一 : 原创作品:打造炫光场景(含教程)
个人练习作品 / 使用 Photoshop 完成
又跟大家见面了,都好吧,不多说了,附件有3个素材,动手练习吧~祝学习愉快:)

原图尺寸:250x188
片头

原图尺寸:646x951
style 1

原图尺寸:976x1200
style 2

原图尺寸:990x404
style 3

原图尺寸:979x1386
教程1

原图尺寸:979x2412
教程2

原图尺寸:979x2112
教程3

原图尺寸:979x2178
教程4

原图尺寸:979x1295
教程5

原图尺寸:979x1989
下期预告-幽灵之光
原文地址:
二 : PhotoShop合成制作小提琴美女梦幻风格场景教程
教程中我会告诉你一些技巧,来制作出一下幻想效果。这个效果我们使用到“填充”技术来加强阴影和光的对比,希望你能掌握一些东西。
最终效果:

1.首先在ps中打开“阳台”的图片,当然你也可以使用其它的图片,主要看你怎么去构想这个效果。并使用“钢笔工具”沿着砖的边缘反向抠选下来,
并删除,打开“背景”图片,将它放置在阳台层的下面,如下图有山有天空,你可以到网上下载一个。

2.打开“小提请女孩”图片,用“钢笔工具”抠选下来,使用“自由变换”调整大小,放置在阳台上,当然你也可以使用一个站着的小提琴女孩图片。

photoshop教程
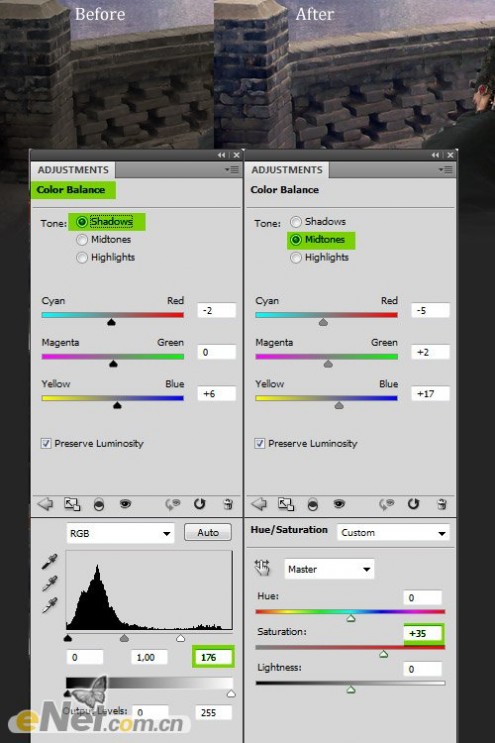
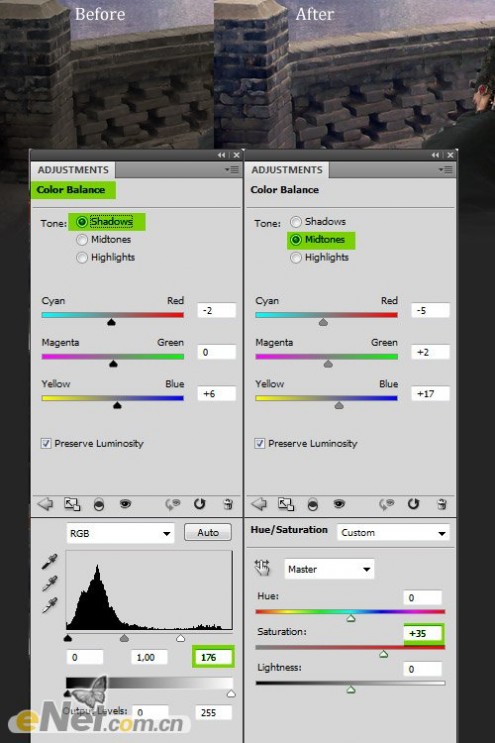
3.在下一步之前,我们来调整背景层和阳台层,我想让这个效果是蓝色调,首先点击图层面板下方的“创建新的填充或调整图层”选择“色阶”和
“色相/饱和度”以及“色彩平衡”并如下图所示调整。为了加强阳台砖的边缘亮光,我使用了“滤镜>风格化>照亮边缘”,并改变图层混合模式为
“滤色”,将不透明度设置为50%

4.首先对女孩进行调整,复制两次女孩图层,并右键点击“女孩”的两个复制层,选择“创建剪贴蒙版”。选择第一个复制层,
点击“滤镜>锐化>USM锐化”,设置数量215%,半径0.3像素,阈值为3色阶,完成将其转化成智能图层。在选择第二个复制层,
选择“滤镜>模糊>表面模糊”,设置半径2像素,然后按住Alt键用鼠标点击添加图层蒙版,添加一个黑色图层蒙版,然后使用柔角笔刷
将女孩漏出来的皮肤处涂抹,让它不受模糊的影响。

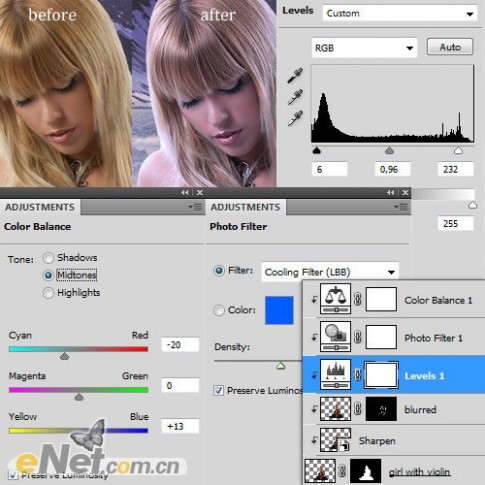
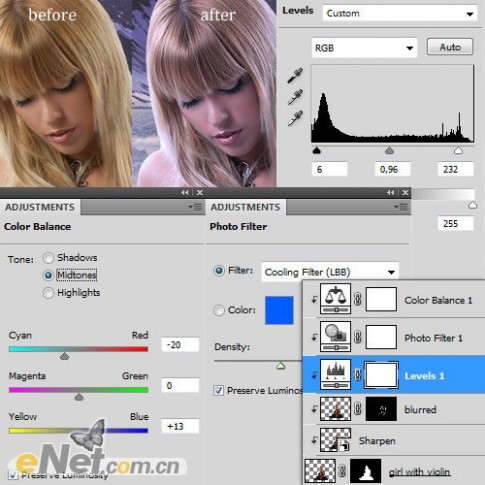
下面在点击图层面板下方的“创建新的填充或调整图层”分别调出“色阶”、“照片滤镜”、“色彩平衡”并如下设置,
并且要为这三个调整层“创建剪贴蒙版”

5.添加“乌鸦”、“猫头鹰”、“玫瑰”并使用“色彩平衡”来调整他们的颜色。

6.新建一个图层,选择“编辑>填充”在使用中选择“50% 灰色”,完成后将图层的混合模式设置为“叠加”,然后选择“加深/减淡工具”
设置范围为:中间调,曝光:10%左右,如下图在需要阴影和亮度的地方涂抹。下面显示的图是我没有使用叠加时看见的效果。

使用了“叠加”以后,你看看没有使用填充和使用后的效果

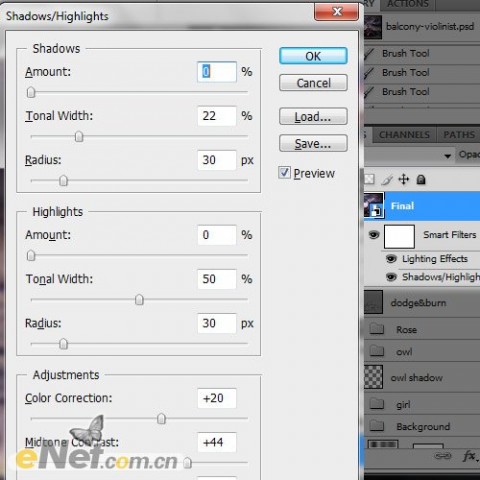
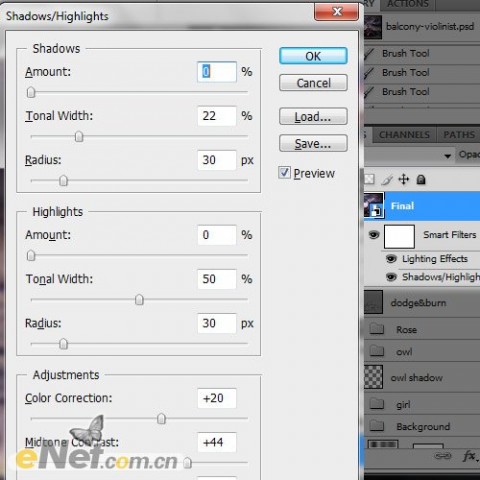
7.完成后点击“图像>调整>阴影/高光”并如下图设置

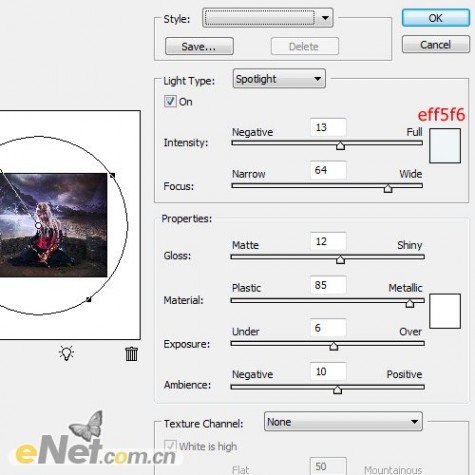
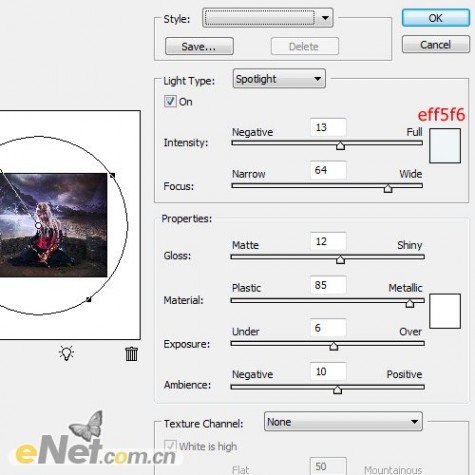
接下来在点击“滤镜>渲染>光照效果”并如下设置

8.选择“图像>调整>变化”,选择“加深青色”点击确定。

选择“滤镜>扭曲>扩散亮光”并如下设置

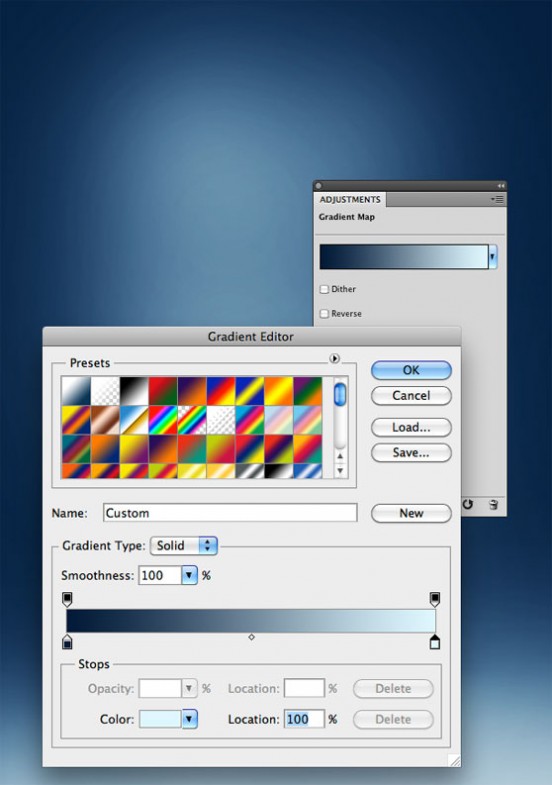
9.最后我使用了一个“渐变映射”设置渐变颜色从# 2c0c58到# fb7b00,改变混合模式为“叠加”,将不透明度设置为10%,
这样你得到了想要的效果。

三 : photoshop制作神奇的音乐场景教程
最终效果图:

制作灵感:
看了这个图后而做的这个图

第1步
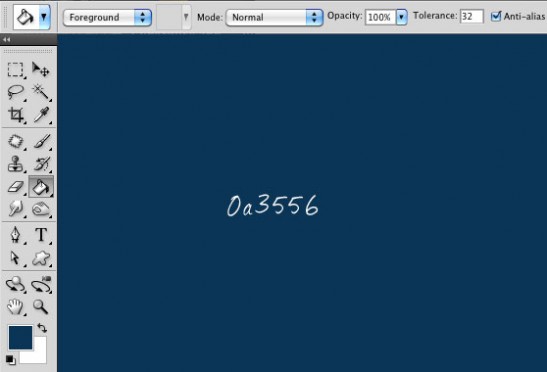
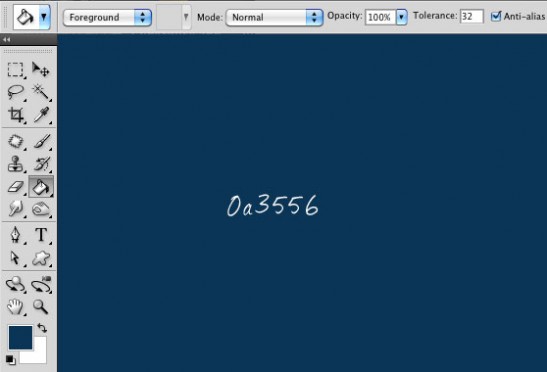
在Photoshop中创建一个新的文件 – 我的是一张A4的文件资料 – 填写深蓝色(#0a3556)

第2步
创建一个新层,设置前景色为白色,用大的软刷,开始轻轻地在画布上绘画。注意要创建新的图层哦,然后降低这个图层的不透明度,可以适当的模糊下,效果如下。

第3步
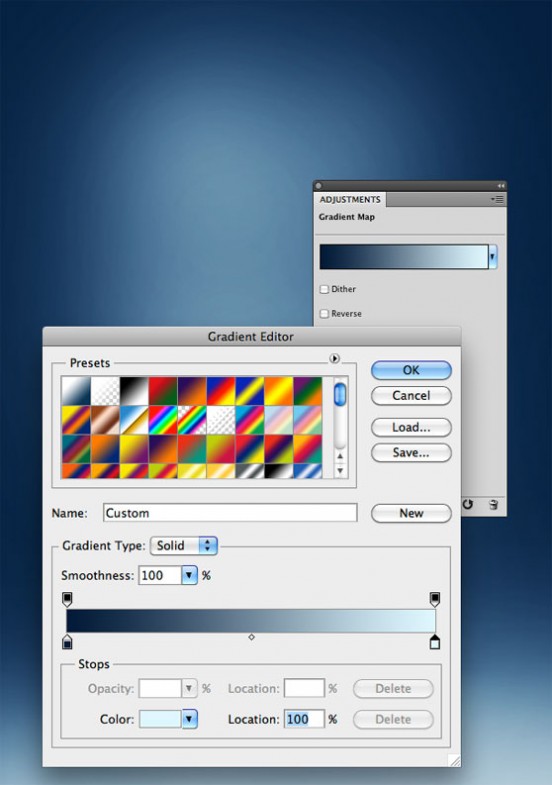
为了使背景更加生动,我们需要调整层,首先到图层>新建调整图层>渐变。并添加一个渐变,从深蓝色(#021a38)到(#dff7ff)。 设置图层混合模式为叠加的不透明度70%。

添加一个曲线层(图层>新调整图层>曲线),让图层显示一点点的色彩对比。
现在的背景比较好看。

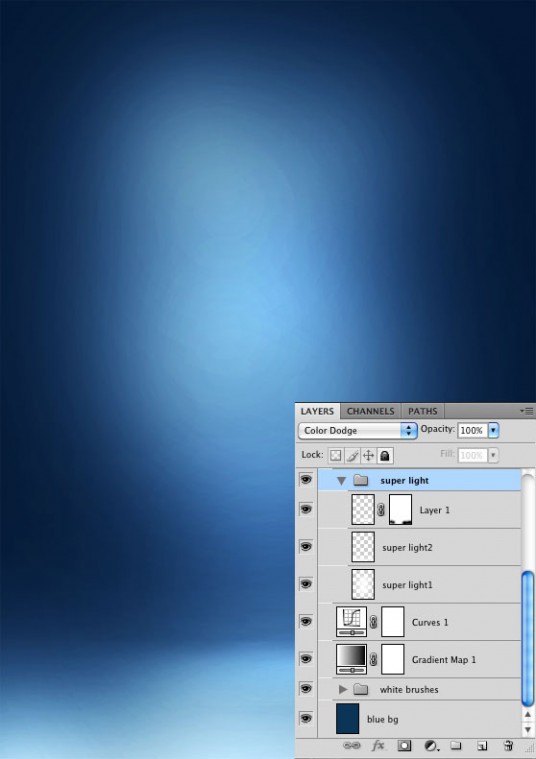
第4步
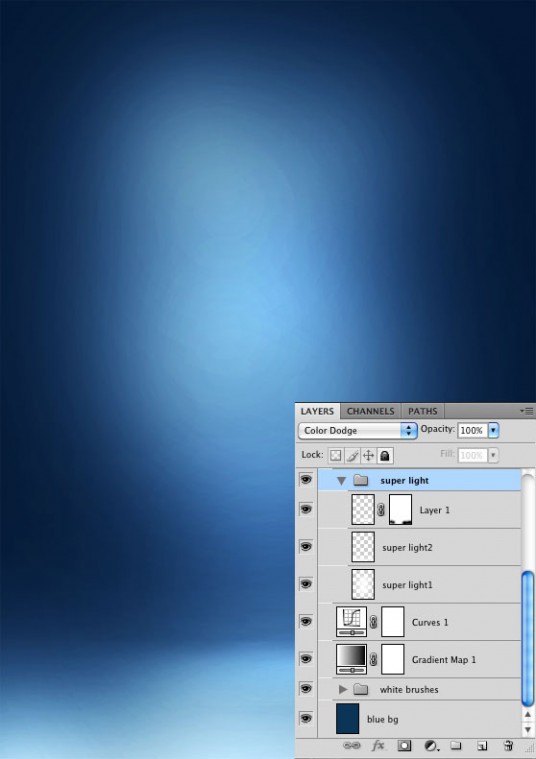
加强下中间白光,适用笔刷,创建一个图层组,然后新建一个图层,混合模式为颜色减淡,在画布中心点击几下。然后降低层的不透明度。

第5步
现在我们把吉他手放到画布上面去,素材下载,然后把图扣出来。放进我们的制作画布。


第6步
要添加阴影,创建一个新层,这里要注意光源的方向,然后用软笔刷工具轻轻的刷几下,这样影子就有了。

第7步
现在我们删掉吉他的头部。

第8步
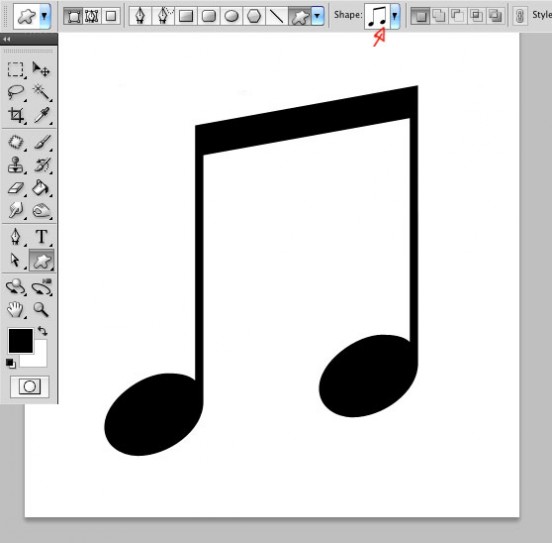
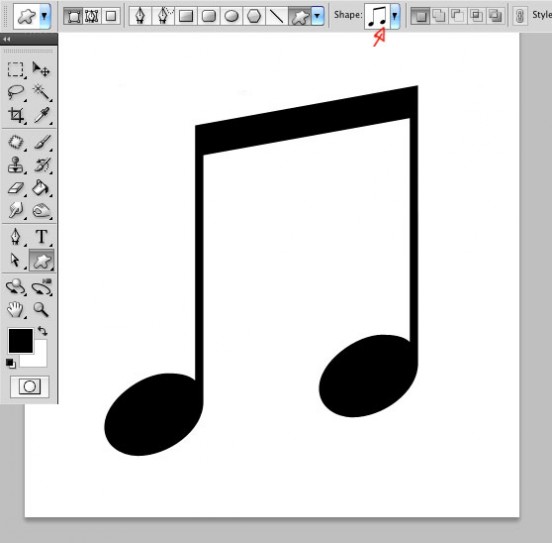
我们创建自定义画笔,创建一个新的文档。选择自定义形状工具,从库中选择的音符。颜色为黑色,编辑>定义画笔预设,这样我们就创建好一个新的笔刷了。


第9步
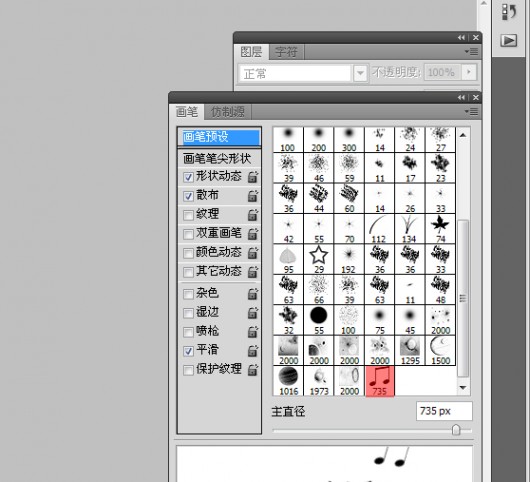
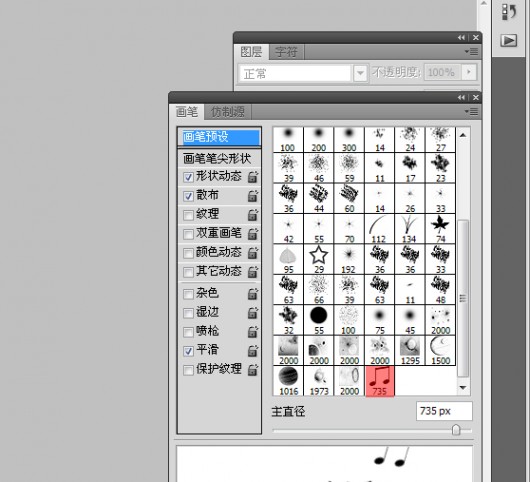
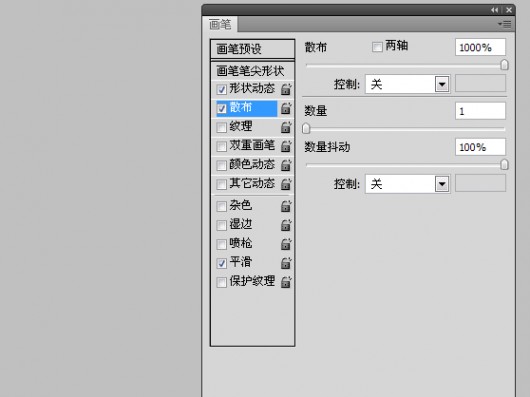
现在我们开始使用笔刷,打开画布面板,窗口>画笔,或者按F5。

设置下画笔,设置间距为130%。

选择形状动态,然后设置大小抖动:100%,最小直径:0%。角度抖动:25%。圆角抖动:0%。

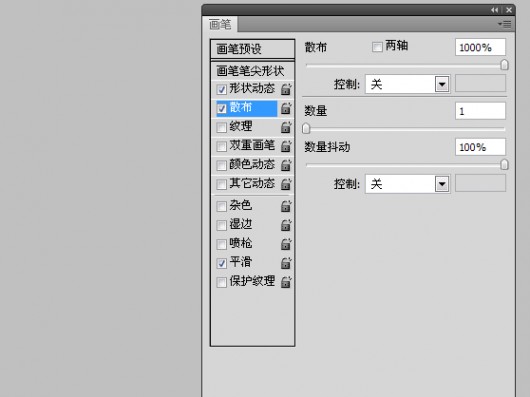
选择散布,然后散布拉到最大,也就是1000%。

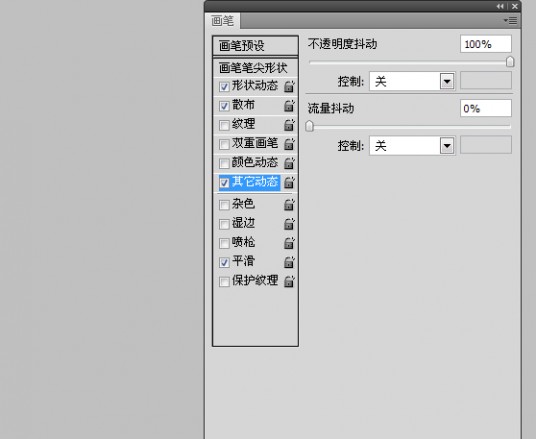
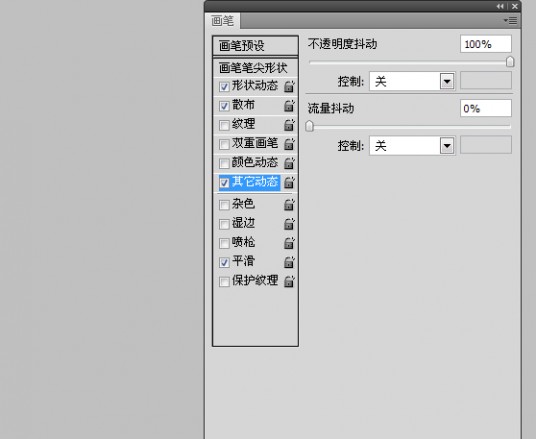
最后选择其它动态。 在这里你可以添加其他的动态效果。 在这种情况下,我已经设置不透明度抖动为100%。

第10步
首先要用笔刷修改吉他顶部区域。 添加图层蒙版,设置前景色为黑色。

第11步
在创建的散射音符之前,我们需要一个女歌手图像。素材下载,随便修建下就可以了。

第12步
每个音符,我们将使用从吉他调色板采取3种颜色。

设置前景颜色为3棕色色调之一,创建一个新层,选取我们自己做的笔刷,先用一个小的尺寸,往上面刷,慢慢的增加画笔大小,照着歌手的轮廓线刷过去。到脸上的时候减少大小抖动(0-15%),这样就不会全部是一样的了。


第13步
重复相同的过程使用不同的颜色和不同的画笔大小。


第14步
最后我们在创建一个新层,混合模式为柔光。然后在吉他的顶端用白色的笔刷刷两一下,在搞个高斯模糊,就是下面的效果了。

最后的结果:

本文标题:
场景制作教程-原创作品:打造炫光场景(含教程) 本文地址:
http://www.61k.com/1062747.html