一 : 《建立动画场景》教学设计
【教学目标】二 : Illustrator(AI)设计制作出卡通风格的插画场景图实例教程
在这个教程里,我将解释怎样创建一个有各种元素组成的画面,并且赋予各种性格。

这么独特的效果,是来源于自然界的图形和你想想的元素的组合,但是你也可以选择你喜欢的其他元素,比如城市,学习用品,电子用品等等。你可以根据这些元素画出有趣的城市主题或者是数码杂志广告上的插画。尽情发挥吧~
我也将教你一些以后工作中常用到的绘画技巧。并且,我也会分享有关上色和组合排版的技巧,以便你能将他应用到各种风格的创作中去。

绘制草稿
01. 首先,在本子上随便画些元素,激发你的灵感。本作品的风格是,把设计的元素组合在一起。想下整体的效果,然后开始绘制图形。对于我来说,这一步在整个创作过程中是最重要的,我需要尽可能的详细绘制每一个细节。以便在绘制矢量图形的时候,节省更多的时间,因为修改矢量图形会更耗精力。

扫描草稿
02 .扫描你的草图,删除掉一些多余的线,然后置入到一个新建的AI文档 (File>Place). 为草图新建一个图层,透明度调为50%,然后锁定改图层。你需要确保这个图层会在所有图层的最上面,这样你就能够很容易勾勒出你的想法。如果你不需要它的时候,可以把它隐藏掉。记住在绘制的过程中,每一部分都需要新建一个图层,以便管理。

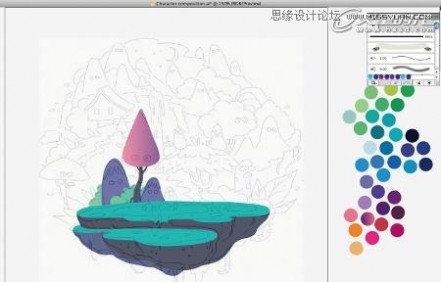
绘制色块
03 .在开始之前,确定一些你需要的颜色。你可以通过KULAR来寻找,也可以根据自己的经验来调配,保存在色彩库中。这里我比较喜欢画一些时间把颜色应用到圆形上,自己做个调色板。在制作的过程中通过取色填充,就可以了。

铺色
04. 当你对自己的色库比较满意了,那就可以用钢笔工具对画面进行描边了。先勾大块面,不要去研究细节,这些会在后面制作。当你完成这部分,填充入一些颜色。这里需要花大把时间来选择大块面的颜色。因为这些块面的颜色是非常重要的,它影响着画面的整体色调感觉,你要保证色彩的分布平衡。(你可以隐藏草图图层,来看下颜色,因为草图透明度为50%会影响下面图层的色彩表现。)

05 .现在就是要把一些元素做的有点个性啦。任何东西都可以有个性,你只需要给予它拟人的肢体语言或者是表情,就可以了。试着给你的元素一些互动,即使两个一样的元素,也可以有不同的表情。这样会使画面更加生动。绘制所有的生物,直到你觉得他们在画面中很自然。

06 .为了体现性格,你可以加入一些脸部元素,比如眼睛或者其他细节。你也可以复制相同的元素(hold down Alt/Opt and drag with your mouse) 然后改变一点点,为了让每个角色都与众不同。

07 .我们现在要为元素增加一些层次纹理。这个步骤需要踏踏实实的画,你要用一些时间考虑,最终效果需要多细致。我的方法很简单:选择一个图形,绘制投影和亮部,尽可能的创造细节。然后把所有细节都编组,最后把整个元素放入一个单独的层。这样你就不会混淆细节和主体了。

08 .另外一个增加深度和体积效果的方式是,使用渐变,风格化和混合样式。不断尝试这些,找到最适合你风格的用法。比如,这里我们画一个锥型,并且用两种颜色的线来填充。我选择钢笔工具在该元件的里面进行绘制,双击该元件(draw inside 模式),绘制后的图形不会超出原图形外框,有点像遮蔽蒙版。

09 .笔刷在创建纹理效果的时候表现的异常强大。选择一个图形,双击进入(draw inside模式)。选择一种纹理笔刷,用细微的颜色变化画一个弧度(如图)。然后扩展图像(对象-扩展)。

10. 你能够给那些极小的元素个性化,虽然他们不能一眼被发现,但是他们使画面更加丰富生动,且有趣味。试着强调生物的性格,就好象他们真的活在现实世界一样。当然,如果画面中还有一些液体之类的元素,你可以加入一些倒影,反光还有高光。#p#分页标题#e#

11 .最后加入一些元素,比如虫子,几片草丛,还有一些高光。但是,这不是越多越好的,因为过多的细节,会掩盖你的绘画意图。确保整个画面平衡,这样我们就完成了整绘制
三 : LoadRunner教程:场景参数设计
由于场景中脚本繁多,同时设置60个脚本的“运行时设置”会提示个数限制信息,这时可以考虑通过场景的参数文件配置来批量解决这些事情,主要是提高工作效率。[www.61k.com)
选中自己保存的controller场景,鼠标右键点击编辑,就会打开场景的数据信息,就叫它参数文件吧。
Loadrunner11 以前的版本,参数后面要加上引号"",比如UseThreads="1"、Options="NOTHINK"
1、各脚本运行时设置参数:
在对应的脚本下面均有一个Config参数
UseThreads=1 #使用线程运行并发用户
UseThreads=0 #使用进程运行并发用户
一般为1,使用线程跑并发
Continue=1 #选中表示在出现error时,继续运行场景
Continue=0 #不选中表示在出现error时,继续运行场景
一般为1
AutomaticTransactions=1 #该参数为1,表示选中Define each action as a transaction
AutomaticTransactions=0 #该参数为0,表示不选中Define each action as a transaction
一般为0
AutomaticTransactionsPerFunc=1 #该参数为1,表示选中Define each step as a transaction
AutomaticTransactionsPerFunc=0 #该参数为0,表示选中Define each step as a transaction
一般为0
[ThinkTime]
Options=NOTHINK #忽略思考时间
Options=RECORDED #使用录制到的思考时间
一般为NOTHINK,忽略掉思考时间
[LOG]
LogOptions=LogDisabled #关闭日志,一般在运行场景中关闭日志,为场景速度助力
LogOptions=LogBrief #打开标准日志
LogOptions=LogExtended #打开扩展日志
[扩展日志]在打开扩展日志时,下面log选项才有效
MsgClassParameters=0 #在日志中不显示参数化或者关联数据
MsgClassParameters=1 #在日志中显示参数化或者关联数据
MsgClassData=0 #在日志中不返回服务器返回数据
MsgClassData=1 #在日志中返回服务器返回数据
MsgClassFull=0 #不选择高级跟踪,即Advanced trace
MsgClassFull=1 #高级跟踪,即Advanced trace
2、[ConfigUsp]中可以批量设置pacing时间
RunLogicPaceConstTime="0.210" #设置pacing时间,默认是60.000,注意小数点后保留3位小数
3、批量选中所有脚本
Enabled=1 #选中脚本
Enabled=0 #不选中脚本,即该脚本不参与本场景测试压测
4、批量修改脚本所在Path
本文标题:动画场景设计教程-《建立动画场景》教学设计61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1