一 : 作业一:主题单元设计模板反比例函数
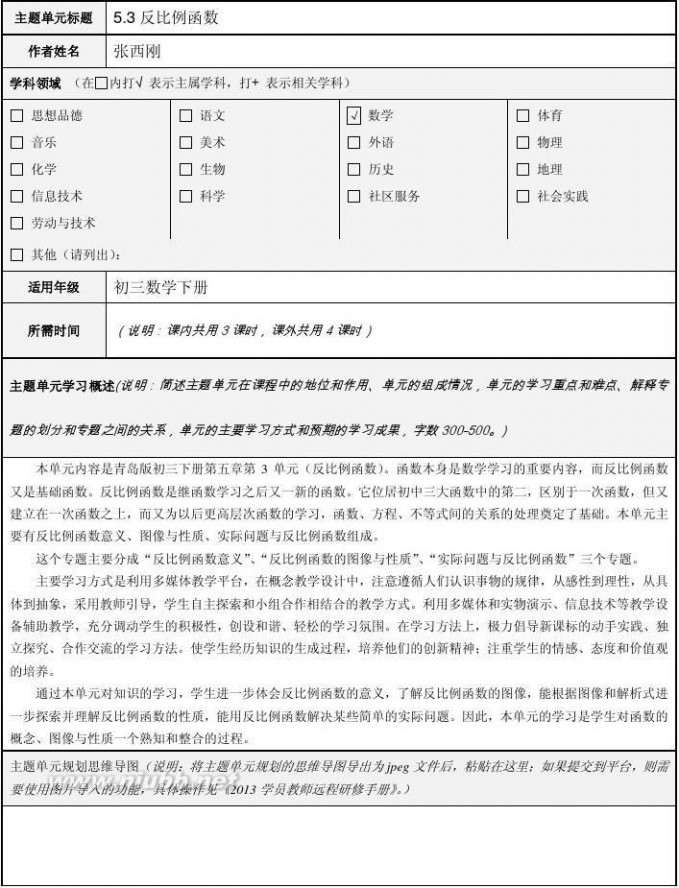
表3-1 主题单元教学设计模板
(填写说明:文档内所有斜体字均为提示信息,在填写后请删除提示信息)

函数已有主体 作业一:主题单元设计模板反比例函数

函数已有主体 作业一:主题单元设计模板反比例函数

函数已有主体 作业一:主题单元设计模板反比例函数

函数已有主体 作业一:主题单元设计模板反比例函数

二 : 主题单元设计模板及主题单元规划思维导图
表3-1 主题单元设计模板

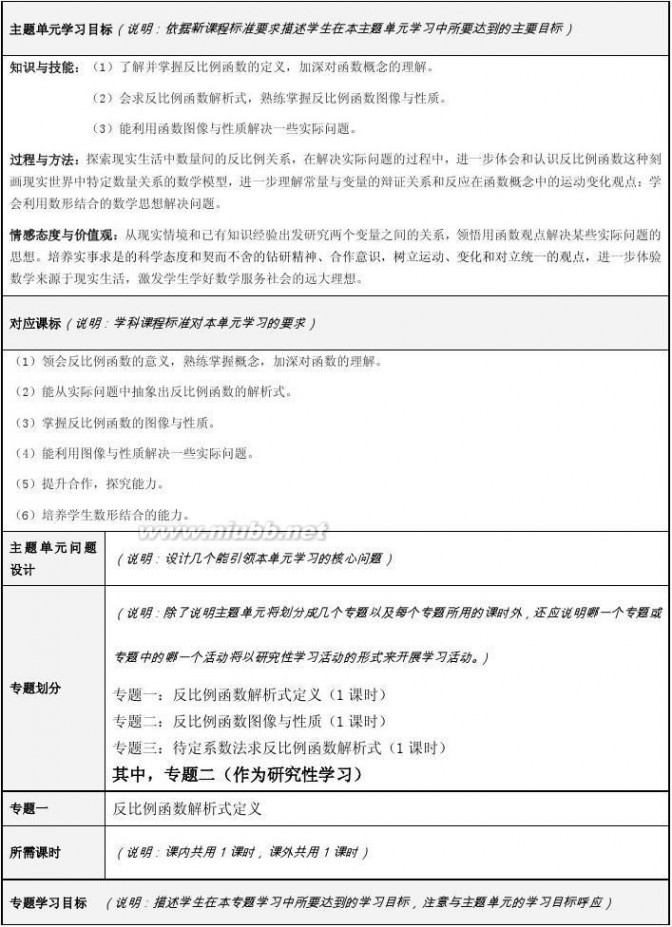
主题单元设计模板 主题单元设计模板及主题单元规划思维导图

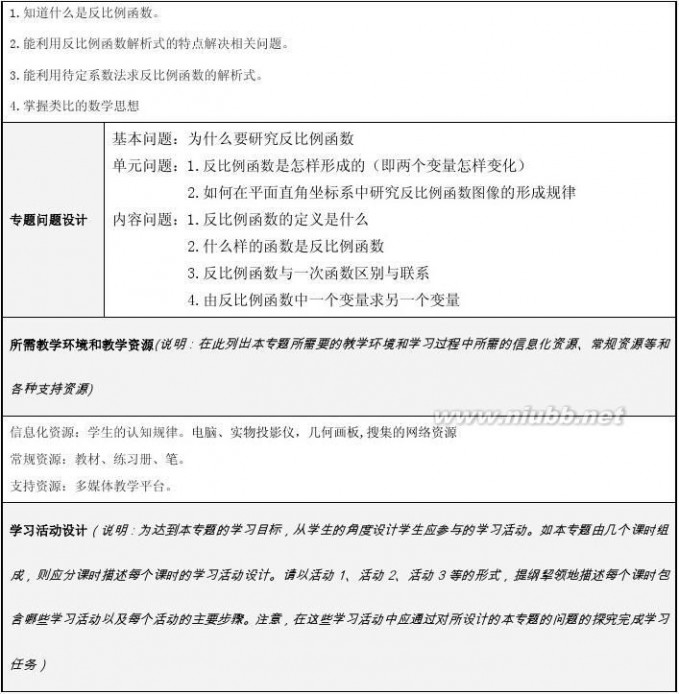
主题单元设计模板 主题单元设计模板及主题单元规划思维导图

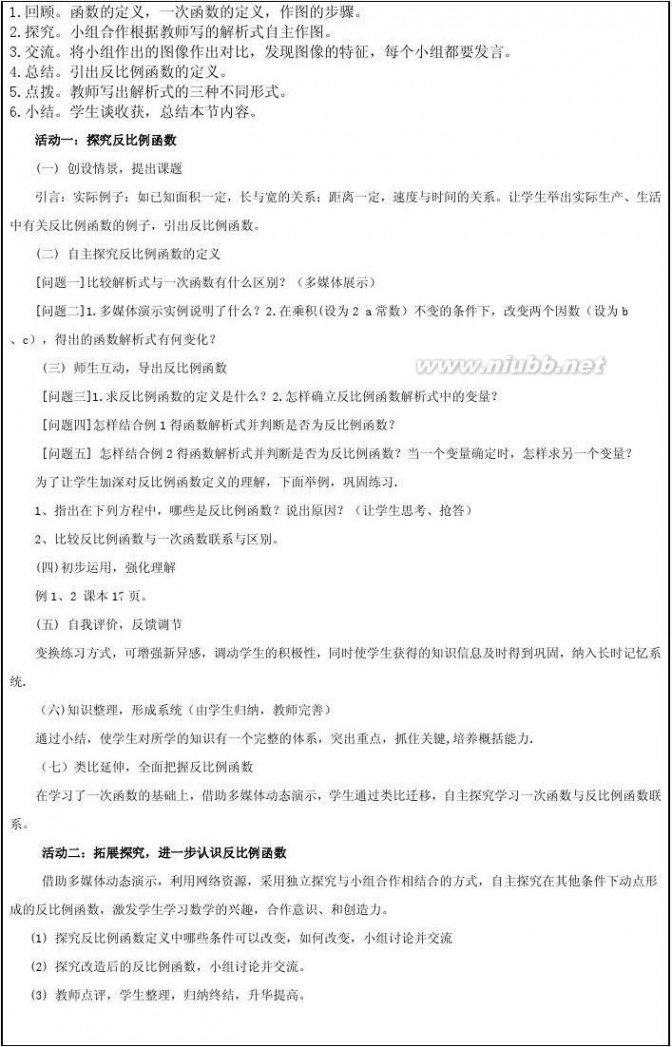
主题单元设计模板 主题单元设计模板及主题单元规划思维导图
一、 导入新课
我们已经学习了加法和减法,从今天开始,我们要学习一种新的算法,这就是乘法,这节课我们先来学习乘法的初步认识。(www.61k.com]
二、 新授
1、教学例1。
(1)出示例1图
(2)提问:图中几处有小白兔?每处有几只?一共有几个2只?求一共有多少只小白兔怎样算?
板书:2+2+2=6(只)
图中几处有小鸡?每处有几只?一共有几个3只?求一共有多少只小鸡,怎样算? 板书:3+3+3+3+=12(只)
学习活动设计(
针
对
该
专
题
所选
择
的
活
动
形
式
及
过
程
)
(3)老师指着算式提问: 这两个算式里加数分别都是几?是几个几相加?的多少? (4)小结:求小白兔一共有多少只?就是求3求小鸡一共有多少只,就是4个3只一共是多少,可以用4个3连加来算。 2、教学“试一试” (1) 出示试一试(1) 先让学生看图数一数有几个几,然后摆,边摆边说1个2,2个2??最后填在书上。 (2) 第2题 让学生直接摆出3个4根,然后指着小棒4个4个地数一数,最后填一填。
三、认识乘法
1、教学例2
(1) 出示例2图
观察图,并说一说:你能求出一共有多少台电脑吗?可以列成怎样的算式?它表示几个几相加?(板书 :4个2)
(2)、认识乘法
老师说明:像这样几个相同的数相加可以用乘法计算。4个2相加得8,还可以用乘数计算,写成2×2=8,像2×4=8这样的算式,是乘法算式,这个符号(“指×”)叫乘号(板书:乘号),可以这样写(示范写“×”)“2×4”和2乘4”。
主题单元设计模板 主题单元设计模板及主题单元规划思维导图
(4)4个2相加得8,不仅可以写成2×4=8,还可以写成4×2=8,谁会读这个算式)乘法算式和加法算式一样,各部分都是有名称的,谁先来说说加法算式各部分的名称?
学生答老师板书:2 + 2 + 2 + 2 = 8
(加数)(加数)(加数)(加数)(和)
老师说明:在乘法算式中,等号前面的数叫乘数,等号后面的数叫积。[www.61k.com]
板书:4 × 2 = 8
(乘数)(乘数)(积)
同桌同学互说乘法算式中各部分的名称。
谁能说说2×4=8这一道乘法算式各部分的名称?
(5)老师小结:求一共有多少台电脑,就是4个2相加是多少,不仅可以用加法计算,而且可以用乘法计算,可以写成“2×4=8”或“4×2=8”,读作:“2乘4”,4乘2“,等号前面的叫成熟,等号后面的叫积。
2、教学第2页“试一试“
(1) 学生观察图,数一数有几个4,并填一填。
(2) 学生独立列式计算解答,老师巡视,了解学生解题情况,辅导有困)难
的学生,集体交流。
(2) 讨论;求4个5的和是多少,哪种写法比较简便?
三、 完成“想想做做“
1、完成“想想做做”1
(1)出示第1小题图,提问:1盒有多少枝?有几盒?求一共有多少枝,就是几个几?
学生填空独立完成
(2)学生独立完成第2题,集体交流时着重提问这道题是求是几个几朵?
2、完成“想一想做做”2
(1) 用圆片摆一摆,每堆摆2个,摆4堆,指名回答,摆了几个几?
学生独立写出一道加法算式和两道乘法算式,集体交流。
(2)用圆片摆一摆,每堆摆4个,摆2堆,指名回答:摆了几个几?
学生独立写出加法和乘法算式,集体交流。
3、完成“想想做做”独立完成,集体交流。
读出乘法算式,再说出乘数和积各是什么。同桌同学先互说,再指名口答。
4、完成“想想做做”4
主题单元设计模板 主题单元设计模板及主题单元规划思维导图

三 : Z-Blog主题模版修改设计心得
困惑,郁闷了一个上午,终于,把Z-Blog主题模版下载第一和第二的两个模版成功的组合成一个模版,虽然,现在导航的背景颜色和部分细节的东西没有完善。赶了一个早工之后,我对目前这个效果还算满意,最近博客的首页和我的名字被百度K了有点郁闷。
前阵子就像着手把博客大改革一次,但一直没时间做,去年因为Z-Blog的DB数据因为升级的时候,自己不慎删了,所以被百度降权,谷歌降pr,我也是默默的渐渐接受了。近来的工作虽然有些重复,但是刚融入亿玛客网络营销学院这个团队,始终还是有很多事要做,还有很多不懂的地方需要请教。
回忆去年这个时候,我还在亿玛客网络营销学院参加网络营销培训,那时刚讲到搭建博客的时候,我就一头扎进了Z-blog的html,css,js代码中,不知道是不是之前学过编程的缘故,对代码特别的感兴趣。越是做不到,就越想做到。
去年为了想要橘子模版中间一块移动到右边,我几乎抓狂,发疯。当我最后成功移动那middle模块的时候,我才发现自己原来想的太复杂,太多了。其实,道理很简单,只是一个参数的问题,把水平对齐方式改变就可以。在这分享下,去年改完橘子模版后写的那篇文章:“网页设计之Z-Blog主题CSS代码修改心得和体会” 。
好像说的又有些远了,不过今天的经历和去年改橘子模版的经历有些类似,我一直挺喜欢橘子模版的,因为橘子模版的分类栏目导航是我知道唯一有解释功能的模版。当时,在网络营销学院学习的时候,刚开始搭建博客,我决定选橘子模版是因为觉得改这个模版很有难度,很想挑战一下橘子模版。
从总体感觉上说,橘子模版的功能应该还算实用,模版构建也很简单,非常有利于做seo的朋友时候,主要原因是它的总体框架比较简单,而且是三栏式的,外观勉强海算可以。有朋友说,颜色比较土,那其实不重要,最主要的是橘子模版的TOP模版是table构建的,修改起来比较麻烦。
给我感觉橘子模版的头部不是很大气,很美观,缺乏一种网站式的顶部。如果,你不了解Z-Blog话,估计会误认为那是一个简易的网站管理程序。直到现在Z-BLOG主题模板下载第一的那个模版出现,我才发现那个模版的头部正好可以弥补橘子模版的缺陷。
这个想法一直被搁置到现在,直到昨天晚上,我用DREAMWAVE利用TABLE实现了那模版的头部,但始终觉得代码太多,且不方便管理及后期的更新维护。昨天下班后,我备份了一下忙了几个小时用DREAMWAVE实现的头部,然后下了一套Qeeke模版,自己观察了一下该模版的CSS定义,首页(default),分类页(catalog)和文章页(single)模版。
检查文件的时候,发现下面几段写的有些长了,其中也没有太多精华的东西。如果觉得麻烦,浪漫时间的话,请直接阅读最后几段总结吧!
因为晚上开会的缘故,之前整理的思路几乎被打乱了,会议结束后,我简单的使了下刚才的想法,直接将Qeeke模版的文章内容页面以上的内容直接搬到橘子模版上去,把Qeeke模版下的定义全部复制粘贴到橘子模版的CSS类里面,结果显然没有想的那么简单。记住:一定每次改模版之前一定要备份现有文件。
在回宿舍前,我反复调试了好多次,但始终色调与橘子模版的色调不大一致,整体效果很一般,看着#fff,#eee等颜色的代码,头开始有点晕了,几乎将所有颜色的代码都记反了,一边无奈的打开在线拾色器,一边改。不知道是什么原因导致了我的首页都无法显示了。
看着笔记本右下角显示的时间不紧不慢的过去,已经到了该回宿舍的时间了,可博客突然打不开了,无奈中,唯有合上笔记本,离开了办公室,往宿舍走。在回宿舍的路上,我开始回忆想着自己改过的代码和动过的文件,回到宿舍,睡意盖过了我对橘子模版的眷恋。
凌晨4点多,我突然醒了,脑子里浮现出的居然全是昨天改代码的事,而且还记得特别清楚。我也不知道怎么的,想都没想就起身穿衣,迅速从上铺下来,洗脸刷牙完毕之后,叫醒熟睡的同事,要了办公室的钥匙便迅速的出门往办公室狂奔。经过同事宿舍大楼的时候,我有意无意的用手机拨打了他的电话,将他从美梦叫醒,听着他未睡醒的话语声,我捂嘴偷笑不已。
从5点到9点正式上班之前,我基本已经纠正了昨天出现的网页错误,主要原因是因为我误删了一个。呼吸过清晨的清新空气感觉就是不一样,迅速的将昨天犯迷糊的地方一下子过了,一切都如鱼得水。直到最后,颜色的调试和更换完毕后,因为点击了主题样式管理里面静态目录页面的,分类页面始终无法像首页一样正常显示。
我不知道有多少人在用Blog,有多少人认真的观察并使用过其Z-blog后台功能,我想为数应该不多把!不知道是Z-Blog的功能未完善还是怎么,建立静态目录后,再取消的话是不会自动删除的,会自动保留在空间,再次希望有想用此功能的朋友一定要慎用。经常更改网站名称,TITLE标签,网页内容的地址都是不利于搜索引擎优化的,所以此功能还是慎用。因为这个静态目录的关系我几乎浪费了将近2个小时的时间。
好像说的有的有些多,最后总结下,在合并Qeeke模版和橘子模版的过程中,我发现不少问题也总结了一些心得,在这里和大家分享一下。其实,改Z-BLOG的模版其实很简单,主要就是对模版的CSS定义,首页(default),分类页(catalog)和文章页(single)模版页面进行修改的,有些Z-Blog的基本常识也应该了解并熟悉清楚,应该什么没什么难度。用Z-blog就好像使用电器一样,用之前看下说明书就好了,至于改模版,就好像手机刷机一样,首先你应该对刷机软件有一定的认识,一般很多模版的制作人都会在最后解释下,模版的某些板块具有什么功能,有什么用,仔细看下就可以了。
另外,在改模版的过程中,记得重建文件是必须的,另外还要记得多下载几个主流的浏览器,在不同的浏览器中都尝试下改过后的效果,最后每次一点小的改动都试试,每次改完后一定要记得清楚IE缓存,这点式必须要做的。如果你不怕麻烦的话,可以改完一个地方备份一下,然后接着继续改下一处,这是最笨,也是最有效的方法,千万不要怕麻烦。
从昨天到今天改橘子和Qeeke模版,心里有不少想法,虽然,目前的效果还算满意,但还没达到无懈可击的完美,其实也没有完美之谈,只有不断改进,不断完善才能满足更多的功能。具体需求,根据实际情况定吧!不要天马星空的变化。
作者:陆晓东
原文链接:
版权申明:转载时请务必保留原作者信息及原文地址,否则将保留追究相关法律责任的权利,谢谢合作!
如有策划约稿、文案编辑、宣传推广,请联系:QQ:3287924 MSN:lud1987924@live.cn QQ邮箱:lud1987924@qq.com
四 : Z-Blog主题模版修改设计心得
困惑,郁闷了一个上午,终于,把Z-Blog主题模版下载第一和第二的两个模版成功的组合成一个模版,虽然,现在导航的背景颜色和部分细节的东西没有完善。赶了一个早工之后,我对目前这个效果还算满意,最近博客的首页和我的名字被百度K了有点郁闷。
前阵子就像着手把博客大改革一次,但一直没时间做,去年因为Z-Blog的DB数据因为升级的时候,自己不慎删了,所以被百度降权,谷歌降pr,我也是默默的渐渐接受了。近来的工作虽然有些重复,但是刚融入亿玛客网络营销学院这个团队,始终还是有很多事要做,还有很多不懂的地方需要请教。
回忆去年这个时候,我还在亿玛客网络营销学院参加网络营销培训,那时刚讲到搭建博客的时候,我就一头扎进了Z-blog的html,css,js代码中,不知道是不是之前学过编程的缘故,对代码特别的感兴趣。越是做不到,就越想做到。
去年为了想要橘子模版中间一块移动到右边,我几乎抓狂,发疯。当我最后成功移动那middle模块的时候,我才发现自己原来想的太复杂,太多了。其实,道理很简单,只是一个参数的问题,把水平对齐方式改变就可以。在这分享下,去年改完橘子模版后写的那篇文章:“网页设计之Z-Blog主题CSS代码修改心得和体会” 。
好像说的又有些远了,不过今天的经历和去年改橘子模版的经历有些类似,我一直挺喜欢橘子模版的,因为橘子模版的分类栏目导航是我知道唯一有解释功能的模版。当时,在网络营销学院学习的时候,刚开始搭建博客,我决定选橘子模版是因为觉得改这个模版很有难度,很想挑战一下橘子模版。
从总体感觉上说,橘子模版的功能应该还算实用,模版构建也很简单,非常有利于做seo的朋友时候,主要原因是它的总体框架比较简单,而且是三栏式的,外观勉强海算可以。有朋友说,颜色比较土,那其实不重要,最主要的是橘子模版的TOP模版是table构建的,修改起来比较麻烦。
给我感觉橘子模版的头部不是很大气,很美观,缺乏一种网站式的顶部。如果,你不了解Z-Blog话,估计会误认为那是一个简易的网站管理程序。直到现在Z-BLOG主题模板下载第一的那个模版出现,我才发现那个模版的头部正好可以弥补橘子模版的缺陷。
这个想法一直被搁置到现在,直到昨天晚上,我用DREAMWAVE利用TABLE实现了那模版的头部,但始终觉得代码太多,且不方便管理及后期的更新维护。昨天下班后,我备份了一下忙了几个小时用DREAMWAVE实现的头部,然后下了一套Qeeke模版,自己观察了一下该模版的CSS定义,首页(default),分类页(catalog)和文章页(single)模版。
检查文件的时候,发现下面几段写的有些长了,其中也没有太多精华的东西。如果觉得麻烦,浪漫时间的话,请直接阅读最后几段总结吧!
因为晚上开会的缘故,之前整理的思路几乎被打乱了,会议结束后,我简单的使了下刚才的想法,直接将Qeeke模版的文章内容页面以上的内容直接搬到橘子模版上去,把Qeeke模版下的定义全部复制粘贴到橘子模版的CSS类里面,结果显然没有想的那么简单。记住:一定每次改模版之前一定要备份现有文件。
在回宿舍前,我反复调试了好多次,但始终色调与橘子模版的色调不大一致,整体效果很一般,看着#fff,#eee等颜色的代码,头开始有点晕了,几乎将所有颜色的代码都记反了,一边无奈的打开在线拾色器,一边改。不知道是什么原因导致了我的首页都无法显示了。
看着笔记本右下角显示的时间不紧不慢的过去,已经到了该回宿舍的时间了,可博客突然打不开了,无奈中,唯有合上笔记本,离开了办公室,往宿舍走。在回宿舍的路上,我开始回忆想着自己改过的代码和动过的文件,回到宿舍,睡意盖过了我对橘子模版的眷恋。
凌晨4点多,我突然醒了,脑子里浮现出的居然全是昨天改代码的事,而且还记得特别清楚。我也不知道怎么的,想都没想就起身穿衣,迅速从上铺下来,洗脸刷牙完毕之后,叫醒熟睡的同事,要了办公室的钥匙便迅速的出门往办公室狂奔。经过同事宿舍大楼的时候,我有意无意的用手机拨打了他的电话,将他从美梦叫醒,听着他未睡醒的话语声,我捂嘴偷笑不已。
从5点到9点正式上班之前,我基本已经纠正了昨天出现的网页错误,主要原因是因为我误删了一个《div》。呼吸过清晨的清新空气感觉就是不一样,迅速的将昨天犯迷糊的地方一下子过了,一切都如鱼得水。直到最后,颜色的调试和更换完毕后,因为点击了主题样式管理里面静态目录页面的,分类页面始终无法像首页一样正常显示。
我不知道有多少人在用Blog,有多少人认真的观察并使用过其Z-blog后台功能,我想为数应该不多把!不知道是Z-Blog的功能未完善还是怎么,建立静态目录后,再取消的话是不会自动删除的,会自动保留在空间,再次希望有想用此功能的朋友一定要慎用。经常更改网站名称,TITLE标签,网页内容的地址都是不利于搜索引擎优化的,所以此功能还是慎用。因为这个静态目录的关系我几乎浪费了将近2个小时的时间。
好像说的有的有些多,最后总结下,在合并Qeeke模版和橘子模版的过程中,我发现不少问题也总结了一些心得,在这里和大家分享一下。其实,改Z-BLOG的模版其实很简单,主要就是对模版的CSS定义,首页(default),分类页(catalog)和文章页(single)模版页面进行修改的,有些Z-Blog的基本常识也应该了解并熟悉清楚,应该什么没什么难度。用Z-blog就好像使用电器一样,用之前看下说明书就好了,至于改模版,就好像手机刷机一样,首先你应该对刷机软件有一定的认识,一般很多模版的制作人都会在最后解释下,模版的某些板块具有什么功能,有什么用,仔细看下就可以了。
另外,在改模版的过程中,记得重建文件是必须的,另外还要记得多下载几个主流的浏览器,在不同的浏览器中都尝试下改过后的效果,最后每次一点小的改动都试试,每次改完后一定要记得清楚IE缓存,这点式必须要做的。如果你不怕麻烦的话,可以改完一个地方备份一下,然后接着继续改下一处,这是最笨,也是最有效的方法,千万不要怕麻烦。
从昨天到今天改橘子和Qeeke模版,心里有不少想法,虽然,目前的效果还算满意,但还没达到无懈可击的完美,其实也没有完美之谈,只有不断改进,不断完善才能满足更多的功能。具体需求,根据实际情况定吧!不要天马星空的变化~~
作者:陆晓东 原文链接:
版权申明:转载时请务必保留原作者信息及原文地址,否则将保留追究相关法律责任的权利,谢谢合作!
本文标题:主题单元设计模板-作业一:主题单元设计模板反比例函数61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1