一 : web页面布局
 随着Web上不同布局技术的数量激增,似乎每个CSS都用自己的技术创建多列的布局,而且新的CSS开发人员常常使用一种技术却不真正了解它的工作原理。这种进行css布局的“黑盒”方式可能给会迅速地得到想要的结果,但是最终会阻碍开发人员理解这种语言。 所有css布局技术都依赖于三个基本概念:定位、浮动和空白边操纵。不同的技术其实没有本质的差异,而且如果理解了核心概念,那么创建自己的布局是相当容易的。 接下来,列举以下几点: 1、让设计在页面中水平居中; 2、创建两列和三列的基于浮动的布局; 3、创建固定宽度、流体和弹性布局; 4、将列拉长到整个可用空间的高度。
随着Web上不同布局技术的数量激增,似乎每个CSS都用自己的技术创建多列的布局,而且新的CSS开发人员常常使用一种技术却不真正了解它的工作原理。这种进行css布局的“黑盒”方式可能给会迅速地得到想要的结果,但是最终会阻碍开发人员理解这种语言。 所有css布局技术都依赖于三个基本概念:定位、浮动和空白边操纵。不同的技术其实没有本质的差异,而且如果理解了核心概念,那么创建自己的布局是相当容易的。 接下来,列举以下几点: 1、让设计在页面中水平居中; 2、创建两列和三列的基于浮动的布局; 3、创建固定宽度、流体和弹性布局; 4、将列拉长到整个可用空间的高度。
7.1 让设计居中[www.61k.com)长文本行难以阅读。随着现代显示器的尺寸越来越大,屏幕可读性问题变得越来越重要。缓解这个问题的一种方法是让设计居中。居中的设计只占据屏幕的一部分,而不是横跨屏幕的整个宽度,这样就会创建比较短的容易阅读的行。 居中的设计目前非常时髦,所以如何在css中让设计居中是大多数开发人员首先要学习的主题之一。让设计居中有两个基本方法:一个方法使用自动空白边,另一个方法使用定位和负值的空白边。
7.1.1 使用自动空白边让设计居中假设有一个典型的布局,希望让其中的容器div在屏幕上水平居中:为此,只需定义容器div的宽度,然后将水平空白边设置为auto: #wrapper{ width: 720px; margin: 0 auto; } 在这个示例中,我决定以像素为单位指定容器div的宽度,让它适合800*600分辨率的屏幕。但是,也可以将宽度设置为主体的百分数,或者使用em相对于文本字号设置宽度。 这在所有现代浏览器中都是有效的。但是,怪异模式中的IE5.X和IE6不支持自动空白边。幸运的是,IE将text-align:center误解为让所有东西居中,而不只是文本。可以利用这一点,方法是让主体标签中的所有东西居中,包括容器div,然后将容器的内容重新对准左边:body{ text-align: center;}#wrapper{ width: 720px; margin:0 auto; text-align: left;} 以这种方式使用text-align属性是一种招数,但是这个招数是无害的,对代码美欧严重的影响。容器现在在IE以及比较符合标准的浏览器中都会居中。 为了让这个方法在所有浏览器中都能够顺利的工作,需要做最后一件事情。在Netscape 6 中,当浏览器窗口的宽度减少到小于容器的宽度时,容器的左边会跑到屏幕的外边,就无法访问它了。为了防止这种现象,需要将主体元素的最小宽度设置为等于或略大于容器元素的宽度:body { text-align: center; min-width: 760px;}#wrapper { width: 720px; margin:0 auto; text-align: left;}
图7-1 使用自动空白边让设计居中 现在,如果试图将窗口的宽度减少到小于容器div的宽度,就会出现滚动条,使用户能够访问所有内容。
7.1.2 使用定位和负值空白边让设计居中
到目前为止,使用自动空白边进行居中的方法是最常用的,但是它需要用一个招数来满足IE5.X的要求。它还要求对两个元素而不只是一个元素应用样式。因此,有些人喜欢使用定位和负值空白边来代替这种方法。 与前面一样,首先定义容器的宽度。然后将容器的position属性设置为relative,将left属性设置为50%。这会把容器的左边缘定位在页面的中间。#wrapper{ width: 720px; position: relative; left: 50%;} 但是,并不希望让容器的左边缘居中,而是希望让容器的中间居中。实现的方法是对容器的左边应用一个负值的空白边,宽度等于容器宽度的一半儿,这会把容器向左边移动它的宽度的一半,从而让它在屏幕上居中:#wrapper{ width: 720px; position: relative; left: 50%; margin-left: -360px;}选择使用哪种居中技术是个人喜好问题。但是,同时掌握多种技术总是有好处的,因为不知道什么时候某种技术正好合适。7.2 基于浮动的布局用css进行布局有几种不同的方式,包括绝对定位和使用负值空白边。我发现基于浮动的布局是最容易使用的方法。顾名思义,在基于浮动的布局中,只需设置希望定位的元素的宽度,然后将他们向左或向右浮动。 因为浮动的元素不再占据文档流中的任何空间,他们就不再对包围他们的块框产生任何影响。为了解决这个问题,需要对布局中各个点上的浮动元素进行清理。非常常见的做法是,不对元素进行连续地浮动和清理,而是浮动几乎所有东西,然后在整个文档的“战略点”(比如页脚)上进行一次或两次清理。
7.2.1 两列的浮动布局要想使用浮动创建简单的两列布局,首先需要有一个基本的(X)HTML框架。在下面的示例中,(X)HTML由品牌区域、内容区域、主导航区域和最后的页脚组成。整个设计包围在一个容器div中,这个div使用前面介绍的方法之一进行水平居中:
...
...
...
...
这个设计的主导航区域将位于页面的左边,内容位于右边。但是,为了易用性和可访问性,在源代码中将内容区域放在导航的前面。首先,主内容是页面上最重要的东西,所以在文档中应该先出现。其次,这样可以方便屏幕阅读器用户,他们用不着经过可能很长的链接列表才找到内容部分。 在创建基于浮动的布局时,一般将两列都向左浮动,然后使用空白边或填充在两列之间创建一个隔离带。在使用这种方法时,列在可用空间内包得很紧,没有喘息的空间。如果浏览器表现良好的话,那么这不是问题:但是差劲的浏览器会打乱紧密的布局,迫使一列退到另一列的下面。 在IE上就会发生这种情况,因为IE/Win考虑元素内容的尺寸,而不是元素本身的尺寸。在符合标准的浏览器中,如果元素的内容太大,它只会超出框之外。但是,在IE/Win上,如果元素的内容太大,整个元素就会扩展。如果这发生在非常紧密的布局中,那么就没有足够的空间可以让元素并排出现,浮动元素之一就会退到下面去。其他IE bug(比如3像素文本偏移bug和双空白边浮动bug)也会导致浮动元素下降。 为了防止发生这种情况,需要避免浮动布局在包含它们的元素中太挤。可以不使用水平空白边或填充来建立隔离带,而是将一个元素向左浮动,另一个元素向右浮动,从而创建视觉上的隔离。如果一个元素的尺寸意外地增加了几个像素,那么它不会立刻占满水平空间并下降,而只是扩展到视觉隔离带中。
 vcWjugojZm9vdGVyIHsKICAgICBjbGVhcjogYm90aDsKfQq7+bG+tcSyvL7Wz9bU2s3qs8nBy6Gju7nQ6NKq1/bSu9Cp0KG199X70tSx48jDsry+1rj809DM9cDtoaPK18/Io6y1vLq9x/jT8tbQtcTE2sjd0rvWsbaltb3I3cb3tcSx39S1yc+jrLu5srvMq7rDv7SjrNDo0qrB9LP2teO2+b/VvOSho7/J0tTWsb3T1Nq1vLq91KrL2MnPzO2808uuxr3M7rPko6y1q8rH1eK74bX308NJRTUueNeo09C1xL/yxKPQzaGjzqrBy7Hcw+LV4tbWx+m/9qOsvavLrsa9zO6z5MztvNO1vbW8ur3H+NPytcTE2sjdyc+jugogICAgICNtYWluTmF2IHsKICAgICAgICAgIHBhZGRpbmc6IDIwcHggMDsKICAgICB9CiAgICAgI21haW5OYXYgbGkgewogICAgICAgICAgcGFkZGluZzogMCAyMHB4OwogICAgIH0KICAgICDE2sjdx/jT8rXE09Kx39Ky0rvWsbaltb3I3cb3tcTT0rHf1LXJz6Os0rLQ6NKqwfSz9rXjtvm/1bzkoaPNrNH5o6yyorK7sNHM7rPk1rG909Om08O1vdSqy9jJz6OstvjKx7DRzO6z5NOm08O1vcTayN3Jz6OstNO2+LHcw+K0psDtSUW1xL/yxKPQzc7KzOKjugogICAgICNjb250ZW50IGgxLCAjY29udGVudCBoMiwgI2NvbnRlbnQgcCB7CiAgICAgICAgICBwYWRkaW5nLXJpZ2h0OiAyMHB4OwogICAgIH0Kz9bU2s3qs8nBy8/r0qq1xNCnufujutK7uPa88rWltcTBvcHQY3Nzsry+1qOovPvNvDctM6Opo7oKPGltZyBzcmM9"http://www.2cto.com/uploadfile/2014/0414/20140414112514751.png" alt="\">
vcWjugojZm9vdGVyIHsKICAgICBjbGVhcjogYm90aDsKfQq7+bG+tcSyvL7Wz9bU2s3qs8nBy6Gju7nQ6NKq1/bSu9Cp0KG199X70tSx48jDsry+1rj809DM9cDtoaPK18/Io6y1vLq9x/jT8tbQtcTE2sjd0rvWsbaltb3I3cb3tcSx39S1yc+jrLu5srvMq7rDv7SjrNDo0qrB9LP2teO2+b/VvOSho7/J0tTWsb3T1Nq1vLq91KrL2MnPzO2808uuxr3M7rPko6y1q8rH1eK74bX308NJRTUueNeo09C1xL/yxKPQzaGjzqrBy7Hcw+LV4tbWx+m/9qOsvavLrsa9zO6z5MztvNO1vbW8ur3H+NPytcTE2sjdyc+jugogICAgICNtYWluTmF2IHsKICAgICAgICAgIHBhZGRpbmc6IDIwcHggMDsKICAgICB9CiAgICAgI21haW5OYXYgbGkgewogICAgICAgICAgcGFkZGluZzogMCAyMHB4OwogICAgIH0KICAgICDE2sjdx/jT8rXE09Kx39Ky0rvWsbaltb3I3cb3tcTT0rHf1LXJz6Os0rLQ6NKqwfSz9rXjtvm/1bzkoaPNrNH5o6yyorK7sNHM7rPk1rG909Om08O1vdSqy9jJz6OstvjKx7DRzO6z5NOm08O1vcTayN3Jz6OstNO2+LHcw+K0psDtSUW1xL/yxKPQzc7KzOKjugogICAgICNjb250ZW50IGgxLCAjY29udGVudCBoMiwgI2NvbnRlbnQgcCB7CiAgICAgICAgICBwYWRkaW5nLXJpZ2h0OiAyMHB4OwogICAgIH0Kz9bU2s3qs8nBy8/r0qq1xNCnufujutK7uPa88rWltcTBvcHQY3Nzsry+1qOovPvNvDctM6Opo7oKPGltZyBzcmM9"http://www.2cto.com/uploadfile/2014/0414/20140414112514751.png" alt="\">
...
...
可以使用与两列布局技术相同的css,在已经浮动的内容div中,将主内容向左浮动,将次要内容向右浮动(见图7-4)。这本质上就是将内容分成两列,从而形成三列的效果。
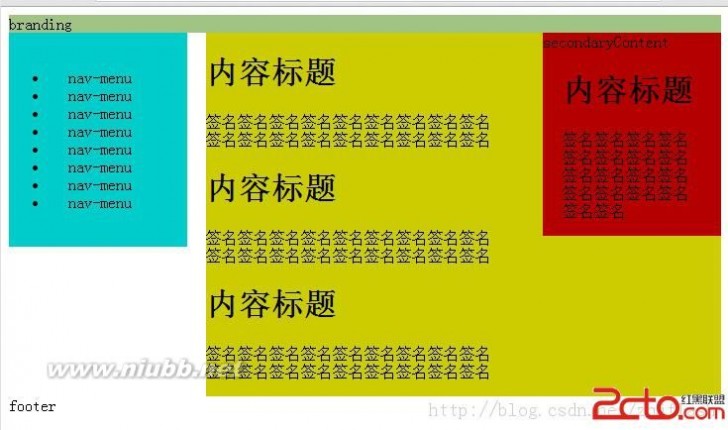
 图7-4 通过将内容列分为两列,形成三列布局与前面一样,所用的css非常简单。只需设置想要的宽度,然后将主内容向左浮动,将次要内容向右浮动:#mainContent { width: 320px; float: left;}#secondaryContent { width: 180px; float: right;}可以将填充从内容元素上去掉,并且将它应用于次要内容的内容上,从而让布局显得更有条理:#secondaryContent h1, #secondaryContent h2, #secondaryContent p { padding: 0 20px;}这样就形成了一个的三列布局
图7-4 通过将内容列分为两列,形成三列布局与前面一样,所用的css非常简单。只需设置想要的宽度,然后将主内容向左浮动,将次要内容向右浮动:#mainContent { width: 320px; float: left;}#secondaryContent { width: 180px; float: right;}可以将填充从内容元素上去掉,并且将它应用于次要内容的内容上,从而让布局显得更有条理:#secondaryContent h1, #secondaryContent h2, #secondaryContent p { padding: 0 20px;}这样就形成了一个的三列布局

 图7-7 使用默认文本字号时的弹性布局
图7-7 使用默认文本字号时的弹性布局
二 : 页面布局(--FlowLayout,--BorderLayout,--GridLayout)
所谓的布局管理器分为好多种,最常见的有流式布局管理器(FlowLayout)、边界布局管理器(BorderLayout)和表格布局管理器(GridLayout)。[www.61k.com)
1.流式布局管理器
是将组件流水似的摆放在Frame或其它构件上,从左到右,依次排放,遇到边界就重新另起行,顺序排放,整体置放在中央的位置。
2. 边界布局管理器
则将板块分为东西南北中五个方向,每添加一个组件就要指定组件摆放的方位,放置在东西南北四个方向的组件将贴边放置.当拉大Frame的时候,处在center(中间)的组件就不断积压东西南北四个方向的组件
3. 表格布局管理器
就是分几行几列将部件摆放到Frame上去,几个部件也是贴边放置的
How to Use BorderLayout(Oracle docs)
页面布局(--FlowLayout,--BorderLayout,--GridLayout)
http://www.cnblogs.com/appleblossom/articles/24716.aspx
Java图形化界面设计——布局管理器之BorderLayout(边界布局)
http://blog.csdn.net/liujun13579/article/details/7772215
Java图形化界面设计——布局管理器之FlowLayout(流式布局)
http://blog.csdn.net/liujun13579/article/details/7771191
Java图形化界面设计——布局管理器之GridLayout(网格布局)
http://blog.csdn.net/liujun13579/article/details/7772491
三 : 单页面网站还能全页布局图与动画吗
提到单页面网站大多数站长都会想到图与动画,单页面网站一般都是卖一项服务或者产物,通过图与动画的宣传能够让用户更容易接受,而正是因为页面的单一性与内容的少数性制约了单页面网站的发展。
从最近百度搜索引擎的石榴算法我们可以看出,百度在为提升网站页面的质量做基础,而单页面网站的页面质量可谓一般,虽然没有过多的弹窗,但是其单页面的内容质量却并不怎么高,面对这种情况单页面网站还能够全页布局图与动画吗?
面对百度搜索引擎的高要求,笔者建议还在做单页面网站的站长们,我们可以换一种角度与思维去运营我们的网站,比如我们在进行单页面网站的优化时,可以采取下面几种方法来挽救网站在百度中的印象,下面详细的谈一谈。
建立博客加图与动画结合的网站
百度并不是不接受网站的图与动画,而是在现有的技术条件下百度对图与动画也不能够做到完全的识别,因此作为一个单页面网站很有必要根据自己的网站类型与特色建立一个博客,我们可以发现现在很多卖服务的网站都采取的是在网站底部建立一个博客,这种方法虽然简单但是在一定上也损害了用户体验,因为用户一直向下拉但是都是空白页,你让用户怎么想。因此笔者的建议是可以建立一个单独的博客栏目,制作一个地图,将地图的中心都集中在这个栏目中,这样网站不愁没有百度抓取的内容,更不愁网站得不到百度的更新了。
做好图与动画的创新说明工作
不同的图与动画肯定有不同的内容,而作为一名站长就是要在这不同的内容中做好网站的发展,网站有图并不影响网站的优化工作,最为关键的是要将这些不同的图与动画加上合适的语言进行描述,要让搜索引擎感受到网站图与动画的与众不同,也只有这样百度才会提升网站的名次,试想一个连蜘蛛都无法认可的网站能够进入百度的名次首页吗?显然是不能的,因此作为一名单页面网站站长就必须做好图与动画的创新说明工作,让百度认可我们的网站。
单页面网站做好了前面两点之后也不要心急,我们还需要测试自己的单页面网站是否符合百度新的算法要求,而最为简单的办法就是观察法,观察百度在进行更新之后我们的网站名次是降低还是下降、快照是否得到了有效的更新、收录是否增加,如果我们的网站符合这几点要求,那么我们的单页面网站就是一个成功的网站,反之我们的网站就是不适合搜索引擎的需要,还必须进行调整。
单页面网站在众多网站类型中也占据了一定的地位,可以说单页面网站牵涉到了很多站长的盈利,希望各位站长在百度的新算法之下能够调整做单页面网站的思路,让百度不仅不打击我们的网站,相反更加的接受我们的网站。本文出自 http://www.55660.com/网站,第一次发表在a5站点,转载请保留作者链接,谢谢。
四 : 主页布局与网站排名的关系
大家好,今天给大家分享的是主页布局与网站排名的的关系,在写这篇文章的时候,思考了很久,到底该怎么下笔,写文章嘛,应该要有一个清晰的思路,才好下笔。在说主页布局与网站排名的关系之前,先要讲一下主页布局有哪些技巧以及有哪些需要注意的。小弟我在这里给大家叙述一下:
一、首页的头部布局
网站首页的头部布局,是很重要的,这里说的布局,有点过了,应该说是头部的设置,头部设置主要有三大块:
1、title(标题)设置,如果你的网站想要在搜索引擎上有好的排名,那么你的标题就要写的符合搜索引擎的标准,一般不超过25个字以内,也就是50个字符,但不是说写多了不可以,只是在搜索引擎上显示不全,那这个和写没写又有什么区别呢?
2、description(描述)设置,如果有两个网站的排名都进了百度的首页,一个是第一名,一个是第四名,他们的标题都大致相同,但是描述写的不一样,第一名的描述写的很马虎,但是第四名的标题写的很好,很吸引人。那么用户大多数是会点击第四名的网站,而不是第一名的网站,说了这么多,详细您应该知道是什么意思了吧。一个很好的描述,很吸引用户的哦。
3、keywords(关键词):关键词,这里不过多叙述,因为现在的关键词设置,作用不大,最多给搜索引擎一个参考,网站是属于什么行业的。
二、首页的导航布局
每个网站的导航,在网中的比例很重要,因为一个没有导航的网站,用户体验超级垃圾,根本就留不住用户。没有导航的网站,你让用户如何知道你的具体内容。因为如果一个有导航的网站,用户进来后,那么他在第一时间就会判断你这个网站大致分为那几块。他能迅速的找到他想了解的信息,那么这个网站就是成功的,比如a5网站的栏目就是很好的例子。
三、首页的正文布局
网页的正文布局是一个重点,所有的与排名相关的都是围绕这个正文展开的:
1、网站的分栏:一般网站都分为2-3栏,这个是大部分的网站都通用的,比如a5的首页,就是三栏显示的,左中右,其中左边就是每天发表一些软文的站长写的文章的排名,中间部分就是一些经验分享什么的,右边显示了一些广告。这样的模式也被很多的网站模仿。
2、关键词布局:关键词的布局就关系到了关键词的密度,虽然现在的关键词密度没有以前那么有效果了,但是还是有一定的用处的,就像我有两个网站一个是北京家电维修,还有一个是北京搬家公司,那么在的网站首页正文里面有布局这个关键词的话,就增加了网站的关键词密度,同时也对百度分词有一定的效果,完全匹配嘛。但是不要堆砌关键词。很危险。
3、如果是产品也的网站首页有一点要注意,就是在展示产品的时候,一定要图文结合,不能只放一个图片,就完事儿了,这样对你网站是不利的,你要在图片上加alt标签,同时还要图文结合,告诉用户这个图片的一些信息,比如,上面提到的家电维修,如果在首页要展示某品牌电视维修的话,不能只放一个图片就完事了。还有在图片的下面加上一个标题或者限定字数的描述,这样增加了关键词的密度,同时也非常的用利于用户体验。
四、首页的尾部布局
1、首页的尾部布局:其实首页的尾部布局要讲的很少,主要的一点就是在尾部做一个尾部导航,这样用户在浏览到底部,可以有一个链接去别的页面,这样方便了用户,同时也就增加了网站的pv和减少了网站的跳出率。
2、还有就是别再,首页的尾部堆砌关键词。
五、主页布局与网站排名的关系
只要以上几点所说的都做到了,那么你的首页优化就很不错了,做好了首页优化,网站是不是就对搜索引擎很友好呢,对搜索引擎很友好了,只要稍作努力,你的网站排名是不是就上去了。
谋事在人,成事在天只要你认真做了,你就一定会有回报,上面就是关于主页布局与网站排名关系的一些分享,希望对一些新手站长有那么一点点帮助。本文由北京家电维修论坛编辑(http://bbs.bjjdwx.com/),转载请保留版权,谢谢合作。
五 : 许理平:谈谈关键词在网页中的布局
众所周知选好关键词是优化一个网站的第一步。当选好关键词的时候,很多人会问“我该怎么把关键词分布到网页当中呢?”下面就来谈谈关键词在网页中的布局问题。具体方法如以下逐个介绍:
1:首先要在title,keywords,description中体现。Title(标题)中必须包含有关键词。如<title>站长网</title>。keywords(关键词)则基本上是由事先选好的关键词组成的,如<meta name="keywords" content="站长,网站,网站推广,网站技术" />。Description(描述)是对整个网页的一个简单的阐述,其中也可以加入一些关键词,要注意的是Description要求是一段通顺的短语组成。如<meta name="Description" content="站长信息,联盟信息,网络赚钱信息中心,站长故事,个人网站发展经验技巧大全" />。
2:网页的顶部。也就是在网站的导航栏中体现出选好的关键词,因为搜索引擎的搜索习惯也是从左到右从上到下,网页开头和尾部都比较重要的。这样一来,就关键词就更容易让搜索蜘蛛抓取。
3:网站中的锚文字。主要包括网站中的栏目、文章等。栏目可以直接用关键词或者是跟关键词有关联的词语组成。而文章中,则可以体现在文章的标题与文章的正文部分。一般情况可以在一篇文章中分布2—3个关键词,前提是很自然的出现在文章中不能影响文章的整体可阅读性。
4:在图片的ALT属性中分布关键词。因为蜘蛛不抓取图片,那么在网站显示图片的时候就应该在alt属性中体现关键字这样蜘蛛就会抓取alt内的内容,更加利于搜索引擎对网站的友好度,这样搜索引擎会认为该图片的内容与你的关键字相同。
5:网页的底部。前面也提到了搜索引擎的搜索习惯是从上到下的,所以在网页的底部分布关键词也有利于蜘蛛的抓取。主要分布在友情链接区域、底部导航区域和备案信息区域。
总结:以上是网页中分布关键词的地方,只有合理的体现关键词,让关键词出现在它该出现的地方,才能达到我们所预期的要求,而并不是一味的堆砌关键词。
PS:本文出自许理平网络推广博客http://www.xuliping.com/archives/35好文需要收藏,阅读丰富人生,转载请自带版权谢谢!
本文标题:网页布局-web页面布局61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1