一 : 845g主板跑vista的经验
刚刚把自己的老机: 微星845G+P4 1.5安装了上VISTA 内存是512M.跑起来不象某些朋友说的那么慢,开网页的速度要好于XP,不知是不是IE7的原因.安装过程中,遇到如下几个问题,经过仔细认真的研究基本上都已解决,现写下来愿意与大家分享:二 : 转载单簧管基地Colormusic老师的《本人多年上油经验分享》
春节之前,有很多朋友联系我说管裂了,怎么办。其中最昂贵的一支是价值10万元的单簧管,千真万确的10万元——是一支布菲银牌的低音单簧管。其他的有C12,R13,RC,RC PRESTIGE。。。。三 : 分享几个WebSite网站防黑经验
1 .设置严密权限
regsvr32/u C:windows32wshom.ocx
del C:windows32wshom.ocx
regsvr32/u C:windowssystem32shell32.dll
del C:windowssystem32shell32.dll
use master
exec sp_dropextendedproc 'xp_cmdshell'
exec sp_dropextendedproc 'xp_enumgroups'
exec sp_dropextendedproc 'xp_loginconfig'
exec sp_dropextendedproc 'xp_enumerrorlogs'
exec sp_dropextendedproc 'xp_getfiledetails'
exec sp_dropextendedproc 'Sp_OACreate'
exec sp_dropextendedproc 'Sp_OADestroy'
exec sp_dropextendedproc 'Sp_OAGetErrorInfo'
exec sp_dropextendedproc 'Sp_OAGetProperty'
exec sp_dropextendedproc 'Sp_OAMethod'
exec sp_dropextendedproc 'Sp_OASetProperty'
exec sp_dropextendedproc 'Sp_OAStop'
exec sp_dropextendedproc 'xp_regaddmulti'
exec sp_dropextendedproc 'xp_regdeletekey'
exec sp_dropextendedproc 'xp_regdeletevalue'
exec sp_dropextendedproc 'xp_regenumvalues'
exec sp_dropextendedproc 'xp_regremovemulti'
exec sp_dropextendedproc 'xp_regwrite'
drop procedure sp_makewebtask
go
四 : 去哪儿网的网站前端框架挑选经验分享
前端框架不断推新,众多IT企业都面临着“如何选择框架”,“是否需要再造轮子”的抉择。去哪儿网前端架构师司徒正美分析了各主流行框架优劣点、适用场景,并针对不同规模的公司、项目给出了相应的前端技术选择方案。
最近几年,前端技术迅猛发展,差不多每年都会冒出一款主流的框架。 每次新开业务线或启动新项目时,首先第一件事就是纠结:使用什么框架,重造什么轮子?
RequireJS,前端技术发展分水岭
在五六年前,移动端还没有兴起,我们没有什么选择,就是jQuery。有人会说,jQuery只是类库,不是框架;但那时前端业务还没有像今天这么繁重,原本是后端干的事,全部挪到前端来,因为光是jQuery就可以包打天下。jQuery不够用,还有成千上万的jQuery的插件呢。于是问题就是这样一一衍生出来了,一个页面太多jQuery插件了,请求数太多了,于是我们得打包。打包需要我们对插件有规划。于是这一需求在社区上逐渐形成了某些规则,其中最出名的是AMD规范,体现上RequireJS这个加载库上。
RequireJS是前端技术发展上的一个分水岭。JavaScript在ES6之前一直没有自己的加载机制,RequireJS的出现意味着前端可以向更大规模发展。以后我说的技术选型,一个非常重要的甄选点, 即是否存在加载器机制或符合某个模块规范。
选择前端框架应综合考虑框架本身与团队情况
回到原来的话题,选择框架要从两面看,一是看该框架的本领,二是看你们团队的能耐。
从框架的角度来看, 它的功能丰富不丰富、社区活跃度如何、国内社区活跃度如何(有的在国外流行,但国内只有初创公司或一些大公司的边缘项目在试水)、文档齐全与否、是否及时更新、测试覆盖率如何、上手难易度如何,都是我们考量点。不过能进我们视野内的外国框架,基本是身经百战,在造轮子兴盛的世界闯出来的领头羊。jQuery、Angular、KnockOut、Emberjs、Polymer、React、Backbone、Zepto,我们基本是围绕在这几个上面转了。当然还有更大型的东西,如EXT、 YUI、Dojo、EasyUI、Bootstrap,这是UI库层面的。
下面是2012年外国对当时流行12个JavasScript MVC框架的纯技术评估:
显然,我们第一步就是圈定时下最流行的框架与库作为评估对象,然后再根据自家公司的情况进行筛选。贵公司是建站公司,还是有自己产品的公司呢?如果是建站公司,页面不会复杂到哪里去,基本上jQuery+Bootstrap搞定,不要想得太多,就是它们。如果有自己产品, 要维护一大堆客户数据,要与客户打交道,不难想象存在非常复杂的CRM系统,按照中国人的特性,这东西只会越来越复杂,这就要慎重考虑了。这往往是持续十年的维护升级,我们需要看一下某框架是否有你们的产品那么长寿,这框架的升级更新是否频繁平缓。
大工程应尽量避开谷歌产品
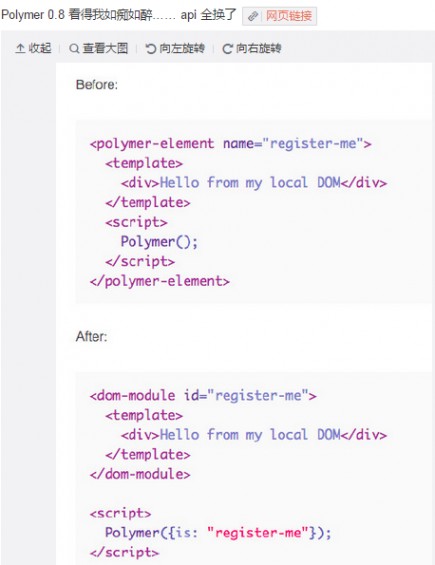
如果你的项目是一个跨度三年以上的大工程,用《人月神话》的术语来说,90%就是个焦油坑。我们需要使用更稳健成熟的技术方案,我们需要重点避开谷歌的产品,它的许多产品都是玩票性质,GWT、Closure、Darty就是前车之鉴。Polymer基于许多新技术构建,其中Object.observe()、 Custom Elements、HTML Imports、Shadow DOM、Model-Driven Views还远远没被标准化, 许多还是独家的,变数太大,因此才出现下图所示的悲剧。 Angular不是我黑它,这东西也喜欢断崖式升级,它在1.08时兼容IE6-8,1.2时需要打补丁兼容旧式IE,1.3摒弃了对旧式IE的兼容,直接在源码中删除了所有兼容代码,因此所有补丁方案都无力回天,并且不支持全局Ctrl函数,许多模块需要独立引用,1.4不向下支持动画模块,2.0由at改成ts构建,由于使用Object.observe(),因此不支持IE6-11,Chrome30……
后台系统可考虑EXT、EasyUI,avalon等国内优秀框架也值得考虑
如果你们的产品是后台系统,那么就有两个选择,使用EXT、EasyUI这些重大的UI库方案,其中EXT具有严重的排它性,它很难与其他前端解决方案并用。什么模块组织、打包、数据可视化,它都已经能全部帮你搞定。它文档齐备漂亮,入门难度中等,但它要求你的团队非常稳定,现在招一个专职EXT的前端是很难的。EasyUI是国内比较大牌的UI框架,虽然闭源,不过想扩展它不是难事。
此外,国内的淘宝Kissy, 网易Nej也不错。还有更轻量的方案:MVVM。MVVM最擅长做这些重交互的产品。举例说,为了对应复杂交互的Gird,jQuery社区开发出各种庞大巨物DataGrid、jqGrid、FlexiGrid,还不如MVVM几个循环绑定来得干脆利落,扩展性又好。目前,KnockOut、Emberjs、Angular与我写的avalon就是这一类框架。Angular虽然有点坑,但如果你是从1.3用起,并且不鸟IE,它还是一个不错的选择,其活跃的社区为它带来无限的可能。KnockOut在.Net人群中非常流行,微软出品,前端MVVM框架的鼻祖,不过它需要对后端数据进行过多的加工,因为它本身是不支持对套嵌对象的绑定。Emberjs没有一个好干爹,但有一个好亲爹,作者Yehuda Katz是jQuery, Rails、SprouteCore、Merb、Handlebars这些著名框架的核心成员,虎父无犬子,Emberjs现在还是国外的第二大MVVM框架。avalon是比较适合国情的MVVM,有它专门兼容IE6的版本,易上手,性能高,视频教程多,出了问题可以抓得着作者,是它的几大卖点。
重SEO产品,可考虑jQuery+Bootstrap+RequireJS组合
如果你们的产品是商场这样重演示类的产品,就对SEO有要求,MVVM就不适合了。目前也就Angular与avalon在搞后端渲染机制,但还不上了台面。这时jQuery+Bootstrap+RequireJS就非常好用。RequireJS的作用不单单是提供了一个按需加载机制,它还能让我们组织起更为庞大的代码。如果不用RequireJS,国内另一个选择是SeaJS,它的规范是CMD。此外还有CommonJS规范,但这无法直接运行于前端,需要借助fekit、FIS、Webpack这样的构建工具进行合并了。不管怎么说,你这时选用的框架必须存在AMD、CMD或CommonJS任一种加载规范,这方便你以后的横向扩展。至于插件,目前小插件们都趋向用UMD,它可以让AMD、CMD、CommonJS任一种加载器加载。
移动端技术较混乱,需多管齐下
如果你们的产品是移动端,基本上是SPA架构了,因为这会减少等待,整页刷新与请求数。目前该领域非常混乱,不同于PC端,要兼容的浏览器多出N倍,并且为了性能,浏览器商乱砍功能或改变一些浏览器特性的行为,往往引发一些奇怪的BUG,目前社区正在整理这些坑与解药。但目前没有一个框架能够摆平所有问题,都需要多管齐下。我的见解是:
RequireJS(按需加载,移动端上可以不打包,善用304缓存,腾讯搞出一个更牛叉的增量更新加载器MT,也可以试试)+Backbone(组织代码与路由管理)+Zepto(轻量DOM操作) + fastclick.js(点击穿透与延迟处理)+Hammer.js(各种触屏事件)+iScroll5.js(滚动条处理)+Animate.css(CSS3动画)+Enquire.js(处理响应式布局)。
可见移动端每个部件都烂到蕊了,每个部件都需要专门的工具进行修复。移动端是非常注重体验的,每一个小角落都存在着各种动画,但浏览器或自带的WebView都很差劲,于是Native与Hybird的话题才一直这么火。有的人说,既然DOM最吃性能,那么就干脆用Canvas来代替吧(请见:http://zhuanlan.zhihu.com/FrontendMagazine/19967854 与 )。Facebook也推出了自己类似的方案React Native,自己实现了一套GUI,不过编写语言是JavaScript。它是使用自己原来的超高性能轮子React实现的。这或者是一条道路。但优缺点也明显,正如Angular浓浓的Java风,React是在逻辑中插入大段标签语言(JSX)。同时React的排它性也非常强,很难与其它库搭配使用。同时,我们可以看到,出自jQuery名门的jQuery Mobile并没有入围,那个性能太糟了,连Sencha Touch也不及。上面说的只是核心库, 还没有搬出UI库呢。号称Mobile First的UI库不在少数,由于无视IE,可以大胆使用CSS3。目前比较出彩的有Foundation、Semantic,Refill、Ratchet。如果只是想运行在平板上,性能问题就不会那么拮据了,我们还可以试试inoic、Sencha Touch, Kendo UI Mobile……
没有最好,选择最适合自己的
基本上,针对每个平台,我都列出一些主流框架,但不意味着你们都能驾驭得住。小马过马,老牛没过膝,松鼠淹个半死,就是这么回事。创业公司喜欢新框架,这与他们拿得起高薪招一两个前端牛人所致,基本上所有页面就是他们干的,因此用Angular或Ember都没区别。小公司则小心,人员流失大,jQuery+RequireJS是万金油。大公司则基本上有自己的技术沉淀,换言之,应该有自己的前端框架,除非那东西很陈旧,不建议再造轮子。对大公司的建议是搞自己的技术委员会,根据自己的人员配置来挑选的框架。有句话说得好,不求最好,但求最合适。有些框架就属于牛逼人手里牛逼闪闪,二逼人手里一团乱麻。对于某些成长特别快的中等公司来说,这点最需防范,牛人是有的,但作战的主体70%都是刚培训出来的实习生,难上手,中文文档不全的框架就必须过滤掉。我也不排除造轮子的可能性,毕竟有些公司就是人才济济,能推出一些靠谱的开源产品来造福社区。
但无论我们选择什么框架或决定自己动手造轮子,都勿忘初心,技术必须让我们工作生活更为轻松愉快——我们只选择我们能驾驭住的框架,我们不能保证它在一年后是否会过时落后,但至少不会变成绊脚石。套用亚当·斯密的话(税收是一种必要的恶)来说,框架是一种必要的恶,它是强约束的,因此必须慎重选择。
五 : 站长必看:老站长给新手的一些建站经验(分享)
新手站长们都会有一个问题,那就是怎么来做好一个网站呢?61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1