一 : 玩转着陆页!一组能切实提高转化率的网站着陆页设计
@飞屋睿UIdesign :网页设计师目前在设计界是一个最为尴尬的存在,一方面他们被视为和GEEK党混在代码堆里不懂审美的怪咖,另一方面他们又苦于网页中被局限的自由而无法在创意上得到最大延伸,设计师本人无法给自己准确定位。
在我身边的网页设计师们,在拿到一个项目的时候,和客户的观念博弈后,最后,只能提供导航、按钮等基础元素的设计,而又由于客户主导着产品,因此对于产品本身没有经过展示设计的客户往往不懂得如何在网站上进行有效的安排。而整个网页的设计效果,就算前期经过设计师苦心经营一番交给客户后,换掉了设计师精心安排的大图和文字,不幸的话很容易就沦落成了手中又一个失败作品。在浏览国外的优秀网站时,我们是该停下来好好想想我们能为网页设计做什么?我们的定位是什么?
这一期让我们从登陆页开始聊起。
很多人在安排网站登陆页,往往以霸占全屏的轮播大图来吸引用户,设计师的做法焦点都集中在让大图本身足够震撼和吸引,以便使首页能锁住用户的眼球。至少,网站的所有者希望能通过几张全屏大图就能迅速有效地传播自己的价值和理念。但是除了简单让全屏大图左右滑动以外,我们还能有其他更新鲜的表达方式吗?或者说,在用户的期望之外,我们还能给到他们其他什么更加奇妙又更加人性化的体验呢?带着这些问题,不妨让我们看看下面这些登陆页的创作思路。
Nightowlinteractive
以纹理为背景,根据不同的文字滚动,深沉而富有一种复古和原始的基调,如果你的表达内容是以文字为主,可以考虑试试这类轮播方式。

Oficialanima
利用留白作为滚动图片的一个吸引的要素,奢华而充满了空间的张力,页码的表现形态也与整体的视觉保持和谐。周围配以相应的文字,予以部分重叠,凸显层次感和空间感。

thehugo
打开页面也许除了图案本身以外,几乎无其他任何元素,只有当鼠标滚动到下方时,首屏的图案瞬间转变为内容背景。而在屏幕的左边,有一个动态的标志,把背景和内容做了更有趣的连接。这种新颖别致的方式,用在品牌介绍甚至是内容详细页面都非常适宜。

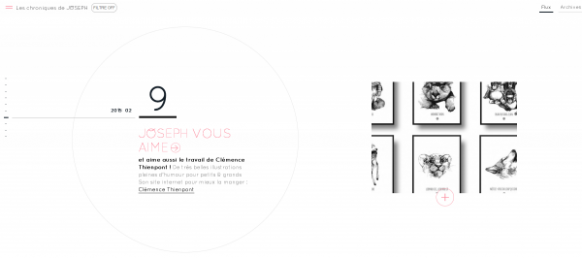
Josephaavoue
也许这里的大图不算大,但也在整个登陆页占据了重要的焦点位置。设计师为了凸显焦点也运用了线条和图形来引导用户的视线。左边文字右边图片,能够把内容表达得更为清晰,但整个页面元素比较累赘,所幸线条的排版和色彩运用得恰到好处。

Thebarkas
可以看到从一个圆形到变作条纹再浑然一片整屏渐变,视觉既简单,又充满了动感,鼠标根据不同的角度而让背景色发生变化。不过这样做的前提是选择一个足够冲击力和字体和标志。让它成为视觉焦点。

Special.bose
竖型展示也许已经足够新颖了,但在这个网站设计中还略微倾斜的展示方式,让页面更加具有新鲜和冲击力。鲜艳的色彩搭配更强调了这一效果。

Fixedgroup
把图片一割上下两部分,然后用阴影创建图片的层次,让画面显得更纵深,某种程度上体现了优雅氛围。但需要注意的是,必须是图片本身是有分割的潜力的情况下。有的图片分割后也许会显得非常错愕。

Ginventory
这是一个介绍APP的网站,可以看到手绘的固定背景之上不断变幻的应用界面演示效果,动态效果非常炫酷。让人过目不忘。这种单一的背景让人锁定了品牌的内涵气质。

Thisisarc
多以大图来吸引用户的策略也可以被文字所取代,这时,文字搭配一些出乎意料的动态效果和简单的弧形线条,发挥了图片所不能抵达的目的,精准地表达代替了图片的模拟两可。

Cafefrida
咖啡馆的格调自然是优雅的,那就用一张插图作为登陆页背景吧。但是仅仅是花朵插画吗?把你的鼠标往下拖动,你会发现,边缘的部分花朵叠加于内容之上,看上去就像从花丛中观看过去,十分精致美好。这种独具匠心的设计,设计师们,学起来吧!

原文地址:http://www.ifeiwu.com/blog/appreciate/1344
二 : 网页设计之–切图小贴士
用户手中看到的产品界面,并非设计师呕心沥血创作的效果图,而是一个个单独的切图经由开发同学技术实现。切图作为设计师与开发者之间的桥梁,它的作用很关键,合适的切图、精准的位置可以最大限度的还原效果图的设计,精妙的切图更会有事半功倍的效果哦!
我们经常会做一个俗称“点九”的切图,什么是“点九”呢?“点九”是Android平台处理图片的一种特殊的形式,由于文件的扩展名为:“.9.png”,所以被称为“点九”。“点九”也是由于Android平台多种分辨率需适配的需求下,发展出来的一种独特的技术。它可以将图片横向和纵向随意进行拉伸,而保留像素精细度、渐变质感和圆角的原大小,实现多分辨率下的完美显示效果,同时减少不必要的图片资源,可谓切图利器。
“点九”的制作工具为“draw9patch”,具体制作步骤这里不多讲了,插播小贴士第一条:舍弃这个制作工具吧,减少繁琐的步骤,不要再每张图片都拖到工具里画啦!直接用ps+铅笔就可以画哦。
“点九”的学问当然很大,但Android切图不仅需要清楚“点九”的方法,还有其他各种小技巧。下面为大家分享我在工作中总结的几个关于切图的心得。
(一)站在开发的角度来切图
了解技术实现方式,就像了解一位开发同学,更多的了解,会让工作更加顺畅。
如为下图按钮做“点九”图,一部分同学可能会这样做:
这是一张高度不变左右拉伸的“点九”图片,内容显示区域为整个按钮范围。按钮效果图上看,文字是垂直居中显示的,开发同学拿到这张“点九”图片,就会在代码里写上center的属性,此属性就是设定让文字在按钮的垂直居中位置。说到这,有没有察觉出问题呢?先让我们看一下实现出来的效果怎么样。
拥有像素眼的设计师们,立刻会察觉文字偏下了。然后找开发同学调整文字的位置,“把文字向上n个像素吧,没有居中”等等,这是很经常发生的对话,开发同学会增加代码微调文字的位置以达到效果图效果。事情圆满解决了吗?不然。其实是我们错了。
当我们了解开发同学实现方法后,我们可以试试用逆推法验证这张“点九”图片是否还有进一步精确的可能。

如上图,设计效果图中红色区域是文字排版区域,是理想化的位置,1和2的高度是相等的;而实现效果图中3和4的高度是相等的。问题出现了!在我们画点九的时候,把投影的高度也画进去了,所以视觉上文字就偏下了。
我们通常的画法应该是:
1. 在高度不拉伸的情况下,在空白区域点一像素的点。
这是与开发同学之间约定俗成的习惯,凭着默契就知道此按钮高度不进行拉伸,而且就是被拉伸了,拉伸的是空白区域,视觉上也不会造成影响。
对比如图所示:
2. 内容显示区域的高度要避开投影区域,这样可以保证文字视觉的居中。
“点九”图片的内容显示区域,我喜欢称为内容排版区域。在切图的过程中,还会发现不同的情景,要时刻想着你要的结果,通过对此区域的仔细处理,可以更好的为图片上所承载的内容做排版。这样开发同学只要通过一些简单的属性设定,就可以实现效果图上精确的布局。同时减少不必要的开发,精简代码,提高产品的性能,积少成多,带给用户更好的体验感受。
(二)选择更优的切图方式
当我们遇到异形或较为复杂的切图时,往往需要抛开固有的思维程式,去找到更适合的切图方式。举例如为下图浮层切图的时候,我们还可以用我们的利器“点九”么?
首先分析一下此浮层的几个特点:一是半透明渐变有厚度又有投影的效果;二是有三角异形,而且位置不固定。在切图的时候先走了一下小弯路,用固有思维把浮层分成了上下两个部分,下面方形做成“点九”,上面三角形单独一个切图,用拼接的方式去实现。这是符合开发同学的原子拆分设计模式的,把会变化的部分取出并封装起来,让其他部分不受到影响。所以开发同学很快做好了实现,但效果不尽人意。我们其实可以预想得到,因为有投影效果上下拼接一定有重叠,这样拼接处就会有一条明显的线。
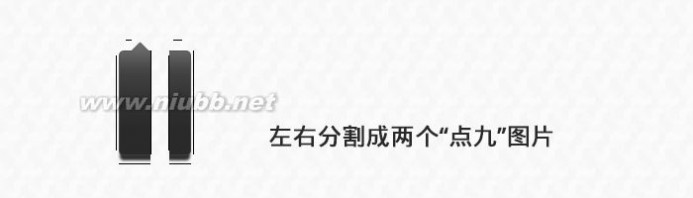
那怎么办呢?经过设计师的进一步思考,终于找到了一种更适合的切图方式:
左右分割成两个“点九”图片,这样即能保证连接处的效果,又能灵活三角指向的位置。思考好如何切图的同时也要跟技术同学沟通能否实现,衡量实现的成本。最后值得高兴的是,实现出来的效果-跟设计效果图没有任何出入。
(三)尽可能的减小资源的大小
切图的时候尽可能减小资源的大小,为产品安装包瘦身。
1.“点九”图片拉伸1个像素与拉伸10个像素效果上是没有区别的,所以尽量缩小图片的尺寸。
(在上面的例子当中,为了保持看得清楚,没有缩小到最小情况,在实际工作中可以稍加注意。)
2.当我们遇到有纹理的背景或有纹理的按钮时,切图原则为:找到纹理的规律,用最小的切图去平铺,可以想象中图案叠加的原理。
第一种纹理背景,如输入法多媒体中随写输入的界面,不同的信纸,我们就用了尽可能最小的切图去平铺而实现的。如下图:
这是我们输入法中信纸的切图,遵循用最小切图的原则,按照不同纹理的规律调整到最小的切图,所以可以看出不同纹理的切图尺寸是不一样的。
第二种有纹理的按钮,我们一般会这样处理:
我们的目标是把按钮分成三段,保留左右圆角部分,找到中间纹理可复用平铺的部分,同事确保中间纹理可以与左右两张[www.61k.com]图无缝连接,这样按钮的长度就变成可控的了,可以适用于不同的场景。
首先找到纹理的规律,这里的斜线纹理只需切宽为3px的图即可;然后用纹理图片去尝试左右圆角部分,连接到圆角部分的纹理就成功咯。遇到其他类型纹理切图时,思路是可以复用的。
3.适当压缩图片质量,在单色或没有过多效果时可存储为png8位或索引模式。
这里就不做举例了。
小结
设计师在提供设计规范后愁苦实现效果不尽如人意的同时,可以尽可能的利用一些切图手段,帮助你的设计达到零差别的呈现,同时也帮助开发同学减少了很多不必要的开发负担,对于产品本身也有提高运行速度等很多不言而喻的好处。让设计师同学与我们亲爱的开发同学成为更贴心更默契的合作伙伴吧!
以上为工作中关于Android切图的一点小经验,如有错误或不足的地方请大家指正,同时欢迎大家分享更多的切图经验与技巧。
来源:百度MUX
三 : 网页设计图标使用指南
很多人说设计是力求细节的,在网页设计里表达出的细节就是图标。图标在一个设计里带来了额外的注解并且使设计里的对象和元素引起用户的注意。
以下介绍的是一个用图标描述的最优方法。当使用图标时,图标的描述包含了一系列的隐喻。这也是在网站导航广泛使用图标和一系列图标组的原因。
隐喻:
图标是文字的隐喻,也让人很好地知道隐喻,对于可用性来说,在网站之间有效地进行交流是至关重要的,图标应该是代替文字,最能充分传送信息。用户需要快速地知道图标所表达信息。
使用大家认知的元素和简单的隐喻---用户应该会快速地知道图标所表达信息。作图标时,用一些共同的元素是很重要的,就好像一个屋子(表达“家”)。以下是一些例子:
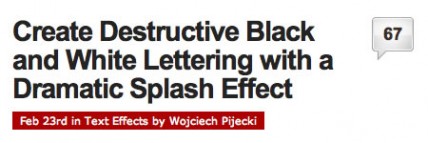
气泡——评论
信封——E-mail和联系
箭头和硬盘——下载
问号——帮助和常见解答问题
文件夹——文件
号角——论坛
两个环绕的箭头——更新
显示器——视频
放大镜——搜索
字母表——按字母排列
锁——安全
星号——重要标记
鼠标——表示链接还有很多很多。。。
图标附加标签---如果图标还不能明确地表达意思,加上一个小小的标签是非常不错的选择。对于用户来说,文字很清楚表达它的意思,所以可以提高图标的可用性。一般来说,尽量只用几个字来做图标的标签,还有文字用一行。用可以易明的文字和简洁的颜色。
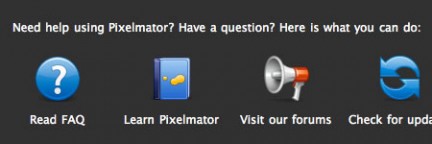
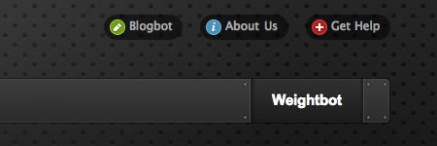
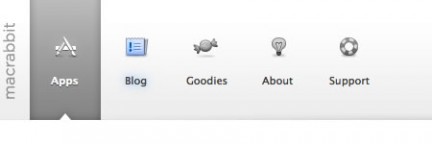
Pixelmator 在它们的帮助导航栏里,很出色地做到这一点了。

当使用图标时:
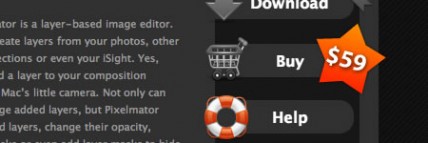
作为一个按钮---图标的功能很类似按钮。用艳丽色彩的元素来代替文字。很多设计都是采用这种方法,而且还可以用很多种其他方法完成。
在按钮上附加文字---按钮上采用图标和文字,这也是一个不错的选择。这样更能够吸引用户的眼球。
另外在Pixelmator 的作品中也有一个很好的例子。这些按钮采用图标和文字。另外,这些按钮激活时的效果也很棒。当用户移过这些按钮时,这些图标会由无色变成彩色的。这体现了相当好的可用性。

支持和提示信息---图标代替了文字。使用图标能代替了写出来的麻烦,使用图标也能支持文字和信息。图标成为了支持文字注释一种非常好的方法。并且成为优秀网站一种魅力。
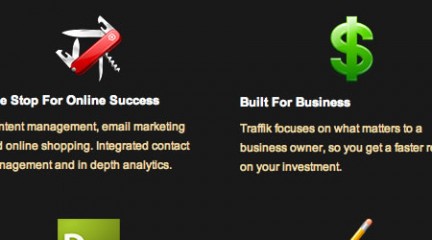
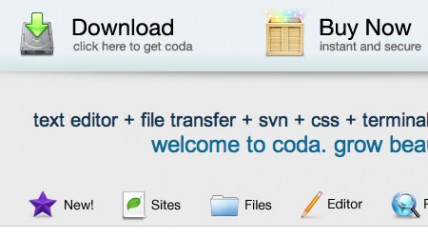
应用在标题和页眉上---图标的使用引起用户的注意,这是一个重要的原理,图标也是很普遍地应用在标题和页眉上。很直观地把用户的眼球带到文字的开头。
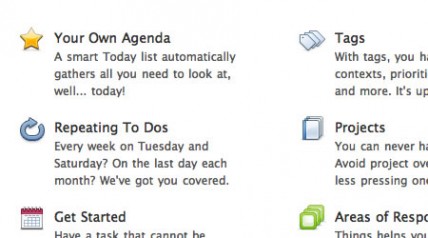
以下是一个图标应用在文字开头的好例子。

最优方法:
尽可能地做高质量的图标---随着可用性的发展,质量是一个网页设计重要的特性之一。
质量带来了细节---包括精彩的细节就如阴影、反射和发光。这些小细节大有帮助,特别在制作图标立体感和整体感时候。
保持图标外形简洁流畅---做图标时不宜做得过于复杂。这是当然的。我说细节是好,不过要懂得去权衡“细节”和“复杂”之间的关系。基本形状和元素的外轮廓尽量精练,做出容易识别的图标而不是由上至下都包裹着细节。
我现在提及一下我制作图标的过程,用简单的外形来做图标,是图标设计的关键。开始制作的时候配合外轮廓,接着润色,最后用光影来做出写实立体的图标。
瞟一眼下面的图标,你会发觉这些都是一些基本的简单的外形,但有一些效果后增添了它的立体感。

透视---透视完全依靠工作平台和网站本身的图标类型。首先,在网页设计里,其实非常容易控制透视的一致,透视把这些图标统一在同一个空间里,看起来是放在一起的。
绝大多数情况下,你会想用简单直接的透视角度。不会太过于倾斜。如果你想有倾斜的效果,通常会用垂直倾斜,向上或者向下。留意一下图标的边缘是否会太复杂,简洁而有力才是关键呢。
网站里的元素,应保持光源的统一---统一协调是可用性里重要的一项。这同样可以应用在设计图标上,所有的图标应该保持光影的一致,也要保证在网站里同样协调。
强而有力地一字排开---整齐地一字排开,使图标看起来更加宽松,更加清晰。
图标所传递的网站风格和标志---显然地,一致是非常重要的,一个网页设计里多处协调和响应就是风格。在整个网站里应该贯穿一个风格。标志的风格(也就是写实、艳丽、明亮)应该和网站的图标一样。
引人注意的颜色---简洁的颜色是一个设计方向,但你的目标是让它们更容易被人注意到。图标中一个主要功能是让一个元素引起用户的注意。因此,你应该用显眼的颜色来吸引用户,同样地,用色方面都应该注意和背景色拉开对比和运用对比色。
这些大图标是颜色艳丽,在黑色的背景上显得特别好看,这肯定能吸引住用户的眼球的。

矢量格式---我能够确定你到处都见过的,矢量格式可以让图标放大缩小,这是很重要的,特别对于网页设计,因为很多时候你会想这图标在网站里太小了。
对于设计师的你,矢量格式是非常方便,很多时候,当你准备做一个图标,你不想把它固定在一个尺寸里,如果你使用矢量格式,你可以随心所欲地改变图标大小,而且放大后不会失真,再也不用担心要重制图标。
描边---如果你的图标所处在一个浅色的背景,用黑色描边,这种做法使图标显得额外流行。展示以下是一些出色的图标应用的例子。
展示:
以下是一些出色的图标应用的例子。


















本文标题:网页设计切图-玩转着陆页!一组能切实提高转化率的网站着陆页设计
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1