一 : 网页设计中的tab应用的两种类型
当今,网页设计中的tab应用十分普遍,不过一般都脱离不了一下两种类型:
第1种 鼠标单击切换。此种情形下tab是没有链接的(但是在选中的tab区域内增加 更多或者more链接)。
第2种 鼠标悬浮切换。此种情况下很多tab都加了链接,所以 a:hover 应该生效,也就是鼠标停靠时有下滑下或颜色等提示。其实这也是Norman设计理念里,对于用户恰当Feedback(反馈)的实践。
在实际案例中,我们看到了一些好的设计,也有些我不赞成的设计,这里稍做分享。
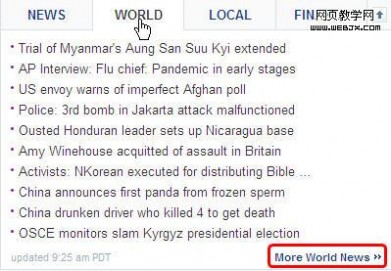
案例一:yahoo美国首页,属于第1种tab设计,但是注意右下角的框框哦。

案例二:淘宝首页的tab设计有三处,但是仔细看一下,却发觉各有差异。比较疑惑的是,为什么首页只有3个tab设计,但是却各不一样呢?难道一个页面需要多个前端介入?

第一个tab设计属于单击切换,无附加链接。(顶)

第二个tab设计属于悬浮切换,但是没有 a:hover 来反馈tab上的链接。(扁)

第三个tab设计属于悬浮切换,添加了 a:hover 反馈tab上的链接。(顶)
案例三:QQ弹窗。

最不招人喜欢的QQ弹窗,tab上也没有链接反馈,相信qq.com的流量很多是被这样无辜地骗来的。(扁)
插播一段:我一直对QQ弹窗的设计有微辞,一个只能放5个tab的位置居然间接的放了7个,于是不得不多出一个左右翻滚tab的设计。至于增加一个看起来意义不大却比较显眼的 [您可以拖动该页卡进行排序] 真正价值有多少。
二 : 永不过时!5种网页版式设计分享
我们在进行初期的网站设计时,总会纠结这样一个问题:我应该从哪开始做起呢?我们总是想着创造一些特别的样式但是结果往往又与易用性和可测试性相违背。实际上,有一些网站的版式从来都没有过时,它们已经被用户普遍的接受而且几乎适用于任何类型的网站,这些版式不仅框架紧密,逻辑清晰,而且版式简约时尚,充满现代感;今天我们就以下面的五个案例展开,一起来看看如何在你的下一个项目中充分的利用它们。
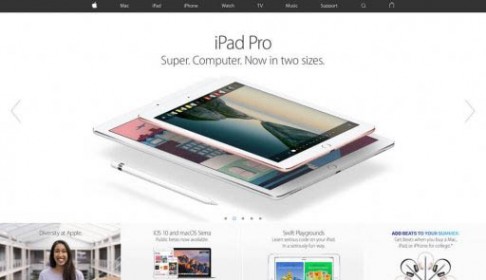
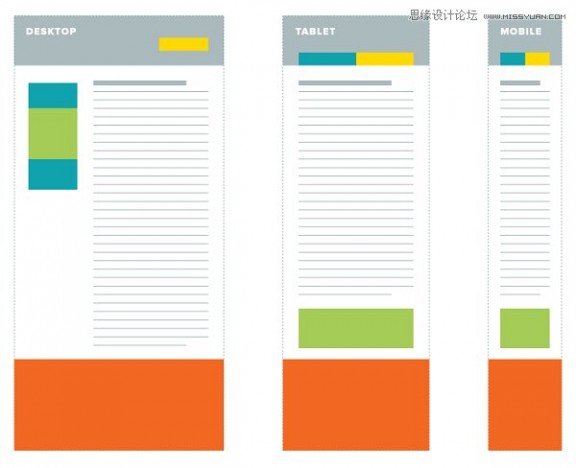
1. 广告主图搭配简洁的格栅系统

无论屏幕尺寸大小如何,这种结构紧密的版式都会给用户提供丰富的内容,以便快速预览或进一步的深入了解;虽然这种布局的实际尺寸会随着设备的类型有所变化,但是从整体上看还是大致一样的。
网站主导航
主图和标题
2-4列附有小标题信息元素的模块
主体内容区域
底部
这种布局方式简约时尚,不仅为用户建立了强烈的视觉秩序,并且它自身的代码结构非常适合响应式网站设计。此外,你也可以改变主导航的样式,或者把主图换成短视频都是可以的。

工作原理:每一个视觉元素与对应的文字内容都有属于自己的位置,并且按照重要等级及逻辑流顺序整齐排列;主图作为用户进入网站第一眼看到的画面应该具有强烈的视觉冲击力,其他的辅助信息则需具有激起用户点击的冲动的作用。
设计趋势:在排列整齐的信息元素上添加明度较高的彩色图标,或者为矩形图片添加描边,除此之外,在整个设计中可采用扁平化的设计语言来统筹用户界面。
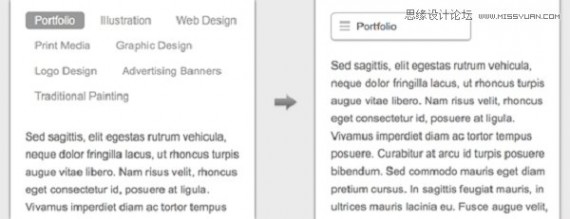
2. 一页,一列

当网站的内容比较少或只有一个焦点信息的时候,把所有的内容合理分布在一个页面是最好的布局方式;信息简单,没有复杂的逻辑关系,那我们就不用把页面分割成许多模块,只需要一个页面,横向分割各内容区域,不仅层次分明,同时适当的留白,搭配合适的配图,尤其显高端大气上档次。
主导航
图文结合的主体内容区域
底部
当采用这种版式的时候,空间的规划是一项很重要的内容。我们要确保内容之间有充足的留白,这个需求可以通过加大内容边缘间的间距来实现;但这种方法也会带来一些隐患,如果间距设置的较小或者间距不均等,则会使整个页面显得拥挤和混乱。
工作原理:单页的网页排版适用于小型网站,它能够充实内容匮乏或者结构简单的网页;这种排版同时也适用于简单的博客或只有一种内容样式重复排列的网页。
设计趋势:为单一的页面添加视觉错差效果来吸引用户继续滚动页面,这些简单有趣的交互效果能使用户充满兴趣地进一步了解,同时也丰富了网站的内容(就好像用户每滚动一次鼠标就是一个新页面一样)。
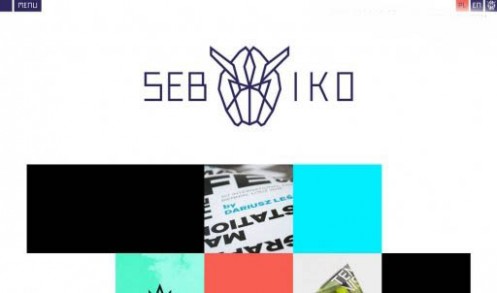
3. 网格版式

整齐简洁的网格排布(类似九宫格)样式从来都没有过时过,不管它是否按照栅格系统精细的划分了板块还是仅仅只有4X4的块状结构,一排排整齐的网格方块从一开始就清晰的为你展示了网站的内容框架,它们经过了高度的总结概括,开门见山的让你看到了网站的大体轮廓,从而发现自己感兴趣的板块。
网格版式在设计师中非常的流行,他们常用来制作个人网站,通过网格的样式错落有致的展示自己的视觉作品,让观者有种走进画廊的感觉。
网格版式还可以以彩色色块或容器与文本结合的样式呈现,网格分割线根据实际情况可有可无。有很多参数需要考虑,记住要科学规划每个格子的大小,以及网格间的间距,这些细节都是影响整个设计是否成功的重要因素。
工作原理:一个功能良好的网格版式是无与伦比的,它能够让用户不费吹灰之力便能找到并且深入了解自己感兴趣的内容,同时整个页面在视觉上也会更加的和谐统一。
设计趋势:在网格中使用简单的交互动画,当鼠标滑过或者点击的时候,网格翻转显示辅助信息,想要其他的选择吗?可以参考谷歌的Material Design,采用纸片样式代替网格。
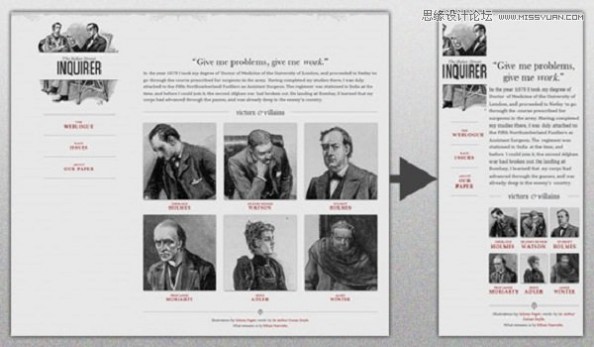
4. 经典的F模式

研究表明,人们在查看一个网站的时候眼睛滚动的区域呈现出特定的F模式。首先会查看网站顶部的导航,然后从左到右的阅读,之后垂直向下移动,直到底部的辅助信息。
根据F模式我们就可以把用户感兴趣的内容放到最合适的位置。同时,根据这个概念就可以把内容的顺序有序的排列下来。
头部和导航
左边栏作为主要内容区
右侧侧边栏可以放相关链接和一些辅助性的信息,侧边栏的高度适中即可,不必延伸到底部。
底部内容
工作原理:人们是习惯性的生物,这个测试显示出人们的思维方式以及浏览网站的习惯。把这种习惯充分应用到网站设计中,就能够设计出很棒的作品。
设计趋势:侧边栏导航,点击翻转显示全部导航信息,或者在F模式上面添加广告主图。
5. 最小分层

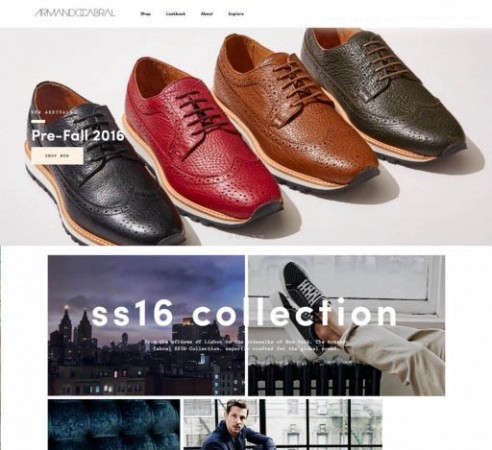
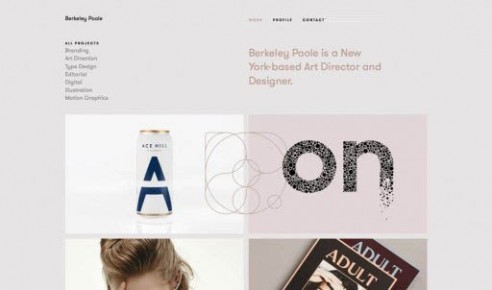
这种方式重点是突出最小分层的内容区域,纯色的大背景让用户感到很放松,这样所有的精力都会集中对焦点信息浏览上了。大空间中排列着看似简单整齐的图层,但是这些图层集合的信息却并不简单,它们可能比你想象更加复杂,而它的样式也相对更加的精致。
这种把商业目的和简约设计有机融合在一起的方式在许多的项目类型中得到了应用,它的可行性和可塑性都是很高的。这就使用户能够不花费任何学习成本就能习惯性的完成订单的购买,例如Apple官网就是一个很好地例子。

工作原理:分层布局可以按照视觉元素的重要等级依次排列,尤其适用于简约风格的网站,图层上非常精炼的把商品的特点用文字描述出来,再配合精致的图片,极大的促进了用户的购买欲望。
使用细微的渐变和阴影来定义不同图层内容的差异性,虽然这种方式已经很落伍了,但是使用得当效果还是不错的。这些细微的变化是只有用户在进行操作时才能察觉到的交互细节。谷歌的Material Design就是把现实的真实体验带入二唯空间的最好的例子。
总结
当我们在纠结使用哪种风格进行网页设计的时候,最好的方法就是先要搞清楚项目最基本的目的是什么,然后再根据经典的设计思维和原则决定如何设计。
从诸多优秀网站案例中我们可以看出,版面简洁,容易阅读并且整体设计风格统一是它们的共性。一旦我们把网站的基本框架设计完之后,就可以将当下流行的设计元素融合到版式当中。使用这些版式布局的方法指导设计,会帮你创建一个经得起时间考验的时髦的网站。
三 : 20款覆盖全面的响应式网站设计工具

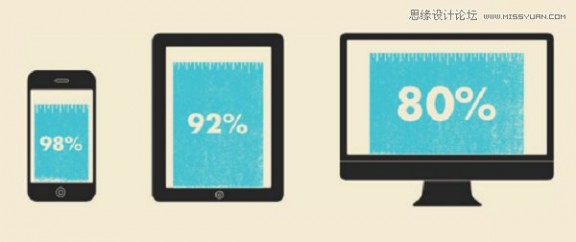
灵活的栅格和布局,响应式的图片和智能的CSS媒体查询,构成了响应式网页的主要特征。当用户扔下沉重的笔记本电脑拿起平板,响应式的网站能够自然而然地随之适配,掏出手机也毫无压力,图片和文字都会随着特定的屏幕和分辨率而调整,这就是它的优势。你以为这就完了?当然不会!在未来,一摸兜里手机忘带了,抬起左手唤醒智能手表,打开网页,也能看!
不得不说,创建响应式网站越来越容易,即使你不是专业的前端也可以轻松搞得定。挑选合适的工具,搜几个符合需求的jQuery插件,配合合理的设计,你也可以实现期待中的响应速度和对不同屏幕的兼容性。
响应式网站的实现并不难,但是需要在对的地方、对的阶段使用对的工具,这也是今天这篇文章的目的所在:为你在不同的阶段提供帮助。当然,毕竟不是所有人都响应式网站到底是咋设计,咱们也曾发过相关的教程……
延伸阅读:响应式Web设计的9项基本原则响应式网页设计的快速教程(适合个人站点)如何制作响应式网站?12个优秀案例参考干货!设计师必读的15个响应式网页设计教程绝对值得收藏的25款免费响应式网页模板闲话少叙,咱先看看干货吧:
线框图、原型、视觉稿工具
不得不说,在设计阶段,线框图和原型稿是绕不过去的。靠谱的线框图和原型工具会让你更加专注于交互和功能。以下的工具能帮你节省时间,为客户和团队设计出优秀的设计。
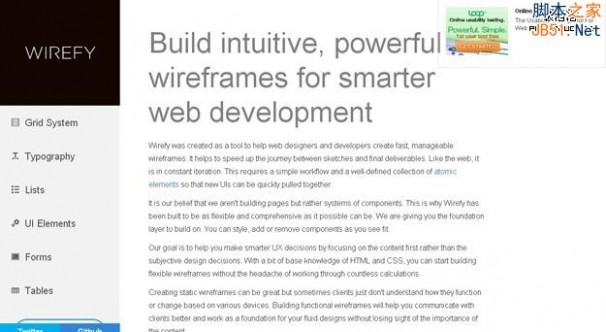
1. Wirefy

Wirefy 是一个了不起的线框图/原型设计的应用,能为设计师和开发者提供极大的帮助。从草图设计到最终交付,各个环节你都能用上它。沿着简单的工作流,新的UI和交互设计能够紧密地糅合到一起。
2. Hotgloo

HotGloo是另外一个值得推荐的原型/线框图工具,你可以通过客户端向你的客户和同事共享你的设计稿的预览图,这也使得交流和反馈更加灵活便捷,无需代码。HotGloo其中内置了50多款不同的UI组件和预制的UI库。
3. 响应式线框图

这款响应式线框图工具是一款基于Web的免费设计工具,可以帮任何设计项目快速创建线框图。其中可以插入各种元素,轻松调整风格、色彩、透明度,等等等等。这些视觉元素可以通过拖拽轻松布局,保持之后可以重复使用。这一工具专注于布局在不同的屏幕下的变化,也就是说,它是以响应式为核心。
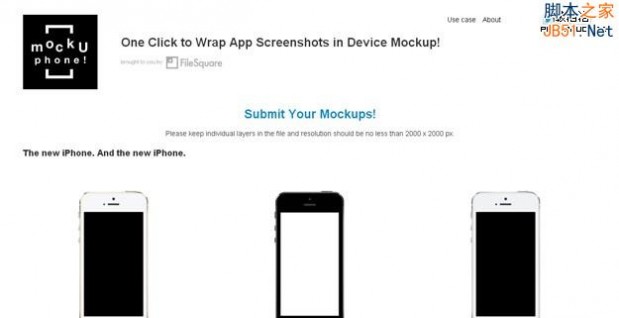
4. MockUPhone

MockUPhone是一款免费的Web应用,帮你便捷地创建原型。你可以在设备列表中快速选取机型,通过拖拽各种元素快速生成原型。上传你的设计之后,会生成不同角度的截图,并提供下载。
5. Style Tiles

Style Tiles 是一个由字体、色彩和界面元素组成的网络视觉品牌,它可以帮设计师和利益相关者生成他们所需要的视觉语言,并最终交付给客户。
生成响应式HTML和CSS的工具
完成线框图和原型之后,接下来就要开始写代码了。不过要为响应式网站写CSS样式和包含大量分辨率显示信息的媒体查询并不是一个有趣的过程。所以,下面这些工具就该登场了。
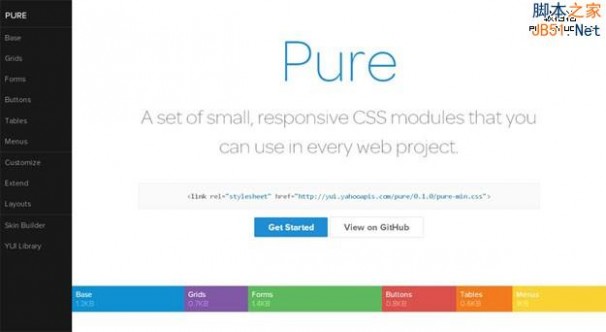
6. Pure CSS

Pure CSS 是一组小型的响应式CSS模块,可以应用于每个Web项目。这个仅有5.7KB大小的压缩包非常便于使用,制作的时候考虑过移动端的需求,与此同时,所有的CSS代码都经过仔细斟酌,在确保功能的前提下尽量做到小巧而全面。
7. Responsive Web CSS

这也是一款一句Web的工具,仅需拖拽就可以生成响应式布局。你可以方便地添加页面,方便地设定div和宽度等参数。这一工具还支持嵌套栅格,并且能对特定设备进行针对性的设计。
8. Responsive Tables

RWD Table Patterns是一套拥有复杂的数据响应式表格解决方案,它是基于Filament Group 的分支项目,基于移动端优先的设计思维来搭建,并在原有项目基础上增加了许多新的特性。即使在不支持JS的浏览器中,它也能使用。在正常情况下,你只需要增加一个JS文件,一个CSS文件以及一些基础的设置之后就可以正常使用。
9. Type Rendering Mix

Type Rendering Mix 是一个小型的JS库,当使用Core Text(iOS和OSX平台)的时候就可以调用它。Type Rendering Mix可以实现更为一致的渲染,同事确保子像素抗锯齿的准确性。
10. Ink

Ink可以帮你快速创建响应式的HTML电子邮件,帮你为用户推送可用性更高的电子邮件。Ink的CSS框架能极大地提高HTML邮件在各个终端上的可读性。
11. Macaw

Macaw 能让设计师在创建网站的时候更加便捷无碍。Macaw被定位为一个设计工具而非开发工具,下载安装之后,你无需写代码,直接开始设计就好了。响应式?留给客户端来操心吧。
字体、图片与视频
当你的基本的代码框架都到位之后,接下来就要上内容了。而处理内容的事情,就交给开发者们精心准备的jQuery插件吧!
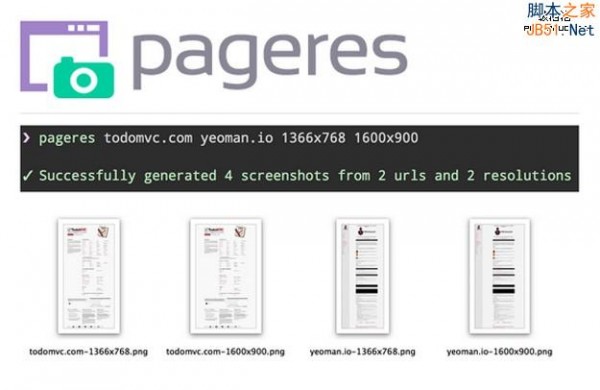
12. Pageres

Pageres 是一款命令行工具,用于生成网站不同分辨率截图。Pageres专注于尺寸控制,所以稍加调整代码就可以生成响应式网站的截图。这款命令行工具可以一次设定多个参数,一次到位生成结果。
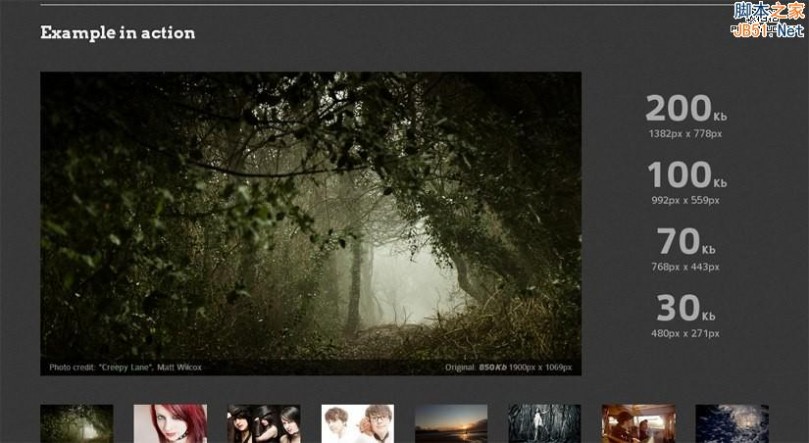
13. Adaptive Images

Adaptive Images 可以自动检测访客的屏幕尺寸,自动适配并缓存结果,让网页的图片尺寸调整之后再输出。
14. FitVids.js

在处理好图片之后,就是要让视频也能随着网页响应式调整了。这个时候就要FitVids.js上场了。这是一个轻量级的jQuery插件,可以让视频随着屏幕尺寸而调整,并保持输出的纵横比。
15. Responsive Elements

Responsive Elements 能让任何网页元素都随着屏幕尺寸响应式变化,它本质上是一个JS库,它能监测到屏幕的宽度,并让网页元素随之进行调整适配。
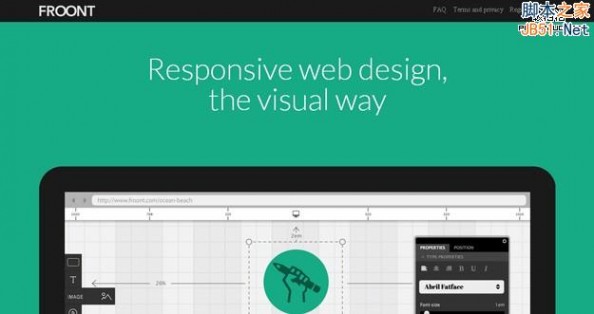
16. Froont

Froont也是一个功能强大的在线平台,它旨在帮你加速网站原型设计和响应式布局。它是一款巧妙的协作工具,设计者可以通过链接同客户分享他们的设计的原型。作为设计者,用户可以在Froont上精心打磨原型的细节,设置布局,色彩,样式,字体,让项目的设计更上一层楼。Froont拥有友好的界面,以及类似PS的直观的图层管理功能,它还可以从PS调用CSS样式,使用在线的SVG文件,可以复制项目、创建分支等等,非常方便。一旦完成设计,可以一键下载,颇为方便。
响应式设计测试工具
以上列举出的工具能帮你设计出响应式的网站,但是未经测试就上线终究还是有点草率吧?接下来推荐一些实用的测试工具,帮你测试响应式网站可能存在的问题。
17. Viewport Resizer

Viewport Resizer 是一个基于浏览器的工具,能帮你测试任何网站的响应问题。你只需要将其保存书签,然后去需要测试的网站,点击书签就可以开始测试了。
18. Responsive.IS

Responsive.Is 是TypeCast所开发的响应式测试工具,令人印象颇为深刻。测试方式也很简单,输入需要测试的网站的URL,Responsive.Is会根据你选择的设备自动检测。
19. Protofluid

Protofluid 简化了动态布局、自适应CSS和响应式设计的测试过程,它构建了精准、动态的窗口帮你进行测试。这使得你可以快速高效地测试并展示设计成功给利益相关方。整个程序是免费的。
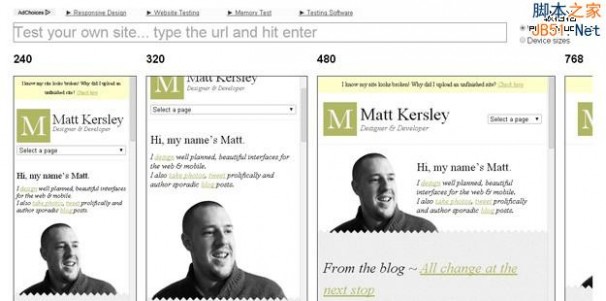
20. Responsive Web Design Testing Tool

这一响应式网站设计测试工具也非常不错,可以帮你快速检测网站的响应式设计的可靠性。
四 : 设计师必读的15个优秀响应式网页设计教程
响应式设计是由著名网页设计师Ethan Marcotte在2010年5月提出的设计概念,随后席卷前端和设计领域,成为了如今网页设计的大趋势。正如同Ethan所说:“响应式网站设计提供了一种全新的选择,这种基于栅格布局和CSS3的流动性网页设计,可以让网页随着屏幕变化而响应。这是一种更为统一,更加全面的设计技巧,一种打破网页固有型态和限制的灵活设计方法。”
这种兼顾多屏幕多场景的灵活设计,这就是响应式设计令人着迷的所在。这一点和编程开发领域所追求的“一次编写,到处运行”有着异曲同工之妙。所以它在短短几年内迅速火起来,然后成为大趋势,可以说是意料之中,水到渠成。响应式设计的网页现在已经很多了,而相关的教程也是数不胜数。国外的设计博客Pixel77搜集了15篇优秀的响应式网页设计的教程,让喜欢钻研的你来学习。
现在先简单介绍一下这15个教程,随后优设会挑选其中比较突出的文章单独翻译出来。现在,大家就先睹为快吧!
1、响应式网页设计:它是什么以及如何使用(作者Kayla Knight)
Kayla Knight的这篇文章是非常不错的入门基础教程。Knight会引导你了解响应式设计的基础知识,让你明白它的基本原理。如果你想着手设计响应式网页,这篇文章会告诉你应该从何处下手。
2、响应式网站导航(作者 Thoriq Firdaus)
响应式网站中,导航栏是非常重要的组成部分,如何设计出优质的响应式导航栏就显得特别重要了。所以我们专门挑出这篇一流的响应式网站导航设计的教程,供大家参考学习。
3、使用CSS构建基础的响应式站点(作者 Jason Michael)
这又是一篇响应式网站设计领域重量级的入门教程。这篇文章不仅仅为你讲述了响应式网站基本的CSS设计方法,Micheal还会帮你解答一系列设计响应式网站时常见的问题和迷思。
4、如何将任何网站转化为响应式网站(作者 Rochester Oliveira)
这篇教程同样是从响应式设计的基础概念开始,作者熟练地分析解读了常见的标签,在文中后半段还传授了一项极有价值的技能:教你如何将现有的网站转化成为一个响应式的站点。所以,这篇文章一定不能错过!
5、使用响应式栅格系统设计网站(作者 Graham Miller)
响应式栅格系统并非框架,深入理解栅格系统是非常有意义的。如果你想深入了解这个概念,那么还有什么方式比阅读这个概念的提出者Graham Miller的文章来的更有效呢?这篇教程会教你使用栅格系统1小时快速创建响应式网站!
6、教你使用FlowType.JS制作响应式web排版(作者 JD Graffam)
众所周知,排版是Web的未来。所以,学会响应式排版并不是一种额外的优势,而是必备的技能。因此,JD的这篇排版的教程就是帮你解决这方面问题的。
7、如何制作响应式排版(作者Val Head)
这是另外一篇关于排版的教程。Val Head 详细地解释了为什么一个尺寸无法应付所有的场景,并且详细介绍了如何让图片和布局能随着尺寸改变而响应。
8、响应式设计三部曲(作者Nick La)
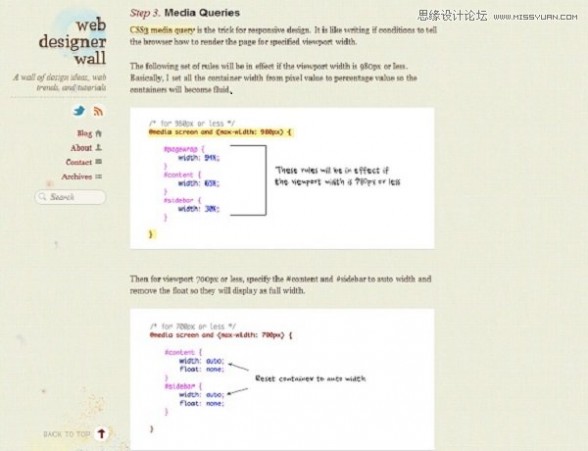
这篇教程详细讲述了如何正确使用Meta标签、HTML结构和媒体查询来制作响应式网站。这是最基础的入门教程之一,写的非常不错。如果你对这些东西掌握得不够好的话,不妨读读这篇文章!
9、CSS:响应式导航栏菜单(作者Nick La)
这是Nick La 的另外一篇文章,写的也是如何使用CSS来写响应式导航栏的。这篇文章写的简洁明了,值得一读。
10 、响应式网站设计中的可扩展导航模型(作者 Michael Mesker)
这篇教程可以帮你创造易于配置、体验良好的响应式网站模板。这篇文章是源自于作者Mesker的经验总结,在此之前,他曾参与过一个大型的响应式网站开发项目。
11、基于现有网站的响应式改造(作者 Matt Stow)
作者Matt Stow通过这篇网站手把手地教你如何将你的现有网站转化为一个足够出色的现代响应式站点。强烈推荐需要改造网站的同学阅读一下这篇文章。
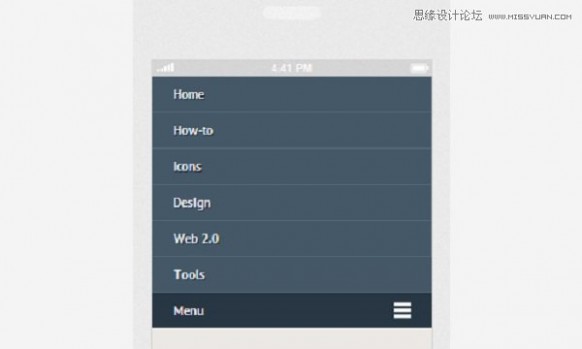
12、如何让导航栏在小屏幕上转化为下拉框(作者 Chris Coyier)
如何让导航栏在小屏幕上转化为下拉框?这篇优秀的教程可以帮你解决这一小问题。当你处理移动端的页面布局的时候,有时候会有这一的需求,有了这篇教程,你就再也不用担心这个问题了!
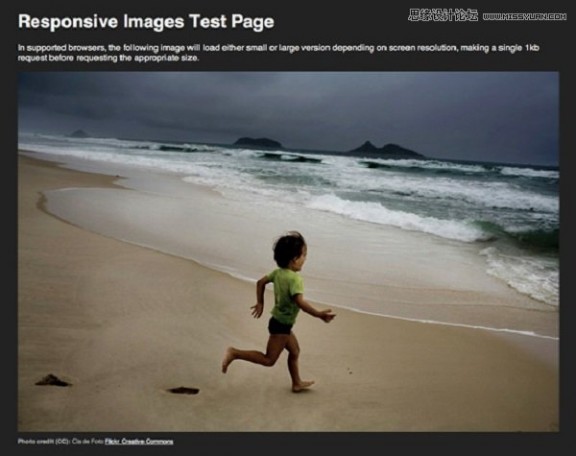
13、响应式图片:尝试让图片感知环境自适应(作者 Scott Jehl)
这篇教程会教你如何正确控制响应式网站中的图片,让它们能随着屏幕尺寸的变化而自适应。作者Scott Jehl思路清晰,言简意赅,值得阅读。
14、响应式水平布局(作者 Mary Lou)
这篇教程会教你如何创建一个具几个水平滚动面板的响应式布局。这种设计的技巧在于,当屏幕空间够大的时候,面板会水平铺开,当空间不足的时候,它们会合并到一起,以选项卡的形式存在。
15、视差流态特效的CSS3幻灯片响应式网站设计(作者 Ring Wing)
视差滚动式网页也是目前网页设计的趋势,如何将响应式网站中的幻灯片使用CSS3制作成视差滚动的效果,就是这篇教程要叫你做的事情。
上面基本就是Pixel77所推荐的15篇教程了,希望设计师认真阅读这篇教程,相信能给大家带来一定帮助!
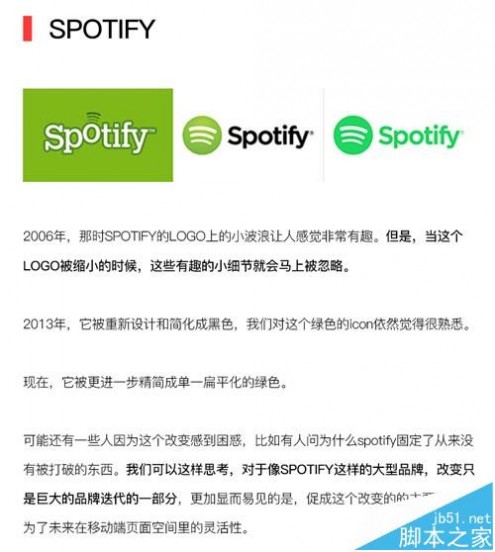
五 : 响应式设计LOGO进化史解读
当今的LOGO设计出在一个从未有过的困难时期。再过去,商标也许只是一个店铺的招牌,也只印刷在报纸的广告商,而如今的LOGO却需要再各种移动设备上适配。这些不断增加的智能设备,由于屏幕尺寸、分辨率不一,都使得LOGO设计变得更加的困难。
响应式网页设计的出现增加了设计师的工作时间,但是它也提供了新的创意挑战。设计师应当跳出原有的思维模式,重视logo对于小尺寸设备的应用,来保证设计的有效性。而如果一个设计师了解响应式设计,就可以给与客户不同的选择以此来缩短重新设计的过程。










OK,翻译完了,看完这篇文章,大家应该会对logo的演化过程有了更多的理解。
此文的例子都是国外的公司,我们不妨可以思考一下,国内知名企业LOGO变化的例子有哪些?他们的出发点是什么?对此你怎么看?
本文标题:响应式网页设计教程-网页设计中的tab应用的两种类型61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1