一 : 产品经理究竟该如何进行原型设计(下)
接着上篇《产品经理究竟该如何进行原型设计(上)》。
我们已经了解了原型的相关知识,也掌握了如何熟练地使用一款原型设计工具,那最后就可以进入到真正的原型设计实战阶段了。
产品设计的构思前面已经强调过,工具只是一种手段,关键在于设计的构思与设计背后遵循的产品设计原则,就像每个人手中都有一只笔,但具体写出什么主题、什么样内容的文章,则是作者需要在动笔之前就好好思考清楚的了。产品经理说到底,也是一个艺术创作者,只不过这种创作是先理性,后感性。事实上,很多经典功能背后的设计都是有着更加深层次的构思和底层原理在驱动的。
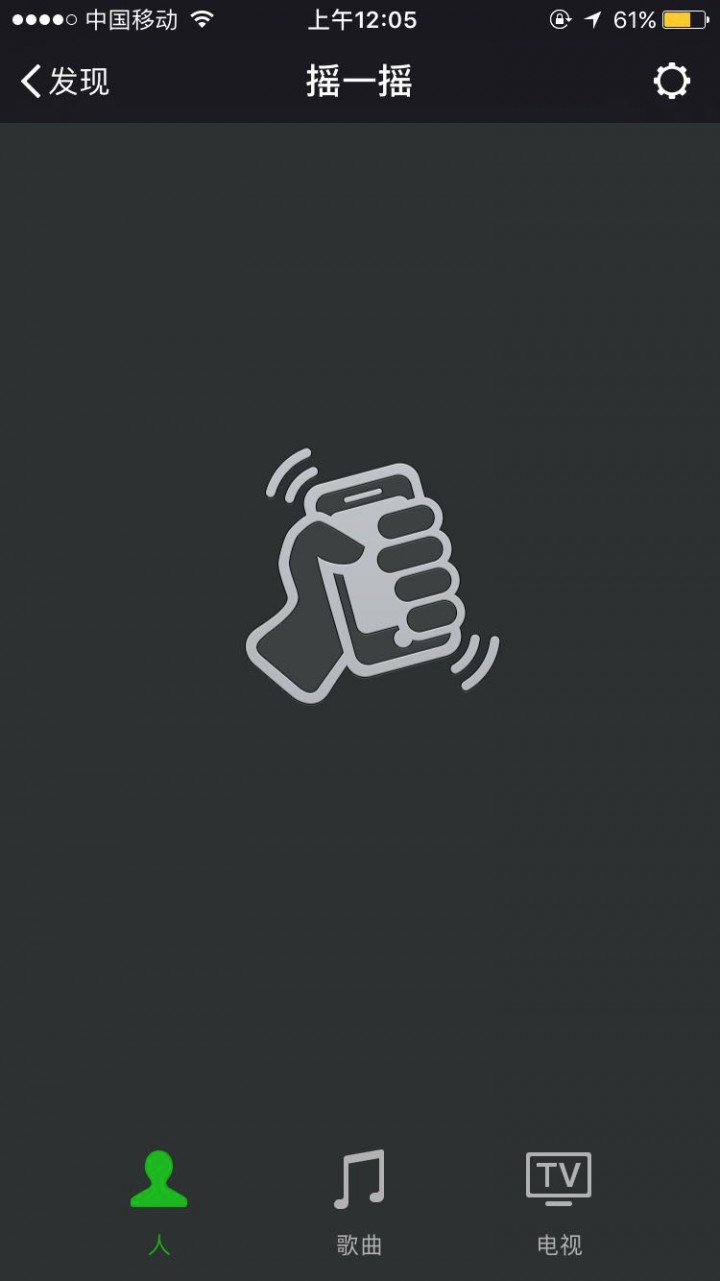
举个大家耳熟能详的例子,微信里面的“摇一摇”功能。

初期版本的微信只有一个动作(还没有识别歌曲、电视的功能),甚至连按钮都没有,但是你看到图片依然会不由自主地去摇动手机,一个来福枪的枪声突然响起(这个声音非常性感),然后你会看到有一朵小花打开,最后就给你推送跟你同一时刻摇手机的人。这个体验的整个过程其实是非常严实的,它是一种人类的性暗示和性的驱动力在完成整个过程,弗洛伊德说,没有什么吸引你的驱动力比性的驱动力会更加原始;
总结起来,“摇一摇”这个功能做的好,一方面是它确实做的比较简单,甚至连一个页面提示都没有,另一方面它让你用的很爽,这个爽是来自很深层次的原因,它其实带给了人类一种微妙的心理体验,非常原始的一种动力体验。当然,这也是一个科学,并不是一个道德低下的问题。
我们再来看一个案例。
假设你们公司是做SaaS产品,面向B端企业客户,现在要开始设计产品官网,你会从哪几个角度去进行构思呢?
我们先来把简单能想到的几个点给列举一下:
1、产品定位、产品功能介绍,让用户了解我们是干嘛的,能提供什么价值;
2、客户案例,有哪些用户使用了我们的产品,取得了一个怎样的效果;
3、帮助与支持,能提供的产品帮助与服务;
4、价格,让用户了解产品的一个基本收费策略,是否分为若干种套餐;
5、资讯、博客等,让用户了解产品的相关动态,及时获取产品信息;
6、注册、登录按钮页面,让用户注册我们的产品进行体验;
......
当然还有其它的点,在这里就不一一列举出来了。光看上面这些列举出来的点,可能我们还无法获知它们内在的逻辑是怎样的,但我们是否可以换一个角度去思考问题,比如把自己想象成一个用户,你在什么情况下会去购买一家公司的产品,成为这家公司的一个使用用户。
大体逻辑,无外乎要经过这四个步骤:

用户首先需要了解这个产品是什么,才能确定自己是否有使用这款产品的需求,来决定自己是否有必要做进一步的认识和了解;接下来,是用户要能够信任这款产品,就好比你去参加会展,所有的展商都跟你说我们的产品多么多么好,但用户为什么要相信你呢,你有什么好的信誉背书吗;当用户对你产生了一定的信任,觉得你这个产品是靠谱的之后,你是不是应该让用户更深入地了解产品的价值,只有当用户真正认识到这款产品能够给他带来的价值之后,才能实现有效地转化。
所以,我们会发现,上面列举的那些点,都是围绕着这几个方面来做的:
了解:产品的定位、产品简单的功能介绍信任:客户案例、资讯动态价值:产品功能的详细介绍、产品价格、帮助与支持转化:注册、登录按钮,引导用户进行体验购买最后根据上面的设计思路,得出来的产品官网设计就是这样的,如下图:

诸葛io产品官网
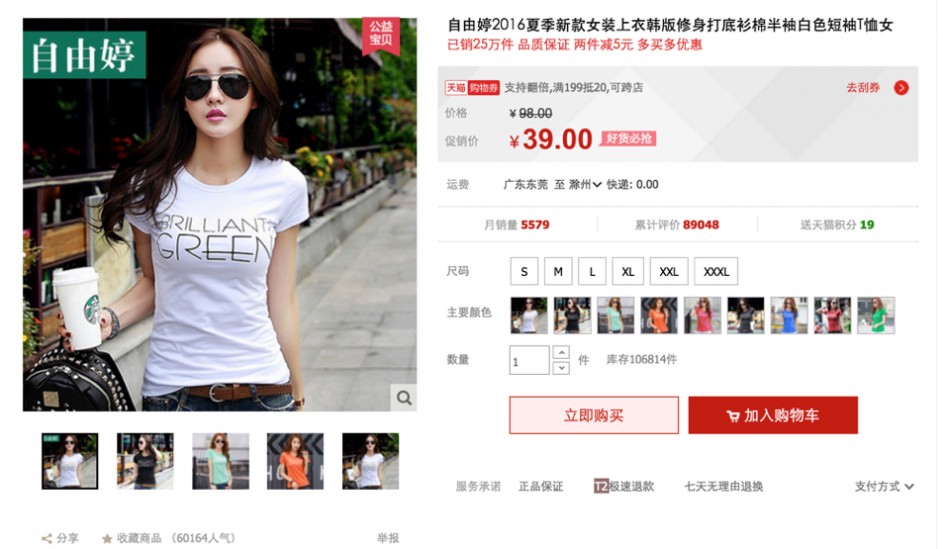
其实,不仅仅是产品官网页面,在任何一个涉及到需要转化的页面,都可以使用这种产品设计思路,比如下图典型的电商里的宝贝详情页:

天猫宝贝详情页
你会发现,其实天猫里面的宝贝详情页的设计,也是围绕着“了解--信任--价值--转化”的设计思路在进行设计,我们也可以简单地来梳理一下:
了解:宝贝的5张主图、宝贝的主标题、副标题、运费、尺码、颜色、库存;信任:宝贝月销量、商品累计评价、服务承诺、收藏商品的人气价值:价格、优惠活动、宝贝详情、送天猫积分转化:立即购买按钮、加入购物车按钮总结一下,说了这么几个案例,只是为了表达一个观点,那就是每一个功能、页面设计的背后,都要有更深层次的思考。我们平时多看优秀的互联网产品的时候,也要试着去多问几个为什么,养成独立思考的好习惯,为什么这个界面是这样设计的,如果换一种设计方式,布局调整一下,元素的位置、大小互换一下,又会带来什么样的变化。
分享两个产品设计原则1、简单,Don’t make me think
什么是简单?张小龙说简单是一种审美观,我深表赞同。
我们做产品是要做简单,不是说尽可能做得简陋一点,而是你脑袋里是不是有一种审美观念在这里。当你看到一个界面上密密麻麻铺满了按钮,你就知道这东西一点都不美,想要把它给简化一下。而且简单在许多行业和领域内都是通用的原则,比如以简洁为美进行产品设计的厂商MUJI和苹果,都是这方面的典型代表。

那如何做到简单呢?
一方面是要做到产品架构简单,只有一个简单的产品架构,才能让人更清楚地理解功能之间的逻辑关系和层级关系;
另一方面是界面简单,一个产品界面不要堆砌太多的元素。这里给个建议,就是尽量一个页面就表达一个主题,这个和摄影很像。摄影讲究构图,一个构图就表达一个主题,这样一张照片的主题就会比较清晰。产品设计也是如此,一个页面就表达一个主题,实在不行,则退而求其次,做到一个页面有且只有一个主要的主题。
2、以用户为中心
每个产品经理时常挂在嘴边的一句话便是,要以用户为中心,产品的用户体验很重要。
既然我们都知道要以用户为中心,那么在原型设计好之后,有没有什么好的方法去测量一下呢?
其实,产品经理在做完原型设计之后,可以多做一些可用性测试,这样可以更好地了解自己的设计是否符合用户的认知和操作习惯。可以将高保真的交互原型打印出来,制作成纸质原型,邀请用户完成产品典型任务,待验证功能点;也可以使用一些原型工具,比如腾讯团队出品一款叫做Demoo的工具,把原型放到手机上直接体验预览。
这里再给大家简单科普下什么是可用性测试:
可用性测试就是邀请真实用户或潜在用户使用产品或设计原型,对其在使用过程中的行为进行观察、记录、测量和访谈,进而了解用户对产品的要求和需要,并以此作为改进产品设计的出发点,提高产品的可用性。另一个老生常谈的地方是,到底是选择聪明,还是选择善良。
“善良比聪明更重要”的观点源自于亚马逊CEO杰夫·贝索斯在2010年学士毕业典礼上发表的演讲。他追忆了自己的幼年岁月,讲述自己如何在儿时懂得了“善良比聪明更难”的道理;分享了16年前自己决定放弃优厚工作、创建亚马逊时的复杂心路。
产品设计也是如此,你在做产品的过程中,到底是要不计一切地展示聪明,还是要选择善良。很多软件产品的安装过程中,都会使用下图这种增加软件装机量的手段,这就是一种典型的选择聪明的价值观。

虽然我们在产品中,会有意无意地利用人性的弱点,去击中用户需求的要害,但是,不能把这种聪明过度化,而是需要站在一种坦诚的角度和用户对话,而不是给用户下套。就像选择朋友,大家可能都会认为善良更重要。同样地,用户选择我们的产品,也会如此。
所以,我还是认为做产品要有道德底线,用小聪明去欺骗用户,用恶意营销去吸引用户下载,最终或许会有不少的关注量和点击量,但最终还是会被用户抛弃。
到这里,我们的产品设计部分的讲述就完整地告一段落了。
作者:壹百度(微信公众号:倒退集),在线教育企业服务领域产品经理,创业公司Team Leader。常常自诩是文艺青年和极客青年的结合体,在宅与不宅之间可以自由切换,曾主导多款重量级产品的产品策划和设计工作。
二 : 作为一名产品经理,这些版式设计原理你需要了解

“我总觉得页面不太好看但是我又说不出来”
“我不懂设计,但是我就是觉得不协调”
“你觉得这好看?你的审美要加强啊”
这些听着熟悉的话往往是产品和设计产生矛盾的开端。还有一种评价叫说不出哪里好也说不出哪里不好,相信很多人也有过感同身受的无奈。
其实设计本身就是一门理性的学科,审美因人而异,只有言之有理的设计才能够说服别人。当设计师拿到产品的原型开始做设计时,如果只是单纯的按照原型进行而不考虑任何规则,那么很多时候就会产生一些不协调的结果。设计完之后产品不满意,自己也不满意。在UI设计中其实也存在大量的版式设计原理,如果产品和设计都能对版式设计有一定的了解,那么设计师拿到原型的时候,评审设计输出稿的时候大家都能更好地理解对方的设计。以下我总结了几种常见的版式设计原理,是工作当中做出良好视觉效果的前提。
信息的排布
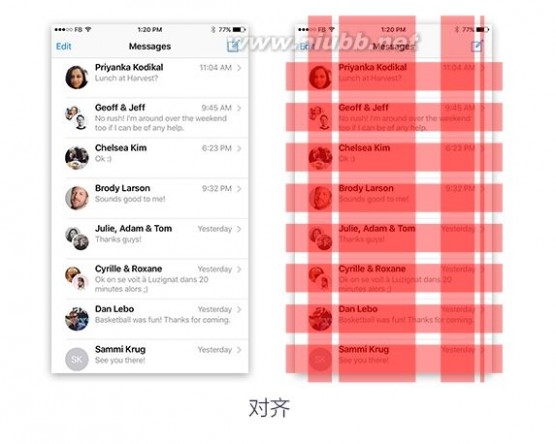
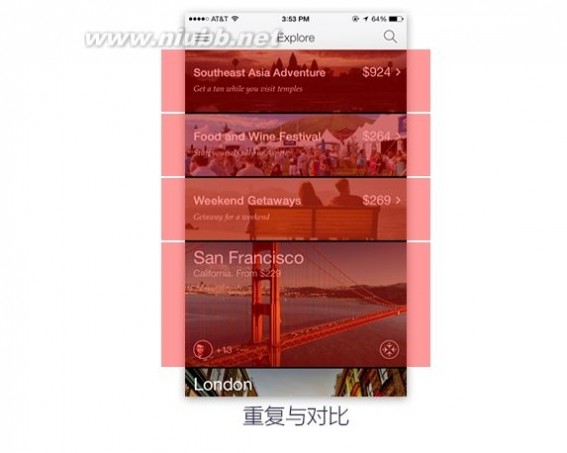
对任何信息进行排布的时候,首先必须要掌握的是对齐/重复/亲密/对比,贯穿设计的四大原则。
对齐除了能建立一种清晰精巧的外观,还能方便开发的实现。基于从左上至右下的阅读习惯,移动端界面中内容的排布通常使用左对齐和居中对齐,表单填写的输入项使用右对齐。

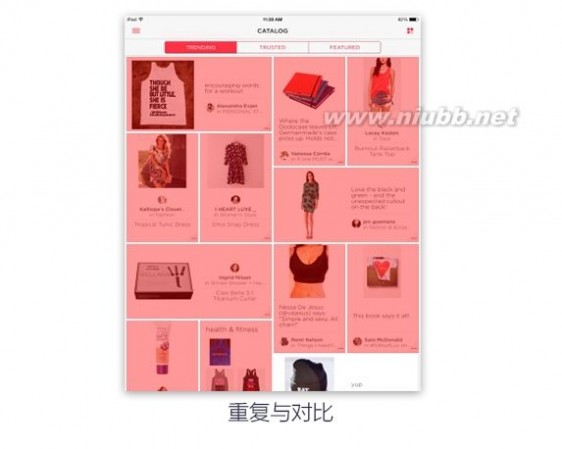
设计和做其他事情一样,也要有轻重缓急之分,不要让用户去找重点/需要注意的地方,应该让用户流畅地接收到我们想要传达的重要的信息。重复和对比是一套组合拳,让设计中的视觉元素在整个设计中重复出现既能增加条理性也可以加强统一性,降低用户认知的难度。那么在需要突出重点的时候就可以使用对比的手法,例如图片大小的不同或者颜色的不同表示强调,让用户直观地感受到最重要的信息。


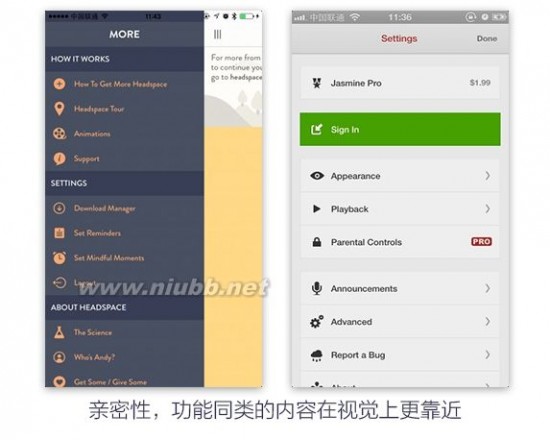
在排布复杂信息的时候,如果没有规则地排布那么文本的可读性就会降低。组织信息可以根据亲密性的原则,把彼此相关的信息靠近,归组在一起。如果多个项相互之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。这有助于减少混乱,为读者提供清晰的结构。

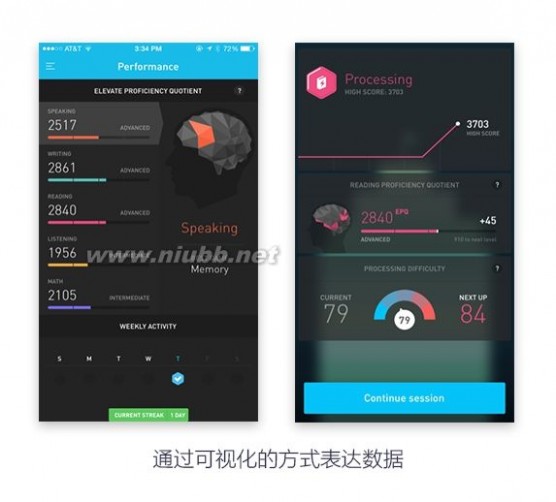
在设计表达的时候,一定要考虑内容的易读性。适当使用图形可以增加易读性和设计感,而且图形的理解比文字更高效。那些用文字方式表现时显得冗长的说明,一旦换成可视化的表现方式也会变得简明清晰,可视化的图形可以将说明/标题/数值这种比较生硬的内容,以比较柔和的方式呈现出来。

图片的使用
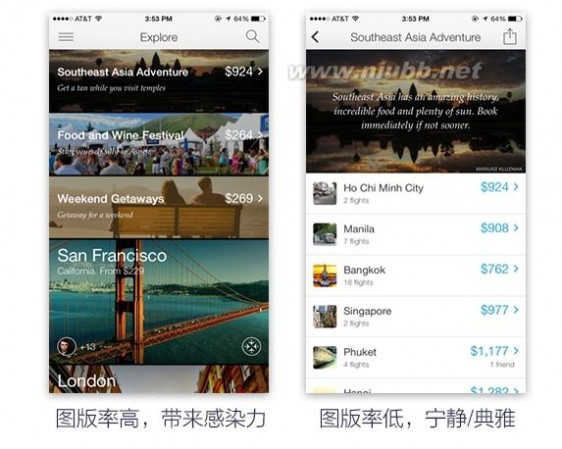
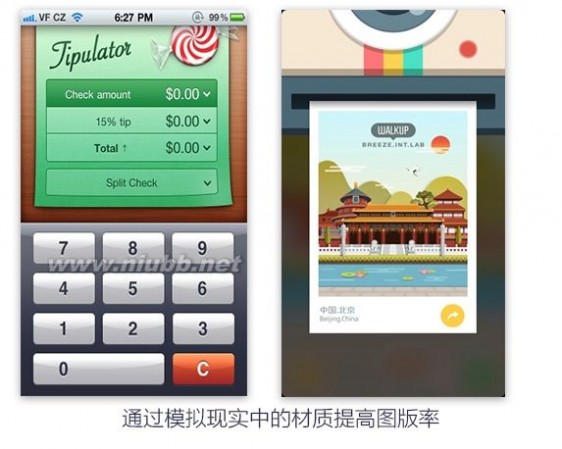
app的页面结构和文本确定之后,就要开始安排图标/按钮/图片的安排了,这时页面也就从单纯文本的“阅读”型结构调整为“观看”型结构,对于页面的易读性以及页面整体的效果会产生巨大的影响。页面中图片所占的比率叫做图版率,通常情况下降低图版率会给人一种宁静典雅、高级的感觉。提升图版率会有充满活力,使画面有富有感染力的效果。

实际中也跟选取图片的元素/色调/表达出来的情感有关系,合适的图片也能散发出整个应用的气质,直接传达给人“高级”,“平民化”,“友好”等不同的感觉。

在内容比较少但是又想提高版面率的话可以采用一些色块,或者抽象化模拟现实存在的物件,例如电影票,书本纸张,优惠券,便签等的效果,使界面更友好也降低空洞的感觉。通过这种方式也可以改变页面所呈现出的视觉感受,只是这种方法最多改变页面的色调/质感,并不能改改变“阅读”内容的比例,这点是需要注意的。


颜色的使用
不同的颜色可以带给用户不同的感觉,这点应该是常识。在移动端界面中通常需要选取主色,标准色,点晴色。移动端与网页端稍微不同,主色虽然是决定了画面风格的色彩但是往往不会被大面积的使用。通常在导航栏/部分按钮/icon/特殊页面等地方出现,会有点晴,定调的作用。统一的主色调也能让用户找到品牌感的归属,例如网易红/腾讯蓝/京东红/阿里橙等等。标准色指的是整套移动界面的色彩规范,确定文本/线段/图标/背景等等的颜色。点晴色通常会用在标题文本/按钮/icon等地方,通常起强调和引导阅读的作用。
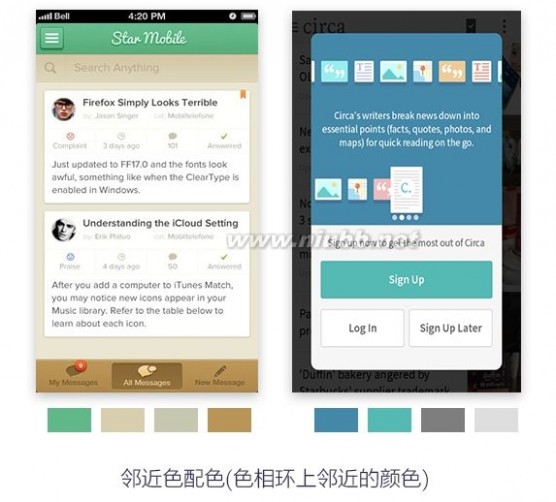
主色在选择上可能不止一个,点睛色通常也由两三个颜色组成,标准色更是一套从强到弱的标准群,那么在点晴色与主色,主色与主色之间的选择上便有不同的方法。第一种是邻近色配色(色相环上邻近的颜色),这种方法比较常用因为色相柔和过渡也非常自然。

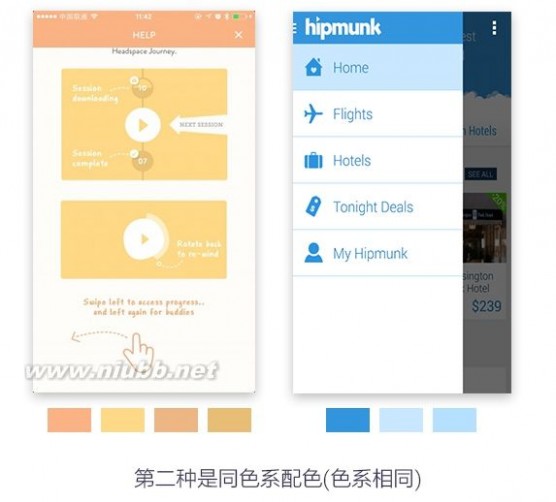
第二种是同色系配色(色相一致,饱和度不同),主色和点晴色都在统一的色相上,给用户一种一致化的感受。

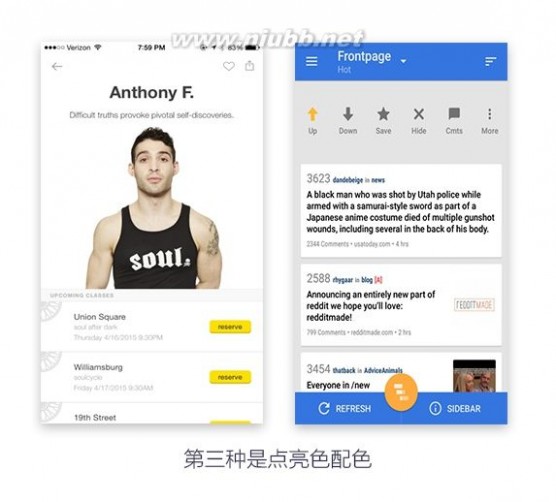
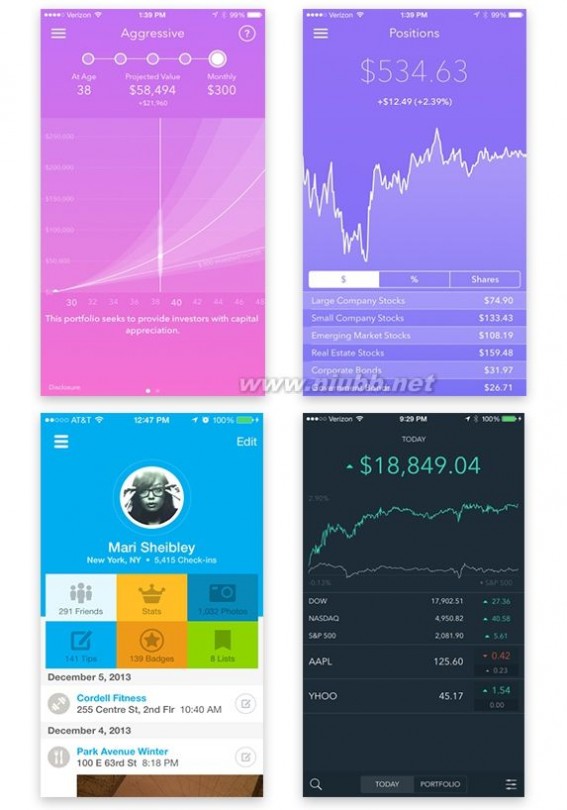
第三种是点亮色配色,主色用相对沉稳的颜色,点晴色采用一个高亮的颜色,起带动页面气氛,强调重点的作用。

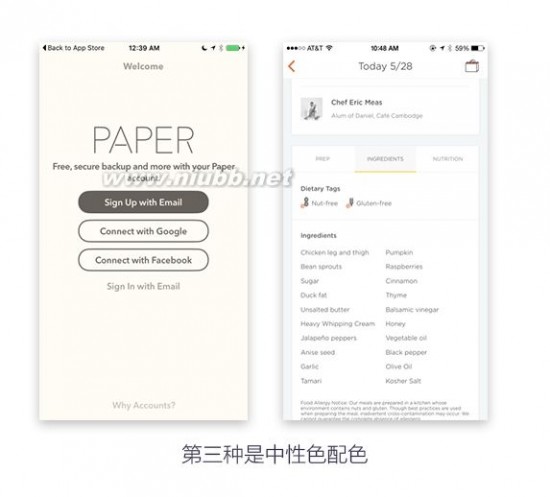
第四种是中性色配色,用一些中性的色彩为基调搭配,弱化干扰。这种方法在移动端是最常见的方法。

还有一些渐变,明暗调对比,多色搭配等方法在这里不一一说明,你感受一下。

留白的艺术
不单单是文字和图片需要设计,留白也是构成页面排版必不可少的因素。所有的白都是“有目的的留白”,带有明确的目的来控制页面的空间构成。
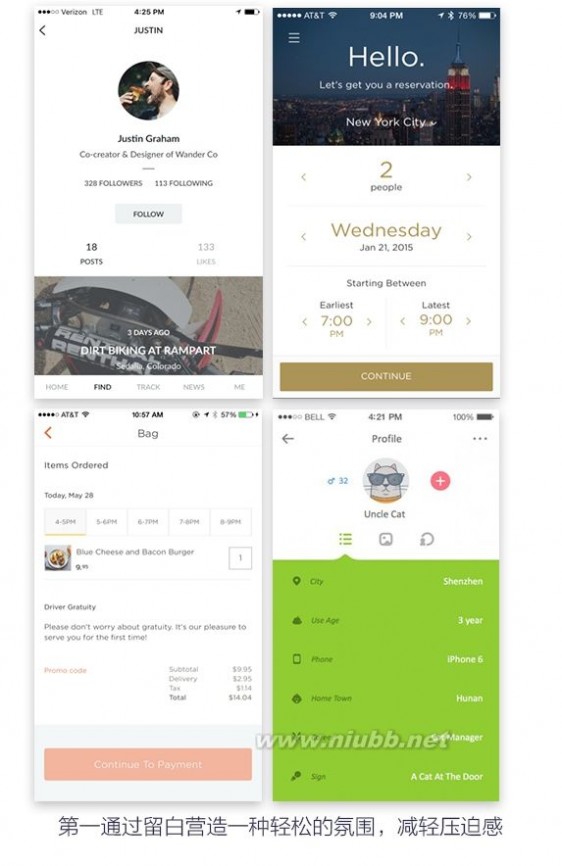
常见的手法有几种,第一通过留白来减轻页面带给用户的负担。首屏对一个应用来说十分重要,因此一些比较复杂的应用首评都堆积了大量的入口。如果无节制的添加,页面中包含的内容太多时,会给人一种页面狭窄的感觉,给用户带来强烈的压迫感,所以元素太多有时候反而不是好事。留白能使页面的空间感更强,视线更开阔,通过留白来减轻页面的压迫感,使用户进入一种轻松的氛围。

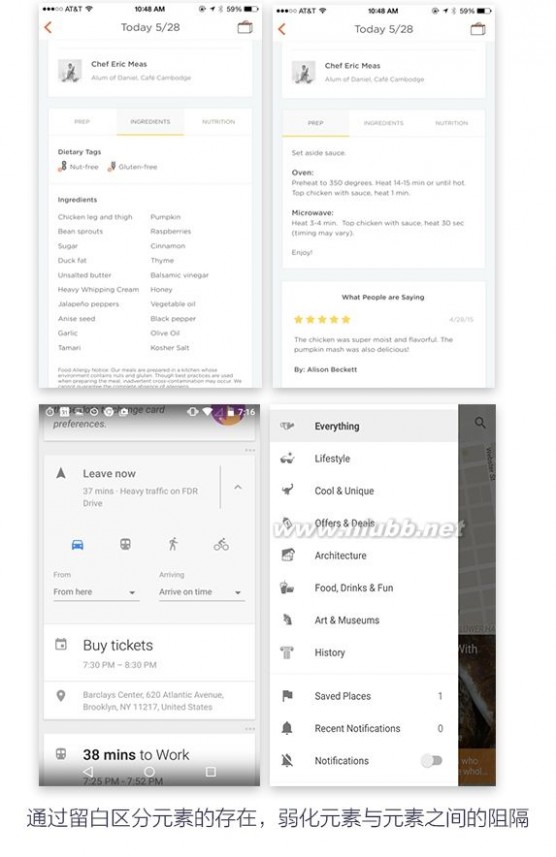
第二通过留白区分元素的存在,弱化元素与元素之间的阻隔。表单项与表单项之间,按钮与按钮之间,段落与段落之间这种有联系但又需要区分的元素用留白的方式可以轻易造成一种视觉上的识别,同时也能给用户一种干净整洁的感觉。

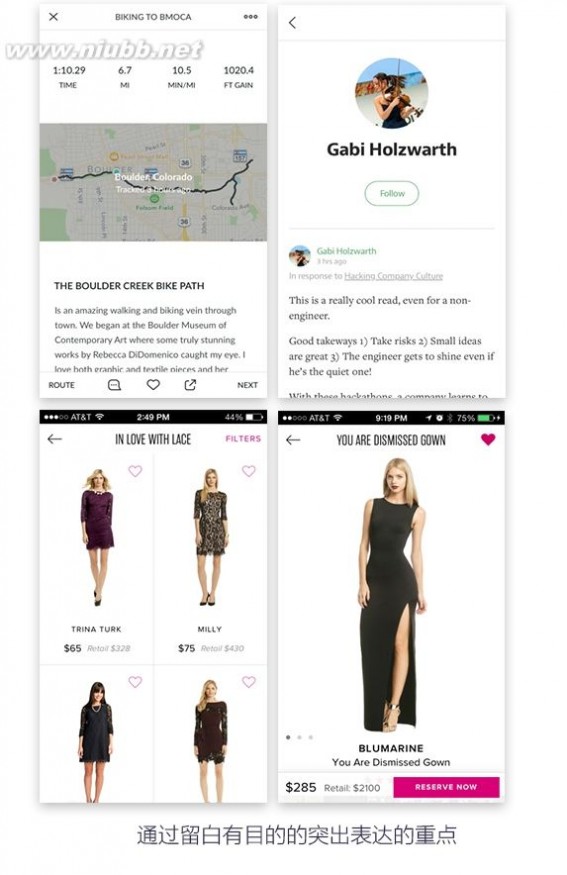
第三通过留白有目的的突出表达的重点。“设计包含着对差异的控制。不断重复相同的工作使我懂得,重要的是要限制那些差异,只保留那些最关键的。”这句话出自原拓哉的“白”一书中,通过留白去限制页面中的差异使内容突出是最简单自然的表达方式。减少页面的元素以及杂乱的色彩,让用户可以快速聚焦到产品本身,这种方法在电商类的应用上被大量的使用。

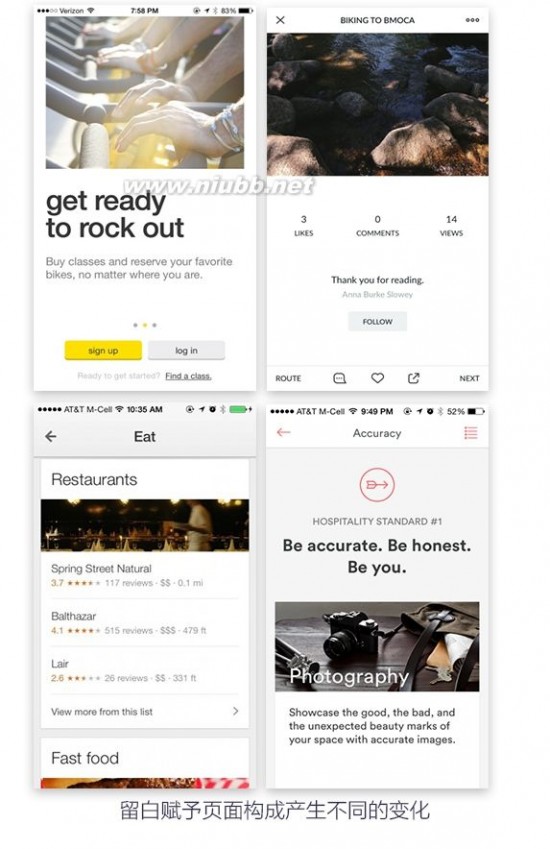
第四留白赋予页面构成产生不同的变化。版式设计中要有节奏感,这也是我一直强调了。传统杂志在每一页翻开都会有不同的视觉感受,我认为在app内很多板块之间的也是可以局部去突出个性或特点的。留白可以赋予页面轻重缓急的变化,也可以营造出不同的视觉氛围,通过留白去改变版式再配合四大原则可以产生出不同的效果。

值得注意的是,留白不是一定要用白色去填充界面,而是营造出一种空间与距离的感觉,自然与舒适境界。
视觉心理的灵活运用
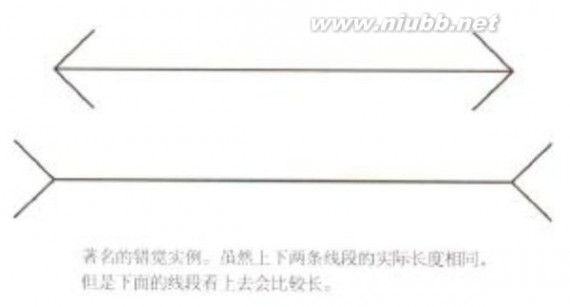
在观看事物时,往往会产生一些不同的视觉心理,例如两个等宽的正方形和圆形放在一起,你一定会觉得正方形更[www.61k.com]宽。在版式设计中同样大量运用这些科学视觉方法对用户进行视觉上的引导,也能让设计师快速找到一些排版布局的方法。


(via 版式设计原理)
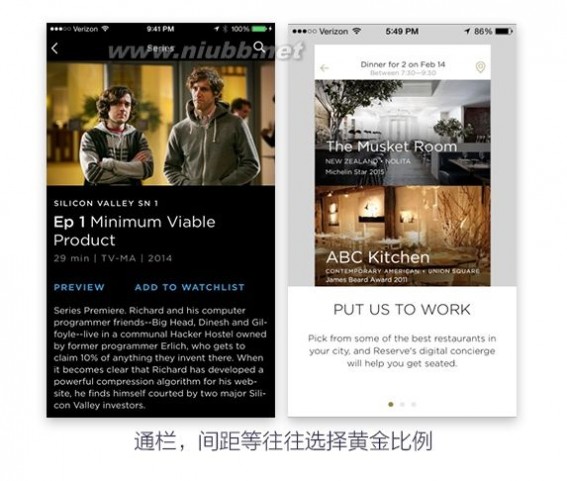
首先最常见方法是的是灵活运用黄金分割比,文本与线段的间隔,图片的长宽比等地方都可以通过黄金分割比快速的设定。比如通栏高度的设定等等。

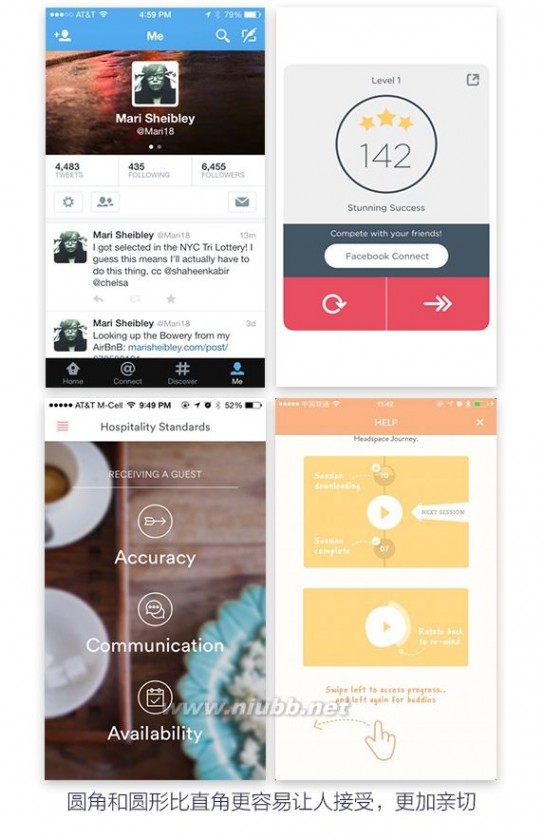
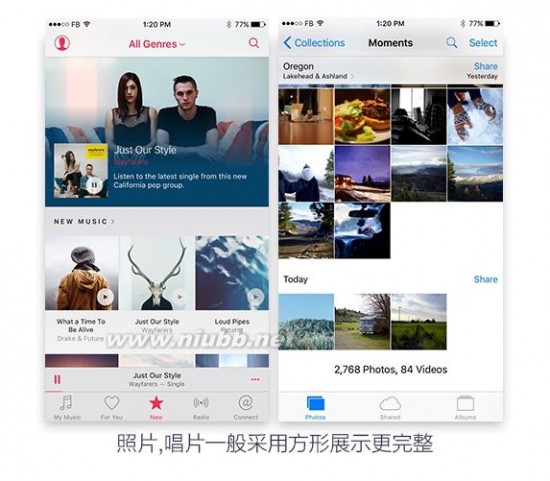
在界面排布中,往往圆角和圆形比直角更容易让人接受,更加亲切。直角通常用在需要更全面展示的地方,例如用户的照片,唱片封面,艺术作品,商品展示等地方。在个人类的feed或者头像,板块的样式等使用圆角会有更好的效果。


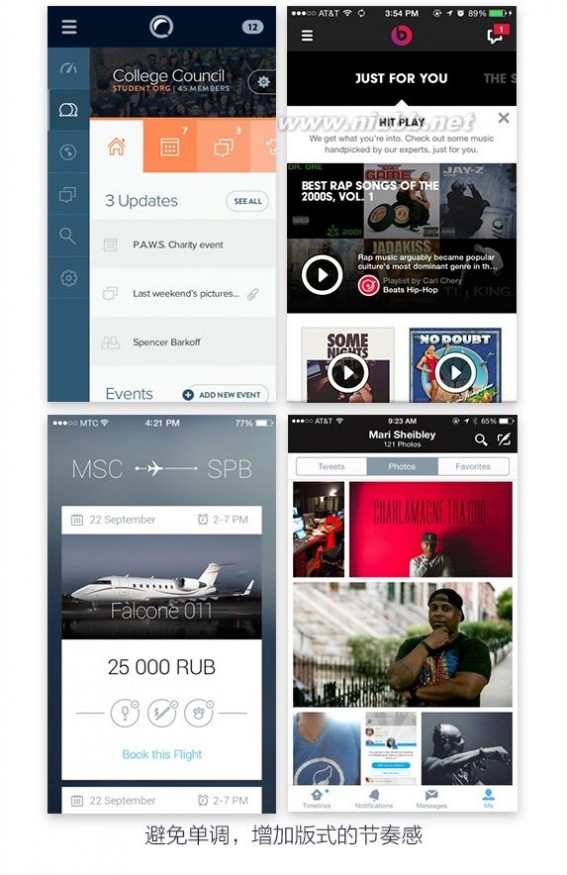
在全局页面的排版中也要避免单调,增加节奏感。在上文我也提到过排版要有轻重缓急之分,这样让用户在观看的过程中不会感到冗长,无趣。

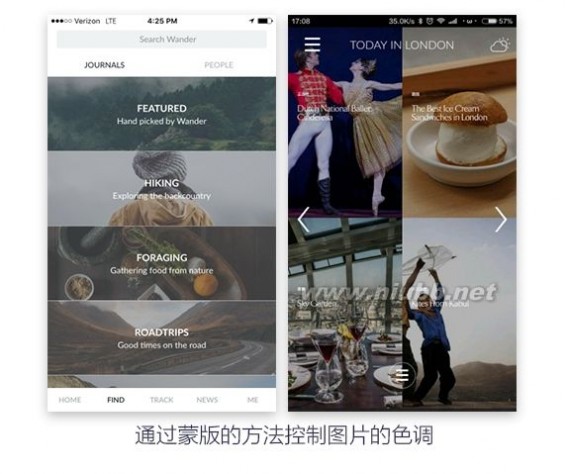
图片也是有不同的色调的,通过蒙版的方法可以控制这种色调。如果选择比较明亮的色调可以减轻这种对用户的压迫感,选择比较暗的色调可以让整个画面更沉稳,内容显示更为清晰。

没有设计的设计
最后这段不是版式设计原理,更像是一种设计的心境。古人在写诗的时候有一种手法叫白描,原拓哉也曾强调“最美的设计是虚无”,在界面设计中同样追求一种“让用户感受不到设计”的境界。每一条线/每一行文字/每一个按钮的存在都是都有它存在的理由。它不加无意义的修饰、不须陪村和烘托,让用户更关注内容的主体,弱化对视觉的认知。甚至于用户在滑动时看到一个按钮或一行文字也感觉这是理所当然的存在。“菩提本无树,明镜亦非台”,做设计和做人一样,一切有为法皆如梦幻泡影,不要注重形式才能明心见性。
图中的例子在某些地方处理得也不是那么自然,但是我认为以上的例子是有向“让用户感知不到设计”的方向上走的,没有完美的设计,只有努力变的更好的设计。最后,做好设计非一朝一夕,理解设计也非一朝一夕,希望各位善于发现美,也善于理解美。更多请点击作者头像,关注作者的知乎专栏:遇见产品。与你分享更多的产品与设计。
本文由 @justinlam(知乎id:justinlam) 原创发布于人人都是产品经理?,未经许可,禁止转载。
三 : 设计十诫:产品设计十条重要的原则
早在1980年代,Dieter Rams就开始关注这由许许多多混乱形式、色彩和声音所组成的这个花花世界。[ www.61k.com ]在他突然意识到他设计的许多东西对这个世界的影响是非常远大之时,他自问:我的设计够好吗?
由于设计并无法用任何数据去评断它的好坏,下面Dieter Rams便提出了十项他认为好的设计该符合的重要原则。这也被称为,设计的『十诫』。
1、好的设计是不断创新
如果说还要为产品增加些什么?那就试着增加更多的创意吧!一项产品的创新、变化是永远不可能枯竭的。人们总是能藉由技术、科技的发展,激发出更多更多的创新设计。而创新的设计永远会伴随着创新的技术、科技而来。

2、好的设计是实用的
一个消费者买到一样新产品,当然希望能好好用它的好功能。至于什么是购买产品的考量呢?不仅要考虑到实用,同时要让你使用起来轻鬆、看起来赏心悦目。身为一个设计人员,想办法让自己的产品更加实用,其他没有帮助的想法、功能,就捨去吧!

3、好的设计是唯美的
为什么要买有美感的产品?假使从早到晚都使用枯燥无味的产品,渐渐的,心灵会变得枯燥、乾涸;相反的,一样看起来赏心悦目又有艺术感的产品,将会让人在使用过程中获得愉悦感、增进一个人的创造力。

5、好的设计是能让产品说话的
简单明瞭的设计不仅是让人清楚了解产品的架构,更能增加产品与使用者的之间的沟通桥樑。而最高的境界,莫过于看到产品便能知晓它的一切。

6、好的设计是安静的
设计品就是让我们使用的工具,而不是只当做装饰、艺术品。设计产品的过程中必须清楚知道它的定位,抓到功能、以及装饰之间的平衡,并且要留下使用者的想像空间,让他们自己去定义产品。

7、好的设计是诚实的
夸大的口号并不会使产品看起来更新颖、增加更多功能、或更有价值。不要藉由任何夸大不实的方法操纵对消费者最初的承诺。

8、好的设计是歷久不衰的
假使不将产品定位在时髦、时尚的,那就不会有过时的顾虑。跟许许多多打着时尚名号出来的产品不同的是,这种产品能继续存在于彼此的周遭,甚至是在当今喜新厌旧的潮流衝击下,仍然能屹立不摇它的地位。

9、好的设计是周密的
一个设计人员,绝对不能放纵自己的产品在随心所欲、没有规划的状态下完成。用『心』设计、按部就班完成的产品,才能显示对消费者的尊重。

10、好的设计是能与生态和平共处的
让它对地球、对我们的家园有益吧!在不论是生产、使用的过程中,更节省资源、减少各种不论有形或无形的污染。

11、好的设计是极简的
有人说数大就是美,但在设计产品上却不是如此!越是精巧的产品,越是能把重心放在它的本质。让产品回归它的本质、回到简单。

翻译 / Brandsugar
四 : 产品设计原则:3秒、3次原则和费茨定律
当用户折服惊叹于Paper的优雅设计,当Instagram的瀑布流风格被越来越多的网站采用,我们会发现在移动互联网时代,产品设计正扮演起一个越来越重要的角色。[ www.61k.com )

那么如何才是好的产品设计呢?其中又有哪些值得大家借鉴和吸取的原则呢?今天摘选黄彦鸣产品笔记中关于产品设计的知识和各产品经理分享产品设计的一些基本原则。
3秒钟原则
现代人的生活节奏都很快,网页间的切换速度也越来越快。所谓“3秒钟原则”,就是要在极短的时间内展示重要信息,给用户留下深刻的第一印象。当然,这里的3秒只是一个象征意义上的快速浏览表述,在实际浏览网页的时候,并非真的严格遵守3秒。

据《眼球轨迹的研究》得出,在一般的新闻网站,用户关注的是最中间靠上的内容,可以用一个字母F表示,这种基于F图案的浏览行为有3个特征:首先,用户会在内容区的上部进行横向浏览。其次,用户视线下移一段距离后在小范围再次横向浏览。最后,用户在内容区的左侧做快速纵向浏览。
遵循这个F形字母,网站设计者应该把最重要的信息放在这个区域,才能给访问者在3秒钟的极短时间内留下更加鲜明的第一印象。因此,在设计互联网产品的页面时,用户等待时间越少,用户体验越好。合理的运用这种阅读行为,对于产品设计会有很好的启发意义。
3次点击原则
根据这个原则,如果用户在3次点击之后,仍然无法找到信息和完成网站功能时,用户就会放弃现在的网站。这个原则给我们的启示是,产品应有明确的导航、逻辑架构。
在网络探索的过程中,点击的次数往往是无关紧要的,我们需要在产品中给用户暗示:他们总是能知道现在在哪里、以前去过哪里、以后可以去哪里。
7+2原则
根据乔治米勒的研究,人类短期记忆一般一次只能记住5-9个事物。7+2原则,即由于人类大脑处理信息的能力有限,它会将复杂信息划分成块和小的单元。这一事实经常被用来作为限制导航菜单选项到7个的论据。这对于页面布局的参考意义如下:
避免喧宾夺主,将页面需要完成的主题功能,放在页面首要主题位置。对于那些有必要但不是必需的功能,应尽量避免强行抢占主体位置,以避免影响用户最常用、最熟悉功能的使用。
一个页面的信息量应恰到好处,在提供给用户阅读的区域,尽量不要超出其承载量。
费茨定律原则
费茨定律对于互联网产品设计具有很好的启发意义。这个定律提出使用指点设备到达一个目标的时间同两个因素有关:设备当前位置和目标位置的距离(D)、目标的大小(S)。在互联网产品的互动环节,用户和鼠标的移动应该是非常密切的。黄彦鸣和大家一起来设想,要从A点移动到B点,如何在有限的距离放置内容、以更实用的方式最大化内容可及性、快速提高内容点击率,对于用户体验的价值是非常重要的。

在互联网产品中,产品经理经常会遇到类似的问题。比如,在WEB页面中经常要使用分页功能,这本来是一件给用户带来视觉享受的事情。但是,许多分页的页码数字特别小。费茨公式为设计交互提供了一个依据,设计一些粗大、感性的分页页码数字,让用户快速命中目标,也就是说在一个有限的范围内,要让目标尽可能无处不在,带给用户舒适的体验。
这些都是比较实用的互联网产品原则。产品经理在欣赏的过程中,也需要尝试用这些原则去挖掘、归纳,这样更容易领略产品带来的无穷美感。
五 : 腾讯EC:腾讯EC-产品定位语,腾讯EC-设计原理
腾讯EC营销即时通是腾讯战略投资合作,深圳市六度人和科技有限公司独立开发的智能化销售平台,整合微信、QQ、云呼叫、短信、邮件等沟通工具。EC源于电子商务英文(ELECTRONIC COMMERCE),简写为EC。顾名思义,其内容包含两个方面,一是电子方式,二是商贸活动,EC(电子商务)指的是利用简单、快捷、低成本的电子通讯方式,买卖双方不谋面地进行各种商贸活动。
腾讯ec_腾讯EC -产品定位语
直连客户,开创销售新模式。
connect customers directly,creat new sales mode。
腾讯ec_腾讯EC -设计原理

1.好客户:腾讯EC营销即时通融合QQ、电话、短信、邮件等工具,制定个性化的销售跟进计划。
2.好业绩:销售人员系统化的跟进客户,执行标准化的销售工作流程,协助企业做好产品/服务销售,提升整体业绩。
3.好资产:客户资料永久存储在企业的档案库,可持续开发的客户资源。
腾讯ec_腾讯EC -核心功能
一、融合微信、QQ、电话、手机、Email,自动积累客户
1、融合微信,帮助企业建立微门户,网罗线上流量。
线下,企业建立微门户,客户只需要轻轻一扫,立即将企业门户放入微信通讯录中,并和企业建立联系。
2、融合工作QQ,聚合QQ好友!
EC自动分配工作QQ,用QQ接待或联系客户能积累QQ客户,QQ号与聊天记录自动存储到企业客户库,工作QQ可管理去娱乐。
3、与电话连接,聚合来电和去电号码!
EC与办公座机无缝连接,不论是客户的来电还是主动呼出的电话,电脑都会自动抓取号码并录音,弹屏并备注客户的电话号码。
4、融合腾讯企业邮,聚合客户Email!
EC融合腾讯企业邮,登陆EC即登陆工作邮箱。收发邮件方便,同时自动聚合客户Email与邮件内容到企业客户库。
5、与手机连接,聚合通讯录好友!
使用EC手机客户端,实现移动办公,手机连接键盘收发短信方便,同时自动聚合手机号与短信内容到企业客户库。
二、智能跟单、全程客户视图,促进客户转化
1、统一管理客户资源,1个客户都不浪费!
统一存储所有关系链客户、QQ好友;存储客户聊天记录、通话记录、来往邮件;团队之间客户分配、数据共享。
2、制定跟进计划,智能提醒与沟通方便,客户不再被遗忘!
制定跟进计划,灵活安排客户的跟进时间、跟进方式,智能提醒重要事项,融合电话、QQ、Email、短信工具,与客户沟通方便快捷。
3、自动保存沟通记录,跟单全程视图!
所有电话、QQ、Email、短信通信轨迹、往来内容都自动记录和保存,全程客户视图,展现跟单全程。
三、管理简单:自动记录销售过程与行为,轻松管理客户、管理员工
1、分析客户成熟度,掌控营销!
记录企业每1个客户从来访到签约的变化趋势,并汇总生成每天、每周和每月的客户成熟度分析图表,客户发展趋势一目了然。
2、分析员工行为,掌握员工绩效,实现实时监控!
所有员工与客户的电话、QQ、Email、短信等通信轨迹、往来内容都自动记录和保存,全程客户视图,展现跟单全程。
腾讯ec_腾讯EC -应用价值
1、搭建企业广告转化平台,获得更多新订单: 通过接待客户、存储客户、维系客户、营销分析4大功能模块流转,获取潜在客户并持续跟进和关怀,最终将广告流量转化为企业订单。
2、线上线下全效沟通,提高咨询量:通过即时通讯方式(如网页会话、MSN等)、免费电话、手机短信受理客户咨询,接待客户随时随地、永不离线。
3、主动营销,二次转化,提高转化率:可通过电话、短信、传真等方式,发送促销信息、节日问候、用户调查等,促进客户二次转化。
4、输出流量数据,评估广告效果、考核员工绩效:输出流量数据,可进行访客来源、关键词、电话分类等广告效果分析,同时对员工接待和跟进客户的数量、过程进行监督和评估。
5、内部协同办公,提高员工工作效率:搭建企业专属的即时通讯平台,清晰的企业部门组织结构,可以进行消息会话、沟通、文件传输、在线会议等,形成协同办公的工作环境。
6、网站客服、400电话,提升企业对外形象:网站在线客服,是企业良好服务的重要标识! 400电话加上专业的语音导航,是大企业的重要标识。
腾讯ec_腾讯EC -公司简单介绍

深圳市六度人和科技有限公司成立于2008年5月,2008年9月获得国内著名投资人的天使投资,2011年8月获得国内第一的互联网公司--腾讯的风险投资,致力打造优秀的企业在线服务平台,构建人性化的企业网络,提升人们工作和商务的效率
EC是公司唯一的主营产品,EC的开发流程通过ISO9000认证,产品获得7项软件注册权。获得深圳市政府的多项科技资助,是政府重点扶持的科技项目之一。基于EC平台的企业即时通讯、在线客服、企业短信、呼叫中心、电子传真等增值服务,一直深受客户喜欢。
自公司创建以来,EC研发团队一直在产品和功能的设计上大胆尝试,以创新的手段满足企业客户的商务与工作需求,不断追求更完善的用户体验,努力使EC成为1个便捷实用的企业在线平台。 在技术领域,EC团队始终采用国际领先的互联网技术,包括先进的即时通讯技术、共享交互网络、数据传输方案、电信增值业务整合方案等,以满足大规模用户的各种复杂应用与海量数据交互。今后EC团队仍将致力于自主技术研发,引领新一代互联网科技的发展。
市场方面,EC提出的运营化思路,获全国200多家经销商的一致认可,2010年2月,六度人和成为中国联通广东分公司的省级代理商,致力于为企业提供优质的互联网在线服务与电信类增值服务!
2011年8月,腾讯科技有限公司与深圳市六度人和有限公司正式签署战略投资协议,双方将就产品技术与业务应用整合进行全方位合作,致力于为广大企业用户提供专业高效的企业级办公应用解决方案。
腾讯ec_腾讯EC -代理商
腾讯EC湖南运营中心:长沙同言信息科技有限公司
腾讯EC广州运营中心:广州京隆信息咨询有限公司、广州显易信息科技有限公司
腾讯EC山东运营中心:青岛米果软件技术有限公司
腾讯EC河北运营中心:东方中视管理顾问有限公司
(未完待续)
本文标题:产品经理设计原则-产品经理究竟该如何进行原型设计(下)61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1