一 : 用Photoshop制作漂亮的照片折叠效果
最终效果:

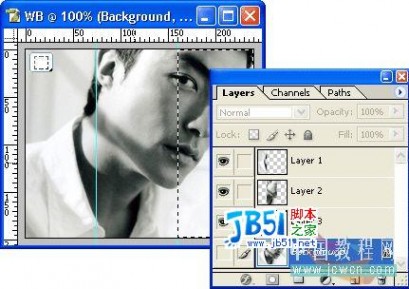
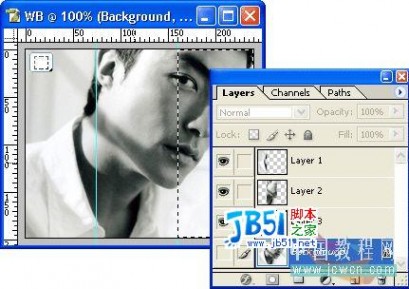
1、首先,视图-标尺(ctrl+R),鼠标从横竖两个方向的标尺刻度处拖拽出参考线将图片分为三等分

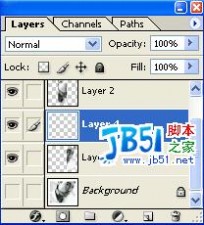
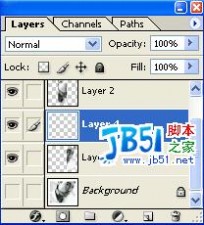
2、选择矩形选框工具(M)分别将图片三个区域选出并复制选区到新层(ctrl+J),然后隐藏背景图层

3、图片-画布大小(ctrl+alt+C),勾选相对,将画布扩充30~40像素

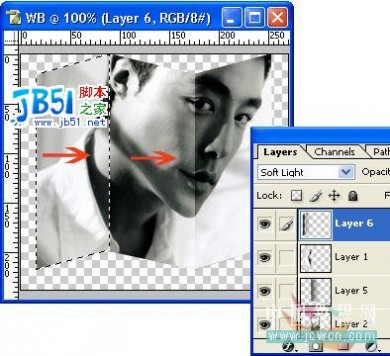
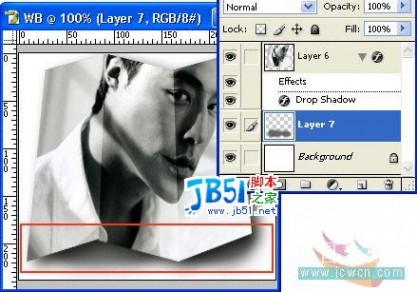
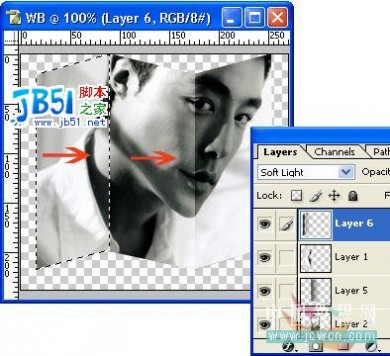
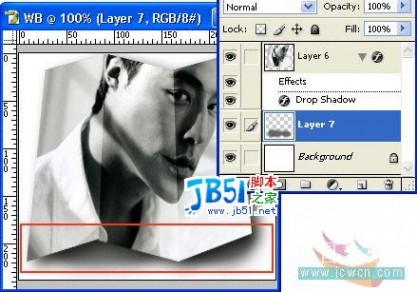
4、选择图层1,编辑-变换-扭曲,鼠标依次向上拖拽图中红圈位置
 5、选择图层2,与步骤4同样操作
5、选择图层2,与步骤4同样操作

6、选择图层3,同上

7、在图层3上新建一层

按住ctrl+鼠标点击图层3缩略图出现选区

8、选择渐变工具(G),详细工具栏中点击渐变缩略图,将前景色设置为黑色(D),选择黑色到透明。
在图中箭头方向拖拽
 9、渐变图层模式混合为柔光
9、渐变图层模式混合为柔光

10、同样的方法操作其他两个图层,同步骤7~步骤9

11、点击图中红圈处,选择合并可见图层(shift+ctrl+E)

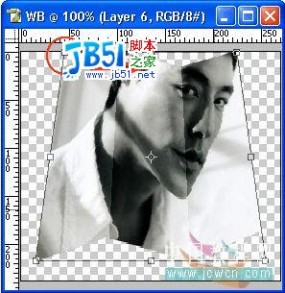
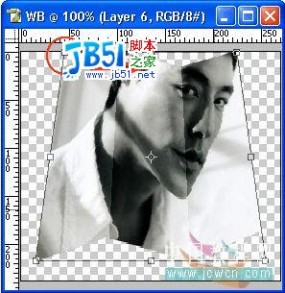
12、编辑-变换-透视,拖拽如图位置

13、双击图层面板右边空白处,弹出的图层样式窗口中勾选阴影

14、按住ctrl+点击新建图层按钮,在图层下新建一个空层,选择画笔工具(B),设置“柔角”画笔,按住alt+鼠标点击阴影处取色,为图层加阴影

再来看下效果:

二 : Photoshop 折叠的个性签名效果
最终效果

1、新建一个750 * 550像素的文件,选择渐变工具颜色设置为:#d0d8d0 - #7f0e6 - #d0d8d0,然后拉出对角渐变。确定后执行:滤镜 > 杂色 > 添加杂色,数值为3,平均分布,单色。
2、新建一个图层,用矩形选框工具选取中间部分,拉一个与底层一样的渐变。新建一个图层,描边白色,1像素剧中。再新建一个图层,描边黑色1个像素居外;小心擦去两个描边层左右两边的竖线边。
3、新建一个图层,拖入山色素材(可去网上下载),不透明度改为:8%,加上图层蒙版用黑色画笔擦去不要的部分。
4、新建一个图层,用矩形选框工具选取和姓矩形填充颜色:#eaf3e9,不要取消选区,执行:选择 > 修改 > 收缩,数值为10。确定后按Ctrl + Shift + I 反选,按Ctrl + M 调暗一点。按步骤2的描边方法做两条压线,白色线略降低不透明度。在这层的下面新建一层,填充深色,再适当的模糊处理。

5、用矩形选框工具在步骤4图层上选取小部分,按Ctrl + J 复制两层,关闭上面一层的眼睛,先制作第一个复制层。按Ctrl + T ,鼠标右键选斜切,按住左边竖线中心的小方框向下拉动,把图片变成平行四边形,按Ctrl + M 调暗图层。在此图层下面再新建一层,填充深色,执行:滤镜 > 模糊 > 高斯模糊,数值为3。打开上面的复制层,Shift + 向下的箭头移动图层到合适位置,在此图层下面再新建一层,填充深色,执行:滤镜 > 模糊> 高斯模糊,数值为3;在其上面新建一层填充黑白黑渐变,图层模式改为“柔光”。

6、回到步骤4图层,用钢笔工具选区左下角,按Ctrl + J 复制一层,并拖到步骤4图层的下面,同时删除步骤4图层的左下角选取部分。在复制层下面新建一层,填充深色,执行:滤镜 > 模糊 > 高斯模糊,数值为3;在其上面新建一层填充黑白渐变,图层混合模式改为“柔光”,在步骤4图层上新建一层填充黑白渐变,图层混合模式改为“柔光”。
7、文字部分的制作,效果如下图。

8、小卷纸的制作,用矩形选框工具建一个矩形,填充颜色:#eaf3e9,按步骤4方法制作,拖入花素材,图层混合模式改为“变暗”,在下面新建一层,填充深色,执行:滤镜 > 模糊 > 高斯模糊,数值为3;上面再建一层,填充黑白黑渐变,图层混合模式改为“柔光”,合并图层。再复制两层,收窄一些,拖到下面,斜切变化一下,向右移出,合并图层,再复制一层,反转向下,选区下半部分,羽化20像素,按Delete删除两次,完成倒影部分制作,完成最终效果。


三 : Photoshop打造逼真的折叠字效果
最终效果

1、先填充一个背景,颜色为#333333,然后把我们打上字母,自己可以随意,我这里就用了我的域名PSPSD,大家选择字体的时候尽量选择粗矿一点的字体。这样做起来就方便点,也好看些。

2、然后填充我们喜欢的颜色,我这里填充是淡蓝(偏青)#00aeb7,橘黄#ff9900,暗红#ba0000,草绿#01ad4e,淡黄#fede58。

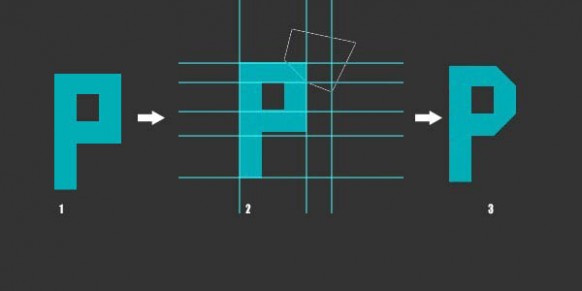
3、到这里,我们就正式开始制作文字了,我们先把辅助线拉好。为什么要拉线呢,这里我不多说了,到后面在告诉大家。这里我们把字体的高度都调成一样就可以了,直接拉高。

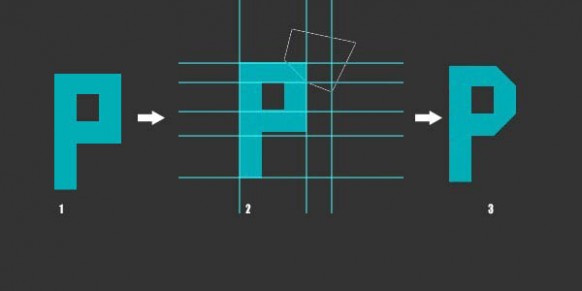
4、我们先从P字开始,首先我们要把P字的横的高度和竖宽度设置成一样然后把一样的。将P字栅格化,右键选择P字>选择栅格化文字。然后新建个图层,新建个矩形,然后放到P字上去。然后一次把宽和高调好。然后将在制作横的时候可以把矩形的透明度调低点。

5、完成第五步后就是这样的效果,大家看了耶怎么这么那看,别急,接下来我们就要把它调接成我们想要的效果。选择钢笔工具,然后按照下图把前面的方块变成菱角。记住要按住Shift键,这样就会自动出现90度或者45度角(1)。画出后用键盘的Ctrl+Enter删除这一块。下面的角也用这样的方法做。完成上面几步就是下面这个样子了。

6、我们继续做下一步。用选取工具把P字的2条横选取出来。如下:然后按Ctrl+J选取出来,然后把左边在加长点,这里我就不做了。用同样的方法把竖条也选取下来。这里有人问会为什么这么麻烦,这是为了后面把字体加立体效果的时候要做的。做完后就是下面的样子。

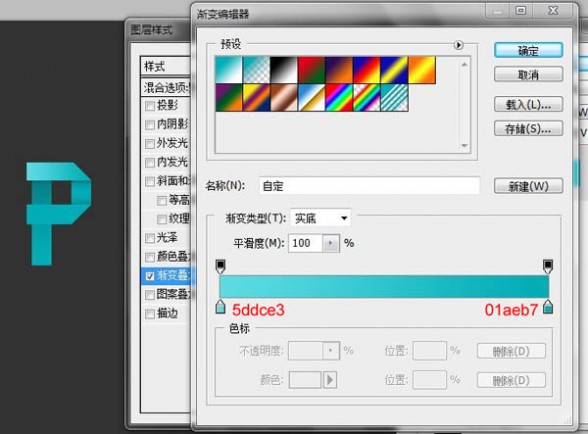
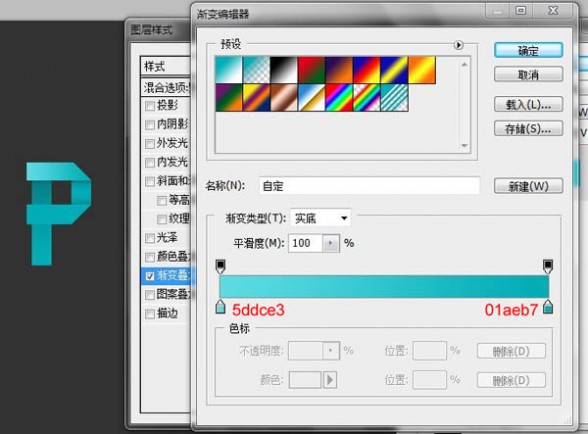
7、我们来添加投影,也就是渐变效果,先加竖条效果会先出来。如下图。我们的第一步效果就出来了。然后我们按照光影的方向去做,很简单的道理就是,如果你是左边亮就是右边暗,学过美术的应该很容易理解,没有基础的朋友可以按照效果图看着弄。

8、我们按照一样的方法把旁边的竖条也做了。渐变效果如下图:

9、制作横条,我们制作横条的要诀也是渐变,但是和上面不通的是我们要注意光源,也就是要设置高亮的地方,如下图所示:

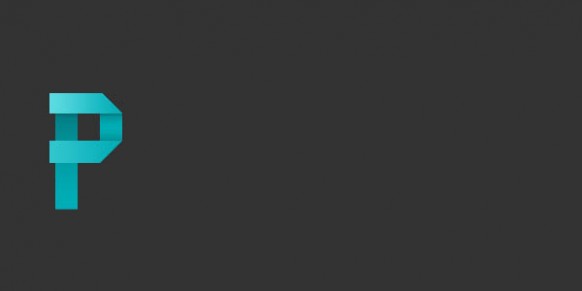
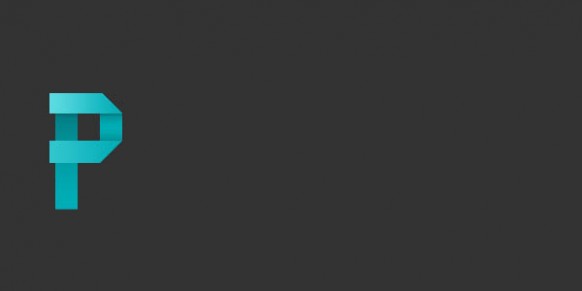
10、我们在按照上面做法把第二个横条也做了,这里只要把高亮的地方调暗点就可以了。这样我们的第一个字母就出来了。

11、后面的我就不在做了,大家按照这个方法做就是了,操作第一,做好的可以发到群里大家一起检验检验,要是后面的不知道做的可以在下面或群里留言,我会考虑下做第二套,第一次做教程有些地方大家要是没看懂可以提出问题,多多饱含。

四 : Photoshop 边角折叠的文字效果
本教程的效果有点类似页面卷角效果。制作的方法也基本相同。大致制作过程:先构思好要折叠的部分,把这部分单独勾出来,适当的变换角度放到合适位置,然后加上阴影和高光即可。
最终效果

1、我们首先要做的是在Photoshop中打开一个新文件,我用的是1200*400像素,用粗体写出abduzeedo,我用的是Verdana字体加粗,你可以使用任何你喜欢的字体。

2、现在,我们将开始折叠每一个字母,先从A开始。使用矩形选框工具(M)选择字母“A”,选中之后按Ctrl + C复制字母,然后按Ctrl + V将其粘贴,重命名粘贴的“A”(在你复制粘贴之前改变abduzeedo文字的颜色)

3、我们已经有了字母“A”在一个新的图层上,现在我们将选择它的一部分折叠,我喜欢使用多边形套索工具(L)。(如下图做选区)

4、现在,我们有了一个选区,我们将按Ctrl + C复制选区,然后删除图层“A”的选区,按Ctrl + V粘贴,当你粘贴时就会提示它在一个新图层上,重命名为“A-fold”,你可以看到下图的效果。

#p#
5、首先改变它的颜色,去图像>调整>色相/饱和度(按Ctrl + U),饱和度设置为-100,明度为60,此时它成灰色看起来像是字母折叠的背面,再去编辑>变换>垂直翻转(注意:因为我们是从上到下折叠,如果是边到边,我们将水平翻转它),然后我们去编辑>变换>旋转,并确保我们旋转折叠区域的角度要精确,一定要到位。下图是折叠后的图像。

6、现在,折叠部分已经放在了正确的地方,为了使它看起来更真实我们要加入一些阴影,首先按住Ctrl键点击“A-fold”图层,我们就选择了折叠的部分,现在建立一个新图层,命名为“A-fold-shadow”。使用渐变工具——黑色的线性渐变应用到如下图中顶部折叠区域的角度上,如果有必要,降低该层的不透明度。

7、回到“A-fold”图层,去层>图层样式>投影,并减少不透明度75%到25%,并尝试调节折叠区域的角度,我设置的是135,也减少了2px的距离,其余保持不变。

8、我们在图层“A”上的最后一步是回到“A”层,按住Ctrl键单击选择A,创建一个新层(命名为A-shade),用渐变工具——黑色的线性渐变从下往上应用,改变图层模式为叠加。(简单讲就是给A的底部加上阴影)

9、我们的第一个字母就完成了,现在我们要重复同样的步骤在其他字母上,最终得到一个完美的效果。把所有关于“A”字母的图层合并到一个文件夹,命名为”A”,然后开始对字母B做相同的过程,以此类推~。 最后删除文字层“abduzeedo”!希望大家喜欢这篇教程。

本文标题:
折叠门效果图-用Photoshop制作漂亮的照片折叠效果 本文地址:
http://www.61k.com/1144530.html 

















 5、用矩形选框工具在步骤4图层上选取小部分,按Ctrl + J 复制两层,关闭上面一层的眼睛,先制作第一个复制层。按Ctrl + T ,鼠标右键选斜切,按住左边竖线中心的小方框向下拉动,把图片变成平行四边形,按Ctrl + M 调暗图层。在此图层下面再新建一层,填充深色,执行:滤镜 > 模糊 > 高斯模糊,数值为3。打开上面的复制层,Shift + 向下的箭头移动图层到合适位置,在此图层下面再新建一层,填充深色,执行:滤镜 > 模糊> 高斯模糊,数值为3;在其上面新建一层填充黑白黑渐变,图层模式改为“柔光”。
5、用矩形选框工具在步骤4图层上选取小部分,按Ctrl + J 复制两层,关闭上面一层的眼睛,先制作第一个复制层。按Ctrl + T ,鼠标右键选斜切,按住左边竖线中心的小方框向下拉动,把图片变成平行四边形,按Ctrl + M 调暗图层。在此图层下面再新建一层,填充深色,执行:滤镜 > 模糊 > 高斯模糊,数值为3。打开上面的复制层,Shift + 向下的箭头移动图层到合适位置,在此图层下面再新建一层,填充深色,执行:滤镜 > 模糊> 高斯模糊,数值为3;在其上面新建一层填充黑白黑渐变,图层模式改为“柔光”。 
 8、小卷纸的制作,用矩形选框工具建一个矩形,填充颜色:#eaf3e9,按步骤4方法制作,拖入花素材,图层混合模式改为“变暗”,在下面新建一层,填充深色,执行:滤镜 > 模糊 > 高斯模糊,数值为3;上面再建一层,填充黑白黑渐变,图层混合模式改为“柔光”,合并图层。再复制两层,收窄一些,拖到下面,斜切变化一下,向右移出,合并图层,再复制一层,反转向下,选区下半部分,羽化20像素,按Delete删除两次,完成倒影部分制作,完成最终效果。
8、小卷纸的制作,用矩形选框工具建一个矩形,填充颜色:#eaf3e9,按步骤4方法制作,拖入花素材,图层混合模式改为“变暗”,在下面新建一层,填充深色,执行:滤镜 > 模糊 > 高斯模糊,数值为3;上面再建一层,填充黑白黑渐变,图层混合模式改为“柔光”,合并图层。再复制两层,收窄一些,拖到下面,斜切变化一下,向右移出,合并图层,再复制一层,反转向下,选区下半部分,羽化20像素,按Delete删除两次,完成倒影部分制作,完成最终效果。 






















 本文标题:折叠门效果图-用Photoshop制作漂亮的照片折叠效果
本文标题:折叠门效果图-用Photoshop制作漂亮的照片折叠效果