一 : CSS网页设计时关于字体大小的设计
61阅读/ www.61k.net
在设计网络应用时,您必须决定如何编辑字体。使用CSS时存在大量选项,每个开发者都有自己的喜好。本文主要讨论字体大小和网络应用内的操作。在开发网络应用时,没有比外观更重要的事情了。所以,如果发现设计人员十分关注字体及字体大小,我不会感到奇怪!
字体大小
CSS2规范根据长度——水平和垂直尺寸——来定义字体。这个长度为一个数值,前面可能带一个可选的加(+)或减(-)标记符。另外,该数值后可能有一个可选的单位标识符。
另外,CSS2规范定义了两个单位类型:绝对单位和相对单位。绝对值指定单位,而相对单位指定一个与另一个值成比例的值。下面的列表列出了相对单位标识符:
em:元素字体的高度。它与使用该字体的元素的字体大小属性计算值相等。当它出现在字体大小属性值本身中时,会出现异常,这时它指母元素的字体大小。
ex(x-高度):CSS2规范将它描述为小写字母x的高度。
px(像素):它与背景或屏幕的分辨率有关。根据显示器分辨率输出不同像素,由于用户的喜好不同,显示器的分辨率可能会有很大差异。
下面是有效的绝对单位标识符:
in(英寸)
cm(厘米)
mm(毫米)
pt(点,1点=1/72英寸)
pc(12点活字,1pc=12点)
测量绝对大小的另一种方法是使用衡量一个值的比例因数,应用以下关键字:最小、较小、小、中、大、较大和最小。中为基值,变小就减去一个因数,变大就增加一个因数,等等。CSS2规范定义的比例因数为1.2,这个值也可能依浏览器而变化。
还可以应用百分比值来格式化文本。百分比值是一个可选的标记符,即数字后带有一个百分比符号(%)。百分比值总是与另一个值成比例。就字体而言,它与网页的基本字体大小成一定比例。
如您所见,有许多方法可完成呈现文本这个看似简单的任务。下面的HTML格式文本(在段落元素中)应用了各种单位标识符。其中所有的值都相等,并假定以72dpi进行显示。
<html>
<head>
<title>FontSizing-equalvalues</title>
</head><body>
<pstyle="font-size:36pt;">Point</p>
<pstyle="font-size:3pc;">Pica</p>
<pstyle="font-size:0.5in;">Inches</p>
<pstyle="font-size:1.27cm;">Centimeters</p>
<pstyle="font-size:12.7mm;">Millimeters</p>
<pstyle="font-size:300%;">Percentage</p>
</body>
</html>
您可以在这个列表中增加像素值,但它的值要依环境而定。例如,我的分辨率为1280X1024的手提电脑将显示与在上表中使用50像素值一致的文本。
仔细阅读前面提到的CSS2规范,可以获得更多字体大小方面的知识。现在我将讨论如何决定在网络应用中使用哪种方法。
选择哪一种方法
在CSS中有许多和字体有关的选项,但哪一种最适合在您的网络应用中使用呢?绝对大小有许多缺陷,特别是在一致性、灵活性与访问性方面存在问题。与绝对 字体大小相比,任何视力有缺陷的用户可使用相对字体大小来扩大页面中的文字,这样更便于阅读。因此,开发者经常使用相对大小。
让我们来详细了解一下相对大小:
像素是最通用的大小值。多数浏览器都支持它,但也并非总是如此。浏览器常常将像素当作屏幕像素而非CSS像素来处理。像素的一个缺点在于,它忽略或否定用户的喜好,且不能在IE中调整大小。
许多开发者偏爱用点来衡量字体大小,但点主要用于桌面印刷系统,不方便移植到网络中。在呈现文本时,操作系统或浏览器默认使用像素。
最常用的方法是使用em或百分比大小。EM可在所有支持调整尺寸的浏览器中进行调整。Em还与用户偏爱的默认大小有关。在IE中应用em的结果难以预料。在IE中最好使用百分比来设定文本大小。
下面的例子结合使用em和百分比值来对文本进行格式化。基本文本用百分比值来设置,然后用em来进行调整。
<html>
<head>
<title>DisplayTest</title>
<styletype="text/css">
body{font:SansSerif,Arial;font-size:110%}
</style></head><body>
<pstyle="font-size:1.0em;">Basictext.</p>
<pstyle="font-size:1.5em;">Largertext.</p>
<pstyle="font-size:0.5em;">smallertext.</p>
</body>
</html>
全都与外观有关
现有的标准提供许多格式化并呈现网络应用中的文本的方法。开发者可以很方便地将文本分解成相对和绝对标识符。关键在于保持一致,并彻底检测解决方案。
二 : 小型分页的设计
通常,当一个页面有太多信息要显示,而一页塞又不下所有信。为了请求速度、美观以及其他的各种理由,分页就会被我们请过来。让我们的用户可以选择是否继续前行或者后退,去找到他想要的东西。比如我们在淘宝搜索“衬衣”,这时通常会有 100 页的信息(当然不止 100 页,只是其实用户通常不需要那么多东西)。如下:
![]()
一、小型分页的原始设计方案
分页的作用说起来有很多,特别是从性能的优化上,但最重要的原因是,让用户可以找到自己想要的东西。这点页面比较多的分页上,淘宝已经做得很好。但在小分页上,上次和一帮设计师在评审一个小分布设计方式的时候,有了一些不同的意见。先看一下这个小型分页(这里定义的是页面小于或等于5页的分页设计)的原始设计(交互白板,非视觉终稿)方案:

看起来挺熟悉的,huh?是的,很多网站其实都采用了这种类型的显示方式。这里有设计师说,会不会把“上一页”和“下一页”放在一起,用用户按起来比较方便。就像这样:

Hmmm,确实,这样比原来的好挺多的。至少用户可以更省力去翻页。这是有另外一个设计师就跳出来了,说,我们是不是还可以做进一步的优化?因为通常来说,我们按“下一页”的情况会比较多,“上一页”这些历史会比较少见。这时他提出的方案是:

当然,这样也挺好的,理由也说得过去。就是有一种说不清的东西在里面,类似于技术和艺术究竟那种更重要,懂得的汉字和能写出好文章之间的关系。其实问题就出在,一是用户需要去做一个“猜”的过程,猜这个左向的指示符究竟是不是代表向上翻页;一是设计的不一致让心理有不和谐的感觉。特别是在中国在种“好事成双”,什么都要成一对的文化下,更明显。
二、我的方案
不过,对于个人来说,我并不赞同上面的这些做法。既然这个分页是小型的,一个小位置就能全列在上面的,那我们为什么还要去复杂化这个用户去选择的过程,而不直接提供一种更便捷的达到目的的方式?我的想法是小分页就应该把他们全显示出来,让用户操作更方便。如下:
![]()
这种展开式的分页设计与原始方案的对比:
从空间上
展开式显示更省像素。有很多好的设计师会考虑留白,更会考虑如果去合理地利用这些宝贵的空间,省像素。
从实用性上
如果看到第3页,突然想回到第1页,按照原来的设计,是不是得按两次“上一页”?如果有5页呢?我如何保证更快地在各页之间切换?展开式的设计可以更好地解决这样的问题。
三、结语
当然,并不是说这样的展开式分页就是更好的。还有可能要结合场景,比如像微博这些允许随时间线无限下拉的地方,我们完全可以让用户忽略“分页”这样的概念,只要用户向下拉,我们就提供信息的自动加载,以更方便用户的查阅。应用场景总是在变,但不变的是,我想自己应该继续这样:
一、去积累。有时候总有这样的小纠结,也可以说是一种小洁癖,像代码总追求最优的解决方案。虽然这样的纠结并不会对用户有多大的影响 ,但当你在一个项目中有10个,30个,100个这样的优化时,相信网站的体验将会超出用户的预期。当然,对于自己在这方面的能力,也将会有质的提升。所以,去积累吧。
二、超出设计去思考。对于交互,其实我们的最终目标是用户的使用方便与否(不是用户,有时候用户他可能需要的只是很简单的东西,比如一辆更快的马车,但如果你给他一辆福特汽车呢?),所以,应该跳出设计本身去思考,才更有可能得到满意的结果。
原文地址:http://sofish.de/1859
三 : 网页中的大字体设计
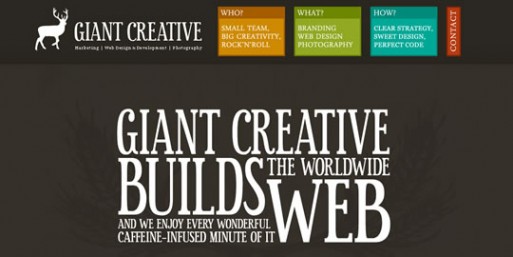
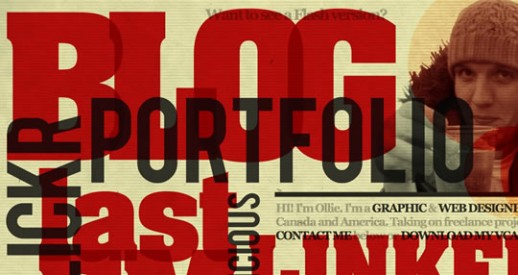
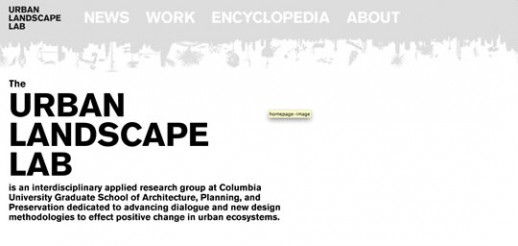
大大的字体设计是一个很好的展示网站特色的方法,它通常可以很好的向用户传达网站信息,一目了然,并给人印象深刻。很多网站设计中采用了这种方法,在页面最醒目的地方展现最有创意的字体设计,通常,这些大字体就是网站的logo或者标语/口号。
本文展示国外80多个优秀的在网页设计中采用大字体的案例,以供参考。当然,随着各大浏览器对CSS3特性的支持,基于font-face和文字渐变的设计会越来越多,这种经典的设计方法会被广泛应用。
Gerren Lamson

Tower

Dotvita

Forefathers

Campaign Monitor – Hiring

AWP Express

efingo

Marie Catrib’s

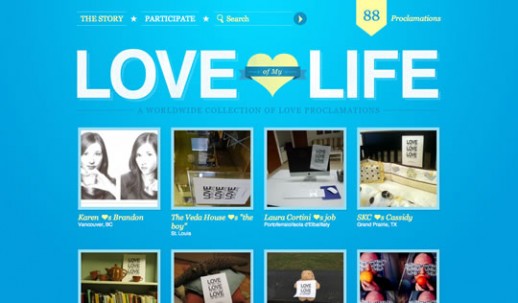
Love of my Life

Spark Box

Pop Chart Lab

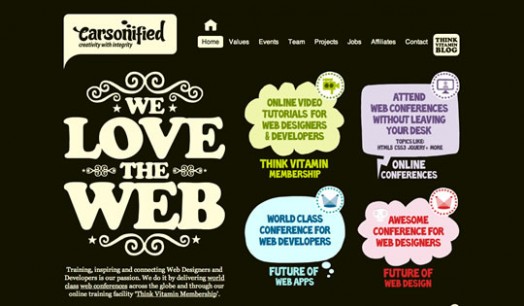
Carsonified

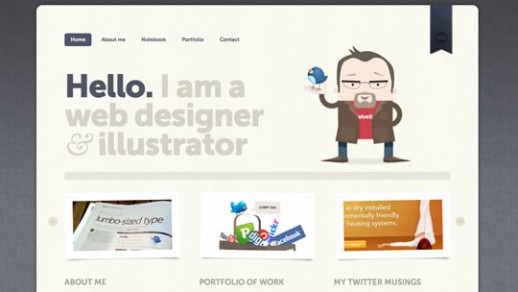
Matt Hamm

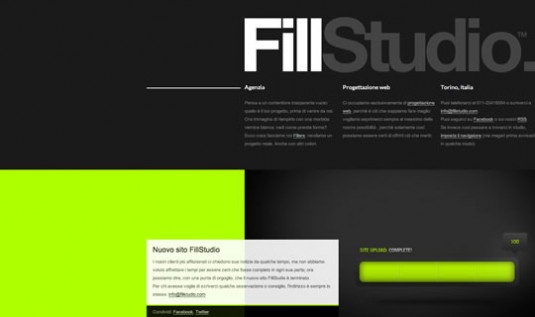
Fill Studio

Stephen Caver

So1o

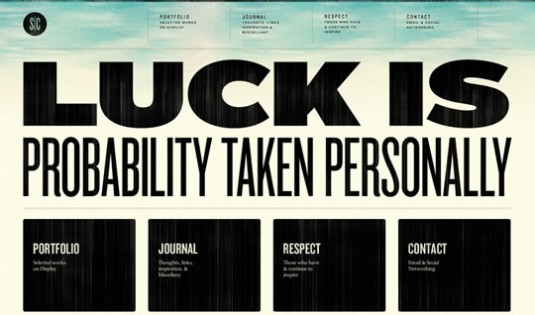
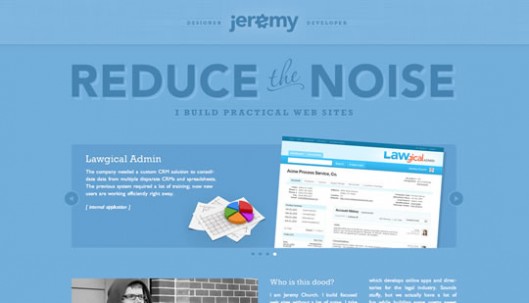
Jeremy Church

3 Sided Club

miiks

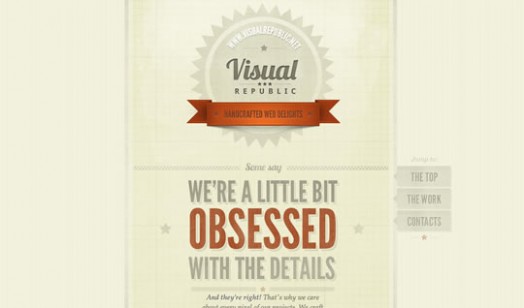
Visual Republic

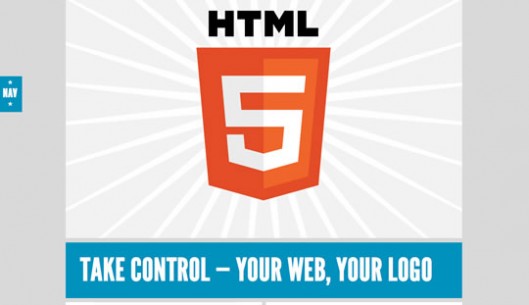
HTML5 Logo

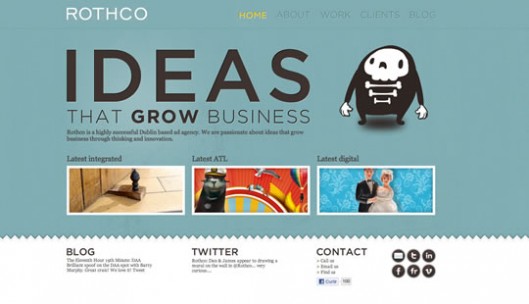
Rothco

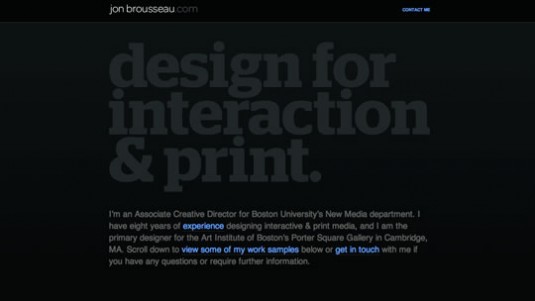
Jon Brousseau

Denise Chandler

Salt of the Earth

Kyle Steed

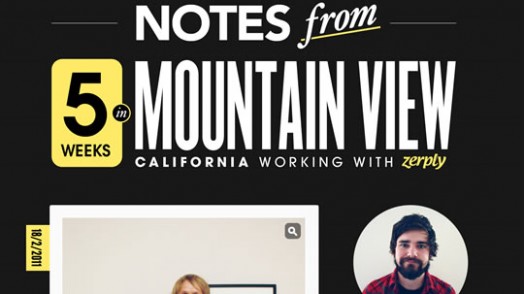
Notes from California

Polecat

neue

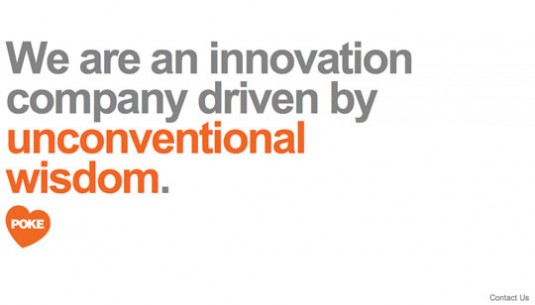
Poke

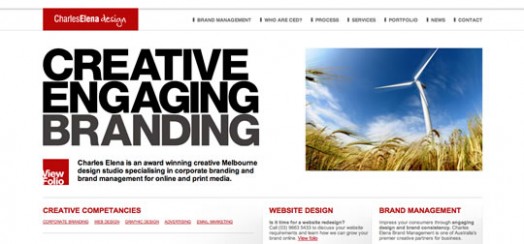
CharlesElena

Chirp >> The Twitter Developer Conference

Happy Cog’aoke 2

Morphix

teez

Sketchen

Digital Podge

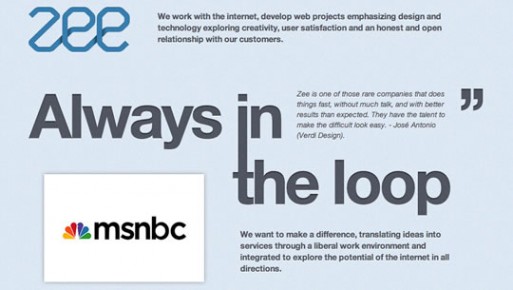
zee

Make Photoshop Faster

rareview

Me In Motion

Rich Brown

Biz Break

barneyfunk

TPUTH

Bills

Boxee

Mulletized

gapmedics

merge

sketch

thePlant

carsonified

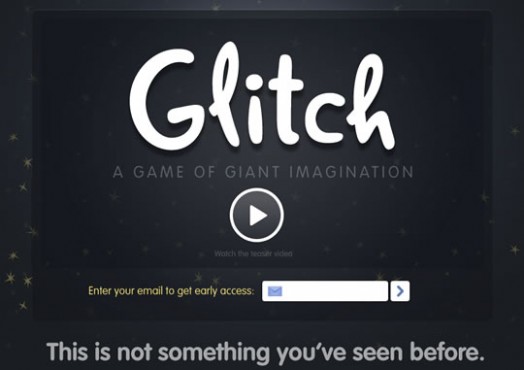
Glitch

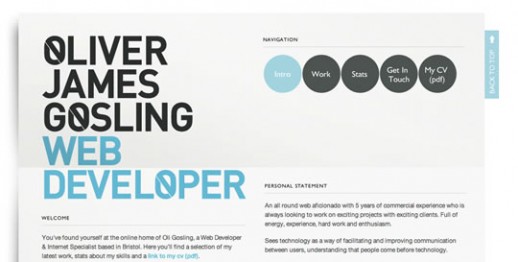
goslingo

bigcartel

stackoverflow

gummisig.com

Ryan Keiser

finch

Cupcake Creative Studio

Hull Digital Live

Bullet Pr

electricpulp

notoriousdesign

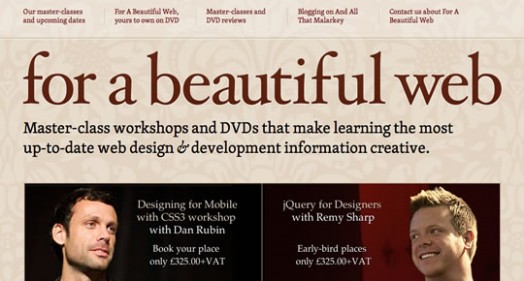
forabeautifulweb

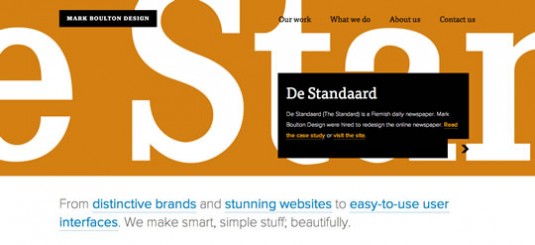
Mark Boulton

Daniel Hellier

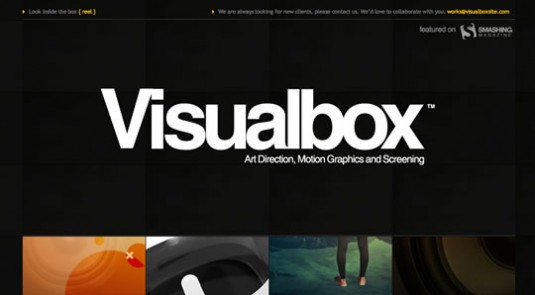
visualbox

Brunet-Garcia

fajnechlopaki

flashgamingsummit

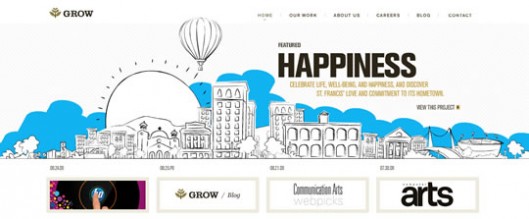
Grow

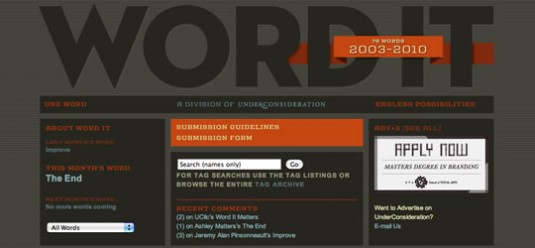
wordit

objectified

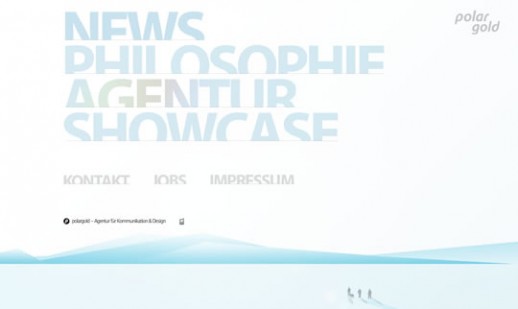
polar gold

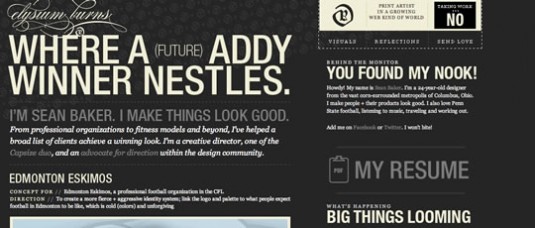
elysiumburns

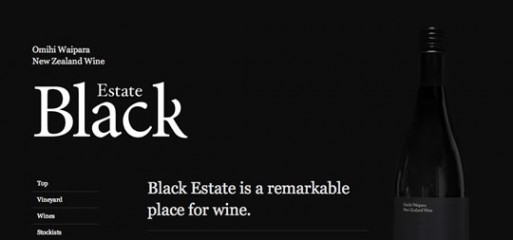
blackestate

Giant Creative

takeshape

Alpha Multimedia

fl-2

oliverkavanagh

The Urban Landscape Lab

Denise Chandler

61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1