一 : 京东将开通手机QQ一级入口 移动端布局继续
网易科技讯 7月21日消息,今年8月8日,京东将开通手机QQ的一级购物入口。
此前手机QQ在QQ钱包为京东提供了购物二级入口,而此次一级入口的开通,标志着京东的移动电商战略的深化,由此京东形成了微信、手机QQ和手机客户端的移动端组合拳布局。
据网易科技了解,京东手机QQ一级入口将推出“超划算”、“耍大牌”、“逛大街”三大频道。其中“超划算”频道将主推抢购、高性价比商品、早夜市等运营方式;“耍大牌”频道则以品牌为先,主要满足品质消费型用户需求;“逛大街”频道则针对个性淘货一族,主推预售、首发、新奇特、明星合作、会员特权、当季热卖等形态的活动和商品。同时,京东手机QQ一级入口还将推出一系列QQ会员专项福利,进一步与手机QQ社区形成优势互补。
据了解,后续京东后续还会对手机QQ一级入口的板块进行优化,推出更多特色功能。例如,用户可以编辑分享到QZone等平台,以SNS社区再一次带动商品分享和购物评价,并形成店铺独有形态,全面加强用户粘性并提升用户购物体验。(孙宏超)
二 : 干货:移动app界面动效设计的全方位指南
读完这篇文章,你可以知道动效的作用、设计原则、动效工具、制作方法、标注技巧等等,特别全面,强烈推荐收藏学习。
动效在用户体验设计中正变得越来越重要,那么动效能带来什么好处呢?
体现交互层级
动态界面使人更容易理解交互层级关系,减轻了人们的认知负担
给予反馈
给人感觉界面是活的,让体验流畅
弥补静态页面的表达不足
在内容优先的设计趋势下,用户界面变的更加简洁。这将给用户带来操作上的盲目感;动效则可以在不打破界面美感的前提下,弥补认知的损失
原则
设计是为了解决问题,动效设计作为设计的手段之一,能解决一些静态界面设计无法解决的问题。但是,它并不是万能的,动效要克制,过多、过慢或不适合的动效,只能让界面失去重点,让团队和用户怨声载道。
在实际项目中应用的动效,只有精准地对齐需求,才能使动效带来真正应有的价值。那么,如何评估一个动效是否有价值呢?
1. 动效是否必要
2. 动效是否带来体验提升
3. 动效开发的成本是否过高
如果都没有问题,送给工程师一个飞吻吧。
动效工具
Adobe After Effect
视频特效软件,被普遍使用的动效和 MG 制作软件,功能强大,和其他 Adobe 软件无缝配合,可做的效果也是不限量的。
Quartz Composer + Origami Studio
Apple 的可视化编程软件,搭配 Facebook 的 Origami 可以非常好的模拟机器效果,做单页面的动效可以用它,Origami 还可以导出直接可实施的代码。
Hype 3
可交互的 Demo ,虽然是 HTML5 制作工具,但是做动效也算是一只[好猫]吧。
其他的还有原型工具 Framer、Pixate、Form 等和 QuartzCode、PaintCode 也都可以用来做动效。具体工作时候可以选用适合的来做,目前还没有一站式解决的软件出现。
数值化动效
只谈制作动效,不谈实现都是耍流氓,动效设计师同样需要为动效标注。
常规的值包括:
属性:移动距离 旋转角度
时间:运动持续时间 延迟出现时间 重复时间
曲线Android:插值器曲线
iOS:运动曲线
自定义曲线

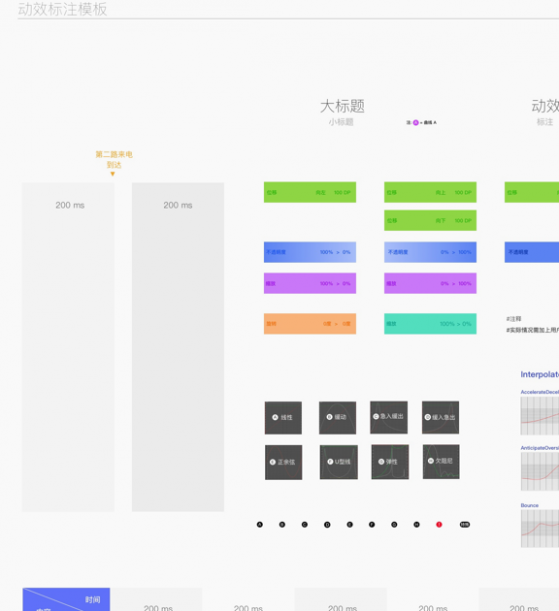
△ 动效标注模版,包括常用动作、曲线、表格。 Sketch 格式,Sketch 的快速、矢量特性也非常适合进行动效标注
动效标注技巧

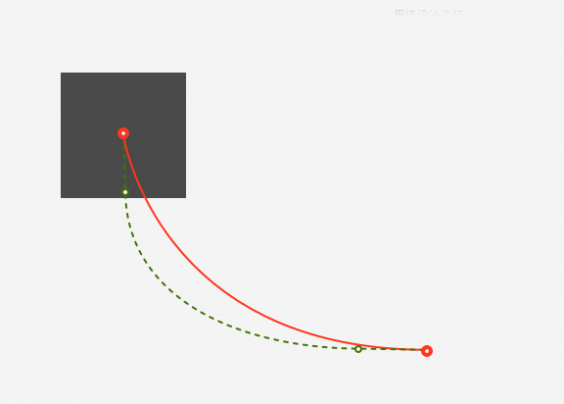
有些运动需要分解成多种值标注。比如 Material Design 里面的「重力运动」
设计师的思维是 Position 到 Position 的弧线运动,但实现时并没有运动轨迹的开发方式。
那么如何表述这个运动轨迹呢?
两种方法
时间错位

△ 延迟单个值的时间(真实运动曲线为绿色虚线略有夸张)
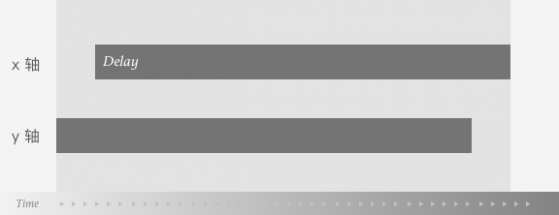
不同曲线

△ 两个值持续时间相同,但应用的曲线不同
曲线 / 插值器
刚才提到了曲线是什么呢?
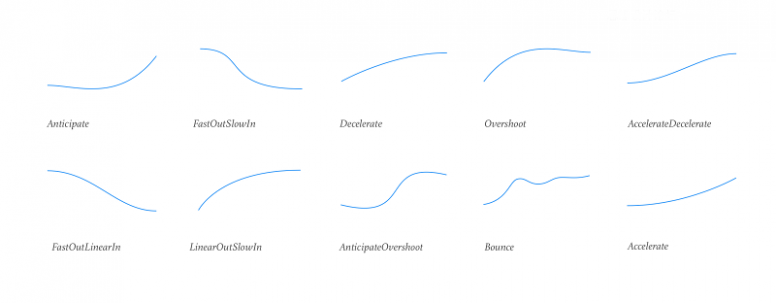
在 Android 系统内,调用系统内置曲线插值器,改变动画的播放速率,可以实现大部分动态速率的效果。

△ 图为 Android 插值器
自定义曲线
插值器默认的速率无法完全符合需求时,还需要给它进行数值调整。
调整 Factor 的值,就可以快速改变速率:

当然,你也可以尝试使用自定义的去曲线,将曲线换算成二次贝塞尔曲线,可以直接用于开发。
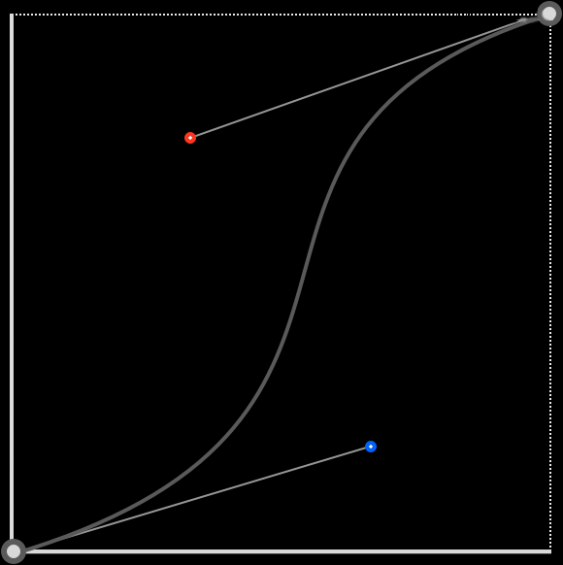
如下图,为 cubic-bezier (.82, .25, .29, .78)

△ Android 和 iOS 都支持二次贝塞尔和三次贝赛尔曲线。
交互与动效
动效和交互联系很紧密,这也要求动效是先于视觉考虑的。

如上图,在内容优先的设计中常用的共享元素样式,从交互层面就需要对动效有一定的规划,否则会遇到动效很牵强或视觉返工的情况。
动画与动效
动效不同于动画,动效常发生在过场或操作之后,有趋向于表现更快的倾向。动画中看上去恰到好处的运动时间,直接套用在动效中应用会显得拖沓沉冗效率不高。显然,简单粗暴的把动画中的时间直接应用在动效中,是不合适的。
在 Material Design Motion 中,对动效时间有比较详细的定义,对各种设备的动画时间都有推荐,实际应用时还需要考虑元素变化的范围,给出合适的时间。
虽然 Android 动效已经支持 60fps 的速度,但是在实际应用中,有时运动不够平滑*确实存在,甚至为了达到理想效果,要同之前标注时间相差很大。这时,可能需要对部分标注时间进行修改,不过我一般会遵循一个原则:尽量保持时间之间的比例,倾向相信模拟中的时间。因为机器的个体差异导致的问题很难被量化。当然,解决这种问题,需要工程师和设计师的通力配合。
项目中的动效
就好像工业设计师需要懂材料、平面设计师需要了解印刷知识,动效设计同样需要设计师具有「跨专业」的视野。
在 iOS 和 Android 上,系统其实已经帮你完成了不少工作,很多常见的、被经常使用的动效,可能已经有做好的「轮子」,这些「轮子」往往经过多次验证,效果和性能都说的过去,有些稍加改动就可以满足项目要求。
在实现这类动效的时候:
除非有信心实现的比已有的好,不然还是直接使用吧。
使用已有的「轮子」、将常用基础动效控件化,减少整个团队重复工作,提高效率,设计师和工程师也可以把精力用在能让项目更为出彩的地方。
三 : 2015-2016年最有影响力的移动界面设计是什么?看看Google就知道了
【编者按】文章来自百度MUX翻译小组,应作者要求,如文章已获雷锋网授权转载,也请保留原标题。
译者注:本文译自UXPin出品的电子书Mobile Design Book of Trends 2015&2016中第二章Layered Mobile Interfaces。第一章卡片设计可参看:《2015-2016年最流行的APP设计是什么?比如,Facebook那样的》。
UXPin 这本电子书结合丰富案例讲述了2015-2016年间重要的移动设计趋势,共有6个章节:灵巧的手势操作、层级化的移动界面、隽永的字体排印、扁平化设计、愉悦的微交互、小卡片。
Google的Material Design是最有影响力的视觉设计理念之一。它用清晰的设计和可用性准则重新塑造了一种所见即所得的交互方式。

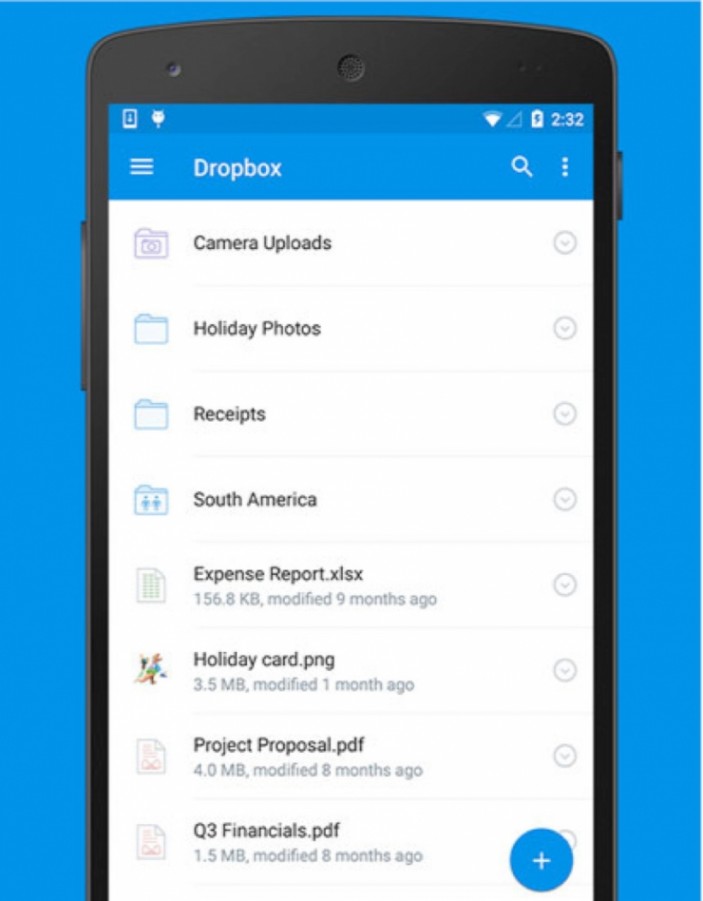
(Photo credit: Dropbox)
然而Material Design的理念不仅仅局限在Google和安卓APP中。设计师们通过很多方法在使用这个设计理念。正如名字所暗示的那样,多个元素的分层叠加,就像一副牌一样,建立一种独特而又统一的体验,既实用又美观。
将元素在界面内分层的想法并不是一个新理念。然而, Material Design结合了大量具备美感和动态的体验,使得这一理念更进一步。
让我们来聊聊Material Design在我们更进一步说明之前,先确保大家对Material Design的认知都一样。让我们回忆一下:
Material Design是Google的一种设计理念,它概括出了APP在移动设备上应该长什么样以及如何工作。它打破了一切——如动画、风格、布局,同时给出了模式、内容、可用性的准则。如Google所说——
我们进行自我挑战,为我们的用户创造出了一种视觉语言,它遵循经典的设计准则,同时结合最新的科技和创新,这就是Material Design。
Material起源于移动设备,同时可以扩展到其它设备。它立足于以下几个准则:
1、真实的视觉提示:该设计是建立在真实的基础之上,通过纸张和墨水的实际展现得到的启发。
2、形象鲜明,意图明确:传统的设计技术驱动了视觉效果。排版,网格,控件,尺度,色彩和图像等等这些引导着设计。元素都按照清晰的层级归属于既定空间。色彩和样式的选择更加形象鲜明。
3、动画呈现意图:Material Design中动画是一个关键要素,但它不仅仅是为了动起来。动画需要发生在一个特定的场景中,通过简单的转换来聚焦设计。运动和行为都应当是真实物理世界的实际反应。
理解触觉界面(Tactile Surface)我们在讨论分层界面设计的时候,常常会碰到一个概念叫“触觉设计”。把它想象成好几张纸堆叠在一起,它们组成一个包含所有事物的框架。这些纸张和显示物理世界中的纸略有不同的是它们可以改变形状和形式,比如延展或倾斜,但在某种程度上又是符合真实的物理反馈的。

(Photo credit: Google Material Design)
触觉界面是一个内容和信息的容器。容器被设计成扁平的,边缘带有淡淡的影子,这样不同容器和层级之间得以区分。其它区分层级关系的方式,比如纹理、渐变和划分都是不必要的。

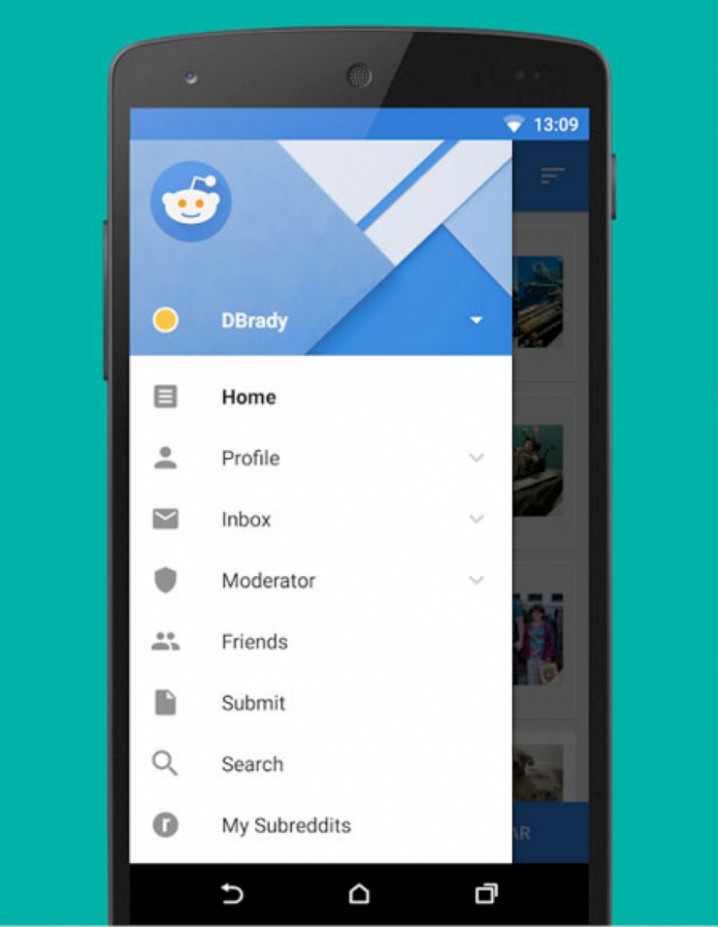
(Photo credit: Reddit)
在Reddit这个APP上,你可以看出不同层级之间的分离。覆盖在主内容的灰色浮层之上,有一个明显的最顶部的菜单界面。甚至是顶部大图也包含了分层的元素和阴影来强调三维的触觉界面。

(Photo credit: Google Material Design)
通过触觉界面的设计可以清晰的明确内容之间的联系和功能。(每个容器通常有一项工作,比如链接或视频播放器。)这种方式也可用来定义深度,元素在容器中可层叠着展现,创造出一种近乎三维的世界。
Material Design是为自适应设计而生层级设计本质上是为了自适应设计而生。所有的设计原则实际上都在鼓励设计师进行自适应设计(无论你更喜欢称之为自适应或响应式都可以)。
在考虑层级界面的时候,元素之间的相互关联是很重要的。

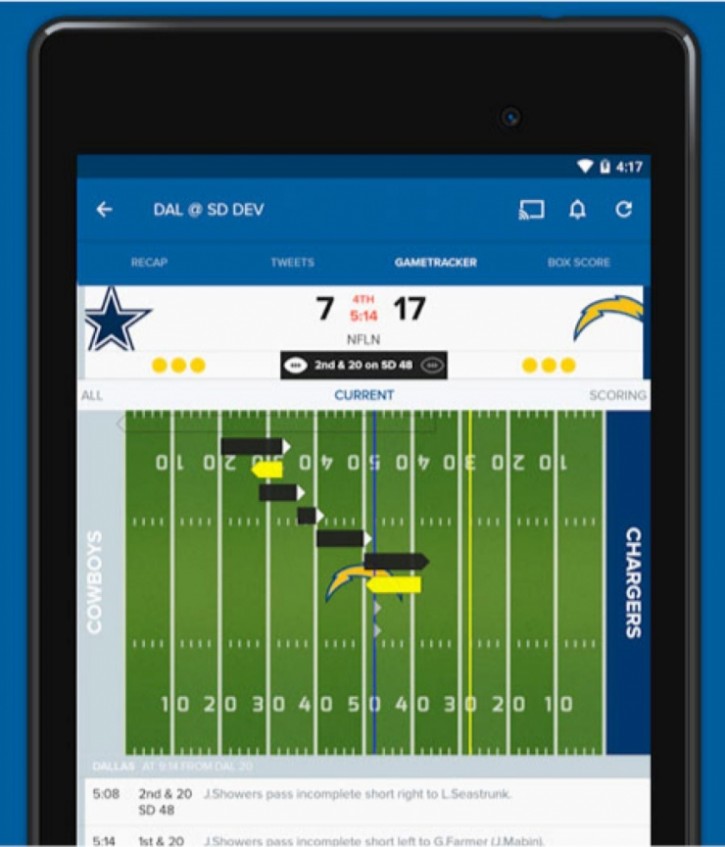
(Photo credit: CBS Sports)
Google提及它的标准是源自于“弹性的网格确保了不同层级的一致性的布局,尺寸的临界描述了内容如何重排在不同尺寸的屏幕,应用界面如何能能够从小尺寸扩展到大尺寸。”

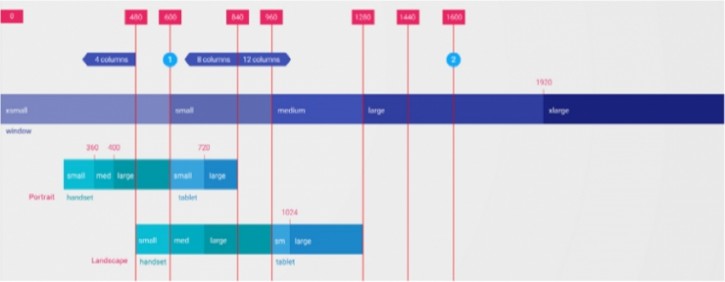
(Photo credit: Google’s Material Design Guidelines)
注意事项包括:
o 临界尺寸:宽度包括480、600、840、960、1280、1440、1600像素
o 网格:12栏布局,包括模块宽度和间距(8、16、24、40像素),以及基线网格
o 界面行为:UI自适应屏幕的规格,可切换或隐藏
o 模式:功能模块是基于界面尺寸的,包括显示、变形、扩展、集合和划分。
设计师可以更容易的确保他们的界面可以在任何情况下适应任何设备。他们提供了一种规范来帮助设计师构建台式电脑、平板电脑和手机的界面布局。
Material Design 和其它移动端设计趋势创建层级化界面的时候,其他的设计趋势同样可以发挥作用。Material Design借鉴了大量扁平化和其它技法的设计理念。实际上也存在Material Design是2.0版本的扁平设计的争议,因很多视觉处理方式非常相似。
将层级化设计完全从扁平化设计中区分开来的关键点是层级化设计需要创造更多的三维空间以及光线的模拟。本质上来说,设计师回归了一些扁平设计的的设计技巧,所不同的是他们可以利用这些技巧来提高易用性,而不仅仅是美化界面。

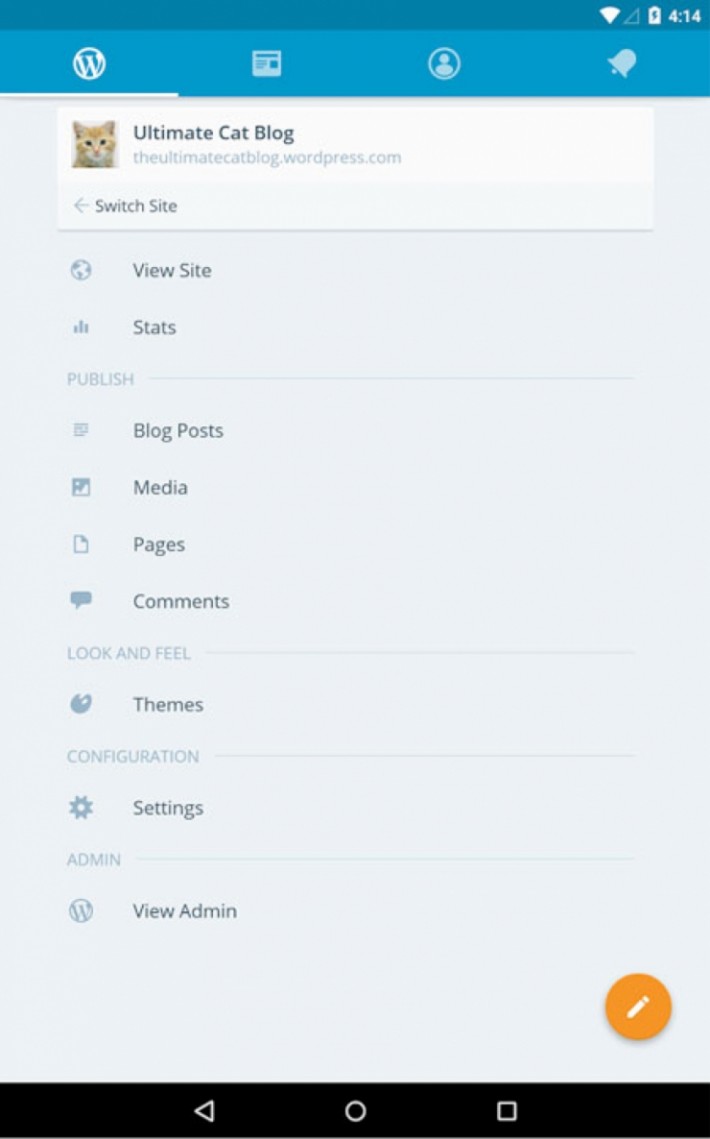
(Photo credit: WordPress for Android)
层级化设计的色彩选择也非常接近扁平化设计的审美。最大的区别是Google提供了大量的可选色彩。调色板中具备明快、鲜明、高饱和度的色彩。虽然很多设计师在扁平化设计中会选择蓝色和红色,更多的界面被赋予深紫和明黄色。这可能是因为这些色调搭配白色或者黑色的文字时对比强烈、识别度高。

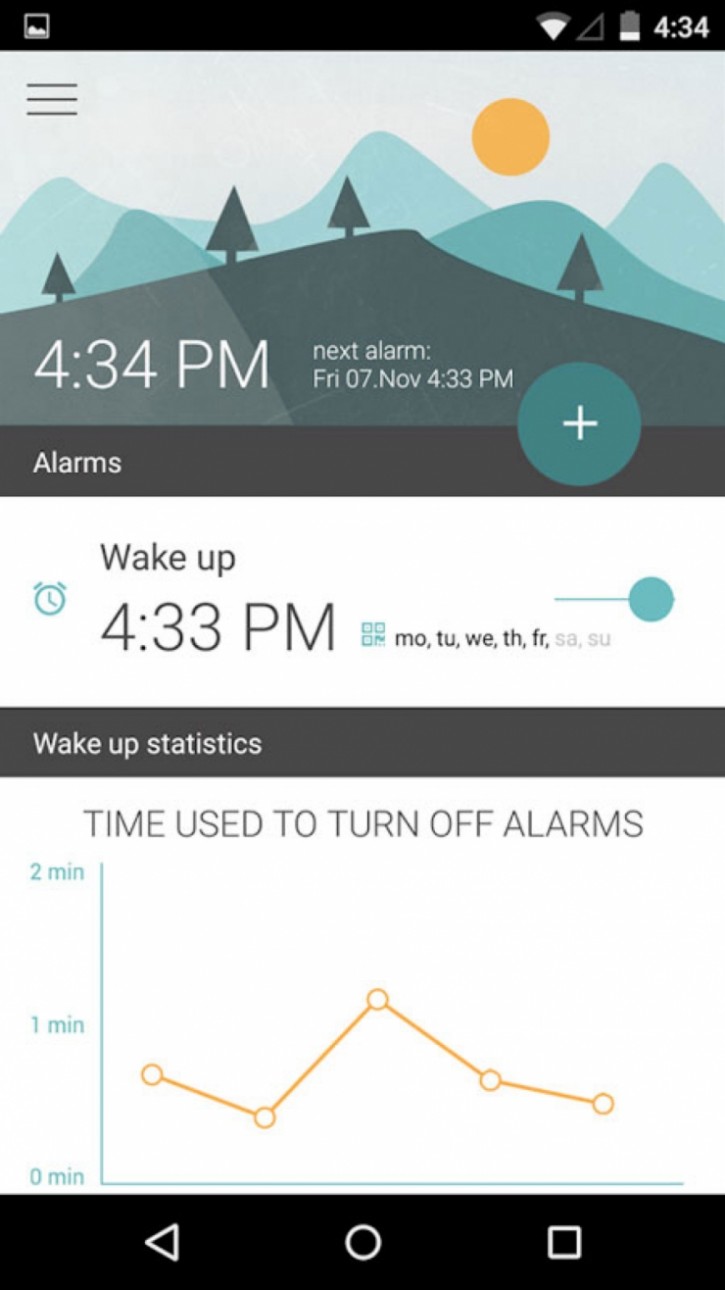
(Photo credit: Morning Routine)
层级化界面在也可以很好的应用在极简界面中,特别是涉及到排版的时候。有着清晰层次结构的无衬线字体是最好的选择。谷歌建议使用Roboto作为主要字体(有很多类型,如细体、粗体、斜体和瘦体)。这个样式可以区分字体之间的层级关系,以此在不同元素间对用户进行引导。极简主义的精髓就是,通过大小和比例的正确应用,哪怕只靠字体,也足够了。

(Photo credit: Field Trip)
现在你已经很难找到一个没有全屏图像功能的APP了,层级界面进一步强调了图像的生动和指向性。
上面是 Field Trip APP,它使大部分图片都有明确的指向,说明了Material Design不仅仅是通过颜色,图片和特效来加强视觉冲击力,它们都是整体设计的必备元素。
最后,层级界面可以完美地卡片化,这在之前的章节已经说过了。纵观所有的案例,几乎都包含了卡片要素。从小卡片到全屏选项,这些都是一起进化的。
接下来呢?
2015年6月,谷歌发布了一些新的设计准则Material Design Lite,任何网页和APP都可以遵循这个准则,来做的看起来更像安卓APP。我们应该从中汲取一些东西,即使是iOS APP或者非APP。
Material Design很好看而且在很多领域效果很好。设计师想要实际应用,而Lite版本提供了完美的层级指导。Material Design Lite 也是一个对开发者和设计师很好的工具,如果想要开发一个跨安卓iOS平台的APP,那么通过应用这一准则,在外观、感觉、功能上都会有着一致的体验,而不用考虑设备的差异性。
层级化的概念肯定会被保留下来,但是整体看上去会更“非层级化”一些,少一点质感,这样设计风格就可以介于Material Lite和iOS标准之间了。

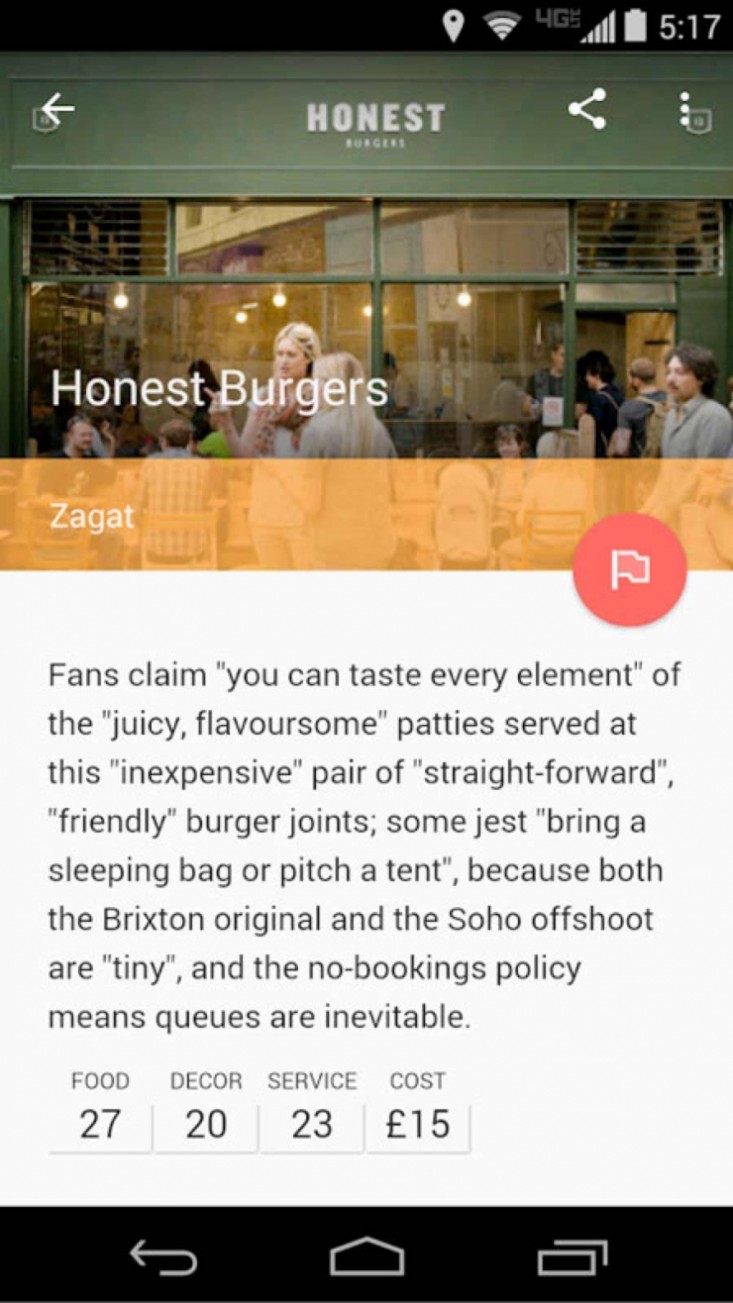
(Photo credit: The Weather Channel)
Weather Channel iOS APP已经应用了这个策略。APP将卡片、颜色和图片都层级化了。其中设计概念重合最多的地方是在卡片的应用和几何图形的布置上。“Less Material”的设计主要是减少应用深度和阴影,这样看起来更扁平更精简。
渐变和单色层是另一种形式的层级界面,可以持续的延伸层级。单色色板是一个经典的设计技巧,可以很容易地创建色彩锐利的组件,以适应几乎任何类型的内容类型。

(Photo credit: Elevate)
Elevate iOS APP使用了渐变背景结合层级化卡片。这个动效是非常符合Material Design风格的,但渐变的使用却很特别。这个简单的变化体现了设计师在兼顾到更多方面的功能时,开始打破层级界面的视觉规则。
设计师持续使用更深的颜色和色调到层级界面和Material Design 概念中去。现在大部分APP都应用了白色和浅色的方案,但是更深的颜色已经开始流行了。

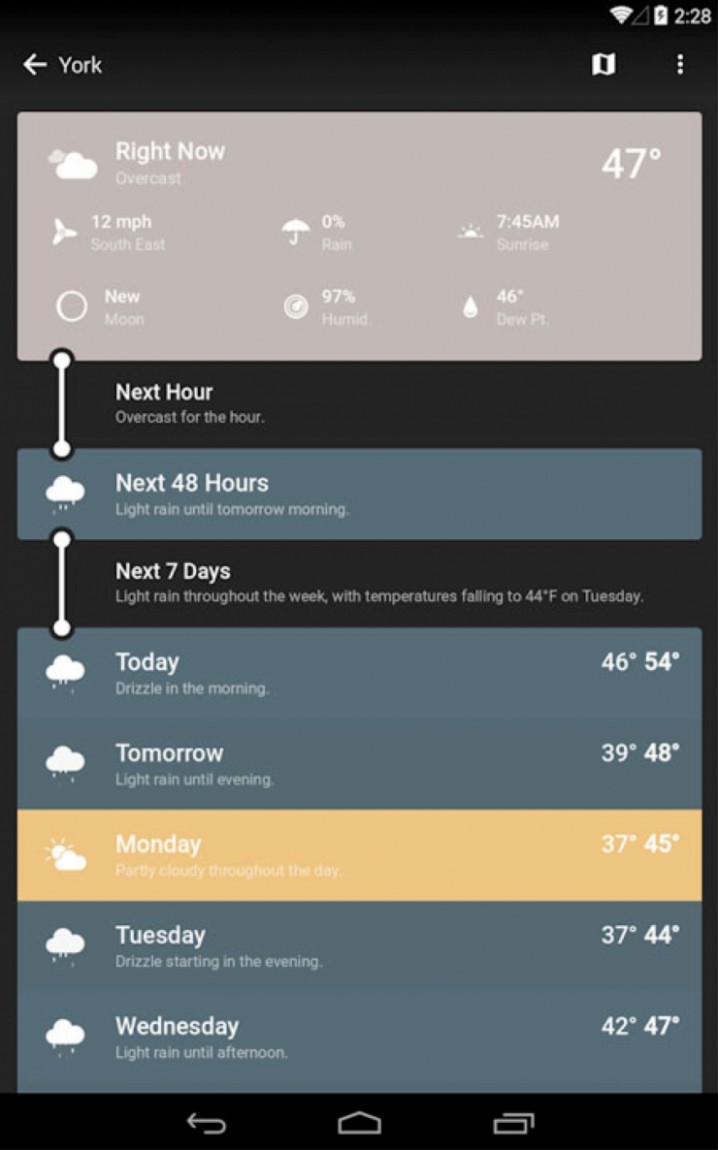
(Photo credit: Weather Timeline)
Weather Timeline就是一个很好地例子。这个简单的色调变化已经足以从同类APP中脱颖而出了。它依然使用了固有的层级,但是应用了更深的色调,看起来更简单优雅。整个设计的都是不饱和的色调和谐的深色方案。
重点小结如今层级界面的趋势才刚刚开始。
简单的视觉风格和更易用的设计风格开始逐渐融合,然后随着设计师的成长开始逐渐落地。更有意思的是层级界面看起来更像是最近几年流行的设计风格的一种延伸,比如扁平化和极简化。
在某些点上,趋势有可能会回摆到拟物风格上,但是在那之前,Material Design的概念还是有立足点的。Design faster wireframes & prototypes with UXPin(free trial)

[ 干货:资源和工具 ]
1.Google Material Design
2.Free Lollipop UI Kit
3.“How Material Design Sparked Evolution of Web Design” by Material Design Blog
4.Angular Material Framework
5.Downloadable Material Design Color Palette Swatches
6."The Interface Layer: Where Design Commoditizes Tech" by Scott Belsky
7.Material Up: Daily Design Inspiration
8. Material Design Icon Template Download
9.Materialize Framework
10.Material Design Typography Classes
11.Angular Material vs. Material Design Lite
Via:Mobile Design Book of Trends 2015&2016
本文来自百度MUX翻译小组,雷锋网发布,译文仅作学习用途,如有其它用途请联系原作者。
Keep calm and be awesome
四 : 中枪了没有!聊聊移动应用界面设计7宗罪
舒舟:本文是移动原型工具Proto.io的设计团队8月份在自家博客上发表的一篇“软文”,通过与移动设计界大牛们的对话,帮助大家了解在进行移动设计时应该特别注意的禁忌,大家可以回顾一下自己团队的应用正在触犯哪些禁忌,读完本文,相信你能找到优化自家移动应用设计的方向。
规则就是用来打破的?这完全取决于规则本身。在移动应用界面设计(后续简称:移动设计)的世界里,大家对美学、手势和动效的看法略有不同。有时一个简单的功能性应用比华丽的应用带来的效果更好,而有时候却恰恰相反。
不过,有些基本规则是人们不愿意去打破的。如果你的移动设计使得用户无法顺利触达关键功能,这显然是行不通的。假使你的文字字号过小导致没人能顺利完成阅读,那么你得回炉重做。浅色背景搭配白色文字?重来吧。
我们试图了解优秀的设计师们心目当中移动设计的7宗罪是什么。经过垂询三组设计专家,我们得到了三个略有区别的结果,看看你是否能从其中找到一致的地方呢。

来自AKTA的意见
Alyssa Burke与Macy Nguyen是AKTA(一个数字体验咨询公司)的设计师,俩人都曾为财富500强的公司以及迅速增长的创业公司效力,参与过原生移动设计项目,为某些机构的顶级项目贡献设计输出。以下是他们认为无法接受的移动设计7宗罪:
1、忽略上下文情境
目标用户的个人档案(年龄、生活习惯、技术潜能等)与他们的物理环境(室内室外,在线离线,早晨晚上等)会影响许多设计决策。移动设计师应该在迭代流程中 充分考虑上下文因素,以降低可用性不足的风险。即使拥有平滑的过渡转场、光滑的按钮和美丽的字体,一些应用也会因为整体界面设计不符合特定用户场景(深色 界面用于户外场景:糟糕的移动设计)而失去成名机会。
2、闭门造车
设计和开发数字产品是一项需要团队协作的工作。即使有项目成员(开发、新人、极客、狂热者、朋友、陌生人、你的哥们儿和设计师潮人)对具体项目内容完全不 了解,将设计工作及早并及时推广到整个项目周期中的不同角色之间也是非常关键的。我们需要让他们了解到必要的上下文信息,并持续保持相关信息互通。与其在 发布后修复问题,不如在项目进程早期预留调整空间。
3、怠慢开发人员
程序员和工程师(以及偶尔酗酒的码农)不仅是你的同伴,而且是技术先导。他们除了知道哪些能够在现实中奏效之外,还能够如你设想的那般确保你的想法得到完 美落地。有些移动设计在技术上行不通,有些或许可行,但这些都需要很多努力或时间在项目中验证。如果不问你或许永远无法确定能否做到。在项目交付时,开发 人员会把你的设计成果实现出来,此刻,他们可能很欣赏你,也可能很讨厌你。
4、低估动效设计
随着物联网逐步成熟,数字界面在人们与周围真实世界的互动中扮演了更重要的角色,界面设计的这一部分需要被设计师更加慎重的对待。人类拥有与生而来的本 能,从所处环境的变化中得到不同的感知与反应。使用合理的界面动效是一种呈现优先级和重要内容的有效方式。在某些情形下的恰当运用,甚至能够引发用户的愉 悦。有兴趣的读者可以了解下迪斯尼动画的12项基本法则。
5、字号太小
比起纸质内容,人们在手机屏幕上进行阅读的精确度和深入度略有不足。正如移动设计拇指触控规则所定义,数字界面的字号最少应该两倍于印刷字号。不同情形适 用不同的字体和设置,尤其当用户试图在移动设备上完成多类任务时。为了避免字号太小,还需要优先考虑按钮形状、图片及交互等界面元素对整体体验有何影响。
6、忽略触控目标
许多移动设计师仍然对用户手指大小不同的现状缺乏重视。一旦涉及行动或者任务导向的触控目标,尽可能的使它简单而且容易点击。为老人设计时要考虑触控时的 抖动因素,同样为儿童设计时需要考虑点击的不准确性。建议为图形资源周围增加留白区域,以便本质上提升触控面积,帮助提升完成任务的速度。
7、死抠平台规范
在Android和iOS平台上统一一套设计方案有一定局限性,也容易对全局体验目标带来副作用。两个平台上有各自用户熟悉的设计模式,设计师不应该只熟悉规范,而应该探索在两个平台上流行的应用。

来自Moblico Solutions的意见
我们同Moblico Solutions(一家提供移动关系管理方案的企业,其目标是协助品牌“打造更多有意义的移动瞬间”)的一些员工进行了交流,他们不仅为诸多行业客户提 供了“如何让他们的移动应用体验更棒”的建议,而且掌握移动设计方面的窍门。以下是他们认为移动设计的7大禁忌:
1、在用户设备上占用过多容量只为了体现存在感
当用户收到“磁盘空间不够”的提示时,会马上遍历手机上已经安装的应用并开始选择删除的对象。如果一个移动应用体积很大,占用了过多的容量却并未提供等同的价值会怎么样?后会有期,用户肯定拿你开刀。记得保持应用在体积上足够轻量,这样至少用户不会轻易把你删掉。
2、在应用启动时及要求允许权限控制(推送、地理位置、摄像头等)
回想下,有多少次我们兴冲冲的下载一个应用并准备开始使用时,一个对话框立马跳出来扫了兴?我不关心这个对话框描述什么内容,只想马上关掉它并继续使用应用功能。它是啥?好吧,菜鸟应用!
3、下载后在使用前就要求登录、注册甚至收费
实际上,这条或许应该排为第一禁忌,很难让人忍受。你能对用户所做最糟糕的事情就是:在他们下载你的应用后告诉他们必须付费才能使用。烂,烂,烂,重要的事情说三遍,赶紧删之。
4、设计的移动应用界面看起来像网页
如果这样,还需要移动应用干嘛呢?要说有一件事情可以毁掉一个移动开发者,那就是把网页的体验缩小到移动端并且称之为移动应用。移动应用应该有其具体优势,只提供缩水的网页体验远不能满足用户期望。
5、粗暴投放广告,或者只提供极难点击的广告关闭按钮
当你在滚动浏览移动站点时,只是手指不小心长按了某张图片就触发了浏览器广告,这难道不是让人烦躁的事情?偏偏还提供极小的关闭按钮,谁能点得到?想要点击简直跟赌博一样。尝试点击关闭的时候还总是因为手指触控面积较大误触了广告,真是要了命!
6、消息推送过载
没错,现在你的应用出现在数百万人的手机屏幕上,它有巨大的影响力。不过,在推送之前请三思,扪心自问:推送是否与用户相关?用户是否真的需要它?当然,你可以在你的移动店铺每次上新时都推送一下,但真的至于么?影响力越大,责任也越大,慎重使用消息推送吧。
7、移动账号缺乏单点登录支持
当移动开发者认同并尊重用户不愿意重复劳动的想法时,最好的体验才可能产生。没人愿意为你的应用重新登录一次。我们得接受单点登录的现行趋势,Facebook在这点上非常成功,继续加油吧。

来自Ideaware的意见
Andres Max是数字创新机构Ideaware(致力于帮助创业团队和财富500强的公司打造有竞争力的移动应用)的创始人。在创建Ideaware之前,Max 是Mashable设计团队的 负责人。经历过为众多行业巨头设计移动产品之后,Max对移动设计7宗罪有自己深刻的见解:
1、用户点击后无反馈
看在上帝的份上,当用户在你的应用中进行点击后请给予及时的反馈吧,否则用户会以为你的应用挂了,并且马上退出。
2、无休止的引导
如果使用自己的手机,我只想快速完成相关任务。别问我各种问题或者让我填写乱七八糟的内容。
3、触控热区尺寸不对
请停止把按钮和输入框做的太小,这不是网页。我的手指需要轻松触及行动按钮,而不是要进行精确到像素级的点击。
4、使用古怪的导航模式
想让用户可以快速熟悉你的应用?那就不要以自己独特的方式来组织导航。Apple的人机交互规范和Google的设计指南就是最好的参照标准。导航设计方面别引入争议,从而给潜在用户一个卸载应用的理由。
5、选取糟糕的配色色系
给眼睛一些休息的空间,你不必采用黄黑色文本那样的出挑配色。
6、留白
移动应用需要很多留白空间,把各种视觉元素进行区分,按钮得加大处理,所有一切都依靠留白来提供视觉缓冲。移动端首屏的概念没有网页那么夸张,所以切忌把所有东西都塞到首屏当中。
7、无休止的推送
为了上帝,请不要每天推送20条消息给用户了。用户在收到几条推送后,就会深深的感觉到想要卸载应用的那股冲动。

你心目中的移动设计7宗罪是什么呢?
尽管不同设计师心目中的7宗罪不尽相同,我们依然可以看到不少相似点和共识。最重要的两条是:1、除非确有必要,避免推送消息;2、通过使用符合习惯与直觉的导航,以及提供其当尺寸的视觉元素,让你的移动设计具备可用性。
五 : 超实用!移动端界面中的版式设计原理(下)
编者按:昨天分享了justinlam总结的移动版式设计原理前3条,今天继续下一篇,这篇聊聊留白的艺术和视觉心理学,同样的好顶赞,来收。
上篇教程:《超实用!移动端界面中的版式设计原理(上)》
4. 留白的艺术
不单单是文字和图片需要设计,留白也是构成页面排版必不可少的因素。所有的白都是“有目的的留白”,带有明确的目的来控制页面的空间构成。
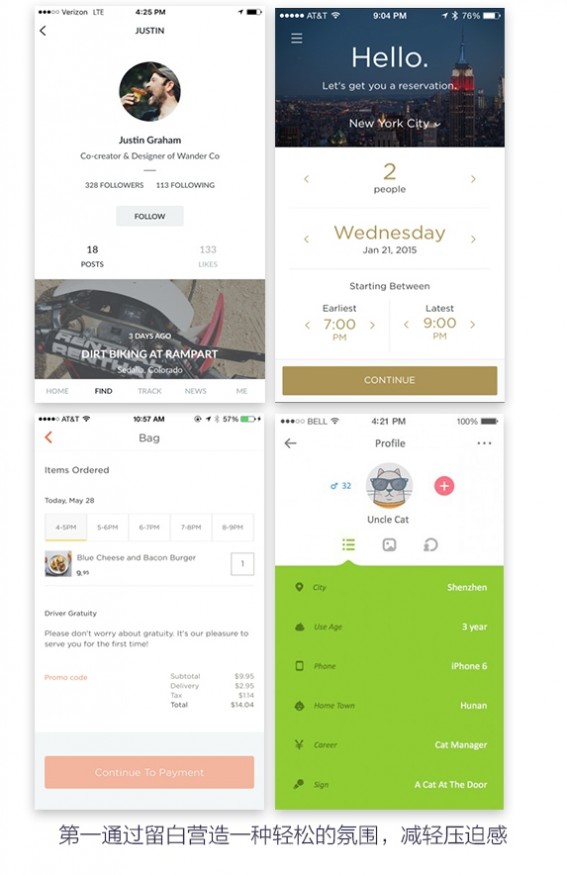
常见的手法有几种,第一通过留白来减轻页面带给用户的负担。
首屏对一个应用来说十分重要,因此一些比较复杂的应用首评都堆积了大量的入口。如果无节制的添加,页面中包含的内容太多时,会给人一种页面狭窄的感觉,给用户带来强烈的压迫感,所以元素太多有时候反而不是好事。留白能使页面的空间感更强,视线更开阔,通过留白来减轻页面的压迫感,使用户进入一种轻松的氛围。

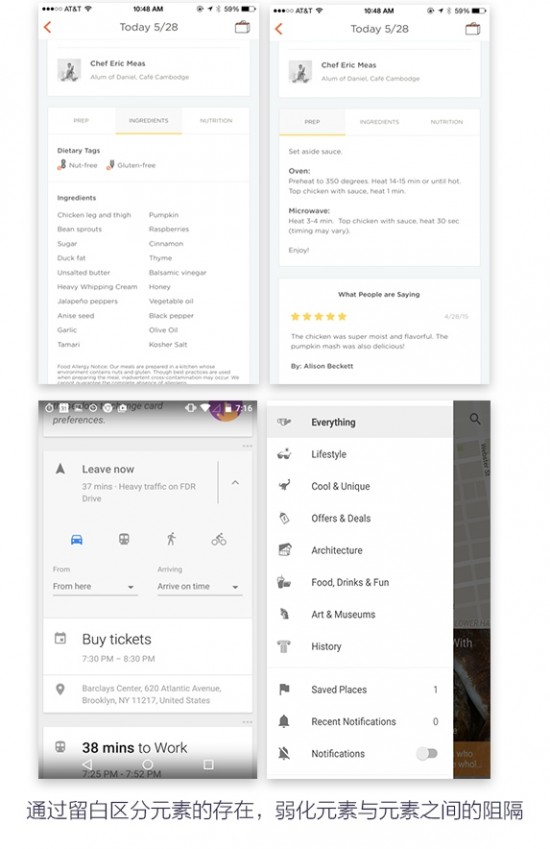
第二通过留白区分元素的存在,弱化元素与元素之间的阻隔。
表单项与表单项之间,按钮与按钮之间,段落与段落之间这种有联系但又需要区分的元素用留白的方式可以轻易造成一种视觉上的识别,同时也能给用户一种干净整洁的感觉。

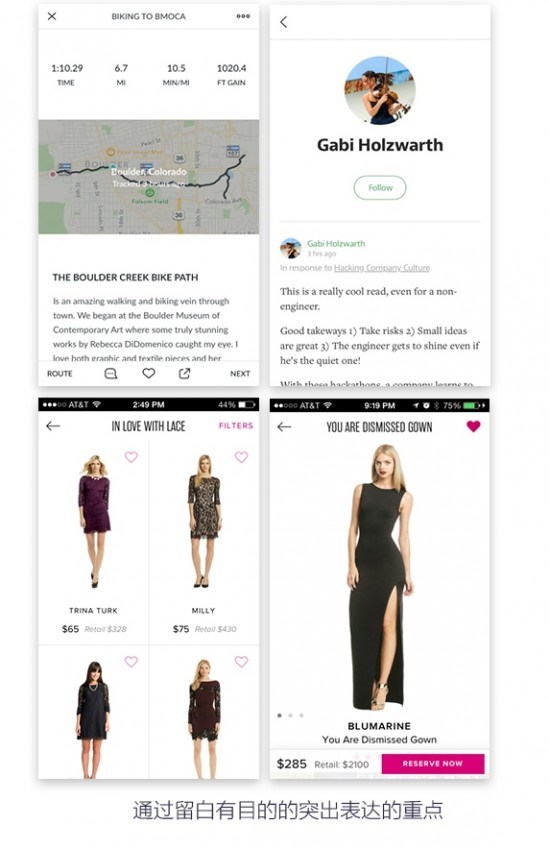
第三通过留白有目的的突出表达的重点。“设计包含着对差异的控制。
不断重复相同的工作使我懂得,重要的是要限制那些差异,只保留那些最关键的。”这句话出自原拓哉的“白”一书中,通过留白去限制页面中的差异使内容突出是最简单自然的表达方式。减少页面的元素以及杂乱的色彩,让用户可以快速聚焦到产品本身,这种方法在电商类的应用上被大量的使用。

第四留白赋予页面构成产生不同的变化。版式设计中要有节奏感,这也是我一直强调了。
传统杂志在每一页翻开都会有不同的视觉感受,我认为在app内很多板块之间的也是可以局部去突出个性或特点的。留白可以赋予页面轻重缓急的变化,也可以营造出不同的视觉氛围,通过留白去改变版式再配合四大原则可以产生出不同的效果。

值得注意的是,留白不是一定要用白色去填充界面,而是营造出一种空间与距离的感觉,自然与舒适境界。
5. 视觉心理的灵活运用
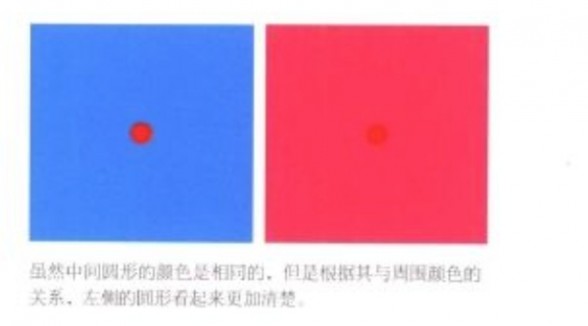
在观看事物时,往往会产生一些不同的视觉心理,例如两个等宽的正方形和圆形放在一起,你一定会觉得正方形更宽。在版式设计中同样大量运用这些科学视觉方法对用户进行视觉上的引导,也能让设计师快速找到一些排版布局的方法。


(via 版式设计原理)
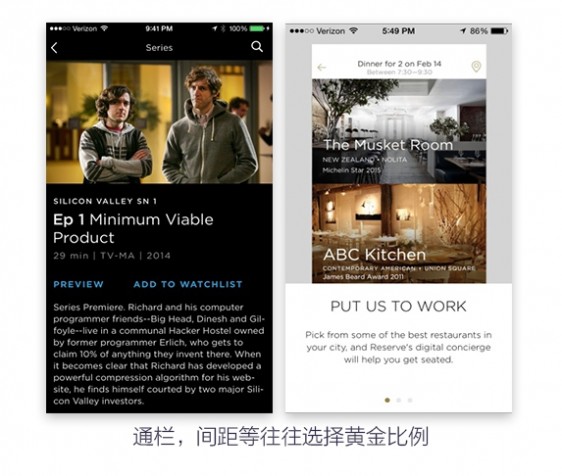
首先最常见方法是的是灵活运用黄金分割比,文本与线段的间隔,图片的长宽比等地方都可以通过黄金分割比快速的设定。比如通栏高度的设定等等。

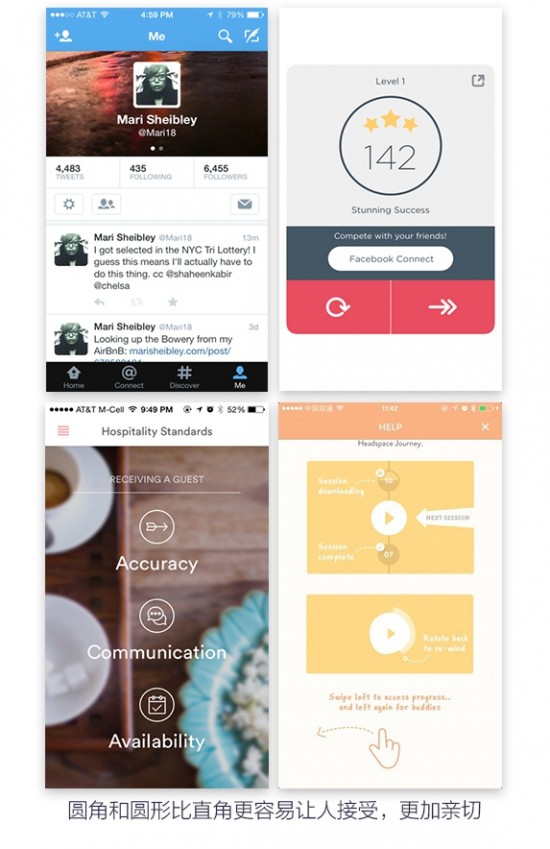
在界面排布中,往往圆角和圆形比直角更容易让人接受,更加亲切。
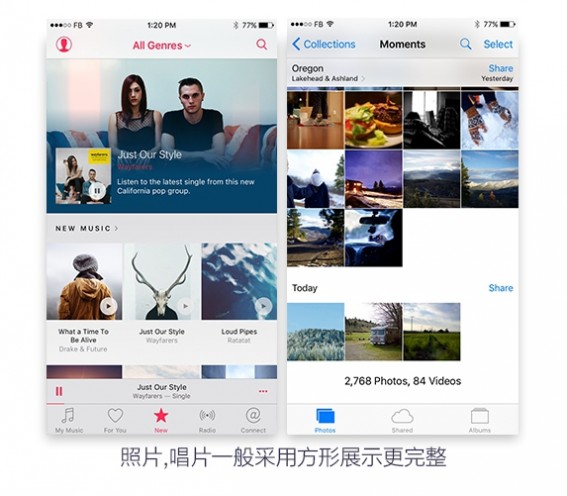
直角通常用在需要更全面展示的地方,例如用户的照片,唱片封面,艺术作品,商品展示等地方。在个人类的feed或者头像,板块的样式等使用圆角会有更好的效果。


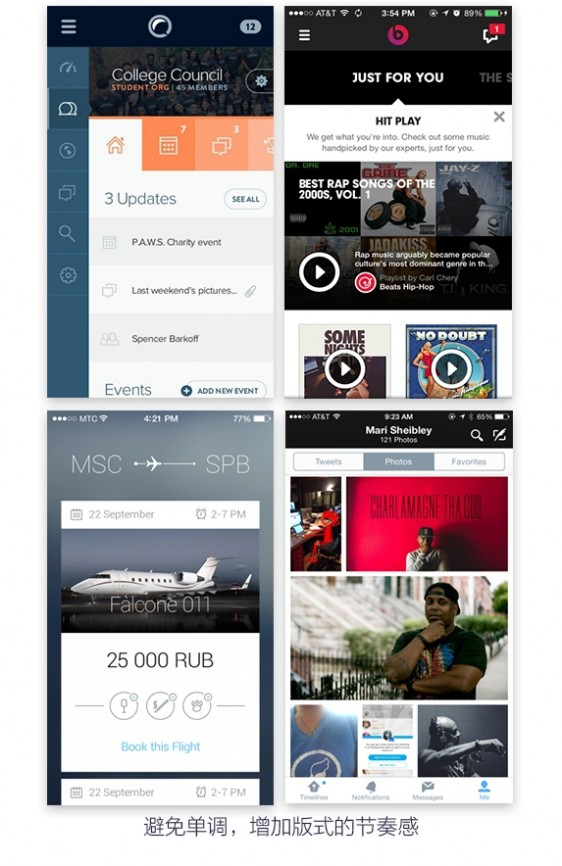
在全局页面的排版中也要避免单调,增加节奏感。
在上文我也提到过排版要有轻重缓急之分,这样让用户在观看的过程中不会感到冗长,无趣。

图片也是有不同的色调的,通过蒙版的方法可以控制这种色调。
如果选择比较明亮的色调可以减轻这种对用户的压迫感,选择比较暗的色调可以让整个画面更沉稳,内容显示更为清晰。

6. 没有设计的设计
最后这段不是版式设计原理,更像是一种设计的心境。
古人在写诗的时候有一种手法叫白描,原拓哉也曾强调“最美的设计是虚无”,在界面设计中同样追求一种“让用户感受不到设计”的境界。每一条线/每一行文字/每一个按钮的存在都是都有它存在的理由。它不加无意义的修饰、不须陪村和烘托,让用户更关注内容的主体,弱化对视觉的认知。甚至于用户在滑动时看到一个按钮或一行文字也感觉这是理所当然的存在。“菩提本无树,明镜亦非台”,做设计和做人一样,一切有为法皆如梦幻泡影,不要注重形式才能明心见性。

图中的例子在某些地方处理得也不是那么自然,但是我认为以上的例子是有向“让用户感知不到设计”的方向上走的,没有完美的设计,只有努力变的更好的设计。最后,做好设计非一朝一夕,理解设计也非一朝一夕,希望各位善于发现美,也善于理解美。
本文标题:移动端界面设计布局-京东将开通手机QQ一级入口 移动端布局继续61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1