一 : 6招教你学做餐饮美食类网页设计

吃货们有福啦!今天的话题与美食有关,而且是非常实在的经验分享,掌握这些技巧要素。你将会学做一个餐馆及饮食类网站。而且这类网站能给自由设计师提供不错的报酬。如果你打算进行此类设计,那么不妨花上几分钟,看看这篇文章,保证您有所收获。
实践方能得真知,本文通过大量生动的案例来进行深入观察,剖析出那些餐饮类网页设计的亮点所在。
1、图像意味着一切

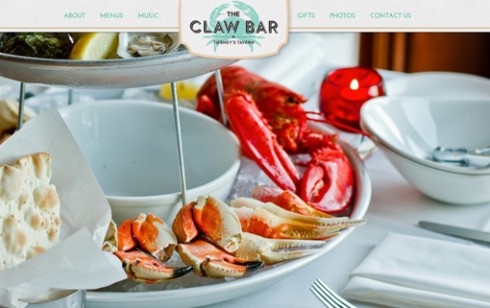
Site: The Claw Bar
图像意味着一切,虽然略有夸张,但是是句实在话。质量垃圾的、丑陋的图像虽然能在常规网站上将就着看,但是在餐饮类网页中行不通。如果你在设计中使用了一些低劣的图片,那么你的薪水和酬劳可能就不那么容易拿到咯。
作为餐馆网页的浏览者,用户的主要兴趣在于食物。网页必须精确的描述菜品的外观,因此必须要使用图像。槽糕的食物图片对消费者的”杀伤力”巨大,用户会因为图像效果不佳而拒绝买单。

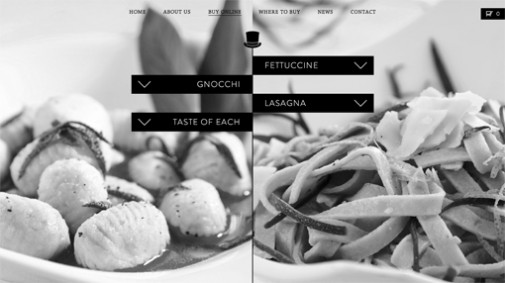
Source: left photo and right photo
作为设计师,你的工作就是采用一些精美的美食图片装帧网站,并且合理布局,通过种种手段来说服客户前来就餐。如果你还是个摄影师,那还能赚一点额外的外快。
推荐一些在图像选择上特别下功夫的网站:
Findus Norge

Cappellos

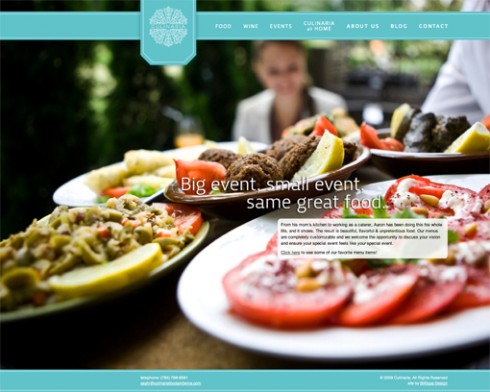
Culinaria

2、来点气氛

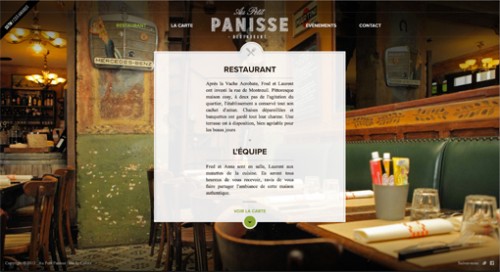
Site: Au Petit Panisse
当你开始考虑设计此类网站时,可能脑中浮现的只是一盘盘”美味佳肴”。其实,大可不必只在食物上做文章,食客对餐馆的第一印象是什么?往往是餐馆的氛围。我们可以围绕餐馆的氛围进行设计。今天我想吃汉堡了,麦当劳、肯德基、汉堡王都出售汉堡,为什么我喜欢在你这里点份汉堡呢?因为你这里感觉带劲儿,有氛围!
一般来说,在新的餐馆”尝鲜”往往有一种不确定性,这使得很多食客在就餐选择上很谨慎。如果网页设计能符合食客的感觉,他感觉这个地方来感,那么登门消费也就八九不离十了。因此,需要通过设计,将就餐环境体现的更加雅致。

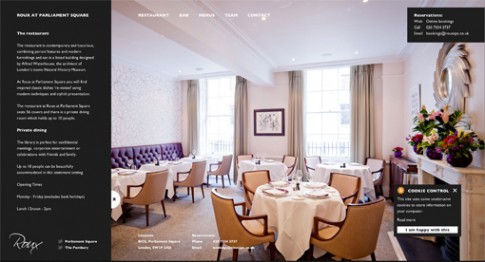
Site: Roux at Parliament Square
3、质感分明、色彩浓郁

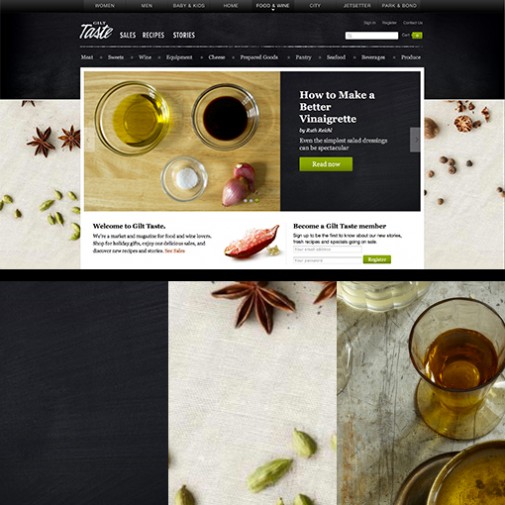
Site: Gilt Taste
在设计餐饮类网页时,一定要来点质感纹理,可别小瞧它们,它会让你的页面看上去更有质感,从而烘托美食。
如果您还没有囤积到主够多的纹理,那么优设哥这次一次性送你打包好的2000组杀手级纹理,戳进来下载吧!
擅长设计此类网页的设计师通常会使用一大堆质感极佳的纹理,用以装饰页面。上面的网站是Gilt Taste。主页中充满了很多纹理,显得特别优雅。
再看看 ThemeForest。你自己数数,其中能找到多少种纹理!

Site: Victoria Restaurant Theme
色彩的选择也极度重要。好的色彩运用能够刺激食欲。不要害怕使用明亮的色彩,色彩的使用要符合食物的特征,整幅图像的配色要合理。

Site: Goosebumps
4、食材的加工过程

Site: Food Sense
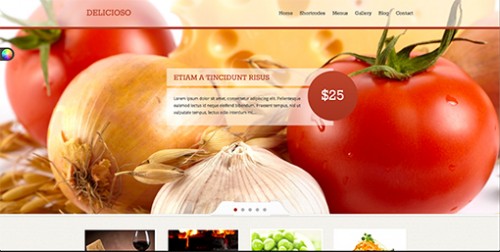
不要吝惜使用食材美图:人们对食材的加工过程非常着迷。从食材再到美食,这一步又一步的过程吸引着我们每一个人。更为重要的是,展示新鲜的食材图片,能够让用户感到健康、放心、食欲大增、自然。

Site: Delicioso

Site: Goosebumps
5、菜单的设计
你知道哪一点做的不到位,让我感觉最烦么?是菜单。经常有些网站因为菜单,导致了槽糕的用户体验。本来用户已经对这家餐馆感到放心,决定在这里就餐,可糟糕的菜单设计让用户望而却步,别让用户卡在最后一步!看看这个网站 Paradise Bakery online。

Site: Paradise Bakery
他们没有设计菜单,仅仅是把餐馆的菜单扫描上传。这又不是纸质菜单,我需要一遍又一遍的筛选菜品。如果你选择下载PDF格式的菜单更倒霉,请看下图。

又是翻页,又是放大缩小,很麻烦。你觉得用户还有心情点菜吗?
在进行菜单设计时,可千万别干这种”提供PDF菜单下载”的蠢事。别懒,扎扎实实的设计。这里提供了一个优秀的案例:

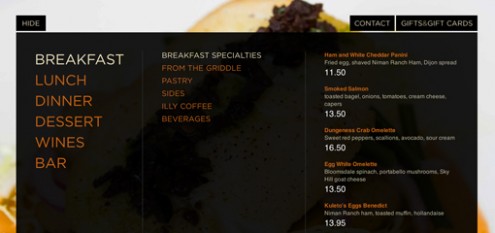
Site: Kuleto’s
非常棒的效果,三栏式布局,有条理的筛选,逐步缩小你的选择范围,知道选中为之。首先选择是早餐、午餐还是晚餐,然后选择早餐种类,最后提供该种类的菜品、介绍以及价格。
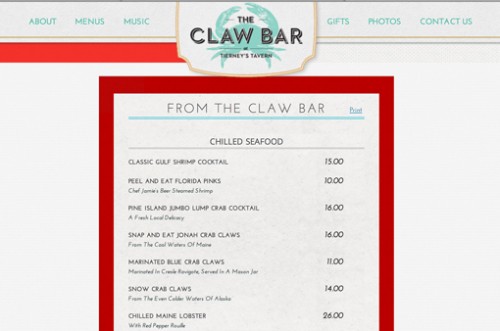
这个也不错,The Claw Bar,很简约,活动文本,拟物式隐喻。

Site: The Claw Bar
6、别忘了基本
在采纳上述建议的同时,也不要忘了网页设计的一些基本。要记住,任何的网页设计,都要注意倾听、考虑、分析用户的需求。
对于餐饮类网页设计来说,你需要考虑以下几个问题,
这家餐馆提供什么菜品? (通过菜单和图像上的设计可以满足)
价格怎样? (菜单)
就餐环境如何? (图像和视频)
在什么地方?
能网上预约吗?
电话号码是多少?
正如你所见,这些便是用户需知的一些基本信息。本文虽然没有提及到”联系方式”和”预约信息”这两个方面的设计,但是依然要高度重视这两个点。一般我在设计餐饮类网页时,都将”地址信息”和”联系方式”作为设计的最优先级,因此这类信息应该放在醒目的位置。
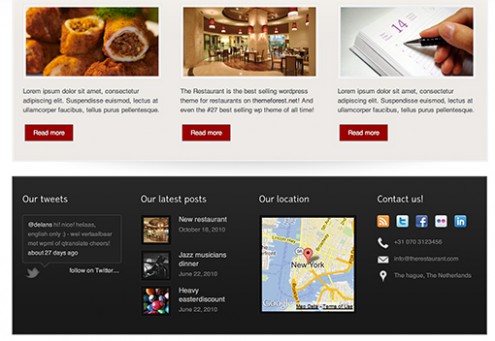
下图中,地图设置的非常大、非常显眼(因为对比的缘故,用户很可能最先看到地图,从而了解地理位置)而地图的右边提供了联系方式:邮件、电话号码、社交网络账号等等。

Site: The Restaurant Theme
这告诉我们一个道理:不要为了美观而放弃实用性,要在设计中突出那些基本而又重要的信息。
用户一打开页面,就应该发现那些基本信息,而不是千辛万苦的去”找”那些基本信息。
二 : 站长学院☆网页设计教程
七彩空间-网页设计课堂[网页设计教程系列]。三 : 网页设计:网页设计-设计流程,网页设计-设计目标
网页设计——根据企业希望向浏览者传递的信息(包括产品、服务、理念、文化),进行网站功能策划,然后进行的页面设计美化工作。作为企业对外宣传物料的其中一种,精美的网页设计,对于提升企业的互联网品牌形象至关重要。网页设计一般分为三种大类:功能型网页设计(服务网站&B/S软件用户端)、形象型网页设计(品牌形象站)、信息型网页设计(门户站)。设计网页的目的不同,应选择不同的网页策划与设计方案。高级的网页设计甚至会考虑到通过声光、交互等来实现更好的试听感受。网页设计常用的工具包括AI、PS、FL、FW、DW CDR等。
设计网页_网页设计 -设计流程

设计网页_网页设计 -设计目标
业务逻辑清晰,能清楚的向浏览者传递信息,浏览者能方便的寻找到自己想要查看的东西设计网页_网页设计 -设计详介
(www.61k.com)主题的明确

为了做到主题鲜明突出,要点明确,应该使配色和图片围绕预定的主题;调动一切手段充分表现网站点的个性和情趣,办出网站的特点。
充分利用已有信息,如客户手册.公共关系文档.技术手册和数据库等。
设计思路
简洁实用:这是非常重要的,网络特殊环境下,尽量以最高效率的方式将用户所要想得到的信息传送给他就是最好的,所以要去掉所有的冗余的东西。版式设计
网页设计作为1种视觉语言,特别讲究编排和布局,虽然主页的设计不等同于平面设计,但它们有许多相近之处。形式内容
为了将丰富的意义和多样的形式组织成统一的页面结构,形式语言必须符合页面的内容,体现内容的丰富含义。
网页上常见的是页面上、下、左、右、中位置所产生的空间关系,以及疏密的位置关系所产生的空间层次,这2种位置关系使产生的空间层次富有弹性,同时也让人产生轻松或紧迫的心理感受。
虚拟现实
多媒体
网络资源的优势之一是多媒体功能。要吸引浏览者注意力,网页的内容可以用三维动画、FLASH等来表现。但要由于网络宽带的限制,在使用多媒体的形式表现网页的内容时不得不考虑客户端的传输速度。便于使用
如果人们看不懂或很难看懂您的网站,那么,他如何了解你的企业信息和服务项目呢?使用一些醒目的标题或文字来突出您的产品与服务。并且即使您拥有最棒的产品,如果客户从您的网站上看不清楚您在介绍什么或不清楚如何受益的话,他们是不会喜欢您的网站的,这对于网页设计而言是失败的。导向清晰
网页设计中导航使用超文本链接或图片链接,使人们能够在您的网站上自由前进或后退,而不必让他们使用浏览器上的前进或后退。我们在所有的图片上使用“ALT”标识符注明图片名称或解释,以便那些不愿意自动加载图片的观众能够了解图片的含义。快速下载时间
很多的浏览者不会进入需要等待5分钟下载时间才能进入的网站,在互联网上30秒的等待时间与我们平常10分钟等待时间的感觉相同。因此,建议在网页设计中尽量避免使用过多的图片及体积过大的图片。主要页面的容量应确保普通浏览者页面等待时间不超过10秒。非图形内容
在必要时适当使用动态“Gif”图片,为减少动画容量,应用巧妙设计的Java动画可以用很小的容量使图形或文字产生动态的效果。但是,由于在互联网浏览的大多是一些寻找信息的人们,仍然建议您要确定您的网站将为他们提供的是有价值的内容,而不是过度的装饰。反馈与沟通
让客户明确您所能提供的产品或服务并让他们非常方便地订购是您获得成功的重要因素。如果客户在您的网站上产生了购买产品或服务的欲望,您是否能够让他们尽快实现吗?是在线还是离线?设计网页_网页设计 -用户体验

3.鼠标动作提示和回应
对用户的鼠标定位操作,当移动到可响应的位置上时,应给予视觉或听觉的提示。
4.尽可能早的在客户端完成输入数据合法性验证
输入数据的合法性检验应该在客户端使用JavaScript进行验证。除非验证只能在服务器端完成,否则验证工作应在最早能完成的情况下进行。
5.根据应用场景决定在表单页面和提交后返回页面间是否使用中间过渡页面
根据应用场景,决定是否显示接收表单页面(表单页面和提交后返回页面间的中间过渡页面),以及使用何种方式显示接收表单页面。
6.防止表单重复提交处理
对提交按钮点击后做变灰处理避免在网络响应较慢情况下用户重复提交同1个表单。使用页面过期失效避免用户后退浏览重复提交表单。
7.页面链接是打开新窗口、使用原窗口还是弹出窗口的原则
一般而言,首页上链接可以使用target=”_blank”属性打开新窗口,而其他页面上的链接都应使用原窗口或弹出窗口。如果链接页面内容相对原页面来说不重要,是附属性质的,可以使用弹出窗口方式。
8.尽可能少的排列可选项,尽可能少的安排操作步骤
根据用户操作习惯安排尽可能少的操作菜单选项,同时要保证尽可能少的操作步骤。
9.操作逻辑无漏洞,保证数据是操作安全的
多个页面间的操作和同个页面上的多个操作间的逻辑关系在设计上是安全和严谨的。保证不会出现不被允许的用户操作组合,至少不会因为用户的不适当的操作导致出错。
设计网页_网页设计 -西方设计
网页设计的基本概念
在这个页面,你会发现基本的网页设计概念,以及如何他们可以用来提高您的项目的信息。
设计到Web相关的也有几个原则。其中有接近,对齐,重复和对比。这四项原则的影响,如何被认为网页。
接近
接近是指在Web页面上的元素的元素彼此之间的关系之间的距离。这些元素包括文本,导航,标题,等等。
一般来说,并拢的元素,似乎有强大的关系网比元素相距较远。
在合适的的插图显示的差异,使得接近。被放置的点远的部分所造成的弱的布局间距宽。
设计网页_网页设计 -发展趋势
在网页设计中,总是有倾向的特定技术来观察,或跟踪的网页设计师加强的趋势。这里有专有和开源和免费的技术专用的支持者。然而,近些年来,又增加自由和开放源码技术,包括由W3C和WHATWG进行监控和批准,监督和实施增加。
趋势可以发现,不仅在看在时尚领域的使用的技术,如网站和匹配的标志是清晰的喜好确定。著名的艺术字Web2.0至今的重要作用的帮助。
网页设计是1个不断更新换代、推陈出新的行业,它要求设计师们必须随时把握最新的设计趋势,从而确保自己不被这个行业所淘汰。2013年,网页设计主要流行响应式设计、扁平化设计、无限滚动、单页、固定标头、大胆的颜色、更少的按钮和更大的网页宽度。
设计网页_网页设计 -实战技巧
网页技术更新很快,1个网站的界面设计寿命仅仅2-3年而已。不管是垃圾还是精品,都没有所谓的经典,经典只存在于是哪个首次成功创新性的应用。1个闭门造车者做出的东西,是远远赶不上综合借鉴者的。网页设计不同于其他艺术,在模仿加创新的网页设计领域当中,即便是完全自己设计的,也是沿用了人们已经认同的大部分用户习惯,而且这种沿袭的痕迹是非常明显的!还有哪个设计者敢腆着脸说,这都是我自己的原创设计?对于业界来说,经典只是个理念和象征!
设计环境
不可否认,国内网页设计环境还停留在初级的认知阶段,也就是说,绝大多数人不知道网络的真正的可用之处,你去做1个业务之际,不得不去做大量的说服教育工作。以乙方的身份去说服甲方,以专业角度去教育非专业人士,结果是可想而知的。也正是这种全体社会普遍的低认知水平,导致了大量网络垃圾的产生。
企业客户所在行业往往有其特定的设计需求,特别是对于企业网站建设当中的配色,除了应根据企业的VI标准色,以及客户自身的喜好进行配色分析外,同时不能忽略整个行业对于颜色上的‘惯例’。那么,企业网站在设计和制作当中,到底有哪一些配色规则需要设计师遵循呢?

1、行业避忌的颜色
某些行业的企业客户,对于网站整体颜色的要求涉及到具体的颜色避忌,例如金融、投资类的企业网站,应尽量避免绿色,或相近颜色的使用。这是因为,绿色在金融投资行业当中代表的是低迷,不景气,下滑等负面的元素,因此即便企业宣扬的是环保、低碳等企业文化,也是不能轻易予以使用。
2、特征选色
企业客户在不同的发展阶段,对于网站设计的配色需求并不一样。在企业初创阶段,企业建站的目的是打造品牌网络形象,开拓客户资源,这时候的企业客户更多的是关注自身的个性化,如何才能凸显企业的特质,如何才能在行业当中显示其独有的特性,这是初建网站的企业客户所重点关注的内容;在企业形成规模,进行品牌提升阶段,企业建设网站或进行改版的目的是重塑品牌网络形象,打造更为专业、沉稳和可持续发展的品牌理念和文化,这时候的企业客户更多的是考虑如何将企业的品牌内涵与行业相融合,在配色的选择上更倾向于稳重、包容,能够适应各种场合需要的配色。
好的网页设计师
1、内容和功能决定表现形式和界面设计, 常常拿到的任务是一张小纸条,上面两句话,叫你去做1个网站设计。有的人看看纸条就去设计页面了,凭两句话,你即可为客户做1个页面设计,以我7、8年的设计经验,我都不敢去做,你真是我的偶像啊! 做网页设计,你需要了解客户的东西很多:(1)建设网站的目的;(2)栏目规划及每个栏目的表现形式和功能要求;(3)网站主体色调、客户性别喜好、联系方式、旧版网址、偏好网址;(4)根据行业和客户要求,哪些要着重表现;(5)是否分期建设、考虑后期的兼容性;(6)客户是否有强烈建设网站的欲望;(7)你是否能在精神意识上控制住客户;(8)面对你未接触的技术知识,你有底吗;(9)网站类型。当你把这些内容都了解清楚之际,在你的大脑中就已经对这个网站有了全面而形象的定位,这时才是放手去做界面设计之际。2、界面弱化1个好的界面设计它的界面是弱化的,它突出的是功能,着重体现的是网站业提供给使用者主要是什么。这就涉及到浏览顺序、功能分区等等。 要让访客在0.5秒内就能把握网站的行业性质,1秒内就知道该从哪个地方开始使用这个网站,能点一次的,绝不点第二次。当然上面说的是大多数功能性网站,对于宣传展示性网站,诸如加特效的或Flash网站,可能就不得不花哨一些,但不能太过分。网站不是动画片,在效率越来越高,社会心理越来越浮躁的中国,人们的耐心越来越小,心理承受能力越来越低。效果可以体现意境,点到为止。3、模块化和可修改性强 模块化不仅可以提高重用性,也能统一网站风格,还可以降低程序开发的强度。这里就涉及一些尺寸、模数、宽容度、命名规范等等知识了,不再冗述。 无论是架构还是模块或图片,都要考虑可修改性强。举个简单的例子,图标、按钮等,很多人喜欢制作图片,N个按钮就是N张图片。如果只做3-五类按钮的背景图片,然后用在网页代码里打上文字,那么修改起来就简单了,让程序员自己改字即可了。然而网页显示的字体是带有锯齿的,一般既能清晰又保证美观的字体字号有几类: 宋体12px|宋体12px粗体|宋体14px|宋体14px粗体|黑体20px|verdana9px|ArialBlack12px+|4、创意是可耻的,分析能力远比创意来的重要 设计界动辄就大谈什么“创意”,我要说的是,还没有搞清目的意义内容,还没在技术制作上臻于完善的基础上,用创意和特效来迷惑客户和访客是可耻的。1个网页设计者的分析能力远比创意来的重要。经验
二八法则表明八成的结果是由两成的功能和特性决定的,这一规则适用于所有网站、网络应用程序和软件。
有些情况下,确定至关重要的两成的构成是容易的。通过网页数据统计、表单提交和sessioncookies可以追踪到用户的使用行为,帮助我们了解用户与哪些UI区域有最多的交互。
然而,这些方法对于分析一些细小的行为是比较困难的。此时,易用性研究即可派上用场。
案例:识别二八法则
无论是有意而为,还是无心所至,大量的案例可以说明二八法则在UI和UX设计师心中的地位。
以UI中最常见的下拉菜单为例,选择注册表中的国家项。多数网站开发人员和内容设计者会发现,某些国家被选中的机率为八成。
用户体验是网页设计中非常注重的一点,1个实用的网页都是用户体验比较好的,它的转化率比较高,所以,用户体验研究,现在越来越地作为一门单独的学科出现。
1、网页配色基本概念
(1)白纸黑字是永远的主题,谁都说不出不好来。
(2)网页最常用流行色
·蓝色
·绿色
·橙色
·暗红
(3)颜色的忌讳
·忌脏
·忌纯
·忌跳
·忌花
·忌粉
·蓝色忌纯,绿色忌黄,红色忌艳。
设计收费制度
每1种不同的产品,设计的方式也就不一样,每1个代运营团队必须要有1个实力较强的设计师,要对产品的背景图片进行设计、要给产品拍照、做后期的图像处理。每1种产品的不同,难度和方式就会不同。例如我们的做的产品是珠宝,那么设计师就要考虑怎么拍照才能拍出最好的效果,才能体现出珠宝的高贵,并且以什么形式展示为最好,这些都是设计师需要考虑的难题。所以产品的难度是决定收费的1个项目。设计网页_网页设计 -标题设计
在设计网页标题时,应注意同时兼顾对用户的注意力,以及对搜索引擎检索的需要。这一原则在实际操作中可通过3个方面来体现,这3个方面也可以被认为是网页标题设计的一般规律: 一、网页标题不适合过短或者过长 一般来说6-十个汉字比较理想,最好不要超过三十个汉字。网页标题字数过少可能包含不了有效关键词,字数过多不仅搜索引擎无法正确识别标题中的核心关键词,而且也让用户难以对网页标题(尤其是首页标题,代表了网站名称)形成深刻印象,也不便于其他网站链接。 二、网页标题应概括网页的核心内容 当用户通过搜索引擎检索时,在检索结果页面中的内容一般是网页标题(加链接)和网页摘要信息,要引起用户的关注,网页标题发挥了很大的作用,如果网页标题和页面摘要信息有较大的相关性,摘要信息对网页标题将发挥进1步的补充作用,从而引起用户对该网页信息点击行为的发生(也就意味着搜索引擎推广发挥了作用)。另外,当网页标题被其他网站或者本网站其他栏目/网页链接时,1个概括了网页核心内容的标题有助于用户判断是否点击该网页标题链接。 三、网页标题中应含有丰富的关键词 考虑到搜索引擎营销的特点,搜索引擎对网页标题中所包含的关键词具有较高的权重,尽量让网页标题中含有用户检索所使用的关键词。以网站首页设计为例,一般来说首页标题就是网站的名称或者公司名称,但是考虑到有些名称中可能无法包含公司/网站的核心业务,也就是说没有核心关键词,这时通常采用“核心关键词+公司名/品排名”的方式来作为网站首页标题。本文开头所列举的某网络营销服务商网站首页标题实例,其实也是采用这种方式来设计网页标题,只不过由于罗列了太多的“核心关键词”,反而没有了核心。 做美工看起来并不是一件容易的事情。首先,要对整个站点和企业有个大致的了解。例如:某些企业喜欢蓝色的主调,你不可能去做个红色的主调,这样完全违背客户的主要意愿,如果百度的标志改成五颜六色的,相信大家也不会认可的。站长的职责是规划网站结构。同样也需要有一定的审美观。下面介绍了几款常用的绘图工具和基本知识。设计网页_网页设计 -设计要点
网页设计的2大要点是:整体风格和色彩搭配。
确定网站整体风格
在这里,我提供给大家一些参考经验:
1.将你的标志logo,尽可能的放在每个页面上最突出的位置。
2.突出你的标准色彩。
3.总结一句能反映贵站精髓的宣传标语!
4.相同类型的图像采用相同效果,比如说标题字都采用阴影效果,那么在网站中出现的所有标题字的阴影效果的设置应该是完全一致的!
网站的整体风格及其创意设计是最难以学习的,难就难在没有1个固定的模式可以参照和模仿。给你1个主题,任何两人都不可能设计出完全一样的网站。
R、G、B就是Red、Green、Blue(红,绿,蓝)3种颜色,RGB模式就是由这3种颜色为基色进行叠加而模拟出大自然色彩的色彩组合模式。我们日常用的彩色电脑显示器、彩色电视机等的色彩都使用这种模式。
1、矢量图
矢量图又称做向量图,是用一系列计算机指令来描述和记录一幅图,一幅图可以解为一系列由点、线、面等到组成的子图,它所记录的是对象的几何形状、线条粗细和色彩等。生成的矢量图文件存储量很小,特别适用于文字设计、图案设计、版式设计、标志设计、计算机辅助设计(CAD)、工艺美术设计、插图等。矢量图只能表示有规律的线条组成的图形,如工程图、三维造型或艺术字等;常见的矢量图处理软件有CoreIDRAW、AutoCAD、Illustrator和FreeHand等。
2、位图
位图又称点阵图或像素图,计算机屏幕上的图你是由屏幕上的发光点(即像素)构成的,每个点用二进制数据来描述其颜色与亮度等信息,这些点是离散的,类似于点阵。位图在放大到一定限度时会发现它是由1个个小方格组成的,这些小方格被称为像素点,1个像素是图像中最小的图像元素。也就是我们俗称的马赛克。
bmp:是未经过压缩的用点阵来表示的真彩图片,占用磁盘空间较大
gif:是经过压缩的,只能表示25六种颜色,占用磁盘空间小,常用来演示色彩单一的成块的卡通图案,GIF还有1种可以表示连续的动画。
png:是fireworks的图片格式
jpg:也称为jpeg,是有损压缩格式但是它表示的颜色比较丰富,一般用来显示真彩的照片或图案。
作为设计者和客户(这里指各站长),如果事先没有明文协议的话设计者有权不提供源文件。
VI是VisualIdentity的缩写,中文译为“企业视觉识别”。VI是CI计划的静态识别符号,是企业理念视觉化传达的载体,因此它项目最多,效果最为直接。VI作为视觉识别,它是外在表现,固然需要具有美感,但VI必须是MI的体现,直接反映企业的理念。因此VI设计包含这样一些原则:即充分传达企业理念、人性原则、民族性原则、简洁抽象及动态原则、员工参与原则、法律原则、艺术性原则和个性原则。
CI是CorporateIdentity的缩写,中文译为“企业形象”。CI计划,是指企业有目的、有计划、战略性地创造出所希望的自身形象,由此提高企业的社会知名度,最终得到自己最适合的经营环境。
网页色彩搭配
1.用1种色彩。这里是指先选定1种色彩,然后调整透明度或者饱和度,这样的页面看起来色彩统一,有层次感。
2.用2种色彩。先选定1种色彩,然后选择它的对比色。
3.用1个色系。简单的说就是用1个感觉的色彩,例如淡蓝,淡黄,淡绿;或者土黄,土灰,土蓝。
在网页配色中,还要切记一些误区:
1.不要将所有颜色都用到,尽量控制在三至5种色彩以内。
2.背景和前文的对比尽量要大(绝对不要用花纹繁复的图案作背景),以便突出主要文字内容。
网页设计工具
图像处理设计:
adobePhotoShop(外语简称:PS、其程序图标便是它的外语简称)是1个由AdobeSystems开发和发行的图像处理软件。AdobePhotoshop有2个发行版本:标准版AdobePhotoshop和扩展版AdobePhotoshopExtended,扩展版除包含标准版所有功能之外,还增加了3D处理功能、动画图形编辑功能和高级图像分析功能。Adobe只支持Windows操作系统和MacOS操作系统版本的Photoshop,但Linux操作系统用户可以通过使用Wine来运行PhotoshopCS6。
Fireworks,跟Photoshop一样都是图像处理软件,但Fireworks偏向与对网页的处理。
StylePix(单位:Hornil)跟PhotoShop一样都是图象处理软件,可以处理光栅及矢量图形。
动画设计:
AdobeFlash,前称MacromediaFlash,外语简称Flash,前身FutureSplash,既指AdobeFlashProfessional多媒体创作程序,也指AdobeFlashPlayer。
网页代码编辑器:
AdobeDreamweave(前称MacromediaDreamweaver)用于编辑HTML、ASP、JSP、PHP、CSS、XML、JS的页面制作工具;是Adobe公司的著名网站开发工具。它使用所见即所得的接口,亦有HTML编辑的功能。有支持Mac和Windows2个系统的版本。
Amaya(单位:万维网联盟)用于编辑HTML、CSS、数学标记语言、可缩放矢量图形的工具。
设计网页_网页设计 -注意问题
当你在INTERNET这个信息的海洋中尽情遨游时,会发现许许多多内容丰富、创意新颖、设计独特的个人网页,不知道你见到这样漂亮可人的网页是否有点心动。一旦你具备了上网的条件,又萌发了制作主页的念头,那么就应该注意网页设计时应考虑哪些方面的问题,包括网站功能和以及访问者需要什么。你的整个设计都应该围绕这些方面来进行。下面笔者就自己在实践操作中的使用体会来谈谈网页设计时应该考虑哪些问题,希望能给初建网站的用户带来一定的作用。
1.页面内容要新颖
网页内容的选择要不落俗套,要重点突出1个“新”字,这个原则要求我们在设计网站内容时不能照抄别人的内容,要结合自身的实际情况创作出1个独一无二的网站。放眼望去,网上的许多个人主页简直就是"杂货店",内容包罗万象,题材千篇一律,人人都是"软件下载",个个都有"网络导航",从头到尾找不出一丝“鲜”意。所以,我们在设计网页时,要把功夫下在选材上。选材要尽量做到“少”而“精”,又必须突出“新”,如能坚持天天更新的话,我相信这样的网页一定会受到大家的欢迎。
2、网页命名要简洁
由于1个网站不可能就是由1个网页组成,它有许多子页面,为了能使这些页面有效地被连接起来,用户最后能给这些页面起一些有代表性的而且简洁易记的网页名称。这样既会有助于你以后方便管理网页,在向搜索引擎提交你的网页时更容易被别人索引到。在给网页命名时,最好使用自己常用的或符合页面内容的小写英文字母,这直接关系到页面上的连接。3、要及时更新网页
网页制作好后,不能说万事大吉了,其实事后的工作量更大。因为网页制作是一时的,而维护更新的工作是每天都要做的。要及时把网页上已经作废的连接应该立即删除掉,比如用户无意中点击了页面中的1个连接,在苦苦的等待之后,换来的是无法访问的结果,那么他们会对你的网页大失所望,可能以后再也不会光顾你的网页了。若不能及时更新,也最好在主页上发布信息,告诉前来访问的朋友,因有特殊情况需要离开一段时间,未能及时更新主页,希望各位见谅,这样就能给人1种对别人负责的感觉,同时能得到网友的信任。4、注意视觉效果
设计Web页面时,一定要用1024*768的分辨率来分别观察。许多浏览器使用1024*768的分辨率,尽管在1280*1024高分辨率下一些Web页面看上去很具吸引力,但在1024*768的模式下可能会黯然失色。作一点小小的努力,设计1个在不同分辨率下都能正常显示的网页5、随时注意网站升级
时刻注意网站的运行状况。性能很好的主机随着访问人数的增加,可能会运行缓慢。但是,如果你不想失去访问者的话,一定要仔细计划好你的升级计划。6、网页内容要易读
网站设计最重要的诀窍,恐怕就是你的网页要易读。这就意味着,你必须花点心思来规划文字与背景颜色的搭配方案。注意不要使背景的颜色冲淡了文字的视觉效果,别用花里胡哨的色彩组合,让人看起你的网页来很费劲。一般来说,浅色背景下的深色文字为佳。这个要点要求你最好别把文字的规格设得太小、也不能太大。文字太小,人家读起来难受;文字太大,或者文字视觉效果变化频繁,像是冲着人大喊大叫,看起来不舒服。另外,最好让文本左对齐,而不是居中。按当代中文的阅读习惯,文本大都居左的。当然,标题一般应该居中,因为这符合读者的阅读习惯。7、善用表格来布局
不要把1个网站的内容象作报告似的一二三四地罗列出来,要注意多用表格把网站内容的层次性和空间性突出显示出来,使人一眼就能看出你的网站重点突出,结构分明。8、少用特殊字体
虽然你可以在你的HTML中使用特殊的字体,但是,你不可能预测你的访问者在他们的计算机上将看到什么。在你的计算机里看起来相当好的页面,在另1个不同的平台上看起来可能非常糟糕。一些网站设计员喜欢使用来定义特性,这虽然允许你使用特殊的字体,但是仍需要一些变通的方法,以免你所选择的字体在访问者的计算机上不能显示。级联风格表CSS有助于解决这些问题,但是只有最新版的浏览器才支持CSS。9、多学习和使用超文本标记语言
为了成功地设计网站,你必须理解HTML(标准通用标记语言下的1个应用)是如何工作的。大多数的网站设计者建议网络新手应从有关HTML的书中去寻找答案,用Notepad制作网页。因为用HTML设计网站,可以控制设计的整个过程。但是,如果你仅仅是网站设计的新手,你应该寻找1个允许修改HTML的软件包。HomeSite4是1个很好的Web设计工具。在设计过程中,HomeSite4能帮助你学习HTML。它还允许你切换到所见即所得的模式,以便你在把网站发送到Web之前,预览你的网站。10、尽量少用Java程序
不要大幅度地使用的Java程序,能够用javascript替代效果的则尽量不要使用java。因为来讲java的运行速度实在慢的让人无法忍受,往往使浏览者没有耐心等页面全部显示出来,这样你的精心设计便毫无效果啦。11、少放网站地图
许多设计者把他们的网站地图放在网站上,这种做法,却是弊大于利。绝大部分的访问者上网是寻找一些特别的信息,他们对于你的网站是如何工作的,并没有兴趣。如果你觉得你的网站需要地图,那很可能是需要改进你的导航和工具条。12、要为图片附加注释文字
给每个图形加上文字的说明,在出现之前即可看到相关内容,尤其是导航按钮和大图片更应如此。这样一来,用户在访问你的站点时就有1种亲切感觉,认为你心细,比较善解人意,时时刻刻为他人着想,相信你的好心会有好报的。13、做个网站介绍
1个简单明了的网站介绍,不仅能让别人对你的网站能够提供些什么有个了解,引发共鸣或是表达你的诚意,常常最能打动读者,而且还能使访问者能快速找到想要的东西。但是,许多设计者都没有这样做。有效的导航条和搜索工具使人们很容易找到有用的信息,这对访问者很重要。告诉访问者你所提供的正是他们想要的信息。 14、考虑浏览器的兼容性
当然IE所占的市场份额越来越大,但是我们仍然需要考虑到Netscape以及Opera这些浏览器用户。设计风格的考虑,如色彩的搭配,图形、线条的使用等等。要时刻为用户着想,必须最少在几种不同类型的浏览器下测试网站,看看兼容性如何。15、不适合多用闪烁文字
有的设计者想通过闪烁的文字来引起访问者的注意是可以被人理解的,但1个页面中最多不能有三处闪烁文字,太多了给用户1种眼花缭乱的感觉,反而会影响用户去访问该网站的其他内容,正所谓“物极必反”也。16、每个页面都要有导航按钮
应当避免强迫用户使用工具栏中的向前和向后按钮。你的设计应当使用户能够很快地找到他们所要的东西。绝大多数好的站点在每一页同样的位置上都有相同的导航条,使浏览者能够从每一页上访问网站的任何部分。
17、避免长文本页面
在1个站点上有许多只有文本的冗长页面,是令人乏味的,人们为了阅读这些长文本,不得不使用卷滚条,从而也浪费了用户在网上冲浪的时间。如果你有大量的基于文本的文档,应当以AdobeAcrobat格式的文件形式来放置,以便你的访问者能离线阅读,从而节省宝贵的时间。18、网页风格要统一
你网页上所有的图像、文字,包括像背景颜色、区分线、字体、标题、注脚什么的,要统一风格,贯穿全站。这样子读者看起来舒服、顺畅,会对你的网站留下1个“很专业”的印象。19、动画最多只用1个
大家都喜欢用GIF动画来装饰网页,它的确很吸引人,但我们在选择时,是否能确定必须用GIF动画,如果答否,那么就选择静止的图片,因为它的容量要小得多。同样的尺寸的LOGO,GIF动画的容量有5K,而静止LOGO的只有3K。虽然只有2K之差,但多起来,就会影响下载的速度,所以,如果有些不是必须的,就选择最小的。20、善用图像
用户在网上四处漫游,你必须设法吸引和维护他们对你的主页的注意力。万维网的其中1个最重大资源是其多媒体能力,所以我们无论如何要善加利用。主页上最好有醒目的图像、新颖的画面、美观的字款,使其别具特色,令人过目不忘。图像的内容应有一定的实际作用,切忌虚饰浮夸。注意图画可以弥补文字之不足,但并不能够完全取代文字。很多用户把浏览软件设定为略去图像,以求节省时间他们只看文字。因此,制作主页时,必须注意将图像所连接的重要信息或联接其他页面的指示用文字重复表达几次,同时要注意避免使用过大的图像,如果不得不放置大的图像在网站上,就最好使用Thumbnails软件,把图像的缩小版本的预览效果显示出来,这样用户就不必浪费金钱和时间去下载他们根本不想看的大图像。21、网站导航要清晰
所有的超链接应清晰无误地向读者标识出来,所有导航性质的设置,像图像按钮,都要有清晰的标识,让人看得明白,千万别光顾视觉效果是热闹的,而让人家不知东西南北。链接文本的颜色最好用约定俗成的:未访问的,蓝色;点击过的,紫色或栗色。总之,文本链接一定要和页面的其他文字有所区分,给读者清楚的导向。22、最好不用记数器
由于计数器也是由程序设计成的,显示计数器的过程其实就是在执行1个程序的过程,它需要占用用户宝贵的上网时间,况且大多数浏览者认为计数器毫无意义,它们很容易被做假,浏览者也不想看广告。因此笔者建议不要轻易考虑在你的网站上放置1个醒目的点击记数器。你设计网站是为了给访问者提供服务,而不是推销你自己认为重要的东西。如果你显示你的网站是多么受欢迎,你最好提供1个链接,显示访问日志。23、不能忽视错别字
1个好的网站对设计的每1个细节都不会放过,哪怕是1个微小的拼写错误都是绝对不能出现的。但是遗憾的是,许多设计者都缺少这种技能。确保你拼写正确,并且格外注意平常容易误写的错别字,要时时刻刻保持1种严谨的科学态度。24、不要用框架
与记数器一样,框架在网页上越来越流行。在大多数网站上,在屏幕的左边有1个框架。但是设计者立刻就发现,在使用框架时产生了许多的问题。使用框架时如果没有17英寸的显示屏几乎不可能显示整个网站。框架也使得网站内个人主页不能够成为书签。也许更重要的是,搜索引擎常常被框架混淆,从而不能列出你的网站。25、使用著名的插件
如果网站上有声音或视频,要保证使用者通过使用某个知名的插件,能够听到或看到。如果访问者没有所要求的插件,将不得不到其它站点去下载,这样访问者有可能就不会返回了。许多站点使用QuickTime、RealPlay和Shockwave插件。因为,许多访问者并不愿意浪费很多时间和金钱去下载可能仅使用一次的插件。设计网页_网页设计 -色彩与网页设计
打开1个网站,给用户留下第一印象的既不是网站丰富的内容,也不是网站合理的版面布局,而是网站的色彩。色彩对人的视觉效果非常明显,1个网站设计成功与否,在某种程度上取决于设计者对色彩的运用和搭配。因为网页设计属于1种平面效果设计,在排除立体图形、动画效果之外,在平面图上,色彩的冲击力是最强的,它很容易给用户留下深刻的印象。因此,在设计网页时,我们必须要高度重视色彩的搭配。
色彩的基础知识
色彩五颜六色、千变万化,我们平时所看到的白色光,经过分析在色带上可以看到,它事实上包括红、橙、黄、绿、青、蓝、紫等七色,各颜色间自然过渡。其中,红、黄、蓝是三原色,三原色通过不同比例的混合可以得到各种颜色。色彩有冷暖色之分,冷色(如蓝色)给人的感觉是安静、冰冷;而暖色(如红色)给人的感觉是热烈、火热。冷暖色的巧妙运用可以让网站产生绝对想不到的效果。色彩与人的心理感觉和情绪也有一定的关系,利用这一点可以在设计网页时形成自己独特的色彩效果,给浏览者留下深刻的印象。一般情况下,各种色彩给人的感觉是:红色代表热情、活泼、热闹、温暖、幸福、吉祥橙色代表光明、华丽、兴奋、甜蜜、快乐黄色代表明朗、愉快、高贵、希望绿色代表新鲜、平静、和平、柔和、安逸、青春蓝色代表深远、永恒、沉静、理智、诚实、寒冷紫色代表优雅、高贵、魅力、自傲白色代表纯洁、纯真、朴素、神圣、明快灰色代表忧郁、消极、谦虚、平凡、沉默、中庸、寂寞黑色代表崇高、坚实、严肃、刚健、粗莽色彩搭配的原则
色彩搭配既是项技术性工作,同时它也是项艺术性很强的工作,因此,设计者在设计网页时除了考虑网站本身的特点外,还要遵循一定的艺术规律,从而设计出色彩鲜明、性格独特的网站。
色彩搭配要注意的问题
设计网页_网页设计 -网站分类
企业网站主要为了外界了解企业自身、树立良好企业形象、并适当提供一定服务的网站。根据行业特性的差别,以及企业的建站目的和主要目标群体的不同,大致可以把企业网站分为:基本信息型主要面向客户、业界人士或者普通浏览者,以介绍企业的基本资料、帮助树立企业形象为主;也可以适当提供行业内的新闻或者知识信息。这种类型网站通常也被形象的比喻为企业的"webcatalog"。电子商务型主要面向供应商、客户或者企业产品(服务)的消费群体,以提供某种直属于企业业务范围的服务或交易、或者为业务服务的服务或者交易为主;这样的电子商务网站建设可以说是正处于电子商务化的1个中间阶段,由于行业特色和企业投入的深度广度的不同,其电子商务化程度可能处于从比较初级的服务支持、产品列表到比较高级的网上支付的其中某一阶段。通常这种类型可以形象的称为"网上xx企业"。例如,网上银行、网上酒店等。多媒体广告型主要面向客户或者企业产品(服务)的消费群体,以宣传企业的核心品牌形象或者主要产品(服务)为主。这种类型无论从目的上还是实际表现手法上相对于普通网站而言更像1个平面广告或者电视广告,因此用"多媒体广告"来称呼这种类型的网站更贴切一点。设计网页_网页设计 -网站格式
静态网页
静态网页多数为单一的超文本标记语言档案。现今不少网站建设皆倾向把动态网页静态化,从而令搜寻引擎最佳化。
动态网页
动态网页的内容随着用户的输入和互动而有所不同,或者随着用户、时间、数据修正等而改变。网页上的内容也可以由用户通过使用客户端描述语言(JavaScript、JScript、Actionscript)来改变。
设计网页_网页设计 -网页布局
网页可以说是网站构成的基本元素。当我们轻点鼠标,在网海中遨游,一副副精彩的网页会呈现在我们面前,那么,网页的精彩与否的因素是什么呢?色彩的搭配、文字的变化、图片的处理等,这些当然是不可忽略的因素,除了这些,还有1个非常重要的因素——网页的布局。下面,我们就有关网页布局谈论一下。
设计网页_网页设计 -布局错误
1、导航菜单使用图片、flash2、不恰当地使用图片3、内容里特殊字体的运用4、新窗口打开5、无实际意义的特效6、内容滚动7、用户难以获取自己想要的内容8、文件名命名不规范9、长篇文章未设置分页10、颜色搭配错误,网页难于阅读11、没有返回指向12、显眼的点击计数器13、使用框架14、不恰当地使用声音15、兼容性不佳17、急于发布网站。设计网页_网页设计 -排版问题
1、字间距太挤或太宽2、行距太小或太大3、段距太少或太多4、每行字数太多或太少设计网页_网页设计 -提高效率
最好的方法莫过于模块化,此前国内少有真正优秀的网页模板,PSD吧专注设计多年,拥有一批高水准的设计师,PSD吧公开下载顶尖设计档次的模板,并授权用于商业,可大大提高网页设计的效率。 另外,像来自美国,风靡亚洲的怪兽模板网站,其网站上的网站模板设计具有很高的水平。怪兽模板开发了很多CMS网站模板包括joomla,WordPress,magento,drupal,mambo等,以及设计精美的ZenCart,magento,oscommerce网店系统等目前市场上最流行各种类型各种行业的网站模板。设计网页_网页设计 -设计误区
1、不重视域名和空间不少企业在进行网页设计时之际,不注重域名和空间的稳定性,随便找个域名和空间来注册。1个空间可以存放很多网站,一旦其中1个网站被降权或被K那将影响到其他的网站,选择好的、有保障的供应商非常重要。2、注重外观不注重实用很多企业在进行网页设计时,网站注重网站外观是否漂亮,有的网页为追求漂亮,用了大量的flash,实际上flash不利于百度蜘蛛的抓取,不利于企业开展网络营销,建议企业在进行网页设计时之际,不仅要重视它的外观是否漂亮,还要注意网页是否迎合搜索引擎的喜好。3、网站维护的缺乏很多企业把网页建好以后就不管不问了,有的网页成年累月没有更新内容,这样百度就无法收录对于企业来说,必须找一些专业人士进行网页内容更新。设计网页_网页设计 -工作内容
1、负责对网站整体表现风格的定位,对用户视觉感受的整体把握;2、进行网页的具体设计制作;3、产品目录的平面设计;4、各类活动的广告设计;5、协助开发人员页面设计等工作。好处 首要,是做到用户价值上的简单。在中心用户价值上只保存最重要的一项,其他都可以先舍去。这样做最大的优点是用户可以很简单了解你所要表达的价值。就好像谈到查找引擎用户就很自然地想到百度。设计网页_网页设计 -优化问题
框架结构
有些搜索引擎(如FAST)是不支持框架结构的,他们的“蜘蛛”程序无法阅读这样的网页。页面结构
DIV+CSS是网页美工必须了解和掌握的一门技术,互联网是属于web2.0的时代,主流的网站都采用DIV+CSS结构。 DIV+CSS即是样式和数据分离,利于搜索引擎读懂网站页面,提高网页收录数量,最主要是方便管理和维护网站。图像区块
除AltaVista、Google和NorthernLight(现已停止公共搜索服务)明确支持图像区块链接外,其他引擎是不支持它的。当“蜘蛛”程序遇到这种结构时,往往会感到茫然不知所措。因此尽量不要设置ImageMap链接。特效链接
我们经常看到有些网站为导航链接加上了特效,如点击某个项目会展开下层链接等。这些效果一般通过JavaScript实现,视觉上非常新颖,但在“蜘蛛”程序的眼里则没那么诱人,相反它无法解读这种链接。为了让搜索引擎顺利检索到你的网页,建议还是牺牲掉一些花哨的东西。 FLASH 虽然FLASH制作的网页视觉效果较好,但搜索引擎对此却不太感冒,个案表明这1类的网站很难被百度搜索引擎索引。明智的做法是提供FLASH和非FLASH网页2种选择,这样即增加了网页的观赏性,又照顾到了搜索引擎的情绪。加密网页
除非你不希望搜索引擎检索你的网页,否则不要给你的网页加密。网页容量
包括图像在内的网页字节数最好不要超过50K。体型庞大的网页下载速度慢,不仅会让普通访问者等得心急如焚,有时也会使“蜘蛛”程序感到不耐烦。
设计网页_网页设计 -同名图书
作/译者:顾群业
出版社:山东美术出版社
图书目录
(一)网页设计的内容图书信息
作 者:殷辛,段芸,陈逢华主编
出版社:华中科技大学出版社
出版时间:2011-1-1
内容简单介绍
本书按照4个项目,分别讲述了网页建设和设计的基本理论、Dreamweaver的入门及制作、Flash的入门及制作、Fireworks的入门及制作等方面的内容。本书的编著者主要为有企业实战经验的教学一线专业教师,搜集了工作案例结合教学讲义编写出来的,是多年教学经验的结晶。此外,许多高校的教师同行给本书提出了宝贵的建议。
本书是“高职高专艺术设计类‘十二五’规划教材”,“国家示范性高等职业院校艺术设计专业精品教材”。
活版印刷
通常,1个成功的网站只有很少的字体是类似的款式,而不是使用的字体。最好的网站应该使用无衬线和无衬线字体,而不是两者的结合。印刷术的网站也应该小心使用的字体,好的设计会加入一些类似的字体,而不是1个范围内型面。大多数浏览器都能识别特定数量的安全字体,这样设计主要是利用以避免并发症的发生。
字体下载后在CSS3字体模块,并一直在Safari3.1,Opera10和Mozilla的火狐3.5实现。随后的兴趣增加,以及在Web版式使用的字体下载。
大多数网站上的布局包括空格符文,成段,也避免了中心对齐的文本。
代码质量
当创建1个网站,它是很好的做法,以符合标准。这包括代码中的错误,代码为更好的布局,以及确保你的ID和类的正确识别。这通常是通过描述指定元件做什么。不符合标准的网站无法使用或容易出错的,标准可以涉及到正确的页面布局的可读性,以及确保适当地关闭了编码元素。通过W3C验证,只能当1个正确的!DOCTYPE声明,这是用来突出显示代码中的错误。系统识别错误和不符合网页设计标准。然后,此信息可以由用户纠正。
视觉设计
良好的视觉设计网站上的标识,其目标市场。这可以是1个年龄组或特定的文化链,因此,设计人员应了解其受众的趋势。设计人员也应该明白他们设计的,这意味着1个企业网站不应该被设计成1个社交媒体网站,例如相同类型的网站。设计师还应该了解雇主或商业网站代表,以确保他们被描绘毫不逊色。美学或1个网站的整体设计不应该与内容相冲突,使其更容易为用户浏览,可以找到所需的信息或产品等。
设计网页_网页设计 -用户体验
二八法则表明八成的结果是由两

成的功能和特性决定的,这一规则适用于所有网站、网络应用程序和软件。
有些情况下,确定至关重要的两成的构成是容易的。通过网页数据统计、表单提交和sessioncookies可以追踪到用户的使用行为,帮助我们了解用户与哪些UI区域有最多的交互。
然而,这些方法对于分析一些细小的行为是比较困难的。此时,易用性研究即可派上用场。
案例:识别二八法则
无论是有意而为,还是无心所至,大量的案例可以说明二八法则在UI和UX设计师心中的地位。
以UI中最常见的下拉菜单为例,选择注册表中的国家项。多数网站开发人员和内容设计者会发现,某些国家被选中的机率为八成。
用户体验是网页设计中非常注重的一点,1个实用的网页都是用户体验比较好的,它的转化率比较高,所以,用户体验研究,现在越来越地作为一门单独的学科出现。
四 : 网页设计教程之背景中的他!她!它!
笔者曾经在《图文搭配,网页不累》的案例中提到,视觉引导对于首次访问网站的用户非常重要。当用户来到一个完全陌生的页面,网站必须予以合理的引导,这样才能让用户有继续浏览点击的方向。
人物背景网页设计的好处不仅如此,以下是笔者为大家收集的各种相关案例,让我们在案例中继续探索。
1、第一个案例是笔者为OYAMA定制的官方网站。从首屏设计上就不难看出网站需要表现出一种积极向上,充满朝气的氛围。因此设计师很巧妙的将人物元素融入METRO的设计风格,这样既能避免色彩多造成的视觉疲劳,也能顺势利用丰富亮丽的色彩,让网站看起来更加生动有活力。

2、Ballet与普通的人物背景网页设计不同,在人物的处理上没有使用高清的大图,而是故意做了充满朦胧感的模糊处理,搭配经典的黑色,让网页多了一层神秘感。为了掩盖大量的留白可能会带来的单调,设计师用人物的大幅度动作让页面看起来更充实。

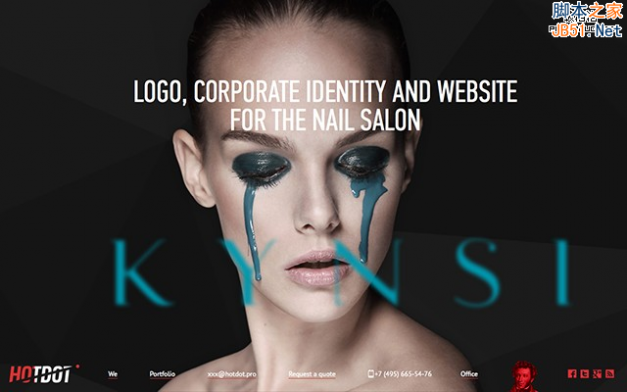
3、HotDot的网站背景风格似乎很符合现代设计师的口味。背景中的人物使用亮点不仅仅只在于独特抢眼的妆容上,更在于人物的视线方向上。从整个网站的布局上来看,用户体验并不是很理想,导航在首屏的底部,而且字体和颜色也很不利于阅读。所以,设计师利用人物的视线,将用户的视线带到了底部导航部分,很大程度的弥补了这一不足。

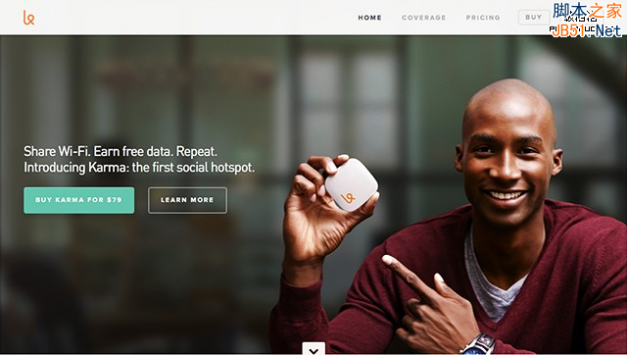
4、这个网站很明显是一个产品的推广网站,所以设计师用最简单直接的方式吸引用户关注产品。虽然产品在首屏中的占比很小,但却仍然能够把浏览者的注意力集中在产品的部分,除了产品以外部分的设计都尽可能的精简,就连按钮也采用了幽灵按钮的设计。

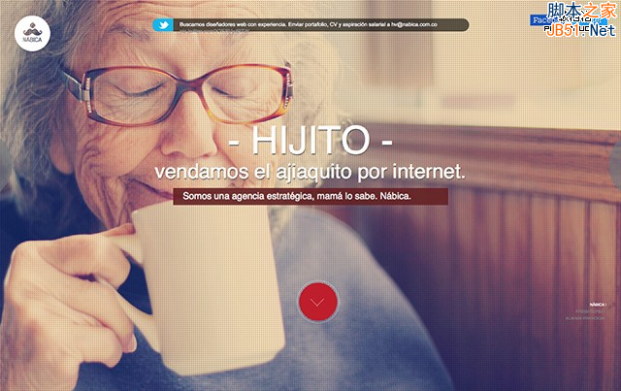
5、使用高清大图作为背景是2014年的网页设计趋势之一,在这个案例中也有一定的体现,而使用高清图片的特点就是让画面的真实感更强,但同时也许会流失一些美感。如下案例所示,老奶奶布满皱纹的脸的确让网页更多了一些生活感和亲切感,但如果不加以修饰就就会显得有些许苍白单调,因此设计师巧妙的加以纹理背景,让画面看起来既不失真又美观。

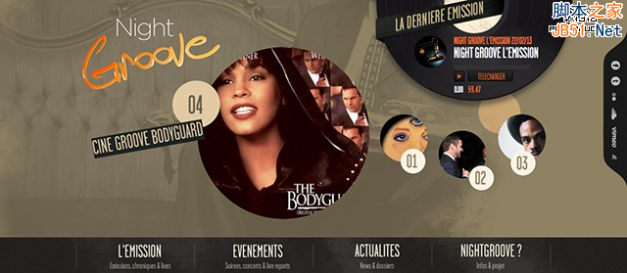
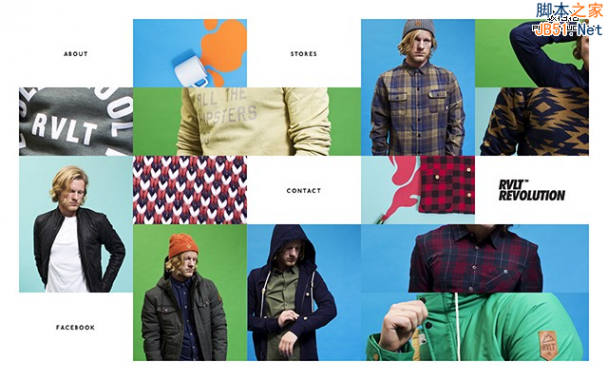
6、这个案例中使用了大量的圆形元素,而看似独立的图形反而会让用户尤其注重其中的内容和条理关系。仔细看每个圆形中的布局方式,设计师很细心的用布局来弥补几何元素带来的“凌乱”,让用户感受到网页的个性。

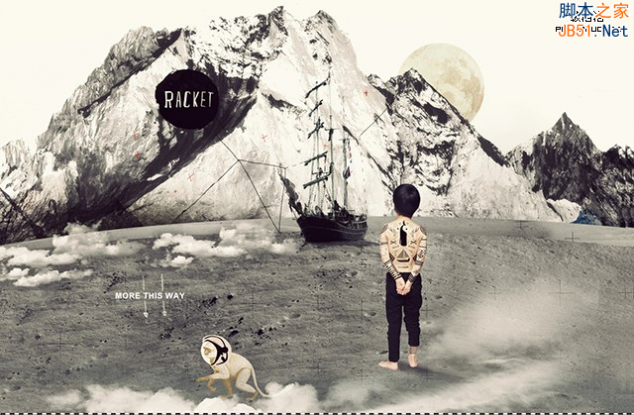
7、有人物的任何场景都能表现出不同的情感,就算没有眼神、动作的交流,一个简单的背影也能引发出浏览者的无限遐想。

8、Metro的设计加上五彩缤纷的色彩,这对第一眼的视觉冲击还是很有作用的,但这只能针对走马观花的用户,多看两眼会让人有点摸不着头脑。而该案例中的人物使用让整个画面连贯起来,图片中每个人物的肢体流向成了用户们浏览网站的线索。

9、LOCALS AP
PAREL的网站前三屏都使用了人物背景,这三张图片中人物所表现出的形态都不尽相同,但展现出的效果却很类似。这个网页背景是一个很典型的用画面中的人物来引导用户的案例,设计师利用同一个人物的不同方向,让整体变得既统一又清晰。
10、他?她?还有它!幽默的拟人化动物形象能为网页加入更多的诙谐色彩。如下案例所示,大猩猩不例外的成了整个页面的主角,为了要将用户的视线引到内容或是导航上,设计师在这些内容上添加了纯色块,让网页主次分明。

使用人物作为背景的网页风格大多以简约为主,因为这样才能将其作用更好的展现出来。表情的确是一种很奇妙的内心表现形式,很细微的变化就会反馈给对方不同的信息。
本文标题:网页设计教程-6招教你学做餐饮美食类网页设计61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1