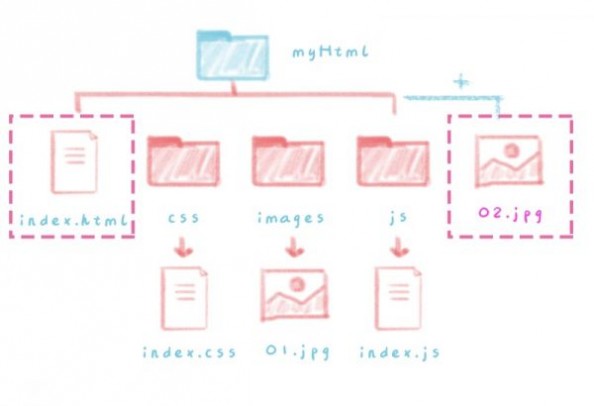
1)同级

以index.html为参考点,若再增加一张图片(此处为举例添加的02.jpg文件) ,要引用与自己同等级文件,不用写别的了,直接文件名就OK了。例:url(02.jpg);
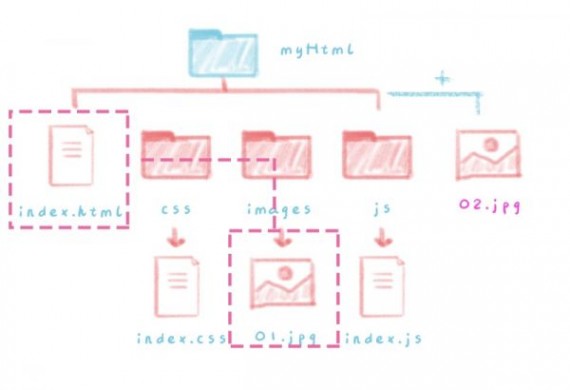
2)下级

同样,以index.html为参考点,它要引用比他低一级的01.jpg,首先,01往上找,是它所属的images文件夹,这个文件夹刚好与参考点同一级,即与01之间只跨一级,则使用一个斜杠“/”,(向下两级则是两个斜杠哦)index想要引用images下的文件,首先得经过images的同意,所以路径还要带上它的“签名”,最后得来路径则是:url(images/01.jpg);
3)上级

以index.css 为参考点,想引用02.jpg ,首先还是得往上看,参考点属于css文件夹,而02.jpg跟他爹“同辈”,但是不能直呼其名啊,所以用两点“..”来代替,其实这两点也可以是总文件夹的代替名,因为对index.css来说并无多大意义。
好了,找到规律了没?如果index.css要找index.js文件该怎么找捏?这个,留给大家思考一下,嘿嘿……(提示一下,先往上找,再往下找)
二、各式文本
html中,除了展示图,就是文了,现在来介绍一下几种文本形式:
1. 短文本

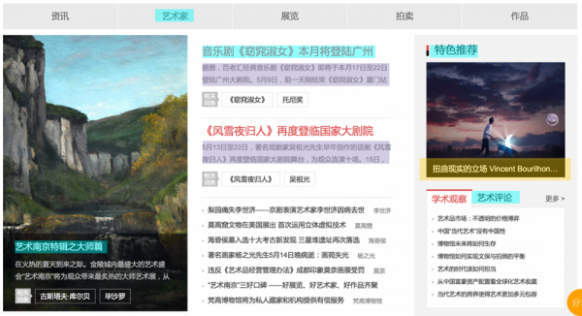
如上图蓝色标示的几处,这些文本一般一行足以,无换行,常用标题,名字等。它们的宽高可设可不设,但是保险起见是要用盒子装着的,常用、……等,装入文本即可,然后对字体大小(font-size)、颜色(color)、粗细(font-weight)等进行样式设置。
2. 换行长文本
如上图紫色标示的地方,这种文本一般用在正文。排文字版的时候我们当然不愿意多余的文字就那么直愣愣的跑出去了,希望在固定的宽内自动换行,而不是在结尾处加
这个标签来手动换行。(注意,br是少有的“单身狗”标签哦)。那既然是固定宽,就得有固定高咯,所以这样的换行文本,装它们的盒子是要有宽高的。
宽的话,就按照需要来设定咯,white-space:normal;这个属性是专用换行的,normal代表默认,其次还有nowarp(强制不换行)等其他属性值。
但是高可就要注意了!!!好长一段时间,其实我不太清楚css中,行间距(line-height)和盒子高有什么关系,只是一个个试,合适了就算确定好行间距了。当然资料上也没怎么解释清楚,也不知道是不是没注意。直到有一天有位大神告诉我,盒子高除以行间距,等于显示文字的行数。当时的我,像捡了宝一样啊,哈哈~
也就是说,如果你的盒子高50px,line-height为25px的话,50/25=2.也就是说可显示两行。即,如果说除不尽或者为小数,那有可能就会被遮掉一些。
最后一点,记得加上overflow:hidden;溢出隐藏,以便把你多出来的文本截掉,具体的用法会在后面排版中用到。
3. 不换行长文本
不换行长文本,即指多余的不换行,用省略号代替。如图中黄色标示处。这样的文本应用也是非常多哒。
首先,要使用white-space 强制不换行,第二步:溢出隐藏,第三步:文本溢出省略,text-overflow:ellipsis; 是不是很简单?
4. 多彩文本
这种是图中没有的格式,突然想起来的。实际应用中总会遇到对一段文字中某个词或者某句话进行变色,加粗,加大等操作使得它比较突出。这个时候呢,就要选择一些轻量级的标签,一般我选择标签,为什么捏,p标签自带行间距和换行属性,div这种块级元素显得有点大才小用了(好吧,有关块级和非块级元素下节拎出来讲讲,童鞋们自己可以先预习一下下),而a标签,在不添加 href 链接的时候,基本是个啥样式都木有的干净宝宝。可以避免布局错乱等一些原因,所以啊,我们就它了,当然,有时难免会出现问题,这个,具体遇到的时候你再来问我吧。下面举个栗子,哦不,例子~
比如:今天我不嗨森。
首先,装好整句话:
今天我不嗨森。
然后用a装下要特殊处理的文字:
今天我不嗨森。
最后,对你那“nohappy”的样式撒欢的放样式吧,不过不要去作死的放入有关位置的样式哈~(ps:如果只是想加粗,也可以使用标签哟~)
三、排版
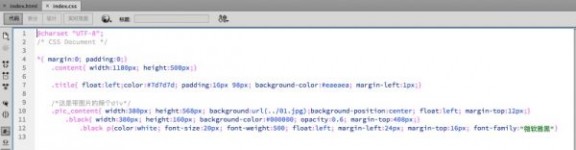
又到了激动人心的时刻啦。不过既然前面都讲了要各司其职,所以我们今天排版之前得把样式挪到它该去的地方啦。
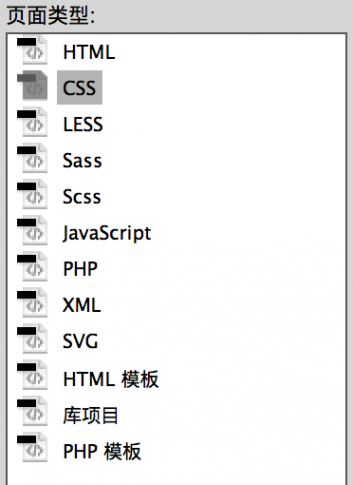
在DW中ctrl+N ,新建一个css文件:

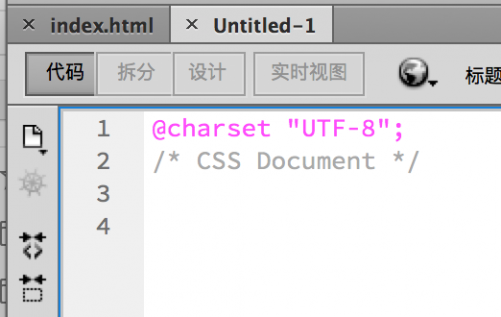
则会得到这么一个文件:

UTF-8呢,是一种国际编码。文件保存为非utf-8编码时,可能就会出现乱码。还有其它诸如GB-2312的东西,自己去查查,总之你不要乱动dw自动生成的任何语句就是了。
这里说个题外话,其实中文对于这种外来进入的技术,一直以来都是比较麻烦的一个东西吧,对于非英文的国家来说大概都是。所以,世界上总存在那么一堆人,为了某个东西全世界的都能使用,他们就制定了很多规范,撇开这种计算机规范不说,就拿最简单的公斤、厘米、24小时计时等……我们平时常见的一些国际规范来说吧。你觉得除了中国人,有几个知道一尺是几厘米,一个时辰是几个小时?
好了,不多说了,接着。
把原来写在头部的样式文件剪切到css里来,盒子可以删掉啦。like this:

注意保存的时候按照本文第一节中介绍的那样,把样式文件放进专属文件夹。
顿时我们的html文件里就干净了许多有木有?

但是别慌,干净是干净了,样式赶走了,却连个联系方式都没有,要用的时候怎么办呢?
所以要在文件中引用样式:
还有,别忘了图片的路径。相信如果你上面的听懂了,完全手敲路径棒棒哒~
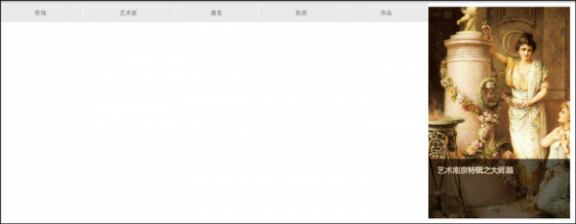
之前我们已经介绍了排版的几个基本步骤,从外到里一层层处理。但是今天排版之前先解释一下童鞋们私下问我的问题,估计其他人也遇到过,如下图:

好像和我们想象的不太一样,虽然把浏览器的窗口缩窄是可以看到正常布局,但是问题不是这么解决哒!
1. 外包
此处的外包,可不是指一个团队的外包。,而是从里到外包盒子。前面我们有讲到浮动这个东西,之所以出现上面这中情况呢,原因肯定是导航栏排完之后,右侧还有足够距离,所以图片那一块窜到上面去了。
我们从外到里已经做好了,现在得在它们的外包盒子了。外包的盒子的宽若刚刚好只放得下导航的内容,图片那一块不就下来了吗?
步骤还是那样啦,只不过从里往外包缺少了填内容那一步。定大小:定跟导航栏一样宽呀,多的留来也没用。定位置,当然是整个浏览器中间啦。可是你以为我会用margin-left来做吗?当然不,如果有个属性可以自动水平居中该多好。当然有:
margin: 0 auto;
遇到margin后面跟两个值各代表什么?不记得?往前翻……auto这个值,就是居中的意思,有了它,你会发现,浏览器窗口怎么放缩,都处在中间,是不是很嗨森?(^o^)/~
2. 实战
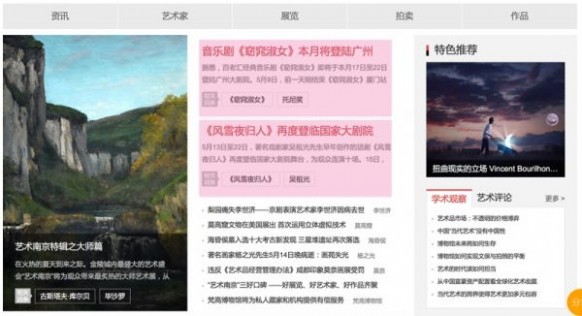
好了,看看俺写好的:

是不是很像了?
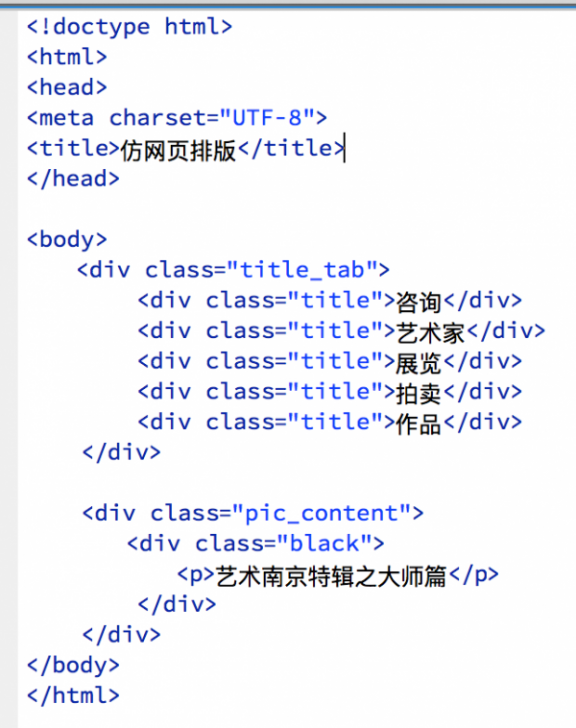
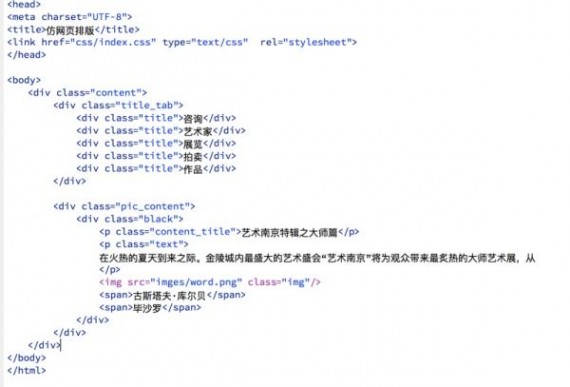
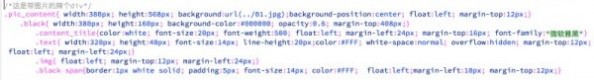
以下是html及样式文件的编码,


看没看到新的东西,不仅外包了content,上面讲换行文本我们使用到了的哟。新添img标签和span标签,span这个标签,用在这种小型的,特殊的短文本是很好用的,详询:http://www.w3school.com.cn/tags/tag_span.asp 。
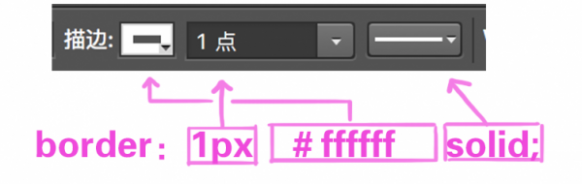
其次,有些属性也是新介绍的,比如:border(描边使用),值什么意思看下图,是不是很亲切?除开solid这个值,当然还有其他值,乃们慢慢去试试。

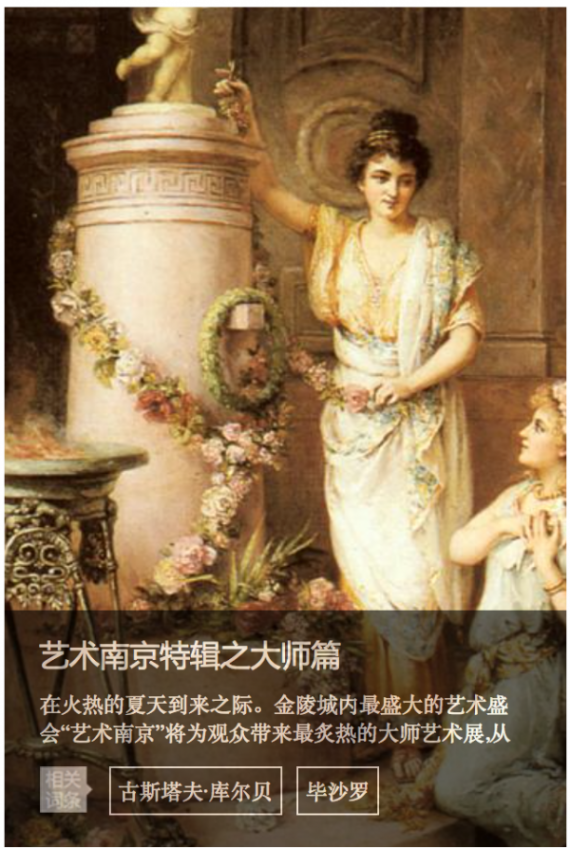
再看看图中:

红色标示的部分,其实是可以复用黑色模块的东西的,只要稍作标题的颜色和大小调整即可。还有下面文前带点的文本,这样类似列表形式的文本,ul li标签是可以直接做到的,可以自己当做作业来做,下期就把上图中的东西全部排完了。
TIPS:排版中,我们多次为了让内容对齐,使用了margin-left:24px;即文本与黑框左边的距离。实际使用中,文本通常与装它的有色框是有一定距离的,为了美观,绝不会贴边出现:

但是每一句都加左边距,倒不如直接在black加内边距,单独每一句捏,就不需要加了:
.black{ width:356px; height:160px; background-color:#000000; opacity:0.6; margin-top:408px;padding-left:24px;}
注意了,这里有很重要的一点是:padding所加的左内边距是算在整个盒子宽内的,所以,width由原来的380px变为了356px。同样要是顶部加了padding-top,高也是相应要减掉一些的。
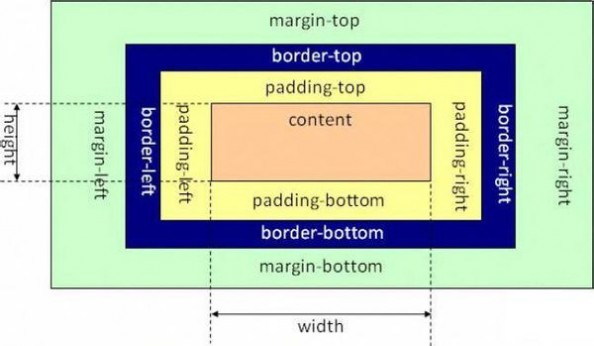
下图是随便网络一搜就能搜到的,但其实在实际使用中,width不仅仅是content里面的宽度,应该是要加上黄色的部分,曾经我有web工程师面试的时候就有这么一道题。或者说把紫色的边也加上,因为这些区域,除了空出来,服务于content,也放不了其他的了。且在没有margin的情况下,别的div要排也是贴着border,so……你懂的……-_-|||

61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1