一 : 不同平台下菜单的交互设计探析
菜单的交互类型:
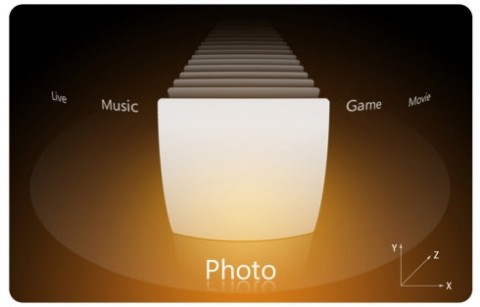
平行结构
线性结构(菜单层级沿x、y任一轴向平行展开。)

纵深结构(菜单层级沿z轴纵深递进,一个界面只显示一个菜单层级。)

十字结构
菜单使用x、y、z任意两轴向结合

十字、纵深结合
使用十字结构展现主要层级,其他菜单层级进行纵向展现。

各平台分析:
PC平台:
PC平台特点:
分辨率高——可以在屏幕上展现大量信息。
与人距离近(30~60CM)——可以使用小字体和小图标。
键鼠操作方便、灵活——能够支持复杂、功能强大的交互。
结论:
键鼠为PC平台提供了完美的交互支持。能够进行复杂、功能强大的交互设计。
在PC平台,常见的菜单类型为平行结构和纵深结构,也有两者结合的结构。
移动平台:
移动平台特点(主要指目前流行的触屏平板电脑、平板手机):
分辨率高较高——但是实际操作时是以手指的宽度作为一个操作单位,可操作的文字和图标要足够大(宽高度要能够容纳一个手指)。
与人距离近(30~60CM)——可以使用小字体和小图标设计展示性(不需要用户操作)内容。
触屏操作方式——可以模拟鼠标的点击、拖拽,无法模拟右键、滚轮的操作。能够进行较灵活的交互。
结论:
受分辨率的限制,不能在一个屏幕上显示太多信息。所以一般使用纵深结构或十字结构。例如,iphone等平板手机,一般使用纵深结构;ipad等平板电脑,一般使用纵深结构或线性结构。
电视平台:
电视平台特点:
与人距离较远(2~3M)——设计时,文字、图标等要比其他平台大。
操作和输入方式不如键鼠灵活——避免繁琐、复杂的交互方式
分辨率高(最大能到到1920×1080)——屏幕上可以展现较多信息
结论:
电视屏幕分辨率高,但从硬件来说已经足以支持复杂信息的显示。
受限于操作和输入方式,不能设计复杂的交互,主要以纵深结构和十字结构为主。
人的正常行为习惯(一般距离电视屏幕2~3M)要求我们在内容呈现时要使用较大的字体和图标。
作者:Samael 任帅
文章来源:blog.sina.com.cn/mingqin1
二 : 交互设计路径分析
如何用科学的方法证明用户体验设计的好处?通过交互设计路径分析来解决你的问题
作为一个交互设计的你,有没有过这样的时候,当你设计完成,把带交互的线框原型递给研发部门时,都会出现这样的场景:研发部门的同事会问你为什么这个按钮要摆在这?为什么这里点进去就变成B了,原来不是挺好的吗?为什么……
问题来了,你需要花大量功夫去解释并说服他们你这样做的原因,你这个设计有多么牛鼻,但是有时候你给的理由往往不那么强悍。
于是开始思考,有没有一个非常给力并且很科学的方法可以证明用户体验设计的好处?这个问题,可能每个做交互的人都想过,都被困扰过,尤其在只能手机平台。
交互设计路径分析
先用图形化的方式告诉大家这个方法的思路。用户使用你的APP一定是去满足一个他们的需求,或者说完成一个任务,达到一个目标[www.61k.com)。实心圆点代表这个目标。这个时候交互设计师的任务就是通过一个节点引导用户去完成这个目标。举例说:一个电商APP满足用户的最终需求是买下商品,这时就需要先让用户选择商品,然后提交订单,最终购买,并且这个目标是可循环的。因为出现了下面这个图:

注意:双箭头表示可以返回到上一步。这就是一个任务路径。但是,如果一个产品的功能非常复杂且有多个主要功能时,用户要完成最终目标就得经过更多的节点,或者支任务。如图:

你会发现整个路径变长了,本来你去人民广场只要走两步,现在你要走两万步,你什么心情?聪明的设计师,就会有了下图:

同样多的支任务下,路径变短了。这种路径叫"径向路径",之前那个叫"线性路径"
径向路径就好比一个圆,中心是核心任务最终任务,当然在实际交互操作中并不能那么完美的就处于圆心。有意向的可以去看看博弈论,可以帮助理解这些原理。
交互设计路径分析在实际中的应用


从图中可以看到第一张图是最坑的线性路径,距离核心任务的路径太长,红色线代表没有告诉用户去哪,也没有告诉用户你从哪来。整个体验就是两个字:困惑。相比之下第二张图就让人舒服的多,用户无论走到哪都知道自己从哪来,要到哪去。
对此,用户体验的前辈们也提过相似的方法,Jim Kalbach写过的《用核心路径法设计页面》中列举了一个案例:当你隔着一片草坪想要到对面的巴士站点时,你是绕这草坪四周的人行道走过去,还是从中间穿过去呢?假如草坪是干的,也没有被禁止踩踏,那么你很可能会选择最近的路线——穿过草坪直接到巴士站点。如果之前有不少人也这么干过了,那么就会出现一条“走出来的路”作者讲到这个方法的灵感来源于城市道路规划:计划外的道路连接了两点之间的最短距离,被称为交通需求线,意思是人的自然行为和人为规划线路之间的差异。所以,页面设计的另一种方法,可以从核心内容入手,由内而外来设计,也就是径向路径。
运用交互设计路径分析的注意事项
确定核心内容——无论你是设计一个APP还是一个网站,一定要先弄清楚你的产品核心在哪,满足用户的什么核心需求并且把这些核心功能列出来。
反应出层级关系——路径图必须可以反应出层级关系,对支任务进行分组罗列。
反应出方向关系——从用户第一次使用产品的情景按照来路和去路设计,必须表现出路径的方向。
确保完场核心任务的路径最短——完成后将核心任务与支任务用不同颜色覆盖以检查是否是一个以用户为中心的设计。
动画效果——动画效果一定要能反应出来路与去路,否则再炫的动画作用也不大,因为你的用户已经迷路了。
如果你在实际操作中没有注意上面说到的几个要素,那么你的路径分析图就会让你产生困惑,如图:乱七八糟的路径导致没能直观的反应出设计的优劣性。

核心任务不只是包含一个功能,核心任务需要同时满足用户需求和商业需求,这些,希望能解决你的问题。
本文来源:艾艺信息
三 : 交互设计师做好设计走查的几个问题解析
前阵子跟几个同行交流,提到关于交互和 UI 的走查工作问题,所以特地整理了一下,给大家说说关于设计走查的几个问题。
1. 设计走查的作用
在很多设计师身上都存在一个现象,就是拿到需求或原型,然后设计完成之后,就以为没自己什么事了,也不会主动去找事情做,他们认为到这里,自己的工作就完成了。
其实到这为止,设计师才做完一半的工作。为什么呢?
当设计师把设计稿交给开发时,虽然已经标好注、切好图(交互注释也很完美),但是不代表开发能把界面表达的跟设计稿完全一样,甚至会有很大偏差,所以设计师就要做好设计走查工作,尽量跟开发一起把页面实现的更好,这里不仅仅说的是UI、也包括交互。
这样不仅能提高产品的实现度,让用户体验更好,还能促进团队的工作氛围,毕竟大家的目标还是一致的。
2. 错误观点
当中有一个朋友提到,设计走查应该是测试同学的事情。
首先,我并不否认这位朋友的观点,但还是局限了。
这位朋友的原话是:“设计只要做好设计的工作,开发也必须做好自己的事情,很好的去实现设计稿,然后测试也要做好自己的工作,找到视觉、交互、开发的所有问题,这才是每个人真正的职责所在。”
三个字总结:理想化。
这是一件不大可能的事情,首先开发要很好的实现设计稿,前提是有一个不错的开发能力,同时如果还想在不需要设计的帮助下就实现好页面,那开发本身就要有一个不错的设计功底,这样就可以在独立工作的情况下,相对完美的实现视觉稿。
但是做设计的同学都知道,即使两个人设计水平相同,他们在临摹完同一个页面的时候也会有明显的差别,更何况是开发用代码去还原页面呢?
再者,测试如果要同时找到所有的 UI、交互、开发 Bug,遇到的问题会跟上述开发的问题一样,同时需要的能力要更高。这是一件几乎不可能的事情。(可能真有这么牛逼的人物存在,不过我至今没见过。)
所以设计师做好设计走查,还是很有必要的。

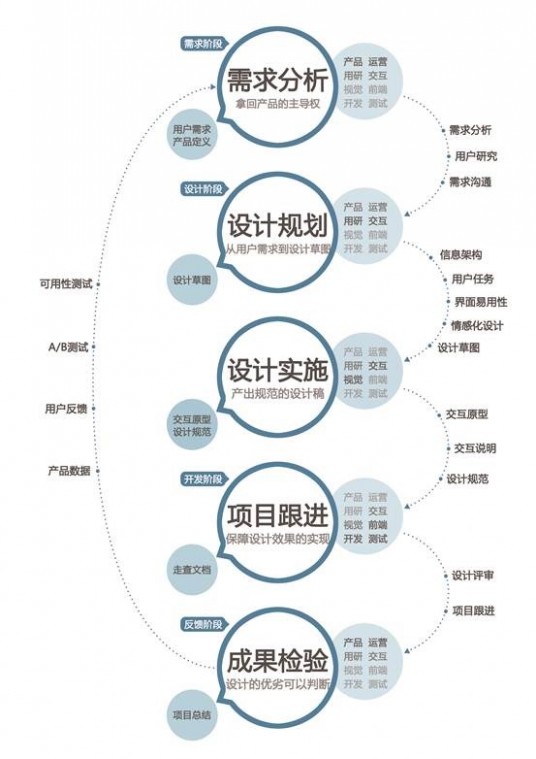
△ 交互设计过程
3. 如何做设计走查
那怎么做设计走查工作呢?
一. 检查页面一致性
包括头部、尾部等位置是否完整统一,按钮样式、反馈状态、报错等样式是否统一;是否有缺少的场景和状态,根据任务流程对场景和状态进行排查,保证设计的完整性。
二. 确保方案的可用性和屏幕上的操作易于使用
设计任务流程,进行设计走查,在移动App端,我们所设计的应用是建立在手指点击操作的基础上进行使用的。我们的手指不像鼠标一样能够精确定位和响应,所以我们需要在设计的过程中确保可点击的区域能够较为明显的识别。
三. 确保文本易于阅读
文本内容是大部分产品的重要组成部分,所以文本的排版是非常重要的(很多人说中文排版不好看,那是因为你不会用中文排版的方式去做排版)。确保文字清晰、易阅读是在文字处理上的必须保证的。

四. 注意颜色对屏幕的影响
Androind 不同的屏幕在色彩饱和度上有较大的差异,比如三星的屏幕亮度和饱和度都比一般机型要偏高。所以在进行设计的时候,选择的颜色一定要适中,不要偏色。
五. icon 的使用
icon 是代替文字标识的一种图形,它的价值意义就在于简化文字,通过图形来表达功能含义。所以设计的 icon 如果不能表达好,就会造成一定的识别障碍,这也是为什么我们说设计 icon 是考验一个设计师功底的技能。
六. 动效的使用
动效这块是产品中比较高规格的一个存在,所以在使用的过程中一定要谨慎,不能随意加入多余的动效,导致在使用产品的过程中出现问题。
当然,虽然我只说了这六点,但是还有许多其他的东西需要注意,包括新功能提示、热区的控制等等,这些都是需要设计师去定义的。所以我说开发和测试有时候没办法发现这些问题,那设计师做走查的这项工作就必不可少了。

4. 走查遇到的问题
有的设计师说:“我们都做好走查工作了,可是开发还是实现的有问题,再沟通就变成吵架了。”
如果到这一步为止,你的任务完成的很好了,实现来说一般不会有什么问题。如果是一些小差别,实在没办法沟通,那可能是开发的问题,也可能是你的设计并不现实,让开发实现的代价很大,所以要综合考虑实现因素,不要把责任推给别人,认为就是开发的问题。
同时,希望大家在工作中多投入自己的精力,做好自己的工作,不要完成表面工作就自以为做的很好了。说实话,还差得远呢~
四 : 如何提升网页设计交互性的几点措施分析
交互性从本质上来说,就是网站能够知道用户想什么,进而引导用户快速找到相关的内容。这看起来有点智能化,对于网页设计者而言,似乎自身的能力难以达到,因为这会涉及到大数据,会涉及到用户行为的捕捉,也就是说需要大量的智能化设计工作。对于一个网页设计工作者而言,显然不具有这样的能力。
可是这并不表明网页设计者就不能够设计出良好的交互性页面,让用户一打开网页就能快速定位相应的内容,从而提升网站的用户体验,实际上只需要从以下几点进行设计就能够实现。
第一,让logo、按钮和链接都显著起来。现在很多网页设计者在设计网页时,往往喜欢将这些标识变得模糊,为的就是让页面看起来混为一体,看起来整个页面非常的美观,可是却往往让用户难以进行点击。尤其是一些按钮上的文字或者按钮设计,基本上就是以超链接且无明显标识的形态出现,当用户进行投票或者参选时,很难查找。还有就是一些表单的填写,以及相应的提示都相对缺乏,这些都会极大的影响到用户的交互,进而导致用户在网站上消耗太多不必要的时间。
那么如何让这些素材变得清晰呢?我们可以参考一些门户网站,比如网易,之前的首页超链接下面都有下划线,现在首页上已经没有下划线,可是当我们鼠标滑过之后,却能够清晰的出现下划线,这样就能够给出明显的信号。这种设计既能够增强网页的美观性,又不会影响到网页的交互。
第二,适当隐藏不需要的弹窗。现在有些网站为了增加网页内容的展示量,或者为了增加一定的广告点击率,往往会设置很多弹窗,而且大多分在网页的两侧,尤其是当网页设计进入到宽频时代之后,在1024*768的网页设计面积下,两旁会留下较大的留白,于是很多网站开始增加相应的弹窗,为用户提供各种各样的广告。在不影响到用户体验的前提下,这么设计无可厚非。但是有的网站当用户在使用传统的4:3比例的屏幕打开网页时,依然会弹出相应的广告页面,此时显然就不合适了,应该给予隐藏设计,除了用户想要看看什么内容,需要鼠标滑过才能显示,划出之后又能够隐藏,这可以有效提升网页的交互性。
当然在某些情况下,还要适当的展现一些弹窗,尤其是用户在操作网站,比如填写相应的表单,处理相关的数据时,一旦发现用户的操作存在错误,就可以实时的弹出相应的解决问题的弹窗,此时会快速帮助用户解决问题,进而赢得用户的好感。
第三,让网页的导航变得清晰。有些网站设计人员往往认为导航对于网站的重要性不强,所以在设计上相对随意,甚至将网页导航的相关信息放在不显眼的位置。而事实上,很多首次来到一个新网站的用户,往往会优先关注网页上的导航,然后据此寻找相应的内容。所以让网页的导航变得清晰同样非常重要。在这里还要提出一点,为了让网页导航变得更加快速,在网页上增添搜索框,实现网站内部的搜索同样非常重要,这也是增强网页交互性的重要措施、
总而言之,虽然大数据、智能化能够提升网页的交互能力,通过用户行为分析来和用户进行智能交互。不过我们在网页设计过程中,同样需要可以和用户进行交互的元素,然后据此来优化交互效果,从而提升用户的体验度,那么就算是没有引入那些高科技,也能够让自己的网站变得具有良好的交互性,进而提升网站的服务水平。本文由 义乌企业邮局 www.exmail.org.cn网站站长首发A5,转载请注明链接来源,谢谢!
五 : 网站设计分析:漫谈响应式设计 交互上的那些不同

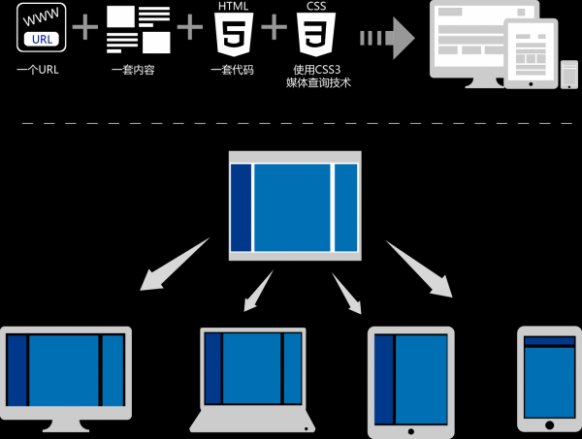
1. 如何理解响应式设计(RWD)
学究一些,首先大家先了解一下响应,然后再讲一下设计,响应就是我发出的请求能得到什么样子的回复,比如我说“你好”,你会很容易的给我回复“你好”,因为大家都是中国人,如果我说“hello”,我们这代人如果上过初中,他也会给我说“Hello”,但是如果我给对你说“Bonjour”,那可能只有高配的人才可能知道了。这里面,就举了一个例子,我的应答对象就相当于我们要讲的响应式的设备,他必须能够解析我发给他的需求。然后咱们再讲一下设计,设计的官方解释是这样的:
1.设下计谋。
2.根据一定要求﹐对某项工作预先制定图样﹑方案。
3.指搞设计工作的人。
直白的讲,设计其实就是设了一个计,来完成我们的需要的工作目标。
从前面我们讲的响应可以看到,响应是双方的,是互动的过程,在这个过程中我们要考虑双方的承受能力,比如我们总不能让小孩子扛大包。在咱们网页设计方面就是咱们要考虑设备的性能,从网速、Dom 节点数量、屏幕的大小等等,如果我们从前后端结合,对小孩子给糖果,给苦力大包,那样就做到了响应式。
但是,我下面讲的响应式是狭隘的,我们只是从 Web Builder 这一层做到了响应式。

2.响应式设计中的界面设计

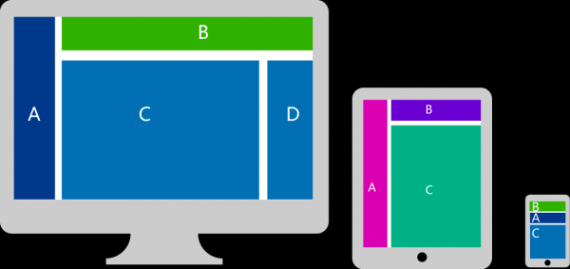
对于界面设计,我们以前针对桌面产品的设计可能就是一个尺寸的,每个模块的位置比较固定,但是在响应式设计中,这些东西就改变了,设计师会根据产品的需要设计多个版本的设计,在这些不同的版本中,模块A在1024的宽度下,可能会是黑色背景,但是到了768下面可能会变成白色背景,实现了在不同宽度的不同展现。这里面颜色、背景、宽高等都可改变,但是有一点我们需要注意的是 DOM 节点的顺序最好保持一致,因为在响应式的页面中,我们会使用流式布局,在固定版式通过绝对定位或者外边距负值的方式改变DOM 顺序和视觉顺序的技巧,在这里可能并不适用。
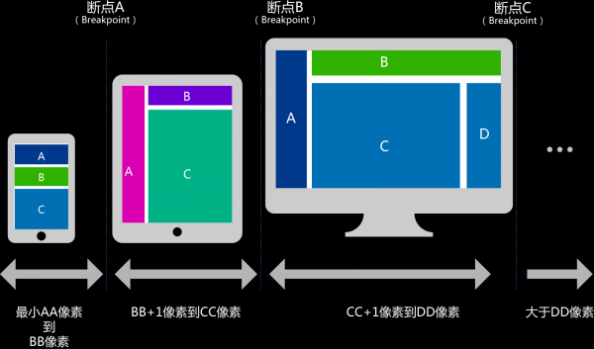
3.针对媒体查询的断点
我们知道,我们通过媒体查询(Media Query)的方式改变网页的布局,我们在哪些宽度下改变布局,也就是我们所称作的断点,我们更习惯的思维是针对某些设备(比如桌面、平板电脑、手机)的数据来设置断点,比如 1024 对应桌面、768对应pad、480 对应手机,但实际上,这些东西是靠不住的,因为这些屏幕尺寸会根据时代的发展不断的变化,我们的响应不应该只针对某些设备,我们需要的是一个区间值,而不是将某一分辨率对应一种设备。断点肯定是需要有的,那这些断点是如何设置的呢?怎么才能不是为了断点而断点呢?实际上,这些断点的设置都是根据内容的需要做的,当我们的内容在达到一个临界点后,视觉效果不符合人们的审美或影响了内容获取时,这就是我们需要的断点。但是我们可能无法在视觉设计的阶段就能覆盖其尺寸区间内容所有状况,这样我们就需要把它和现有的设备相结合确立断点。
因此,个人认为不同的项目,在响应式设计中需要的断点是不一样的。我们知道在媒体查询中有 width 和 device-width 两个特性,因为在手持设备中多数用到的是 webkit 内核的浏览器,我们一般会通过 viewport 的属性,将设备宽度赋予视窗的宽度
这样我们就能根据设备的宽度来对某些设备做媒体查询了。
@media screen and (max-device-width:480px){ selector{ } }

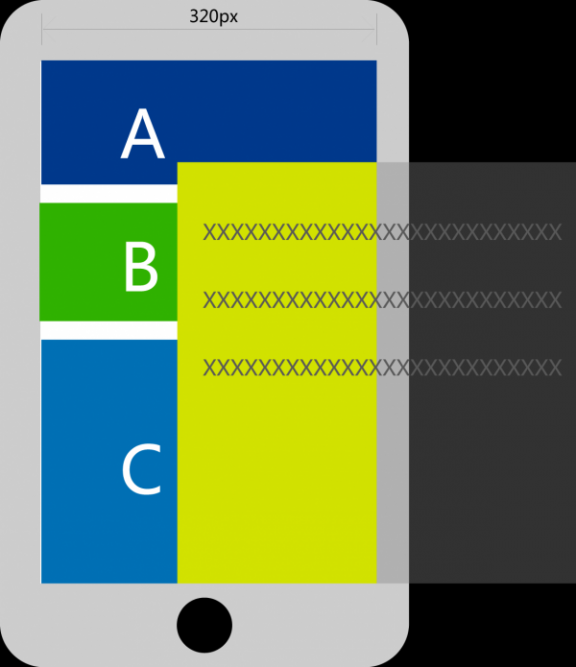
4.交互上的那些不同
在响应式设计中,我们不仅要考虑以前桌面用户的使用习惯,也必须兼顾不同尺寸的手持设备。比如大家在PC上习惯使用的浮层在某些小尺寸的设备上就没法使用了,就像我们下图中看到的。而且一些响应区域小的链接也不方便我们使用手指来操作,因此我们可以做到“求同存异”。比如我们根据屏幕的尺寸,来决定是否使用浮层、或者增大操作区域、或者“整齐划一”。比如在新浪视频项目区别设备来使用浮层,将所有的链接的操作区域做成方便手指操作的大小。


5. 具体项目开发流程
5-1. 产品策略与信息架构
在我们介入具体项目开发流程前,我们应该已经确认了自己产品所面向的内容消费群体,以及潜在目标用户,比如简单的只面向小屏幕的移动用户群或者我们要囊括所有的显示设备(mobile、pad、pc等等)。
当我们确定目标用户的内容消费习惯的同时,我们应该也对他们的访问习惯、时段等等做一些初步分析。这不仅仅面向一个响应式站点,这对产品定位到开发都有决策作用。
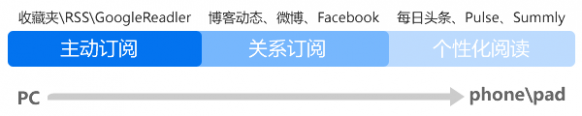
在移动博客项目前期的产品分析中我们能看到,随着时代的前进用户内容的消费习惯也在发生着变化。

而订阅设备的变化是在从PC迅速的向phone、pad进化,所以我们更有必要提高移动设备的阅读体验来提供面向移动用户的响应式站点。
当我们确定了以上的群体以及习惯后我们就要针对这类群体对产品自身做架构调整了。产品架构或者内容架构在不同用户不同设备间影响着内容信息的可用性和可寻性,并且响应式一定会在不同分辨率不同设备上对页面中的模块重新调整,以符合不同模块在不同设备中所符合的优先级
5-2. 响应式产品设计
响应式设计是从产品角度来进行的设计,在这个阶段我们需要产品经理、交互设计师、设计师以及工程师共同介入了。我们需要打破传统的思维模式去思考设计,从纯粹传统的Web向移动应用过度。通过我们第一步明确的信息架构,来从最小显示屏的移动设备做产品设计,在移动设备中抛弃更多的使用干扰,保证核心功能的最优体验;同时交互与设计师的介入处理如何把模块设计的更小更有弹性,并初步确定设计风格、设计框架等方案;而工程师需要在产品经理与设计师确定的方案中进行代码测试,充分利用不同设备独有的特性并进行框架搭建。
5-3. 响应式开发
虽然在上一步我们提到从最小显示屏的移动设备做产品设计,但实际不论是设计师还是工程师都是从最复杂的桌面端开始,把表现最丰富最复杂的功能实现,做减法对结构的改动会适当的减少。
移动博客项目的前期开发其实是一个与产品、交互和设计师边测试边沟通边确认不断循环的过程,因为在不同的设备中内容的呈现及某些特性的支持都不同,有些是与我们的预期有出入的。

对我们页面制作工程师而言,在只有桌面端的时候,我们面向的设计稿是单一的,但是到了响应式设计,这种情况就改变了,虽然说我们可以让设计师根据我们产品的受众总结的屏幕宽度断点给予几个版本的设计稿,但是这些设计稿并不能覆盖我们用户的所有设备情况,比如我们缩放浏览器的时候,从1024到320之间,包含了太多不同分辨率的设备。因此,在此开发过程中我们需要不断的和设计师沟通在设计稿无法覆盖情况下的特殊状况。
在后面的文章中我们会具体介绍在新浪视频项目和移动博客项目开发中我们踩过的坑,以及一些问题的解决方法,敬请期待......
本文标题:交互设计分析-不同平台下菜单的交互设计探析61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1