一 : Photoshop制作非常酷的碎火花发光字实例教程
效果字由多个图层构成;底部的图层用图层样式做出一些类似火焰光效果;中间的图层用图层样式做出火花纹理;顶部的图层用图层样式增强高光及暗部即可。下面一起跟小编来看看教程吧!最终效果

1、新建一个1000 * 650像素,分辨率为72的画布,背景填充黑色。选择文字工具,输入想要的文字,字体大小设置大一点,颜色用橙红色,如下图。

<图1>
2、双击图层面板文字缩略图,调出图层样式,然后设置:
投影:

<图2>
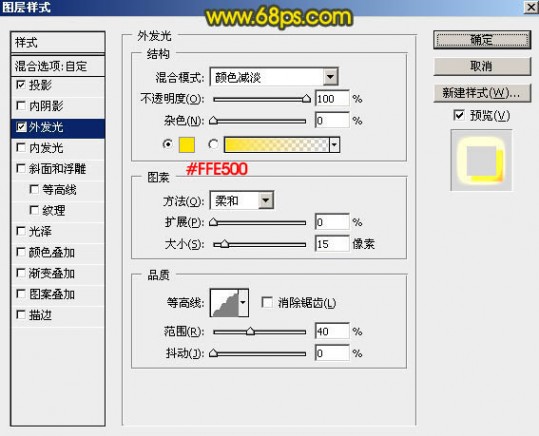
外发光:

<图3>
3、确定后把填充改为:0%,效果如下图。

<图4>
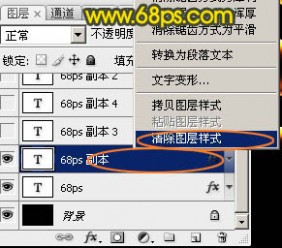
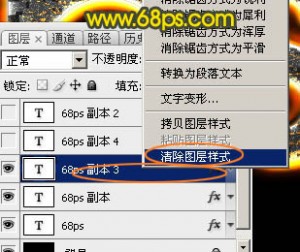
4、按Ctrl + J 把当前文字图层复制一层,然后在文字副本图层缩略图区域右键选择“清除图层样式”,效果如图6。

<图5>

<图6>
5、给当前文字副本图层设置图层样式。
投影:混合模式“强光”,颜色为白色,其它设置如下图。

<图7>
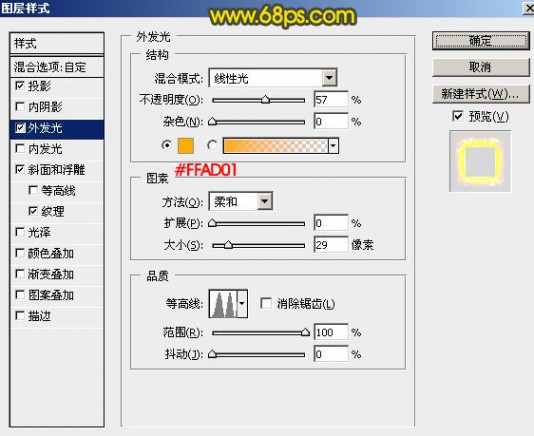
外发光:混合模式“线性光”,颜色为橙黄色:#ffad01,其它设置如下图。

<图8>
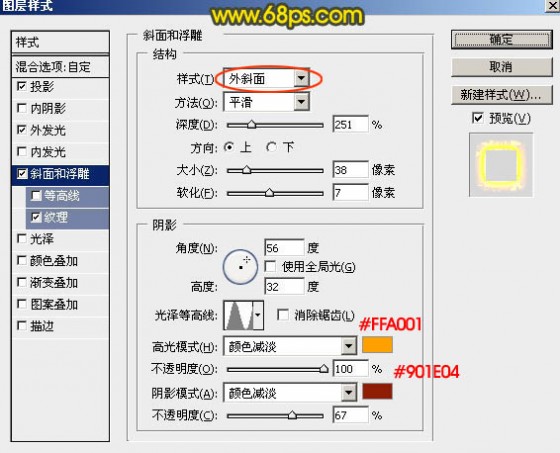
斜面和浮雕:样式“外斜面”,其它设置如下图。

<图9>
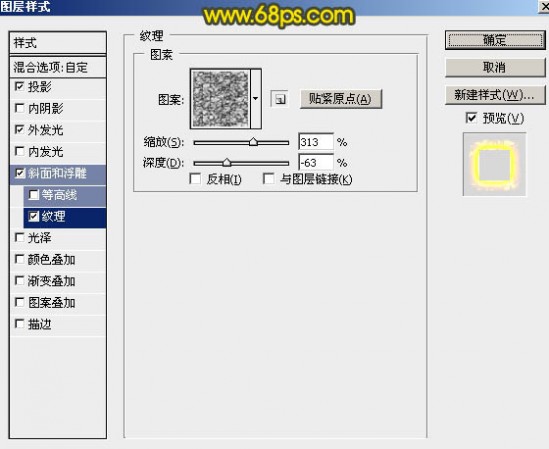
纹理:

<图10>
6、确定后把填充改为:0%,效果如下图。

<图11>
7、按Ctrl + J 把当前文字图层复制一层,得到文字副本2图层,然后清除图层样式,如下图。

<图12>

<图13>
8、给当前图层设置图层样式:
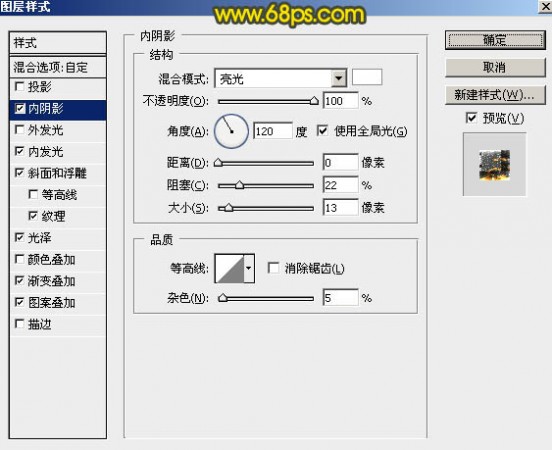
内阴影:混合模式“亮光”,颜色为白色,其它设置如下图。

<图14>
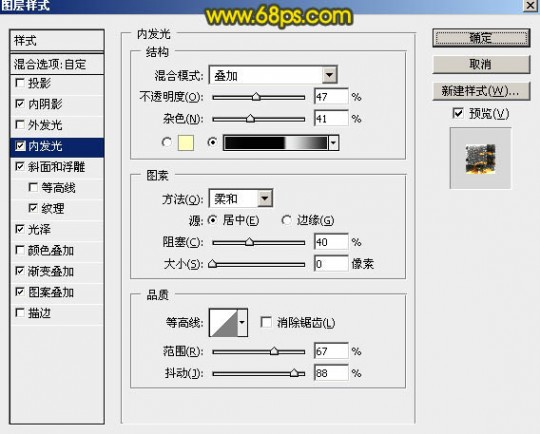
内发光:混合模式“叠加”,选择渐变,渐变色设置如图16。

<图15>

<图16>
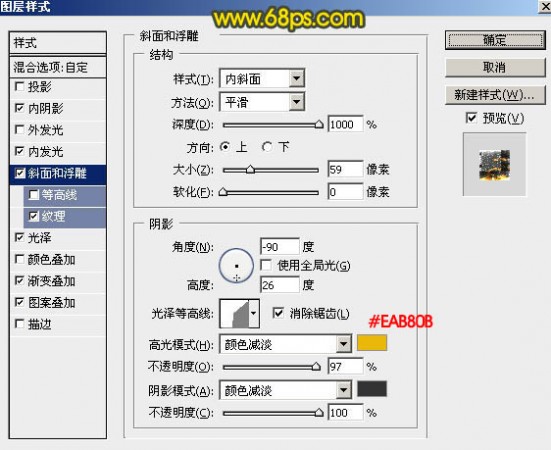
斜面和浮雕:

<图17>
纹理:纹理素材如图19。

<图18>

<图19>
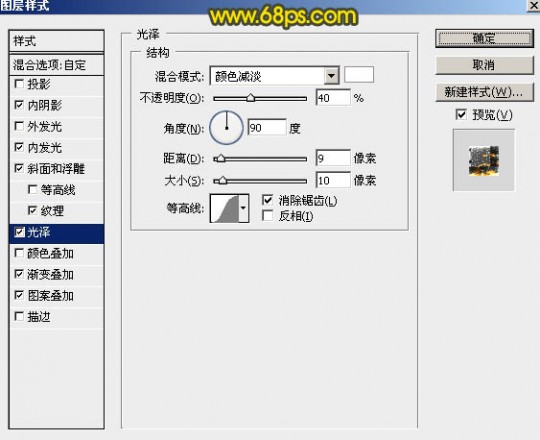
光泽:混合模式“颜色减淡”,颜色为白色,其它如下图。

<图20>
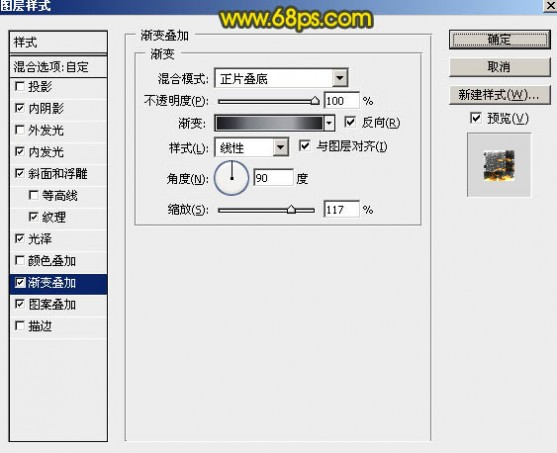
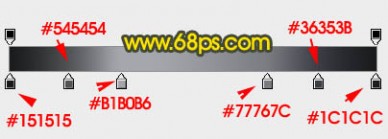
渐变叠加:混合模式“正片叠底”,然后设置渐变色如图22,其它设置如图21。

<图21>

<图22>
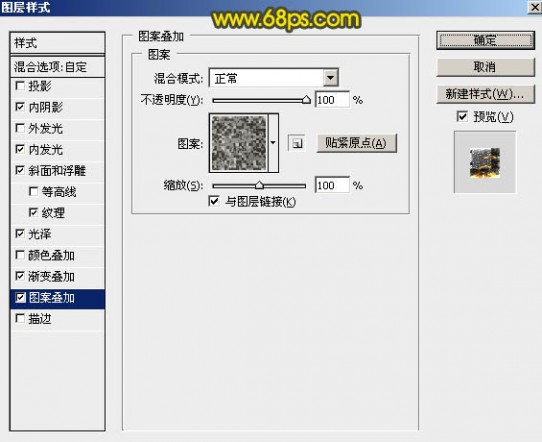
图案叠加:图案纹理如图24。

<图23>

<图24>
9、确定后效果如下图。

<图25>
10、把当前文字图层复制一层,然后清除图层样式,如图27。

<图26>

<图27>
11、给当前文字图层设置图层样式。
投影:

<图28>
内阴影:

<图29>
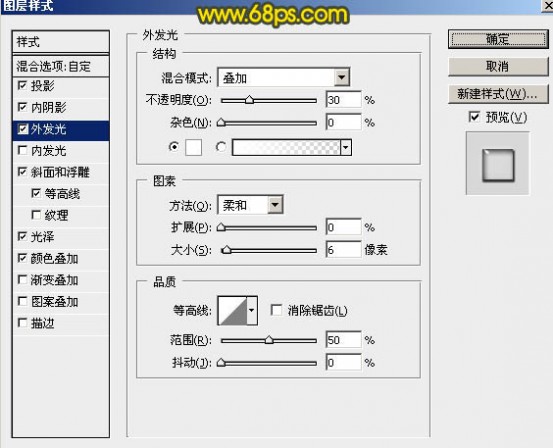
外发光:混合模式“叠加”,颜色为白色,其它设置如下图。

<图30>
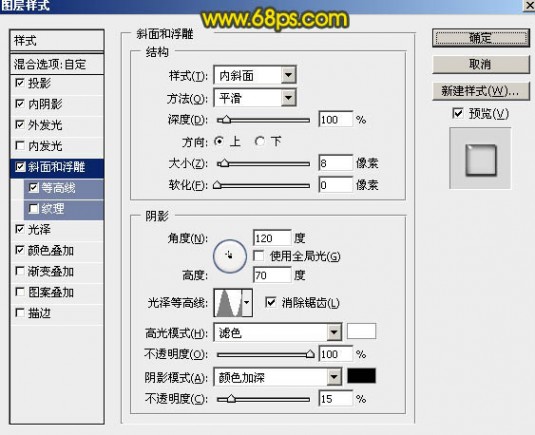
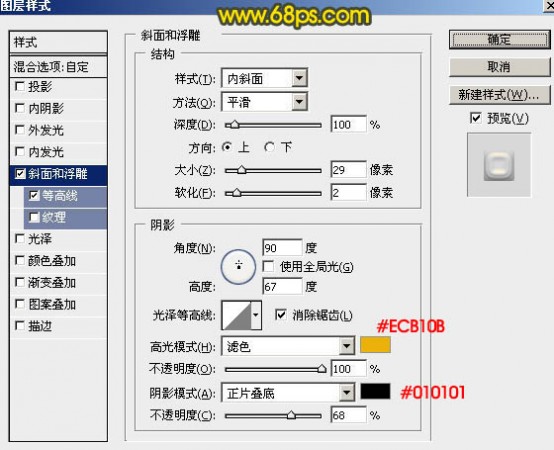
斜面和浮雕:

<图31>
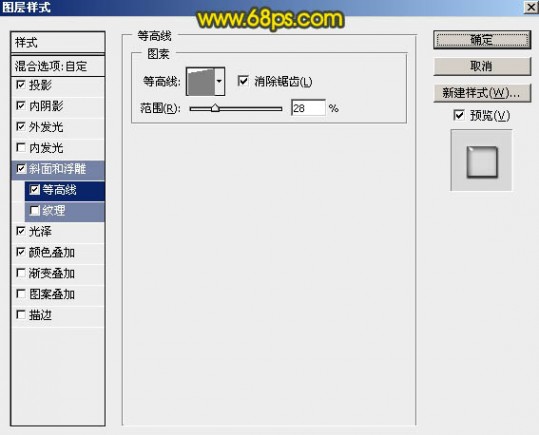
等高线:

<图32>
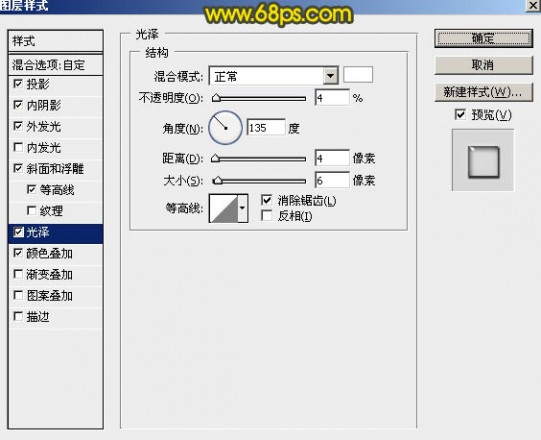
光泽:

<图33>
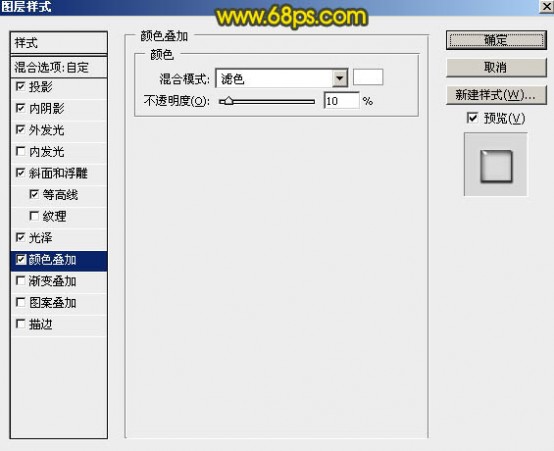
颜色叠加:

<图34>
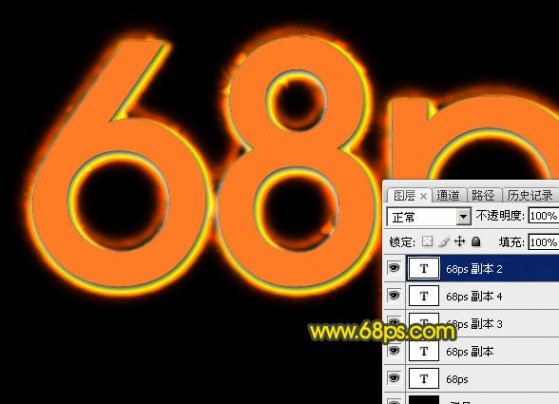
12、确定后把填充改为:0%,效果如下图。

<图35>
13、把当前文字图层复制一层,同样的方法清除图层样式,效果如图37。

<图36>

<图37>
14、给当前图层添加图层样式。
斜面和浮雕:

<图38>
等高线:

<图39>
15、确定后把填充改为:0%,效果如下图。

<图40>
最后微调一下细节,完成最终效果。

二 : Photoshop打造逼真的下雨效果教程
在某些场合增加些特效会更有意境,这里简单的介绍下如何用photoshop打造下雨效果。教程中素材取自于无锡长广溪湿地公园。

方法/步骤
打开素材图片,

CTRL+L,复制图层。要养成良好的习惯,尽量避免在原图上绘制痕迹。

新建空白图层,填充前景色黑色。


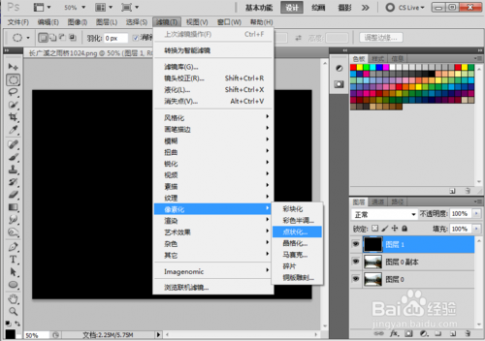
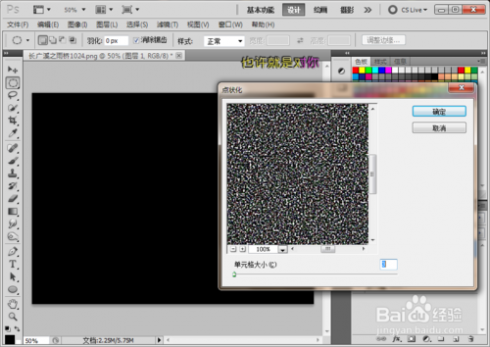
1:滤镜→像素化→点状化。
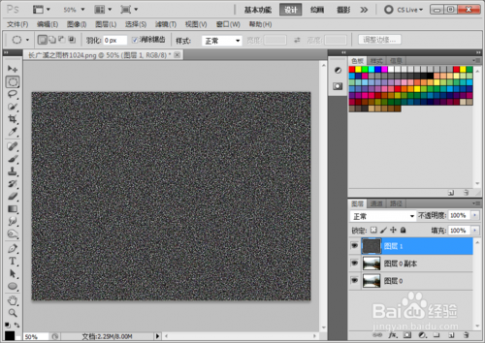
2:调整相应的值,一般调到最小比较合适。



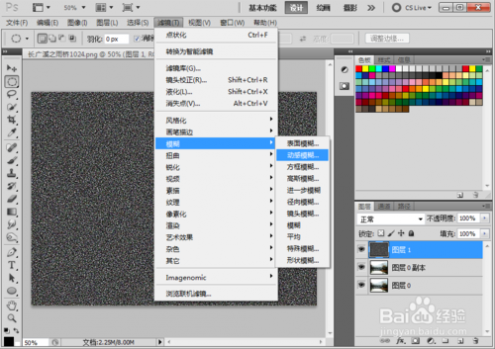
1:滤镜→模糊→动感模糊。
2:调整相应的角度值,这里调整为76的倾斜度。


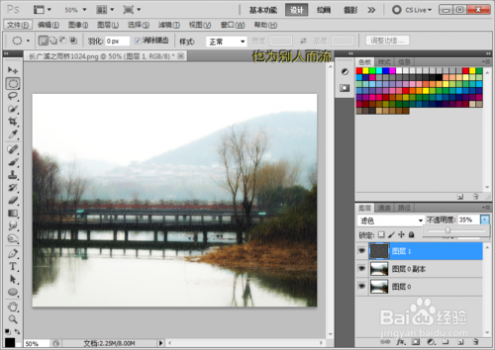
1:调整图层混合模式为滤色。
2:调整不透明度,这里降低为33.


效果图展示

注意事项
点状化的值一般跳到最小
注意调整合适的倾斜度和不透明度
以上就是Photoshop打造逼真的下雨效果教程,希望大家喜欢!
三 : Photoshop制作星际之门金属立体字效果实例教程
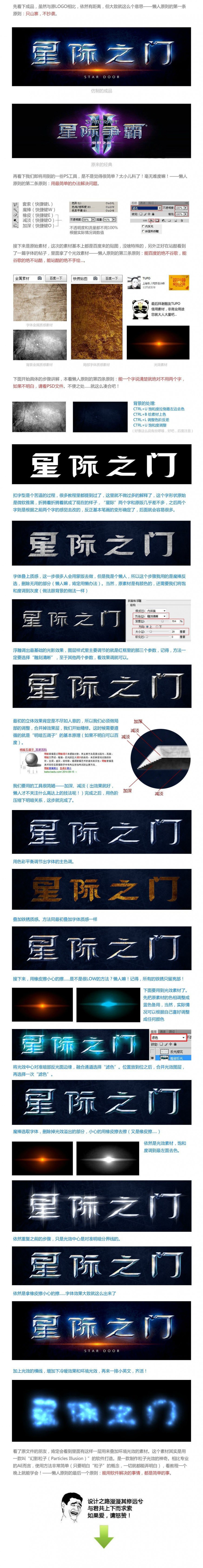
一张图看Photoshop制作星际之门金属立体字教程。

查看PS制作星际之门金属立体字教程完整的大图:【点此打开】
本文标题:photoshop特效字教程-Photoshop制作非常酷的碎火花发光字实例教程61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1