一 : WebApp最佳实践用户体验篇之如何针对多种屏幕尺寸设计合理的移动应用
身为一个移动web网站的设计师,除非你只是针对某种特定的设备设计,否则你应该会常常碰到这样的问题:如何清楚地了解网站运行设备的屏幕尺寸大小?这个问题一直困扰着移动设备上的设计师。
例如:
iPhone的高度是480个像素,宽320像素。
许多Nokia N系列设备的宽度为240像素,高度为320像素。
许多更新款的设备支持宽度和高度颠倒的视图。
旧款的Nokia(目前仍然比较流行)设备屏幕的尺寸从176×208到352×416不等。
Blackberry屏幕的分辨率也是从160×160到324×352各种尺寸都有。

本文意在说明如何针对丰富的移动设备和屏幕尺寸,合理地设计应用视图。首先提出两个小屏幕设计中的关键问题——屏幕和像素大小的多样性。
处理多样性
现在你可能会问自己“我的设计真的需要满足所有这些不同的屏幕尺寸吗?”,或者是“我是否应该为每种不同的设备专门设计一个版本?”这完全取决于你的项目的商业要求,有的设计可能只需要满足一种屏幕尺寸——或者说是一种设备就足够了。但如果项目要求你的设计必须支持大多数的主流设备,那么你就必须找到一种处理多种屏幕尺寸的有效方法了。
不用慌张,事情没有那么可怕。在设计移动web时,你完全可以假设页面是可以上下滚动的——就像桌面浏览器中的应用一样。这样就不用考虑屏幕的高度问题了,你可以将主要的精力集中在处理设备屏幕的宽度上了。幸运的是,DeviceAtlas Explorer已经提供了大量已有设备的屏幕宽度统计信息了。

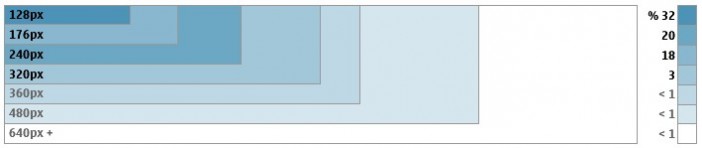
正如图表所示,大多数的屏幕宽度主要集中在128,240和176像素这几种类型中——而剩余的集中类型:120,130,160,208和220像素——和最多的三种类型值也相差不大。还有一小部分的屏幕尺寸宽度为96,101,320或是大于320像素。屏幕宽度低于128像素的设备只占了很小的比例,总共有469个设备。

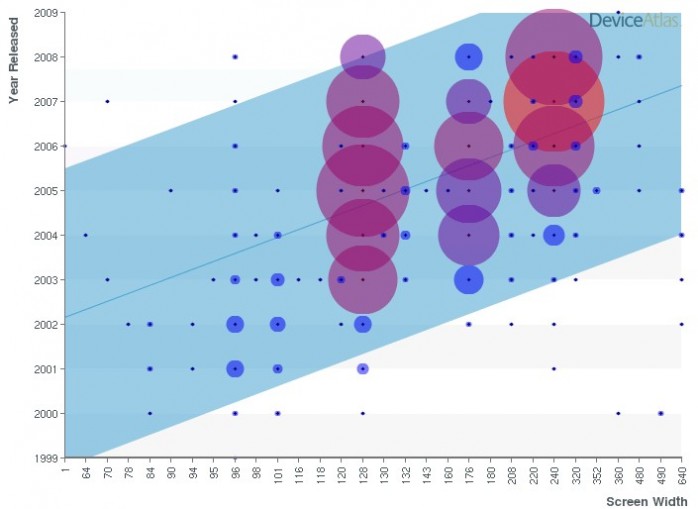
还有一点,不到5%的设备宽度大于320个像素。但这一数字可能会在未来有所提升,目前已经可以看到,小屏幕(128,176等)设备正逐渐被大屏幕(240+)设备所代替。下面的图表给出了相关的分析。

屏幕的分辨率的确很重要,但还有一点同样也必须考虑——屏幕的物理尺寸。
‘像素问题’
这些年来,设计师主要是针对大型的桌面设备设计视图。尽管显示器的物理尺寸可能不尽相同,但屏幕的尺寸基本都为1024×768像素;常见的像素密度为85 ppi(pixels-per-inch)。但是最近,显示的视图开始发生了一些变化:
Asus Eee PC 900上网本的分辨率为1024×600像素,像素密度约为133ppi。
Apple iPhone的分辨率为320×480像素,其中像素密度为160ppi。
Nokia的E60屏幕的分辨率为416×352,而像素密度是240ppi。
为了支持多种设备,像素密度的不同将带来新的问题;像素的大小也将影响整个设计的效果。
下图显示了在像素密度为72,144和240ppi的设备上,100×100像素的图像的显示效果。随着图片越来越小,图像的形状和一些细节都有所变形。

幸运的是,追求高像素密度的风潮似乎已经过去了,目前超过200 ppi的设备还并不多见了。这意味着,你并不是真的需要支持上图中列出的所有的像素密度。但是,在设计的时候,你需要记住,不能想当然地认为所有的设备的像素都是相等的。需要做到以下几点:
确定你需要支持的像素密度的范围。
在真实设备上检测你的设计,以防某些极端的情况被你忽略了。
使用相对单位设计和定义布局元素,比如ems或是百分百。这将提供一个更真实的布局元素尺寸和位置信息。
由于制造商想要提升操作系统的灵活性,因此‘像素问题’将受到越来越多的关注。事实上,Google的Android系统已经实现了一个“>potentially interesting solution”方案来解决像素的问题。Android操作系统采用了一个抽象的‘dp’(独立像素密度)单位,它是基于160 ppi屏幕尺寸的。这样一来,设计人员就能使用相对大小定义字体以及其他界面元素了,从而根据设备的真是尺寸自动调节视图了。
在认识了屏幕尺寸和像素密度的多样性后,接下来将介绍具体的设计策略了。
策略1:定义设备分组
正如文章之前提到的,尽管目前各种移动设备成百上千,但是要处理这种多样性并没有想象中的可怕。事实上,完全可以将这些设备按照相近的屏幕宽度划分为若干组,大致可以分为五组:
微小: 84, 96, 101, 128, 130, 132
小: 160, 176
中等: 208, 220, 240
大: 320, 360, 480+
台式: 800+
这样的划分只是一个示例,你完全可以根据自己的需要重新对设备进行划分。例如:iPhone划分为320像素,其他常见的浏览器划分为240像素,旧款设备划分为128像素。最终,具体的划分还是由设计目标和项目用户决定的。你应该定期访问DeviceAtlas查看设备布局情况,然后再重新评估你的分组是否合理。
你可能还会发现开发团队会根据设备的处理能力进行分组。这种分组常常是按照分级制度区分的,每个级别会规定一些技术功能(或是限制),满足相应功能的设备将被划分到相应的等级之中。例如,一个‘A等’设备应该能够支持高级的CSS标准,能够处理DOM和JavaScript——而‘C等’的设备可能只能处理简单的XHTML-MP和最基本的CSS。记得定期与开发人员进行交流,确保你的设计分组与技术人员的分组是吻合的。
策略2:开发一个默认的参考设计
确定好你的设备分组(并咨询了相应的开发人员)以后,你接下来要做的就是选定一个参考设备。在你的设计过程中,将使用这个参考设备创作你的参考设计。根据你的商业需求,你可能会选择一个中等屏幕尺寸(240 px)的设备开发你的参考设计版本。这可以简单地适应更小屏幕的设备,也能在更大的设备上留有更多的创作空间。当然,也可以选择多种参考设备,创造多个参考设计版本(通常是根据设备分组情况决定的),这有助于你:
可以适应更高级的设备并逐步提升设计方案(例如:利用GPS,感应器或是CSS3)
能够处理各种操作模式的设备(例如:触摸设备),或者
能够根据设备的限制条件调整设计方案。

策略3:内容和设计制定规则
完成了参考设计方案后,你还需要给出这个设计适应其他屏幕尺寸的指南。类似于一个可视化设计文档,这些指南应该能够指导开发团队用编程的方式实现你的设计方案。例如:
网站的图标应该能够根据不同的设备组调整合适的大小:
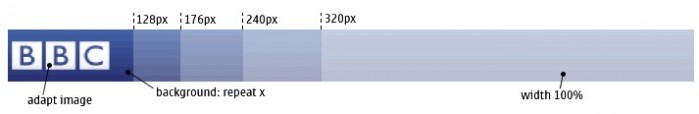
使用了背景图片后,网站的标题应能能够100%占满屏幕的宽度。
默认分组的内容图像不应该超过200px(或者是设备屏幕宽度的80%)。
内容图像应该能够根据屏幕的宽度自动调整大小和布局。
当屏幕尺寸小于默认设备时,最好不要显示列表图标,从而为有效内容预留出更多的空间。
使用动态样式表单设置设备的版式信息,并正确地缓存相关数据。
虽然以上的几点并非官方的建议,但却是是一些通用的策略,可以提升小屏幕的设计。应该根据你的项目目标(以及挑战)和特定的用户确定你的设计方案。

策略4:选择web标准和一个灵活的布局方案
制定了参考设计和适应规则以后,介绍的最后一个策略就是使用XHTML和CSS构建一个通用的标准视图。实际上,这就是指使用标签和基于HTML(比如,头,段落,列表和分区)的语言定义你的页面结构。最直接的好处就是——所有能够识别HTML的浏览器都能够显示你的设计内容,并能够呈现出可视化效果(尽管只能呈现一些基本的效果)。考虑到移动设备的庞大数量,这一好处是不容小视的,它使得你的设计能够被大量的用户访问。通过使用浏览器或是设备的CSS、制图工具以及脚本,你还能在此基础上进一步针对各种不同的设备提升你的设计方案。
正如前文所述,你的内容和设计的适应性取决于你的项目需求。究竟应该选用固定的宽度设计还是选择灵活可变的宽度设计,这个问题一直是web设计人员争论的焦点。而其中关键的一点就是如何优化文本的显示长度,使得浏览器能够适应整个屏幕的大小,当窗口变大时仍然能够适当地显示。
在移动web领域,这些争论没有那么激烈。通常单行文本的长度是非常长小的,以至于没有足够的空间容纳多于一个的浏览器打开窗口。事实上,灵活可变的设计非常适合移动设备,它利用了低带宽设计技术,并充分运用了CSS和XHTML技术优化设计。具体包括:
并不规定具体的宽度,这样使得设计能够根据屏幕的实际尺寸灵活调整。
充分利用块元素,因为它具备很好的可伸缩性。
使用CSS背景色以及平铺图像(注:编者译,原文为tiled images)控制布局和内容元素的风格。
使用百分百比定义布局元素的大小,这样它们就能够根据页面的宽度灵活地伸缩了。
综合运用
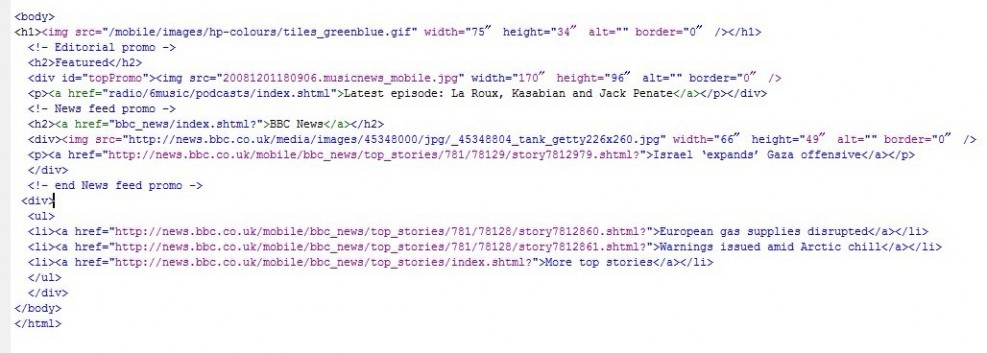
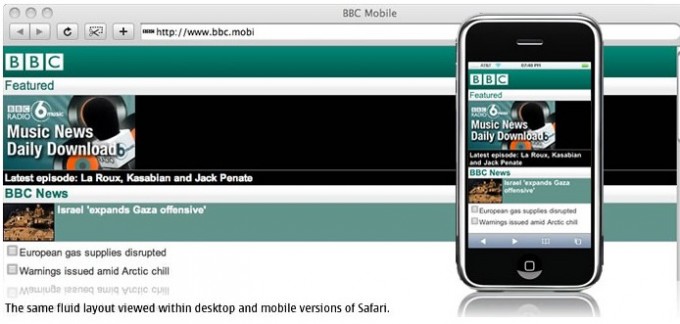
下面给出了bbc.co.uk的一个示例,它使用了前文介绍的设计和适应策略。首先看看它用到的XHTML部分。

BBC的代码是非常简,它使用了XHTML标记来定义内容的结构。这样确保它的基本内容(包括一些头,body,图像和一个无序的列表)能够得到最广泛的支持——无论是在哪种设备或是哪种浏览器上。然后还用到了CSS来设计内容的风格。
h1 { padding: 3px; background: url(/mobile/images/hp-colours/banner-bak_greenblue.gif); background-repeat: repeat-x; background-color: #00594d; color: white; font-weight: bold; font-size: small; } h2 { color: #027063; font-weight: normal; font-size: medium; padding: 2px; background: url(/mobile/images/newimgs/h2-bak.gif); background-repeat: repeat-x; background-color: #ecedee; border-bottom: 1px solid #c1c0c0; } h2 a:link, h2 a:visited {color: #027063; font-weight: bold; text-decoration: none; } h2 a:hover, h2 a:active { color: #333333; text-decoration: underline; } /* New promos */ #topPromo { background-color: #000000; } #topPromo p { color: white; font-size: small; border-top: 1px solid #757474; padding: 2px; } #topPromo a:link, #topPromo a:visited { color: white; font-size: small; display: block; text-decoration: none; } #topPromo a:hover, #topPromo a:active { color: #8ad3ca; font-size: small; display: block; text-decoration: underline; } .linkList ul { border-bottom: 1px solid #c1c0c0; } .linkList li { padding: 2px; padding-left: 19px; margin: 2px; } .listTxt { background: url(/mobile/images/newimgs/ico_txt_on-fff.gif); background-repeat: no-repeat; background-position: top left; } 你可能已经注意到了,它的布局设计完全是灵活的。在页面中各个部分并没有限定宽度的大小。在下面的例子中可以看到,这样设计的布局具有很好的灵活性,能够适应不同的屏幕宽度。

其余的风格和内容则是针对服务器端调整适应各种设备。

图标根据设备屏幕的宽度调整大小。
报头使用了一个平铺和彩色的背景。像Nokia 6680这类旧款的设备不支持渲染平铺背景的功能,但是它能够显示背景的色彩。一些更简单的设备,比如只支持WAP2.0(XHTML-MP)的设备,可能直接忽略样式属性,而是简单地显示一个图标而已。(还是以BBC为例,它可能导致在白色的背景上显示白色的图标;显示的效果有时会难以辨认)。
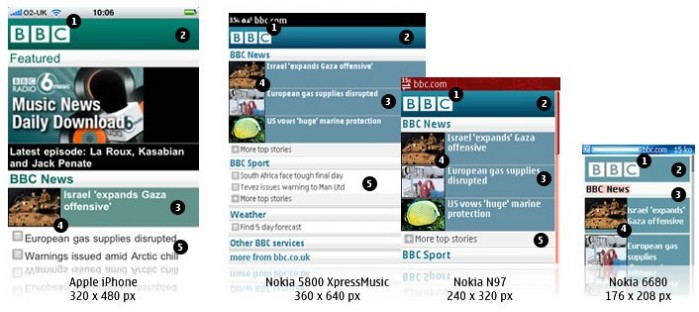
BBC还可以为特定的设备(或是一组设备)重新编排一些内容。iPhone有非常丰富的功能,因此iPhone版的BBC还有音乐下载选项,而其他的设备可能只会显示今天最热门的‘BBC新闻’。可以根据数据的大小,多媒体的处理能力甚至是屏幕的尺寸决定是否需要针对iPhone提供更加丰富的内容。以Nokia 6680上的‘特色’显示为例,它大部分的显示内容是让用户滚动屏幕查看今天最热门新闻故事。iPhone上显示了三个新闻故事,而其中只有一篇配有插入。这使得用户无需滚动屏幕就可以大致了解全部的咨询。
根据显示的宽度调整图像的大小
在更大一点的设备上,每个列表条目都会配有一个图标。但是当屏幕尺寸较小时,可以将一些风格元素剔除从而使得列表的显示更加合理。
均衡策略
BBC的web网站是一个很好的例子,它阐述了如何使用一个简洁的框架支持尽可能多的设备,然后再加入样式和编辑策略从而针对不同的设备提供更加合理的用户体验。最终,你的设计、适应方案和编辑选择将取决于你的预算,用户的预期以及移动网站的功能。说到底,你的设计就是在加载及时、显示优美和满足用户需求中达到一个平衡。
要想更加深入地了解如何设计一个伟大的移动应用程序以及如何从用户界面、功能和可用性方面设计你的移动网站,可以参考Mobile App Design: Getting to the Point Part I和Part II
本文编译自byane,原文地址。
译文出处:webapptrend.com,转载请注明出处链接。
二 : 移动端界面设计之尺寸基础知识学习
初涉移动端设计和开发的同学们,基本都会在尺寸问题上纠结好一阵子才能摸到头绪。我也花了很长时间才弄明白,感觉有必要写一篇足够通俗易懂的教程来帮助大家。从原理说起,理清关于尺寸的所有细节。由于是写给初学者的,所以不要嫌我啰嗦。
现象
首先说现象,大家都知道移动端设备屏幕尺寸非常多,碎片化严重。尤其是Android,你会听到很多种分辨率:480x800, 480x854, 540x960, 720x1280, 1080x1920,而且还有传说中的2K屏。近年来iPhone的碎片化也加剧了:640x960, 640x1136, 750x1334, 1242x2208。
不要被这些尺寸吓倒。实际上大部分的app和移动端网页,在各种尺寸的屏幕上都能正常显示。说明尺寸的问题一定有解决方法,而且有规律可循。
像素密度

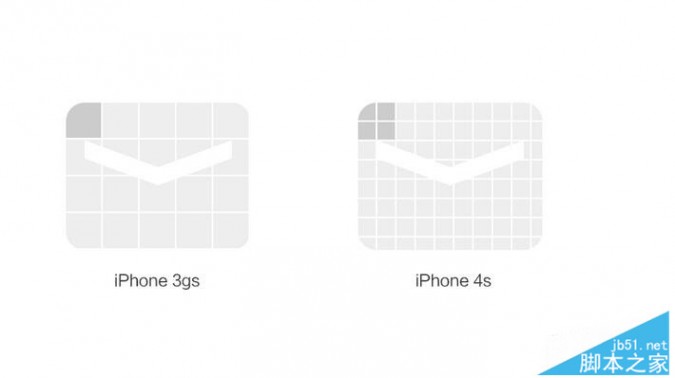
要知道,屏幕是由很多像素点组成的。之前提到那么多种分辨率,都是手机屏幕的实际像素尺寸。比如480x800的屏幕,就是由800行、480列的像素点组成的。每个点发出不同颜色的光,构成我们所看到的画面。而手机屏幕的物理尺寸,和像素尺寸是不成比例的。最典型的例子,iPhone 3gs的屏幕像素是320x480,iPhone 4s的屏幕像素是640x960。刚好两倍,然而两款手机都是3.5英寸的。
所以,我们要引入最重要的一个概念:像素密度,也就是PPI(pixels per inch)。这项指标是连接数字世界与物理世界的桥梁。

Pixels per inch,准确的说是每英寸的长度上排列的像素点数量。1英寸是一个固定长度,等于2.54厘米,大约是食指最末端那根指节的长度。像素密度越高,代表屏幕显示效果越精细。Retina屏比普通屏清晰很多,就是因为它的像素密度翻了一倍。
倍率与逻辑像素

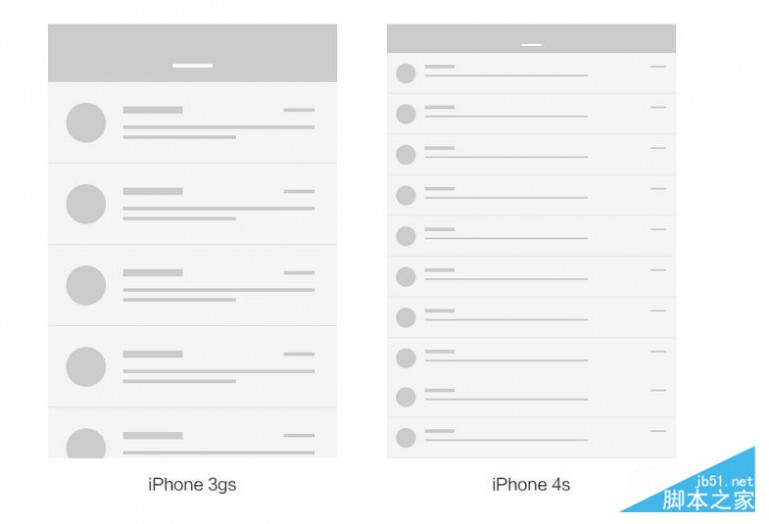
再用iPhone 3gs和4s来举例。假设有个邮件列表界面,我们不妨按照PC端网页设计的思维来想象。3gs上大概只能显示4-5行,4s就能显示9-10行,而且每行会变得特别宽。但两款手机其实是一样大的。如果照这种方式显示,3gs上刚刚好的效果,在4s上就会小到根本看不清字。

在现实中,这两者效果却是一样的。这是因为Retina屏幕把2x2个像素当1个像素使用。比如原本44像素高的顶部导航栏,在Retina屏上用了88个像素的高度来显示。导致界面元素都变成2倍大小,反而和3gs效果一样了。画质却更清晰。
在以前,iOS应用的资源图片中,同一张图通常有两个尺寸。你会看到文件名有的带@2x字样,有的不带。其中不带@2x的用在普通屏上,带@2x的用在Retina屏上。只要图片准备好,iOS会自己判断用哪张,Android道理也一样。
由此可以看出,苹果以普通屏为基准,给Retina屏定义了一个2倍的倍率(iPhone 6plus除外,它达到了3倍)。实际像素除以倍率,就得到逻辑像素尺寸。只要两个屏幕逻辑像素相同,它们的显示效果就是相同的。

Android的解决方法类似,但更复杂一些。因为Android屏幕尺寸实在太多,分辨率高低跨度非常大,不像苹果只有那么几款固定设备、固定尺寸。所以Android把各种设备的像素密度划成了好几个范围区间,给不同范围的设备定义了不同的倍率,来保证显示效果相近。像素密度概念虽然重要,但用不着我们自己算,iOS与Android都帮我们算好了。

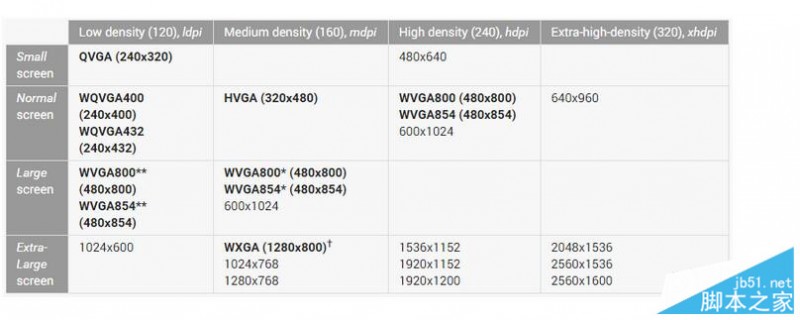
如图所示,像素密度在120左右的屏幕归为ldpi,160左右的归为mdpi,以此类推。这样,所有的Android屏幕都找到了自己的位置,并赋予了相应的倍率:
ldpi [0.75倍]
mdpi [1倍]
hdpi [1.5倍]
xhdpi [2倍]
xxhdpi [3倍]
xxxhdpi [4倍]
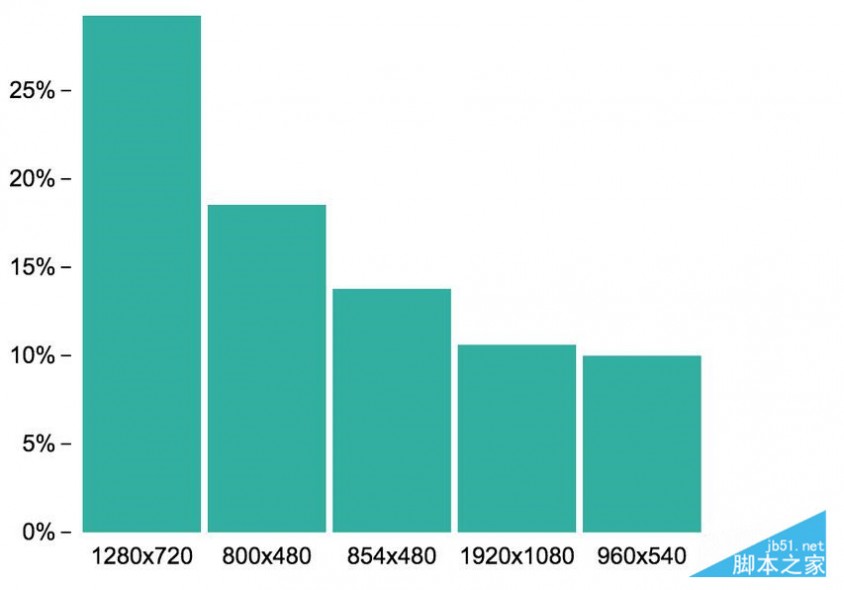
各型号iPhone的倍率比较简单,我们后面会讲到。那么Android手机那么多,具体怎么分?哪些手机是几倍的倍率呢?我们先看一张表,这是友盟2014年10月到2015年03月的数据:

就目前市场状况而言,各种手机的分辨率可以这样粗略判断。虽然不全面,但至少在1年内都还有一定的参考意义:
ldpi 如今已绝迹,不用考虑
mdpi [320x480](市场份额不足5%,新手机不会有这种倍率,屏幕通常都特别小)
hdpi [480x800、480x854、540x960](早年的低端机,屏幕在3.5英寸档位;如今的低端机,屏幕在4.7-5.0英寸档位)
xhdpi [720x1280](早年的中端机,屏幕在4.7-5.0英寸档位;如今的中低端机,屏幕在5.0-5.5英寸档位)
xxhdpi [1080x1920](早年的高端机,如今的中高端机,屏幕通常都在5.0英寸以上)
xxxhdpi [1440x2560](极少数2K屏手机,比如Google Nexus 6)
自然地,以1倍的mdpi作为基准。像素密度更高或者更低的设备,只需乘以相应的倍率,就能得到与基准倍率近似的显示效果。
不过需要注意的是,Android设备的逻辑像素尺寸并不统一。比如两种常见的屏幕480x800和1080x1920,它们分别属于hdpi和xxhdpi。除以各自倍率1.5倍和3倍,得到逻辑像素为320x533和360x640。很显然,后者更宽更高,能显示更多内容。所以,即使有倍率的存在,各种Android设备的显示效果仍然无法做到完全一致。
单位
不难发现,真正决定显示效果的,是逻辑像素尺寸。为此,iOS和Android平台都定义了各自的逻辑像素单位。iOS的尺寸单位为pt,Android的尺寸单位为dp。说实话,两者其实是一回事。
单位之间的换算关系随倍率变化:
1倍:1pt=1dp=1px(mdpi、iPhone 3gs)
1.5倍:1pt=1dp=1.5px(hdpi)
2倍:1pt=1dp=2px(xhdpi、iPhone 4s/5/6)
3倍:1pt=1dp=3px(xxhdpi、iPhone 6)
4倍:1pt=1dp=4px(xxxhdpi)
单位决定了我们的思考方式。在设计和开发过程中,应该尽量使用逻辑像素尺寸来思考界面。设计Android应用时,有的设计师喜欢把画布设为1080x1920,有的喜欢设成720x1280。给出的界面元素尺寸就不统一了。Android的最小点击区域尺寸是48x48dp,这就意味着在xhdpi的设备上,按钮尺寸至少是96x96px。而在xxhdpi设备上,则是144x144px。
无论画布设成多大,我们设计的是基准倍率的界面样式,而且开发人员需要的单位都是逻辑像素。所以为了保证准确高效的沟通,双方都需要以逻辑像素尺寸来描述和理解界面,无论是在标注图还是在日常沟通中。不要再说“底部标签栏的高度是96像素,我是按照xhdpi做的”这样的话了。
Web怎么办
移动端页面的绝对单位仍然是px,至少代码里这么写,但它的道理也和app一样。由于像素密度是设备本身的固有属性,它会影响到设备中的所有应用,包括浏览器。前端技术可以善加利用设备的像素密度,只需一行代码,浏览器便会使用app的显示方式来渲染页面。根据像素密度,按相应倍率缩放。
可以通过这个测试页面 来看看你的移动设备屏幕宽度,这是逻辑像素宽度。
以iPhone 5s为例,屏幕的分辨率是640x1136,倍率是2。浏览器会认为屏幕的分辨率是320x568,仍然是基准倍率的尺寸。所以在制作页面时,只需要按照基准倍率来就行了。无论什么样的屏幕,倍率是多少,都按逻辑像素尺寸来设计和开发页面。只不过在准备资源图的时候,需要准备2倍大小的图,通过代码把它缩成1倍大小显示,才能保证清晰。
实际应用
大家最关心的还是实际运用,画布该怎么设置。我们就iOS、Android、Web三个平台来分别梳理一下。不过在这之前,我要为使用PS进行设计的朋友介绍一个小技巧。

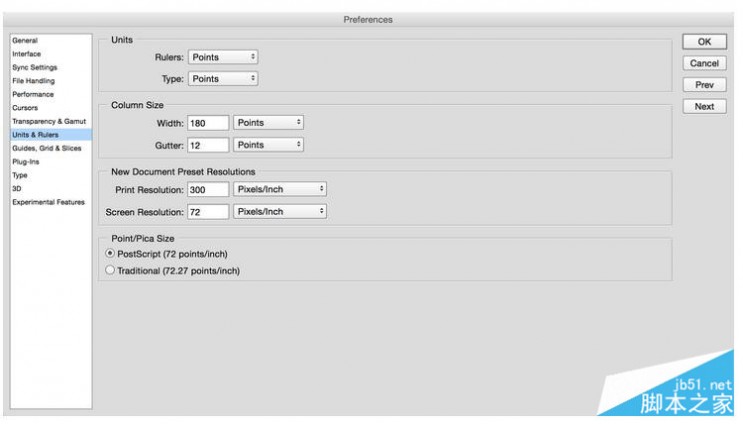
之前我说过,我们要以逻辑像素尺寸来思考界面。体现到设计过程中,就是要把单位设置成逻辑像素。打开PS的首选项——单位与标尺界面,把尺寸和文字单位都改成点(Point)。这里的点也就是pt,无论设计iOS、Android还是Web应用,单位都用它。当然,各平台单位名称还是要记住的。这里我们用的只是它的原理,不用在意名称。
要调节倍率,则通过图像大小里的DPI来控制。这个DPI,其实就是PPI,像素密度。有个常识大家都知道,屏幕上的设计DPI设成72,印刷品设计DPI设成300。为什么是这两个数字?
首先说300,这和人眼的分辨能力有关。由于1英寸是固定长度,每1英寸有多少个像素点决定了画质清晰程度。之前说过,这就是像素密度,也就是DPI。DPI达到300以上,其细腻程度就会给人真实感,像真实世界中的物件。相反,DPI只有10的话,在你一个食指指节大小的长度内只有10个像素,这明显就是马赛克了。所以印刷品要设成300,才能保证清晰。
再说72,这有一定的历史原因。最早的图形设计是在mac电脑上进行的,mac本身的显示器分辨率就是72。PS中把图像DPI也设成72,就能保证屏幕上显示的尺寸和打印尺寸相同,便于设计。72的PC显示器分辨率逐渐成为一种默认的行业标准,这套规则就这么沿用下来。

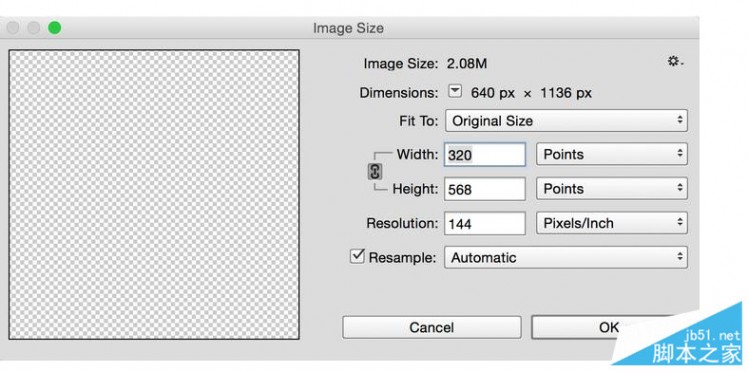
现在回到正题,我们怎么通过DPI来调节倍率?既然屏幕本身的分辨率是72,DPI设成72刚好是1倍尺寸,那设成72的两倍就是倍率为2的屏幕了,就这么简单。
下面来看看3个平台各自的画布设置:
iPhone
iPhone的屏幕尺寸各不相同,我说的是逻辑像素尺寸,这确实是让人很头疼的事情。如果想用一套设计涵盖所有iPhone,就要选择逻辑像素折中的机型。
从市场占有率数据来看,目前最多的是iPhone5/5s的屏幕。倍率为2,逻辑像素320x568。上升势头最猛,未来有望登上第一的是iPhone 6的屏幕。倍率为2,逻辑像素375x667。
按照这两种尺寸来设计,都是比较主流的做法。可以兼顾短一些的iPhone 4s,大一点的6 plus也不会过于空旷。
不过在切图的时候要注意,由于iPhone 6 plus的3倍图是由2倍图放大而来,所以位图要注意保证清晰。
Android
都说Android碎片化严重,但它现在反而比iOS好处理。因为如今的Android屏幕逻辑像素已经趋于统一了:360x640,就看你设成几倍了。想以xhdpi为准,就把DPI设成72x2=144。想以xxhdpi为准,就把DPI设成72x3=216。
对于那些比较老的低端机,宽度是480px的那批,画面确实会小一些,显示内容会更少。稍微留意一下,重要内容尽量保持在界面中上部分。
当然,这些机型不出一年就会被边缘化,基本淘汰。现在能运转的也是当作功能机在用,软件多了必卡无疑,用户体验无从谈起。不作考虑也是OK的。
Web
手机端网页就没有统一标准了,比较流行的做法是按照iPhone 5的尺寸来设计。倍率2,逻辑像素320x568。
这样的做法比较实在,倍率2的屏幕无论在iOS还是Android方面都是主流,而且又是2倍屏幕中逻辑像素最小的。所以图片的尺寸可以保持在较小的水平,页面加载速度快。当然,缺点就是在倍率3的设备上看,图片不是特别清晰。
如果追求图片质量,愿意牺牲加载速度,那么可以按照最大的屏幕来设计。也就是iPhone 6 plus的尺寸,倍率3,逻辑像素414x736。
总结
移动端的尺寸比PC端复杂,关键就在倍率。但也正因为倍率的存在,把大大小小的屏幕拉回到同一水平线,得以保证一套设计适应各种屏幕。站在这条水平线的角度看,会发现它很好理解。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持61阅读。
三 : Opera界面设计中的一点绝密之处
不说不知道,今天我安装Opera才发现。
如果你的桌面图标是在右边排布的话,你会发现这个问题,图片没有经过任何的修改和移动,只是用了软件加上了一个绿色的圈用来提示!如果觉得神奇或者不可思议,你可以亲自安装一下测试。但是一定要把左上角的位置留空。
两个O居然严丝合缝,肯定不是凑巧,绝对是opera的开发人员的功劳!相当牛。
有图有真相:

生活中许许多多的看似巧合的东西,其实都是有内在的关系的,呵呵,想起来了狄阁老的一句话。
这一点值得所有开发设计人员来学习,观摩。
文章为原创,61k首发,谢绝转载。
原文链接:
四 : 界面UI设计分析之尺寸对UI设计的影响
影响UI设计结果的因素
(一)视觉尺寸篇
并不想写一个类似软件使用说明书的UI制作范例,同样是设计UI元件,所以选择了另一种角度作为切入点,讲述一下UI的设计取选过程吧。
人机互交里,最重要的部分,是信息传达。当你眼睛所见信息越少,你判断信息的效率就越高。而在UI设计工作里,首要的是信息传达效率,其次是信息传达次序最后才是审美需求。
我们先拟定一个命题:比如做一个放大镜的UI元件
多数人都可能认为我交出这么一个稿子,会被直接否掉,原因就是太简单,太单调了。但是这种命题练习的命题内容并不完善,如果这是为手机搜索条做提示用的UI元件。那么它就很适合——

对比清晰,辨识方便,它的尺寸,可以做得足够小,这种元件没有操作需求,仅仅是提示用,所以,只要肉眼辨识不困难,可以要多小就多小。顺便说一下,为什么手把的倾斜角度是45度?因为在像素矩阵里,当你要去放大缩小的时候,45度可以排列出最规整的直线,最不易变形。如果图片不是用程序缩放的时候,也最容易匹配。
在视觉引导范围里,信息传递的效率不仅仅受信息的繁复程度影响,也有其他影响因素,例如:尺寸。尺寸过小,辨识不容易,尺寸过大,不能一眼辨识主要信息,也影响辨识效率。
那么在UI里,最小和最大尺寸应该是多少呢?
最小尺寸参考,请低头看一下你的键盘按钮和按钮上的字母大小,这是经过工程设计师精密计算的,一臂长辨识最优尺寸。再小就会产生辨识困难,你就需要花时间去分辨了。

所以在UI设计工作中,你先要明确你的设计是为哪种硬件服务的,电脑显示器的操作距离就是一臂长以内,其尺寸可以直接参考键盘按钮大小。而手持设备基本都是半臂距离,那么最小尺寸就是四分之一键盘按钮大小。
当然这是一个相对模糊的标准,因为目前市场上硬件尺寸不同、解析度不同,同时还有智能电视等远距离观看设备,从而无法用像素级别来确立精准的大小标准。所以建议同学们经常留心体会一下常用物品的尺寸(这里的尺寸不是像素尺寸,而是实际的感官尺寸)。
那么再说最大尺寸:最大尺寸基本没有设计师会违规操作,因为UI设计里寸土寸金,相信很少有人会去制作超比例尺寸的UI原件,最多是构图偏大。构图是以后的讲述内容,所以今天先放一放。
以上的内容讲述的基本都是视觉尺寸,而说到像素尺寸,随着硬件的发展,解析度的提高,设备的使用距离变化,UI的像素尺寸,其实越来越贴近人的视觉辨识尺寸和操作尺寸,而不再像原来一样,16*16/32*32/64*64那种标准尺寸了,这算是技术给设计带来的新课题吧。
不过请记住,无论你使用什么尺寸去绘制UI最好遵守一条规则:所有图片尺寸数均为偶数,因为在像素矩阵里,奇数的图片缩放形损相对会更加严重。
我们来复杂化一下刚才那个放大镜,简单的增加一些细节:

与之前相比,其实区别不大,但是这种方式,比纯面片细节可以更多一点,很多物品只靠剪影是很难区分的,所以线性的方式,能提供的信息更多,更精准,但是适用的尺寸,可能就要更大一点了,因为以像素为单位去构成线型是有极限的。

在同样缩放的条件下,细节越多,越难以辨识。所以当你去制作越小尺寸的UI原件的时候,就越需要简单“粗”暴。

嗯,终于看上去有那么点意思了。

比之前复杂,并不等于比之前高端,UI原件的视觉尺寸增加的时候,可承载的细节也可以增加,原则就是,不能超过视觉辨识度。
在相同尺寸下,可承载的细节是有限的,精细化原件内容还是的根据实际尺寸来定夺。
为什么很多元件下面都有边框?

UI中有大量的信息来源。

在没有边框的情况下,元件不可能都整齐划一,这等于复杂了视觉信息,降低了信息传达的效率。图标本身其实已经很简单了,但是因为都集中在一起,信息量还是比较复杂的,你只要稍微看久一点,就会有视觉疲劳,分辨信息效率会越来越慢。

人眼在识别视觉信息的时候,首先做的第一件事就是只辨识相同形状,所以增加了底板之后,虽然降低了识别效率,但是图标内容的识别变得更独立了。你很难同时去注意两个图标内容。降低视觉信息读取量,等于增加了视觉耐受性,你可以看的更久。

利用人的视觉习惯,去有目的的引导用户信息读取次序,就是所谓的视觉引导了。
人最先看到的是占视觉面积最大的部分,但是最容易观察到的,确是最不同的最小部分。所以为了便于用户区别信息,UI中,才会出现多态按钮,多态边框。
提示关注的方法有很多:
色彩明暗区别

形状区别

可视面积对比

当你希望极度引起用户注意的时候,你使用的方法可能是综合而多样的。

这种看起来就精致很多了吧?可能很多人更关心的是这种效果是怎么做出来的 ,那是以后的问题,有时间我可以像软件使用说明书一样去记录一个商用矢量的效果。
这种相对复杂元件,实际上在UI里并不多,细节丰富,等于不太可能做非常小的尺寸,而UI的构图设计里,能给这类元件发挥空间的地方,多是展示区域。
视觉尺寸决定你工作的内容繁复程度,信息传递的效率虽然最重要,但是也是最容易被割舍的部分,引导用户的层级往往反客为主,成为决定你设计构图的主要因素。怎么在有限的尺寸下,权衡信息效率与视觉美观的平衡点,是设计功力的一种体现吧。
根据实际硬件条件,功能需求,信息层级,操作体验等有限条件下,去合理调控功能与视觉的平衡点,才是UI设计师的本质工作。
今天就谈到这里,希望大家在工作中能意识到尺寸的重要性,从功能的角度更有效率的完成每一份工作。
14
五 : APP移动设计之密码输入

不知你有没有注意iOS的Wi-Fi密码输入交互,这个设计是这样的:
当你输入一个字符时,这个字符会明文显示3秒然后显示为圆点。
当你连续输入多个字符时,你上一个输入的字符还是显示明文,但你输入下一个字符时,这个字符会立刻变为圆点;
我想你肯定有这样的经历,在输入Wi-Fi密码时,这个密码复杂又变态,字母和数字混合,还掺杂大小写,你很恼火,因为你往往不确定前面输入的是否正确。
为什么我觉得Wi-Fi密码输入应该明文显示?
考虑这个问题要结合输入Wi-Fi密码的场景,我们通常在什么场景或者场合下会输入Wi-Fi密码?我就不说你自己家Wi-Fi密码了,因为你通常输了一次后就再也不管了。我能想到的最常见的场合便是公共场合和朋友家。
在公共场合,比如饭店、咖啡馆,你坐下来通常第一件事情不是问服务员要菜单,而是问你们家Wi-Fi密码是多少?没有Wi-Fi?走你。
在朋友家做客,通常第二件事情就是问你们家Wi-Fi密码是多少?没有Wi-Fi?一个鄙夷的眼神丢过去。第一件事情是假装寒暄一下,嗯。
结合上面这两种场景,我的看法是:
公共场合密码对顾客而言不具有保密性,你连我连大家连,连连省流量,连连更健康;
朋友家密码对你而言也不具有保密性,因为你输密码时不会有人偷看,不会有人瞄你的手机;
所以Wi-Fi密码输入完全可以也无必要密文输入,明文输入不吃亏,明文输入不上当。
密文输入的设计来源自PC端,PC端这样的设计是和其特定的使用场景不可切割的,但这样的设计已经不适应移动端产品使用场景。
事实上我赞成移动端所有的密码全部明文输入,你兹持不兹持呢?
本文标题:移动端界面设计之尺寸-WebApp最佳实践用户体验篇之如何针对多种屏幕尺寸设计合理的移动应用61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1