一 : iOS和Android规范解析——按钮
今天介绍的是按钮。按钮是设计的过程中,经常使用的一种控件。我们来看看Google的Material Design和苹果的设计规范都是怎么说的。

按钮告知用户按下按钮后将进行的操作(疑似废话,,MD开篇就是这一句,好气哦)。我们可以把按钮理解为一个操作的触发器。按钮主要有以下五种:扁平按钮,凸起按钮,悬浮按钮,底部常驻按钮,下拉菜单按钮,开关按钮。下面我们来一一介绍。
扁平按钮扁平按钮就是把文字用作按钮,如下图:

文字按钮示例(图中红色虚线即为文字按钮)
行为:在点击扁平按钮的时候,按钮不会有升起的动作,但是它的背景会有一个从中间向四周扩展颜色的动效,如下图的第三个动画所示:

扁平按钮的各种状态(动画)

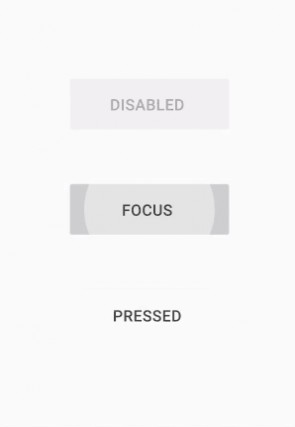
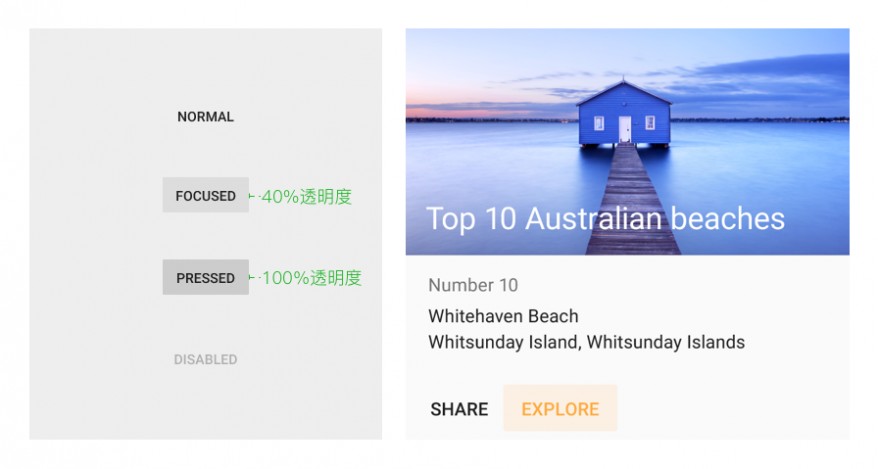
左:扁平按钮的各种状态(静态);右:按下扁平按钮时的状态示例
用法:扁平按钮一般用在警告框中,推荐居右对齐。一般右边放操作性的按钮,左边放取消按钮。如果用在卡片中,扁平按钮一般居左对齐,以增加按钮的曝光。不过,卡片有很多种不同的样式,设计师可以根据内容和上下文来安排扁平按钮的位置。只要保证在同一个产品中,卡片内的扁平按钮的位置统一就可以了。
凸起按钮由于具有一定的高度,视觉上相对抢眼,所以可以起到强调按钮本身的作用。

当页面中的按钮需要强调的时候,建议使用凸起按钮,如下图:

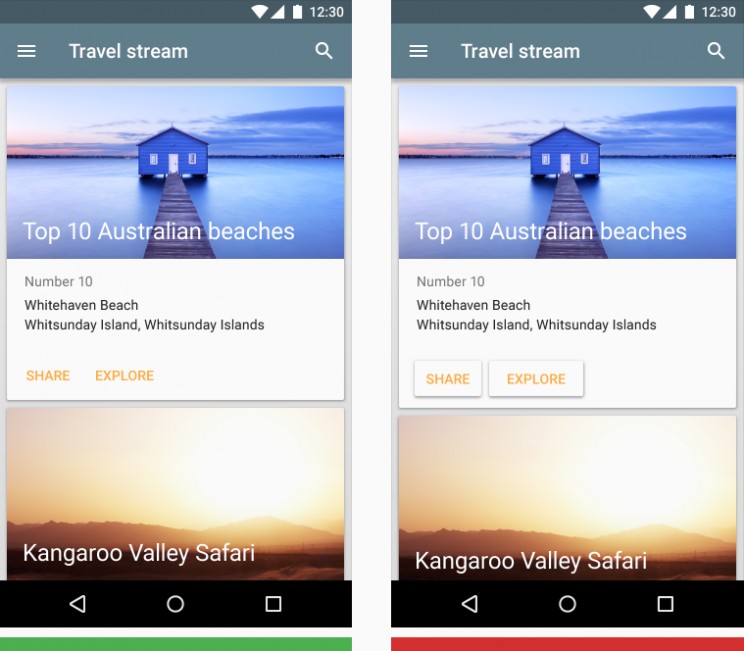
行为:当点击凸起按钮时,按钮的背景会从中间向四周填充上颜色,同时按钮本身会升起一段距离作为反馈:

凸起按钮的各种状态(动画)

凸起按钮的各种状态(静态)
悬浮按钮关于悬浮按钮,MD用了单独一节专门讲这个按钮,由于内容较多,我会在下篇文章详细介绍。
底部常驻按钮如果你的应用需要用户随时可以进行某个操作,那么请考虑使用悬浮按钮或者底部常驻按钮。

底部常驻按钮示例
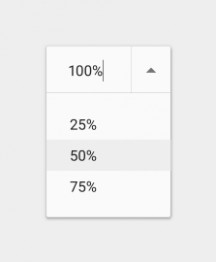
下拉菜单按钮下拉菜单按钮允许用户从一系列选项中选择一个选项。按钮默认会展示当前选中的选项以及一个下拉箭头。

下拉菜单按钮示例
当用户点击下拉菜单按钮,选项会在按钮的正上方弹出,挡住下拉菜单按钮,如下图所示:

使用下拉菜单选择选项的动画示意
需要注意的是,下拉菜单的选项是可以设计成允许修改的,设计师可以根据需要决定是否需要可修改的属性。具体如下图所示:

选项值可修改的下拉菜单按钮
开关按钮开关按钮,就像开关一样有两种状态:点击一下,它就会从状态A切换成状态B;再次点击,又从B切换成A。最常见的比如喜欢、收藏按钮:

开关按钮示例
iOS Human Interface Guidelines苹果的规范对于按钮的介绍要简略的多,主要介绍了苹果系统提供的三种按钮:系统按钮、信息按钮和添加联系人按钮。
系统按钮所谓的系统按钮,其实就跟MD中的扁平按钮一样:使用一个词做为一个按钮。

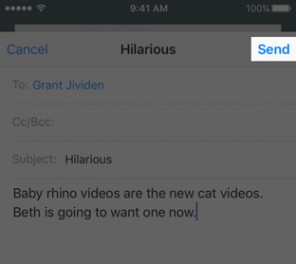
系统按钮示例
关于系统按钮,苹果给出了以下三个注意的要点:
使用动词。表明了操作的动词,可以表明这个词是可操作的,并且说明了点击之后会有什么效果。尽量使动词简短。只在必要的情况下,增加边框或者背景色。默认情况下,系统按钮是没有边框和背景色的。但在某些情况下,如果需要强调该按钮,则可以增加边框和背景色。信息按钮信息按钮很好理解,就是点击之后会出现相关的详细信息,一般以模态的形式出现。

信息按钮示例
有一点需要特别注意:如果是通过点击整行来出现详细信息,那么请不要同时使用信息按钮,否则容易引起误解。
添加联系人按钮添加联系人实在没什么好说的,就是点击按钮之后会出现联系人的页面,一般也是以模态视图的形态出现。(苹果关于按钮的说明也是很没有诚意呢,摊手。)

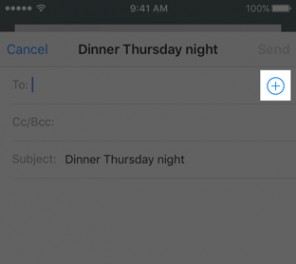
添加联系人按钮
以上介绍了MD和iOS设计规范中按钮这个高频使用的控件。值得一提的是,MD的按钮动效还是很有自家特色的,在应用中稍微一使用,就会有明显的MD风格。大家在做设计时,有机会可以尝试一下。
讨论使我们认识更加深刻,欢迎留言讨论。
#关于作者#新设计青年,微信公众号:新设计青年。爱奇艺高级交互设计师。德国海龟一枚,曾任职于腾讯微生活、网易、宜信等公司。
本文未经许可,禁止转载。
二 : 手机APP设计规范整理:图标和按钮视觉设计规范
手机APP设计规范指对整套APP界面进行视觉设计UI风格的统一,对界面元素的样式、颜色、图标按钮和大小设定统一的规范和使用原则。方便以后协调合作和APP视觉迭代。
第一部分:APP界面里面的图标(iCON)设计规范
我们在绘制APP UI界面设计里面的图标,在PS里面尽可能用形状来绘制。保证图标和按钮是矢量图。切图的时候的格式都是PNG。而且是图标和按钮的尺寸大小必须为偶数。
App 里的图标还应该根据不同的功能需求设计不同的状态:如常态、选中态、点击态等。而且每一个图标除了英文的命名以为,还需要一个中文名字的备注下图标所代表的含义。让开发和其他同事看得懂。这也是我们做APP视觉规范的最终目的。
每一个手机APP设计师的整理自己的APP图标视觉规范是不一样的。25学堂就跟大家推荐2种图标视觉设计规范分类方法。
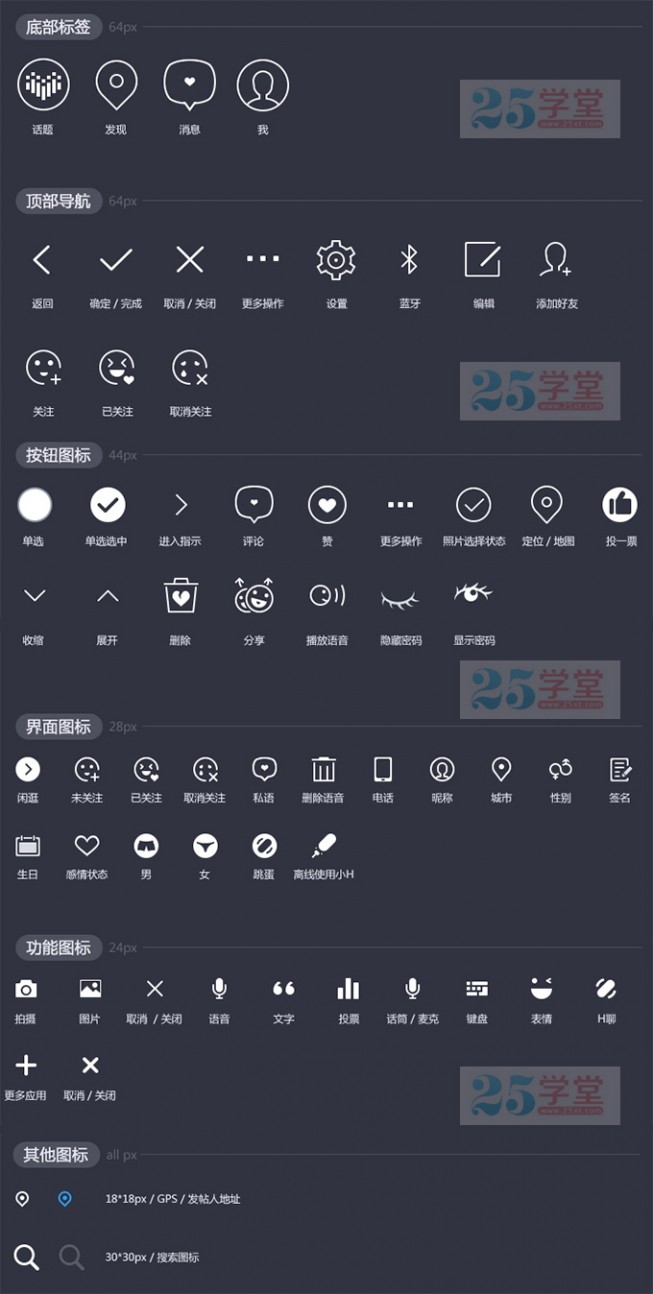
1、按照界面位置和模块来分类。如下图:

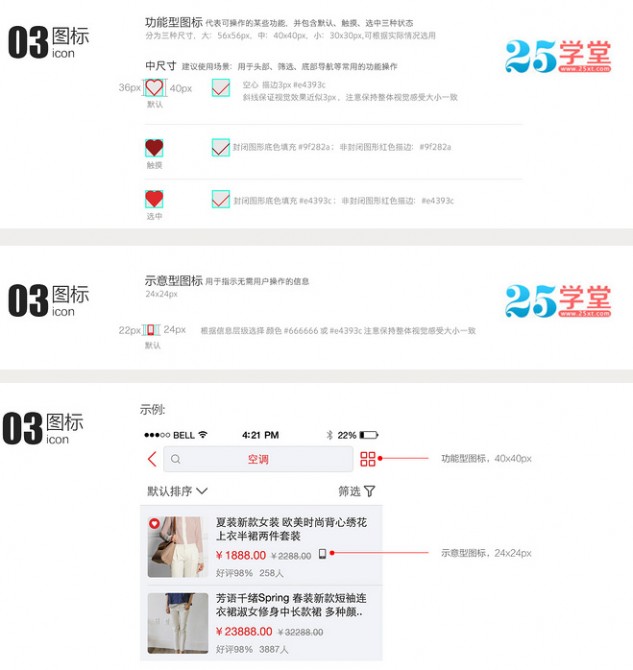
2、按照功能模块来分类:分为功能型图标和示意型图标。如下图

当然你也可以有自己的APP图标视觉规范规则。只要你们自己可以看得明白就行。
以上2种APP界面里面的图标(iCON)设计规范分类方式,仅供参考。
第二部分:APP界面里面的按钮(Button)设计规范
App 里的按钮拥有 4 种属性:分別为一般、点击、不能点击、选中
按钮规范因不同功能和场景需要,设计不同的样式和颜色,在尺寸上也分有:长、中、短;而且按不同手机平台长中短尺寸也注意有所不同。
按钮切图一般以.9.png切图为最佳,无论是ios和andorid平台。切记
常见的图标和按钮视觉设计规范信息图如下:

APP里面的按钮也分为:重要按钮、一般按钮和软弱按钮
重要按钮:一般是指在整个界面当中比较大,醒目的位置,通常是指执行重要操作以及吸附在底部的按钮。比如下单、搜索、确定、提交等等操作。
一般按钮:不是特别重要操作的按钮。比如清空、退出、说明性的等按钮。
重要按钮和一般按钮都是文字是在按钮上的,而且占的面积比较大。
软弱按钮:这里指优先级最低的一种按钮,这类案例主要是文字和图标一起搭配出现的。比如筛选、排序等按钮。
好了,到此为止今天就跟大家分享这些,应该说APP界面设计当中应用到的图标和按钮基本都说了下,大家也可以借鉴上面的这些案例来定义自己的app视觉规范和app功能模块需求文档。
三 : 手机APP设计规范:图标和按钮视觉设计规范
今天25学堂的小编在网上和站酷上学习图标绘制的方法之后,于是很有冲动来整理一下手机APP设计规范之图标和按钮视觉设计规范。
手机APP设计规范指对整套APP界面进行视觉设计UI风格的统一,对界面元素的样式、颜色、图标按钮和大小设定统一的规范和使用原则。方便以后协调合作和APP视觉迭代。
第一部分:APP界面里面的图标(iCON)设计规范
我们在绘制APP UI界面设计里面的图标,在PS里面尽可能用形状来绘制。保证图标和按钮是矢量图。切图的时候的格式都是PNG。而且是图标和按钮的尺寸大小必须为偶数。
App 里的图标还应该根据不同的功能需求设计不同的状态:如常态、选中态、点击态等。而且每一个图标除了英文的命名以为,还需要一个中文名字的备注下图标所代表的含义。让开发和其他同事看得懂。这也是我们做APP视觉规范的最终目的。
每一个手机APP设计师的整理自己的APP图标视觉规范是不一样的。25学堂就跟大家推荐2种图标视觉设计规范分类方法。
1、按照界面位置和模块来分类。如下图:

2、按照功能模块来分类:分为功能型图标和示意型图标。如下图

当然你也可以有自己的APP图标视觉规范规则。只要你们自己可以看得明白就行。
以上2种APP界面里面的图标(iCON)设计规范分类方式,仅供参考。
第二部分:APP界面里面的按钮(Button)设计规范
App 里的按钮拥有 4 种属性:分別为一般、点击、不能点击、选中
按钮规范因不同功能和场景需要,设计不同的样式和颜色,在尺寸上也分有:长、中、短;而且按不同手机平台长中短尺寸也注意有所不同。
按钮切图一般以.9.png切图为最佳,无论是ios和andorid平台。切记
常见的图标和按钮视觉设计规范信息图如下:

APP里面的按钮也分为:重要按钮、一般按钮和软弱按钮
重要按钮:一般是指在整个界面当中比较大,醒目的位置,通常是指执行重要操作以及吸附在底部的按钮。比如下单、搜索、确定、提交等等操作。
一般按钮:不是特别重要操作的按钮。比如清空、退出、说明性的等按钮。
重要按钮和一般按钮都是文字是在按钮上的,而且占的面积比较大。
软弱按钮:这里指优先级最低的一种按钮,这类案例主要是文字和图标一起搭配出现的。比如筛选、排序等按钮。
25学堂今天就跟大家分享这些,应该说APP界面设计当中应用到的图标和按钮基本都说了下,大家也可以借鉴上面的这些案例来定义自己的app视觉规范和app功能模块需求文档。
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1