一 : 内容首页设计经验
前些日子,有位老同事来和我讨论频道首页的设计,这才想起来我原来是做媒体的,以前还画过不少内容页面原型。悲惨的是,我对内容页面的理解在转型产品后才渐渐成熟,以前画的那些都挺平庸。做媒体的又有几个人去研究内容界面的交互心理呢?
过去从实践与反省中得来的经验之谈,不妨讲讲。
1、定位
第一条和界面设计没关系,和定位有关系。做网媒最大的陷阱就是“贪”,从平媒转网媒的人尤其贪,觉得内容容量无限大,转载成本无限低,什么东西都想往里边塞。但你的推广位是有限的,最多20条;你的要闻区也是有限的,最多30条;二三十条内容想传递清晰有力的媒体形象,必然贪心不得,有所取舍。取舍之道并不取决于你有怎样的内容情怀,而是针对主站用户群去作因地制宜的筛选。
有人说,除了推广位和要闻区,我还有更多的栏目区块和栏目页面嘛。此话谬矣。推广位和要闻区是新用户接触你的必经之路,也是整个频道的门面。挂羊头卖狗肉这种事情,没得好下场。所以“定位”的加减法,是考验频道主编的核心能力。
2、通透
设计内容页面,最重要的术语是“通透”,意思是从上至下保持统一的分栏布局,同时在主栏维持相似的内容样式。通透的好处是容易形成浏览惯性,用户从上往下拉的过程中没有跳跃感,隔断感,即便阅读冲动渐渐淡化,也还是习惯性地一直拉下去,增加接触新内容的机会。
很多网媒人喜欢追求内容的视觉表现力,希望在样式上与众不同,鹤立鸡群。我以前也犯过这毛病。以一个过来人的身份告诉你,这很蠢。样式追求基本上就是自我陶醉,越是与众不同,越多理解障碍。内容视图统一有助于用户高效率地获取信息,浏览过程越是简洁流畅,则PV越高,用户停留时间也越长。视觉上的卖弄只会产生更多的“隔断”——这不会引起不适,但产生了“一顿一顿”的不良节奏。跨栏总不如长跑持久。
3、头条
内容页面的结构千篇一律,首先是要闻区,后面跟一长排栏目区块。前文提到的老同事来与我讨论要闻区头条的设计,按旧例有两种思路:大头条下面放摘要,或是大头条下面放12px的小头条。前者不可取,15-20字的标题都讲不清楚卖点,难道还有资格上头条?摘要堆在下面只能说视觉上比较美观,但浪费了寸土寸金的头屏要闻空间。
如果放12px的小头条,按照理想化的设计思路,应该是头条相关报道,合并成微型专题,让用户快速接触到更多同主题的内容。但有时候就是找不到有分量的,对应这头条的相关报道,只好放一些近似报道上去,效果不甚理想。因此小头条不宜多,网易新闻与新浪新闻通常控制在一行(3-4 条),既有微型专题的效果,又不太发愁编排的难度。
4、栏目
网媒运营有个常见的错误,用内容的物理属性来划分栏目,觉得它就应该是A类B类C类。这个取向背离了栏目设置的初衷。为什么频道下面要设栏目?因为用户特别爱看某一类型的内容,你用栏目将这批内容归纳起来,方便用户查找。所以栏目的划分标准,只能以用户的检索标准为依据。他们爱搜哪些类型的内容,你就划分出哪些方面的栏目。
说白了,网媒是信息服务行业,基本不具备平媒的启发性,指引性。网媒需要服务于用户的直接需求而不是揽镜自赏,需要多研究你的用户,而不是去炫耀你的才华。
5、落点
再介绍一个内容页面设计的术语:“落点”。用户视线的落点在哪里?在前三屏,用户浏览的耐心比较多,愿意逐条往下读。再往后则耐心不断衰竭,有可能飞快地拉到自己常去的栏目区块。因此栏目区块应该有醒目的区隔标识,方便用户定位。
还有种用户习惯是飞快地把页面拉到底,因此栏目区块(中栏)宜加入头条设计,让页面在快速滚动的过程中,视线容易被一些突出的内容元素拦截下来。“头条”是拦截注意力又不产生隔断感的最佳形式。
6、还是落点
接着讲落点。当视线定在一个点之后,余光通常会以这个点为轴心,扫射到附近的一小片位置。有经验者的设计者会在中栏放头条,左栏和右栏放少量图片,或表格,或刻意留白,设置适度的落点。左栏和右栏的图片不能多,尤其不能争功,在同一条水平线上,左轻则右重,右轻则左重,引导用户的视线更多在左中,或中右的两栏之间移动。
这是因为阅读的最佳宽度是500-600px,如果眼球左右转动的距离过长,眼部很容易疲累,从左栏到右栏横向的大跳跃应极力避免。页面上到处都是落点的话,视线飘忽,看似琳琅满目(这在内容页面评价中是个贬义词),却降低了用户的浏览耐心与停留时间。
7、下划线
我以前在知乎回答过一个问题,为什么网易新闻不带下划线,新浪带下划线?当时的回答内容有点长,挑紧要的再讲一次。带下划线的优点是容易区分同一行的多条标题,缺点是视觉上过于“涨,满”而不够清爽。
因此网易的视觉风格为人称道,但同样面积内的信息密度比新浪更低(主副标题在我看来并不是成功的设计)。如果非要一行放多条标题,用户分不清楚到底是一行多条,还是一条标题用空格分了多截。这就是清爽的代价,也是网易和新浪的媒体风格差异。
8、tab
尽量避免在频道首页使用tab。即便在寸土寸金的网站首页,也要尽量避免tab。在满屏的图文链接中,用户注意力落在小小的tab上,这真不容易。内容直接露出与tab内的点击量可以相差10倍——只能用“聊胜于无”四个字来形容。
不过,这道理也并非绝对。tab的设置与栏目相似,针对的是用户的检索需求。如果tab恰好与用户的检索关键字相同,相当于他对这个题材的内容高度敏感,就有可能主动点击tab,总比打开一个新的频道或栏目页面更快吧。在这里权衡的是信息获取效率。
另外,建议同一栏的tab不要超过3个,否则极不利于用户的辨识与记忆。
9、骗点
很多人都骂网站丧心病狂,利欲熏心,点击标题不直接进文章页,非要把你带到专题页,甚至频道首页,栏目首页,非逼(骗)你多点一次不可。
这个嘛,也不完全是骗点。编辑会想,我辛辛苦苦做个专题不容易啊,这还滚动更新呢,但外部推广位上的标题总得每天换换,然后把专题头条放出去,链接还是到专题。而主编会想,我的频道很赞啊,但大部分用户就在主站推广位点几条要闻,他根本不进来,怎么知道里边别有洞天呢?所以把外部推广位的新闻换成了频道首页的url。换句话说,直链专题页的纯洁动机是保证推广位更新的同时,增加进行中专题的曝光量;而直链频道首页的纯洁动机则是打打广告,让你知道里边还有更多好东西……
用户可不管你动机纯洁不纯洁,他开口就骂,但骂完了也不走。网易有段时间执行硬性规定,禁止“骗点”操作,这么搞了一两年之后,也没发现赚来多少额外的口碑,连提都不见人提起这一点,推广和PV上的损失却是实打实的。后来便不再作此坚持。
在我看来,直链频道、栏目首页的动机虽然有其合理性,但收效甚微。用户主动点进频道首页,根本性的动力不是里边花团锦簇,而是他需要比主站推广位更多得多的内容。如果这需求存在,通过推广位接触并认同频道品质之后,他自然会摸进来;反之,即便被骗过去也会飞快地再点一次标题并关掉当前页面。因此即便开禁,网易首页也只有部分频道搞直链,可见各位主编对此的理解迥异。
10、危机
这个月我发了条微博,讲“资讯门户”的大框架正在没落。
门户用户对浏览热门新闻的热情未减,但只需要门户首页或新闻中心即可满足。由于信息获取渠道的增加,对“频道”这种垂直聚合页面的依赖性不断下降。新闻读者的两极分化越来越严重——轻度用户重视浏览效率,更愿意在一个页面(如门户首页)浏览热门新闻,另从常去的微博、社交网站、APP获取信息;重度用户则重视内容品质,在门户首页纵览多元化的要闻后,更容易被垂直网站吸引去。
在此大背景下,门户首页的设计权衡极为艰难。如果信息量少,不能顺应用户需求的变化;如果信息量大,愈发分流了有可能进入频道首页的用户。这使得频道的地位尴尬,虽是广告收益主力,却更多扮演门户首页信息提供者的角色。长远看,意味着门户广告价值的萎缩,以及维持庞大编辑团队的性价比日渐低下。
从页面设计的角度来讲,这难题基本无解。信息入口分散是大势所趋,而用户必然在“浏览效率”与“内容品质”的双重驱动下,寻找自己的最优解。门户>频道>栏目的多级索引结构,并不符合这个最优解,内容路径的扁平化是难以阻挡的转变方向。网络媒体的旧模式正在受到挑战,危机与机遇并存。夏末秋初,冬去春来。
文章来源:纯银博客
作者微博:http://weibo.com/cicada
注:相关网站建设技巧阅读请移步到建站教程频道。
二 : 如何设计内页-----CD盒
一篇很有趣但很实用的文章:无论我们是在设计书本、 CD 或一些包装,其实都会涉及到两个部分。一个是封面,一个则是里面的一页。对于外封面,我们一般总是特别注重,因为它是重中之重,但对里面的部分呢?照搬封面的图案?这并不是一种最好的选择。因为里外两部分的形状、大小或目的都不一样。本文以设计 CD 为例子,来说明我们如何设计出“由外漂亮到内”的作品。














三 : 内容首页设计经验
前些日子,有位老同事来和我讨论频道首页的设计,这才想起来我原来是做媒体的,以前还画过不少内容页面原型。悲惨的是,我对内容页面的理解在转型产品后才渐渐成熟,以前画的那些都挺平庸。做媒体的又有几个人去研究内容界面的交互心理呢?
过去从实践与反省中得来的经验之谈,不妨讲讲。
1、定位
第一条和界面设计没关系,和定位有关系。做网媒最大的陷阱就是“贪”,从平媒转网媒的人尤其贪,觉得内容容量无限大,转载成本无限低,什么东西都想往里边塞。但你的推广位是有限的,最多20条;你的要闻区也是有限的,最多30条;二三十条内容想传递清晰有力的媒体形象,必然贪心不得,有所取舍。取舍之道并不取决于你有怎样的内容情怀,而是针对主站用户群去作因地制宜的筛选。
有人说,除了推广位和要闻区,我还有更多的栏目区块和栏目页面嘛。此话谬矣。推广位和要闻区是新用户接触你的必经之路,也是整个频道的门面。挂羊头卖狗肉这种事情,没得好下场。所以“定位”的加减法,是考验频道主编的核心能力。
2、通透
设计内容页面,最重要的术语是“通透”,意思是从上至下保持统一的分栏布局,同时在主栏维持相似的内容样式。通透的好处是容易形成浏览惯性,用户从上往下拉的过程中没有跳跃感,隔断感,即便阅读冲动渐渐淡化,也还是习惯性地一直拉下去,增加接触新内容的机会。
很多网媒人喜欢追求内容的视觉表现力,希望在样式上与众不同,鹤立鸡群。我以前也犯过这毛病。以一个过来人的身份告诉你,这很蠢。样式追求基本上就是自我陶醉,越是与众不同,越多理解障碍。内容视图统一有助于用户高效率地获取信息,浏览过程越是简洁流畅,则PV越高,用户停留时间也越长。视觉上的卖弄只会产生更多的“隔断”——这不会引起不适,但产生了“一顿一顿”的不良节奏。跨栏总不如长跑持久。
3、头条
内容页面的结构千篇一律,首先是要闻区,后面跟一长排栏目区块。前文提到的老同事来与我讨论要闻区头条的设计,按旧例有两种思路:大头条下面放摘要,或是大头条下面放12px的小头条。前者不可取,15-20字的标题都讲不清楚卖点,难道还有资格上头条?摘要堆在下面只能说视觉上比较美观,但浪费了寸土寸金的头屏要闻空间。
如果放12px的小头条,按照理想化的设计思路,应该是头条相关报道,合并成微型专题,让用户快速接触到更多同主题的内容。但有时候就是找不到有分量的,对应这头条的相关报道,只好放一些近似报道上去,效果不甚理想。因此小头条不宜多,网易新闻与新浪新闻通常控制在一行(3-4条),既有微型专题的效果,又不太发愁编排的难度。
4、栏目
网媒运营有个常见的错误,用内容的物理属性来划分栏目,觉得它就应该是A类B类C类。这个取向背离了栏目设置的初衷。为什么频道下面要设栏目?因为用户特别爱看某一类型的内容,你用栏目将这批内容归纳起来,方便用户查找。所以栏目的划分标准,只能以用户的检索标准为依据。他们爱搜哪些类型的内容,你就划分出哪些方面的栏目。
说白了,网媒是信息服务行业,基本不具备平媒的启发性,指引性。网媒需要服务于用户的直接需求而不是揽镜自赏,需要多研究你的用户,而不是去炫耀你的才华。
5、落点
再介绍一个内容页面设计的术语:“落点”。用户视线的落点在哪里?在前三屏,用户浏览的耐心比较多,愿意逐条往下读。再往后则耐心不断衰竭,有可能飞快地拉到自己常去的栏目区块。因此栏目区块应该有醒目的区隔标识,方便用户定位。
还有种用户习惯是飞快地把页面拉到底,因此栏目区块(中栏)宜加入头条设计,让页面在快速滚动的过程中,视线容易被一些突出的内容元素拦截下来。“头条”是拦截注意力又不产生隔断感的最佳形式。
6、还是落点
接着讲落点。当视线定在一个点之后,余光通常会以这个点为轴心,扫射到附近的一小片位置。有经验者的设计者会在中栏放头条,左栏和右栏放少量图片,或表格,或刻意留白,设置适度的落点。左栏和右栏的图片不能多,尤其不能争功,在同一条水平线上,左轻则右重,右轻则左重,引导用户的视线更多在左中,或中右的两栏之间移动。
这是因为阅读的最佳宽度是500-600px,如果眼球左右转动的距离过长,眼部很容易疲累,从左栏到右栏横向的大跳跃应极力避免。页面上到处都是落点的话,视线飘忽,看似琳琅满目(这在内容页面评价中是个贬义词),却降低了用户的浏览耐心与停留时间。
7、下划线
我以前在知乎回答过一个问题,为什么网易新闻不带下划线,新浪带下划线?当时的回答内容有点长,挑紧要的再讲一次。带下划线的优点是容易区分同一行的多条标题,缺点是视觉上过于“涨,满”而不够清爽。
因此网易的视觉风格为人称道,但同样面积内的信息密度比新浪更低(主副标题在我看来并不是成功的设计)。如果非要一行放多条标题,用户分不清楚到底是一行多条,还是一条标题用空格分了多截。这就是清爽的代价,也是网易和新浪的媒体风格差异。
8、tab
尽量避免在频道首页使用tab。即便在寸土寸金的网站首页,也要尽量避免tab。在满屏的图文链接中,用户注意力落在小小的tab上,这真不容易。内容直接露出与tab内的点击量可以相差10倍——只能用“聊胜于无”四个字来形容。
不过,这道理也并非绝对。tab的设置与栏目相似,针对的是用户的检索需求。如果tab恰好与用户的检索关键字相同,相当于他对这个题材的内容高度敏感,就有可能主动点击tab,总比打开一个新的频道或栏目页面更快吧。在这里权衡的是信息获取效率。
另外,建议同一栏的tab不要超过3个,否则极不利于用户的辨识与记忆。
9、骗点
很多人都骂网站丧心病狂,利欲熏心,点击标题不直接进文章页,非要把你带到专题页,甚至频道首页,栏目首页,非逼(骗)你多点一次不可。
这个嘛,也不完全是骗点。编辑会想,我辛辛苦苦做个专题不容易啊,这还滚动更新呢,但外部推广位上的标题总得每天换换,然后把专题头条放出去,链接还是到专题。而主编会想,我的频道很赞啊,但大部分用户就在主站推广位点几条要闻,他根本不进来,怎么知道里边别有洞天呢?所以把外部推广位的新闻换成了频道首页的url。换句话说,直链专题页的纯洁动机是保证推广位更新的同时,增加进行中专题的曝光量;而直链频道首页的纯洁动机则是打打广告,让你知道里边还有更多好东西……
用户可不管你动机纯洁不纯洁,他开口就骂,但骂完了也不走。网易有段时间执行硬性规定,禁止“骗点”操作,这么搞了一两年之后,也没发现赚来多少额外的口碑,连提都不见人提起这一点,推广和PV上的损失却是实打实的。后来便不再作此坚持。
在我看来,直链频道、栏目首页的动机虽然有其合理性,但收效甚微。用户主动点进频道首页,根本性的动力不是里边花团锦簇,而是他需要比主站推广位更多得多的内容。如果这需求存在,通过推广位接触并认同频道品质之后,他自然会摸进来;反之,即便被骗过去也会飞快地再点一次标题并关掉当前页面。因此即便开禁,网易首页也只有部分频道搞直链,可见各位主编对此的理解迥异。
10、危机
这个月我发了条微博,讲“资讯门户”的大框架正在没落。
门户用户对浏览热门新闻的热情未减,但只需要门户首页或新闻中心即可满足。由于信息获取渠道的增加,对“频道”这种垂直聚合页面的依赖性不断下降。新闻读者的两极分化越来越严重——轻度用户重视浏览效率,更愿意在一个页面(如门户首页)浏览热门新闻,另从常去的微博、社交网站、APP获取信息;重度用户则重视内容品质,在门户首页纵览多元化的要闻后,更容易被垂直网站吸引去。
在此大背景下,门户首页的设计权衡极为艰难。如果信息量少,不能顺应用户需求的变化;如果信息量大,愈发分流了有可能进入频道首页的用户。这使得频道的地位尴尬,虽是广告收益主力,却更多扮演门户首页信息提供者的角色。长远看,意味着门户广告价值的萎缩,以及维持庞大编辑团队的性价比日渐低下。
从页面设计的角度来讲,这难题基本无解。信息入口分散是大势所趋,而用户必然在“浏览效率”与“内容品质”的双重驱动下,寻找自己的最优解。门户>频道>栏目的多级索引结构,并不符合这个最优解,内容路径的扁平化是难以阻挡的转变方向。网络媒体的旧模式正在受到挑战,危机与机遇并存。夏末秋初,冬去春来。
作者:纯银
文章来源:坏脾气的小肥
四 : 内容首页设计经验
前些日子,有位老同事来和我讨论频道首页的设计,这才想起来我原来是做媒体的,以前还画过不少内容页面原型。悲惨的是,我对内容页面的理解在转型产品后才渐渐成熟,以前画的那些都挺平庸。做媒体的又有几个人去研究内容界面的交互心理呢?
过去从实践与反省中得来的经验之谈,不妨讲讲。
1、定位
第一条和界面设计没关系,和定位有关系。做网媒最大的陷阱就是“贪”,从平媒转网媒的人尤其贪,觉得内容容量无限大,转载成本无限低,什么东西都想往里边塞。但你的推广位是有限的,最多20条;你的要闻区也是有限的,最多30条;二三十条内容想传递清晰有力的媒体形象,必然贪心不得,有所取舍。取舍之道并不取决于你有怎样的内容情怀,而是针对主站用户群去作因地制宜的筛选。
有人说,除了推广位和要闻区,我还有更多的栏目区块和栏目页面嘛。此话谬矣。推广位和要闻区是新用户接触你的必经之路,也是整个频道的门面。挂羊头卖狗肉这种事情,没得好下场。所以“定位”的加减法,是考验频道主编的核心能力。
2、通透
设计内容页面,最重要的术语是“通透”,意思是从上至下保持统一的分栏布局,同时在主栏维持相似的内容样式。通透的好处是容易形成浏览惯性,用户从上往下拉的过程中没有跳跃感,隔断感,即便阅读冲动渐渐淡化,也还是习惯性地一直拉下去,增加接触新内容的机会。
很多网媒人喜欢追求内容的视觉表现力,希望在样式上与众不同,鹤立鸡群。我以前也犯过这毛病。以一个过来人的身份告诉你,这很蠢。样式追求基本上就是自我陶醉,越是与众不同,越多理解障碍。内容视图统一有助于用户高效率地获取信息,浏览过程越是简洁流畅,则PV越高,用户停留时间也越长。视觉上的卖弄只会产生更多的“隔断”——这不会引起不适,但产生了“一顿一顿”的不良节奏。跨栏总不如长跑持久。
3、头条
内容页面的结构千篇一律,首先是要闻区,后面跟一长排栏目区块。前文提到的老同事来与我讨论要闻区头条的设计,按旧例有两种思路:大头条下面放摘要,或是大头条下面放12px的小头条。前者不可取,15-20字的标题都讲不清楚卖点,难道还有资格上头条?摘要堆在下面只能说视觉上比较美观,但浪费了寸土寸金的头屏要闻空间。
如果放12px的小头条,按照理想化的设计思路,应该是头条相关报道,合并成微型专题,让用户快速接触到更多同主题的内容。但有时候就是找不到有分量的,对应这头条的相关报道,只好放一些近似报道上去,效果不甚理想。因此小头条不宜多,网易新闻与新浪新闻通常控制在一行(3-4条),既有微型专题的效果,又不太发愁编排的难度。
4、栏目
网媒运营有个常见的错误,用内容的物理属性来划分栏目,觉得它就应该是A类B类C类。这个取向背离了栏目设置的初衷。为什么频道下面要设栏目?因为用户特别爱看某一类型的内容,你用栏目将这批内容归纳起来,方便用户查找。所以栏目的划分标准,只能以用户的检索标准为依据。他们爱搜哪些类型的内容,你就划分出哪些方面的栏目。
说白了,网媒是信息服务行业,基本不具备平媒的启发性,指引性。网媒需要服务于用户的直接需求而不是揽镜自赏,需要多研究你的用户,而不是去炫耀你的才华。
5、落点
再介绍一个内容页面设计的术语:“落点”。用户视线的落点在哪里?在前三屏,用户浏览的耐心比较多,愿意逐条往下读。再往后则耐心不断衰竭,有可能飞快地拉到自己常去的栏目区块。因此栏目区块应该有醒目的区隔标识,方便用户定位。
还有种用户习惯是飞快地把页面拉到底,因此栏目区块(中栏)宜加入头条设计,让页面在快速滚动的过程中,视线容易被一些突出的内容元素拦截下来。“头条”是拦截注意力又不产生隔断感的最佳形式。
6、还是落点
接着讲落点。当视线定在一个点之后,余光通常会以这个点为轴心,扫射到附近的一小片位置。有经验者的设计者会在中栏放头条,左栏和右栏放少量图片,或表格,或刻意留白,设置适度的落点。左栏和右栏的图片不能多,尤其不能争功,在同一条水平线上,左轻则右重,右轻则左重,引导用户的视线更多在左中,或中右的两栏之间移动。
这是因为阅读的最佳宽度是500-600px,如果眼球左右转动的距离过长,眼部很容易疲累,从左栏到右栏横向的大跳跃应极力避免。页面上到处都是落点的话,视线飘忽,看似琳琅满目(这在内容页面评价中是个贬义词),却降低了用户的浏览耐心与停留时间。
7、下划线
我以前在知乎回答过一个问题,为什么网易新闻不带下划线,新浪带下划线?当时的回答内容有点长,挑紧要的再讲一次。带下划线的优点是容易区分同一行的多条标题,缺点是视觉上过于“涨,满”而不够清爽。
因此网易的视觉风格为人称道,但同样面积内的信息密度比新浪更低(主副标题在我看来并不是成功的设计)。如果非要一行放多条标题,用户分不清楚到底是一行多条,还是一条标题用空格分了多截。这就是清爽的代价,也是网易和新浪的媒体风格差异。
8、tab
尽量避免在频道首页使用tab。即便在寸土寸金的网站首页,也要尽量避免tab。在满屏的图文链接中,用户注意力落在小小的tab上,这真不容易。内容直接露出与tab内的点击量可以相差10倍——只能用“聊胜于无”四个字来形容。
不过,这道理也并非绝对。tab的设置与栏目相似,针对的是用户的检索需求。如果tab恰好与用户的检索关键字相同,相当于他对这个题材的内容高度敏感,就有可能主动点击tab,总比打开一个新的频道或栏目页面更快吧。在这里权衡的是信息获取效率。
另外,建议同一栏的tab不要超过3个,否则极不利于用户的辨识与记忆。
9、骗点
很多人都骂网站丧心病狂,利欲熏心,点击标题不直接进文章页,非要把你带到专题页,甚至频道首页,栏目首页,非逼(骗)你多点一次不可。
这个嘛,也不完全是骗点。编辑会想,我辛辛苦苦做个专题不容易啊,这还滚动更新呢,但外部推广位上的标题总得每天换换,然后把专题头条放出去,链接还是到专题。而主编会想,我的频道很赞啊,但大部分用户就在主站推广位点几条要闻,他根本不进来,怎么知道里边别有洞天呢?所以把外部推广位的新闻换成了频道首页的url。换句话说,直链专题页的纯洁动机是保证推广位更新的同时,增加进行中专题的曝光量;而直链频道首页的纯洁动机则是打打广告,让你知道里边还有更多好东西……
用户可不管你动机纯洁不纯洁,他开口就骂,但骂完了也不走。网易有段时间执行硬性规定,禁止“骗点”操作,这么搞了一两年之后,也没发现赚来多少额外的口碑,连提都不见人提起这一点,推广和PV上的损失却是实打实的。后来便不再作此坚持。
在我看来,直链频道、栏目首页的动机虽然有其合理性,但收效甚微。用户主动点进频道首页,根本性的动力不是里边花团锦簇,而是他需要比主站推广位更多得多的内容。如果这需求存在,通过推广位接触并认同频道品质之后,他自然会摸进来;反之,即便被骗过去也会飞快地再点一次标题并关掉当前页面。因此即便开禁,网易首页也只有部分频道搞直链,可见各位主编对此的理解迥异。
10、危机
这个月我发了条微博,讲“资讯门户”的大框架正在没落。
门户用户对浏览热门新闻的热情未减,但只需要门户首页或新闻中心即可满足。由于信息获取渠道的增加,对“频道”这种垂直聚合页面的依赖性不断下降。新闻读者的两极分化越来越严重——轻度用户重视浏览效率,更愿意在一个页面(如门户首页)浏览热门新闻,另从常去的微博、社交网站、APP获取信息;重度用户则重视内容品质,在门户首页纵览多元化的要闻后,更容易被垂直网站吸引去。
在此大背景下,门户首页的设计权衡极为艰难。如果信息量少,不能顺应用户需求的变化;如果信息量大,愈发分流了有可能进入频道首页的用户。这使得频道的地位尴尬,虽是广告收益主力,却更多扮演门户首页信息提供者的角色。长远看,意味着门户广告价值的萎缩,以及维持庞大编辑团队的性价比日渐低下。
从页面设计的角度来讲,这难题基本无解。信息入口分散是大势所趋,而用户必然在“浏览效率”与“内容品质”的双重驱动下,寻找自己的最优解。门户>频道>栏目的多级索引结构,并不符合这个最优解,内容路径的扁平化是难以阻挡的转变方向。网络媒体的旧模式正在受到挑战,危机与机遇并存。夏末秋初,冬去春来。
作者:纯银
文章来源:坏脾气的小肥
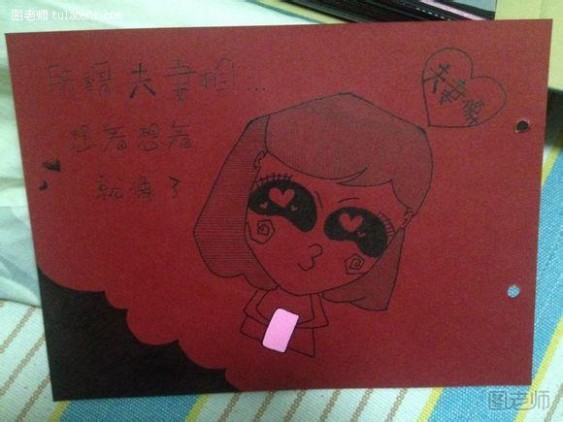
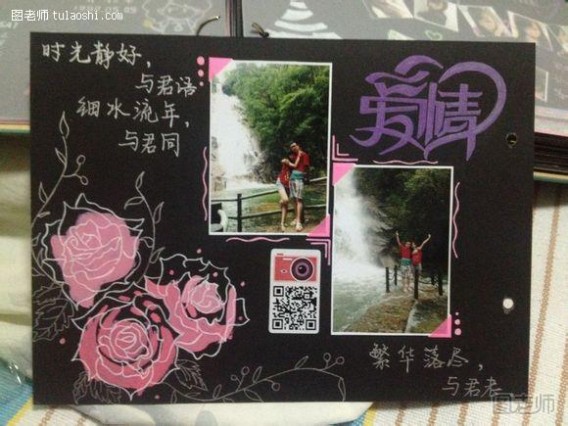
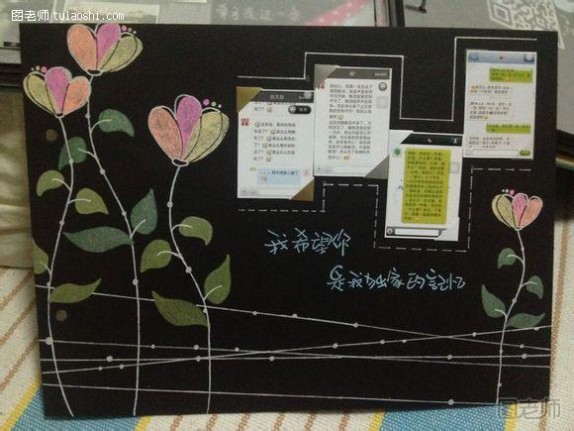
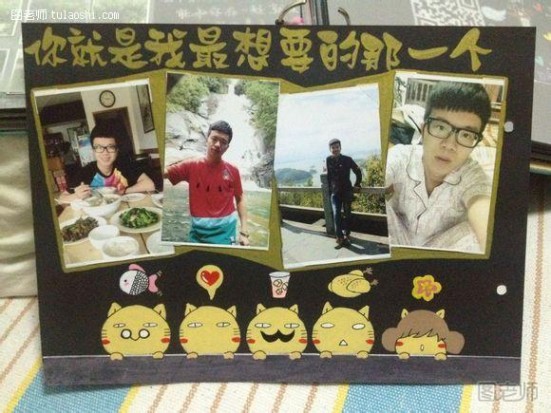
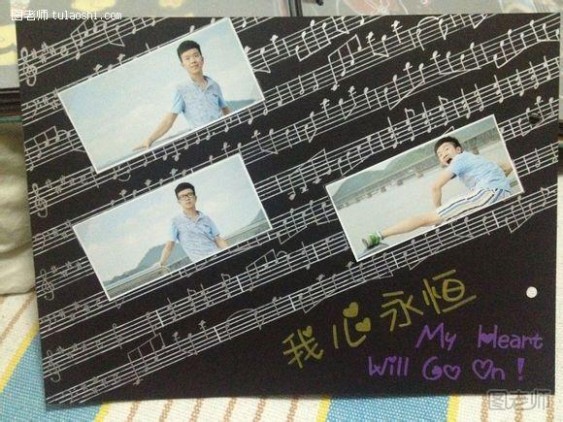
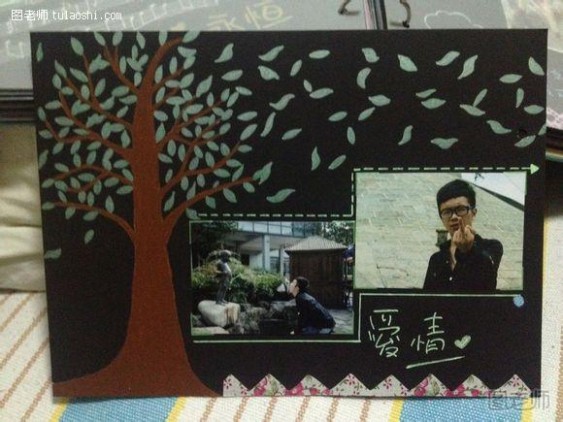
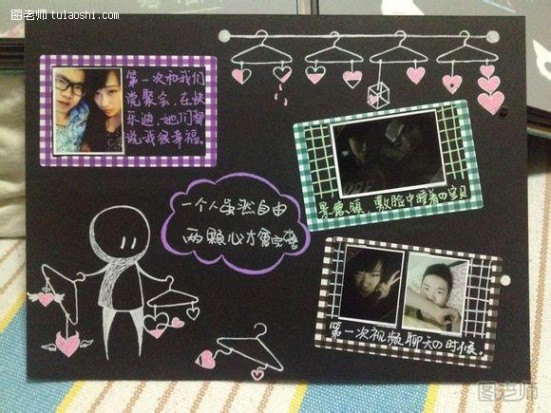
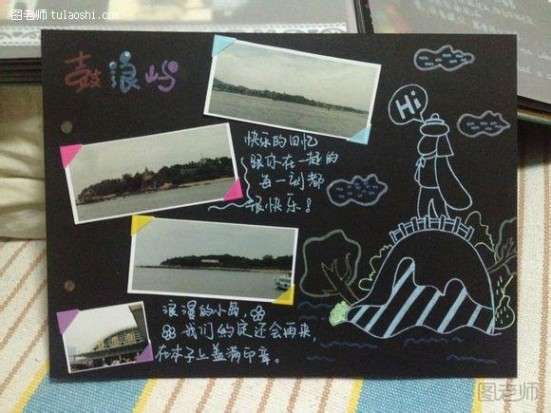
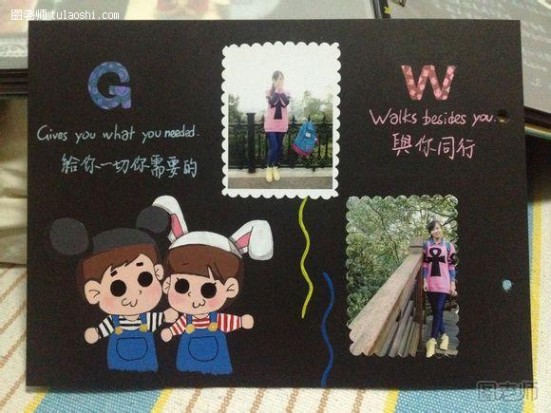
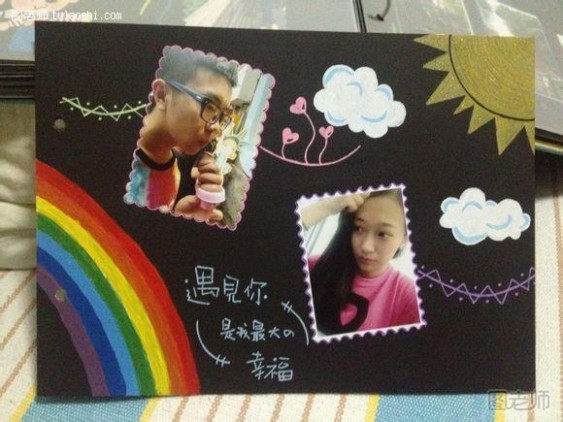
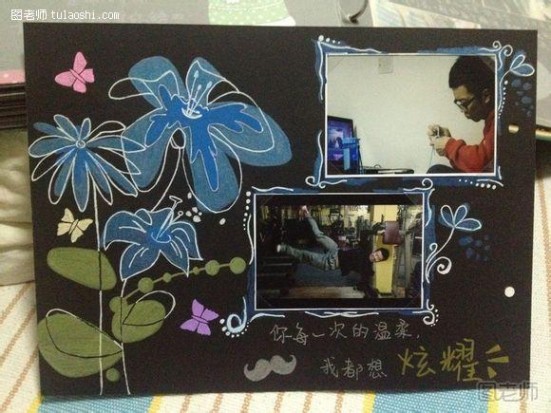
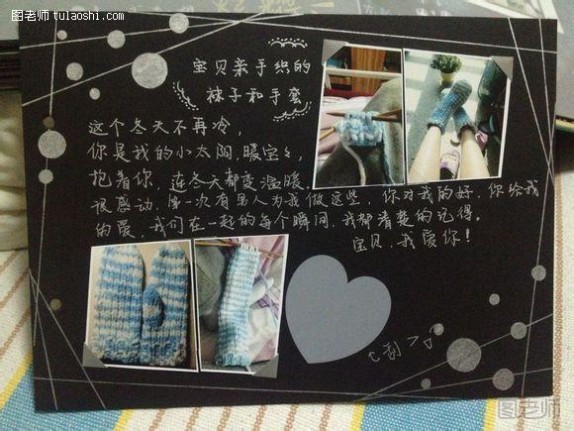
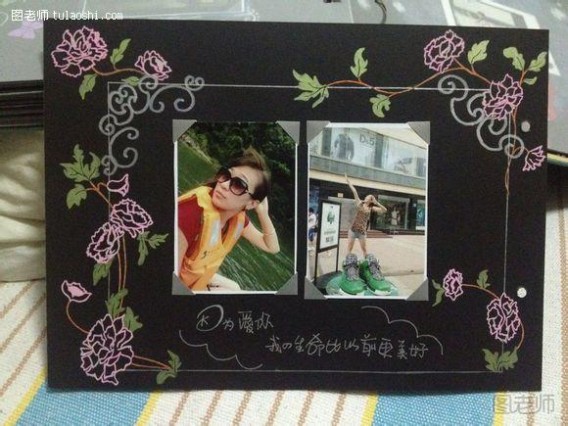
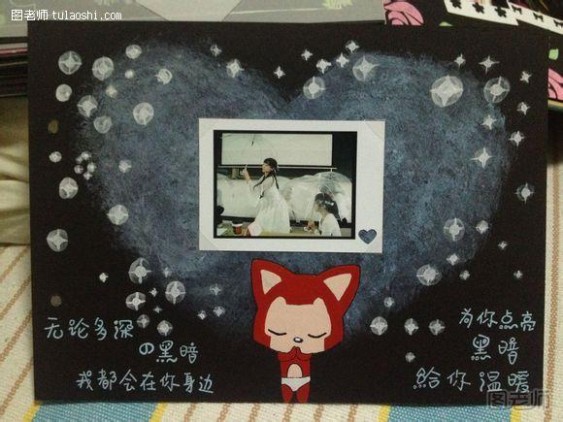
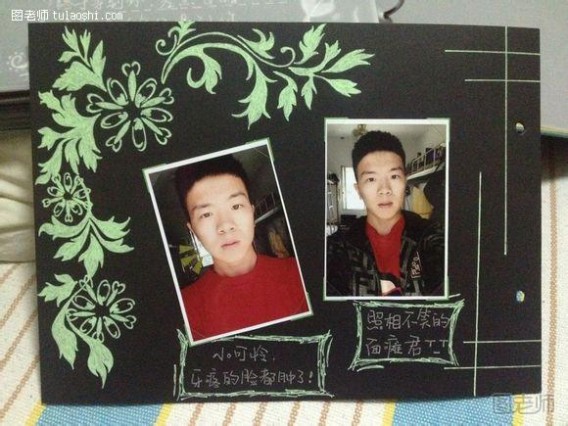
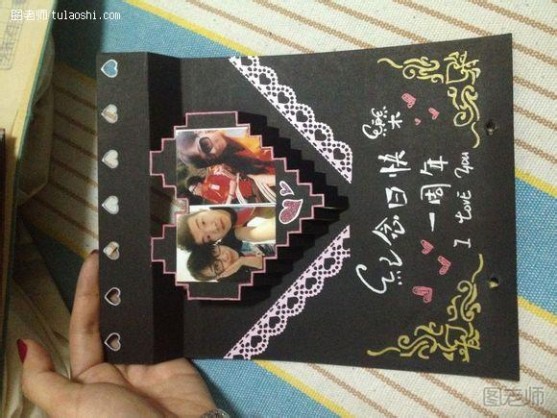
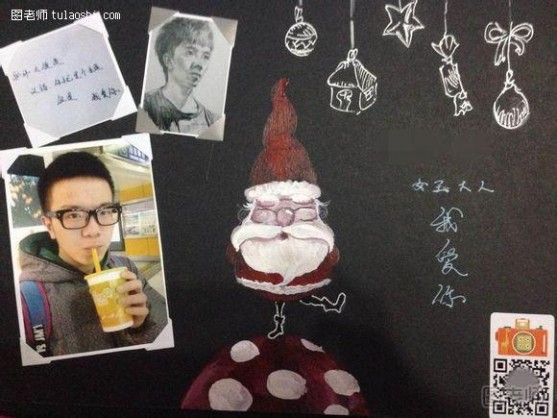
五 : diy相册 超甜蜜的diy相册内页设计情侣版

非常甜密和精美的diy相册内页设计情侣版的相册分享给大家,希望大家能够喜欢











































































精心推荐阅读:
满爱意的diy相册内页设计教程>>>>
简单又好看的diy相册内页设计教程>>>>
简单的diy相册内页设计模板>>>>
本文标题:diy相册内页设计-内容首页设计经验61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1