一 : 苹果总设计师谈小米
苹果总设计师Jony Ive在名利场峰会接受采访时,谈到了一些大家关心的问题。
Jony Ive说在团队决策的过程中,他们的想法也在不断地改变,特别是当产品发生重大改变时。
苹果的设计团队中,有15~16人是核心集团,Jony Ive说他最幸运的就是这些人相当稳定,他们已经再一起合作了很久。
当不同的材料制成的模型摆在他面前时,它的设计团队中就会出现大量的想法,在反复的讨论验证之后,他们最终认为,更大的屏幕更加自然,或者说经过了多年的技术更迭,苹果终于作出了一个令人满意的大屏幕手机。
最后,当一名观众问道他对小米和它的一个非官方口号“中国的苹果”有什么看法时,Jony Ive说:“我会觉得有些刺耳,并且我不认为这是一种奉承。当你第一次做某件事时,你并不知道你会成功,你做了七八年的努力,被别人简单复制,这是剽窃和懒惰,我认为这是不好的。”

二 : Logo设计解析:看FEDEX、苹果、星巴克的商标设计

本文编译自 Entrepreneur《Expert Explains What Makes the Best Logos So Good》,由纽约营销顾问公司 Lippincott 合伙人 Su Mathews Hale 所提供的观点,Su Mathews Hale 拥有品牌 logo 设计多年经验,为业内专家。[ www.61k.com )
每一天您都遇见数不清的 logo,大多数时候,在您没有意识到的情况下,这些标志已经不断传送大量的讯息到您的潜意识里。 纽约营销顾问公司 Lippincott 纽约合伙人 Su Mathews Hale 表示:
logo 是一家公司的速写,承载品牌文化、品牌行为、品牌价值故事的视觉线索。
由于一个 logo 可能只拥有一秒钟的时间可以说故事,恐怕是「最难达成品牌营销的层面」。 以下 Su Mathews Hale 分享她经手过最喜欢的项目,以及一些她最欣赏的公司 Logo:
Wal-Mart Stores

2005 年 Wal-Mart 请 Lippincott 重新塑造品牌。它想要呈现自身为一间平价的大型畅货中心,成为人们既能聪明省钱又能买到优质食品杂货的最佳去处,根据这个理念,2008 年 Wal-Mart 换了新 Logo。 Su Mathews Hale 与她的团队认为「全部大写」、「深蓝色」的旧 logo 过于强调 Wal-Mart「大公司」的本质,正好与批评者对 Wal-Mart 的描述──跨国摧毁地方企业的邪恶巨人──连结在一块。此外,设计团队认为将星星符号当作「连字符」是很容易让人遗忘的设计,而特意用星星区隔开 Mart 这个字,会让人们想起街角的商店与便宜的畅货中心。
最终,团队决定保留原 logo 的蓝色(Su Mathews Hale 认为蓝色是世界上最受欢迎的颜色),但换成较亮的蓝色,塑造现代感与值得信赖的形象。并把原本 logo 较尖锐的字体换成「更具人味」的字体。最后,设计团队把原本的星星转化成在「头上冒出电灯泡」的感觉,影喻 Wal-Mart 消费者是一群买到价格实惠的优质产品的聪明消费者。灯泡的光晕选择黄色,呈现充满希望的感觉,但避免使用亮黄色,因为在零售店里头亮黄色常常与廉价连结。品牌 logo 设计请到的参考团体成员甚至还将 Wal-Mart 新 logo 上的黄色火花诠释成太阳或是花朵,都是相当正面的联想,显示 logo 设计的成功。
eBay

2012 年,eBay 请 Lippincott 帮他们制作 logo。 eBay 基本上拥有与 Wal-Mart 相反的问题:eBay 想要扩展、成长,但它调皮的 logo 却成为他们野心的绊脚石。Su Mathews Hale 表示,当网络公司的 logo 错综复杂,它们令人想起 .com 时代的网络泡沫化。因此,Su Mathews Hale 与她的团队希望在尽量保留原 logo 的设计之下(编按:不丢失建立已久的辨识度),仅在字型学上下功夫试图使颜色柔和一些,并把字母放在同一个基线上,修正先前字母重迭错落的混杂。新 logo 更能传达 eBay 这家公司认真看待所经手业务的特质。
Hyatt Place

2004 年 AmeriSuites 买下 Hyatt Hotels ,而当时 Lippincott 负责重新塑造 Hyatt 连锁饭店的品牌。2006 年 Hyatt 与 Lippincott 设计团队认为:AmeriSuite 所提供的平价商业套房市场,会让人们觉得它是取代高档旅馆的无聊、便宜的替代方案。而要翻转此负面想法的解决办法,即是重新定位目标群众,把 Hyatt Hotels 变成「不富裕,但懂得奢华品味的年轻商务旅行者」之选择。 Hyatt Hotels 的最后改革作法是在每个 Hyatt Place 建造一个吸引人、迷人的大厅。因此,最后的 logo 结合 2 个不同的形状,Su Mathews Hale 表示:
在设计上,圆圈给予人们现代与可接近的感觉,而正方形则给予人坚定、有纪律的感受。
而设计团队为 7 个圆圈挑选了鲜艳的色彩而其中两个则为黑色。当 Hyatt Place 的标志在夜晚亮起来,彩色的圈圈创造一个 H 字母(代表 Hyatt),这是 Su Mathews Hale 认为这个 logo 额外有趣的地方。
Starbucks

过去 7 年,Starbucks 已经成长为一个全球巨头,并且也强力推销咖啡以外的商品,例如糕点、三明治与茶。在 2011,Starbucks 决定设计一个不会总是让人联想到「咖啡」的新 logo。
重新设计从这么一个简单的前提下开始了,当焦点团体被问到 Starbucks 的 logo 是什么颜色的时候,大部分民众一致回答「绿色」。但是问题是旧 logo 实际上只有外缘一圈是绿色──中间的海妖人物是黑色。 Su Mathews Hale 表示,由于这个原因,设计师决定将海妖从框框限制中释放出来,并且用顾客心中早已对星巴克品牌产生印象的「绿色」填满海妖图案。此外,设计师们将文字移到圆圈外面,并将「coffee」字样删除,因为海妖的图案单独存在就已经足够代表星巴克。 Su Mathews Hale 表示,Starbucks 不断精简 logo 只留下必要元素 ,为 logo 演化的良好示范。
NBC

Lippincott 未与 NBC 合作,但 Su Mathews Hale 表示 NBC 孔雀是她最喜欢的 logo 之一。她认为 NBC 的 logo 随着时间不断改善得越来越简洁,尽管孔雀的颜色最早的意涵是庆祝先进的彩色电视技术,尽管重要性不再,但这些色彩依然传递愉悦与活力的感觉。
FedEx

扩展:星巴克商标 / 星巴克商标含义 / 星巴克商标的演变
FedEx 的 logo 也是 Su Mathews Hale 的最爱之一。就如同前述 Hyatt 的例子,她喜欢图案里面藏有惊喜,仔细看「E」与「x」中间形成一个白色箭头。她同时也很欣赏 FedEx 不会过时、经得起时间考验的特性:
它有可能是在 1970 年设计,但也有可能是昨日才设计的产物。
事实上,这个 logo 是在 1994 年由 Lindon Leader 所设计,而目前已经赢得 40 项设计大奖。
Apple

Su Mathews Hale 认为 ,Apple logo 是一个能够适应不断改变的公司方向之最佳例子。 Apple 第一个 logo 是由共同创办人 Ronald Wayne 设计,那是一个怪异、仔细描绘牛顿的蚀刻作品,意为代表 Apple 公司是野心勃勃的局外人。同年,Steve Jobs 雇用 Rob Janoff 制作更现代感的 logo 取代过去的 logo,Rob Janoff 想出一个「咬了一口的苹果」作为新的标志,而当 Steve Jobs 决定 Apple 公司在个人计算机采取与其他竞争者不同的特殊策略,苹果 logo 被填满彩色。

当 1988 Apple 公司决定全力追逐干净、极简设计时,苹果 logo 便调整成为单色。
关于设计潮流与 logo 呈现
当处理形塑品牌的项目,Su Mathews Hale 认为要辨别「真实、正确(true)」与「新(new)」的不同。她说:logo 需要「真实、正确」,但在某种程度上它不应该追逐潮流,也就是「新」。潮流只适合作为支持品牌塑造的元素之一,例如商店经验或网站接口。也就是说,一个 logo 的基础要稳健、可靠,但呈现的方式仍具有弹性(编按:例如每逢节庆的 Google Doogle)。Su Mathews Hale 表示:
Logo 过去只需要在名片中被辨识出来即可,但现在 logo 可能要用更小的面积发挥作用,因为现在 logo 要在手机上呈现。
这也是为什么许多 logo 都开始「扁平化」,在某种程度上它们开始删除添加「阴影」等立体化或动态化的设计技巧。 Google logo 去年扁平化的例子:

扩展:星巴克商标 / 星巴克商标含义 / 星巴克商标的演变
三 : 《分苹果》教案设计
教学目标:四 : 《分苹果》评课设计
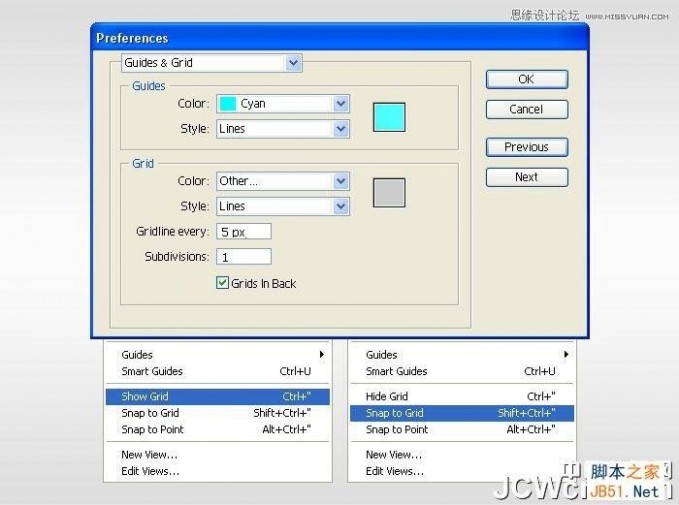
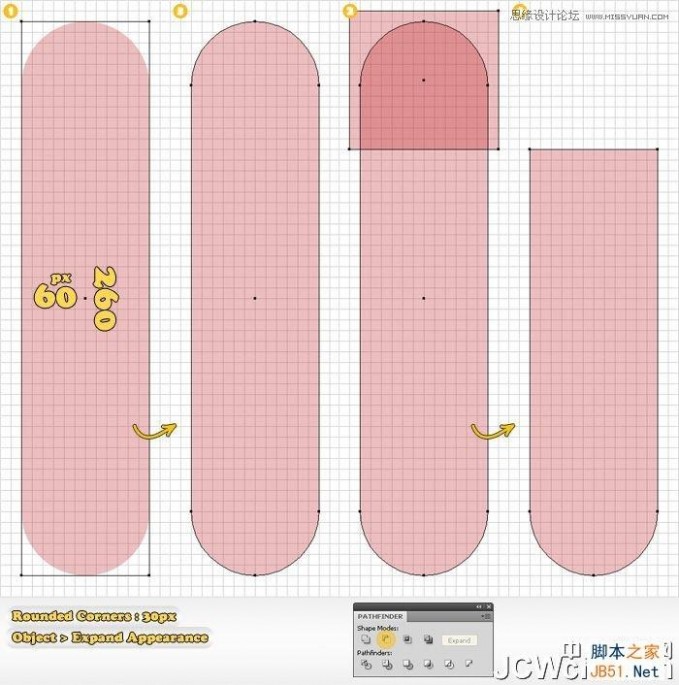
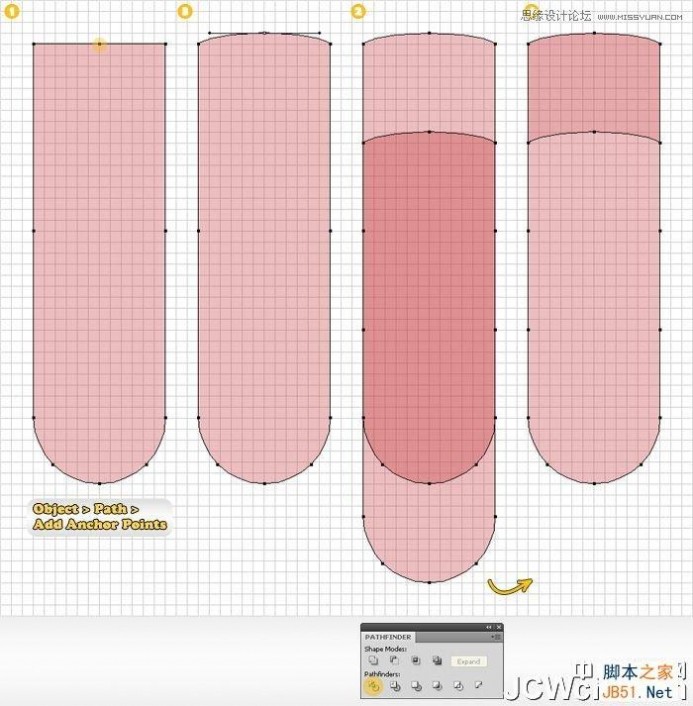
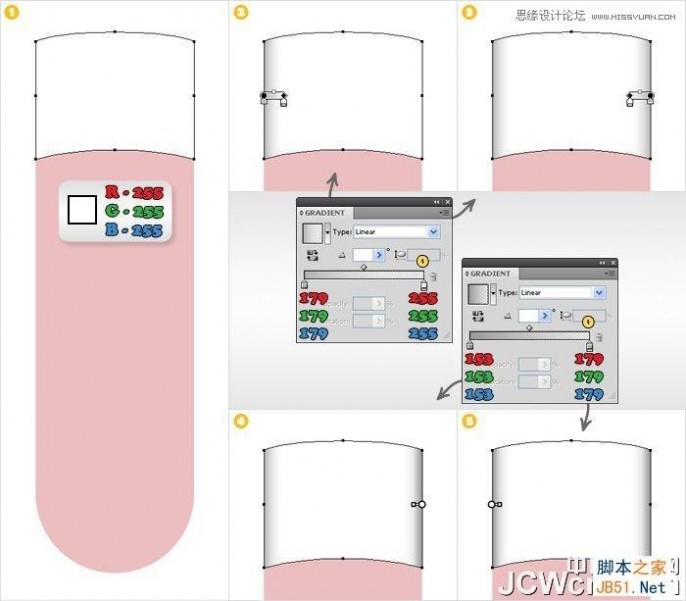
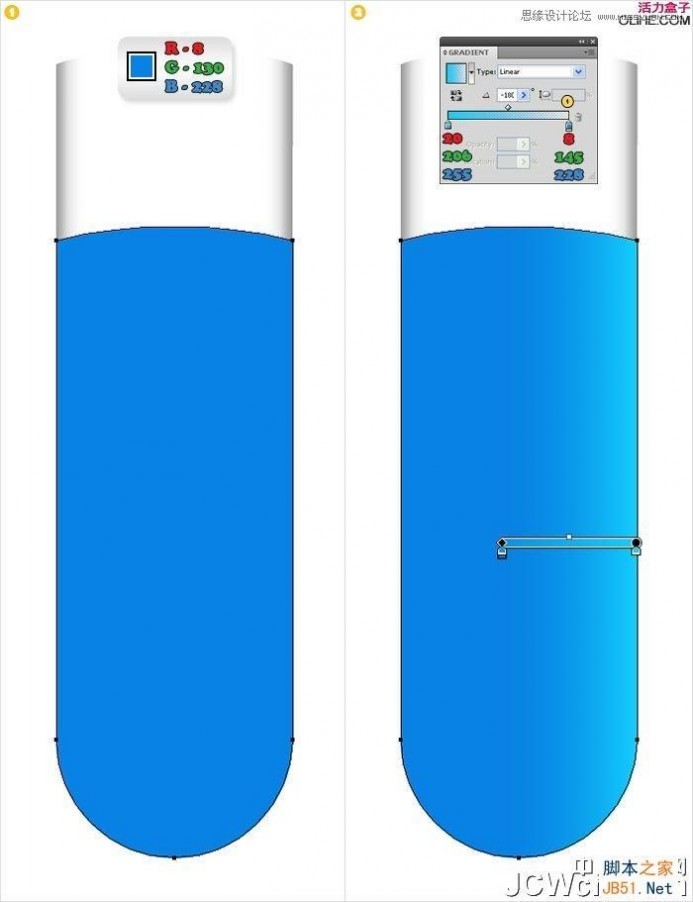
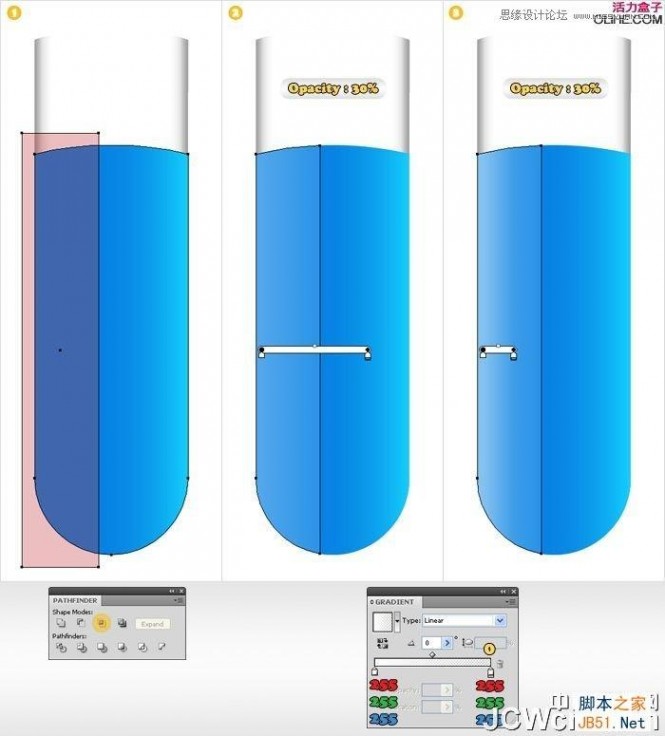
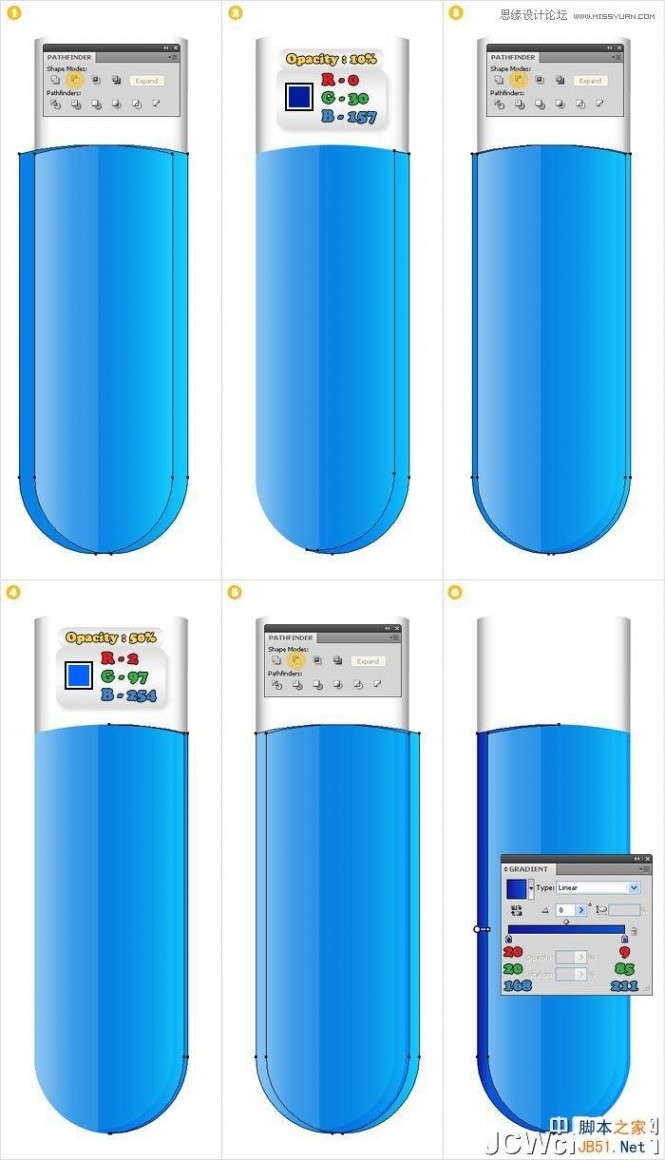
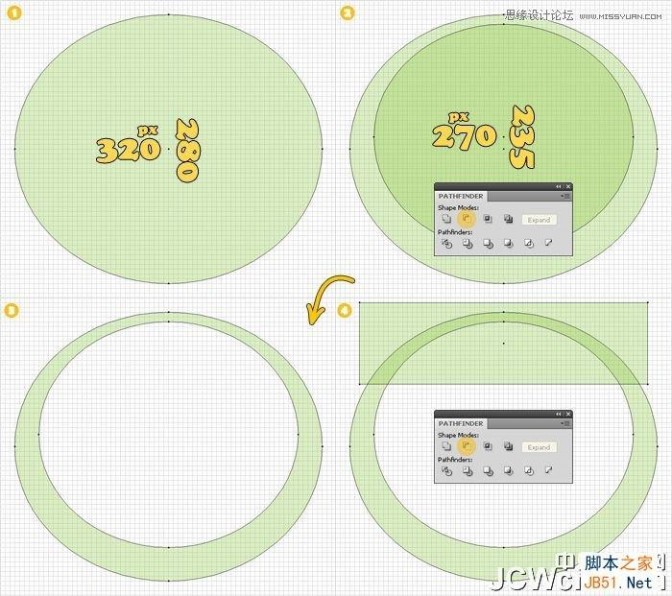
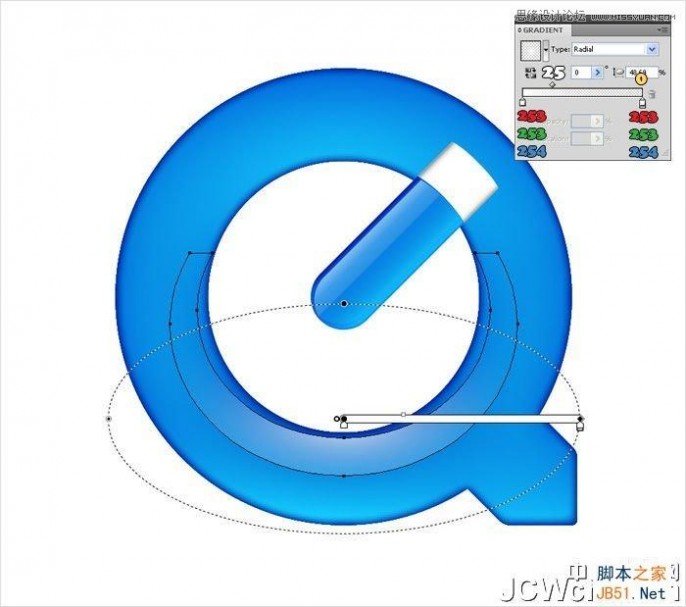
乐学是善学的前提,兴趣是学习的最好老师,愉快的心态是学生获取知识的通道。本节课高老师的教学方法灵活,使学生成为学习的主人,老师当好学生学习的合作伙伴。下面我对这节课的教学进行分析,我感到最值得学习的是以下几点:五 : Illustrator设计制作蓝色苹果QuickTime Logo标志教程
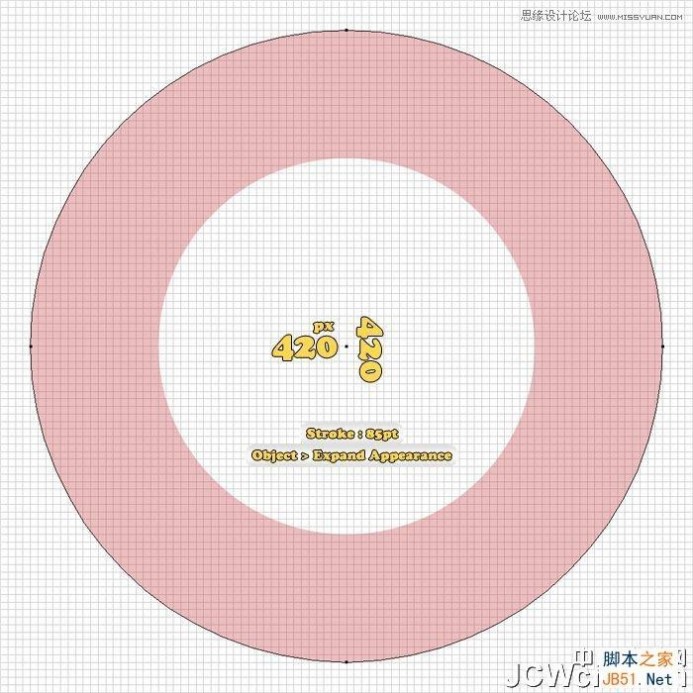
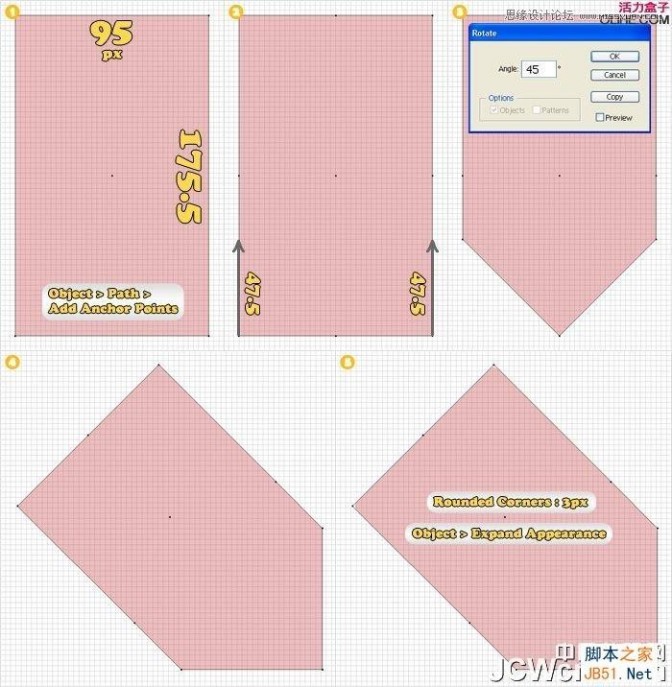
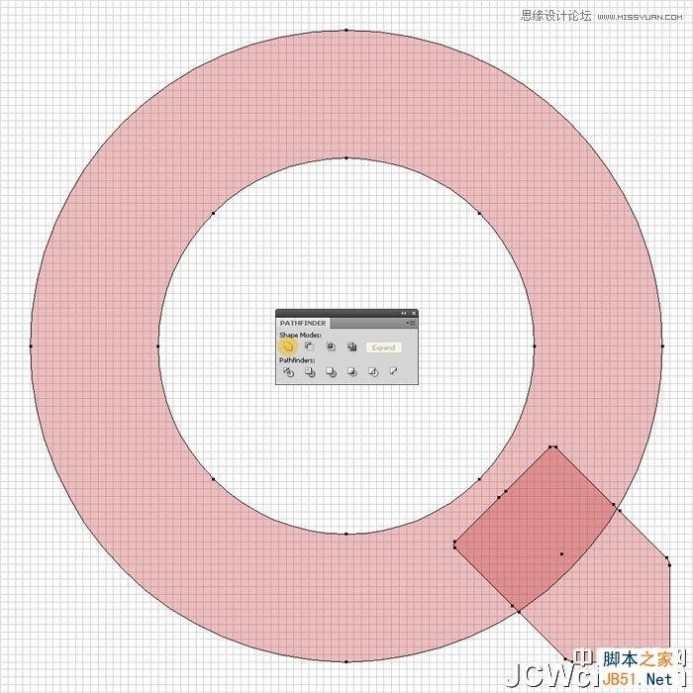
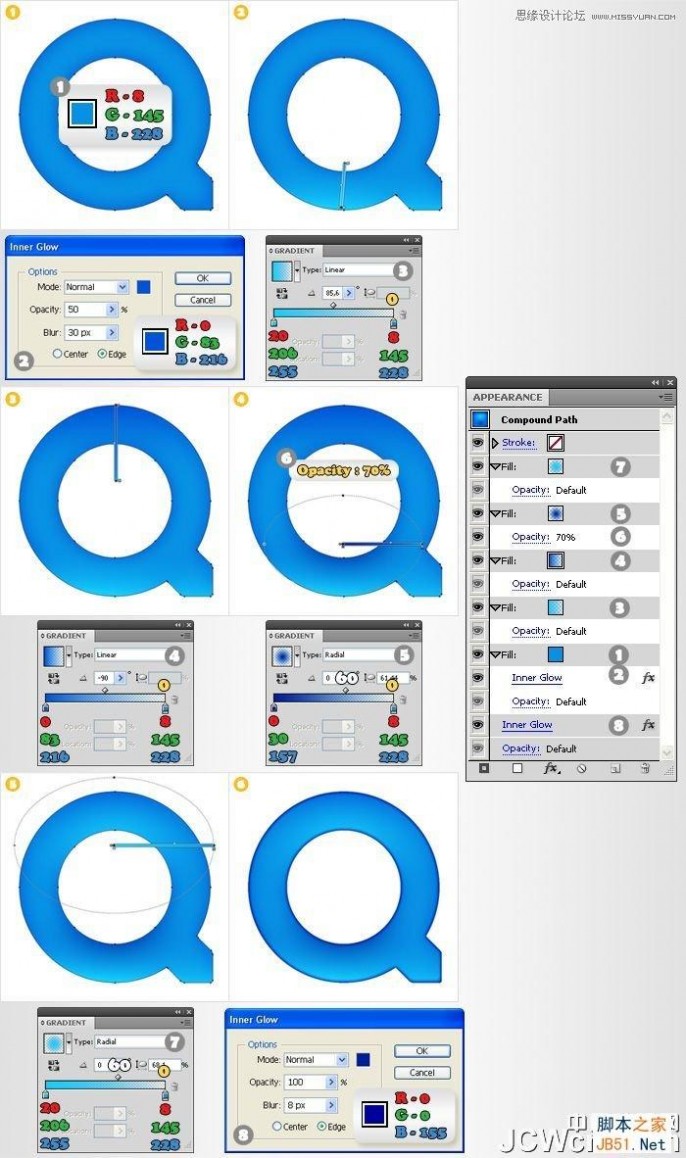
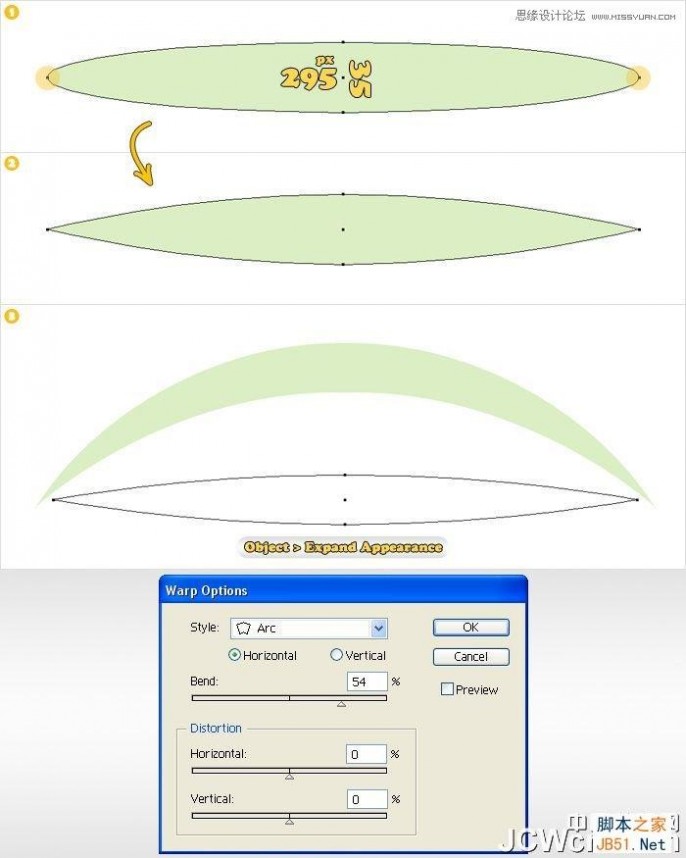
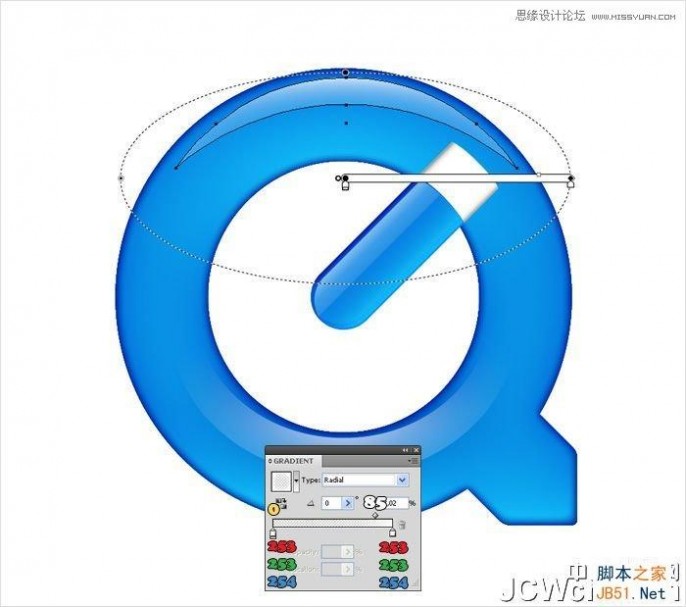
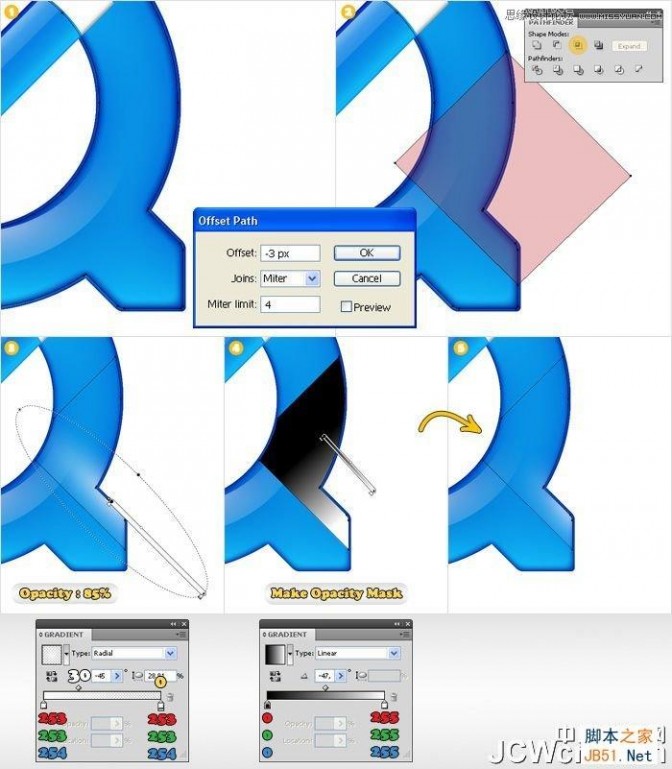
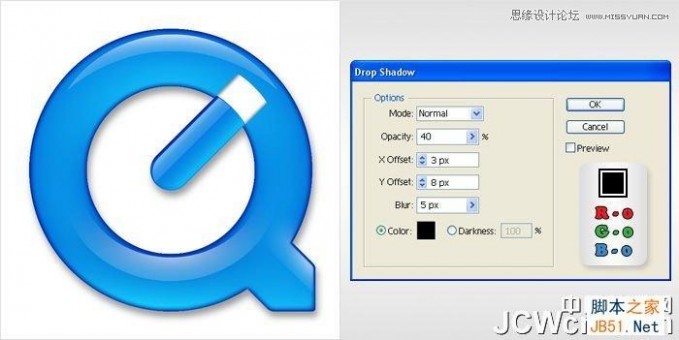
利用AI制作QuickTime Logo教程,教程难度中等,制作步骤有18步,希望朋友们学习参考。下图是你要制作的logo,喜欢的朋友让我们一起来学习吧。


















 本文标题:苹果logo设计-苹果总设计师谈小米
本文标题:苹果logo设计-苹果总设计师谈小米 61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1