一 : ai怎么制作霓虹灯效果的文字?
最终效果图

1、打开AI,新建一个文档 ,大小自定 ,单击确定按钮 。


2、用文字工具在文档中输入文字,文字内容自己随意输入,如图

3、用黑箭头选中文字,设置文字的大小为48pt,字体为宋体

4、选择视图,图层样式,出现图层样式框,

5、在图层样式右上角的小三角框中 选择打开图形样式库,选择霓虹效果,如图

6、出现霓虹效果的可多样式,

7、任选其中的一种样式,就会改变文字的效果 小编选的是浅绿色霓虹效果 如图

8、选中文字,按alt键进行复制,多选几个文字样式,对比一下效果
9、第二个选蓝色霓虹效果,第三个选黄色霓虹,第四个选深红色霓虹,第五个选浅水绿色霓虹,如图

10、最终效果图,

相关推荐:
AI怎么制作植物效果的文字字体?
AI怎么制作文字围绕椭圆形路径的图形?
ai怎么做出反白效果? AI制作反白文字效果的教程
二 : Photoshop制作霓虹灯字体效果
photoshop文 字 教 程 Photoshop制作霓虹灯字体效果
在本教程中我将告诉大家如何用Photoshop创建一个不错的冷色灯光效果。我们将使用图层样式和混合模式来模拟霓虹灯文字。
步骤1
打开Photoshop,创建一个新文档。我使用的是1920×1200像素。之后导入砖纹理,我使用的是Shutterstock中的一个,你可以在这里下载download it here(可惜呀,又是需要付费滴)
步骤2
选中纹理层到图像>调整>色相和饱和度。使用0色调,45的饱和度和-85的亮度。
步骤3
添加一个新层,去滤镜>渲染>云。确保你的前景色是黑色,背景色是白色。使用橡皮擦工具(E)擦除边缘的区域,只剩下图像的中心。之后改变混合模式为颜色减淡。



1
photoshop文 字 教 程


步骤4
输入你要使用的霓虹灯效果的文字内容。我使用的是ZEE。复制图层,隐藏它,因为我们需要在后面的教程使用副本。选择可见的标志层,去滤镜>模糊>高斯模糊。使用15像素的半径。
步骤5
按下图设置图层样式。我们将使用到投影,内阴影,外发光,斜面和浮雕以及颜色叠加。
2
photoshop文 字 教 程


3

photoshop文 字 教 程

步骤6
下图是你设置完图层样式之后得到的效果。
4


photoshop文 字 教 程 步骤7 复制一遍带有图层样式的这一图层,使得效果更强烈些,但不透明度要降低到50%。
步骤8
现在我们需要另一个没有应用任何图层样式的文字图层(也就是咱们最开始保留的第5步之前的那个字体层)。把这个文字图层放在其它层之上,然后去滤镜>模糊>高斯模糊。使用100像素的半径。改变它的混合模式为颜色减淡。
步骤9
现在使用画笔工具修改霓虹灯的头部和尾部使它与墙壁符合。使用黑色,把它放在霓虹灯层的后面(放在第8步那个层的后面)。之后去层>图层样式>斜面和浮雕。设置如下图。“E”的尾部要使用-160 °的角,“Z”的头部使用0 °角。
(还有其他方法能做到这一步,自己想想哦。


)
5
photoshop文 字 教 程


步骤10
再次使用画笔工具(B),用一个硬度为0的软笔刷,在上一步创建的图层下方添加一个新层。这样就描绘出了一个
非常柔和的阴影。
结论
灯光效果总是很酷的,我真的沉迷于这些类型的效果。在这个教程中,我向大家展示了如何创建一个霓虹灯的效果。基本上,效果都是由图层样式和混合模式实现的。现在就看你怎么做了。你可以尝试不同的颜色和背景,但技术
不会改变太多的。
6
photoshop文 字 教 程

7
三 : Photoshop制作漂亮的霓虹灯效果
在本次PS教程介绍利用对Photoshop制作霓虹灯文字特效。本PS教程属于基础教程,适合初学者!
先看效果图

图0
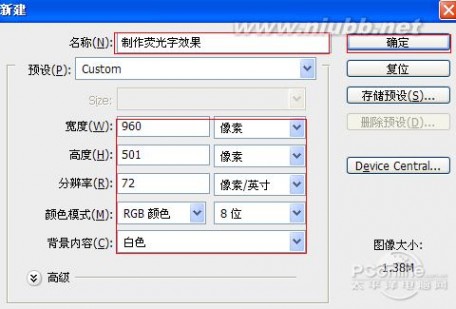
1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框 名称为:制作荧光字效果,宽度:为960像素,高度:为501像素,“分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。

图1
2、执行菜单:“文件”/“导入”,导入素材,调整其到适合的位置及大小,选择素材图层2,设置图层混合模式为叠加,如图2所示。

图2
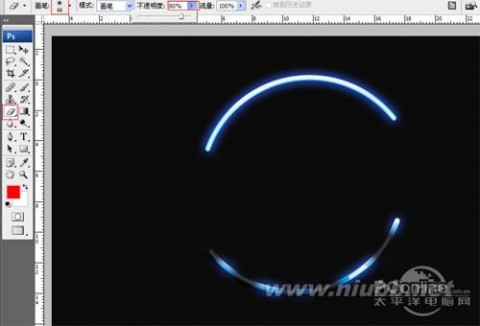
3、在图层面板上单击创建新图层按钮 ,新建一个图层2,在工具栏中选择钢笔工具,在工作区画出半圆的形状,按键盘快捷键Ctrl+Enter转换成选区,接着按键盘快捷键Alt+Delete填充,并按键盘Ctrl+D取消,如图3所示。

图3
4、双单击图层2进入到图层样式,分别勾选投影、内阴影、外发光、内发光、斜面和浮雕、颜色叠加选项。如图4所示。

图4
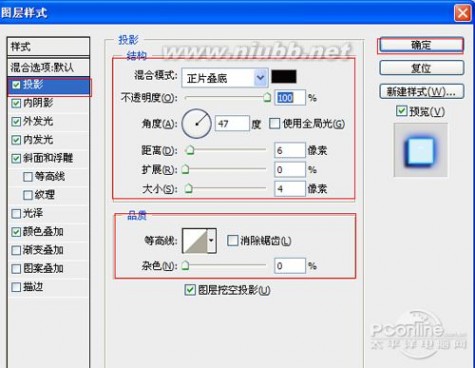
5、勾选投影,设置混合模式为:正片叠加,颜色为:黑色,不透明度为:100%,角度为:47度,距离为:6像素,扩展为:0%,大小为:4像素,如图5所示。

图5
6、勾选内阴影,设置内阴影混合模式:颜色加深,点击色标处,阴影颜色设置为黑色,不透明度:45%,角度:90,距离:0像素,阻塞为:59%,大小:2像素,然后点击确定按钮,如图6所示。

图6
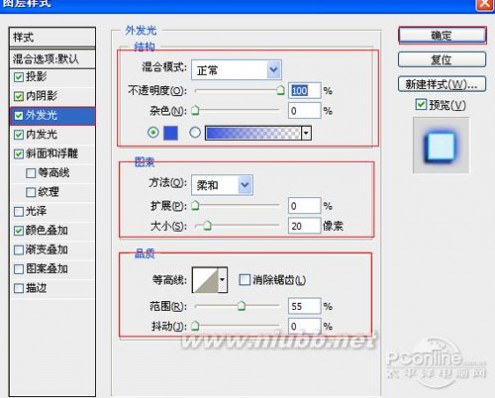
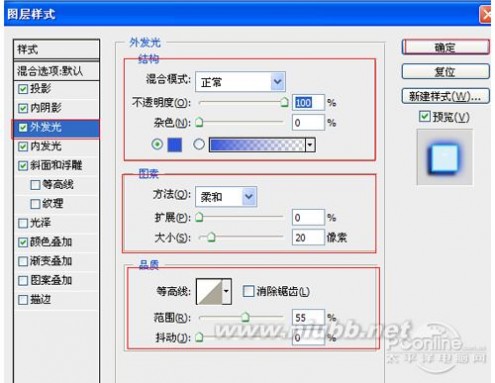
7、勾选外发光选项,设置投影混合模式:正面,不透明度:100%,点击点按可编辑渐变,设置前景到透明,颜色为蓝色到白色,方法为柔和,扩展为0%,大小为:20像素,范围为55%,如图7所示。

图7
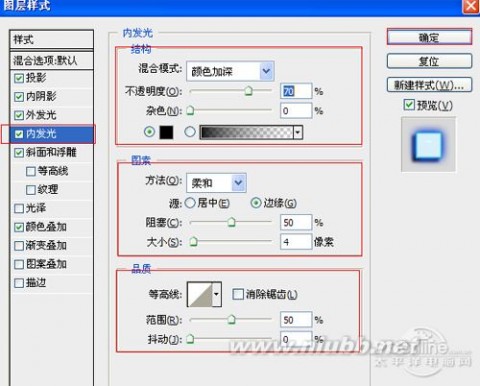
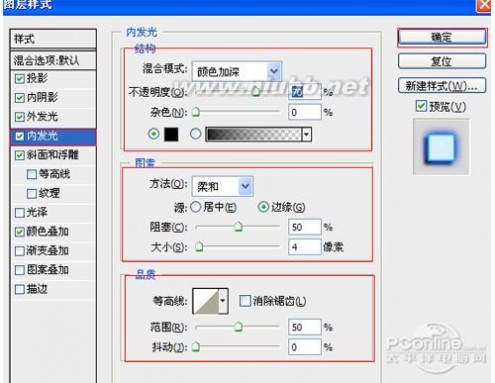
8、勾选内发光选项,设置投影混合模式:颜色加深,不透明度:70%,杂色:0%,点击点按可编辑渐变,设置前景到透明,颜色为黑色到透明,方法为:柔和,源:边缘,阻塞:50%,大小为:4像素,范围为:50%,其它设置参考图8,如图8所示。

图8
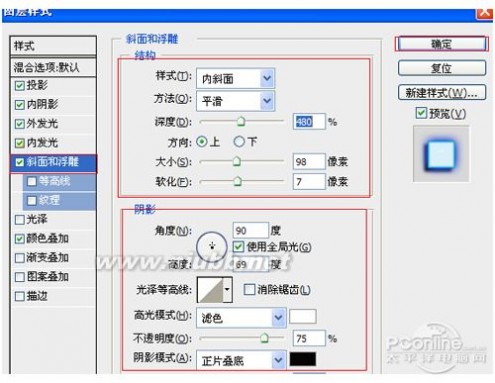
9、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:480%,方向:上,大小:98像素,软化:7像素,阴影:角度:90,勾选使用全局光,高度:69度,高光模式为:滤色,颜色为:白色,不透明度为:75%,阴影模式为:正片叠加,颜色为:黑色,不透明度为:0%,其他设置值参考图9。

图9
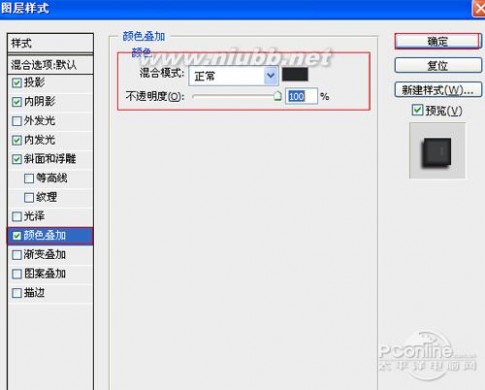
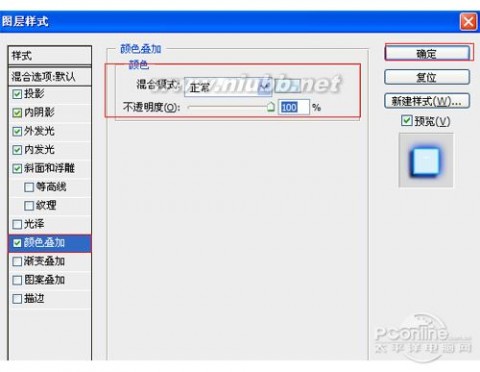
10、勾选颜色叠加选项,混合模式: 正常,点击色标处,设置光泽颜色:淡蓝色,设置颜色RGB值为:216、240、250,设置不透明度:100%,如图10所示。

图10
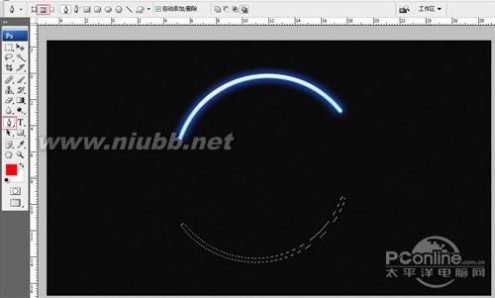
11、在图层面板上单击创建新图层按钮 ,新建一个图层1,在工具栏中选择钢笔工具,在工作区画出半圆的形状,按键盘快捷键Ctrl+Enter转换成选区,接着按键盘快捷键Alt+Delete填充,并按键盘Ctrl+D取消,如图11所示。

图11
12、双单击图层1进入到图层样式,分别勾选投影、内阴影、内发光、斜面和浮雕、颜色叠加选项。如图4所示。

图12
13、勾选投影,设置混合模式为:正片叠加,颜色为:黑色,不透明度为:90%,角度为:47度,距离为:5像素,扩展为:0%,大小为:4像素,如图13所示。

图13
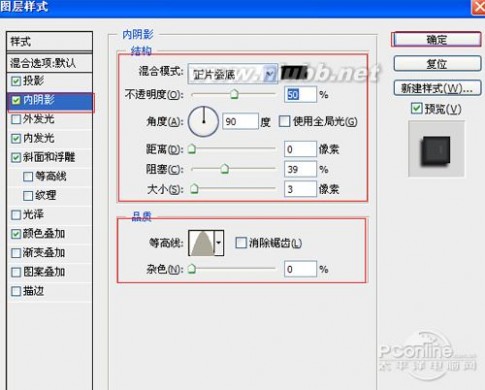
14、勾选内阴影,设置内阴影混合模式:正片叠底,点击色标处,阴影颜色设置为黑色,不透明度:50%,角度:90,距离:0像素,阻塞为:39%,大小:3像素,然后点击确定按钮,如图14所示。

图14
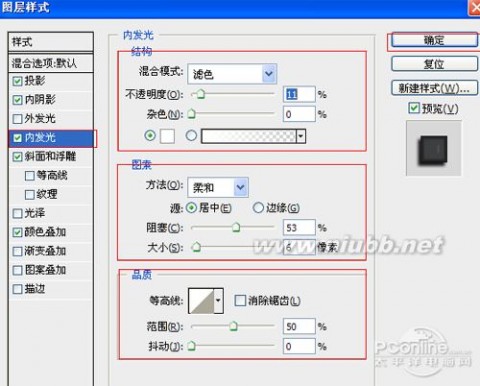
15、勾选内发光选项,设置投影混合模式:滤色,不透明度:11%,杂色:0%,点击点按可编辑渐变,设置前景到透明,颜色为白色到透明,方法为:柔和,源:居中,阻塞:53%,大小为:6像素,范围为:50%,其它设置参考图15,如图15所示。

图15
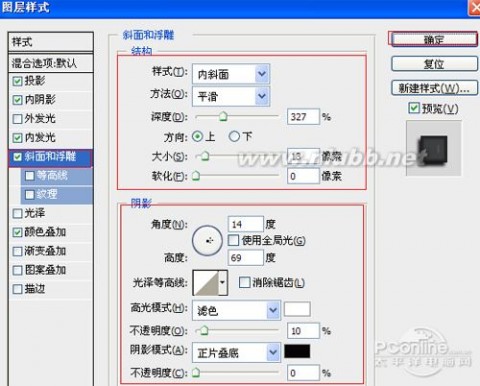
16、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:327%,方向:上,大小:13像素,软化:0像素,阴影:角度:14,高 度:69度,高光模式为:滤色,颜色为:白色,不透明度为:100%,阴影模式为:正片叠底,颜色为:黑色,不透明度为:0%,其他设置值参考图16,如 图16所示。

图16
17、勾选颜色叠加选项,混合模式: 正常,点击色标处,设置光泽颜色:黑色,设置不透明度:100%,如图17所示。

图17
18、在图层样板中选择图层2,复制一个图层2副本,接着在工具栏中选择橡皮擦工具,设置不透明度的值都不同,在工作区域擦不同位置,调整后的效果图,如图18所示。

图18
19、在工具箱中选择横排文字工具 ,在画面中用鼠标单击后,出现一个输入文字光标,在光标后输入“neor”,在工具选项栏中设置字体为“Eklektic”,设置字体大小为“120点”,设置消除锯齿为“犀利”,设置字体颜色为白色,如图19所示。

图19
20、双单击图层neor进入到图层样式,分别勾选投影、内阴影、外发光、内发光、斜面和浮雕、颜色叠加选项。如图20所示。

图20
21、勾选投影,设置混合模式为:正片叠加,颜色为:黑色,不透明度为:100%,角度为:47度,距离为:6像素,扩展为:0%,大小为:4像素,如图21所示。

图21
22、勾选内阴影,设置内阴影混合模式:颜色加深,点击色标处,阴影颜色设置为黑色,不透明度:45%,角度:90,距离:0像素,阻塞为:59%,大小:2像素,然后点击确定按钮,如图22所示。

图22
23、勾选外发光选项,设置投影混合模式:正面,不透明度:100%,点击点按可编辑渐变,设置前景到透明,颜色为蓝色到白色,方法为柔和,扩展为0%,大小为:20像素,范围为55%,如图23所示。

图23
24、勾选内发光选项,设置投影混合模式:颜色加深,不透明度:70%,杂色:0%,点击点按可编辑渐变,设置前景到透明,颜色为黑色到透明,方法为:柔和,源:边缘,阻塞:50%,大小为:4像素,范围为:50%,其它设置参考图24,如图24所示。

图24
25、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:480%,方向:上,大小:98像素,软化:7像素,阴影:角度:90,勾选使用全局光,高度:69度,高光模式为:滤色,颜色为:白色,不透明度为:75%,阴影模式为:正片叠加,颜色为:黑色,不透明度为:0%,其他设置值参考图25,如图25所示。

图25
26、勾选颜色叠加选项,混合模式: 正常,点击色标处,设置光泽颜色:淡蓝色,设置颜色RGB值为:216、240、250,设置不透明度:100%,如图26所示。其它的作法都一样,经过调整后的效果图,如图27所示。

图26

图27
四 : Photoshop制作霓虹灯字体效果
在本教程中我将告诉大家如何用Photoshop创建一个不错的冷色灯光效果。我们将使用图层样式和混合模式来模拟霓虹灯文字。

步骤1
打开Photoshop,创建一个新文档。我使用的是1920×1200像素。之后导入砖纹理,我使用的是Shutterstock中的一个,你可以在这里下载download it here(可惜呀,又是需要付费滴)

步骤2
选中纹理层到图像>调整>色相和饱和度。使用0色调,45的饱和度和-85的亮度。

步骤3
添加一个新层,去滤镜>渲染>云。确保你的前景色是黑色,背景色是白色。使用橡皮擦工具(E)擦除边缘的区域,只剩下图像的中心。之后改变混合模式为颜色减淡。
步骤4
输入你要使用的霓虹灯效果的文字内容。我使用的是ZEE。复制图层,隐藏它,因为我们需要在后面的教程使用副本。选择可见的标志层,去滤镜>模糊>高斯模糊。使用15像素的半径。
步骤5
按下图设置图层样式。我们将使用到投影,内阴影,外发光,斜面和浮雕以及颜色叠加。
步骤6
下图是你设置完图层样式之后得到的效果。
步骤7
复制一遍带有图层样式的这一图层,使得效果更强烈些,但不透明度要降低到50%。
步骤8
现在我们需要另一个没有应用任何图层样式的文字图层(也就是咱们最开始保留的第5步之前的那个字体层)。把这个文字图层放在其它层之上,然后去滤镜>模糊>高斯模糊。使用100像素的半径。改变它的混合模式为颜色减淡。
步骤9
现在使用画笔工具修改霓虹灯的头部和尾部使它与墙壁符合。使用黑色,把它放在霓虹灯层的后面(放在第8步那个层的后面)。之后去层>图层样式>斜面和浮雕。设置如下图。“E”的尾部要使用-160 °的角,“Z”的头部使用0 °角。(还有其他方法能做到这一步,自己想想哦。)
步骤10
再次使用画笔工具(B),用一个硬度为0的软笔刷,在上一步创建的图层下方添加一个新层。这样就描绘出了一个非常柔和的阴影。
结论
灯光效果总是很酷的,我真的沉迷于这些类型的效果。在这个教程中,我向大家展示了如何创建一个霓虹灯的效果。基本上,效果都是由图层样式和混合模式实现的。现在就看你怎么做了。你可以尝试不同的颜色和背景,但技术不会改变太多的。

61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1