一 : 关于备案的一些破事儿与破经验分享
首先是备案中心那个破系统,由它这个破系统导着导着就导出了好多破事。
一、之前备案中心的验证码那是一个破阿,模糊的考验人的极限视力;最近好象换了套验证码,清晰了不少。看来声音还是传达到了备案中心那去了。但是现在由域名www.miibeian.gov.cn访问备案中心,破事不少。很多时候需要验证码的地方,全部是个叉;有些地方刷新一下能出来,有些地方刷新一下,死都出不来。但是有破解的方法:直接IP:219.143.225.7访问,就可以解决了。
二、注册进去的时候,要填写备案信息的时候,很多下拉框点不动,比如网站主办者有效证件类型、网站主办者有效证件号码,凡涉及到下拉选项框的一律都点不动,造成无法录入备案信息。实际上这也是由于备案中心的备案系统太老的缘故,而备案人的IE浏览器太新的缘故。破解的办法是:下载一个IE6.0绿色版本,用这个版本再访问就可以顺畅的把所有信息全部提交了。
三、之前本人在A发过一片文章,《域名如何快速备案经验分享》,讲了一些备案的一些经验。然后有很多朋友来加Q,询问备案或者直接请求帮助的。人太多了,而且很多问题都是很简单的问题。所以我建议要备案的朋友,不论你是准备自己备,还是找代理备,都先了解清楚一些基本概念和基本流程,否则很容易被人蒙。建站略微有个计划,把备案的事提前,不要每次都火急火燎地要备案;人家备案中心也有自己的流程,不可能说你今天提交,人家就一定要几天或者一星期内就要通过;你又不是他大爷,对吧。所以域名一买了就马上备案,不要等要做站了才来备案。我的域名都是这样,所以备案从来不急,有时间等。另外备案时提交信息,注意某些会让你审核不过的陷阱,一般都20天都能通过。另外,说下找备案代理的事,这本身是一个黑色产业;但也是因为有需求才有这个供应的;但是象任何一个产业一样,有实力强的,有实力弱的,也有蒙人拐骗的;实力强的当然能很快帮你备下来;这个归根到底,还是一句话,无论你自己备还是找人备,自己要熟悉一些基本概念与流程,可能骗子代理就比你多懂一点,但因为你的迷糊,你就上当了。如果你多知道一点,也许就能辨别哪些是可以强的备案代理,哪些是骗子。到哪里了解,当然是常到A5来看看,多到百度去搜搜了。
愿与广大的站长朋友多多交流,文章来自群姿偶女http://www.qzon.net,本人QQ:838689126
二 : 经验分享:网页设计与重构那些事儿【基础篇】
作为设计师,最关心的也许就是排版好不好看、图片美不美观、视觉炫不炫,我们尽可能的去把设计稿做的最漂亮,然后就把硕大的PSD文件就直接发给重构了,殊不知这个时候重构正在恨你:我擦,这么大的PSD,还木有打开!本来就开了各种浏览器编辑器神马的又要打开苕大的PSD文件,机子要卡死了!!!机子卡死就算了吧,打开一看,我去,几百个图层呀!好吧几百个图层也就算了,为什么我明明拖动按钮,却把各种连七八糟的图层拖进来了,根本找不到我要的图层!!
瞧瞧多么恐怖的事情,但是也许我们只要管理好PSD图层就可以改变这种抱怨。[ www.61k.com )
对于图层管理,这可能是大家比较容易忽视的操作习惯,特别是初学者或者新人,也可能有人说:这有什么值得一提的?!做好设计稿就行了,其他交给重构吧!我们看多了程序员井井有条的代码,规范有序的文档,认为图层命名不是我们要干的事情—-其实不然,下面有几个原因:
1)使用PSD的群体:设计师本人、客户、工程技术人员(程序员)、新人接手等。
2)PSD图层太多,当时记得,时间一长容易忘记。
3)项目设计过程难免有需求更改、修改建议,导致设计稿需要反复修改,杂乱的图层结构是不是让你更添一愁呢?
4)作为一名网页重构工作者,会直接面对你的PSD文件,无序的图层及命名令人抓狂。。。。
看来管理好图层真的很重要。



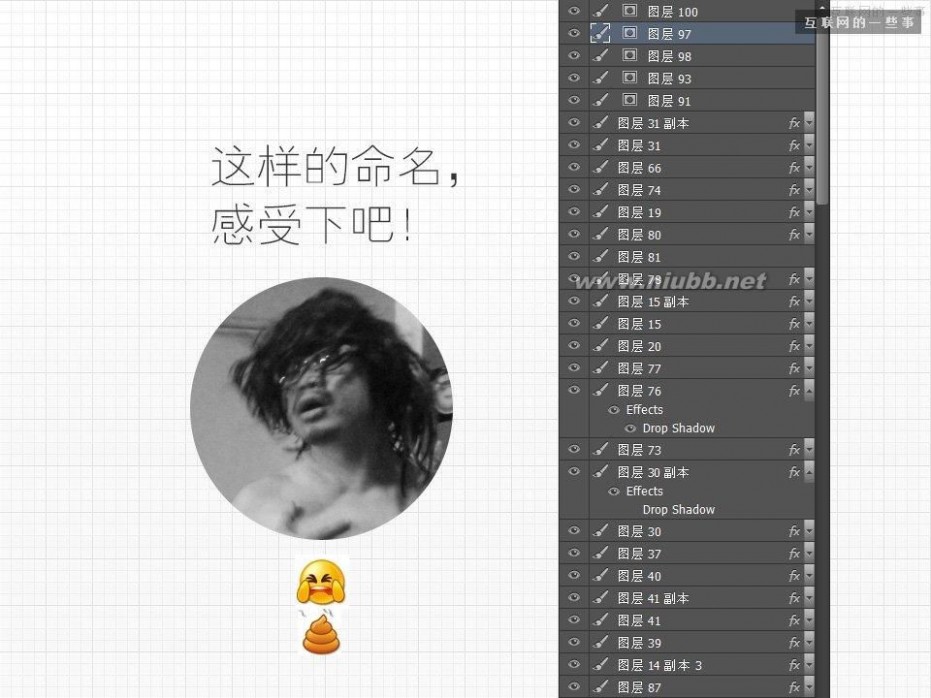
话说讲之前看下这张图,一起感受下这样的图层面板,PS:里面的人物(艺名:主席),年会上的照片。这相片很应景有木有,还有下面的吓尿的小Q。

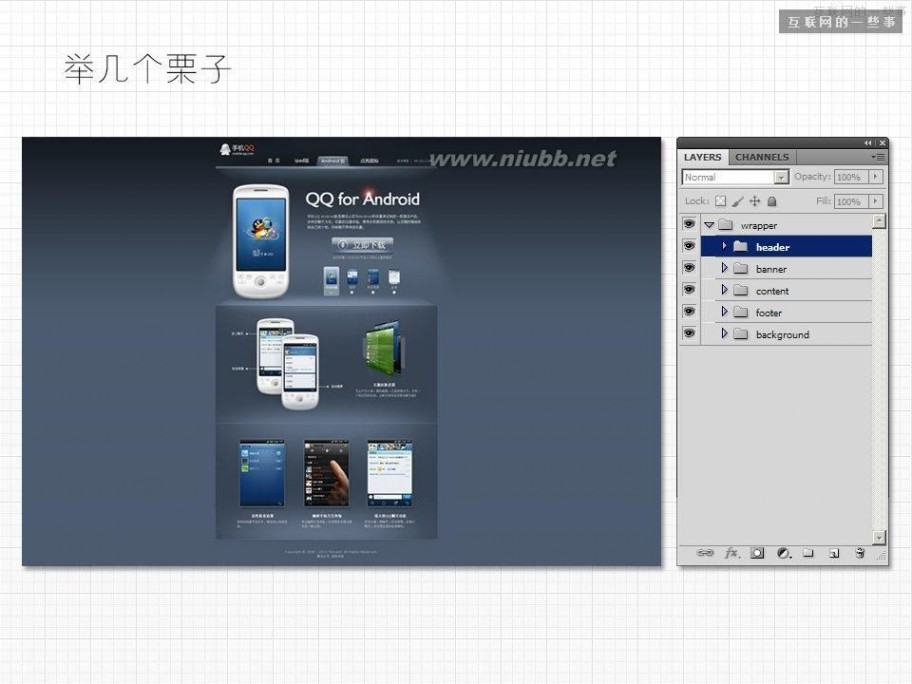
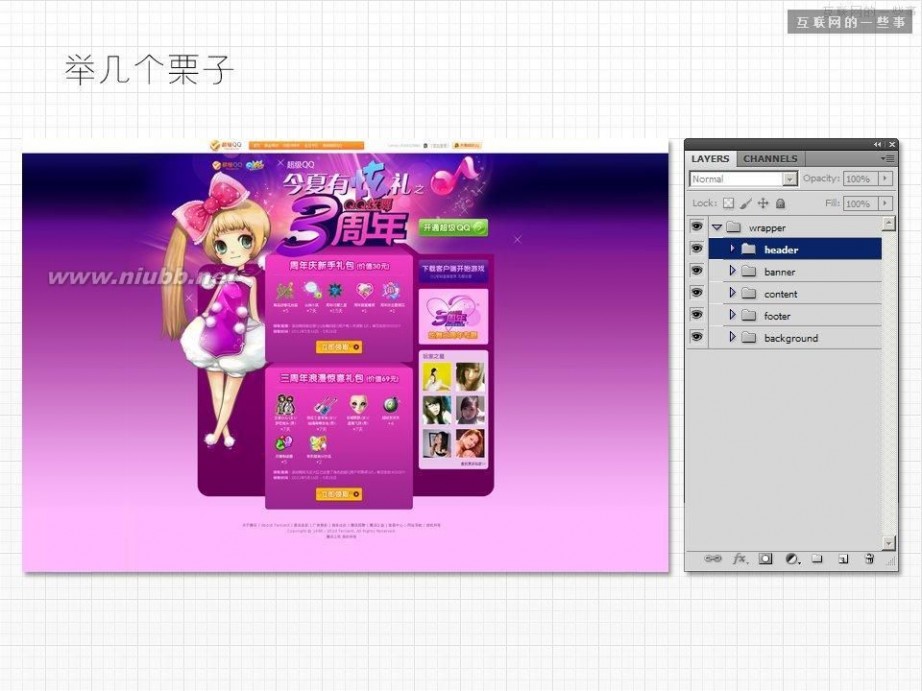
切换一下,再看下这里。美女就不解释了。。。

话说我们要对图层进行管理,合理命名就是关键了。先看下命名与图层排列:

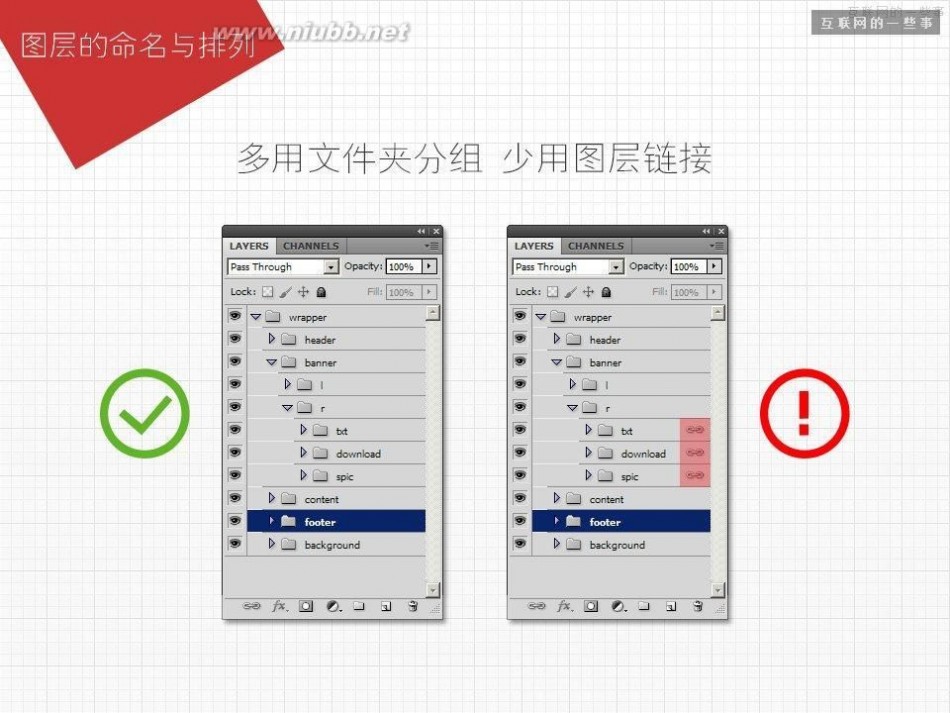
看一个案例,设计稿与HTML页面的的名称对应位置图。可以看下左边代码的几个节点,用颜色做了区分,颜色对应了右边的模块,最外面的红色(wrapper)是这个页面的外套,对应PSD上就是整个页面;接下来紫色(header),对应PSD上的头部(LOGO+导航);同理:绿色、黄色。可以发现基本是从上到下的顺序,当然还有例外的情况,这里就不说了。看个直观感受就可以了。

我自己不怎么喜欢链接图层(右图红色区域),我更喜欢分组(左图),按照每个功能快来建组,如果自己喜欢你就用吧~~

刚才看了HTML代码和对应PSD的简单案例,大家也许发现规律了,为了方便操作,建议按照模块名称来命名,图层的顺序与页面上看到的元素顺序一致:从上到下,从左到右。

可能有人问:PSD上图层的名字是随便写的吗?其实不是,命名是参考高级语言编程语法来进行的,个人比较喜欢用骆驼规则或者下划线规则,如果还要分个胜负的话,我更喜欢骆驼规则。

除了第一个逻辑点首字母小写外,其余逻辑点首字母都大写,见示例。

网页里常用的模块名称:

直接看图和对应的中英文名称:整个页面(wrap/wrapper)

头部(header)

主导航(mainNav),如果整个页面只有一个导航就用“导航(nav)”

页脚,或者叫版权(footer)

面包屑(breadCrumb),平常叫惯了面包屑,其实它的来历是有一个故事的,具体故事就不讲了,自己百度下吧。

搜索(search)

登录(login)… 等等。

了解了图层命名,也许你的PSD图层已经几百个了,该对图层管理管理了。

1)什么是模块化
2)模块化调用、复用
3)效率和输出

模块化的定义,每个模块完成一个特定的子功能,所有的模块按某种方法组装起来,成为一个整体,完成整个系统所要求的功能。在系统的结构中,模块是可组合、分解和更换的单元。
貌似文字有点复杂,模块化是程序设计里面的词语,我们这里就可以简化下:按照视觉功能块组建一个PSD图层分组,类似前面说的头部(header)、登录(login)、搜索(search)等。

模块化组建后,可以在各个页面作为公共组件来使用,就不必要把相同的图层再设计组合一遍了,直接把这个分组拖进来就是了。
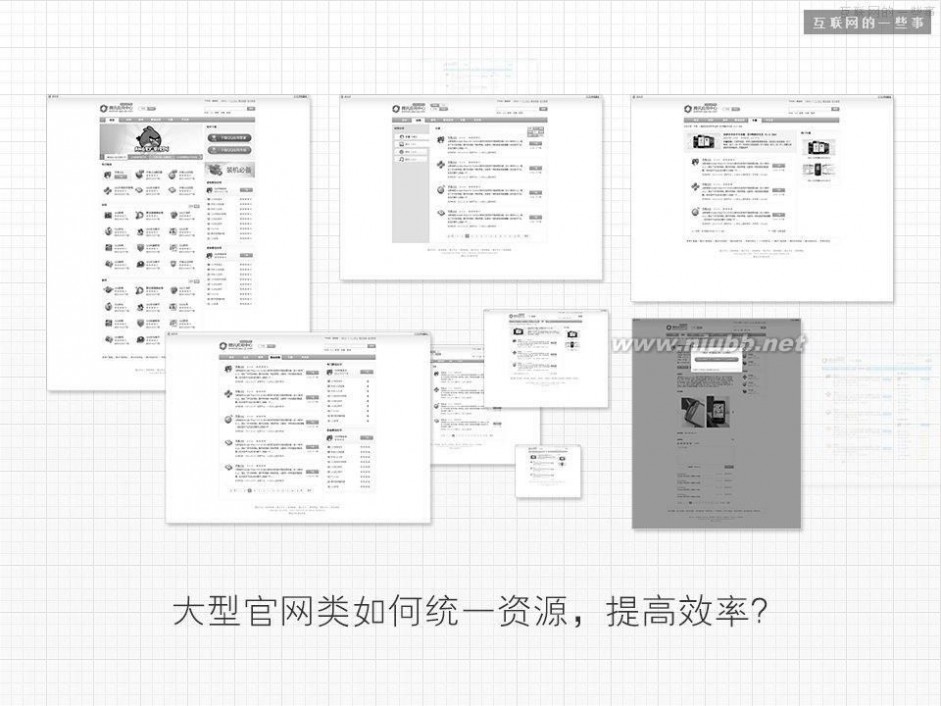
模块化在门户官网的项目设计中尤为重要,特别显效率,后面还有讲到。

虽然我们对图层命名了,自然会耽误一些设计时间,可能有人觉得效率变低了嘛?! 我自己觉得一方面这是一个设计师的职业习惯问题,另一方面这并不耽误你提升效率,当遇到大型门户网站设计时,你会发现这是多么的好用。

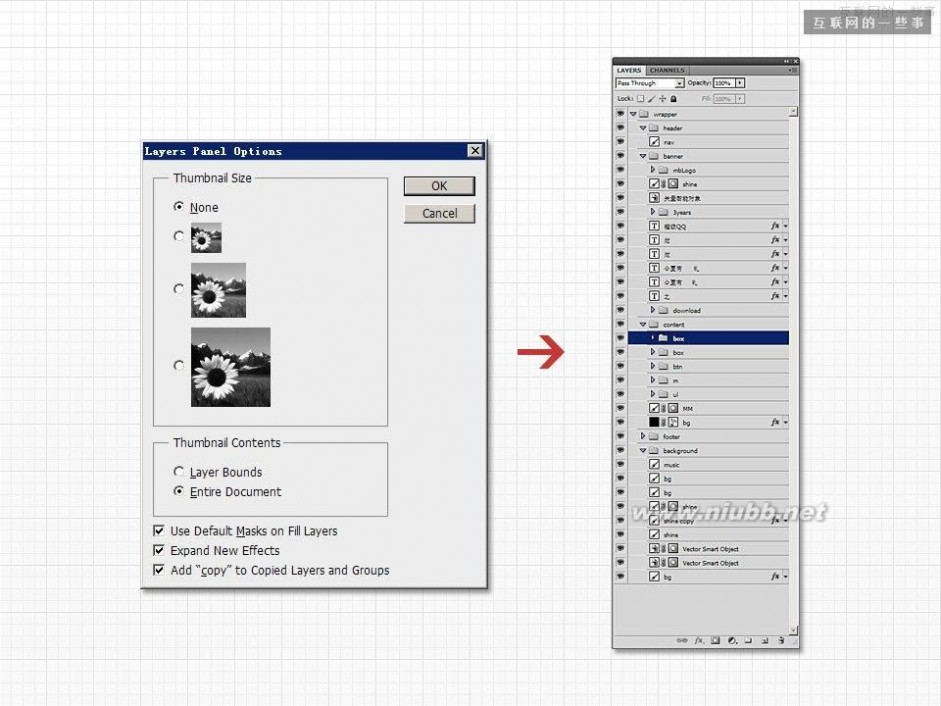
个人经验,当你开始关注你的PSD图层结构的时候,其实对图层面板上每个图层到底是什么内容并不关心,所以我比较喜欢这么做:
在图层选项那里把图层预览改为“无”,这样图层面板就清爽了,有的都是结构,一目了然。

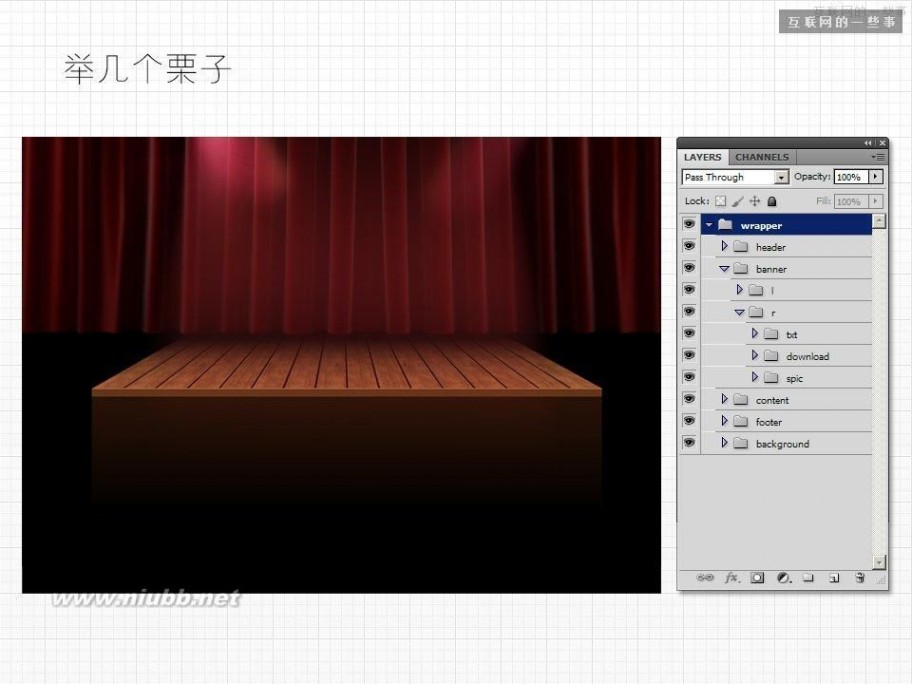
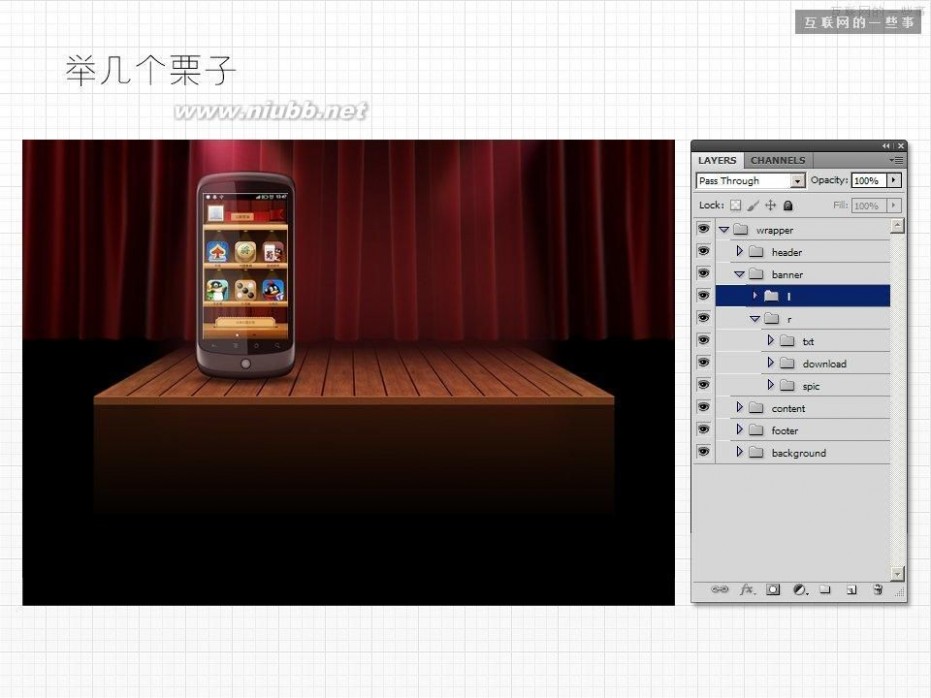
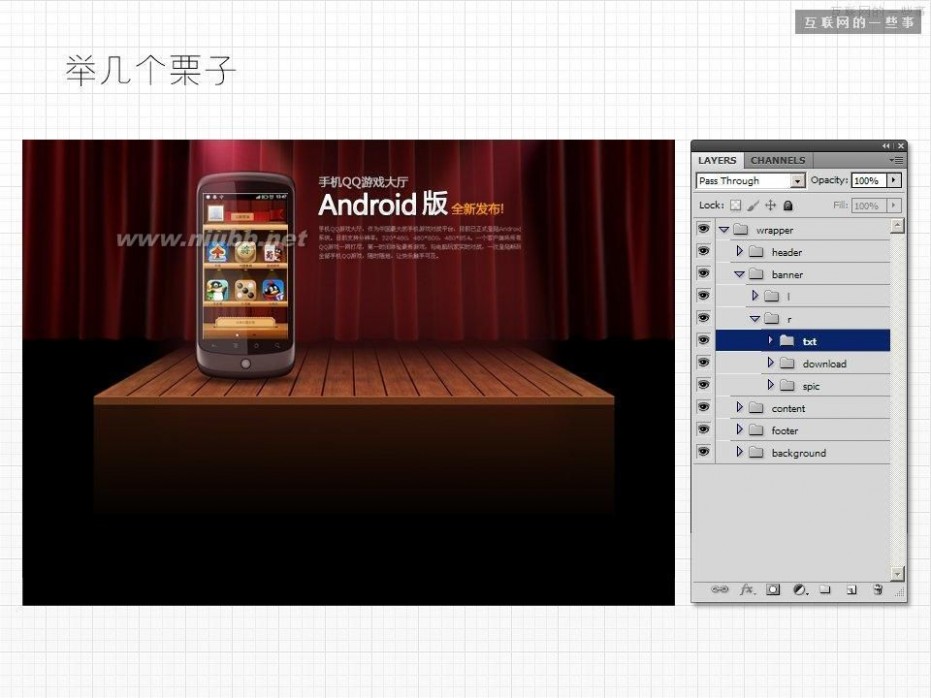
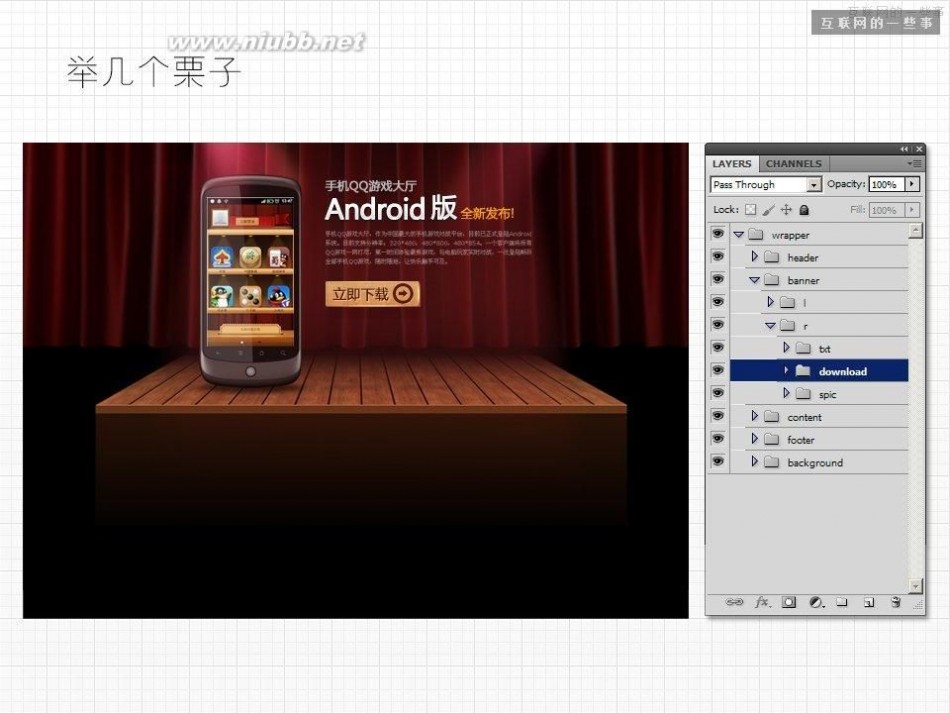
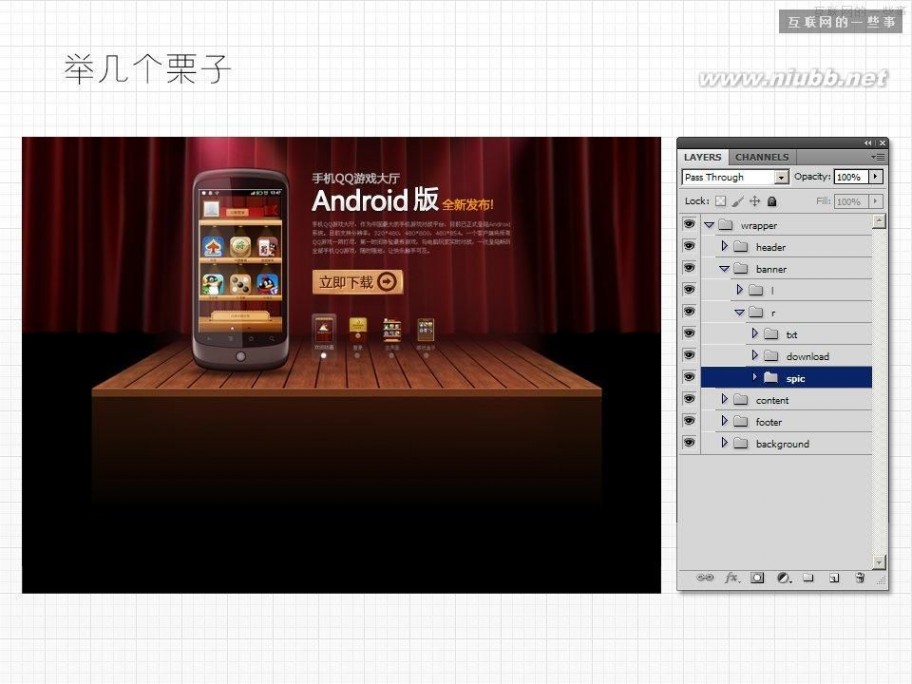
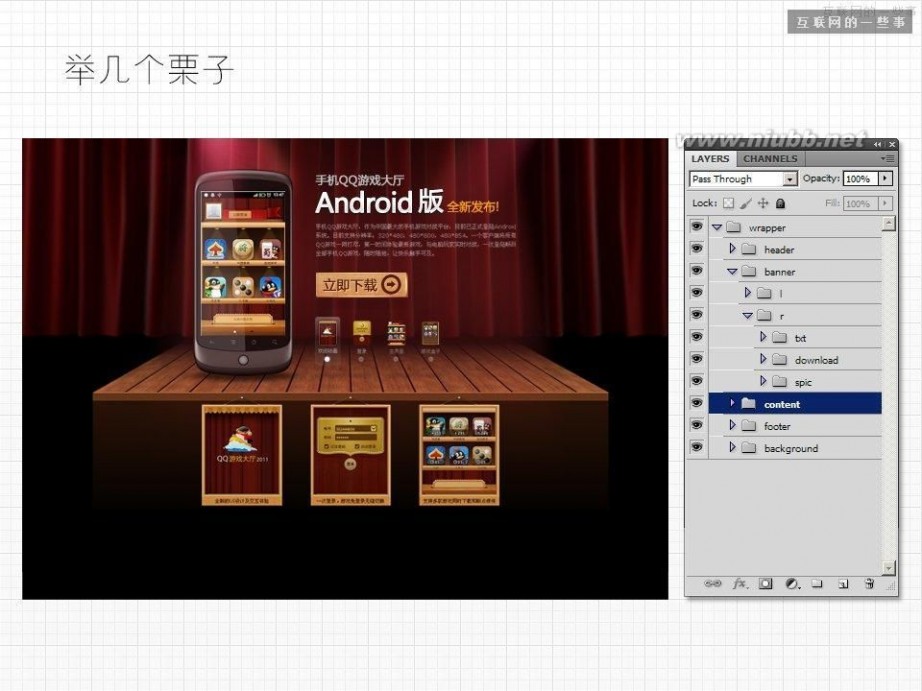
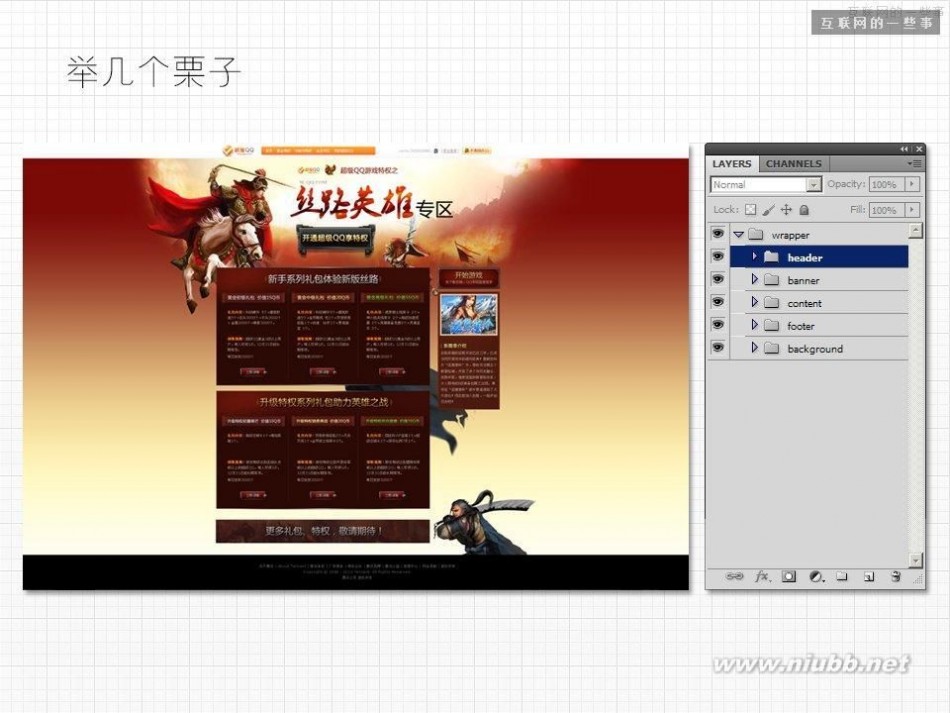
回归正题:举几个梨子。大家对比看左右两边的内容及图层变化:基本规则是模块化命名、从上到下、从左到右。







之前做的案例都是如此。



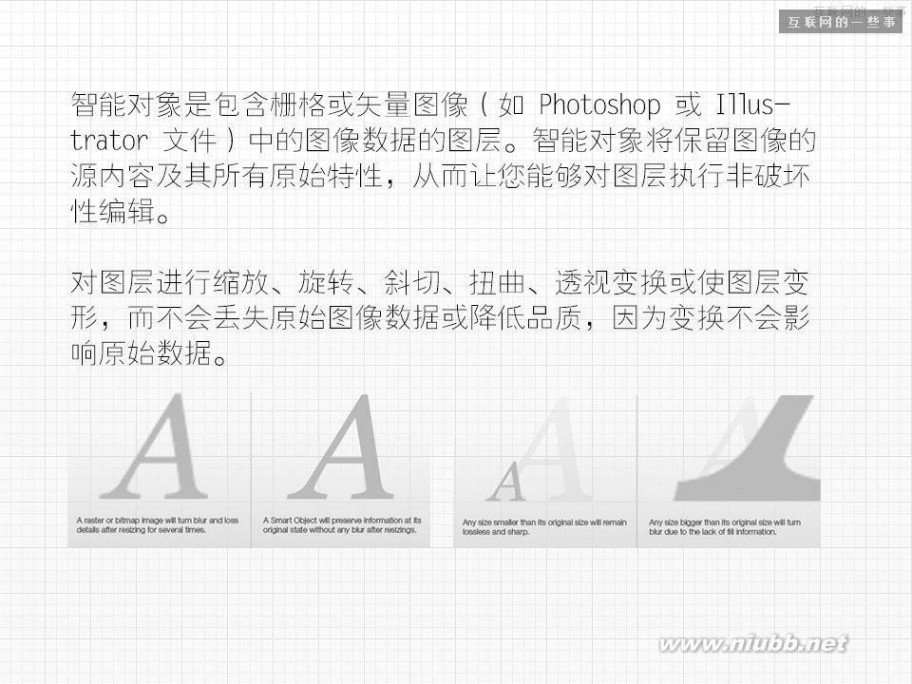
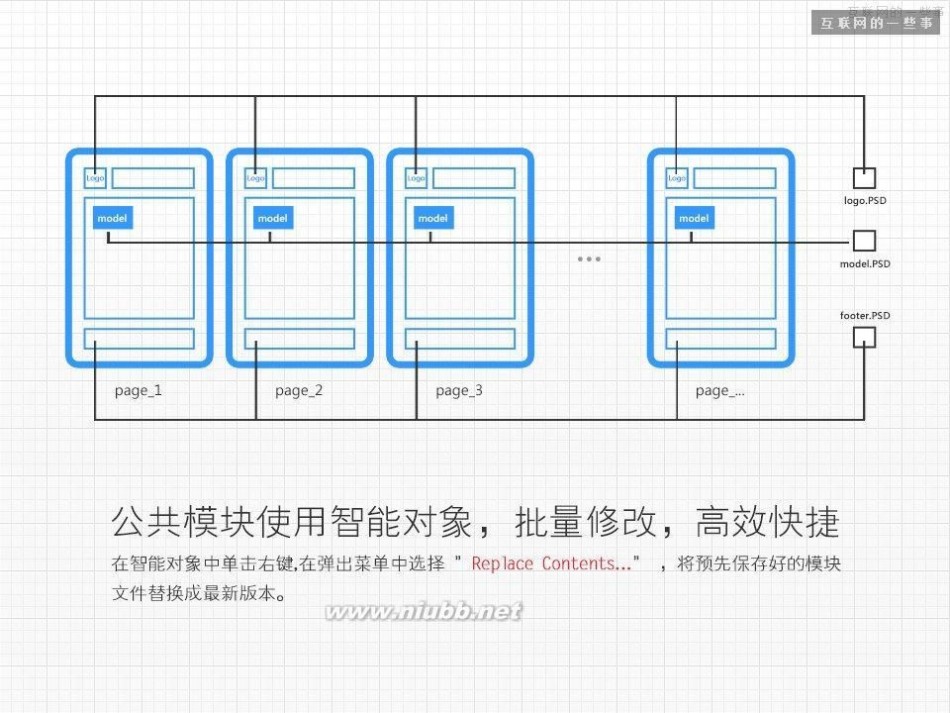
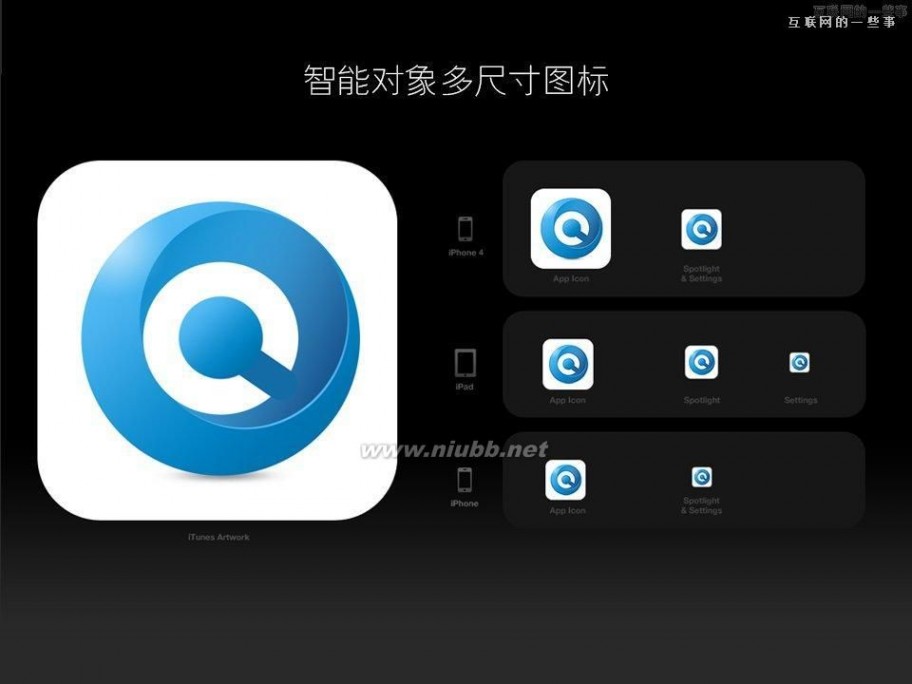
前面说了智能对象在大型网站设计上会极大的提升效率,如果不信可以继续看:

简单的说就是智能对象反复放大缩小时候不会失真出现锯齿和模糊变形,当然前提是放大的尺寸不要超过转换成智能对象之前的尺寸大小。

大型官网设计中很多模块是需要反复使用的,通常的做饭是有几个就改几个,不停的复制,拖放,不停的复制样式、粘贴样式。累不累啊你。。。
可以这样支招:在同一个页面如果有很多元素是一样的,可以把这个元素转换成智能对象,以后如果有改动在图层上双击这个智能对象进去编辑下保存就可以了,该页面的该类型的元素就都改过来了。如果相同的元素不是在一个页面,可以使用“替换内容”指令,见下图:

公共模块使用智能对象,批量修改,批量替换,高效快捷。在智能对象所在图层右键,在弹出菜单中选择“替换内容”,将预先保存在你项目目录中的PSB文件替换到PSD中来;这里需要注意,你所存放的psb文件需要放在你的项目目录下,因为默认情况下双击智能对象时,打开的只是暂存盘里的psb文件,并不是你所在项目下的psb文件。

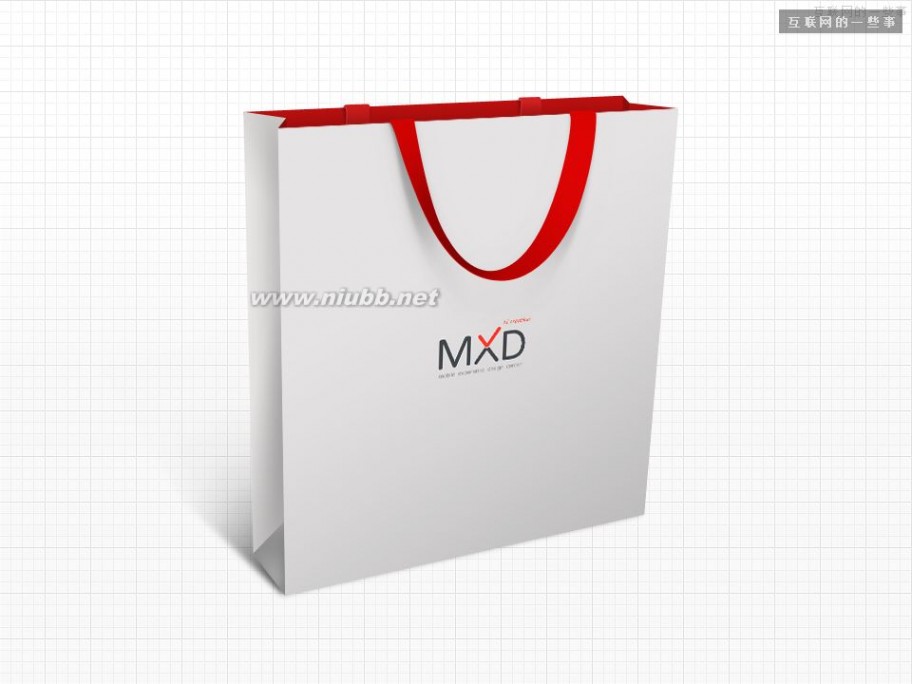
另外在做物料展示的时候智能对象的使用也可以很方便,不会破坏原有大图,在印刷品的设计也可以很方便。

比喻这个例子:需要把WSD的LOGO按照手提袋的透视关系调整尺寸角度,通常情况我们就是直接那一张图贴上去然后调啊调的,好不容易调整好了。结果换袋子了,是另一个方向的透视,苦逼的我们又得按照新袋子的透视来调整LOGO,累不累啊你。。。

其实上面那个LOGO已经是智能对象了,如上图,我们再双击下图层进去看看:

这个就是原始LOGO文件了,完好无损,可人儿的。

还有一个地方用智能对象也很提升效率,做客户端的时候经常会需要输出N多的icon尺寸,这是一个快捷的办法,原理跟刚才一样。当然这样的缩放icon在精细度上没有纯手工的来得好。只供一个思路哈。

小结一下:智能对象在多页面的、多重复公共模块、VI物料包装展示的时候会显著提升效率。

另一个话题:与重构有关的,有时候 设计师也不断的抱怨页面仔做出的页面没有设计稿上的好看,不是间距大了就是间距小了,不是字体小了就是字体大了,不是图片压缩的太厉害就是压根图片切少 了,或者动画也不是我们想要的效果。。。。,越到这些我不能全怪他们,我们也有责任,毕竟他们不是设计,但是我个人的观点是重构需要一些PS技巧或设计理论,在设计师没有时间走查页面的时候也能输出比较高质量的页面。

市面上大大小小的浏览器几十种,常见的大致也有十来种,由于每个浏览器自身渲染页面的差异,并不是同一个页面在所有浏览器上看到的都一样,我大致用90%的还原度来衡量吧,也可能有些设计师要求重构100%还原,那我表示那位重构相当苦逼,保证页面跟设计稿90%一致,有不少工作需要设计师和重构共同参与的,比喻设计师在时间允许的情况下做好标注,哪个地方多少像素,用什么颜色值,高度是多少等标注在页面上。

重构者不关关注代码本身,也可以跳出代码看看视觉表现层,如果确实对几像素看不出来,可以截图放在psd上做对比,这个方法很容易自己发现问题,成本也比较低。

在表格做网页时期,图片和图标几乎都是单个的,加载一张图片就是一次http请求,服务器就要读取一次,频繁的读取再加上大量的用户不断的访问,很可能让服务器承受不起而挂机。因此需要尽可能的减少http请求,合并背景图是一个很有效的办法。
通常背景图的输出质量百分比可以调在60-80%,对比较重要的icon、图片可以调为100%输出高质量图片。
在网页加载过程中,或因为网速原因图片暂时没有加载出来而出现短时间空白,建议给该区域预先定义好背景色,以提示用户该区域是有内容的。
鼠标停在图片上时,适当的添加title或者alt,以方便用户在图片加载失败时可以知道这张图片是干什么用的。
按需加载,异步加载,类似苹果官网上很多地方用到了异步加载,好处是提高主要页面的加载速度,用户需要的时候才加载其他附件页面。
少用CSS滤镜,现在应该很少人用了,基本都是采用优雅降级或提示用户升级浏览器。
网站上线前压缩CSS和JS文件,注意记得备份。

我喜欢用这个词,虽然自己并没有达到代码优雅,做到代码优雅还需要不断的努力,一些细节足够让专家看到你是否具备职业化素养,这里就不班门弄斧了,还是看图吧~~~~~~。


三 : 林熙蕾晒女儿近照胖嘟可爱 开心分享育儿经验
林熙蕾女儿喝水,肥嘟嘟超级可爱
10月6日中午,台湾女星林熙蕾在微博上传一张女儿的照片,才七个多月大的女儿坐在婴儿车里,把吸管杯放在腿上喝水,两手还松开了杯子,小小年纪就如此能干,实在是了不起。(www.61k.com]林熙蕾还配上文字普及了一下教孩子喝水的好经验:“这是在练习松手喝水吗?她6个月开始喝水,第一次用吸管杯还不知道是什么,我就用喂奶的姿势抱着她给她吸管杯,她以为是奶瓶就开始吸了! 2,3次就学会了!后来就自己拿着杯子喝水。给妈妈们参考。Ps。杯子是姐姐小时候用的大眼蛙吸管杯。”
林熙蕾的经验获得了许多妈妈点赞:“我家宝宝现在刚好六个月,很有用,多谢。”“我家的也半岁了,用的是这种方法喝水。”“谢谢美女告诉我这些,我正愁怎么给他喂水呢。”
林熙蕾2011年3月28日与美籍华人杨晨在马尔代夫结婚,照片中是夫妻俩的二女儿,2014年2月26日在台北出生,
本文标题:育儿经验分享-关于备案的一些破事儿与破经验分享61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1