一 : 调节:调节-基本概念,调节-基本解释
人体有着完善的调节机构,能够感知环境因素的变化,并随环境因素的变化,相应地改变人体各种生理功能,并使其相互配合以适应环境因素的的变化。此过程叫做调节。调节须以反馈为基础,而控制则包括以反馈为基础的闭环控制和无反馈的开环控制。体液调节是指体液因子(如激素、代谢产物)通过体液途径(如血液、组织液)对各组织器官功能进行的调节。唐 白居易 《蜀路石妇》诗:“其妇执妇道,一一如礼经……药饵自调节,膳羞必甘馨。宋 苏辙 《生日谢表》之二:“旨酒肥羜,见和平蕃衍之祥;香稻来牟,皆调节登丰之报。
调节_调节 -基本概念
生理学概念
人体有着完善的调节机构,能够感知环境因素的变化,并随环境因素的变化,相应地改变人体各种生理功能,并使其相互配合以适应环境因素的的变化。此过程叫做调节。
神经调节是指通过神经系统的活动,对机体各组织器官的功能所进行的调节,其基本方式是反射。神经调节的特点是反应速度快、准确、效应持续时间短暂。
体液调节是指体液因子(如激素、代谢产物)通过体液途径(如血液、组织液)对各组织器官功能进行的调节。体液调节的特点是反应速度较慢、不够精确、作用广泛而持久。
自身调节是指组织细胞在不依赖于神经和体液因素的条件下,自身对刺激发生的适应性反应过程。其特点是涉及范围较小,只限于该器官、组织或细胞,属于局部性调节。
控制理论概念
通过系统状态的反馈自动校正系统的误差,使诸如速度、温度、电压或位置等参量保持恒定或在给定范围之内的过程。调节须以反馈为基础,而控制则包括以反馈为基础的闭环控制和无反馈的开环控制。早期,经典控制理论称为自动调节原理。
调节_调节 -基本解释
[regulate;adjust] 在数量、程度、规模等方面进行调整,使符合标准
1.从数量上或程度上调整,使适合要求。
2.整治,调理。
3.使曲调合于音律。
4.指阴晴风雨调匀而适度。
例句:由于太空中没有白天和黑夜,所以窗口是可以调节的。——《童话般的太空城》
调节_调节 -详细解释
1. 从数量上或程度上调整,使适合要求。
唐 白居易 《息游惰策》:“故王者平均其贵贱,调节其重轻;使百货通流,四人交利。” 叶圣陶 《游了3个湖》:“ 西湖 要疏浚,主要为的是调节杭州城的气候。”
2. 整治,调理。
唐 白居易 《蜀路石妇》诗:“其妇执妇道,一一如礼经……药饵自调节,膳羞必甘馨。” 明 冯梦龙 《智囊补·闺智·白瑾妻》:“ 白瑾 妻, 山阴 葛氏 女也。 瑾 素弱, 葛 善为调节,使读书, 成化 中以进士为 分宜 令。”
3. 使曲调合于音律。
宋 吕陶 《答王仲高》诗:“琴瑟方调节,刍荛愿采询。”
4. 指阴晴风雨调匀而适度。
宋 苏辙 《生日谢表》之二:“旨酒肥羜,见和平蕃衍之祥;香稻来牟,皆调节登丰之报。”
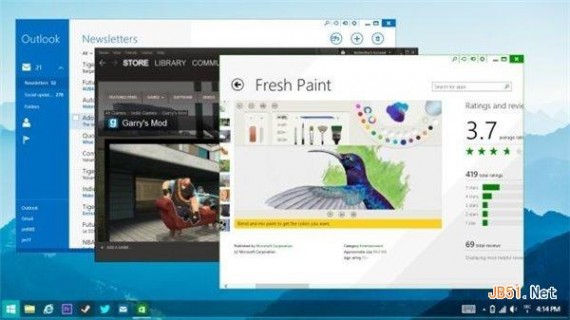
二 : 养眼又实用的概念版个性Win8.2 图
近日有传言称,微软计划在下一版Windows中重新提供开始菜单,不过很多人还是有自己的想法。本周,一位20岁的设计师Jay Machalani就给出了自己的Windows 8.2设计,不仅包括开始菜单,还融合了传统桌面和开始屏幕界面。

Machalani是一位用户体验、UI及品牌架构师,几个月来他一直致力于设计未来的Windows界面。他说Windows8值得敬畏,但也充满了巨大的缺陷。

在一篇题为“修复Windows 8”博客中,他提出要在Windows 8.2的桌面UI上改进开始菜单,使其更具现代感,在Machalani的概念里现代开机屏幕已经得到一些改造,在“计算机”部分提供一个快速的方法来查看电脑的文件结构,以及像智能手机之类硬件设备的连接情况。Charms bar也作了修改以便带来更多的通知。
Machalani说,自己爱Windows 8,这是最具生产力和最神奇的一款系统,但是也问题多多。因此,他决定修复Windows 8,自己动手设计了Windows 8.2。在其设计中,桌面中新增了Modern风格的开始菜单,磁贴大小可以随意调整,还提供了通知中心、设置、电源选项、搜索。

这个概念还允许Windows 8在桌面UI上运行应用程序,Machalani为这个设计付出很大的精力,他很希望他的一些想法出现在未来的Windows版本上。他甚至无私的表示,如果微软喜欢,可以将他所有的设计都拿走并无偿使用。
三 : Fireworks CS3 基础教程:蒙版概念及运用基础(图文)
这是即将出版的Fireworks CS3经典教程的部分章节,看到有些朋友对蒙版的概述还不是很清楚,所以放上来供大家学习借鉴,教程介绍的很详细很全面,对不了解蒙板的朋友非常实用,希望大家通过这篇教程可以学到掌握蒙板的运用!
Fireworks CS3中蒙版的应用
很多人在学习蒙版的时候会有困惑,不知道蒙版是做什么的,总是觉得蒙版的概念很深奥,不好理解。其实在学习蒙版之前,我们需要首先来了解蒙版都能做什么,知道蒙版的作用以后,再来学习如何创建蒙版就不会觉得那么难以理解了。
一、蒙版概述
简单来说,蒙版的作用就是实现透过某个形状看另外一个图形的效果。如图5-62所示。

图5-62 蒙版的效果
除了能够把图像显示在任何一种形状内以外,蒙版还能够制作图像渐隐效果,如图5-63所示。

图5-63 图像渐隐效果
图像渐隐效果是指图像由清晰到透明的一种过度效果,过度的形式有很多,上面这张图像是图像由右到左的逐渐变透明,在网页设计中经常可以使用图像渐隐效果,使图像逐渐过度到网页的底色上,如图5-64所示。

图5-64 图像渐隐效果在网页中的应用
二、Fireworks CS3的蒙版属性
在Fireworks CS3中创建蒙版之后,【图】面板中的图层会变成两个缩略图,左侧的缩略图为被蒙对象,右侧的缩略图为蒙版,如图5-65所示。

图5-65 【层】面板中的蒙版缩略图
选中右侧的蒙版缩略图之后,在【属性】面板中会显示蒙版的属性,如图5-66所示。

图5-66 蒙版属性
1. 路径轮廓蒙版
这种类型的蒙版可以透过路径轮廓清楚的看到被蒙对象,而且跟矢量路径的颜色没有任何的关系,也就是说作为蒙版的路径不管填充了什么颜色,蒙版效果仍旧是非常清晰的。如果选中了“显示填充和笔触”那么可以显示蒙版的边缘路径效果,如图5-67所示。

图5-67 路径轮廓蒙版效果
2. 灰度外观蒙版
这种类型蒙版也是透过路径看到被蒙对象,但是看到被蒙对象的清晰度就会受到路径的填充色和描边色的深浅影响,这种类型蒙版的填充色和描边颜色都为灰度图,如果蒙版的颜色为白色,则蒙版下的图像能够清晰显示。如果蒙版的填充颜色为黑色,则蒙版下的图像则完全透明。如果蒙版的填充颜色为中间的灰色,则蒙版下的图像将以半透明装显示。填充下边的边缘属性中可以设置边缘羽化。

图5-68 灰度外观蒙版效果
利用灰度外观蒙版受填充色深浅的影响,我们可以轻松实现图像渐隐效果,其原理就是给用来蒙版的矢量路径填充由黑色到白色的渐变色,这样蒙版后黑色的一边将为透明,白色的一边为清晰的效果,从而实现图像渐隐的效果,如图5-63所示。
三、 在Fireworks CS3中创建蒙版
在Fireworks CS3中创建蒙版的很多,但是最终的目的只不过是生成蒙版,所以基本上记住一两种生成蒙版的方法,重点掌握蒙版的属性就足够了,另外再了解蒙版的删除禁用和启用就可以了。
粘贴于内部
使用粘贴于内部命令是Fireworks CS3中最简单的创建蒙版的方法,需要注意的是,粘贴于内部创建的蒙版默认是路径轮廓蒙版,所以和作为蒙版的路径颜色无关,下面通过一个具体的实例来给大家进行介绍,具体的操作步骤如下:
1. 新建一个Fireworks文件。
2. 在弹出的【新建文档】对话框中设置画布的宽度为“350”像素、高度为“250”像素,背景颜色为白色。如图5-69所示。

图5-69 新建文档对话框
3. 把准备
好的手机图像素材复制到创建的画布中,并且调整好大小和位置,如图5-70所示。

图5-70 复制手机素材到画布
4. 使用【椭圆】工具,在画布的右侧绘制一个正圆,这个正圆要比画布大很多,如图5-71所示。

图5-71 绘制一个正圆
5. 打开准备好的素材图像,由于准备的素材图像尺寸大于我们的目标尺寸,所以需要选择【修改】@@【画布】中的【图像大小】命令来缩小图像素材,以适应我们的需求,如图5-72所示。

图5-72 缩小图像素材的尺寸
6. 选中缩小后的图像素材,选择【编辑】菜单下的【复制】命令,然后选中刚刚绘制的正圆,选择【编辑】菜单下的【粘贴于内部】(快捷键为:【Ctrl+Shift+V】)命令,这样就可以把图像素材显示在正圆中了,如图5-73所示。

图5-73 把图像素材粘贴到正圆的内部
7. 这时图像素材虽然显示到了正圆的内部,但是并不是我们所需要的位置,如果直接使用【指针】工具拖拽的话,是正圆和内部的图像一起移动,如果我们只需要调整正圆内部图像素材的位置,而不希望改变正圆的位置,可以点击【层】面板中的关联图标,取消图像和蒙版之间的关联,这样就可以任意调整图像素材的位置,而不改变正圆的位置了,如图5-74所示。

图5-74 调整蒙版中图像的位置
8. 位置调整完毕后,可以把蒙版中图像和正圆的关联继续关联起来,整个图像效果就制作完毕了,最终效果如图5-75所示。

图5-75 最终完成的效果
通过掌握【粘贴于内部】命令,我们可以把任何一张图像素材显示到任意一个形状中去。
组合为蒙版
使用组合为蒙版,同样可以创建蒙版效果,需要注意的是,组合围蒙版默认创建的是灰度外观的蒙版。下面通过一个简单的实例来给大家进行说明,具体操作步骤如下:
1. 新建一个Fireworks文件。
2. 打开准备好的图像素材,如图5-76所示。

图5-76 打开准备好的图像素材
3. 复制另外一张鱼类图像素材到画布中来,并且调整好大小尺寸,如图5-77所示。

图5-77 复制另外一张图像素材到画布
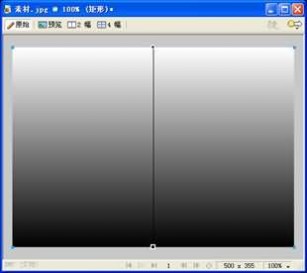
4. 使用【矩形】工具,在绘制一个和画布一样尺寸的矩形,并且填充线性渐变色。设置渐变色的方向为垂直方向,最上方填充白色,最下方填充黑色,如图5-78所示。

图5-78 绘制矩形,填充线性渐变色
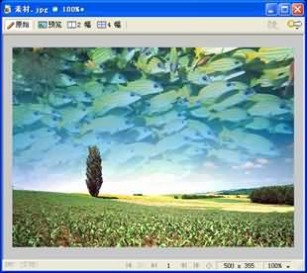
5. 同时选中鱼类的图像素材和这个矩形,选择【修改】@@【蒙版】@@【组合为蒙版】命令,得到的效果如图5-79所示。

图5-79 使用【组合为蒙版】命令后得到的效果
6. 在【层】面板中选择右侧的矩形蒙版,调整渐变色的范围,适当增加黑色部分所占的面积,这样可以让蒙版下方的透明部分增加,最终得到的效果如图5-80所示。

图5-80 调整渐变范围后得到的最终效果
在【层】面板中创建蒙版
使用【层】面板,同样可以创建蒙版,这种创建的方式和PhotoShop中创建蒙版的方式一样,具体操作步骤如下:
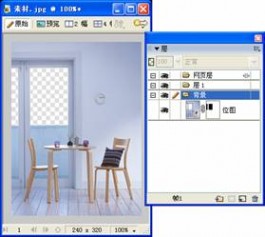
1. 打开一张图像素材,如图5-81所示。

图5-81 打开图像素材
2. 点击【层】面板下方的【添加蒙版】按钮,Fireworks CS3会自动给这张图像添加一个白色位图蒙版,如图5-82所示。

图5-82 添加位图蒙版
3. 使用【刷子】工具,设置路径颜色为黑色,在图像素材中的窗户部分涂抹,这样所有涂抹的地方都会变透明,如图5-83所示。

图5-83 涂抹以后的效果
4. 这时可以导入另外一张素材图像,放置到当前图像的下方,最终完成效果如图5-84所示。

图5-84 最终完成的效果
四、禁用蒙版
如果觉得前面制作的蒙版效果不尽如人意,能不能不要这个蒙版了呢?当然是可以的,Fireworks CS3也提供了很多种取消蒙版效果的方法,下面来给大家介绍一下常用的一些命令。
1. 取消组合
【取消组合】是我们取消蒙版效果最常用的一个命令,选择【修改】@@【取消组合】(快捷键为:【Ctrl+Shift+G】)命令,就可以把蒙版还原到图像和蒙版图形分层的效果,相当于恢复到了组合为蒙板之前的状态,即两个对象都是独立存在的。
【提示】在图层面板中,选中蒙板图标并像移动图层那样按住蒙板图标将其移动到其他位置,这样也可以删除蒙板,并且保留下了蒙板对象。
2. 禁用蒙版和启用蒙版
选择【修改】@@【蒙板】@@【禁用蒙板】命令选即可临时去掉蒙板效果。选择选择【修改】@@【蒙板】@@【蒙板】命令可以再次启用已经禁用的蒙板。选择【修改】@@【蒙板】@@【删除蒙板】命令可以永久的删除蒙板。
以上就是蒙版概念及运用基础介绍,教程很全面,希望对大家有所帮助,谢谢大家观看!
四 : Wordpress钩子概念解释与分析
很多人在看别人的插件、主题制作的时候都会提到动作钩子、过滤器什么的,本人当初看的时候也不知道钩子是啥,经过N久的学习慢慢的就明白了,今天我说说什么是钩子。英文叫hook--翻译:挂钩,吊钩。 现在通过实例来说一下什么事wordpress钩子,一般的主题在header.php中都有会加上函数wp_head(),有的还会在footer.php中添加wp_footer()函数,而且很多插件都会提醒如果主题代码中没有wp_head()函数可能无法使用插件(要想搞清楚一个函数是干嘛的,你可以百度一下,一般都会有人翻译,如果懂英语的话去官网wordpress.org去搜索一下,那里有权威介绍)。以wp_head()函数为例:
该函数位于wp-includes/general-template.php文件的1577行,看到这个函数的定义:
这个函数就简单的一句do_action('wp_head') , 这个do_action()函数可以解释为:执行一个动作,这里执行一个叫名称为wp_head的动作,里面的参数wp_head并不是函数,而仅仅是一个名称。 我们把这个动作叫做动作钩子,这个名为wp_head动作可以包涵很多函数的,我们可以自定义一些函数让它归属于wp_head动作,可以形象的说成是把一个函数挂在这个动作上哦。。哈哈。。这是我的理解。。。 do_action()函数介绍如下:
准确的说do_action()函数是创建一个动作并执行它,因为这个要执行的动作并不需要像变量一样需要先申明明,do_action('wp_head')就是直接创建一个叫wp_head的动作然后执行它。实例:
现在创建了这个动作,但是这个动作并没有包含任何函数,所以执行这个空的动作就不会执行任何函数,所以我要再往这个动作上挂一个函数,使用add_action()函数可以往动作钩子上挂函数,add_action()的介绍:
我们的实例需要添加的代码:
这样执行 do_action('kutailang')的时候就会执行kutailang所包含的所有函数。 前面说到的wp_head()函数执行了名叫wp_head的动作,很多插件都需要在页面加载js和css文件或代码,就需要用到这个函数在网页的头部来输出相应的代码。为什么不用wp_footer函数来输出js代码呢,js不是放在页面底部更好吗?因为一般的主题都有wp_head()函数,但是wp_footer函数就不一定了。 与动作钩子相关的函数不仅仅是这两个,还有has_action() do_action_ref_array() remove_action() remove_all_action()想了解的可以到官网去搜索。
五 : 可以使用“签到”概念的7个领域
基于地理位置的服务如foursquare的签到已经流行到不能再流行了,签到的概念已经从foursquare开始蔓延到更多的领域了,那就让咱们一起看看还有哪些可以签到的!
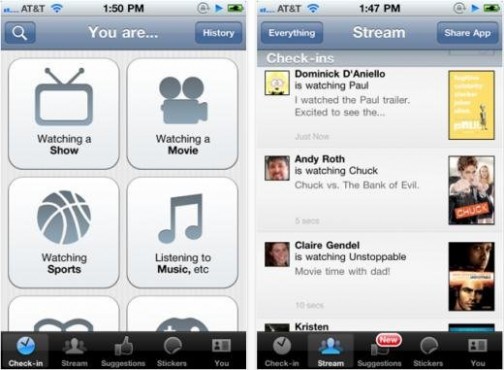
1、电视

目前在签到这一块有一个最热的就是电视。Get Glue是一款比较知名的应用,可以分享给你的朋友,告诉他们你正在看哪一个节目!Miso是另一款关于电视签到的,可以让你知道哪些朋友和你看相同的电视节目。
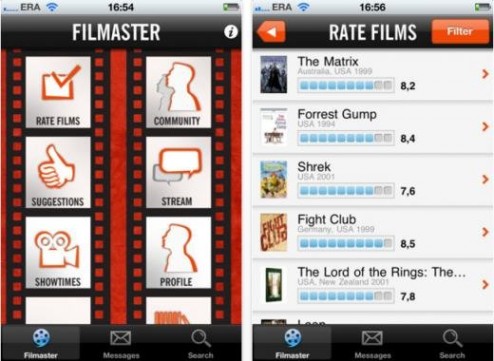
2、电影

只要提到电影,Get Glue 和 Miso都可以提供这类的签到服务,不管你是在电视机前,还是在电影院里面。Filmaster的iPhone应用是一款专门为各位在影院里面使用的签到应用,你可以提前检查有哪些大家都喜欢的好电影,以便可以和粉丝或者朋友一起前去观看。
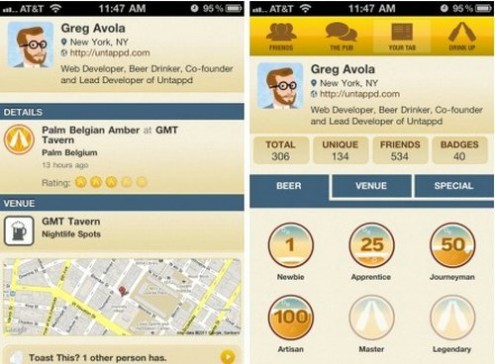
3、喝酒

人们都喜欢聚在一起大口吃肉大碗喝酒,这也是社交网络可以覆盖的范围。Get Glue也可以帮你搞定,如果你在某个鸟地方喝酒,并且想知道还有谁想跟你一起喝一杯,这不就ok了么!
4、食物

Foodspotting是个不错的玩意,可以分享此时你盘中的美味。这个应用可以让你对着正在吃的食物拍张照,并且标注一下这是在哪里就餐,不仅方便了自己下次就餐,也给其他人一些不错的推荐。
5、航班

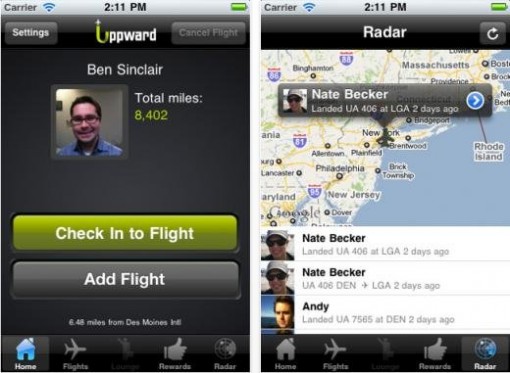
想让你的某此航班飞行变得不那么无聊?最近几个月已经有两个不错的服务出现了,可以让你的这些时间变得有价值。Planely 是个不错的玩意,可以让你在旅途中找到通过偶然的机会找到可能成为你的商业伙伴的家伙!linkedin貌似也集成了这么一个类似的服务。Uppward这玩意更搞,可以让你找到和你同一航班的人一起聊天。
6、旅馆

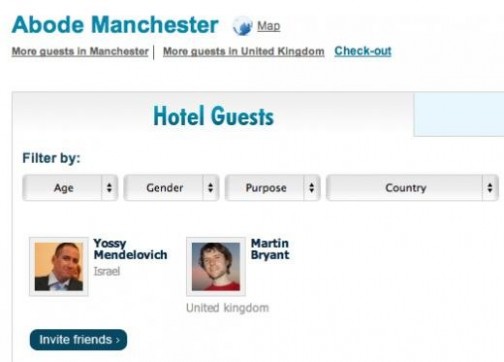
太多太多的签到了,真恶心,实际生活中的签到可以让你去现场核实的,有一个地方,你们一定不会想不到,那就是旅馆。IMGuest可以让你在一家旅馆发现还有谁也是这家的住客,哇塞,这是想搞啥?据说7天酒店也搞了这么个玩意,恩,思无邪,思无邪!
7、家长带孩子们的活动

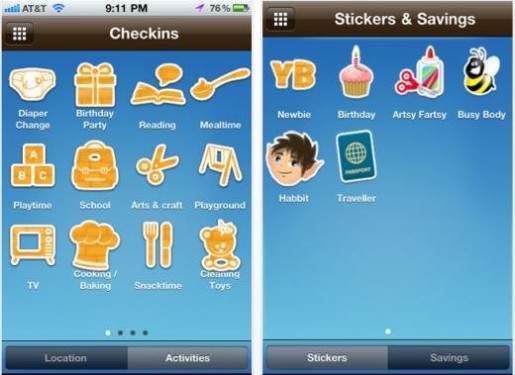
YellowBrck是一款为父母们设计的应用,可以共同分享关于养育子女过程中进行的各类活动,这个活动就会涉及到地点啥的。和朋友或者其他父母一起分享这类的经验和心得,可以让你收获更多哟!
本文标题:这个概念的解释及运用-调节:调节-基本概念,调节-基本解释61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1