一 : ps中储存为web格式不能用显示灰色该怎么办?
PS现在最大一个用处来说莫过于就是排版出来电商商品的详情页,那么就不得不提到一个切片好储存为web所用格式,今天偶然间我发现我这个功能竟然用不了了。觉得不是软件问题,因为前几张图片没有任何的问题,今天给大家介绍一下如何处理的。

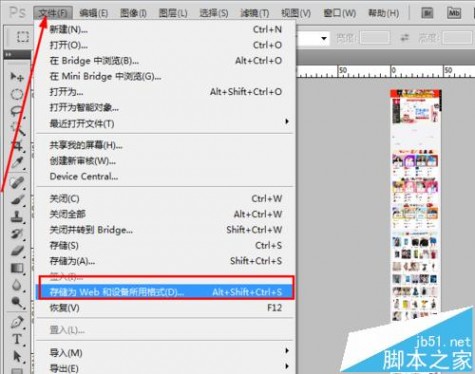
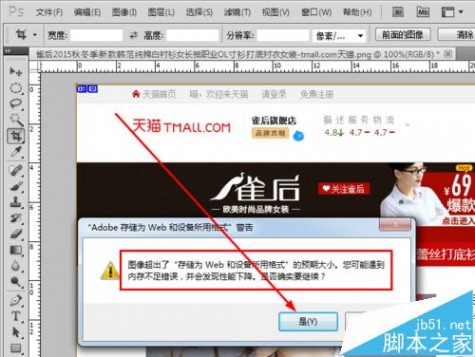
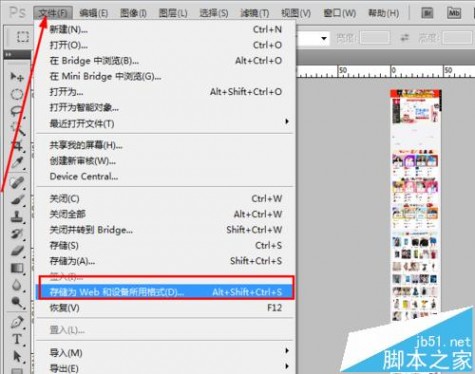
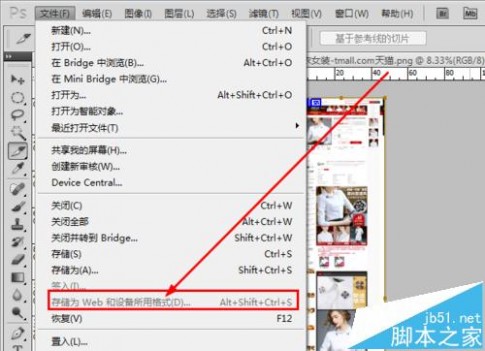
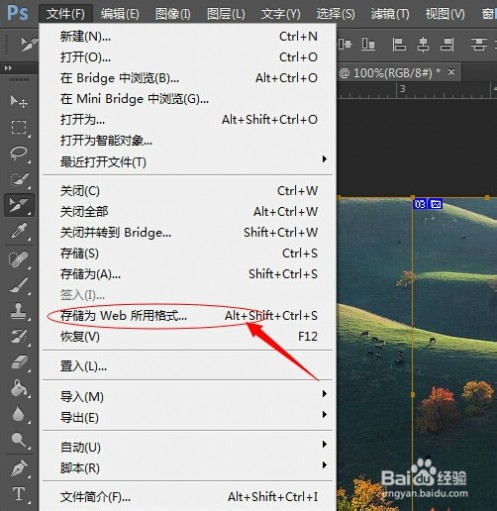
1、一般情况下打开一张图片,我们做好切片或者不做切片的情况下都是可以使用快捷键,把图片导出储存为web和设备所用格式的。如图所示。

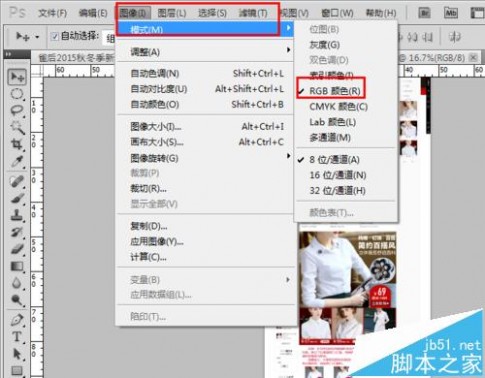
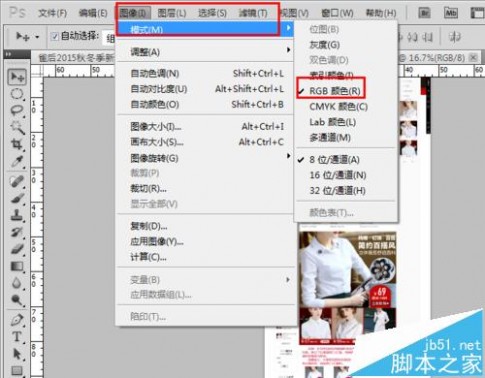
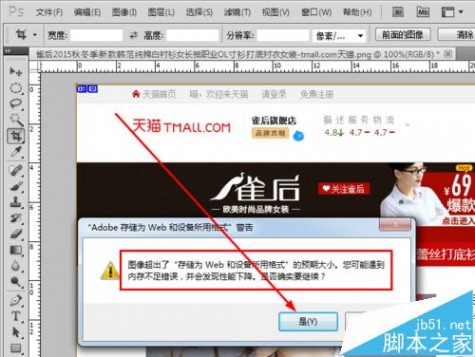
2、在特定的图片模式下,可能是无法使用此功能的,所以确保图片模式是RGB模式下,一般模式是不会出错的。

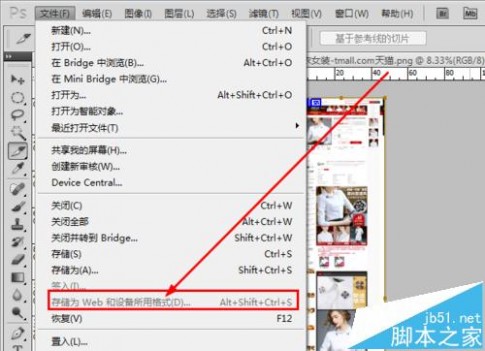
3、这个时候再次使用快捷键,导出图片。如果还是不行的话,就可能是图片格式和文件大小的问题了,我的做法是裁剪出来,分部分导出切片。

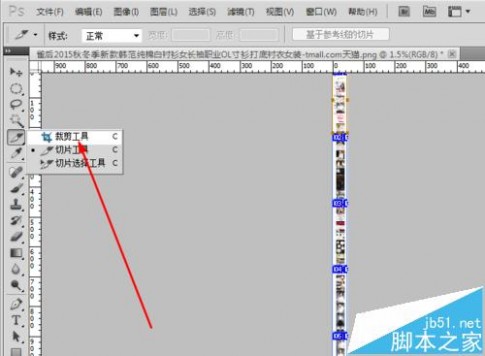
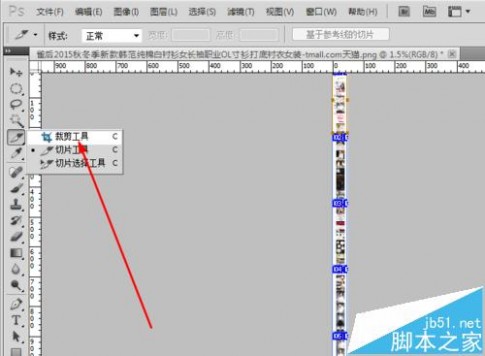
4、同样是在切片功能工具下方,找到裁剪工具,裁剪成两段基本上能够解决问题了,但是如果遇到超大的图片,多裁剪一段也是可以的。

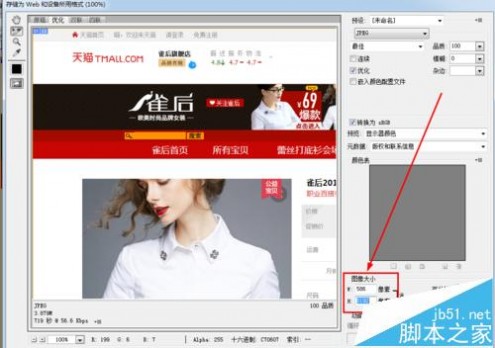
5、如图所示,这个时候使用快捷键就可以导出我们的切片图片了。由于图片的保存格式不同所以会导致文件大小的不同,在保存图片的时候也需要注意。

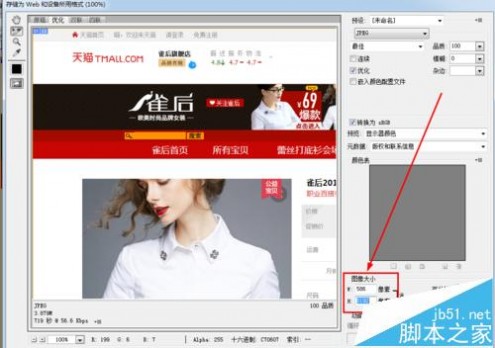
6、在导出对话框,我们可以看到这个图片长度有八千多像素,还是在切断了的情况下。所以在我们无法使用储存为web格式功能的时候,建议裁剪成段。

注意事项:在导出对话框,我们可以看到这个图片长度有八千多像素,还是在切断了的情况下。所以在我们无法使用储存为web格式功能的时候,建议裁剪成段。
相关推荐:
PS图层怎么导入AI转换成矢量图?
psCS6不能将图片拖入打开该怎么解决?
二 : ps如何设置图片存储为web所用格式
[存储为web所用格式]ps如何设置图片存储为web所用格式——简介如果一张图片的像素或者占用内存太大,我们就需要对图片进行切割或者存储为web所用格式,这样用户访问网页才能快速的打开图片。今天花儿对我笑和大家分享ps(photoshop)中如何设置图片存储为web所用格式。
 [存储为web所用格式]ps如何设置图片存储为web所用格式——知识点
[存储为web所用格式]ps如何设置图片存储为web所用格式——知识点电脑,ps(phtoshop)软件
[存储为web所用格式]ps如何设置图片存储为web所用格式——详细知识[存储为web所用格式]ps如何设置图片存储为web所用格式 一首先我们找到一张图片,并用ps打开。
 [存储为web所用格式]ps如何设置图片存储为web所用格式 二
[存储为web所用格式]ps如何设置图片存储为web所用格式 二首先对图片进行切片处理(可以把一张大图切为几个部分):在ps的左侧菜单中选择切片工具。如图~ ps:如果本身图片不大可以忽略此步骤。
 [存储为web所用格式]ps如何设置图片存储为web所用格式 三
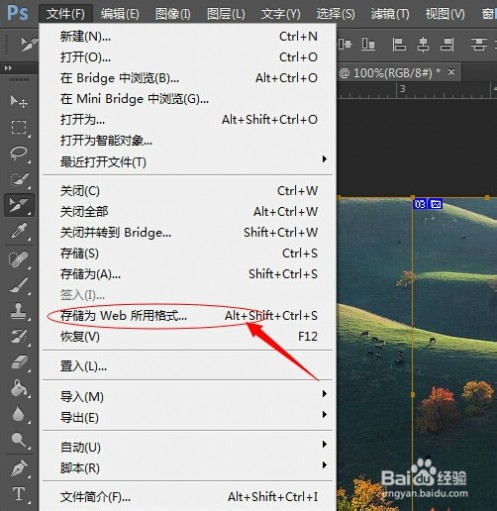
[存储为web所用格式]ps如何设置图片存储为web所用格式 三点击ps顶部的菜单:文件----储存为web所用格式。
 [存储为web所用格式]ps如何设置图片存储为web所用格式 四
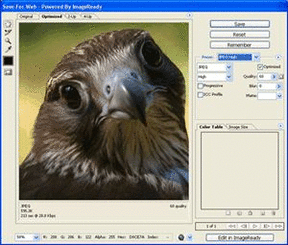
[存储为web所用格式]ps如何设置图片存储为web所用格式 四在存储为web所用格式页面中,右上侧菜单可以对图片的颜色、透明度等等进行设置。
 [存储为web所用格式]ps如何设置图片存储为web所用格式 五
[存储为web所用格式]ps如何设置图片存储为web所用格式 五若需要对图片的像素大小等进行修改的话,可以在此页面的右下侧进行修改。
 [存储为web所用格式]ps如何设置图片存储为web所用格式 六
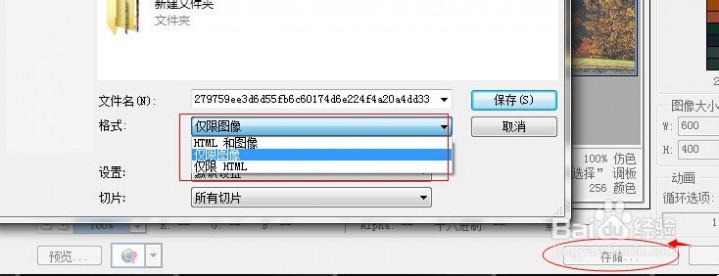
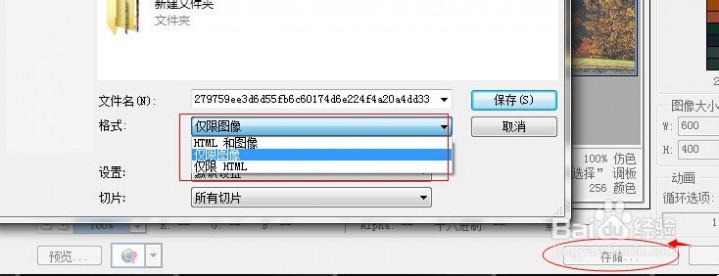
[存储为web所用格式]ps如何设置图片存储为web所用格式 六点击底部的“存储”菜单,选择保存项目,可以只保存图片,或者根据需要保持为网页和图片格式。
 [存储为web所用格式]ps如何设置图片存储为web所用格式——注意事项
[存储为web所用格式]ps如何设置图片存储为web所用格式——注意事项不同版本的ps可能在菜单设置中有一定的差异。
三 : PS中“存储为”与“存储为WEB所用格式”之异同详解
Photoshop另存为和另存为网页格式
Photoshop cs2中最易混淆的选项之一是在保存编辑过的图片时,有两种保存图片的方式——另存和另存为网页格式。本篇文章将解答另存和另存为网页格式有何区别,以及何时应该选择保存为web格式。
Photoshop提供了两种保存编辑过的图片的方式
文件->另存为
文件->另存为网页格式
两种保存方式都可以输出jpeg格式图片,但两种方式在jpeg压缩质量的选项、灵活度和表现上有所区别。
快速选择
如果你想要…【那么选择的保存方式是】
创建网页使用的图像,或者想尽可能的优化图像文件的体积【另存为网页格式】
和他人分享图片,而且你希望别人知道你拍摄照片的时间日期等【另存为】
和他人分享图片,但你不希望别人知道你拍摄照片的时间日期等,比如用于图片库,或是需要保护隐私【另存为网页格式】
把图像文件压缩到指定的大小,或者你想要在设定图像质量时能有交互的反馈【另存为网页格式】
其它情况【另存为】
Photoshop 另存为
另存为是用户输出最终图像文件的标准方式,因此对话框中有输出多种文件格式的选择。这种保存方式没有为低速数据传输方式(例如互联网)优化文件,保存的图像文件中包含了附加信息,因此文件体积较大。如后面所示,这些附加数据的体积可能接近40kb。
摄影者通常选择另存为而不是另存为网页格式的一个主要的原因是,在分享照片时,观看者能够查看到图片的Exif信息(包括相机和拍摄信息)。大部分照片分享网站(例如pbase)都能自动提取Exif信息,以方便其它摄影者查看。尽管如此,Exif信息包含着照片拍摄的时间日期信息,所以可能涉及隐私。
16位模式
由于”另存为”不支持保存16位模式的图像,所以有必要先转换成8位模式,保存。如果你要继续处理图片的话,就撤销上一步颜色位深的设置。把图像转为8位RGB图像的方式是菜单上的图像->模式->8位/通道。另存为网页格式会自动为你转换颜色位深。
Photoshop另存为网页格式
另存为网页格式没有像另存为那样提供很多中保存图像文件的格式选择,但是它为每种支持的格式提供了更灵活的设置。支持的格式包括:
Jpeg-可以设置图像保存质量(1-100%)。无透明度。
Gif-通过设置调色盘大小(2-256色)和颜色抖动来确定保存图片的质量。支持单色透明度。
Png-8-通过设置调色盘大小(2-256色)和颜色抖动来确定保存图片的质量。支持单色透明度。(原文中png-8透明度的说法貌似有误?)
Png-24-无损24位质量。支持透明度。
Wbmp-黑白抖动输出。

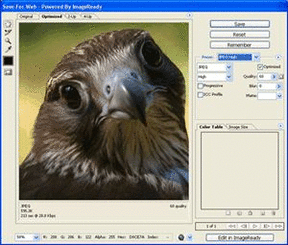
另存为网页格式的主窗口
按上图中的设置将输出jpeg格式文件。
另存为网页格式之jpeg输出
保存为网页格式目的是输出展示在网页上的图片,保存的主要的目的之一是在维持图片质量的同时尽可能地缩小文件体积。保存为网页格式使用了两种方法达到此目的:a) 在拖动滑动条更改jpeg质量设置时提供即时预览;b)移除输出文件中所有不必要的信息(jpeg标记)。
另存为网页格式的主要特色有:
优化文件大小:可以自动选择文件格式(jpeg或gif)和选择jpeg的压缩率,以实现选定的文件大小。
移除Exif信息。很多时候这是一个有用的功能,而另一些人则会因为此功能而不使用另存为网页格式。对于简单的网页图片来说,或者出于保护隐私,你也许希望隐藏照片拍摄的时间日期以及其它参数。但是,如果你想要在网络相册中分享你的照片,并且希望观看者看到拍摄的焦距、光圈和其它参数,那么就不适合使用另存为网页格式了。
移除可选的标记。在大多数jpeg文件中,有一些记录附加信息、或是在出错/崩溃时用以恢复的特殊标记。另存为网页格式会在jpeg文件依然能被解码的前提下移除这些标记。
ICC颜色配置:
另存为网页格式和另存为都提供了是否嵌入ICC颜色配置的选项。颜色配置是用来让图片文件的RGB数值在用户显示器上显示出更真实的色彩。假设你有一个经过颜色管理的环境(校准和配置过的显示器)配置能让颜色显示更接近预期的效果。
很不幸的是,大部分浏览器不支持颜色配置,并且大部分人没有校准过的显示器,所以默认假设是sRGB色彩空间。因此,如果你在网上分享照片,如果你的照片拍摄时使用的是其它色彩空间,例如Adobe RGB,那么强烈建议你转换为sRGB。如果你这样做的话,就基本不需要在文件中嵌入ICC颜色配置了。
通过对比jpeg文件,两种jpeg压缩文件保存方式的区别是很容易识别的。jpeg(jfif)文件格式中列入了一些强制的标记和一些可选的标记。
下面的表格是photoshop另存为和另存为网页格式的输出文件的对比。
Photoshop两种保存方式输出文件的jpeg标记对比
另存为另存为网页格式说明
SOISOI图像开始标记
APP0APP0识别标记、版本、分辨率、jfif扩展
APP1EXIF数据, 两种保存方式都移除了制作者注释(长度5KB)
APP13Photoshop IRB (Photoshop特有数据,包括质量) (长度5KB)
APP1XML数据(EXIF, IPTC等) (长度17KB)
APP2*APP2*ICC颜色配置(*可选) (长度3KB)
APP12Ducky标签-保存为网络格式质量-储存质量等级(长度17B)
APP14APP14编码信息: 颜色转换 (例如YCbCr, YCCK, RGB, CMYK)以及样本是否混合(长度14B)
DQTDQT量化表
SOF0SOF0基线DCT, 色度抽样
DRI重新开始间隔-加入出错时的复原标准(长度不定)
DHTDHTHuffman压缩表
SOSSOS扫描开始: 图像数据流
EOIEOI图像结束标记
如上表所示,另存为输出文件所包含的附加信息使文件比另存为网页格式多40kb。对于大部分高分辨率的图像文件来说,这部分数据并不明显,但如果想要压缩图像文件大小以供网页使用,那么这部分就很明显了。
另存为的图像质量设置
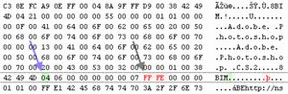
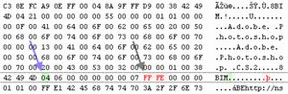
在用另存为方式输出的文件中,你能根据JPEG APP13 (0xFFED)标记中的photoshop IRB资源(0x0406)数据推得图片质量的设置值。下面是一副保存质量为2的图片文件的16进制视图。

数值质量
0xFFFD质量1 (低)
0xFFFE质量2
0xFFFF质量3
0x0000质量4
0x0001质量5 (中)
0x0002质量6
0x0003质量7
0x0004质量8 (高)
0x0005质量9
0x0006质量10 (最佳)
0x0007质量11
0x0008质量12
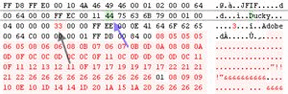
另存为网页格式的质量设置
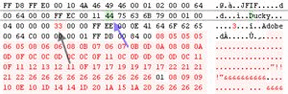
在另存为网页格式的图片文件中,你能根据JPEG APP12 (0xFFEC)标记(以空数据开头、ASCII编码Ducky结束)中的Ducky资源推得图像质量设置(1-100%)数据是以16进制保存的。图中在0x31处,16进制数值33表示图片质量为51。

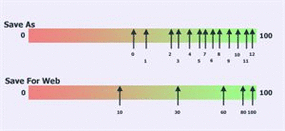
另存为和另存为网页格式的比较
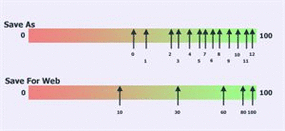
很多人对为何photoshop中的两种保存方式质量设定的定义有区别而不解,还有怎么比较他们。下面的表格是两种保存方法设置质量后的图像质量排序,从最佳质量到最低质量。这种排序比较的局限性请看后面的说明。
更多信息请查阅jpeg色度抽样。
MethodJPEG QualityPresetChroma Subsampling
另存为网页格式100最佳1x1
另存为12最佳1x1
另存为网页格式 901x1
另存为111x1
另存为网页格式80较高1x1
另存为101x1
另存为网页格式701x1
另存为91x1
另存为网页格式60高1x1
另存为8高1x1
另存为网页格式511x1
另存为网页格式502x2
另存为62x2
另存为71x1
另存为5中2x2
另存为网页格式402x2
另存为42x2
另存为3低2x2
另存为网页格式30中2x2
另存为22x2
另存为网页格式202x2
另存为12x2
另存为网页格式10低2x2
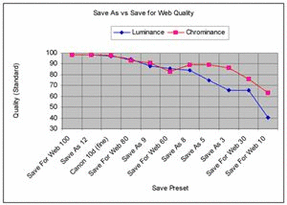
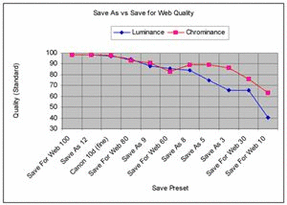
下面是默认设置下的jpeg亮度和色度的对比图表,每个都有对应的jpeg标准质量系数。当然,有必要指出,质量系数不是测量图片质量的精确标准,只是如果另存为网页格式和另存为都是基于jpeg标准附录中的量化表的线性测量,那么质量系数是唯一能用来比较图片质量的参数。质量系数只能作为一个粗糙的标准来比较图片。图表按亮度质量系数降序排列。

排序图表

四 : PS图片存储为Web所用格式优化
存储为Web所用格式
互联网几乎是当今最大的艺术、图形和相片分享平台之一,因此掌握一些保存为网页格式的基础知识就非常重要了。实际上,保存为网页格式是一项平衡艺术——你必须在图片品质和介质的文件尺寸之间做好平衡,以便满足你的个人需求。
在速度相对重要的地方(如迅速地加载网站),你可能需要牺牲一些图片品质。而在品质重要的地方,则需要牺牲一点速度。这堂课程的目的就是向你介绍一些方法,在这两个因素之间寻求平衡,与此同时保留非常好的图像品质。
无损 vs 损耗数据
虽然存在有非常多的图片格式(仅举几例,如jpeg,gif和png),但是依据压缩方法不同,所有的图片都能进一步归类为两大类别:无损和有损。无损数据压缩保证了图像在没有任何品质和信息丢失的情况下重现,而有损数据压缩的结果就是可能造成品质和信息的丢失。在平面设计领域最主流的无损媒介格式包括GIF、PNG以及TIFF,而JPEG是最主流的有损压缩的图形格式。
如何用PHOTOSHOP保存网页格式
PS拥有非常好的方法来为网页优化图片。在PS中,选择文件>存储为Web格式或者使用快捷键ctrl+alt+shift+s。一个新的对话框将会弹出,这里有所有为网页保存和优化图片的设置。
图01
通过以下一些生活中的案例来演示如何使用对话框中的设置。
为网页存储图像
由于图片巨大的文件体积,它们更多是以有损压缩格式来保存的。甚至在拍照时,相对于数倍大小的RAW格式,相机也倾向于用有损格式(如JPEG)来保存图片。
JPEG是日常中首选的图片格式,它是以它的创造者“联合图像专家小组”来命名的。Jpeg之所以能够成为标准,是因为它在压缩图像数据的同时可以保留高品质,并且在相关信息上能够接近无损图像的效果。
当你在保存图片的时候,有几种网页格式预设可供选择。对于一张图片,你应该考虑是使用JPEG 低、JPEG 中,还是JPEG高。观察下面的对比图,(可以)发现案例中的图片经过压缩后并没有多大的品质损耗。相比起超过250KB的源文件,我们选择中等质量或者高等质量的压缩预设就能够得到一个大小不超过30KB,并有合适品质的图片。
图02
GIF图像
有些时候,你会被要求用无损格式来保存,以便最好地优化你正在创作的任何作品。这在网页设计中时常遇到,在布局上使用比普通图片更少的颜色。
GIF,全称为“图像互换格式”,是一种只用到256个颜色调色板的图片格式,这让它成为不需要使用太广泛色域的网页图片的理想选择。GIF也能将单个像素设置成透明,不过这并不在这个教程的讨论范围之内。下面展示了一张(使用着256个颜色的)GIF图像和JPEG图像的对比照,它们拥有同样的大小。正如你所见到的,无损GIF图片能更好的接近源文件。
图03
因为GIF图像受到256色的限制,它本应该极少被用到图片中,但是他们恰好适合那些使用纯色或是有限色彩的图像。对于图片来说,通常来说不是使用JPEG有损压缩,就是GIF无损格式。
高品质图像和无损PNG
PNG,全称为“可移植网络图形”,是一种类似于GIF的无损格式,只是它支持更为丰富的色彩(有时候也让它的体积变大),而且可以支持带透明图层的Alpha通道,而非单一透明像素。
PNG图像正在日渐取代GIF,主要是因为在支持更丰富的色彩方面,PNG通常比GIF的压缩效果要更好。虽然它还不想GIF有广泛的支持,但是无疑它正朝着那个方向前进。
当图片必须保留完整品质在网络上进行传输的时候,PNG是最佳的选择。比起用JPEG传输图片,(PNG)会令你得出更大的图片大小,但是有时候这是一个非常有必要的牺牲。当一个图片包含锐利的线条、以及必须保留清晰的文字时,PNG通常是一个更好的选择,当然了,最终还是要由设计师来决定使用哪一种格式。
五 : 如何ps把大图片保存为web用的切片图片
一、划分图片(即切片)
图片过大必然会影响打开速度,首先我们需要用PS把它分割成若干份。(www.61k.com)在左侧的工具栏里有一个“切片选择工具”,右键点开,有两个选择项,选下面的“切片选取工具”。 见图1把鼠标移到画布上,右键,选择“划分切片”,见图2.在弹出窗口,设为水平划分,5片。(实际制作中可以随意划分)竖直划分中选择2片或者3片(根据你的图片大小,自己任意分)见图3
 图1
图1 图2
图2
二、保存文件
打开菜单栏的文件,在下拉菜单中选“存储为web所用格式”
在弹出的存储选项窗口,设置文件大小、品质:在不损失图像品质的前提下,尽量压缩文件大小,以不超过100K为宜。各项设置:选择保存格式为JPEG,品质:60点。然后“存储”,见图4
选择存储位置,(比如存到E盘),命名为“xxx”, 其他默认。见图5
打开E盘,看到的是两个文件,一个是web文件,一个"imeges"文档文件夹。见图6
web文件包含了网页应用的信息,文件夹里就是切割好的10张图片了。点击web文件,就可以浏览作品了,以记事本方式打开web文件,加入音乐、特效或其他什么元素随您便。有空间就一同上传到空间,没有空间用记事本发网页帖也一样。
下面介绍保存单个切片的方法:
1、先选中要保存的所有切片图片中的一张,执行“文件”——存储为web所有格式。
2、在打开的“存储为web格式”对话框中,用鼠标依次点击经过切片的图片,如第一片,执行——存储。
3、在存储对话框的下面有四个选项:第一个是文件名:自己任意起;第二个是存储图片类型:一般是仅限图像(*jpg);第三个是默认设置,不变;第四个,也是决定切片的内容的重要一项,选择“选中的切片”。
4、这样第一张切片图就保存好了。
5、下面按照以上方法依次选中其他切片进行保存,直到把所有切片都保存完。
注意一点:当图片较大,切片较多时,你可能会遇到这样的情况:只看到上面几张切片,看不到下面的切片,这时你只需点击左下角的显示比例,默认100%,你将100%改为50%或者25%即可看到全部切片了。
本文标题:
ps存储为web所用格式-ps中储存为web格式不能用显示灰色该怎么办? 本文地址:
http://www.61k.com/1073708.html 






 [存储为web所用格式]ps如何设置图片存储为web所用格式——知识点
[存储为web所用格式]ps如何设置图片存储为web所用格式——知识点




 [存储为web所用格式]ps如何设置图片存储为web所用格式——注意事项
[存储为web所用格式]ps如何设置图片存储为web所用格式——注意事项




 图1
图1 图2
图2