一 : 设计师眼中的 Apple Watch:交互新颖,仍有改进空间

Apple Watch 我已经上手有一阵了,但我的使用体验跟很多科技圈同行都不太一样——我没有手表的母舰,配备 iOS 8.3 的 iPhone。我手头有一部无法和 Apple Watch 进行通信的 4s,还有一部 iOS 8.1.2 的越狱 iPhone 6。初拿到表,我以为即使没有 iPhone,手表也可以独立运行,至少可以当一块电子表看时间记步数。可结果让我大吃一惊,这块 Apple Watch 是必须配合 iPhone 使用的。如果手头没有一部适配的手机,这块表只能做饰品。
我不愿为 Apple Watch 放弃越狱,后来想了一个解决方法,先用同事的手机登录我的 iCloud、iMessage 等一通帐号,然后设置手表,再尽数注销。这番折腾之后手表能用了,但是很遗憾这块手表只能与同事的这台手机绑定,帐号之类的还没发现有什么用武之地。
硬件方面,这块手表几乎没有挑剔的地方,表冠的阻尼恰到好处,橡胶表带的手感出奇温润,推送通知时轻轻一震,就像朋友在自己手腕上点一下,这些细节已经让我非常满意了。
在这类可穿戴设备里,我还有一个很欣赏的产品,它就是 Pebble。在我眼里 Pebble 给自身的定位很准确,就是纯粹极客范的电子表,节电的解决方案是电子墨水屏,非常聪明。最新的 Pebble Time 更是我心目中排名前列的智能手表。同样定位于信息推送机,Pebble 和 Apple Watch 究竟有没有高下之分?我找来了曾在苹果实习过交互设计,也为 Pebble 做过许多应用设计的 Jessie Yu,让她谈谈这两块表的长处和短板。
问:Apple Watch 你上手了吧?它几乎是在人们对它还一头雾水的时候就火了,你觉得这股风潮能持续多久?
Jessie: 大家都在讨论 Apple Watch 到底能火多久,我觉得可穿戴设备成功的关键在于是否能够给予用户手机不能提供的全新的交互体验,这也是可穿戴设计让人们感到兴奋的地方。Apple Watch 最让我感到兴奋的时心跳和指尖传情的功能,这一点很有 Yo 的风格,这种全新的体验拉近了手表和人的交互,也增加了手表病毒传播的能力。也有人开玩笑说苹果手表的这项功能是为了中国人开发的,原因显而易见。我们中文博大精深,一屏一汉字,比掏出手机发送短信方便很多,这种全新的信息传递方式正是由手表屏幕新的交互方式引发而出现的。

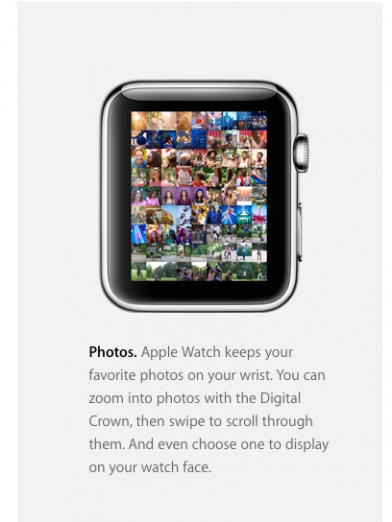
同时我也不得不吐槽一下 Apple Watch 做的不好的一点,当我拿到手表使用了一段时间之后发现,右侧的数字表冠还有 Home 键的体验非常差,你要点点屏幕,转转滚轮,还要按一按右边的俩按键才能完成完整的交互,而且还要用至少一两只手指进行支撑才能在手腕上按下这个频繁使用的 Home 键。还有一点就是 Apple Watch 沿用了 iOS 对于照片浏览的功能和界面,把 iOS 图片缩略图直接搬到手表上显然是不理想的一种方式,看着屏幕上小小的马赛克图片缩略图,简直无从下手。这些问题都是由于手表这个硬件产品的物理局限造成的,相信苹果下面的产品会针对这些问题进行改进。
问:以你在硅谷和纽约多家公司做过交互设计师的经验来看,对于 Apple Watch这个新的硬件品类,上面的应用会是怎么样的呢,会有哪些创新呢?
Jessie: 我认为 Apple Watch 平台上面会出现非常多以前想都不曾想过的全新交互体验和应用,对于一个产品设计师的创造力要求很高。主要原因是由于 Apple Watch 的屏幕大小及硬件设计与 iPhone 有天然差别,使得交互方式相较于手机端有所局限,例如 Apple Watch 没有采用手机上不可缺少的双指缩放操作,而是用压感取而代之,也就是以轻拍和按压的配合完成。数字表冠结合了 Home 键和滚轮的功能,是交互方式上与手机区别最大之处,直接照搬移动端应用的交互方式必然导致水土不服。所以,在适应表冠限制的前提下创造优质的用户体验,是 Apple Watch 带来的全新的挑战。
CrunchBase Apple Watch 描述The Apple Watch is Apple's first wearable device that will be launched in Early 2015. The Apple Watch collection features highly polished stainless steel and space black stainless steel cases. The display is protected by sapphire crystal. And there’s a choice of three different leather bands, a link bracelet, a Milanese loop, and a band made from high-performance fluoroelastomer. Siri allows … 公司 网址http://www.apple.com/watch/ Full profile for Apple Watch Pebble其实最好的移动端交互设计精髓在于跳出屏幕的局限,比如微信“摇一摇”的设计就充分体现了这种创新。同样,在未来 Apple Watch 上的应用设计,如何突破硬件包括屏幕大小等的局限也是最容易让优秀的手表应用脱颖而出。
问:你既给苹果设计过产品,同时也完成了 Pebble的多款应用的设计项目,你觉得从交互体验上来说,哪个产品会更博得人心?


Jiaxin Yu 目前在 A9.com 担任用户体验师及产品设计师。
另外一点 Apple Watch 交互体验的学习曲线比较大,对于设计师要求较高,而 Pebble Watch 则相对简单易上手,而且很多交互体验 Pebble 都有专门的工具库可以让设计师开发者上手使用。但是由于硬件上的局限,Pebble 上面的交互创新会比 Apple Watch 少很多。而正是由于 Pebble 手表上的硬件局限,在 Pebble 上的用户体验相比于 Apple Watch 来说非常清楚和简洁,而对于优秀设计师来说,好的产品体验一定要尽量减少交互上的复杂和不确定性,要做减法,所以对于 Apple Watch 的应用来说,这一点还有很大提升空间。
硅谷用户体验设计大师米哈尔·莱文(Michal Levin)说过:”任何好的设计都是通过在正确的时间正确的地方提供给用户满足当下的最好体验”,我想这就是对 Apple Watch 和 Pebble 上设计准则的最好总结。
文章来源:TechCrunch 作者: Wang Boyuan (@hellyeahz), Jessie Yu (@JessieJiaxinYu)
二 : 交互设计师必看:设计出易用触控手势的五大要点
移动的触控时代早已到来,您是否也与时俱进了呢?今天腾讯CDC这篇好文,从什么是触控手势、触控手势的使用场景/基本操作,有哪些好用的触控手势、手势设计守则五个方面帮你全方位学习这个知识点,交互设计师来收!
我们生活在一个人机互动频繁,由设备驱动的世界中。
随着触摸屏逐渐成为移动设备的标配,多点触控手势的广泛应用,让我们与手机、平板电脑甚至是笔记本电脑之间建立起了一种更宽广的联系方式。我们通过模拟真实世界的手势与屏幕上的各种元素进行互动,使许多曾经不曾想或者不敢想的人机交互方式变成了现实,同时手势操作的应用降低了人与物理设备之间的沟通的门槛。

图0. 婴儿几乎无困难的通过屏幕玩游戏
我家那位小P孩,不到2岁就已经能够很自然轻松解锁iPad、翻页找到他喜欢玩的熊猫餐厅,接着熟练地在各种食材选折他喜欢的,制作一份美味的虚拟美食;而我们也乐于买各种大屏手机和平板电脑送给我们的长辈。移动设备及手势交互方式给我们带来革命性体验和便捷,移动的触控时代早已到来,您是否也与时俱进了呢?值得我们每一位设计师反思。
一、什么是触控手势触控手势是自然用户界面(NUI)的一种表现形式。
自然用户界面(Natural user interface, NUI)是指一类无形的用户界面。NUI则只需要人们以最自然的交流方式(如语言和文字)与机器互动。直观的说,使用NUI的设备不需要键盘或鼠标。特别是触控技术将使人机交互变得更加自然直观,更为人性化。
您的手机、平板电脑还有笔记本拥有识别多点触控输入的功能来帮助你实现对其广泛的运用。这种输入方式帮助我们实现与屏幕内容的交互,而模仿真实中的操作手势可以降低我们对操作屏幕对象的认知障碍。
在PC时代,我们需要他人或者一个说明教程去教会我们怎么使用鼠标,移动屏幕的光标,而这些在现实世界里几乎找不到可相映射的东西,然后学习怎么双击打开一个文件,按住一个文件不放,把它拖动到文件夹里面。
触控手势带来的是自然用户界面,支持触控的移动设备能够自然直观的被所有年龄层,不同技能水平的人所使用。使用Multi-Touch多点触控式接口技术,取代目前所使用的键盘(按键)、鼠标,将进一步体现出人性化操控接口的未来趋势。

图1. 电容式触摸屏结构原理图
试想一下在那些老套的用户界面里,需要你把鼠标悬停或者邮件点击目标上才能获得更多详细的信息,而这些在手机设备上将不再起作用。如何摆脱这种惯用的设计呢?答案就是,创建移动先行体验。
二、触控手势的的使用情景(移动的情景)移动情景指的是用户使用时的环境和状态——也就是任何可以影响用户与设备进行交互的内容。由于这些情境持续而快速地变化,对移动设备而言就显得尤为重要。我们要考虑用户分心、多任务、手势操作、低电量条件和糟糕的连接条件等复杂环境下的通用设计。

图2. 移动中的互动语境(出处:Nadav Savio | Giant Ant Design)
各种移动环境下会影响到用户使用触屏设备完成任务的效率和准确度的因素有:
– 移动情景下,注意力容易被分散(如交谈,观察周围环境等)
– 移动情景下,操作手机的时间碎片化(各种事情打断)
– 移动情景下,任务容易被中断(意外情况影响)
– 移动情景下,肢体可能被其他物体被占用(如遛狗、拎包等)
– 移动情景下,噪音分散注意力(车水马龙、人声鼎沸的路边)

图3. 钢铁侠系列电影中的全息触控交互
所谓自然手势就是在真实物理世界中存在或演绎而来的手势。例如上下滑动滚动列表,滑动以平移等。这类手势是自然的,不需要或很少需要用户去学习的。
– 长按以查看更多操作(现在有了3D Touch,同长按操作相比,最大区分是需要是有一定的按压力度)
– 点击执行主操作
– 滑动以平移
– 轻扫以选定,并进行命令操作
– 收缩和拉伸以缩放
– 转动以旋转
– 边缘轻扫以使用系统命令
首先我们来看看多点触控的优缺点。

那么什么是好用的手势呢?
好用的手势一来简单,二来支持单手操作,它们该如由Tweetie创始人Loren Brichter所开发并获得专利的"下拉刷新"一样受欢迎。或者像 iBook的翻页动作一样自然简单。以下是好用的手势该有的一些特征:
– 简单易用。不仅动作简单,还要能在拥挤的交通工具上单手操作
– 容易记忆。其一手势要好记,其二要让人愿意记住
– 符合认知习惯。也就是说,该手势一方面要遵循人的自然习惯和意识,另一方面要契合手势即将产生的操作
– 实用。手势要让用户感到舒服,少有用户愿意点两次才看到想看的东西,让会让他们感到麻烦
– 愉悦的体验。Winkler 认为好的手势会有神奇的感觉。UX 总是个未知数,而且难于言传。但这恰是我们认识、
享受科技的一种表现
– 及时反馈。反馈就是说用户知道当前正在进行的操作。用户进行完手势操作后有明确的状态信息告知
符合认知习惯
在非概念性项目中使用基础手势(组合)之外的"创新"手势,未建立统一规范的情况下,使用混乱会导致用户困惑,学习成本稿,增加记忆负担,难以引导用户培养使用习惯,技术上的限制可能会使"创新"变成不便。
最终使用者是人,手势操作是基于人的行为来定义的。手势操作是人们现实世界行为的映射,因此,手势设计要符合大多数人的认知习惯,减少用户的认知成本。比如有方向性的手势操作,要尽量符合拇指的活动方向,且要与认知相一致。


图4. iBooks的翻页体验与翻实体书
记忆力限制
因为这些手势操作不能明白的显示在界面上,没有代表动作的可视元素,需要用户记住哪种手势对应的是哪些操作,一些不常用的手势操作往往很难发现。如果手势直观常用自然没问题,而如果没有"自然"的手势去代表一个动作,用户就会感到困惑,于是便需要记忆,就像在使用命令行界面时要记住那些命令一样。
一个App中手势数量需保持在5个数量以下,多依赖与界面的引导和暗示,让此类用户根据情境记忆这些手势,从而增加手势的易记忆性。
如果用户对其缺乏认知,这些手势操作就不易被发现,也便不会为人所用,甚至造成操作障碍。(坏的例子,找不到导航栏)

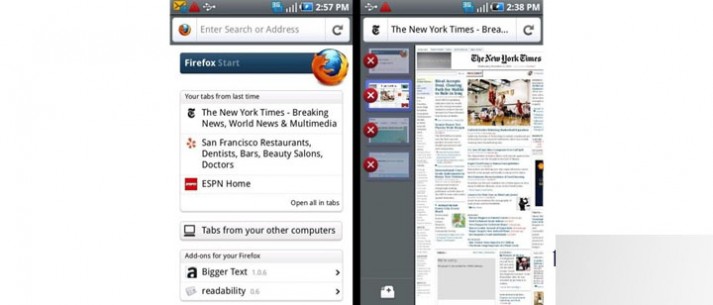
图5. Mozilla Firefox 4版本右划呼出Tab
不同应用场景采用不同的手势设计
人们会在千奇百怪的环境中使用我们的产品,我们的产品在和周围环境争夺用户的注意力,凭借一个3.5~5寸的屏幕与车水马龙、人声鼎沸的大千世界作斗争,因此在实际的手势设计中还需考虑该应用的使用场景。
效率型和实用型应用,这类应用一般使用场景是在行进间,考虑手机一般随着用户的行进而摇晃,操作效率以及误操作等因素,一遍采用单手操作手机的手势交互。
游戏等屏幕沉浸型应用,一般为休闲且稳定的操作环境,可以适当的设置一些复杂手势配合游戏中的高级操作功能,增加游戏的操作乐趣。

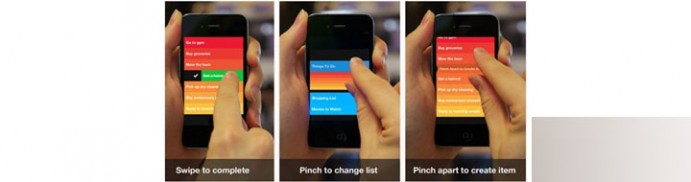
图6. Clear的手势操作令人印象深刻
适度的应用手势
2014年火得不能再火,一旦开始玩根本停不下来的《Flappy bird》。游戏以简单但有效的方式使用了基本的手势。点击或不点击是唯一的操作手势。玩家可以很快地知道应该使用什么手势以及怎么利用手势去进行游戏。

图7. Flappy Bird游戏,玩家只需要用一根手指来操控
提供即时反馈
在用户触摸屏幕的时候,立即提供视觉提示,可提高用户的信心。交互操作涉及到的元素可表现为改变颜色、改变大小或发生移动/震动。

图8. 3D touch的震动反馈
使操作可逆
触控互动操作应该是可逆的。提供视觉反馈来表明当用户抬起手指时会发生什么,同时允许用户反悔,取消操作。这将使你的应用能够安全地使用触控操作进行浏览。

图9. Wechat取消发送语音
不要让你的手势触发区域远离拇指热区(拇指法则)
Jash Clark在《触动人心-设计优秀的iPhone应用》一书中提到,拇指的活动范围对操作手机的效率以及正确度都有一定的影响。
虽然拇指能够划到整个屏幕,但拇指在所及范围和灵活性上是有限的,只有三分之一的屏幕是真正容易触及的——也就是拇指正对的区域。为了获得舒适的人机体验,应将主要点击目标放置在方便拇指点击的热区内。

图10. Luke Wroblewski在《移动为先》(Mobile First)
保持手势的全局性
不要让用户在你的应用中适应了你创造的手势后,却又在你的应用中碰壁。
如果用户已经习惯你的手势,觉得你的手势达到了方便快捷的目的,并耗费学习成本掌握并适应了你的手势,那么便意味着你成功了一半。尽量用简单的手势完成常用功能,需要复杂手势操作完成的功能,要有一个方便且更容易发现的方式相配合。尽量使用统一的手势,减少不同手势的切换频率。

图11. 全局手势在iOS原生应用中的使用场景
写在最后好用的触控手势是人与设备、应用之间交流的方式。当初创造多点触控技术的人,难能可贵的是细心洞察到了人们细腻的本真行为特征,转而用触屏这一行为自然的映射了出来。
三 : 要致富先修路!交互设计师常用的14款工具推荐
正所谓工欲善其事,必先利其器。想要成为一个优秀的设计师,工具的使用也是至关重要的一个因素。那么今天笔者就为大家带来交互设计师需要用到的工具清单。
1. 脑图工具
脑图是一个很好用的工具,笔者和笔者身边的小伙伴们平时在梳理想法的时候都是会使用到的软件。在这里给大家介绍两款软件。

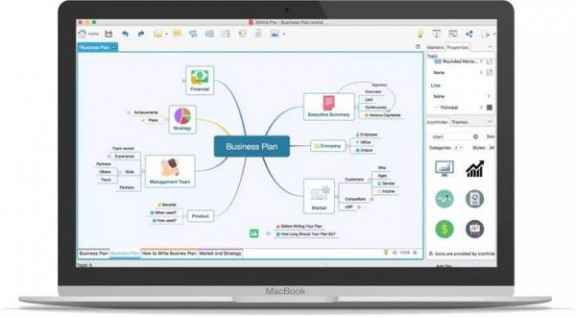
1.1 Xmind
Xmind 的优点就是大、全。主流平台都支持,所以不用担心和其他用户共享文件的问题,同时支持各式各类的图形模式。可以说 Xmind 不仅仅能画脑图,各种商业用图都能够画。最重要的是,免费,使用学习成本上还算过得去。入门首选。

1.2 Mindnode
笔者毫不犹豫的说,Mindnode 可谓之脑图里面的最佳颜值。用过的人都说好,而且产品的设计对用户相当友好,安装完之后便可使用。颜值高,学习成本低,为何不试一试呢?

2. 线框图工具
线框图是交互设计中最重要的一个产物,是产品的骨架。好比是一个建筑的建筑结构图,一个优秀的产品被搭建起来,那么线框图尤其重要。下面为大家推荐一些常用的线框图绘制软件。
2.1 OmniGraffle
Omnigraffle 是 Omni 家族的拳头产品之一,也因为 Omni 的前缀,这款绘图工具不仅仅线框图软件,软件流程图,甚至于高保真视觉稿都能够应付的过来。同时,拥有大量的 Stencils,可以更加高效的绘制图形。易用性极高,扩展性强,不过仅支持 Mac 平台。

2.2 Adobe Illustrator
Illustrator 也是一款老牌软件了。每一款 Adobe 的软件都有不同的用法,Illutrator 也一样。在盘古开天辟地之时,Illustrator 就是一款矢量图绘制软件,常用来制作印刷品,然后诞生了插画行业。当然,作为一款优秀的矢量图绘制软件,线框图也被纳入了它的目标领域。笔者在刚入行的几年一直使用该软件进行设计。

2.3 Sketch
Sketch 就不多做介绍了,简单易用,上手难度低。也是近几年最流行的 UI 设计软件,谁用谁知道,一用忘不了。线框图和视觉稿样样精通,同时还可以配合移动端的 App 提前预览设计稿。强烈推荐使用。

2.4 Axure
在 Sketch 出来之前,Axure 可能是最流行最广泛的线框图设计软件了。更重要的是,Axure 还提供了交互原型设计功能。如果您需要一个快速出设计稿,并且提供交互方式进行效果验证的工具,那么您应该使用该软件,因为它可以帮你赢得更多的时间,高效,快速。

2.5 Microsoft Visio
前方高能!!!

3. 动效原型工具
原型可以加速产品整个流程,很多情况下,不必等到进入实际开发,就可以提前验证,避免造成资源浪费。
3.1 Adobe Experience Design
Experience Design 是 Adobe 为了对抗 Sketch 专门推出的 UI 设计软件。仅从使用角度上来讲,针对 UI 设计的确做了很多优化,并且最重要的一点就是可以直接设计交互动效。为什么做动效,当然是为了提升用户体验,增加用户的愉悦性和趣味性。支持 Windows 和 Mac 平台,好软件一枚。

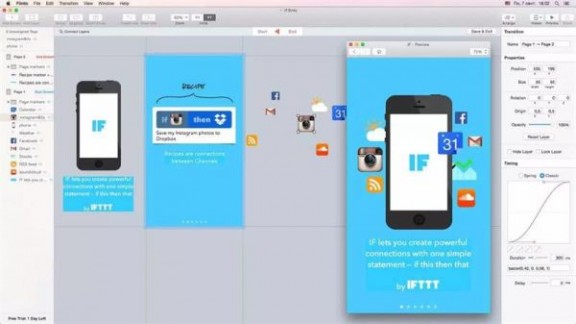
3.2 Principle / Flinto
Principle 和 Flinto 在笔者看来是极其相似的两个工具,重要的一点是可以直接支持 Sketch 文件进行原型设计,并且二者简化了原型制作的流程。提供基础的动画效果,并支持自由组合,主打移动端。易用,高效的原型工具。


3.3 Invision Craft
作为 Sketch 的插件,Craft 一出现就得到很多设计人员的青睐,免费,轻量。只不过在动效预览的时候可能不太理想,但是丝毫不影响 Craft 的优秀。

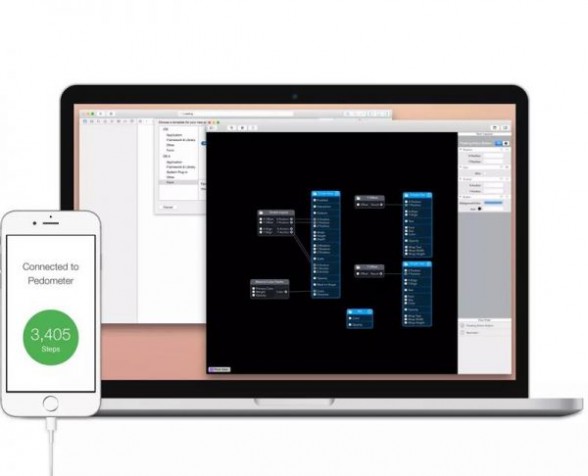
3.4 Framer
Framer 功能强大,可以说没有 Framer 实现不了的交互动效。但是唯一的缺陷,不是所有的设计师都会写代码。如果你想啃下这款软件,那么你得下狠心了。但是现在流行跨界结合,相信也会培养出不少跨界设计师。

3.5 Form
对于 Form 没有什么多少介绍,一出现就被谷歌收购,并且稳定发展着。笔者使用过一段时间,类似于 Workflow 的方式,学习成本还是有一些的。但是潜力很大,值得一用。

3.6 Axure
Axure 在之前已经提过了,除了视觉设计稿,几乎都完成,强大的工具。
3.7 Keynote / Powerpoint
如果说你想快速验证一下交互动效,Keynote 将是你的不二之选,就跟做 PPT 一样,动效就做好了。除了无法与用户实际发生交互之外,拟真度也不错。
P.S. 有一句话说到,任何招式都会有漏洞,所谓无招胜有招。是时候祭出大杀器了,那就是——纸和笔。只要你有想法,找一根笔和一张纸,画出来吧!一切软件都是花拳绣腿。
本文标题:ui交互设计师-设计师眼中的 Apple Watch:交互新颖,仍有改进空间61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1