一 : Photoshop制作动漫风格古风签名教程
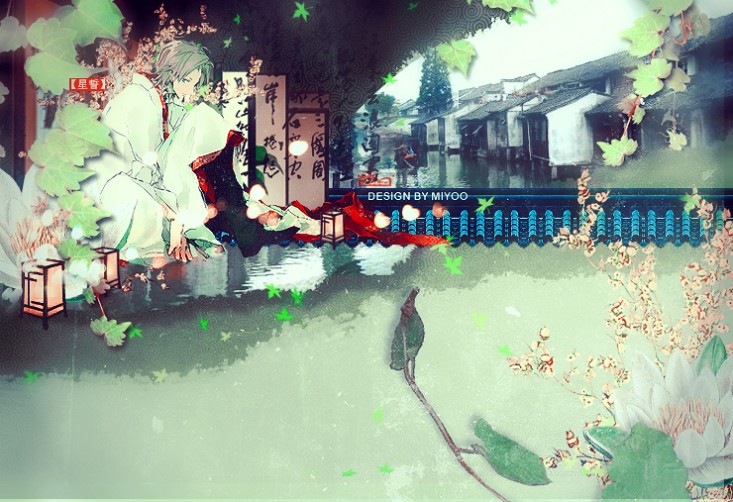
原图君:


肿么说咧。。我个人喜欢第一版但是有人喜欢第二版。这是个审美的问题。没法治了调色后

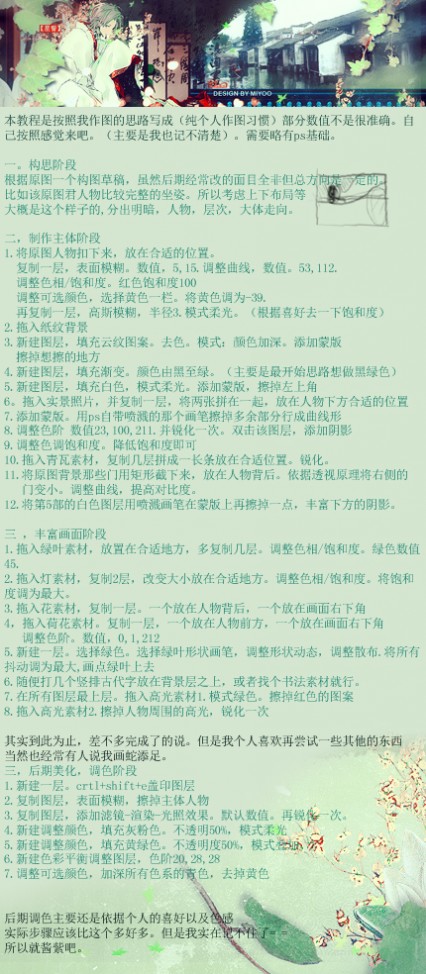
教程

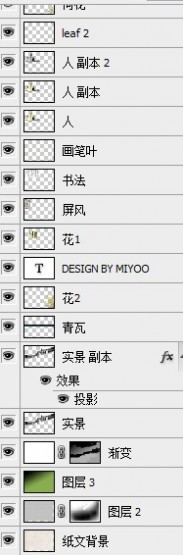
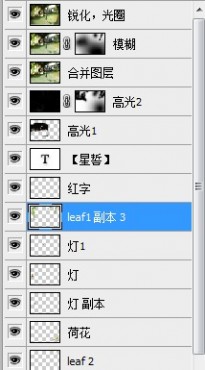
步骤(有一些已经合并了)


调色步骤调色后


二 : 定格动画简单教程
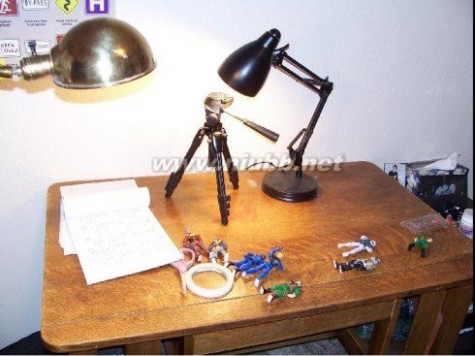
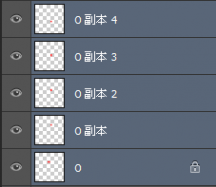
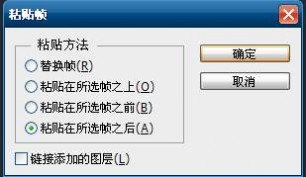
这两次作了两个定格动画(Stop MotionAnimation)作品(更准确点,是玩偶动画,PuppetAnimation),积累了些经验,同时也看了一些美国的关于如何制作定格动画的书,有了一点点理论指导,所以在这里给大家简单介绍些东西。希望对定格动画感兴趣的同仁有点滴帮助。基本概念:定格动画就是把一个动作分解成不多图片,然后把这些图片在电脑中连起来播放,就变成流畅的动画了。(其实这是所有动画的原理)中国以前的《阿凡提》《崂山道士》《天书奇谈》应该都是这样做的。即使现在电脑动画(computergraphics,CG)已经占了主流,但是玩偶动画的真实地质感是CG动画永远也替代不了的。玩偶动画一直有它自己的市场。一般在电脑剪辑中,一秒钟分30桢,也就是30张图片。但是你不必拍摄30祯来做一秒钟的视频。可以一张图片时间程度为5-6桢。但是这主要根据动作的不同来设计。有的动作也许需要3桢一张图片,有的也许7-8桢一张图片,甚至更多。所以算下来,拍摄两分钟的视频,400张左右的照片绝对必要。首先说说教学资源吧。我买过两本书:1,TheArt of Stop-Motion Animation by Ken A. Priebe这本书很好,图片很多,大概看些图片,你也就知道大概的制作流程,但是很不幸,这本书还没有在大陆上市,估计等上市了,也是十年八年以后了。2,StopMotion: Craft Skills for Model Animation (Focal Press VisualEffects and Animation) (Focal Press Visual Effects andAnimation) by Susannah Shaw和上一本书差不多。也是很好的书。3,《怪物来了》这是一本中文的书。是非常简单的定格动画介绍。里面有玩偶制作流程,但是好像没有更细节的制作流程,包括故事板,和声音,口型的设计和编辑。 其次,在www.stopmotionworks.com里面也有很多很好的资源。在它的Gallery厘米那,有些文章很有用处,尤其是Poor Man's Armature using pliers, wires, tubing, washers,etc. / Reprint fromSMA.com。这篇文章教你如何低成本的制作你的玩偶骨架。因为这样的专业骨架一般在几十美元到几百美元不等。另外,在Youtube上面也有很多教学视频和一些人做得试验动画片。有真人的,由玩偶的。只要输入StopMotion 就可以了。 还有,就是www.adultswim.com也是一个很好的资源。这个是美国成人动画频道的网站。里面有很多RobotChicken工作室出的视频,这些视频都是在美国电视频道播出的,但是你也可以在线看。 下面说说制作流程。首先你要有照相机,三脚架,电脑,灯光,玩偶。玩偶可以去玩具店买些关节很多的小兵人,就像我的第二步作品《定格动画--特种部队排练舞蹈》一样。同时也要有双面胶,用来固定玩偶。下面是我的设备,很简陋的。 接下来,你需要设定故事情节。这里建议先在本子上面画上故事板,设计好每一个镜头,每个姿势,每句话。在设计的时候,你可以不停的摆弄你的玩偶,给你提供些灵感。同时一定要设计好对话,然后按照对话的内容和节奏,设计相应的动作。这个故事板很重要,即使不会画画也没关系,(就像我一样),画个大概就可以。要不然再一回的拍摄中,你会根本不知道该派些什么,用什么样的镜头,角度。最后,动作也不和对话内容匹配。在设计动作时,只需要画出关键的动作就可以。过度动作等拍摄的时候,再做。
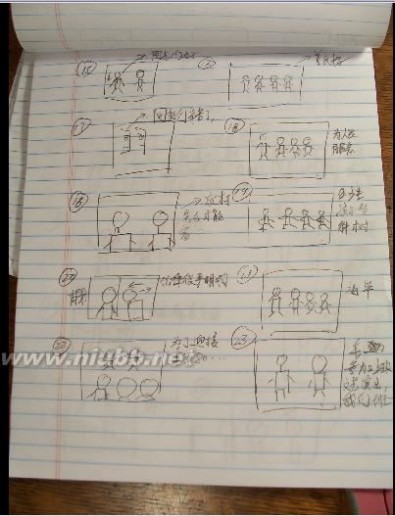
接下来,你需要设定故事情节。这里建议先在本子上面画上故事板,设计好每一个镜头,每个姿势,每句话。在设计的时候,你可以不停的摆弄你的玩偶,给你提供些灵感。同时一定要设计好对话,然后按照对话的内容和节奏,设计相应的动作。这个故事板很重要,即使不会画画也没关系,(就像我一样),画个大概就可以。要不然再一回的拍摄中,你会根本不知道该派些什么,用什么样的镜头,角度。最后,动作也不和对话内容匹配。在设计动作时,只需要画出关键的动作就可以。过度动作等拍摄的时候,再做。 然后即使拍摄了。注意,拍摄的时候,相机不要用闪光灯。要不然,照片的亮度不同,描述故事情节造时成误会。尽量保持一致的灯光。拍摄的时候,可以经量多些关键的动作之间的过渡动作,这样等编辑的时候,会让你的动画看上去更流畅。
然后即使拍摄了。注意,拍摄的时候,相机不要用闪光灯。要不然,照片的亮度不同,描述故事情节造时成误会。尽量保持一致的灯光。拍摄的时候,可以经量多些关键的动作之间的过渡动作,这样等编辑的时候,会让你的动画看上去更流畅。 在设计对话时的动作和镜头时,不要作太多的面部特写。因为一般情况下,业余爱好者是不具备根据对话内容配口型的技术和设备的。所以经量把镜头方的稍远些,通过肢体语言表达内容。你可以自己先试着练习对话,看看你的肢体语言去设计他们的动作。其实肢体语言是很丰富的。同时只要多做些肢体语言,即使玩偶的嘴不动,你的表达也会很丰富,不会单调。也可以适时地变化一下镜头,来丰富内容,防止单调。
在设计对话时的动作和镜头时,不要作太多的面部特写。因为一般情况下,业余爱好者是不具备根据对话内容配口型的技术和设备的。所以经量把镜头方的稍远些,通过肢体语言表达内容。你可以自己先试着练习对话,看看你的肢体语言去设计他们的动作。其实肢体语言是很丰富的。同时只要多做些肢体语言,即使玩偶的嘴不动,你的表达也会很丰富,不会单调。也可以适时地变化一下镜头,来丰富内容,防止单调。 另外,拍摄的时候,要小心穿帮的镜头。保持自己的布景一致,干净。不要像我这样,还有一小块不干胶的纸片。
另外,拍摄的时候,要小心穿帮的镜头。保持自己的布景一致,干净。不要像我这样,还有一小块不干胶的纸片。 接下来,就是在电脑上剪辑,配音等等了。这里给业余爱好者推荐Ulead11,会声会影。这个软件比较简单,并且基本上具备了所有的功能。有能力的朋友当然可以用Premiere了。好了,这样下来,你自己的定格动画就诞生了!希望以上信息对大家有些帮助!下面的连接有做的两个动画的连接:http://you.video.sina.com.cn/m/1262585900
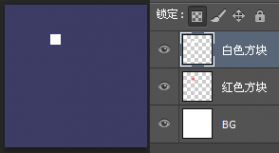
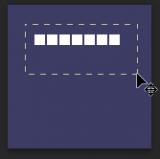
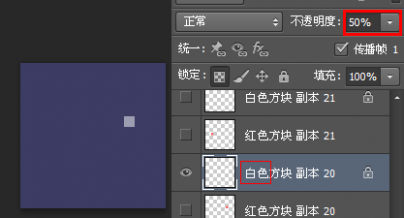
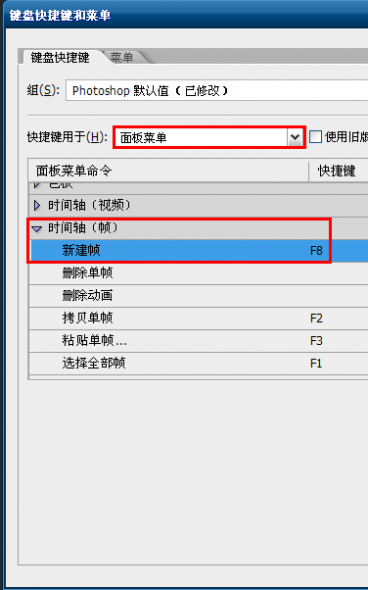
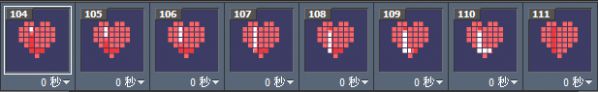
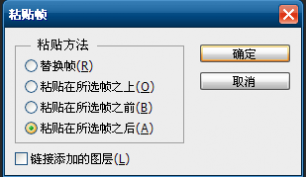
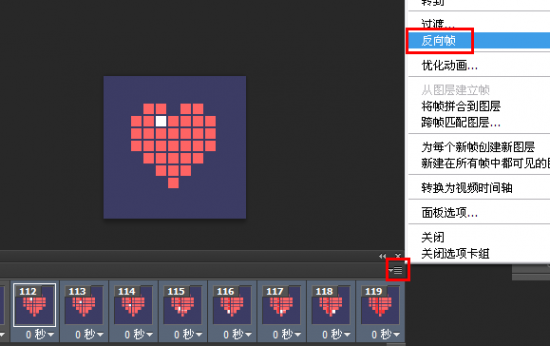
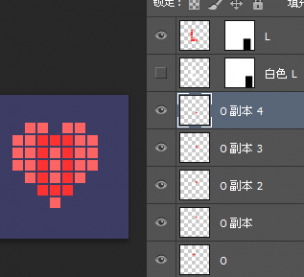
接下来,就是在电脑上剪辑,配音等等了。这里给业余爱好者推荐Ulead11,会声会影。这个软件比较简单,并且基本上具备了所有的功能。有能力的朋友当然可以用Premiere了。好了,这样下来,你自己的定格动画就诞生了!希望以上信息对大家有些帮助!下面的连接有做的两个动画的连接:http://you.video.sina.com.cn/m/1262585900三 : photoshop cs6设计制作方格心-LOVE gif动画教程
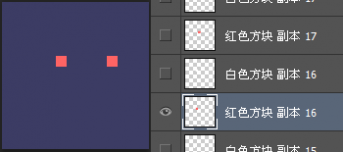
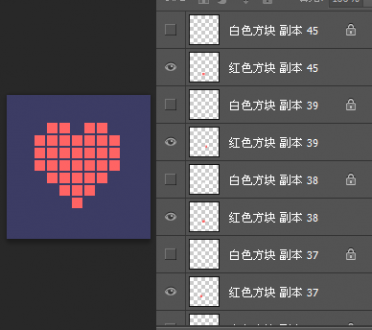
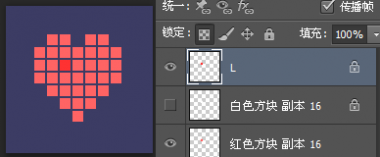
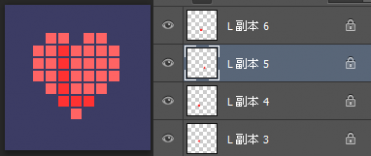
先看看效果吧:





















































四 : PowerPoint之自定义动画练习教程
我们在实际工作中为幻灯片添加自定义公话时经常会使用到的,为了达到熟练掌握为幻灯片设置动画效果的目的,又由于自定义动画是一个经常使用的操作,这一节我们来做一些练习,以便熟练掌握设置自定义动画的方法,希望您为学习已经做好了准备;插入5张幻灯片,每张一个文本框和一个动画效果,以“练习四”为文件名,保存文件到自己的文件夹;
改变文本框大小的方法是,点边框选中后,拖动边框中的小圆圈控制手柄,注意鼠标指针变成双箭头的时候拖动;

练习1、第一张输入文字:“盒状非常快”,在效果选项中把“内”改成“外”,并设置上字体、颜色、字号;
练习2、第二张输入文字:“菱形外中速”,在效果选项中把内改成外,速度设为中速,设置好文本格式;
练习3、第三张输入文字:“棋盘之前慢速”,在效果选项中把“单击鼠标”改为“之前”,速度慢速,设置文本格式;
练习4、第四张输入文字:“出现效果”,在“添加效果-进入-其他效果..”里头找到“出现”,设置好文本格式;
练习5、第五张输入文字:“颜色打字机”,同样在“其他效果”中找到,并设置好文本格式;
选择一张幻灯片的方法是,在左边的窗格中点击一个方块,中间就出来这一张幻灯片;
练习6、给一张中的文本框加上“风声”的音效,点右边的“下拉按钮-效果选项”,选择风声;
练习7、给第二张的文本框加上“电压”的音效,选中文本框后,在右边的效果选项中设置;
练习8、给第三张的文本框加上“推动”的音效;
练习9、给第四张的文本框加上“疾驰”的音效;
练习10、给第五张的文本框加上“打字机”的音效,把速度设为“非常快”;
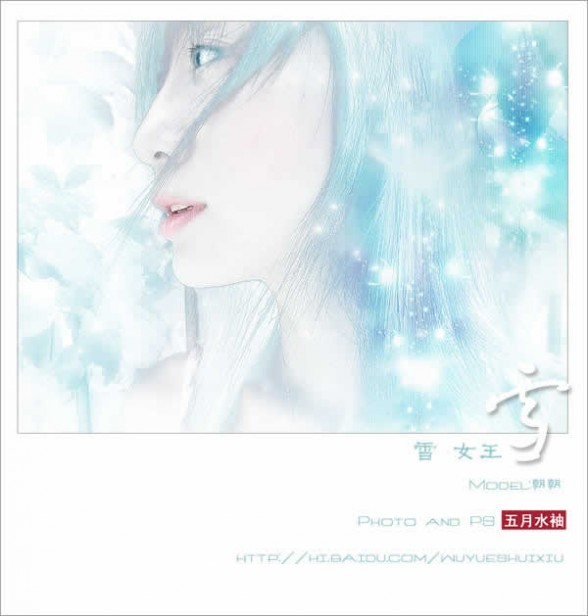
五 : Photoshop教程:制作MM唯美漫画风格
把照片制作成漫画效果想必大家都知道不少了,各种效果也是因人而异。下面我们再学学一种制作方法,充满梦幻的雪女。
效果图

好多朋友喜欢这个效果呢,回应大家的询问,五月水袖制作了这个教程。自己也感觉说得不是很明白,如果还有什么疑问,欢迎留言哦。另:初次接触PS的朋友们,请先搜一些入门教程来看哦!









61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1