一 : 建站必备:23个符合Web标准的网站导航菜单
提供了23个使用 Xhtml + CSS 设计制作的、符合Web标准的网站导航菜单,可以为站长们设计网站提供非常不错的参考。推荐下载和学习。
在IE 5.0 或以上版本,Firefox 1.0或以上版本中测试通过。
点击这里在线预览23个导航菜单的效果。
点击这里打包下载导航菜单。
二 : 点靓网页的10种导航菜单设计
网页导航菜单设计关系到你的网站整体设计成败,所以不少优秀的网站设计通过颜色、排版、形状和一些图片的精心修饰来帮助网站创造更好的视觉效果,我们从设计师们的收集中精选了这些从极简到拥有众多细节的不同设计,它们都符合所属网站的设计风格。
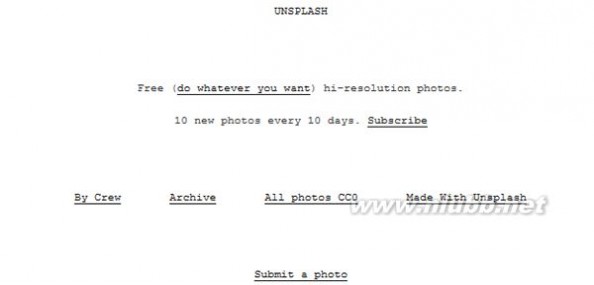
此网页的导航菜单设计重在让用户专注于惊艳的摄影作品,所以采用了大量的白色空间。

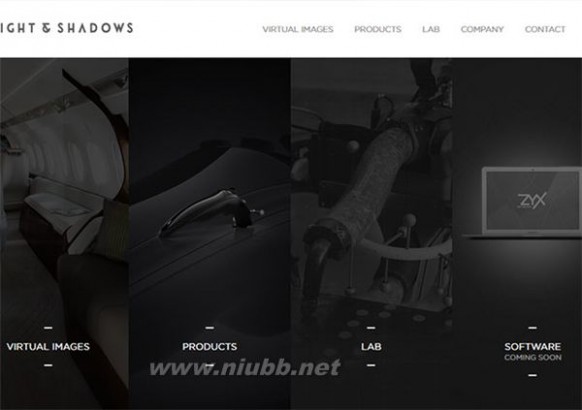
这也是一个极简设计,但加了一些细节。顶部文字全部采用大写,而小号的字体与渐变灰的渲染让它们显得简单优雅,此外,下方页面设计为导航菜单占比的两倍,弱化了导航菜单的展示。
CHEF-S 网站的导航菜单隐匿在右上角,当你点击展开按钮时,导航菜单以满屏的形式展现在你的面前,色彩绚丽又俏皮。
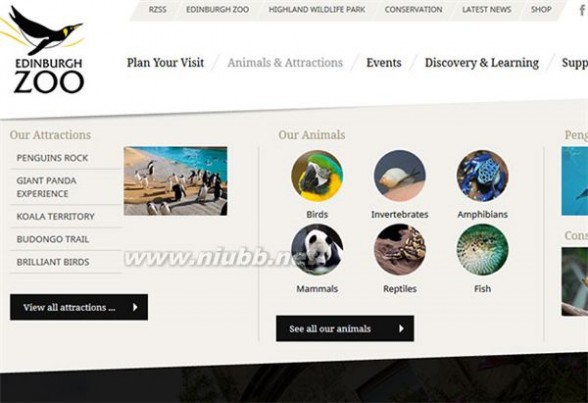
如果你的网站导航菜单需要展示子菜单,不妨来才考这个例子。顶部菜单字体大写,以米色平行格为背景衬托,其下方则是主要分类,当你点击相应分类,子菜单将会自动的平滑下拉。
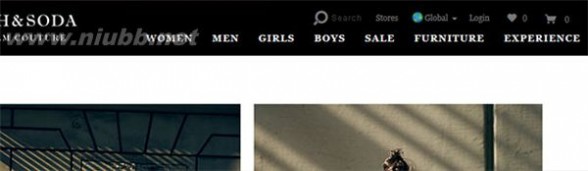
这是一个独具风格的高端时尚网站,导(www.61k.com]航菜单适当的比例,充足的间距,以及黑白对比,这让访客在进站时易于识别。
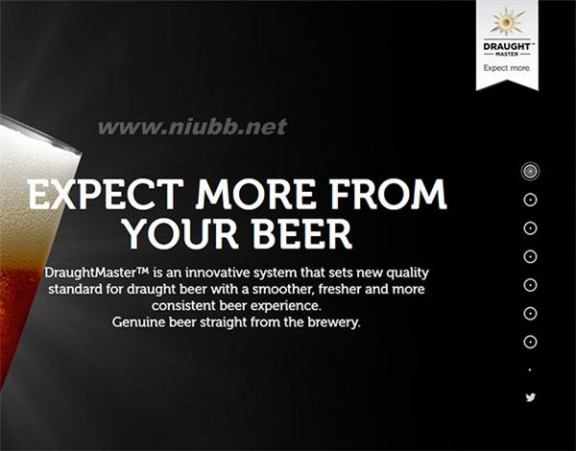
Draught Master 网站用了一个比较有趣的方法去展示自己的导航菜单,只有当你的鼠标移动至侧边栏的圆点时,相应的描述才展示出来,虽然这种做法不是很多网站的首选,但是这 种设计让人有移动鼠标去查看的欲望,Draught Master 便以这种设计成功了。
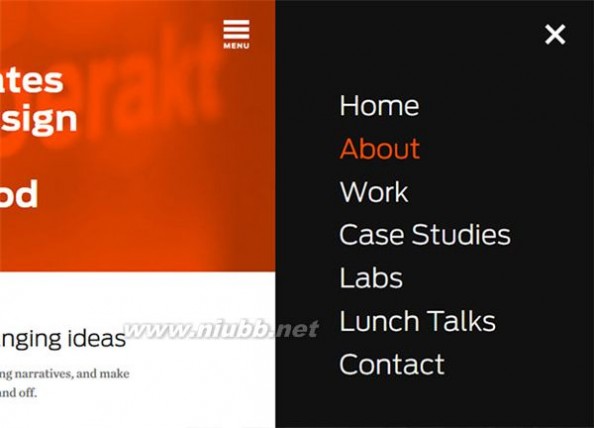
设计这个网站导航菜单的设计师灵感源于 App ,当你点击右上角的 Menu 时,导航菜单向左滑出,清爽的字体,鲜明的对比,足够的间距,极为易用。
导航菜单设在网页最中央的设计较为少见,此网站以这样醒目的形式,让其融在各种视频中央,移动鼠标至中央,原是网站 logo 的它变换为白色菜单,动画效果极为圆滑。
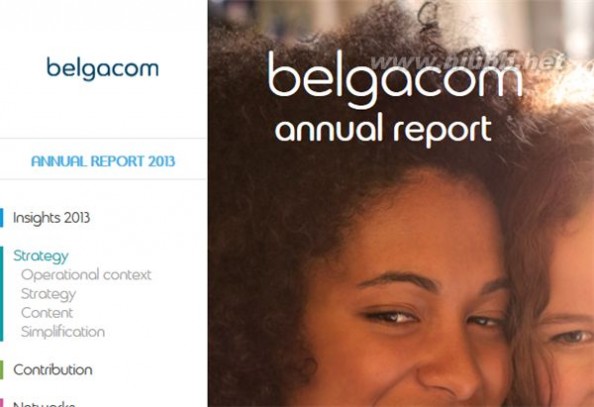
Belgacom 以色彩标签标注各导航菜单中的分类,作醒目的点缀,即以色彩为用户导览,虽然垂直菜单已经很少在近年网站设计中运用,但 Belgacom 却有力的证明了自己的竞争力。
如果你觉得 Belgacom 的垂直菜单不够时髦,这个灰度设计也许正合你的口味,它也以隐藏式设计让页面看起来更为简洁,从而提高人们的点击欲望,数字设计代表了你所至的页码,而你的点击并不会使页面跳转,而是顺滑滚动切换页面。
从简约到复杂的10种设计,总有一种适合你的网站,选择合适的设计,就好像“门当户对”一般完美。
来源:优艾网
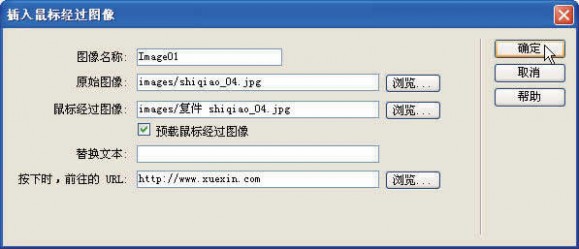
三 : Photoshop制作网站首页(4):制作导航菜单
相关文章:Photoshop制作网站首页(3):切割网页图片




四 : Fireworks利用交互式填充工具绘制精致网页导航菜单实例教程
最近这种菜单好象很流行,不少网站都有了。这个菜单好处在于可以节约有限的空间,很有价值,会经常在设计中用到,其实这样的网页菜单并不复杂,无非是渐变的填充,用Fireworks 强大的交互式填充工具来制作,那简直是手到擒来,即使是Fireworks 的初学者也能顺利掌握。另外这种矢量图修改起来也很方便,所以 fireworks 非常适合 web 设计创作。

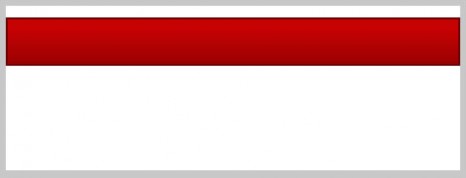
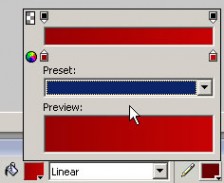
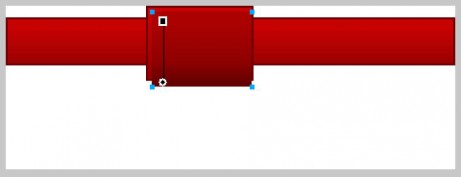
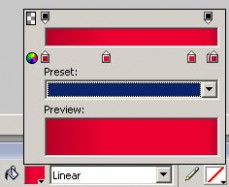
第一步,做底条,注意边框颜色和渐变设置


第二步、做菜单条。其实就是复制一下底条,调整长宽和填充。

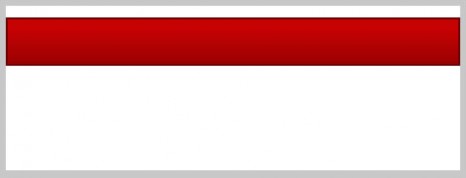
第三步、做菜单条的突出效果。复制菜单条,去掉边框色,调整一下渐变。考虑到还有缺口显示,所以要做长一些,把深颜色加强。


第四步、做菜单条的投影。复制刚做的填充,转180度,调整长宽和渐变。

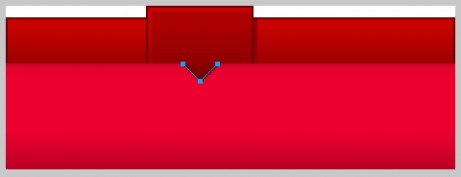
第五步,做下面的档条,缺口可以用笔工具来加节点调整,也可以画一个正方形,转45度后冲制,反正方法是多样的。这个的渐变填充比较难一点,大家看一下示意图,并且多调整一下渐变填充的两个节点看效果。


另外,为了加强缺角效果,需要再加一条深色的路径。

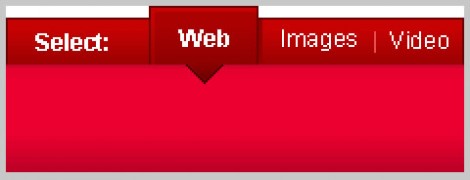
第六步、就剩下加文字和加分隔条了。

效果还不错吧?

五 : 策龙重构用CSS制作网站导航菜单的好处
导航结构在网站设计中是起到决定性作用的,导航菜单/栏常常通过颜色、排版、形状和一些图片来帮助网站创造更好的视觉和感受,它是网页设计的关键元素。
虽然网站导航菜单的外观是网页设计中关系到整个设计成败与否的关键,策龙重构但视觉效果也不能影响到网站可用性。最理想的设计是网站的导航既能比其他网站的导航外观更吸引人,又不会夺走网站内容的焦点。
不幸的是,目前还有很多网站在使用过时的导航菜单方式,这样使网站可用性大打折扣。如果导航菜单过分的依赖图片那会失去一定的用户,比如那些网速慢或浏览器设置关闭读取网页图片功能。但是,策龙重构并不意味着导航一定要朴素简单才能提高访问性及网站可用性。
现在网页教学网归纳一下CSS导航菜单的好处:
1.减少代码量
结合CSS和XHTML来制作导航菜单会比使用Javascript或图片来实现同样效果更加节省代码(CSS可以结合一些图片来制作导航而且代码量很小,而完全使用图片的导航代码量也要多很多)。策龙重构代码量晓得网站会更有益于搜索引擎的索引排名,而且读取速度会快很多。
2.亲和力
基于CSS的导航菜单对用户来说不但更有可用性,而且更有亲和力。如果用户关闭读取图片和(或)CSS的功能,网站仍然可以以简洁的方式浏览,策龙重构内容结构及网站可用性不会受到影响。有极少数用户使用的旧浏览器虽然不支持CSS,但网站导航菜单却仍然能够访问。
3.无限的设计方案
使用CSS来设计导航菜单并不会限制你的设计。事实上,策龙重构CSS会提供更加灵活的导航设计方案,当用CSS来设置背景图时也能实现各种视觉效果。
4.大量的脚本资源
如果你不想自己从头开始设计基于CSS的导航菜单,策龙重构那么有大量的免费脚本资源可以拿来使用。但暴风彬彬并不提倡使用这些脚本资源,因为这样的话你会和其它成百上千的网站使用同样的导航菜单。不过有一些菜单可以自定义样式(颜色、字体、尺寸及背景图)来符合你自己的网站风格。
本文标题:网页导航菜单-建站必备:23个符合Web标准的网站导航菜单61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1