一 : 啥是响应式网站设计?
概念:
伊桑·马科特在2010年首次提出了响应式网页设计(RWD, Responsive Web Design)的概念。(当时能提出这个概念是很不简单的哦) 他根据工程师在处理不同屏幕分辨率的网页内容展现的效果的时候常用的技巧和策略,创造性的进行了归纳总结。简而言之是指网页根据屏幕宽度,做出相应调整的,力求能够达到在不同的设备下,内容都能以最合适的方式展现给用户。
原理:
在CSS中,有一个不常用到的属性media。为了达到响应式设计的目的,让css根据屏幕宽度(例如 media screen only @(max-width:480px)),使用不同的CSS代码,从而达到自动调整页面DIV宽度的目的。当然,除了CSS,还可以使用JS对页面内容进行动态的调整,不过这个技术不是很流行。
价值:
随着越来越多的智能移动设备( 手机,平板 )加入到互联网中来,互联网上的访问设备是爆炸性的增长(屏幕的分辨率也是爆炸性的增长)。为了给手机和平板设备提供更好的体验,必须在网站设计中使用响应式网站设计,并且整合从PC端到手机的各种屏幕尺寸和分辨率,用技术来使网页适应不同分辨率的屏幕。
总结
响应式网站设计,为计算机、手机、平板电脑等不同设备的访问用户了提供更加舒适的界面和更好的用户体验(和速度),而且随着目前移动设备的增长,已成为大势所趋。如果一个网站不支持响应式设计,那么就已经可以说不是很符合潮流了。
如果您正在设计网站,我们特别推荐到起飞页体验响应式设计。起飞页是国内为数不多的支持响应式设计的自助建站平台。虽然刚刚推出不久,但已经凭借其强大的功能和颇有竞争力的价格赢得了市场的青睐。创业型公司还可以免费获得一年的空间和服务。
二 : CSS3 Media Queries 实现响应式设计
在 CSS2 中,你可以为不同的媒介设备(如屏幕、打印机)指定专用的样式表,而现在借助CSS3的 Media Queries 特性,可以更为有效的实现这个功能。(www.61k.com)你可以为媒介类型添加某些条件,检测设备并采用不同的样式表。
例如,你可以把用于大屏幕上显示的样式和用于移动设备的专用样式放在一个样式文档中,这样,在不改变文档内容的情况下,不同的设备可以呈现不同的界面外观。阅读这篇文章学习 CSS3 Media Queries 的基本功能和国外使用CSS3的 Media Queries 特性的优秀网站案例。
CSS3 Media Queries
看下这个 在线演示,调整你的浏览器窗口尺寸,看看它的变化。
Max Width
下面的样式会在可视区域的宽度小于 600px 的时候被应用。
@media screen and (max-width: 600px) { .class { background: #ccc; } }如果你想链接到一个单独的样式表,把下面的代码放在<head>标签里。
<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
Min Width
下面的样式会在可视区域的宽度大于 900px 的时候被应用。
@media screen and (min-width: 900px) { .class { background: #666; } }Multiple Media Queries
你还可以使用过个匹配条件,下面的样式会在可视区域的宽度在 600px 和 900px 之间的时候被应用。
@media screen and (min-width: 600px) and (max-width: 900px) { .class { background: #333; } }Device Width
下面的样式会在 max-device-width 是 480px 的设备上触发。(提示:max-device-width 是设备的实际分辨率,而 max-width 指的是可视区域分辨率。)
@media screen and (max-device-width: 480px) { .class { background: #000; } }For iPhone 4
下面的样式是为 iPhone 4 专门写的 (作者: Thomas Maier)。
<link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone4.css" />
For iPad
你还可以使用 media query 在 iPad 上检测方向(portrait or landscapse) (作者: Cloud Four)。
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
Media Queries for IE
遗憾是的,IE8 及更老版本的浏览器不支持 CSS3 Media Queries,不过可以使用 Javascript 弥补,下面是一些解决方案:
附:CSS3 Media Queries 浏览器兼容性表

CSS3 Media Queries 应用案例
需要在下面这些支持 Media Queries 特性的浏览器中浏览:IE9+, Firefox, Chrome 和 Safari。浏览每个站点,看页面布局是如何响应浏览器窗口变化的。
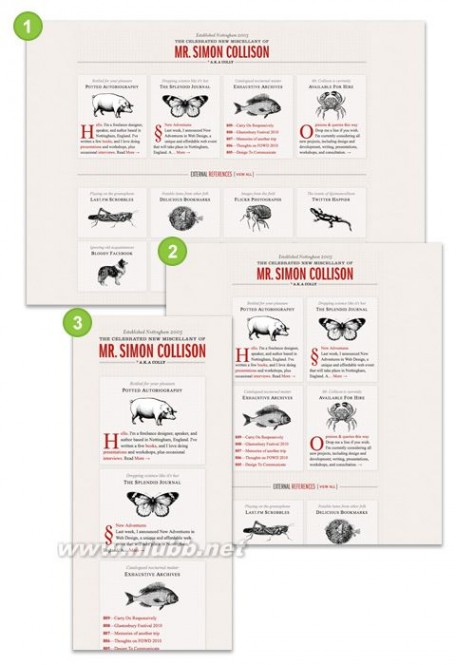
Hicksdesign

Colly
页面的布局会根据浏览器的尺寸在1列,2列和4列之间切换。

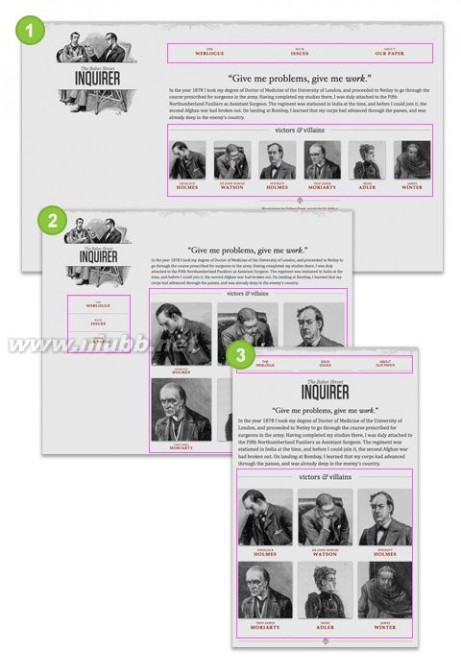
A List Apart

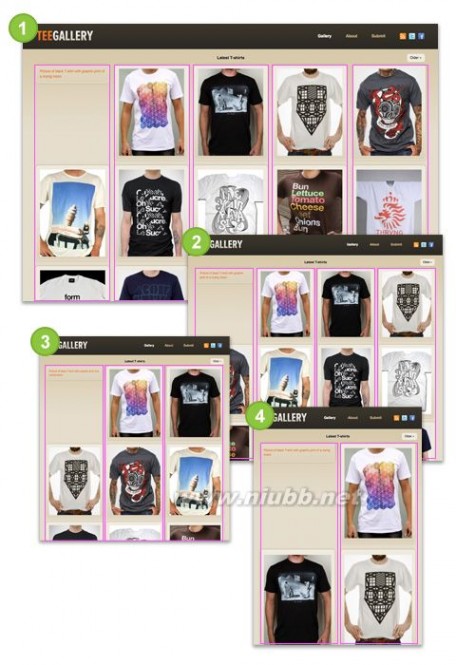
Tee Gallery
这个和前面的 Colly 很像,不过这个案例中的图片也会随着布局的变化而变化。技巧是使用百分比设置元素的宽度。

总结
请记住:为移动设备优化了样式表并不意味着你的网站就适合在移动设备显示了。要做到真正的移动设备优化,要削减图像大小、标签数量和加载的资源尺寸等等。CSS3 Media Queries 是用于设计的呈现,而不是优化。
【参考文章】
* 《What are CSS Media Querie》
* 《WebDesignWall:CSS3 Media Queries》
* 《Can I use CSS3 Media Queries?》
您可能感兴趣的相关文章
本文链接:CSS3 入门教程系列:CSS3 Media Queries 使用指南
编译来源:梦想天空 ◆ 关注Web前端开发技术 ◆ 分享网页设计资源
三 : 响应式网页设计的快速教程(适合个人站)

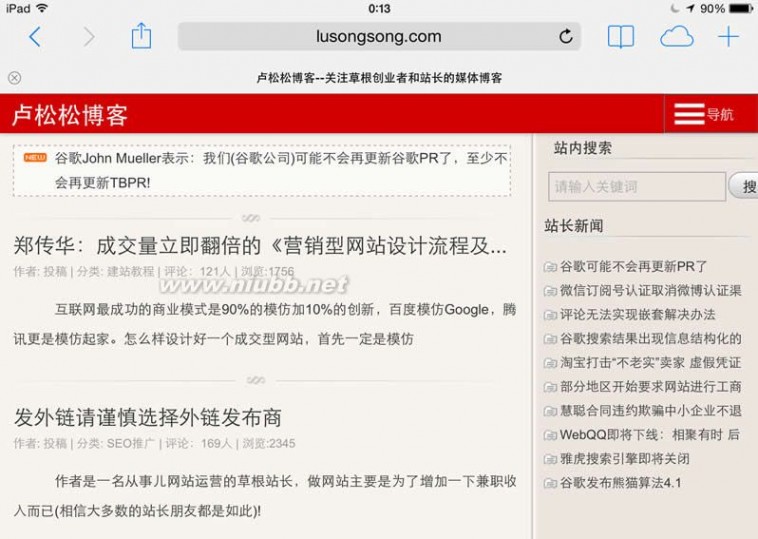
做过wap站、做过siteApp、做过第三方,也做过独立APP,现在又做了个自适应的模板。所谓“响应式网页设计(Responsive Web Design)”也就是自适应,就是可以自动识别屏幕宽度、并做出相应调整的网页设计。就是输入本站域名,手机、平板、PC端显示的效果不同的,但是URL确是相同的。
响应式网站,利于SEO(统一了URL),利于用户体验,也利于用户分享,如下图所示:

(图为iphone显示效果)

(图为ipad显示效果,注意导航的变化)

(图为安卓手机微信上显示效果)

(PC版的直接就是现在这个界面了)
这是怎么做的呢?
其实完全是靠张力博主(QQ445671696)的鼎力相助,他用的是本站移植到Wordpress的模板,后面经过多次修正与完善,制作了响应式的网页模板,后自发的为我制作了一套z-blog的自适应模板,可谓青出于蓝而胜于蓝。
在他的协助下,我只用了一个下午时间,把卢松松博客的全站替换成了自适应主题。
核心内容在于:导航栏和CSS的两个变化。
希望学习的朋友请自行查看本站源代码,请注意:
1,网站导航两个,一个PC端,一个移动端,注意加粗部分。
PC段导航:

<div id="nav">
<#CACHE_INCLUDE_NAVBAR#>
</div>
移动端导航:

<nav id="navs-wrap">
<div id="logos"><h1><a href="<#ZC_BLOG_HOST#>" title="<#ZC_BLOG_TITLE#>"><#ZC_BLOG_TITLE#></a></h1></div>
<ul id="navs" class="menu"><#CACHE_INCLUDE_FUNCTION28#></ul>
</nav>
请注意HTML源文件里的一个判断语句:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
在head里加入这条元标签,那移动浏览器中页面将以原始大小显示,并不能缩放。不让浏览器缩放目的是保证网页能自适应屏幕的完整性,避免网页混乱。
width - viewport的宽度 height - viewport的高度
initial-scale - 初始的缩放比例
minimum-scale - 允许用户缩放到的最小比例
maximum-scale - 允许用户缩放到的最大比例
user-scalable - 用户是否可以手动缩放
那么问题来了,如何让浏览器判断设备尺寸呢?
有两种方式,一种是直接在link中判断设备的尺寸,然后引用不同的css文件,弃用。原因是博客CSS文件不大代码也不多,不需要多个CSS文件,也能减少并发。
第二种就是我现在用的这种,请直接查看本站CSS文件,
核心代码来了,开始研究响应式web设计朋友,CSS3 Media Queries是入门。
在CSS中加入语句:
@media screen and (max-width: 600px) { /*当屏幕尺寸小于600px时,应用下面的CSS样式*/
大家可以看到我博客里有多个判断,1024px,768px,650px,500px,400px,350px。
这意味着宽度在1024px以下的屏幕,我博客会呈现六种不同的效果。但为了保证网页的连续性与完整性,同时也是图省事,下面六个CSS几乎相同。
唯一不同的是加入了display:none,不显示某些内容。所以通过CSS观察发现,屏幕越小,显示的内容就越来越少。
这也是文章开头为什么pad和移动端显示的界面不同的原因之一。
要注意的是由于网页会根据屏幕宽度调[www.61k.com]整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要,否则会出现横向滚动条。
参考代码:
核心CSS文件,适用于任何程序http://lusongsong.com/theme/LuSongSong/style/LuSongSong-Index.css
代码文件,鼠标右键查看本站源代码(注意导航代码的变化),此代码仅供zblog用户参考。
图省事的、试用WP系统的朋友可直接下载张力博客提供的WordPress主题:http://zhangliseo.com/wp-didiao
使用asp版卢松松主题的朋友,可以直接把本站的CSS拿去用。
总结:
只要制作两个导航,能看懂CSS文件就可以搞定,照猫画虎,人人都能做出响应式的网页设计,看似很难,实际上很简单。
四 : Material Design复杂响应式设计
Material Design
2011年,Gmail邮箱的按钮变得更加扁平化。2012年,Google引入分层的卡片设计,使用更多的空白和精心设计的层次排版结构。经历了几年的迭代和提炼,Google寻找到了一种可以贯通的理论体系,即把系统内的各种设计都规范成一种变形的纸片,并套用现实中纸墨的物理模型进行交互,这就是2014年Google I/O大会隆重发布的Material Design。
Material Design提出了平面像素的Z轴概念,通过纸片在物理世界中形态的抽象和提炼,定义了各种信息层级和常用状态的表达方式,并详细讲解了各个细节的处理方法,就像一本考试大纲,囊括了产品中常用的UI细节,甚至一些UX细节。这里并不赘述,想看详细的Design Guide请点击这里(要搬梯子),翻译版的点击这里。
如果说UX和UI的展现,是连接产品与用户的纽带,那么产品的UX以及UI应从产品的核心逻辑延展并且推演而来。如果说产品的核心逻辑或者技术的实现难易会成为设计展现的限制,那么UX和UI应是在各种限制下所权衡出的最优解。而Material Design则像是架桥说明或者权衡出的通用解,对于众多产品做以参考。
既然是通用大纲,那么抛开产品仅谈设计,难免会停留于“通用”层面,而利用Material Design进行实战的案例,网上也多是app的一些设计尝试。恰好在近期的工作学习中,接手一个响应式web站点的改版设计,笔者参考Material Design总结以下三点分享如何实现复杂响应式站点的Material Design。
一、清晰轻量的产品逻辑
奥卡姆剃须刀法则同样在产品架构设计中适用,越简单的架构越有利于产品的生长。清晰轻量的产品逻辑,会减少用户的负担感,从而提高交互上的效率和愉悦感。
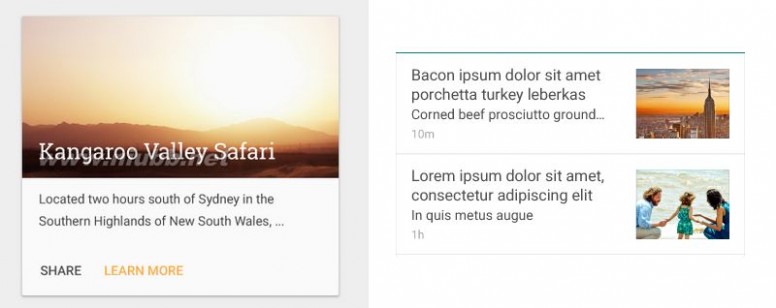
分析Material Design,会发现Google归纳了两类复杂内容信息的层级关系,分别是Card和Tile(List 以及其他相似定义属于同类的内容信息层级),其他定义多用于UI结构及细节。其中,Google定义Card是一种多功能信息的聚合入口,信息层级应较高,体现在Z轴应高于其他信息,视觉上有阴影表现并加以圆角处理。而tile(或同类信息列表)则是(同类或相关)信息的模块展现,信息层级应较低,体现在Z轴应略低于其他信息,视觉上应无阴影表现不加圆角处理。其结果是从视觉层面让产品对象更高效、更简单,同时也更具物理世界的“真实感”。

最近接手的项目是Gekec.com的全站改版。Gekec(革客)是Geek和Maker交集,喜欢革新,喜欢技术范儿、新潮的科技消费品,喜欢自己动手创造产品,Gekec.com也就是这类人的聚集地,整个产品囊括电商、资讯(或h5宣传)、拆机、以及社区讨论等各种功能,改版前逻辑复杂,功能繁多。改版开始之初,笔者了解到革客群体时,便认为理性加浓重Geek味道的Google风格或许是最适合Gekec.com的视觉体系,然而复杂的产品逻辑不能给用户带来高效的交互体验和愉悦的使用感受,视觉上也并不能很好的通过Material Design推演并且变化,所以梳理出清晰、轻量且方便视觉统一的产品逻辑成为第一任务。
Gekec.com的产品全功能在此并不赘述,Product Feature全部为达成宜家式的体验式设计,经过梳理可以归纳成三层,首层为体验层(多入口的首页封面)、第二层为货架层(包括商城模块、拆机模块、体验模块)、第三层为详细、操作层;

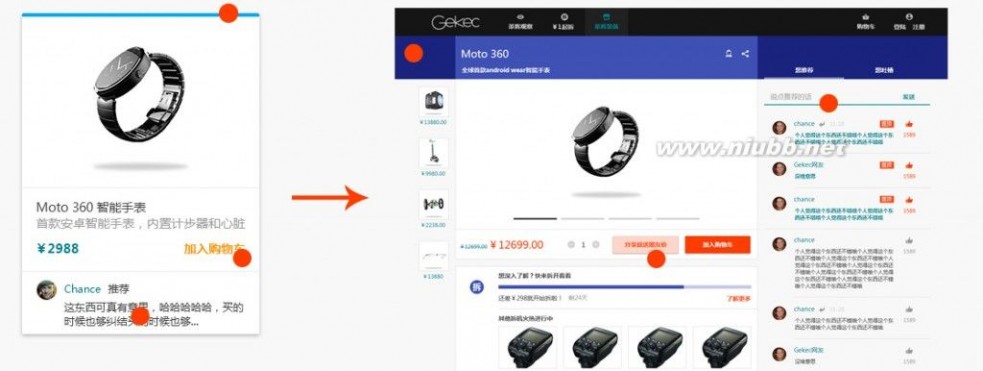
如上图,轻量的产品结构即可方便设计的推演。例如其中第一层可以通过H5灵活排版做产品全方位体验,第二层与第三层的关系即可利用Material Card和Tile表现。Card表达了全部信息的聚合和入口,tile则表现同类信息的罗列。从card跳转到最终页应有一种卡片展开的体验。

二、适宜UI推演的响应办法
在产品逻辑清晰简洁的基础上,一套适宜Material Design变化的全尺寸响应办法就成为复杂响应式网页设计的核心内容,响应办法能够直接决定功能模块的响应逻辑以及UI的变化。实际操作中,响应办法的确定主要就是确定栅格和占比。
1)栅格
网页栅格系统是从平面栅格系统中发展而来。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。
在Gekec.com的项目中,经历产品功能模块的梳理,笔者使用了12栅格系统,目的是能够满足2、3、4、6的页面等分。注:具体栅格系统的建立应因产品和设计所决定,栅格系统并不是万能的,而确定的栅格系统可以为整个响应式设计做规范性参考。
2)占比
A.占比
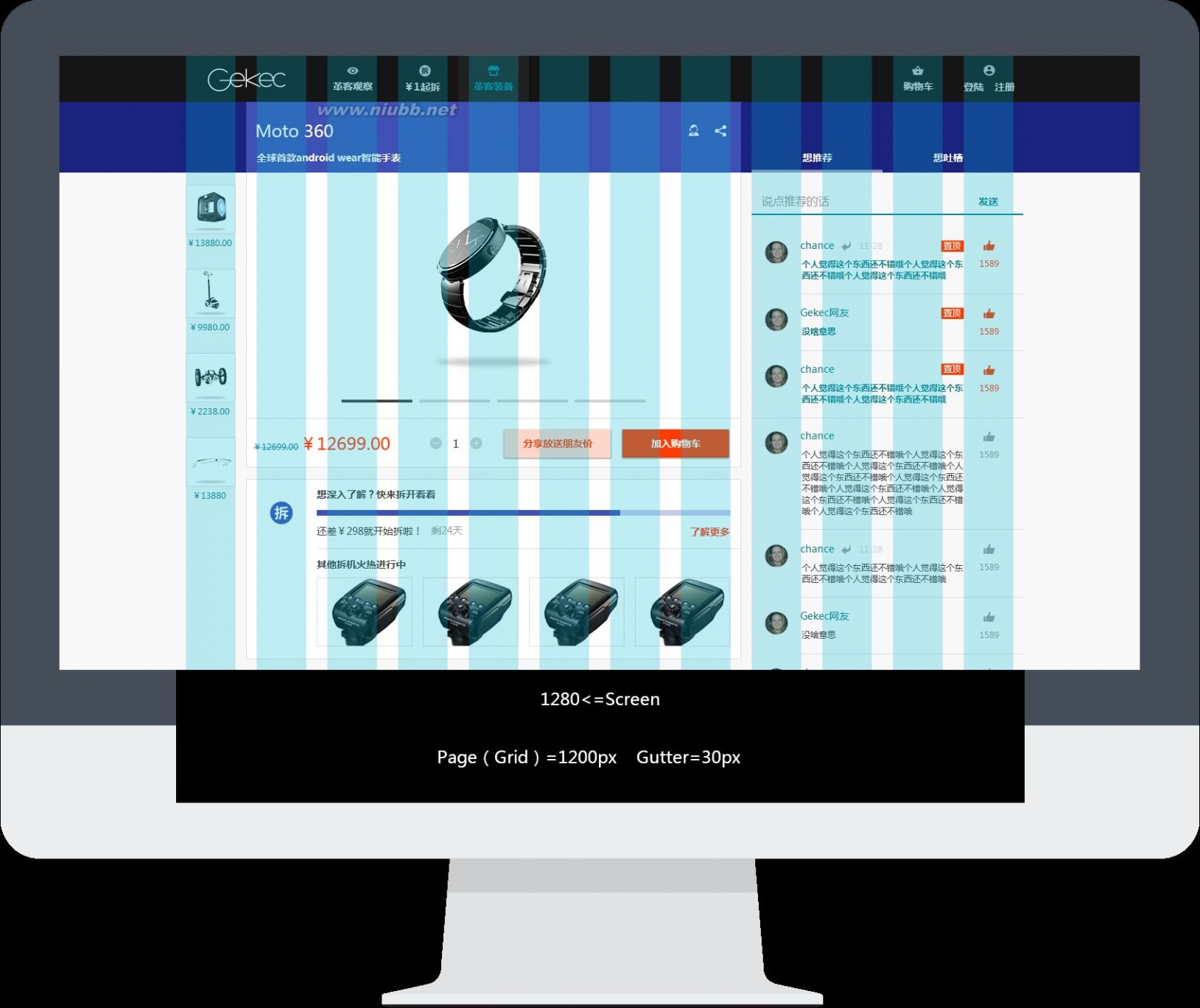
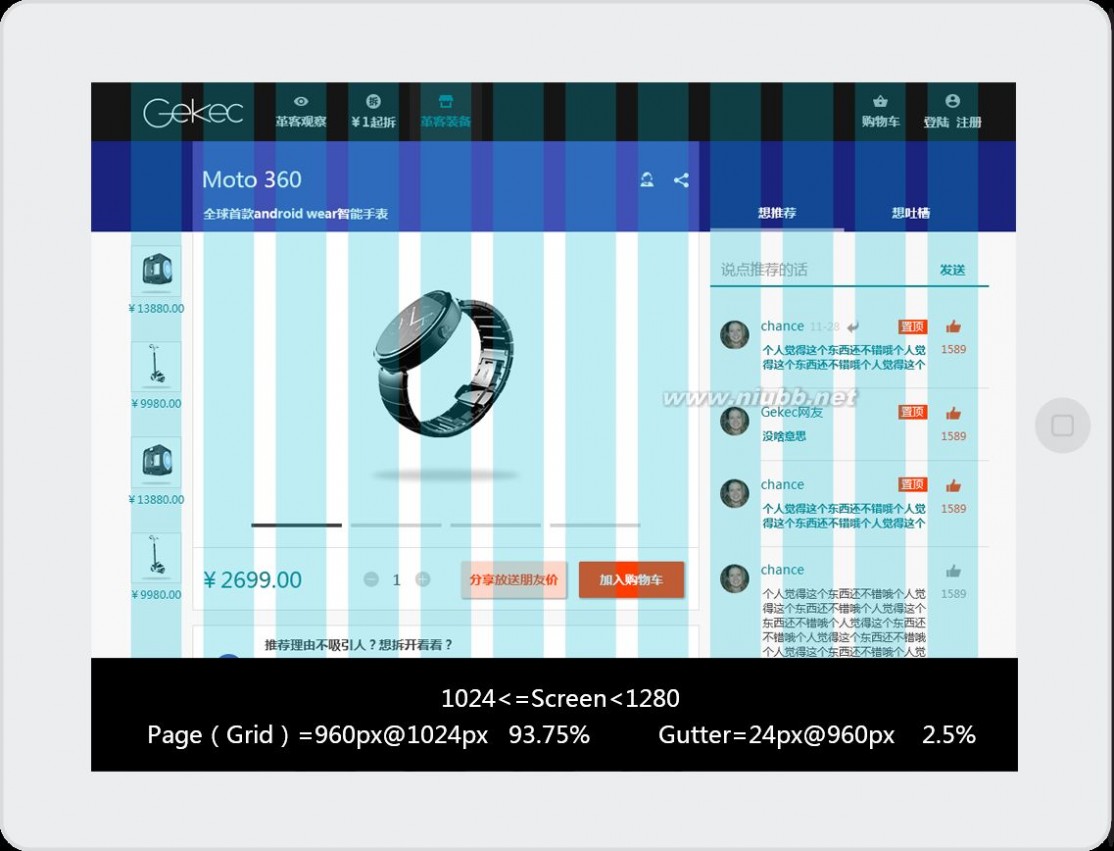
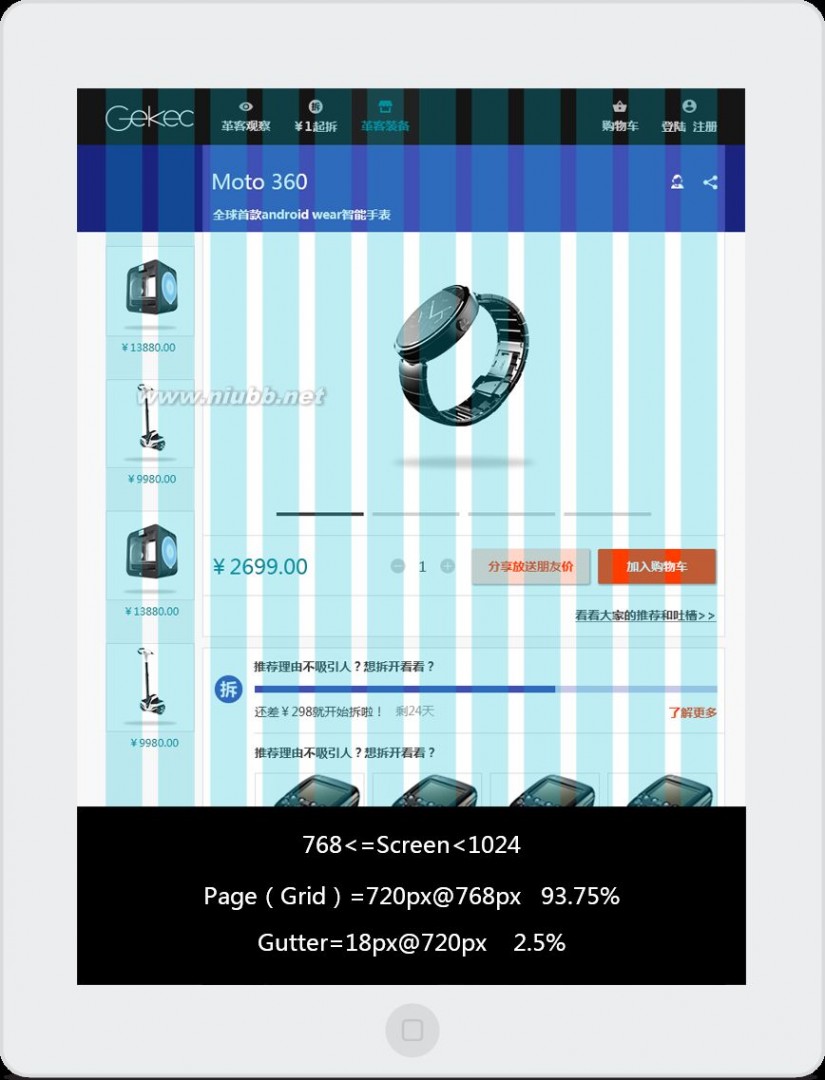
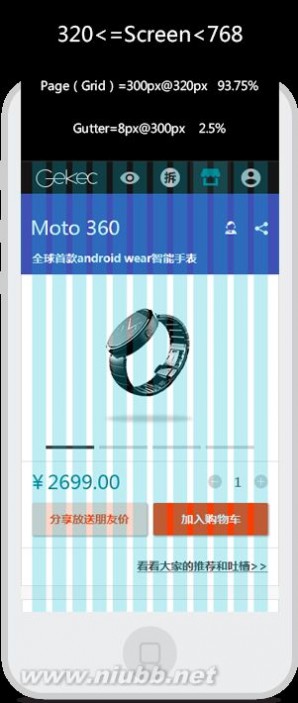
如上文说,12栅格约束网页的内容区,而网页的内容往往并不占据屏幕的全部宽度,而是在两侧留有间隙,营造空间感。由于屏幕的限制,这种空间感在移动端设备显得更加重要,如图,然而强加固定的margin pixel会使得12栅格占比不定,难以控制设计效果。

所以占比应是12栅格宽度对应屏幕的比值,即:
12栅格宽度X占比=屏幕宽(临界点)
优秀而巧妙的占比确定可以让网页设计呈现在各个主流屏幕上均是100%像素。
这里简单解释一下,若一个200px宽的元素在1200px宽的屏幕上,其占比为16.67%,同样的逻辑,到1024px的屏幕上这个占比16.67%的元素即占据了170.67px,这样的情况下,某一个物理像素无法占据100%,在完美主义的设计师眼里,是无法接受的事情。而巧妙的占比,可以让元素在各个主流屏幕占据100%像素,完美展现设计意图。
B.临界点
临界点(breakpoint)是指响应式网页发生布局变化的关键点,如“当屏幕宽度小于480px时加载...样式,当宽度在480px- 600px之间时加载…样式”。响应式网页理论上有无数种尺寸,我们不可能也没有必要为每个尺寸都去做设计,需要做的是选定几个临界点做设计,在两个临界 点之间是延续上一个临界点的布局。
临界点确认总体目的就是为了保证页面在手机(屏幕很小)、平板(屏幕中等)、PC(屏幕大)上加载相应的样式,然而经验较少的设计师往往会苦恼一个问题,那就是高像素的手机屏幕和低像素的平板屏幕应如何处理。例如设计师会担心1080p的手机加载大屏幕页面,或者720p的平板加载小屏幕页面。
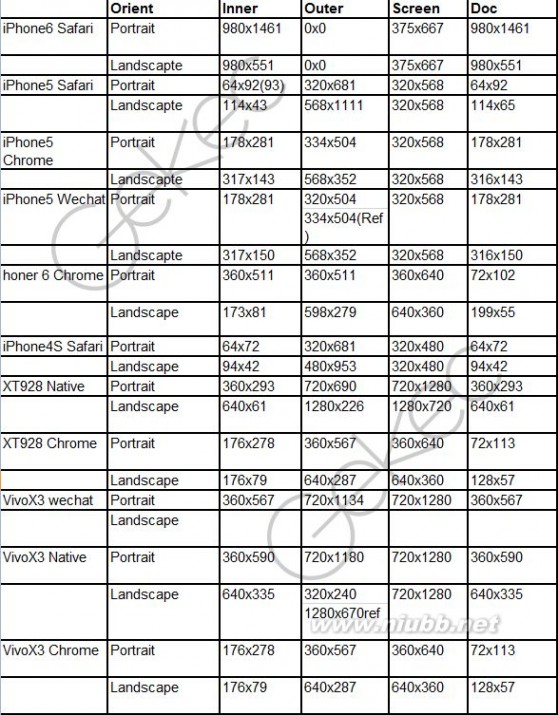
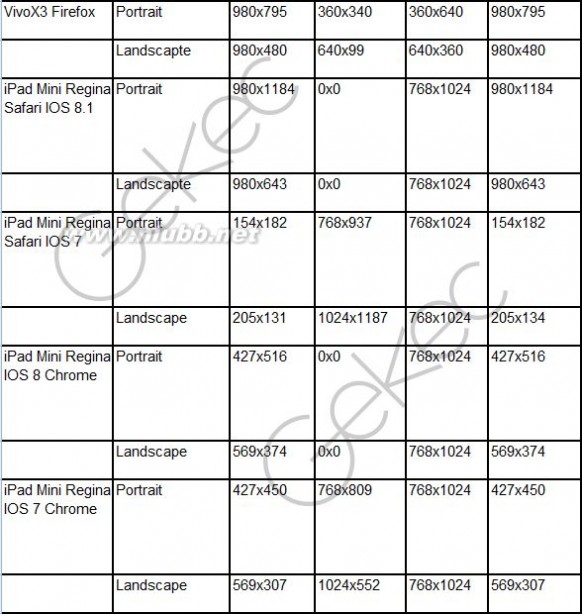
但需要注意的是,响应式网页不同于APP的屏幕适配。网页是沉浸于浏览器的产品,浏览器所启动的屏幕像素才可以被认为是临界点的参考点,为此,笔者做了一些测试,如下表,可以看出不少1080p手机在浏览器中仅启动360px,而神奇的ipad无论是不是retina屏幕,无论是不是mini,均显示1024x768px 。


从上表可以看出,许多担心其实并不需要。综上,在Gekec.com的项目中,笔者为达到多数主流屏幕100%像素的追求,即需达到内容区在主流屏幕临界点的占比可以被12等分,进而获得12栅格,即:
12的公倍数X占比=主流屏幕尺寸
项目中经历了一些测试和取舍,最终确定占比为93.75%,临界点为1280px、1024px、768px和320px。
具体为:
1280px<=screen,占比93.75%,12栅格在典型屏(1280px)宽1200px;
1024px<=screen<1280px,占比93.75%,12栅格在典型屏(1024px)宽960px;
768px<=screen<1024px,占比93.75%,12栅格在典型屏(768px)宽700px;
320px<=screen<768px,占比93.75%,12栅格在典型屏(320px)宽300px;




如上图的占比划分,页面元素可以完成灵活、规范的响应。可以以此作为整个产品的响应办法,在此基础之上,可以对Material Design进行全面的推演。
三、精雕细琢的页面细节
如果说产品逻辑是整个网站的骨架,那么精雕细琢的页面细节则可以比喻为网站的气质灵魂。有轻量级的产品构架和明确灵活的响应式办法后,即可通过Material Design的官方说明进行全面设计。在Material Design的说明中,已经详细解释了各个状态的约束和细节,在此并不赘述,笔者仅挑选一些典型的细节。
1)css动画
Material Design中开篇第一章节便讲述了动画给用户的直观感受,说明感知一个物体有形的部分可以帮助用户理解如何去控制它。一些细节位置的动画能给用户体验上的惊喜。然而在web端实现动画效果并不像app里那样的容易,大量JS也会影响页面加载速度甚至影响页面其他代码。所以笔者选择利用CSS对页面一些细节加以动画效果。
A.点击按钮
Material Design给出了一种ripple button,抽象了人用手触碰卡片的涟漪效果,给用户一种全新的使用体验,欢迎来Gekec.com点击尝试。

B.输入框
简单的Description和一条横线,抽象了实体文字卡片的填写过程,可以帮助用户对输入区域有实体化的理解,欢迎来Gekec.com点击尝试。

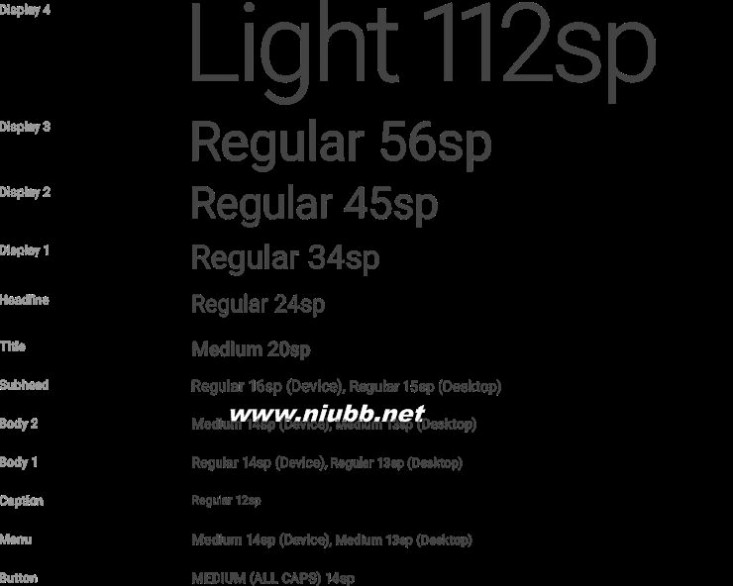
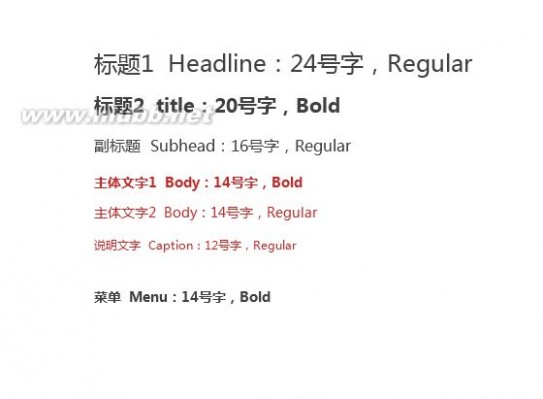
2)文字样式
Material Design中强调“同时使用过多的字体尺寸和样式,可以轻易的毁掉布局”,并约束了常用的基本样式就是基于12sp、14sp、16sp、20sp的字体排版。

熟悉Android的朋友可能对sp的概念并不陌生,sp:Scale-independent pixels,它是安卓的字体单位,以160PPI屏幕为标准,当字体大小为 100%时, 1sp=1px;然而响应式的网页并不是安卓,网页更需要物理像素的尺寸约束,所以笔者在所划分的临界点计算了一下所测试屏幕的浏览器PPI,如下:
iphone5: 320x568px/4英寸/PPI=162.95
荣耀6:360x640px/5英寸/PPI=146.86
ipad:1024x768/7.9英寸/PPI=131.96
ipad mini:1024x768/7.9英寸/PPI=162.03
从上面的数据可以看出,大多浏览器启动像素所产生的PPI大约在160左右,所以某段文字在PC端约束的物理像素尺寸,直接同样尺寸应用于移动端时,应该也可以产生不错的体验效果,所以设计时可以直接将Material Design的字体sp尺寸转化为px来使用。Gekec.com的项目中,笔者只约束一套字体样式,在方便前端开发的同时,完成了不错的响应式效果。

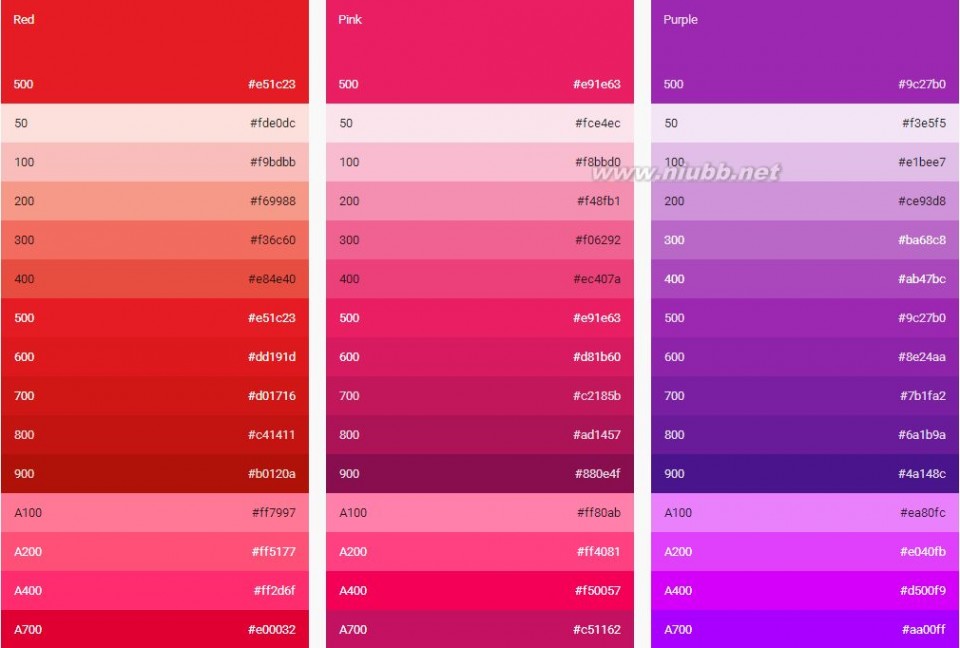
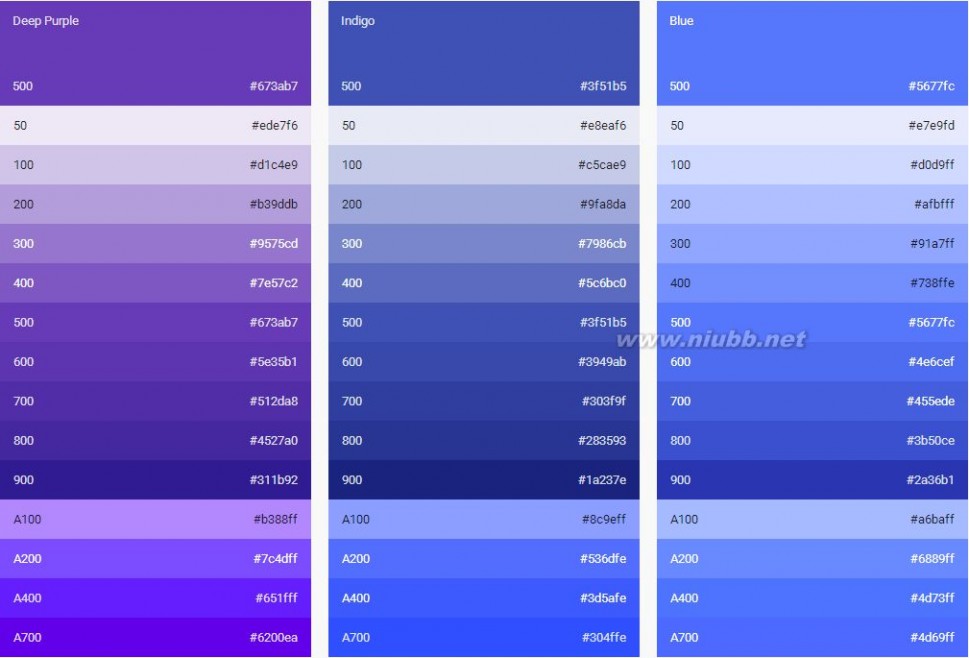
3)颜色
Material Design Guide中给出了若干明亮鲜艳的颜色,并且指定了颜色的主要展现和层级变化,可供设计师选择。


在实际操作中,通过商品内容的分类,笔者直接选择Material Design中的颜色,作为每类商品的主要颜色,而在一些重要的操作入口,颜色应与主要颜色有明显区别。笔者应用色环在Material Design Color基础上,配合内容建立整个网站的颜色体系:
A.主体颜色以及层次根据内容确定,直接参考Material Design Color

B.应用色环分析整体补色间色
将所有主体颜色步在色环上,可以分析出补色位置应为上方红框位置,应用于有明显区别的重要入口,如“加入购物车”、“砸¥1元参与”,“结算”等等;而间色位置应为下方红框位置,应用于不明显的细节变化,如文字hover,文字链接等;

4)间距
Material Design Guide中已经严格约束了各个元素状态下的间距,但为了满足全站响应式布局在主流屏幕展现,笔者仍然使用了8px原理对一些间距进行了调整;在很多设计师研究8px原理并进行设计的同时,笔者仍然需要强调,响应式web的设计应基于浏览器的像素尺寸,并不是基于ios和android的屏幕尺寸。具体可以参考上面已经分享的表格进行实验。

总结:
Material Design已经给出了详细的设计细节和原则,但不一定适合每一款产品,设计师需要弄清自身的产品是web还是app,逻辑是什么样,才可以进行细化的设计工作;深入了解产品逻辑的基础上,确定的一套响应办法和页面细节,能够保障设计的展现并带来不错设计效果。Material Design作为即苹果、微软之后最新推出的设计语言,充满了浓郁的Google风情,能够给用户提供新鲜的视觉体验,希望有越来越多的(www.61k.com)设计师会尝试用Material Design进行设计。
五 : 网页版式设计精选
网页版式设计精选_网页版面
网页版式设计精选_网页版面
网页版式设计精选_网页版面
本文标题:响应式网页设计教程-啥是响应式网站设计?61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1