一 : Photoshop中图层样式的高级混合功能
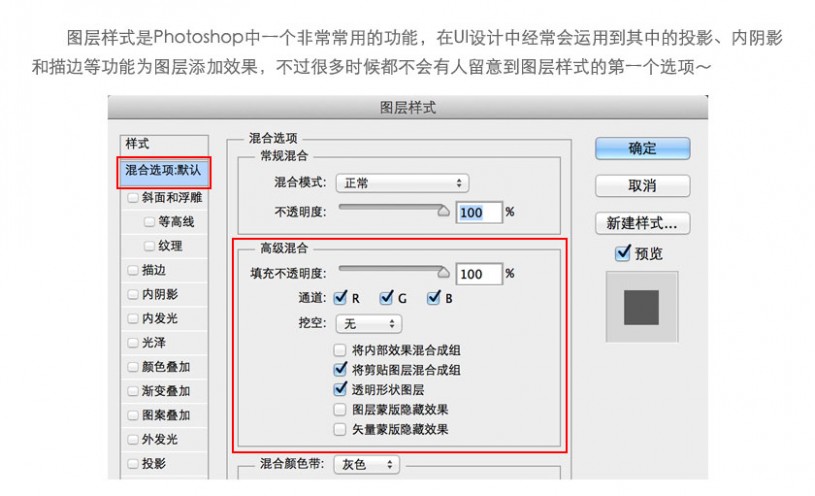
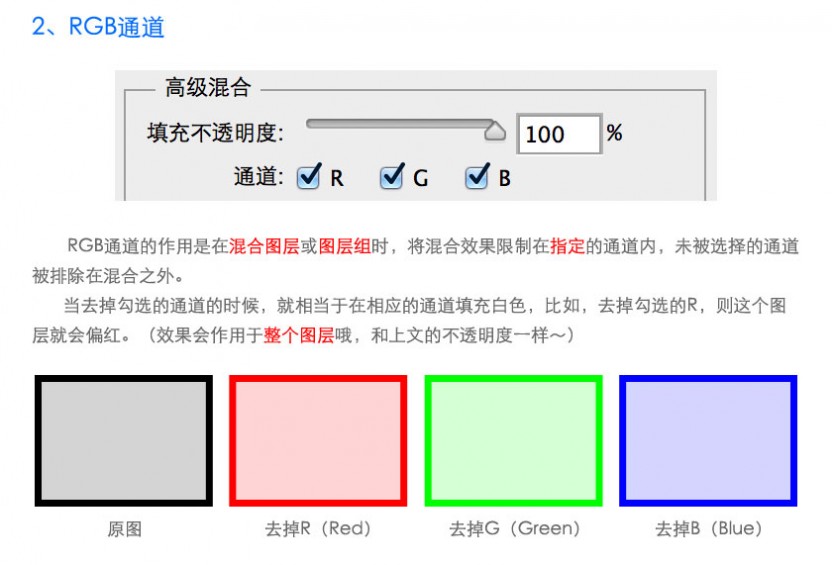
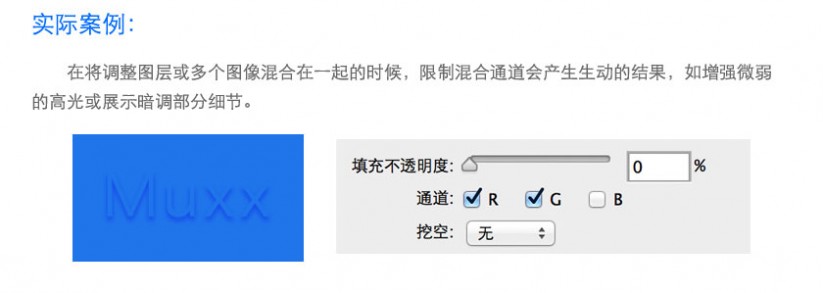
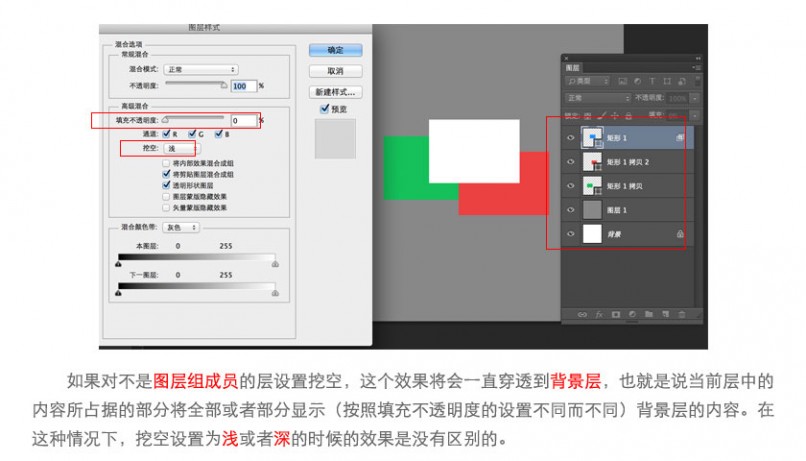
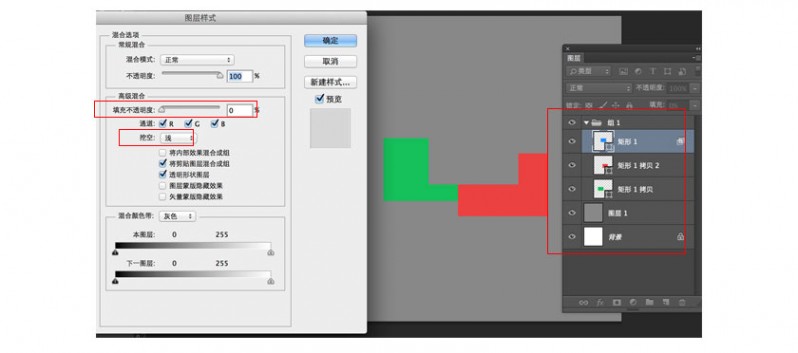
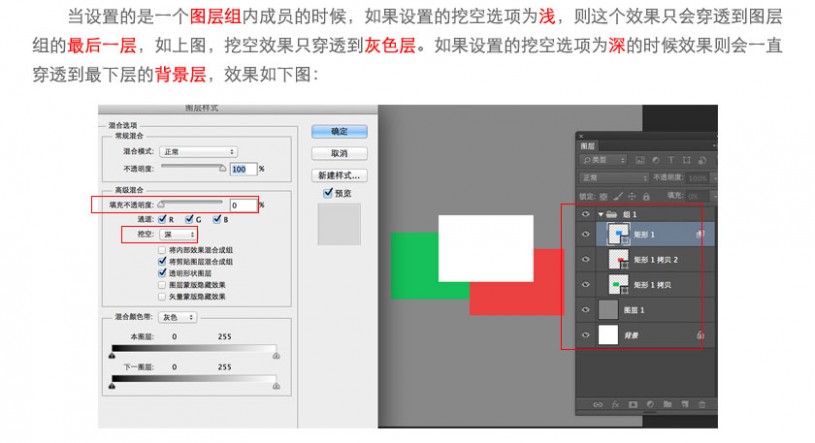
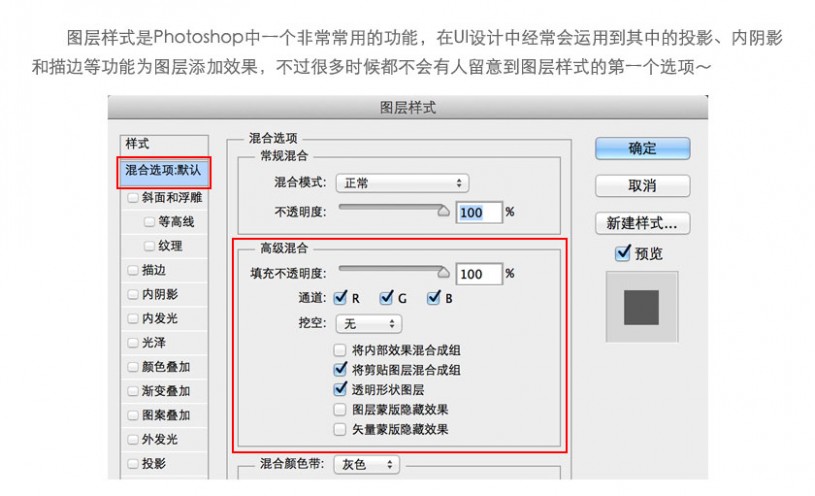
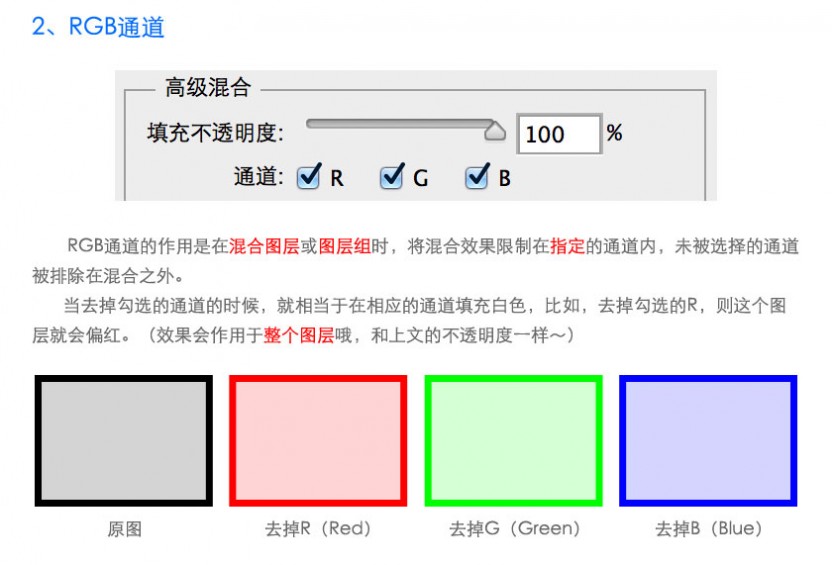
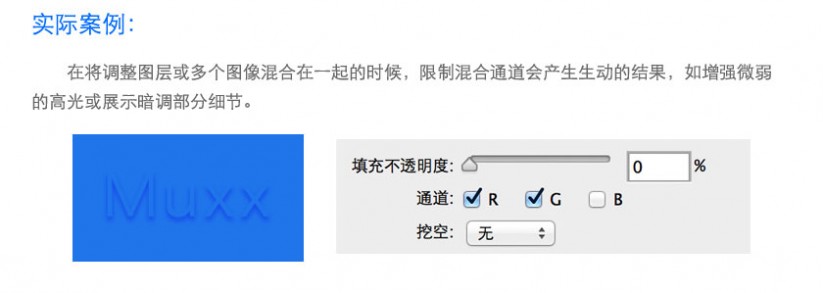
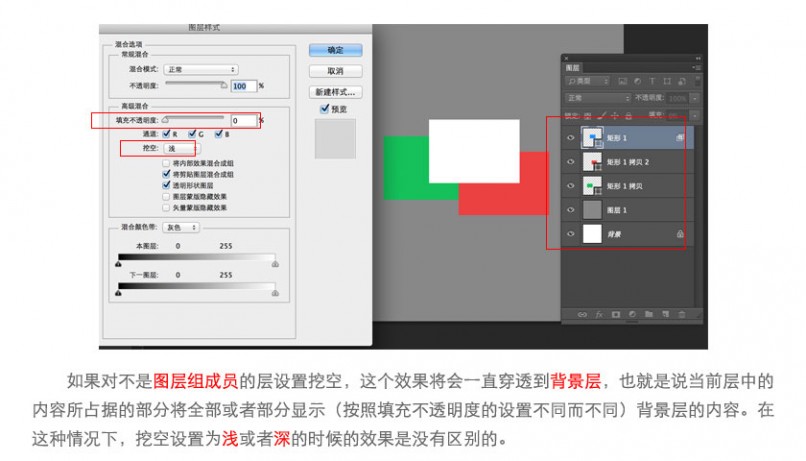
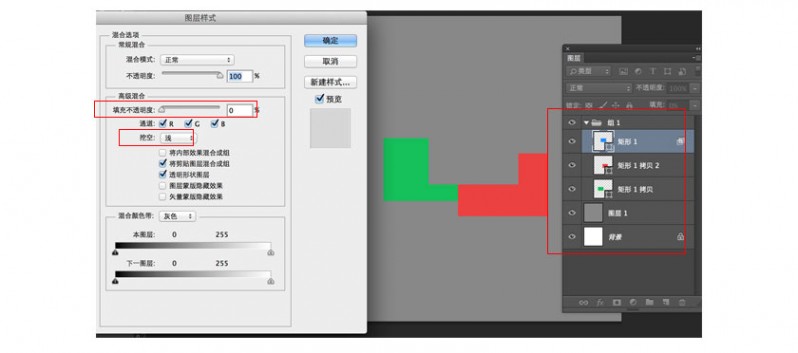
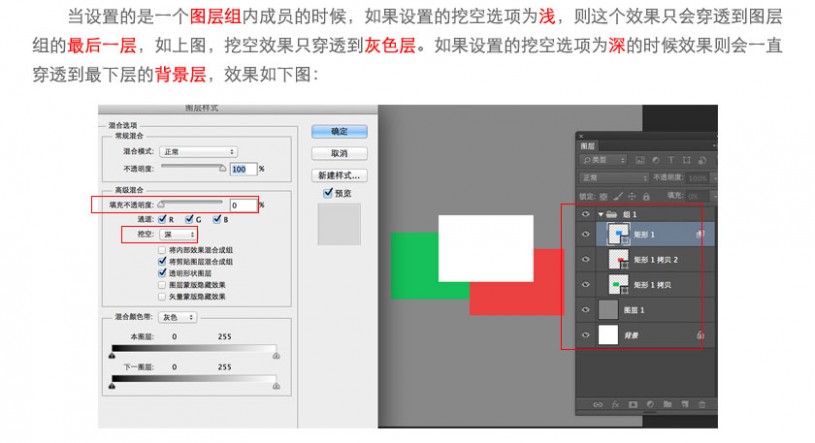
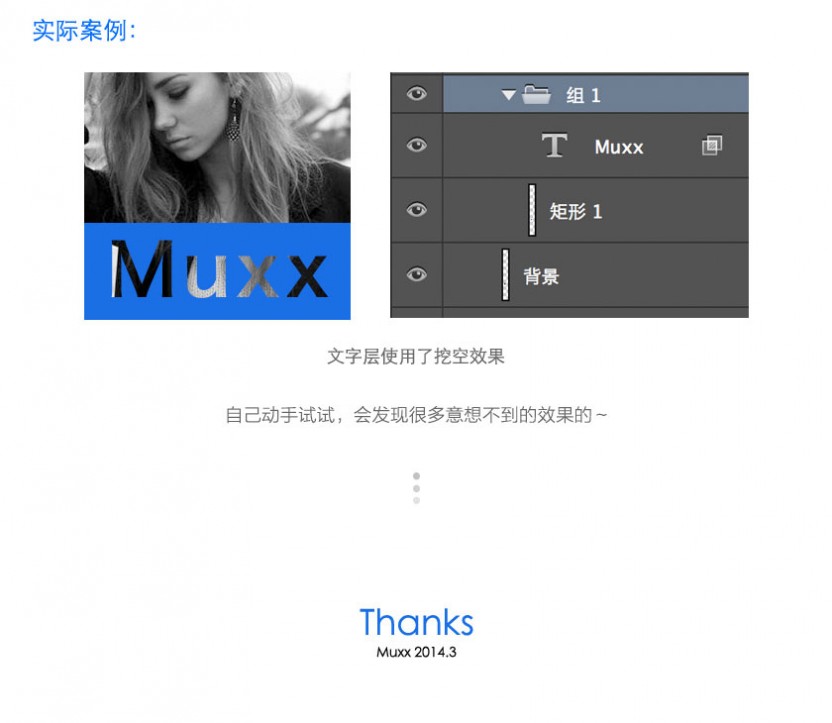
图层样式是photoshop中一个非常重要的一个功能,在UI设计中经常会运用到其中的投影,内阴影和描边等功能为图层添加效果,不过很多时候都不会有人留意到图层样式的第一选项。混合选项:默认












二 : Photoshop利用滤镜和图层混合样式制作高光光圈
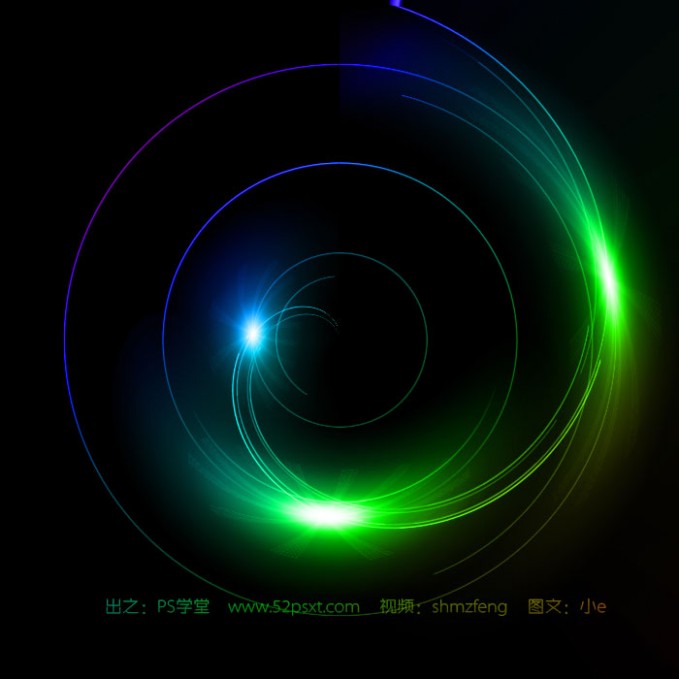
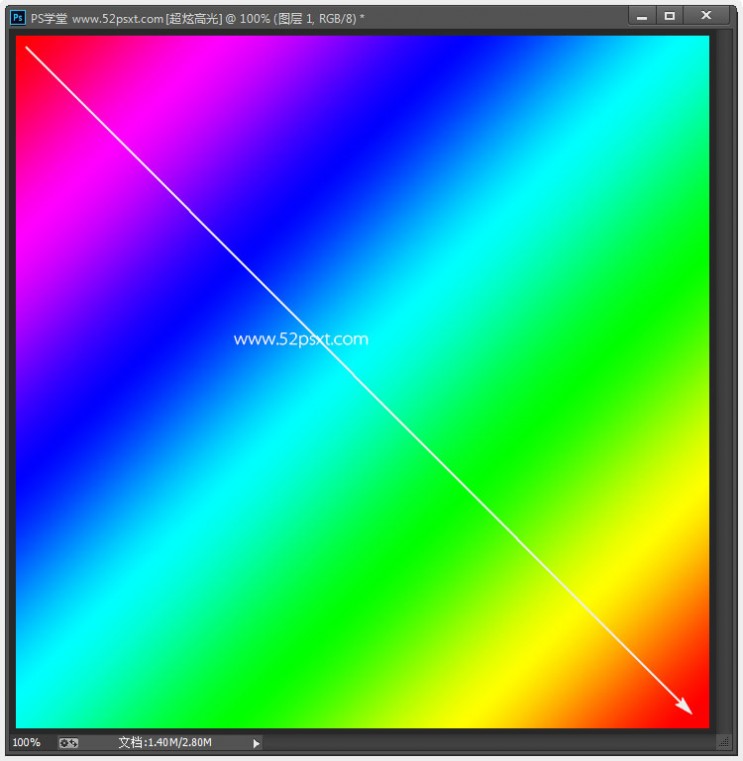
大家可以先看效果图,非常炫的高光素材,教程是非常简单的,只用到了滤镜和图层混合样式,当然如果你想更好看一些,在做出高光素材后你可以再调整,比如调色、加深或减暗等等。
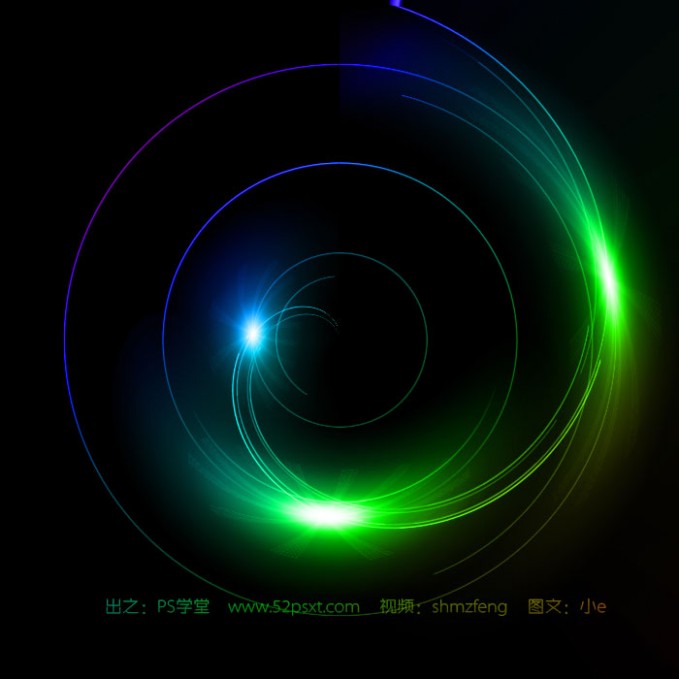
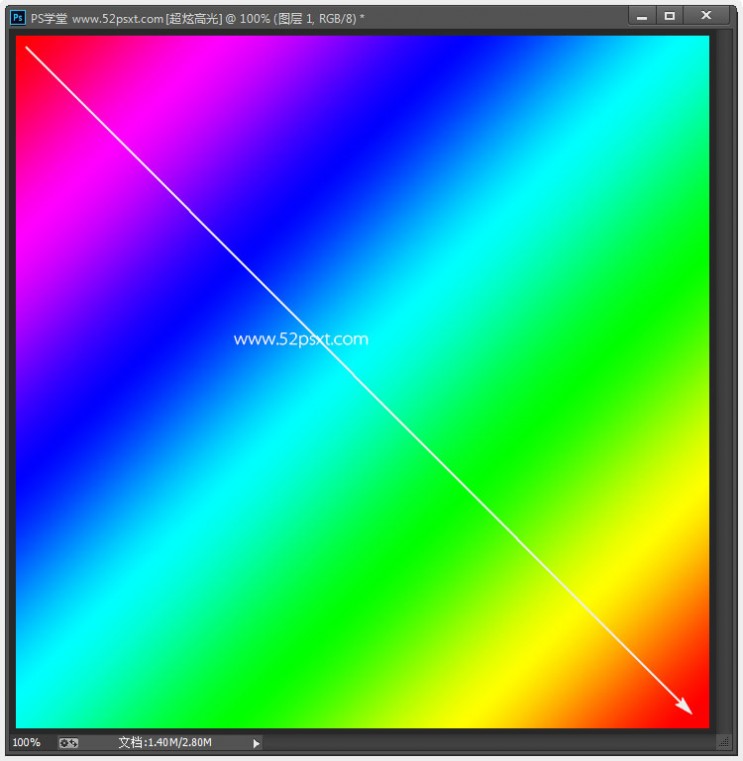
效果图:


素材图:

教程开始:
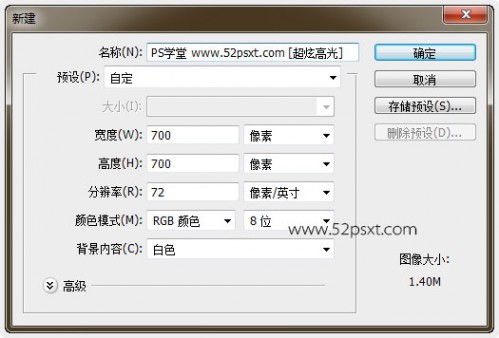
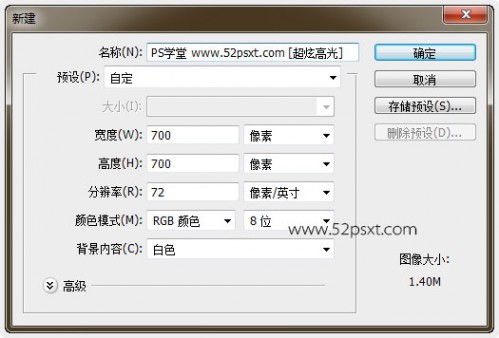
1、新建700*700大小的画布,填充黑色。


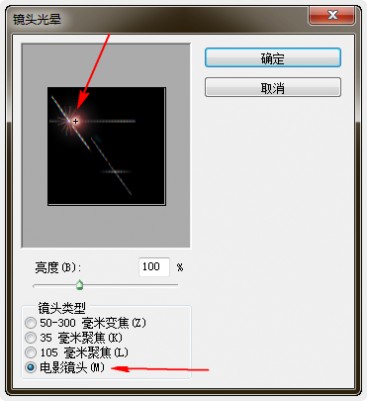
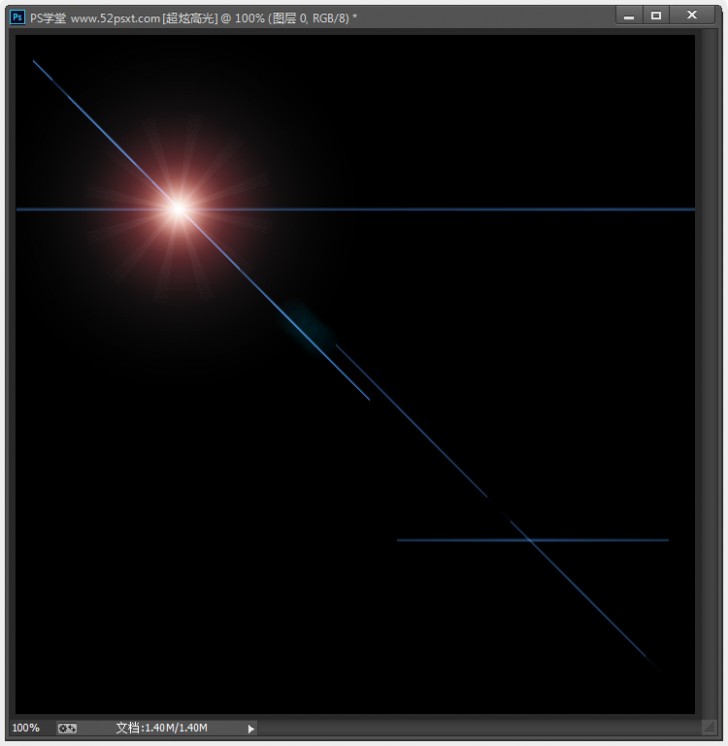
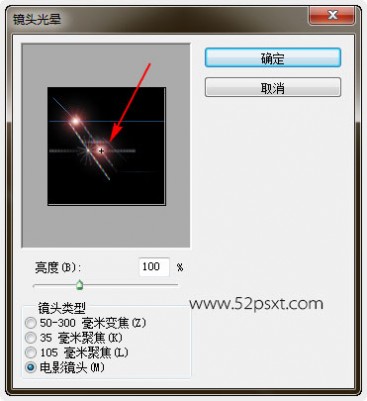
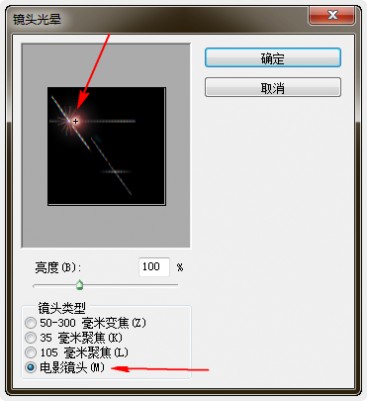
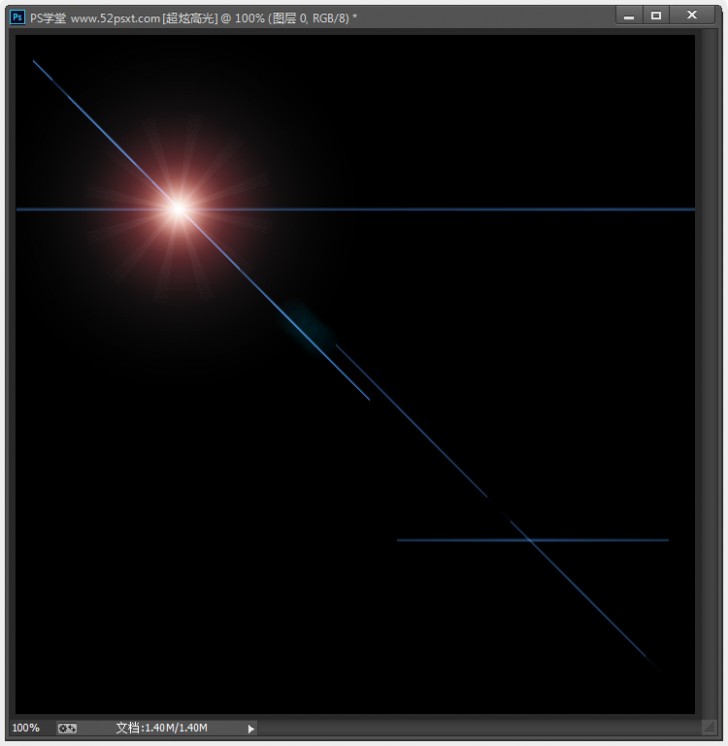
2、单击‘滤镜-渲染-镜头光晕’,用鼠标将光源点在左上角,镜头类型:电影镜头。

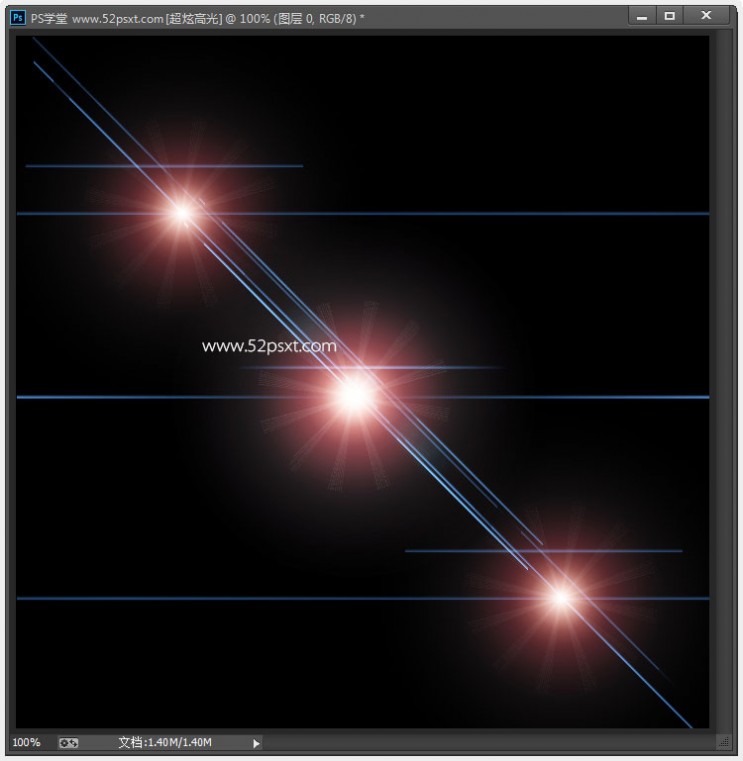
效果如下:

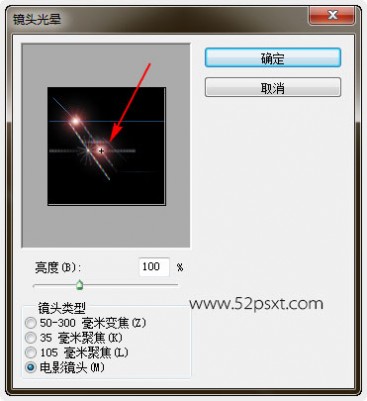
3、再执行镜头光晕滤镜,用鼠标将光源点在 中间。

4、再执行镜头光晕滤镜,用鼠标将光源点在 左下角。

效果如下:

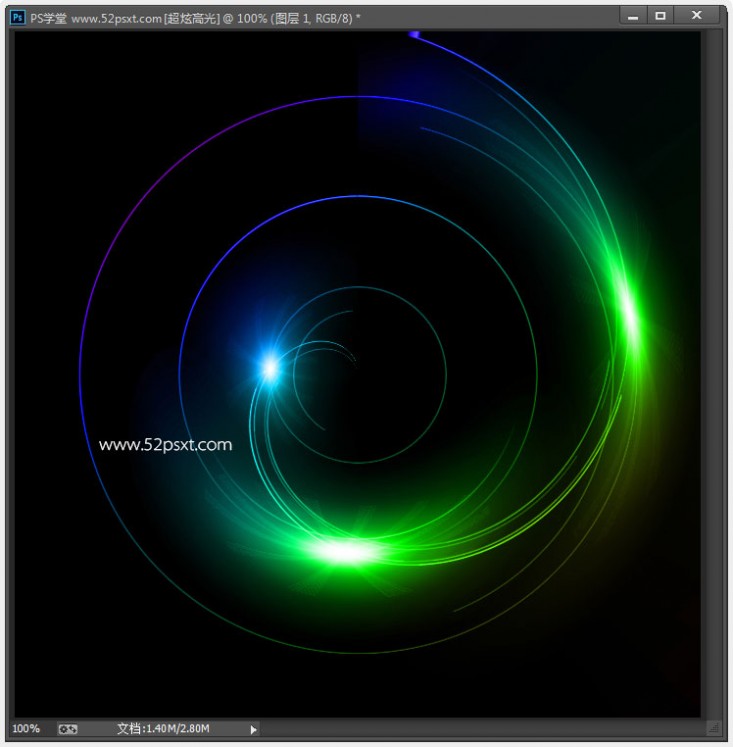
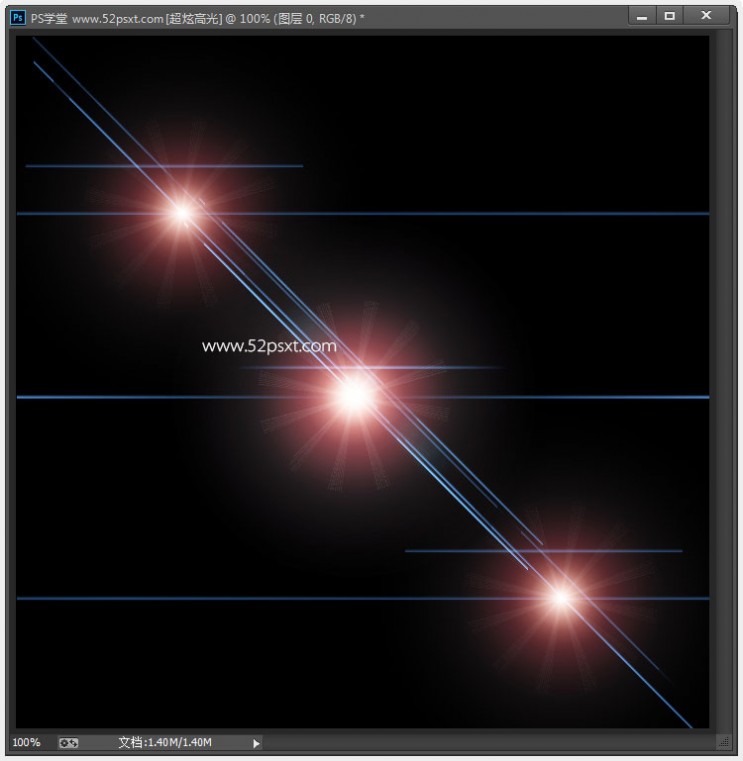
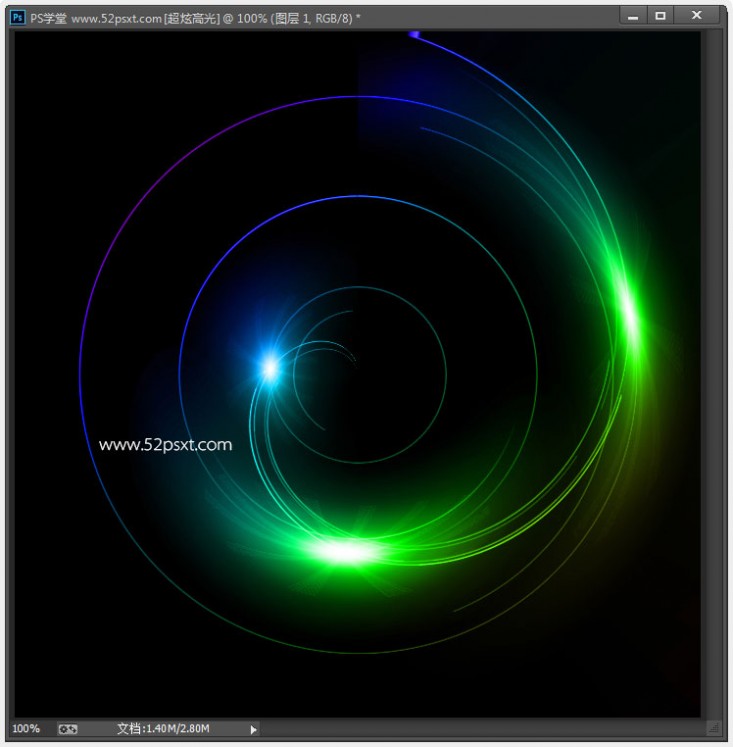
5、执行‘滤镜-扭曲-极坐标’,效果如下


8、到此,超炫的高光素材制作完成,这时可以打开一张背景图,拿此高光去应用一下。
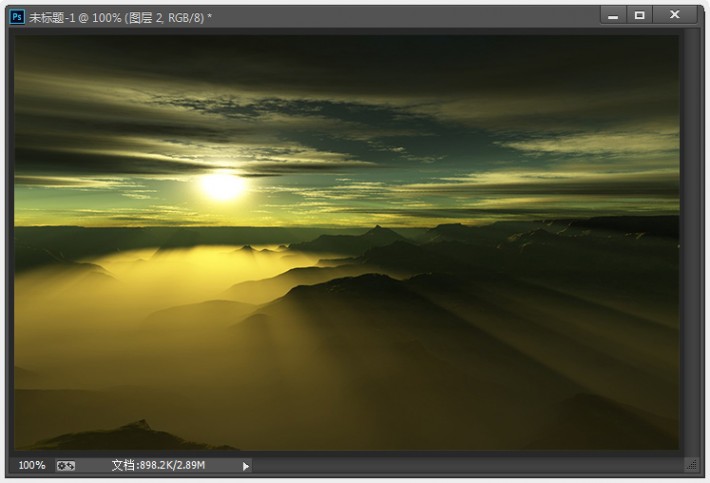
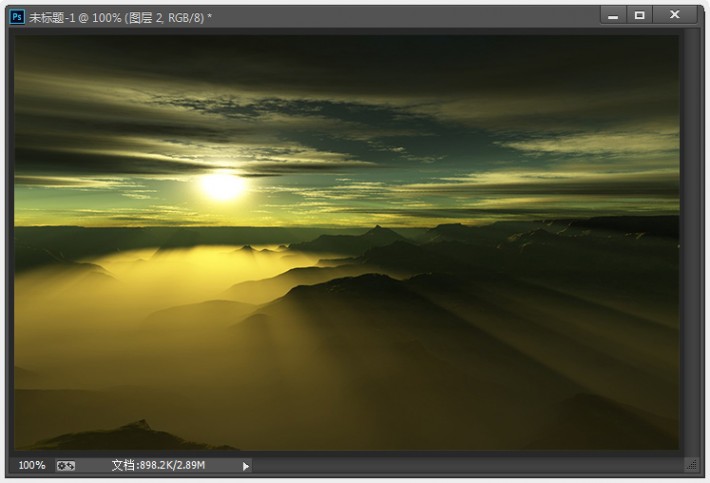
在用此高光素材前合并全部图层,打开一张素材图

将高光素材拖入进去,图层混合模式设为:滤镜,

最终完成效果。


三 : photoshop利用滤镜及图层混合把郁金香图片转为水彩画效果
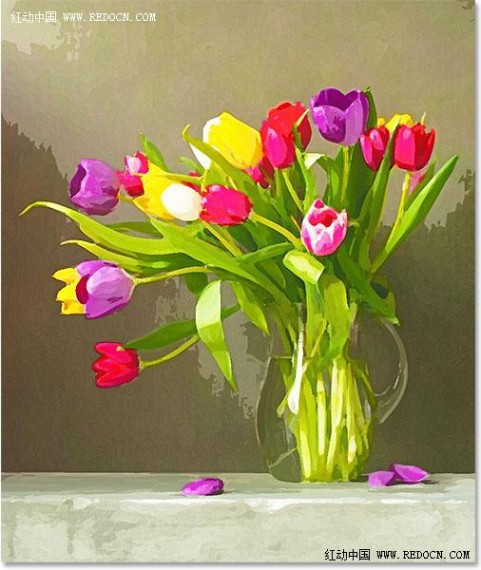
原图

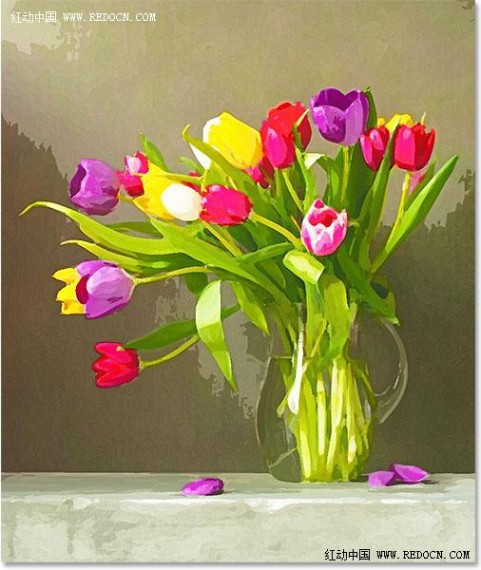
最终效果

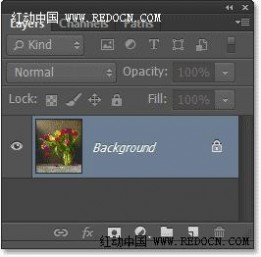
1、首先,打开“郁金香”照片,显示在背景层。

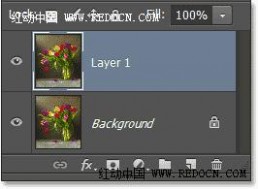
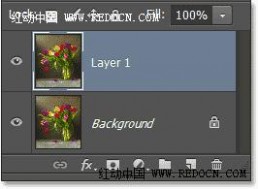
2、按Ctrl + J复制“郁金香”层,或者去图层>新建>通过拷贝的图层。

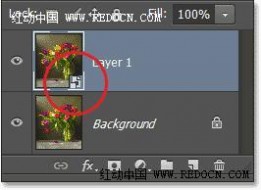
3、现在显示复制图层为“图层1”。

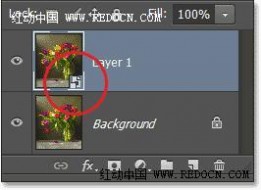
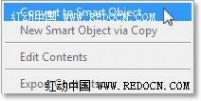
4、右键“图层1”,选择“转换为智能对象”。或者去图层>智能对象>转换为智能对象。

5、现在你可以看到智能对象图标显示在预览窗口上。

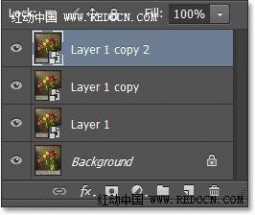
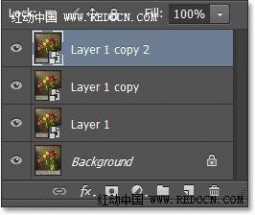
6、按两次Ctrl + J复制智能对象图层。如图所示。

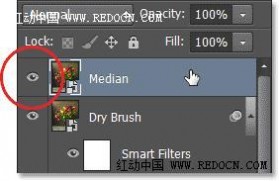
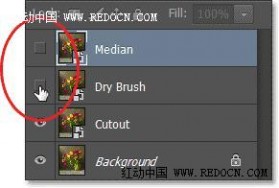
7、原智能图层命名为“cutout”,复制的第一层“dry brush”,复制的第二层“median”。

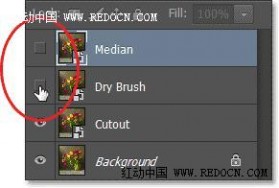
8、点前面的眼睛图标,将最上方的“median”层和“dry brush”层先隐藏起来。

9、点击选中“cutout”图层。

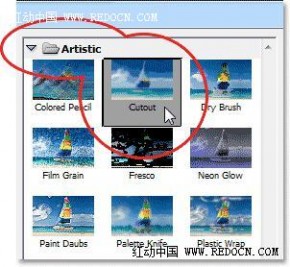
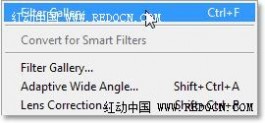
10、去“滤镜”>“滤镜库”。

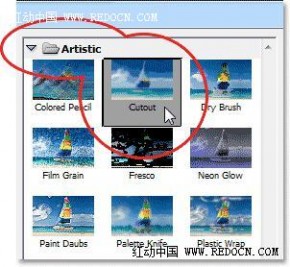
11、选择“艺术效果”>“木刻”。

12、设置色阶数4,边缘简化度4,边缘逼真度2,然后点击“确定”。

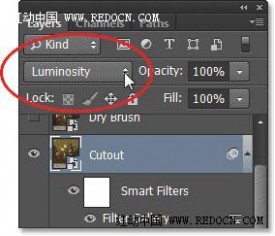
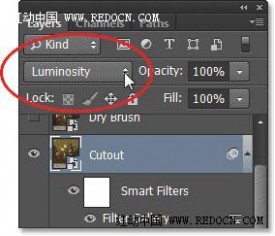
13、改变“cutout”图层的混合模式为“明度”,位置在最下方。


14、点击选中“dry brush”层,点眼睛图标让其可见。

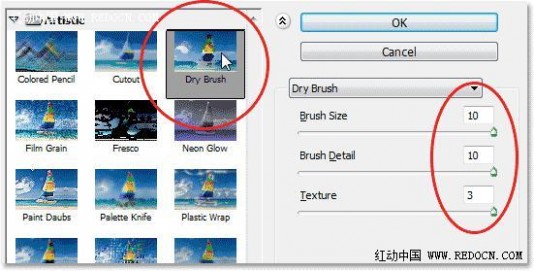
15、再次打开滤镜库。

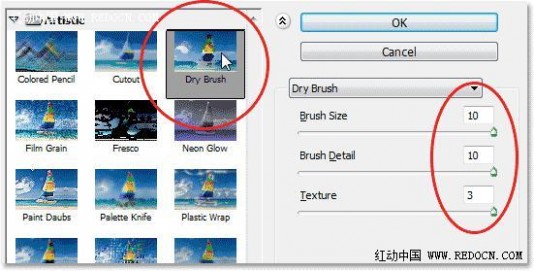
16、“艺术效果”>“干画笔”。设置画笔大小10,画笔细节10,纹理3。

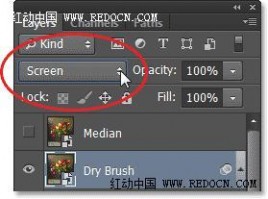
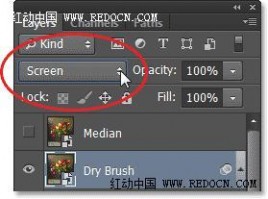
17、改变混合模式为“滤色”。


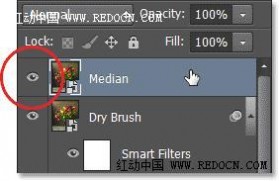
18、点击选中“median”层,点眼睛图标让其可见。

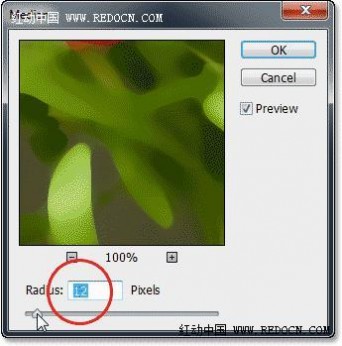
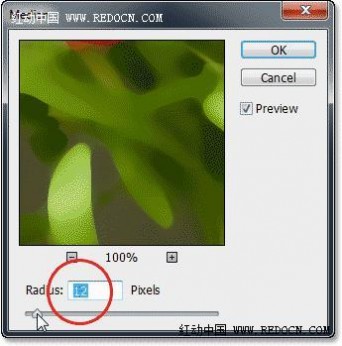
19、去“滤镜”>“杂色”>“中间值”。

20、设置半径为12像素,点击确定应用效果。

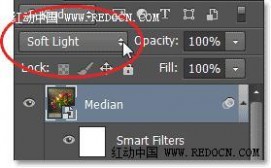
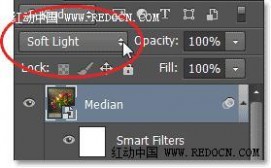
21、最后,选择“median”层,改变其混合模式为柔光。

最终效果:

四 : Photoshop 图层综合运用打造数码天使
效果:

原图:

#p#
1、打开原图素材,按Ctrl + L打开色阶设置面板,输入色阶为0,1.0,190。
2、选择带柔角的橡皮擦涂抹人像右侧,得到如下半透明效果。

3、选择背景层,创建新图层,利用笔刷绘制曙光效果。

4、在所有图层顶部创建新文字层,并输入二进制代码,文字大小设为 12px,颜色为黑色(#000000),复制代码层,并将该层文字颜色设为灰色(#5a5a5a),再次复制代码层,将该层文字颜色设为白色(#FFFFFF)。完成后将这三个二进制代码层隐藏。

#p#
5、选择人像层,选择 >> 色彩范围,选择“阴影”。显示黑色二进制代码层,反选(Ctrl + Shift + I),选择黑色代码层,添加蒙版。

6、选择人像层,选择 >> 色彩范围,选择“中间调”。显示灰色二进制代码层,反选(Ctrl + Shift + I),选择灰色代码层,添加蒙版。

7、选择人像层,选择 >> 色彩范围,选择“高光”。显示白色二进制代码层,反选(Ctrl + Shift + I),选择白色代码层,添加蒙版。

#p#
8、合并所有代码层,选择带柔角的橡皮擦工具将左侧和衣服上的代码擦除,得到如下效果。

9、采用上述方法在人像手部添加二进制代码。

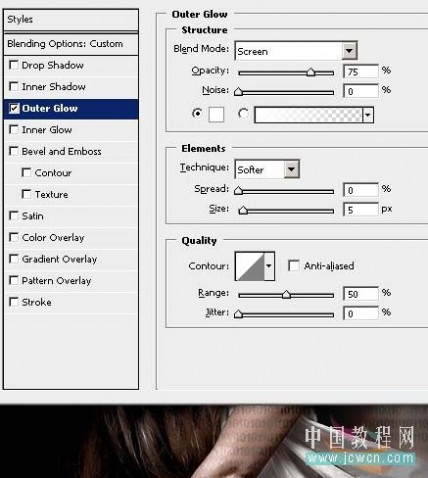
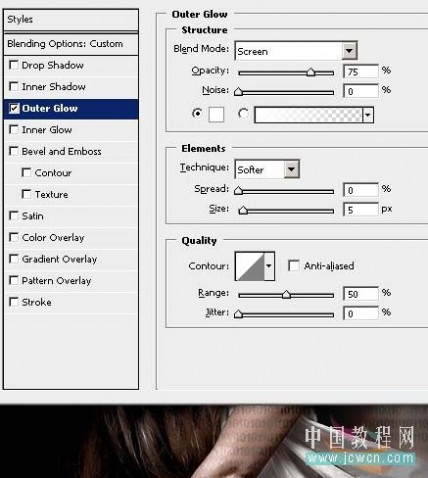
10、为图层设置外发光,并将图层不透明度设为“84%”,填充为“64%”。

#p#
11、创建新的代码层,代码字符为白色,隐藏图层。使用钢笔工具沿翅膀绘制如下路径。

12、在路径上点击右键,建立选区,显示之前隐藏的代码层并选择该层,反选(Ctrl + Shift + I)并羽化(选择 >> 修改 >> 羽化),羽化半径设为 5px,删除选区。

13、添加外发光,设置图层不透明度为“70%”,填充为“79%”。

14、复制翅膀文字层,并向右向上各移动 1px,并将图层不透明度设为“52%”,填充设为“12%”。

#p#
15、创建新图层,并选择椭圆选框工具建立选区,选择白色描边(编辑 >> 描边),描边宽度可根据需要设定不同的值。使用不同大小的光效笔刷绘制如下效果。



16、输入“Angel”字符,并为文字层添加外发光效果,完成最终效果。

本文标题:
photoshop图层混合-Photoshop中图层样式的高级混合功能 本文地址:
http://www.61k.com/1120170.html 







































































 本文标题:photoshop图层混合-Photoshop中图层样式的高级混合功能
本文标题:photoshop图层混合-Photoshop中图层样式的高级混合功能