一 : Photoshop和Illustrator设计打造出碎花风格立体字
这篇AI和PS打造碎花风格立体字教程是我刚刚学习过的一篇教程,教程是来自于国外翻译的,所以界面是英文的,也导致了学习过程不是很流畅,但是感觉总体的方法还是挺好的,推荐过来和朋友么一起分享学习了,先来看看最终的效果图吧:
在本教程中,我会告诉你如何创建一个可爱的碎花风格的3D文字效果只使用Photoshop和Illustrator。我们的想法是添加我们喜欢的,同时保持巧妙的设计,令人赏心悦目,沿途有一些有趣的元素。
我们将使用3D效果的插画,因为它比其他如3ds Max的3D节目更多的用户友好,它可以做什么,我们需要一个同样出色的工作。
效果图:

具体的制作步骤如下:
第1步
首先,创建一个新文档,大小为1200 x770,并去从#a1dbff#f0f9ff径向渐变填充画布,从黑暗的中心在过渡边缘光
.

Step 2
下载此字体Levenim MT Bold,粗体。加载的字体,然后打开Illustrator中,并键入 ‘MYINKBLOG’.

Step 3
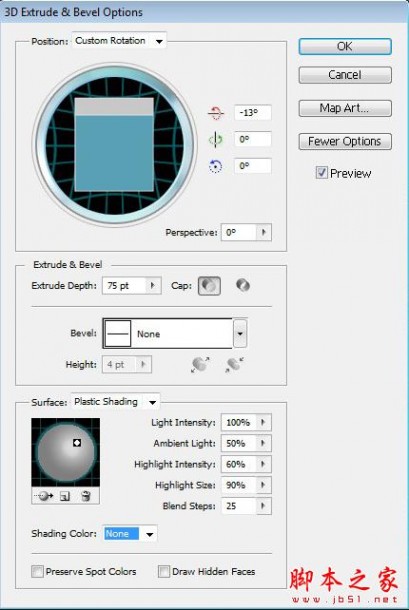
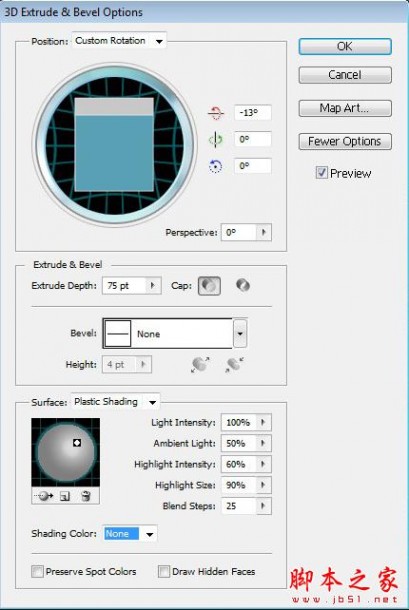
在Illustrator中,选择文本和选择3D效果,挤出和斜角。继续选择如下所示的设置。在这个阶段发挥不同的3D设置,看你喜欢什么样的结果,它是一个好主意,但现在,以下是一个很好的选择。

Step 4
复制并粘贴到您的Photoshop文件作为智能对象的文本,这允许你调整文字的大小,尽可能你喜欢不失质量.

Step 5
下一步是我最喜欢的部分,我们需要削减了用钢笔工具书的面孔。确保您保存的路径,并切出相同的工作路径上的字母。现在选择的字母,逆选择的面孔,安 达填补了从#ffd24e到#ecb207的梯度,他们离开默认的渐变。最后,添加一个黄色一套2个像素,不透明度为38%的中风。这些将在巧妙地融为一 体,除了其他元素.

Step 6
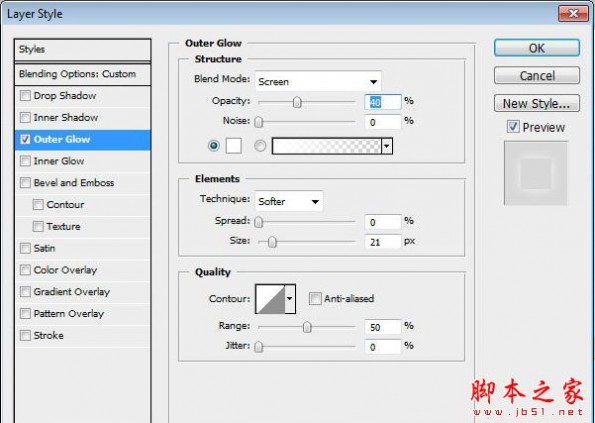
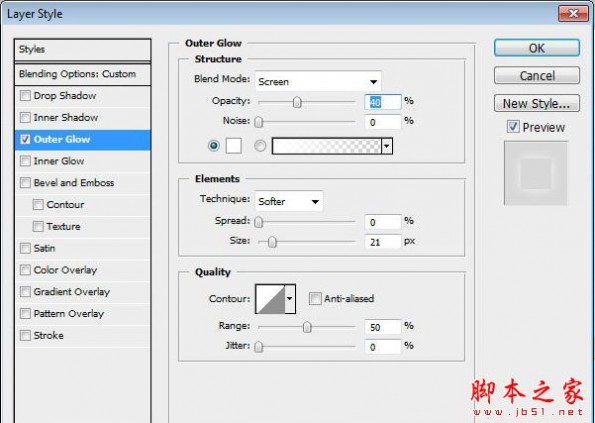
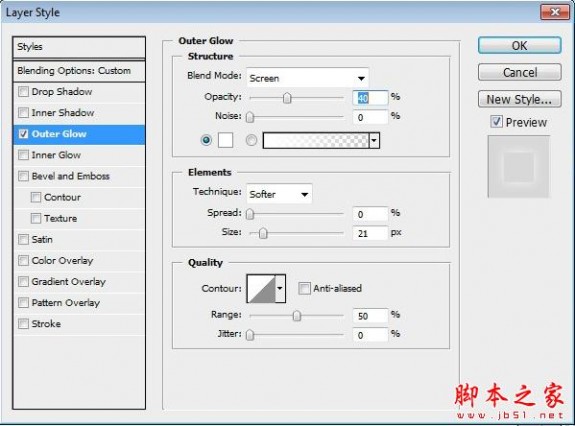
选择文本,按Ctrl + Shift + D的应重新选择它,用任何颜色填充和填充,以降低为零。然后,添加一个外发光whiteÂ与所示的设置。这将添加一个漂亮的发光文字的边缘,巧妙地增加了整体的能源

Step 7
Download this flower pack, 下载此花包,我用右侧,左侧7和8。安排他们面对其他一侧上下向上,因此它们彼此平衡。改变混合模式为正片,以消除白色区域.

Step 8
Next download nebula 1, 2 and 3.下一页下载星云1,2和3。它们放入您的文件和改变混合模式和不透明度降低到30%左右,无论是硬光或屏幕。正如你可以看到它是一个微妙的影响。如果需要进一步降低,添加图层蒙版和画笔,以便更好的整体形象混纺地区.

Step 9
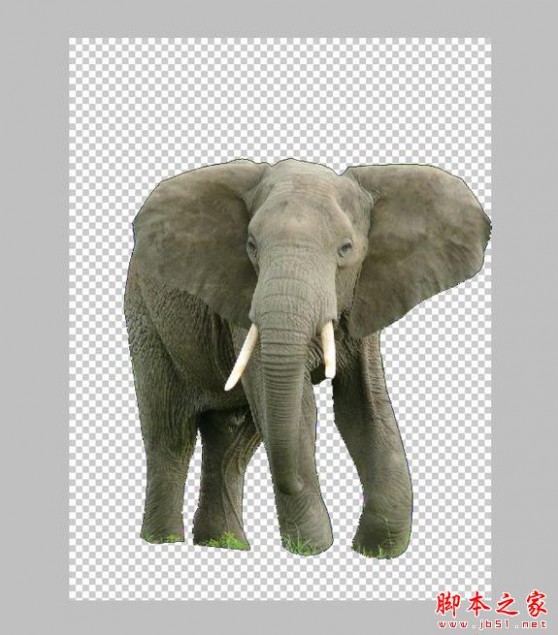
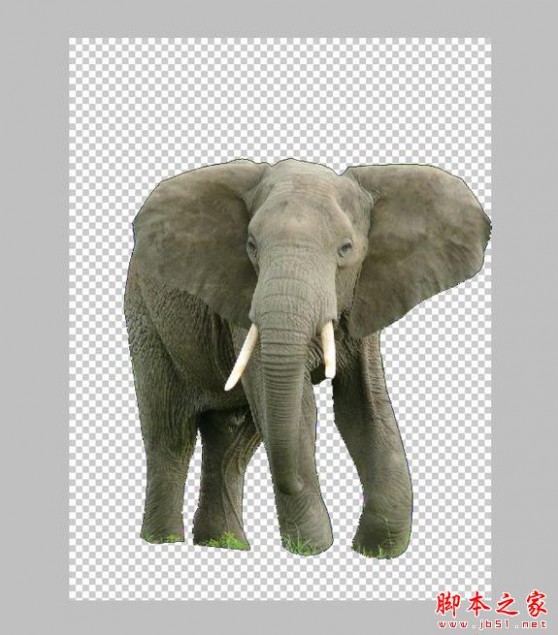
Download this image of an elephant, 下载这个大象的形象,并将其解压缩。将下方的星云图像中提取的大象,和文字图层。的大小减少到大约两倍的字母的高度.


Step 10
Now, for the flowery part download these amazing brushes. 现在,这些惊人的画笔下载THEA如花的一部分。使用在包的第一刷,使顶部左侧的形状。在这里我们可以看到真正开始生效,保持设计的简单和精致的成分

Step 11
现在,我们将添加一个渐变叠加。双击图层得到图层样式,并使用光线柔和的绿色渐变。我们使用图层样式,因为它很多容易改变在稍后阶段.

Step 12
继续增加花卉的元素,直到你高兴的样子,只记得少真的是,微妙的是更有效地比有太多的图案。梯度和定位的花朵,给和平的运动感.

Step 13
Download this image of a parrot. 下载此鹦鹉的形象。然后提取使用您最喜爱的提取方法,并粘贴到组成。接下来,添加一些后续的设置调整图层.

Step 14
Add a butterfly or two with these brushes. 蝴蝶或加入这些画笔。你可以继续添加额外的蝴蝶,或其他生物,是一定要保持它的简单.
Step 15
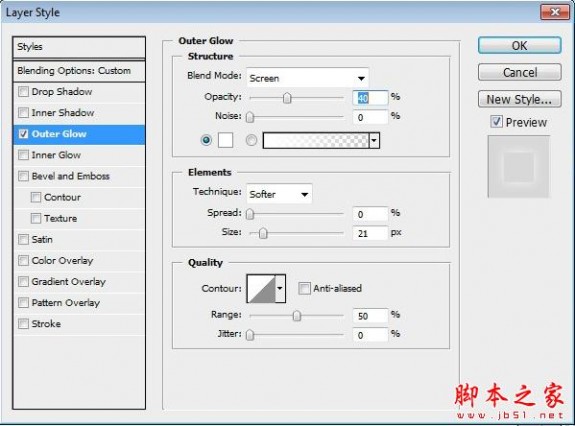
添加另一个图层,选择文本,并添加以下设置外发光,记得减少补"0".


总结
这是一个很好的教程,练习相结合的元素,创造一个良好的全面组成。 3D文字,你现在应该有一个坚定的认识,以及如何在Photoshop混合对象一起
二 : Photosho设计制作华丽的金色中国风立体花纹
最终效果

<图1>

<图2>
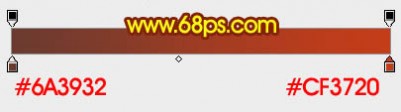
1、新建一个800 * 800像素的文件,选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变作为背景。

<图3>

<图4>
2、先来制作花纹的第一段,需要完成的效果如下图。

<图5>
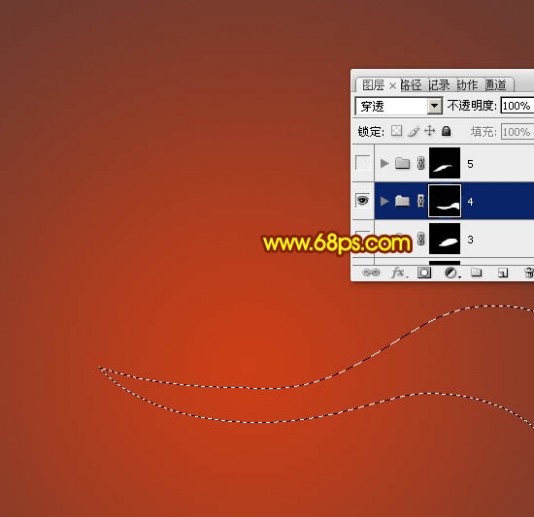
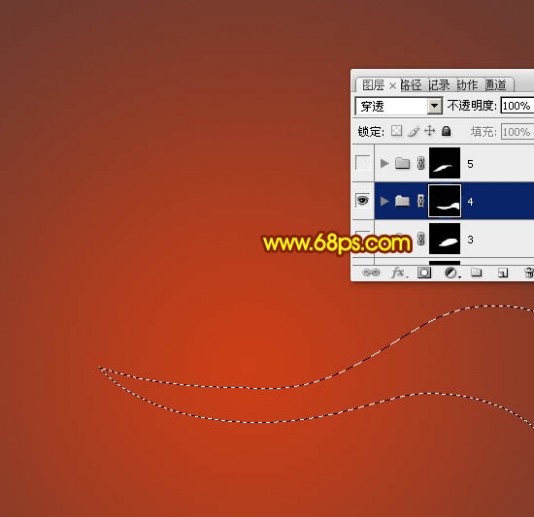
3、新建一个组,用钢笔勾出花纹轮廓路径,转为选区后给组添加图层蒙版。

<图6>
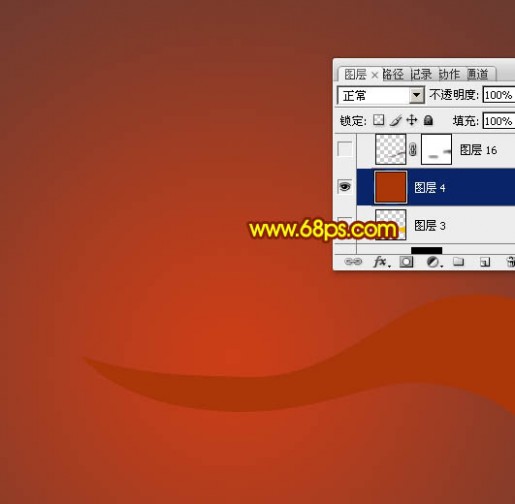
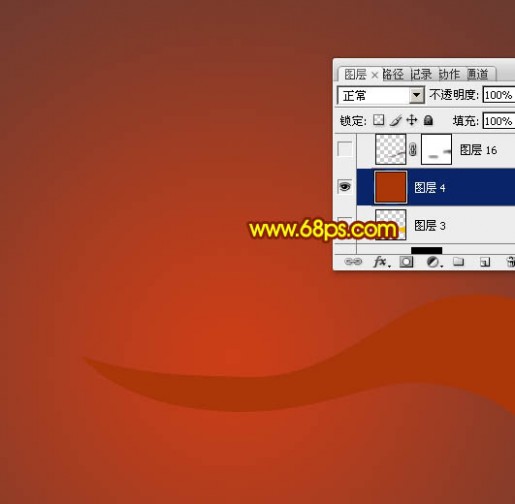
4、在组里新建一个图层,填充暗红色,如下图。

<图7>
5、新建一个图层,用钢笔勾出花纹中间部分的阴影区域,羽化6个像素后填充较深的暗红色,取消选区后添加图层蒙版,用黑色画笔把两端的过渡擦出来,效果如下图。

<图8>
6、新建一个图层,用钢笔勾出右侧中间部分的高光选区,填充红色,取消选区后添加图层蒙版,用黑色画笔把顶部及底部边缘的过渡擦出来,如下图。

<图9>
7、新建一个图层,用钢笔勾出中间部分的高光选区,填充黄色,取消选区添加图层蒙版,用黑色画笔涂抹一下边缘过渡。

<图10>
8、新建一个图层,用钢笔勾出底部边缘的高光选区,填充橙黄色,再用蒙版控制好边缘过渡。

<图11>
9、新建一个图层,同上的方法加强一下中间的高光部分。

<图12>
10、新建一个图层,用钢笔勾出下图所示的选区,填充橙红色。

<图13>
11、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出右上角高光选区,羽化3个像素后填充黄色。

<图14>
12、新建一个图层,同样的方法制作中间部分的高光,需要用蒙版控制好两端的过渡。

<图15>
13、新建一个图层,用钢笔勾出底部暗部选区,羽化3个像素后填充暗红色。

<图16>
14、在当前组的最上面新建一个图层,用钢笔勾出底部暗部选区,羽化5个像素后填充暗红色。

<图17>
15、顶部还有一些花纹产生的投影,这里也做出来,如图18,19。

<图18>

<图19>
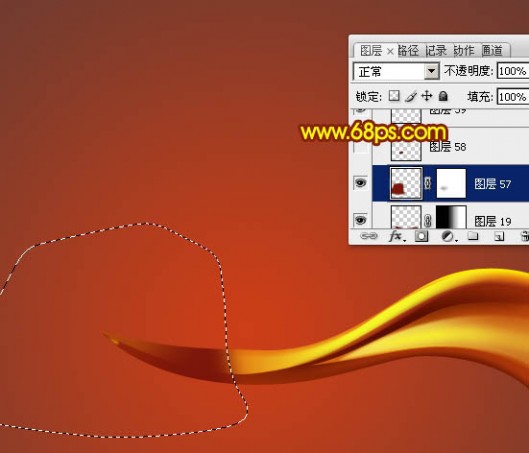
16、再来制作第二段花纹。新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版。

<图20>
17、在组里新建一个图层,填充橙黄色。

<图21>
18、新建一个图层,用钢笔勾出底部高光选区,羽化10个像素后填充稍亮的橙黄色。

<图22>
19、新建图层,其它部分的高光及暗部制作方法相同,过程如图23 - 25。

<图23>

<图24>

<图25>
20、在背景图层上面新建一个组,同样的方法制作花纹的高光及暗部,效果如下图。

<图26>
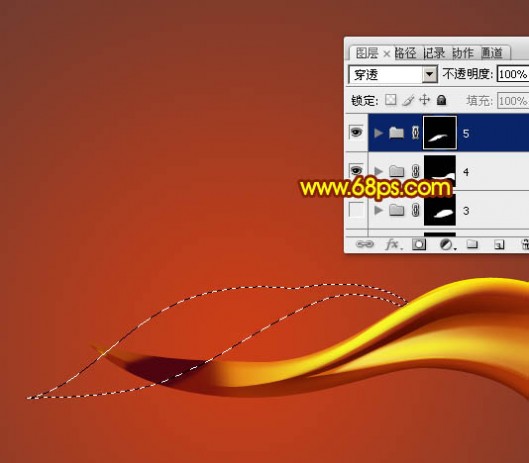
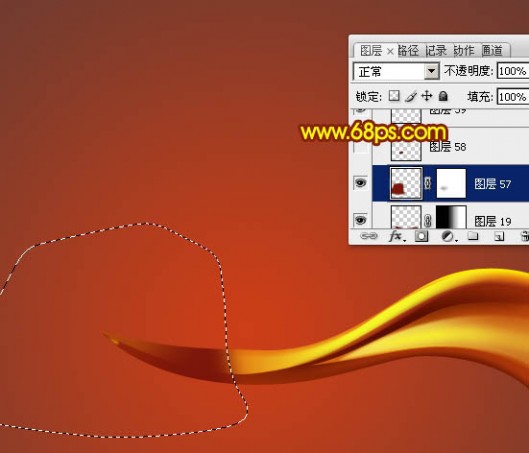
21、在背景图层上面新建一个组,现在来制作花纹弯曲的部分,用钢笔勾出下图所示的选区,给组添加图层蒙版。

<图27>
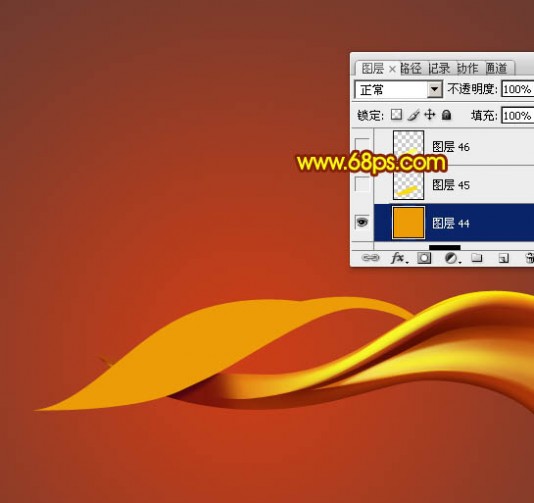
22、在组里新建一个图层填充橙红色。

<图28>
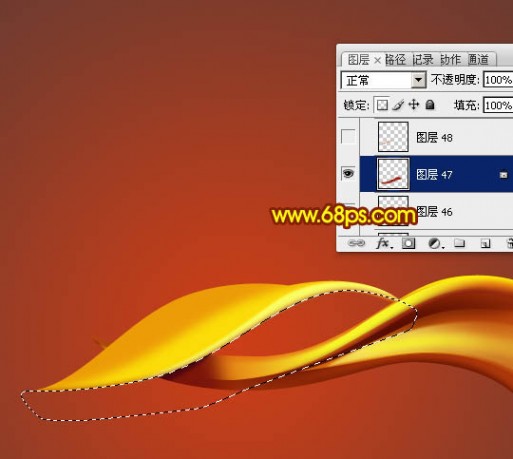
23、用钢笔勾出高光部分的选区,羽化3个像素后填充黄色。

<图29>
24、新建一个图层,同上的方法加强一下中间高光。

<图30>
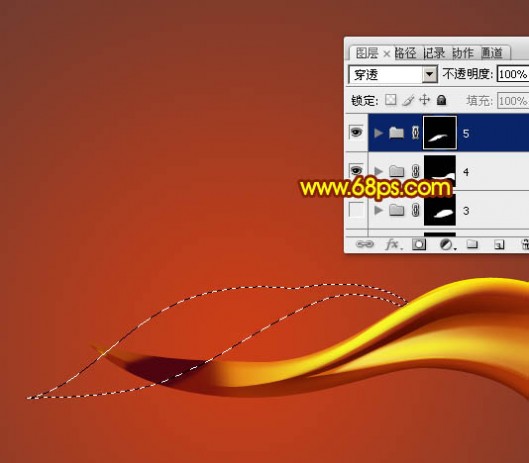
25、同上的方法制作边缘的高光及暗部,如图31,32。

<图31>

<图32>
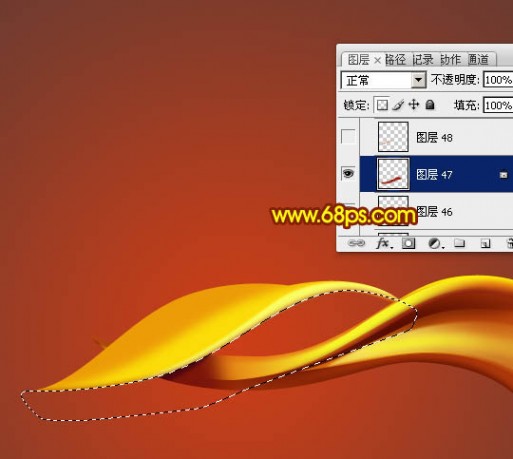
26、花纹底部的制作方法相同,效果如下图。

<图33>
最后合并所有图层,然后复制一层水平翻转一下,再对接起来,完成最终效果。

<图34>
三 : Photoshop设计制作华丽的五一金色花纹浮雕立体字
文字的制作由两个大的部分构成:立体字及花纹装饰。立体字部分制作稍微复杂一点,主体面部分还需做出一些镂空效果。装饰部分可以直接使用素材,增加浮雕效果即可。
最终效果

1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个组,打开图3所示的文字素材,用魔术棒抠出来,拖进来,放到新建的组里面,调出文字选区后给组添加图层蒙版,如图4。

<图3>

<图4>
3、新建一个图层,选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。

<图5>

<图6>
4、新建一个组,载入文字选区,在组里新建一个图层填充橙黄色,如下图。

<图7>
5、用钢笔勾出文字中间区域,转为选区后按Delete删除,得到下图所示的效果。

<图8>
6、锁定图层像素区域,选择渐变工具,颜色设置如图10,拉出图9所示的线性渐变。

<图9>

<图10>
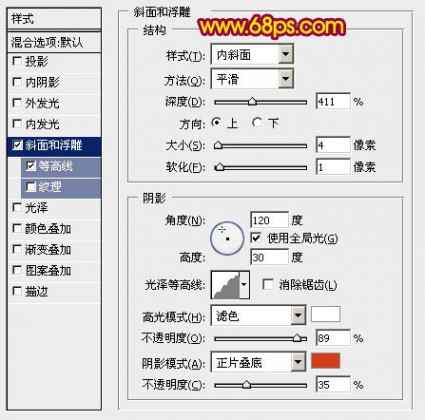
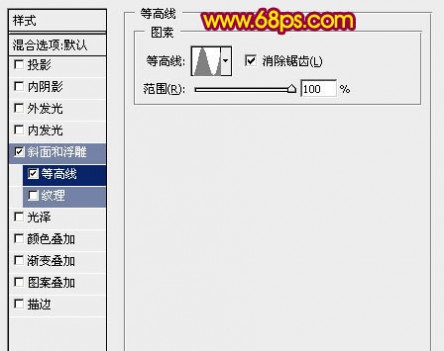
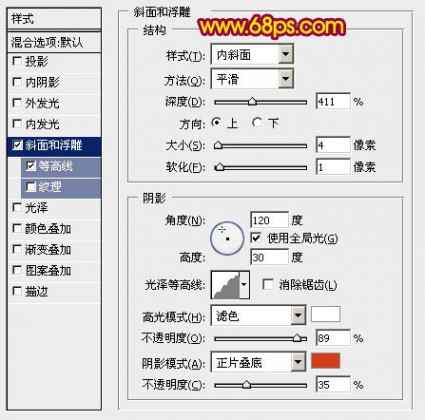
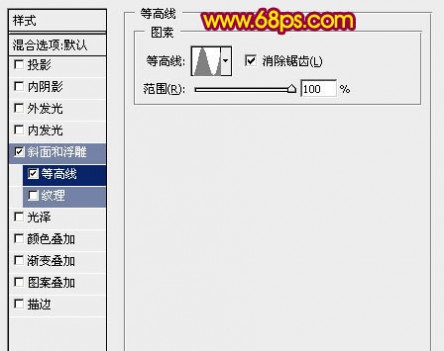
7、给当前图层添加图层样式,设置斜面和浮雕,等高线,参数及效果如下图。

<图11>

<图12>

<图13>
8、在当前组下面新建一个组,用钢笔勾出文字表面立体字选区,然后给组添加图层蒙版,如下图。

<图14>
9、在组里新建图层,简单做出各立体面的高光及暗部,效果如下图。

<图15>
10、背景图层上面新建一个组,用钢笔勾出第一个文字的立体面轮廓,转为选区后给组添加图层蒙版,如下图。

<图16>
11、在组里新建一个图层,先填充橙黄色作为底色。

<图17>
12、用钢笔勾出图18所示的选区,加上图19所示的线性渐变。

<图18>

<图19>
13、新建图层,同上的方法制作其它的几个面,过程如图20 - 23。

<图20>

<图21>

<图22>

<图23>
14、新建一个图层,简单加强一下立体面交汇处的高光效果,如下图。

<图24>
15、新建一个组,同上的方法制作另一个立体字,如图25,26。

<图25>

<图26>
16、在图层的最上面新建一个组,打开花纹素材,用魔术棒抠出来后拖进来,适当放好位置,然后锁定图层像素区域后加上图29所示的渐变色。

<图27>

<图28>

<图29>

<图30>
17、给花纹图层添加图层样式,参数及效果如下图。

<图31>

<图32>

<图33>
18、给花纹增加简单的投影效果,如下图。

<图34>
19、其它花纹制作方法相同,过程如图35,36。

<图35>

<图36>
20、再增加一些立体花纹,然后给文字增加投影,效果如下图。

<图37>
最后调整一下细节,完成最终效果。

本文标题:
立体花坛设计-Photoshop和Illustrator设计打造出碎花风格立体字 本文地址:
http://www.61k.com/1166693.html 
























































































 本文标题:立体花坛设计-Photoshop和Illustrator设计打造出碎花风格立体字
本文标题:立体花坛设计-Photoshop和Illustrator设计打造出碎花风格立体字