一 : 网页字体设计奇幻之旅【上】
第一印象通常就是一种持续印象。不管你是否意识到,你的版式能够帮助用户在他们甚至还没有开始读一个字或者点击一个按钮之前建立一个体验。版式不仅仅是讲述一个故事,它告诉用户是这个网站的幕后以及这个背后的人是做什么的。对于字体的处理创造了一种氛围,同时也会像声音的音调一样引起回想。
你需要问一问你自己,你想要表达什么以及你想要怎么去表达它?想一想用户:当页面加载的时候你想让他们有什么样的感受和体验?版式建立一个交流的模式,同时,也表达了一个网站的个性。字体的选择将会决定人们对你的网站的反馈。
以下的网站有着非常明显的个性,大部分都是通过版式来建立的。诚然,有时候他们并不是很完美(不幸的是,性能常常是个问题),但是他们通过字体来吸引用户来产生兴趣。好的网页版式不仅仅只是一个美好的视觉处理,同时也要注意速度。很多设计师彻底忽视了性能。请注意:这些网站没有在老的浏览器或者移动设备上做过测试。当然这不是这篇文章的主旨。相反的,我们将会近距离的观察有趣的版式处理以及字体的创新使用。
精致的字体使用实例1-19
(1)Matt Luckhurst
这个网页色彩斑斓也很有趣。首先映入眼帘的是活泼的衬线字母,接下来, 看起来很随意分散的字母拼写出Matt的名字。悬停效果显示每个项目的示例图片,这种做法非常有效,几乎是跳出字母的限制。这个网站显示了字体可以作为平面元素合并在设计中。混合在一起的五彩有衬线字母打破了经典,可能我们能够从衬线字体中更清醒的找到创意。

(2)Playful
Wow,这个网站确实很幽默!这个网站的调调不是仅仅根据字体的特征而设计的,而是通过它们的排版方式。它打破了我们的常规交流的顺序。通常你会在印刷海报中看到轴对称的排版,那通常给人印象深刻。在这个网站上,字体的选择并不是非常的有个性的装饰性或者是很好玩的装饰性字体,它就是用的非常简单的无衬线字体。非常棒的背景图案触觉体验,它引导阅读的方向,以及用户阅读网站的文字时头部从一边到另一边的运动。

(3)Atelier
这个网站的所有地方都值得关注。整个页面由不同的元素组合在一起有一种动感。网站的logo是用的一种宽的但是很优雅的字体,建立了一种设计基调。运动的感觉是由一条倾斜的线来建立的,这根倾斜的直线跟logo中的首字母“A”的倾斜保持一致,创建了这个网站的节奏。滑动的预览图深深的抓住你的眼球,图片很大让你感觉到无拘无束。然而,这个网站的背景图片居然有:2560*5350像素,2.4MB,哎哟!

(4)Cirp
这个为葡萄园设计的网站非常的独特和创新,设计的就像一个老式的海报。这个美丽的网站设计成功的找到了一种葡萄酒的感觉。我喜欢”Russian River”后面的阴影会跟随着你的鼠标的移动而运动从而在一个另外的静态页面创造出动感。这个地方最主要的缺点就是,从某中意义上说,文字是作为图像而嵌入到网站上的,可能会让文字无法复制和粘贴。还有,当然类似的设计被创造出来需要不少于3.4 MB和43次HTTP请求。

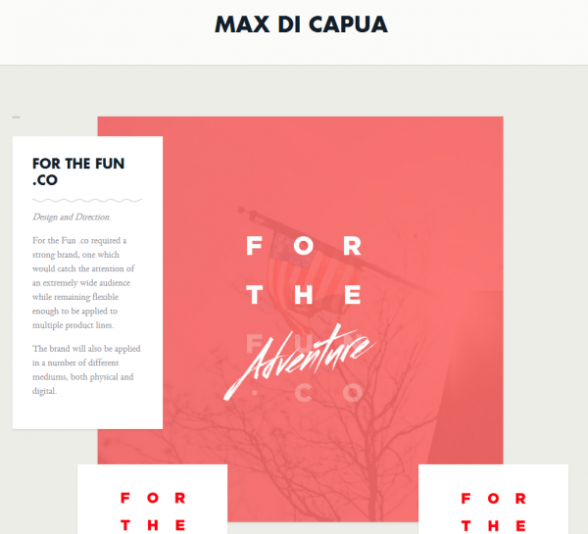
(5)max Di Capua
这里的布局和排版混合在一起是通过一套模板的系统建立的,通常是几个部分重叠在一起。这种布局的方法很清新因为它不死板,并且非常容易改变。排版也是同样的感觉,因为他们都有很大的间距,不管是大量的文字还是稠密的文字。标题和说明性文字,以一种很容易阅读的无衬线字体出现在作品的旁边。

(6)Rijksmuseum
一种很常见的字体的巨大的字母在整个屏幕范围之内,还延伸到整个页面。使得“Rijksmuseum”看起来比现实中的大很多。主页就通过循环漂亮的图片来展示博物馆的内容。主导航也很有意思:当你点击的时候,它会下滑然后让你选择子目录。整个网站的体积只有955KB以及31次HTTP请求——优化做的很棒。

(7)I shot Him
这个设计工作室的网站以一张写着欢迎你的照片来向你问候,这很新鲜。用户马上就有了一种置身于这些设计师工作室的感觉。有一种陌生感,但是同时也感受到很真实可靠。字体是焦点,但是不至于太吵或者太压抑。我非常喜欢他们这种从完美的电脑中走出来展示他们自己独特的一面的方式。尽管这个网页没有你期待的交互那么好,这个工作室的个性就在这张照片上完美的显示出来了,那就是有深度,有实质。手写的字体让这个网站看起来很有个性,也让用户为这个工作室的设计产生了一个心理预期。这个网站除了欢迎语之外的所有字体处理方式都强化了轻松但有创造力,文字简短但是直达目的。另外一个很有趣的地方就是导航:它藏在登陆页面,但是鼠标悬停在一个图标上的时候可以看到它们。当你滑到底端,导航仍然固定显示在顶部。

(8)Banger’s
这个网站有很多的字符。Banger’s是一个脚踏实地的专注于啤酒和香肠的小饭馆。它的故事看起来就像是画在一个灰色的卡片箱子上,他们的食物就是通过这个箱子来盛装运输的。它的标志看起来就像是手绘的标记,很独特,似乎不很完美,但是其他的一切都看起来跟它搭配在一起很协调。固定的导航栏在你上下滑动的时候使用起来很不错,悬停的效果(标题变成红色)非常的简单有效。字体对整个视觉识别起到了很大的贡献,同时图形也很棒,但是性能不是特别好。最大的缺点是主页就有7.2MB,254次HTTP请求。老实说,真有点不能接受。

(9)Caava Design
Caava Design使用无衬线字体使这个网站有着整洁干净的美感。“Good design is Good business(好的设计带来好的商业价值)”使用很大的字号,非常明显和容易阅读,下面是斜体的介绍。整个网站的字体都是有目的的使用,而且不需要很吵闹,同时网站的内容又不至于比整个的文件逊色。然而,那些很小的文字可能太小而不太适合阅读。而且排版的网格间距是很凌乱的。字号的强烈对比同时也会让用户在阅读整个网站的时候失去信心。再次,整个视觉与5.7MB,90次HTTP的请求不太相符。

(10)The Black Sparrow
这个网站看起来显得有点复古,大量的字体都使这个网站显得折中主义,有一种很淳朴的感觉。这个小酒吧休闲室的主题是基于Chaeles Bukowski的小说,结合一些文学的元素和古老的打字机字体的标志。我喜欢它的导航条,当你的鼠标悬停在上面的时候,那些小图标转动的方式。这个网站真有一种20世纪三十年代的感觉,那些麻雀的插图让这种感觉更加强烈。然而,在空间允许的情况下,字号有一点偏小而不太容易阅读。

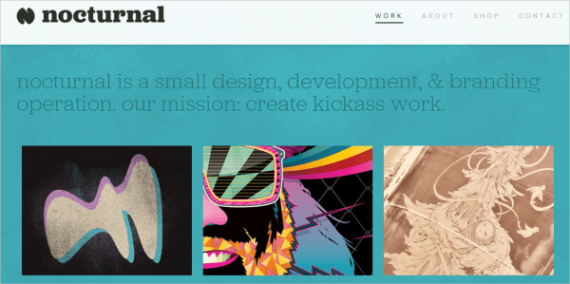
(11)Nocturnal
漂亮而且厚重的衬线字体在这里看起来简洁,干净,比较大而且容易阅读。网站的设置非常的宽敞,使得整个网站有很大的呼吸空间。简单,整齐的布局以及对于字体的处理让用户能够很快对这个设计师的作品有一个全面的简单印象。这个网站作为一个设计作品集的展示非常有效率。它没有做什么特殊的事情,仅仅是专注于艺术家的作品。有时候,这些其实就是最需要展示的。

(12)Marie Guillaumet
手写的字体让这个个人网站看起来非常的漂亮和有个性。同时也给人一种设计师的整个身体都投入在这个作品的过程中。一种强烈的个性化和独特性的感觉伴随着设计师,转过来就是她的作品。手写的字体同时也跟手绘的图标,增加的字母很搭,几乎就感觉是我们在盯着她的视觉日记,了解设计师个人的一部分,这些就会慢慢地带来潜在的客户。

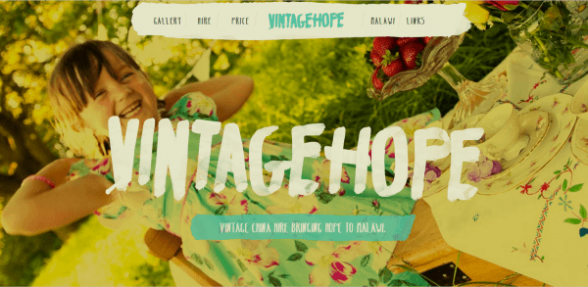
(13)Vintage Hope
这个网站的标题看起来就像是用一只很粗的画笔画的很粗的痕迹。字体惊人的粗同时很具有表现力。背景是一种很漂亮的照片。它给用户一种非常开放和自由的感觉,同时描绘出了这个组织的特征。Vintage Hope 通过外借古老的瓷器为马拉维的不幸的人们筹款,整个视觉看起来是激动的,高兴的和积极的。同时网站只有1MB和40次HTTP请求,这是令人倾佩的。

(14)Browser Awareness Day
这个网站加载下来,用户能够被指引使用,使得网站有趣,快,安全。在每一边每一个关键字都使用装饰性的字体。每一个字母很明显的创意,这就抓住了用户的注意力,引诱用户往下滑动看到更多内容。右边的小标签使用了一种很有喜剧色彩的书写字体,添加在这个很滑稽的网站上。让你滑到底端的时候,同样的具有喜剧色彩的书写字体也伴随着另一种很有趣的字体被用在网站上。

(15)Rob Edwards
这个网站的字体很漂亮。这也是设计的一部分,同时也给访问者建立了一个对这个设计师的作品的心理预期。“Hi there”非常的巨大,抓住了用户的注意力。其他的装饰性的马戏团式字体非常吸引人眼球也很有趣。你不会每天看到这些,它作为一种介绍是非常的有效。剩下的整个网站的感觉有一点点位置不合适,尤其是在空间和对比度上。

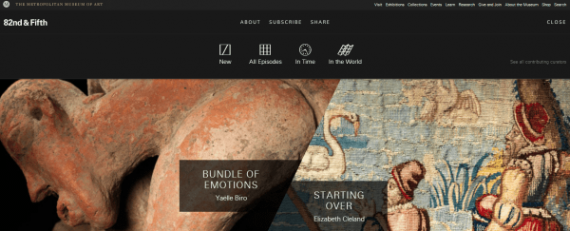
(16)82nd&Fifth
这个网站全部是关于视觉的,它的排版也证明了这一点。使用的无衬线字体非常的美观简洁和轻量,为标题设置的背景的颜色块显得非常的精致。对于这个网站来说,字体不是关注的焦点,而是强大的照片支持。整个网站显得非常的有活力,当你往下滑动的时候,一些小的块块会加载下来。这个网站也有一个明显可看见的导航栏,当鼠标悬停在上面的时候,一个黑色的导航条就先露出来整个菜单。整个网站跟它展示的艺术作品的每一部分都很贴切。缺点是有6.4MB和120次HTTP请求。

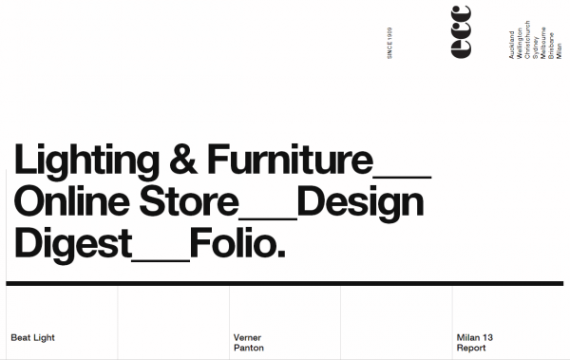
(17)ECC Lighting&Furniture
不论你是否喜欢,Helvetica都占据了这个网站的主要舞台。网站的分类按钮非常宽大,牢牢的抓住了用户的注意力。这个网站的平面设计非常的经典,干净,极简主义。网站右上方竖直的导航条的文字创造了一种很强的趣味效果,但是仍然能够让用户将注意力放在主要分类导航上。只有当鼠标悬停在图片区域的时候才显示这一点做得非常有趣。

(18)Marianne Brandt
当你听到这个名字“Marianne brandt”的时候你期待什么?你怎样将它转换为一个网站?通常情况下,一种包豪斯的水准专注于功能就是关键。这个网站真的很有包豪斯的风味,扁平的色彩以及Futura字体。整个的审美就是极简主义,干净但是绝对不呆板。
捕获我的注意力的是“thanks/Danke(谢谢的英文和德文)”这块。你设定了哪种语言决定了哪种“感谢”显示为红色。这是一个很棒的创意对于那些支持多种语言的网站。不同的选择提醒我不同区域的不同色块,这是以一种很好的方式去将网站的信息进行分类。颜色,几何造型,以及整个字体都全部是包豪斯主义。

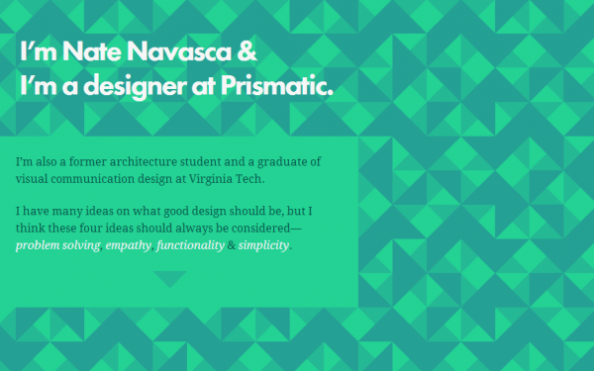
(19)Nate Navasca
这个网站对于字体和样式的选择上显得有点传统。用一个粗的无衬线体作为标题,一种衬线字体作为内容文字。如果它没有坏,为啥要修呢,你说对吧? 设计师专注于网站的功能和简单,而且它的确非常的好用。

二 : 下载网页和文字教学设计
顾黎黎
知识目标:
1、知道网页可以下载保存。
2、知道网页中的文字可以下载保存。
能力目标:
1、能够仿照保存画图的方法,借助于“文件”菜单命令实现网页内容的保存。
2、能够进行网页文字的下载。
情感目标:
1、培养学生主动探究知识和获取信息的兴趣。
2、培养学生利用因特网解决实际生活中相关问题的能力。
教学重难点:
1、掌握信息下载的基本方法;
2、保存网页内容和网页中的文字的区别与联系;
教学准备:
多媒体控制平台,演示文件发送。教师机电脑桌面事先保存了一张网页。
教学过程:
一、学习导入。
1、师:首先我想问同学们一个问题,你们平时怎么上网打开网页的啊?
生:打开ie浏览器,输入网址,单击“转到”或者按回车键。
2、师:打开桌面上的一张已经下载的网页,质疑:
为什么老师能一下子就打开了一个网页,我是怎么做的?
生:下载。
师:对,我们可以把我们喜欢的网页下载到自己的电脑里。那么我们为什么要下载网页呢?也就是说下载网页有什么好处?
生:方便。这样以后我们不用上网也可以浏览这个网页了。
二、学习初探。
下载网页的方法:
1、请学生回忆画图的保存方法。你能仿照这个方法保存网页吗?
2、布置任务1: 版纳植物园 html 中选择一种你感兴趣的植物,并且把介绍该植物的网页下载到桌面上。
请一会的学生上来演示:边演示边讲解。
师总结演示:文件-另存为-保存在-起名-保存。起名可以用复制粘贴。
3、保存好后我们在桌面上找一下,多了一个文件和一个文件夹。我们怎么打开保存好的网页呢?打开那个后缀名为htm的文件。
学生练习完成任务1,可以通过演示文件的帮助,教师巡视指导。
三、学习深入
下载网页中文字的方法
1、布置任务2:介绍你感兴趣的一种植物的特点。
2、师:刚才我们已经把自己喜欢的植物的网页保存到桌面上了,
请同学们想一想如果只需要网页中的部分文字,应该如何下载保存呢?
请一学生示范:打开保存的网页,选定描述植物特点的文字,右键复制。打开记事本,右键粘贴。
强调注意点:
1)按住鼠标左键不放,从所需要的文字的开头拖动到结尾,手再放开。所有被选定的文字都变成蓝颜色背景了。
2)鼠标移动到选定的文字上,然后右键复制。
3)打开记事本,右键粘贴。如果是长长的一行,则在格式选择自动换行。
3、师:这样我们就下载了所需要的文字吗?
生:不是,还要保存。
保存的方法和画图的保存也一样,请一学生上来保存,强调取名。
学生练习完成任务2,可以通过演示文件的帮助,教师巡视指导。
4、下载网页中图片。(简单带过,看时间是否多余)
师:请同学们打开桌面上多出来的这个文件夹,你发现了什么?
生:文件夹里面有网页里面的图片。
师:现在又多发现了一个下载网页的好处。
现在任务1、2还没有完成的同学继续完成,已经完成任务的同学来思考尝试另外几种下载网页中图片的方法吧。
四、学习小结
今天我们学习了下载网页和文字的方法。下载图片的方法我们下一节课再来学习。其实我们不仅可以下载网页、文字和图片,还可以下载歌曲、flash动画、游戏、软件等等,我们将在以后的学习中一起去体验。
三 : 在网页设计中体现整个网站的文化
网站其实就是企业,它是提供给客户的产品,是以网页的形式展现给他们浏览、以交互的方式让他们参与等,所以网络如果要给自己带来回报,就必须以高标准来要求,这样就不得不提升到网站文化的高度。
要能够在竞争中立于不败之地,就应该坚持以人为本,挖掘网站人的潜力,让他们发挥自己的才能,使他们能够不断的超越自我,更好的凸现自己的价值。从而形成一种合力,使网站的发展形成一种良好的机制。
在这样的情况下,网页设计要求也随之提高,主要表现:
一、网页体现网站的整体形象
用户对整个网站的浏览的过程中,会自然而然的形成一种对网站的看法,这种看法是附带有感情色彩的,比如喜欢、不喜欢、没有什么感觉等,这就是整体形象的体现,这是靠主页和其它的页面相配合来完成的,所以在制作网页的时候要考虑怎么将自己网站好的一面体现给自己的用户。而要给人以好的可以信赖的形象就必须从许多细节上入手,同时规范整个网站的外在表现,具体在于标志的设计、标准色彩的表达以及标准字体的设计。这些都是很重要的,有一个统一的、标准的形象是赢得自己用户信赖的条件。
二、网页体现整个网站的精神风貌
每个企业的精神风貌其实是一分宝贵的财富,所以能够充分的将精神风貌体现出来一方面可以激励自己的员工努力的工作,也是加强企业凝聚力的一个手段;同时也可以通过这样的方法来赢得自己的客户的支持,在网站林立的今天,赢得自己的用户就是赢得了市场,就是获得了生存的基本条件。
三、提炼出自己的经营理念
网站作为一个企业就必须在不断的发展壮大的时候,结合自身的文化特色,提炼出一些深层次的东西,而这些东西就是企业的灵魂,很多世界知名品牌都有自己的独特的经营理念。这样就给网页设计师提出了更高的要求,要求他们能够深入的了解网站,同时将自己融入的到网站中,不断的发掘具有闪光性的东西,同时找到合适的表达方式来加以强化。这样才能够使网站靠自身的优势获得用户的好感。从而奠定良性运行的基础。
既然网站文化给网页设计师提出了更高的要求,那么具体到网页设计师身上该如何应对呢?
提高自身的文化素质是必不可少的,假如自身素质不高的话,就无法领会到很多其中的内涵,这样在自己的设计表达的时候就不可能到位,作品就是一面镜子,在其中可以折射出设计者自身的素质,这是掩盖不了的,所以提高自身的文化修养是很重要的,形成一种习惯,这样在无形中就可以在设计的作品表现出来,所以这里没有任何捷径可以走,只有在平时的生活中点点滴滴的积累。同时要有一颗积极向上的心,对生活充满热情。这样才可能在自己的网页设计中挖掘出好的东西来,也给自己的用户留下好的印象。
四 : 网页设计中字体和文字搭配的技巧
上网在线阅读,是大多人获取信息的重要途径。用户会在网上阅读到大量的新闻及各类文章,特别是网络小说,这些页面展示的主体就是通篇大段的文字。对于这种看似简单的文字堆砌的页面,有没有人抱怨过:“这样的页面还需要出效果图啊?”作为网页设计师的你是怎样处理这样的界面的?有人说,中文网页的设计其实没有字体设计这一环节,因为在网页中能用到的中文字体非常有限,能用的也只有黑体、宋体、微软雅黑等,这给中文网页的美感带来了折损。相比英文对字体的斟酌,网页上的中文字体显得太随意。
当然,这种说法有一定的正确性,但我们应该换个角度看。中文的网页中的字体的确是局限在这几款字体中,但不代表中文网页就没有字体设计这一环节。
认识网页设计中的“字”
首先,我们简单将网页里的文字分为可替换和不可替换两个部分。
可替换的文字也就是能通过后台管理进行编辑的文字,例如博客文章、产品说明等。不可替换的文字是在网页制作过程中所定下的,后台管理并不提供文字的编辑条件,通过网页代码才能修改,例如导航、Banner等。不可替换的文字并非完全不能修改,只是修改一次会耗费一定的成本,因此修改的间隔时长,比如导航的修改需要经过代码,而Banner里的文字的修改也需要重新设计Banner 图片。
可替换的文字只能使用网页所允许给定的字体,因此中文字体的选择面较窄。但不可替换的文字则可以通过图片等方式展示,将其制作成透明背景的图片,这时,字体的使用和排版都是灵活的,设计师就会有足够的创作自由度。
下面这个设计中所使用的字体就经过了一定的设计,字体更换并不十分容易。

这里所谓的与图片的搭配,也是指的这类可以经过设计的文字。
字形的观察
字体首先是一种图形,然后再是可承载信息的文字,因此,当你挑选一款字体来搭配图片的时候,你需要集中去观察文字的形态特征是否和图片协调。
在挑选字体之前,首先观察图片里的形态特征。如果配图是以插画的方式呈现,那么插画里的风格细节,以及此类风格所表达出的年代感和空间氛围,都提供给你挑选与其所搭配字体的依据。比如英文中的无衬线体通常较为现代,而衬线体较为古典。
下面的页面中的配图经过曲线造型,因此,与此搭配的文字采用了Adelle无衬线体,可以看出字体中的圆弧处理和配图中曲线的流转造型相呼应。

如下设计里的配图都是零散的矩形,因此与此相应采用的字体为graphik,这个字体的特点也是表现出非常清晰的几何边缘。

以上的字形所带来的形态特征与配图相呼应即是一个能让图文实现完美搭配的方式之一,此外,我们知道一些特殊的风格化字体也能表达出特别的氛围。
例如下图中的机器看上去非常有80年代的机械感,而这种造型也营造一种技术世界里的怀旧感,因此像素文字最适合与此相搭配。

从这几款英文字体的实例图文配中,我们需要配以对“形”的观察解构能力。也同时需要对字体所承载的风格特征作出一定的归类。非但英文需要精挑细选,中文也需要认真的斟酌,而不能以期待偶遇一款好看的字体,以好看为目的进行设计,最终结果都是失败之作。
字体还可以经过一定的设计,在原有的字体基础上进行一定的“变形”,这当然就更不能频繁更换。根据主题而进行一定的“微调”,让氛围表达得更加丰满立体。
如将圆圆的字母中空的部分填实增加了可爱感,与配图的角色形象也非常搭配。

字距和行距
观察字形,用你敏锐的设计师的眼光来区别不同字体的特征,这是挑选比较大的字体时需要具备的能力。因此,非常适合用在首图、Banner等需要将文字做成图片所展示的情况下。而我们的字体还有形成段落进行展示的时候。这时,形的特征逐渐隐去,我们更多关注字与字之间的关系,即字距。
一般情况下,字距的选择总是根据字体本身以及其和空间的关系来决定,当字距较小时,传递出一种紧凑感,而字距宽松又能表达出一种轻松感。
比如大型展示字体的距离总是以相互靠近为佳,因为字体本身已经占据了足够的空间,如果再在字体间增加空间就会让整个空间被填满。因此,我们也可以说,字距根据整个空间进行调整确定。与此同时,配图也是以较为集中感的方式展示,所有箭头真是“万夫所指”,因此字距缩小,略有集中感。

而相对较小的字体,略带轻松和闲适,与此搭配的图片也是一堆木材,联想到木匠的自然惬意感。

在中文的世界里同样适用,然而不同的是,中文字体的距离应该更加远一点,以保持单个字体的独特展示度。因为中文的每个单字都可以看成一幅图画,拥有一定的意境,因此,保持字距是中文展示能保持美感的一个关键。

当字体变为垂直展示时,更应该拉宽上下字距。这是由于我们人眼并不熟悉上下顺序的阅读习惯,如果字距较近则容易形成字与字的视觉粘连。
而行距则不同,当你考察行距时,这时字体已经变成了段落,成片出现的字体则是段落,你要关注的就应该是整个段落的灰度值。所谓灰度值就是字体的疏密。
较大的行距和较大的字距一样都能传递出紧凑和轻松的不同之感,同时,行距也关联着字体本身的色彩、字距以及字体大小以及字体最终的形态。英文的行距可以以1.5倍作为标准尺度,然而一切规则都是依靠条件而存在,如果在特殊的场合,依然可以选用更大或更小的行距展示。
这一段落的字体等安排配合了配图中所传递出的儿童的教育成长这一主题,选用较为圆润的字体,字距较宽松,体现出轻松的氛围。字体本身采用和LOGO一样的色彩,比黑色字体更透露出趣味。

后记
厘清字体的字距所创造的疏密,行距带来段落的灰度几何,配合字体本身的展示形态,你才能更好的选择与此相称的配图。多了解字体,对不同风格的字体的形态有大致的了解,在使用时才不会手忙脚乱去盲目找寻适合的字体,平时对字形的积累极为重要。记得为自己建立一个字库,才会在图文搭配时得心应手。
本文标题:网页设计英文字体-网页字体设计奇幻之旅【上】61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1