一 : Photoshop制作超绚光束文字特效教程
本教程主要是把圆形的路径文字,格式化后用动感模糊来制作光束,效果非常眩。
最终效果

1.做一个路径文字,具体就不说了,反正就是画个圆,然后在上面写字

2.栅格化文字,复制图层,然后动感模糊(我模糊了两次,不然不够长,然后复制几次图层,合并,要不太淡了)

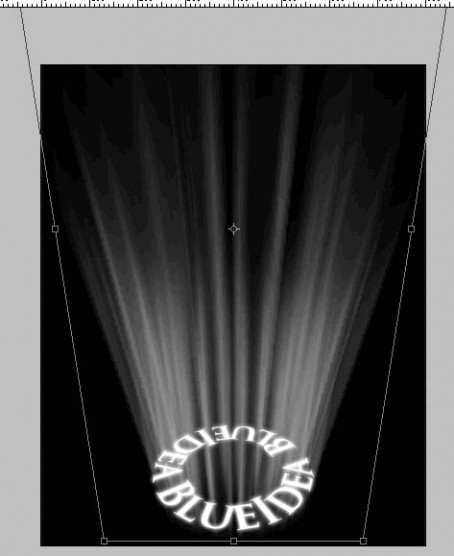
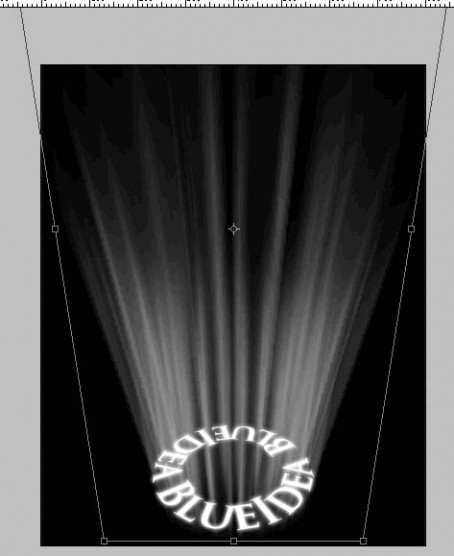
3.变形,把光线发散出来

4.把文字也变形了,放到合适的位置

5.好像光线太单薄了,再复制一次图层变形,继续发散开来(可以加了个蒙版,让光线渐隐一下)

6.文字外发光

7.再整体上色,并刷上笔刷完成最终效果。

二 : Photoshop打造漂亮的白色气泡效果教程
最终效果

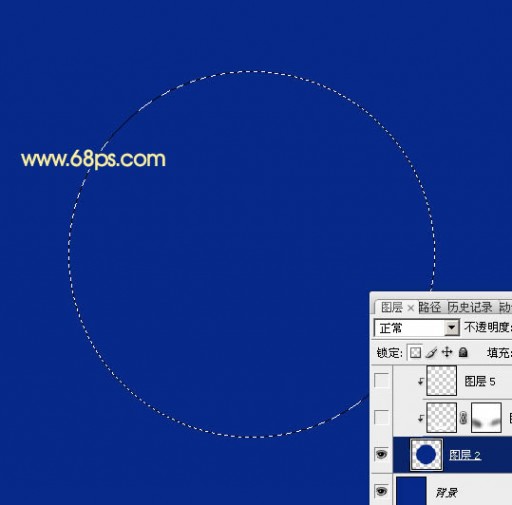
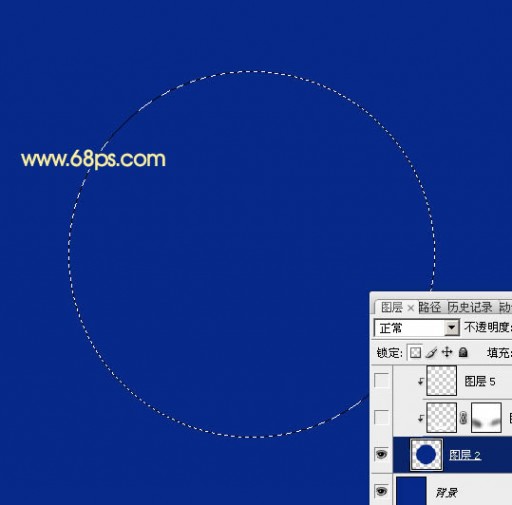
1、新建一个600 * 600像素的文档,背景填充暗蓝色:#072A89,新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,填充跟背景相同的颜色,如下图。

<图1>
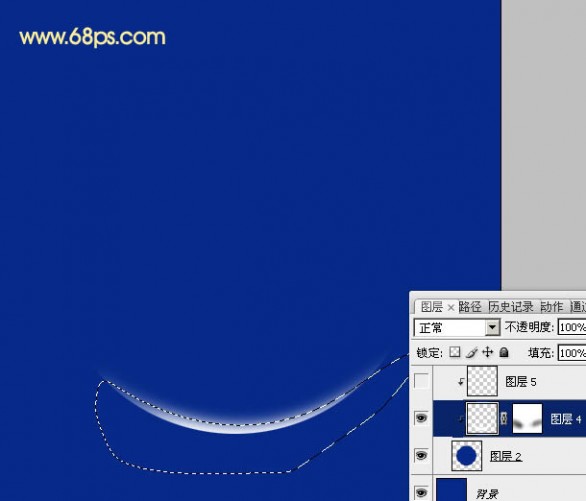
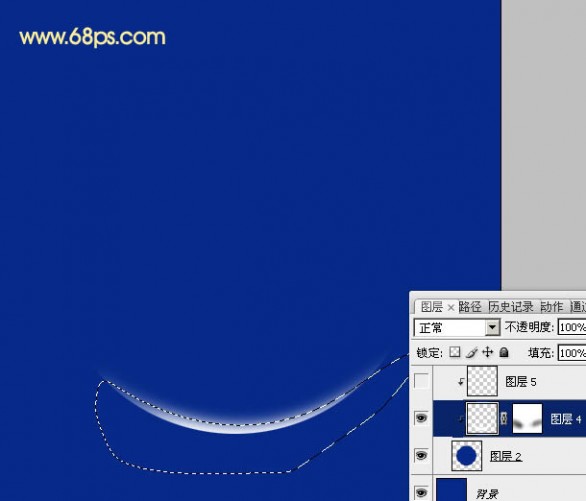
2、新建一个图层,按Ctrl + Alt + G 与前一图层编组。然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充白色。取消选区后添加图层蒙版,用黑色画笔把两端的过渡稍微涂抹一下,大致效果如下图。

<图2>
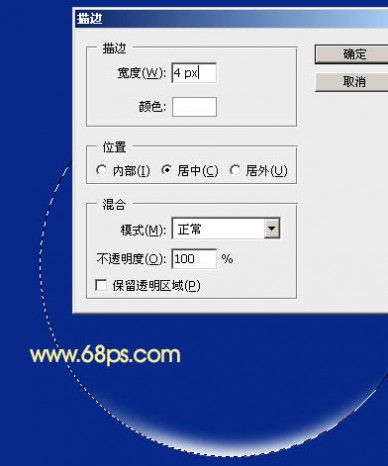
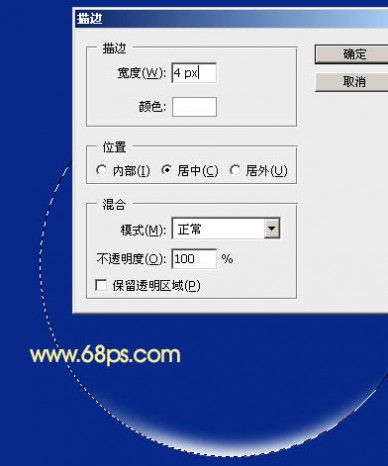
3、调出正圆选区,新建一个图层,选择菜单:编辑 > 描边,参数设置如图3,取消选区后效果如图4。

<图3>

<图4>
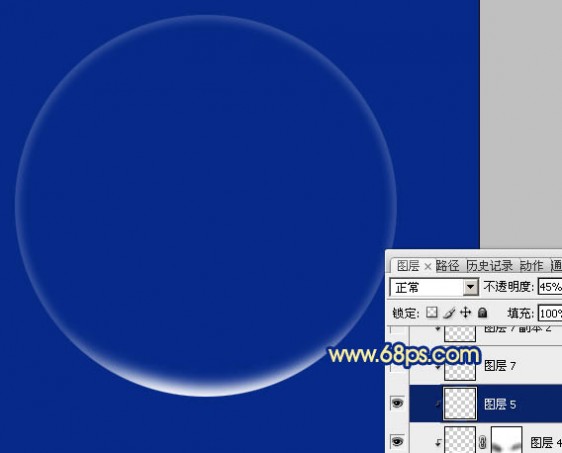
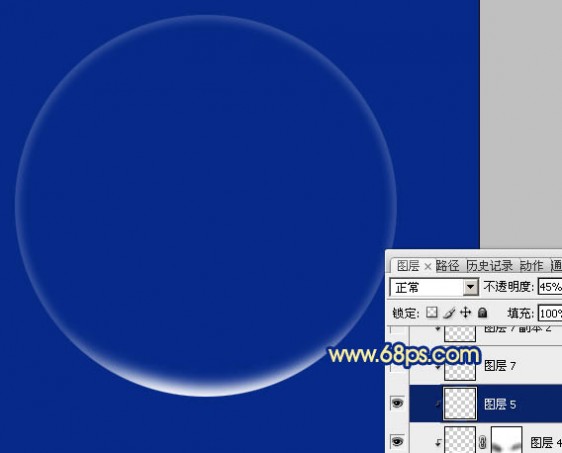
4、执行:滤镜 > 模糊 > 高斯模糊,数值为4,确定后把图层不透明度改为:45%,效果如图6。

<图5>

<图6>
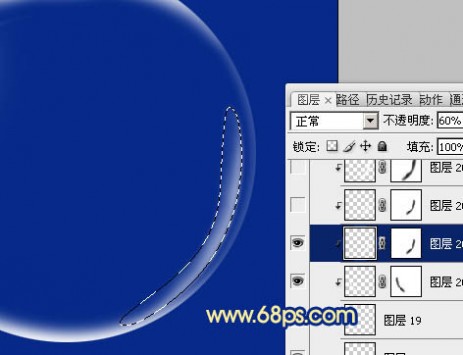
5、新建一个图层,用钢笔勾出图7所示的选区,按Ctrl + Alt + D 羽化3个像素后填充白色。取消选区后用涂抹工具把边缘涂抹一下,局部用模糊工具稍微模糊处理。然后添加图层蒙版,用黑色画笔把边缘过渡擦出来,效果如图8。

<图7>

<图8>
6、新建一个图层,用钢笔勾出左边高光部分的选区,羽化2个像素后填充白色。取消选区后添加图层蒙版,用黑色画笔把右边过渡擦出来,如下图。

<图9>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充白色。取消选区后添加图层蒙版,用黑色画笔把左边空隙部分擦出来,如下图。

<图10>
8、新建一个图层,用钢笔勾出图11所示的选区,羽化3个像素后填充白色。取消选区后用涂抹工具把边缘涂抹一下,效果如图12。

<图11>

<图12>
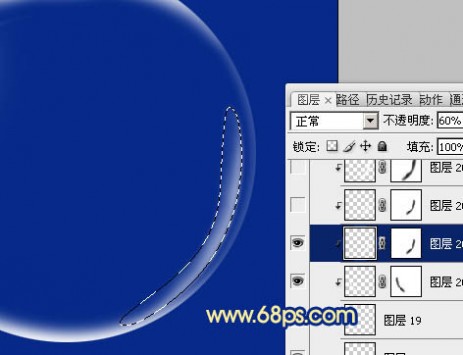
9、新建一个图层,用钢笔勾出图13所示的路径。转为选区后填充白色。取消选区后用模糊工具稍微模糊一下,添加图层蒙版,用黑色画笔把两端过渡擦出来,效果如图14。

<图13>

<图14>
10、新建一个图层,同上的方法再制作其它的小光束,过程如图15,16。

<图15>

<图16>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充白色,不透明度改为:40%,效果如下图。

<图17>
12、新建一个图层,用钢笔勾出图18所示的选区,羽化5个像素后填充白色。取消选区后添加图层蒙版,用黑色画笔把边缘部分的过渡擦出来,再把图层不透明度改为:20%,如图18,19。

<图18>

<图19>
13、同上的方法制作右边高光,过程如图20,21。

<图20>

<图21>
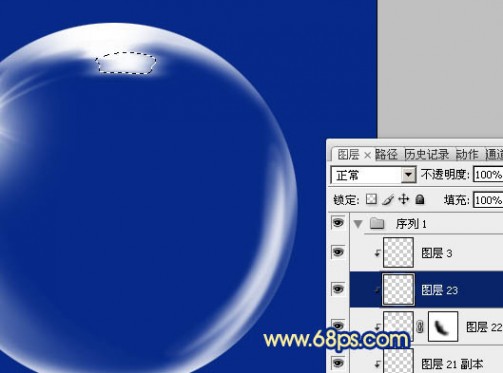
14、新建一个图层,同上的方法制作顶部的小高光,效果如下图。

<图22>
15、新建一个图层,同上的方法制作左边较淡的高光,过程如图23,24。

<图23>

<图24>
16、新建一个图层,再给顶部加上一块小高光,如下图。

<图25>
17、感觉底部细节还不够。新建一个图层,用钢笔再加上一些小线条,效果如下图。

<图26>
最后微调一下细节,完成最终效果。

<图27>
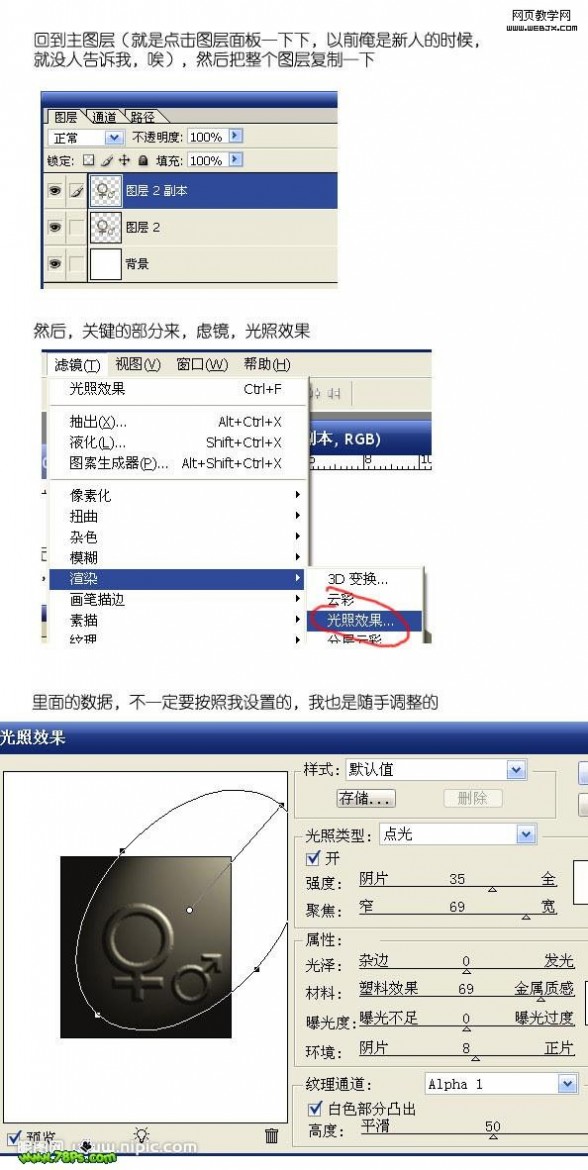
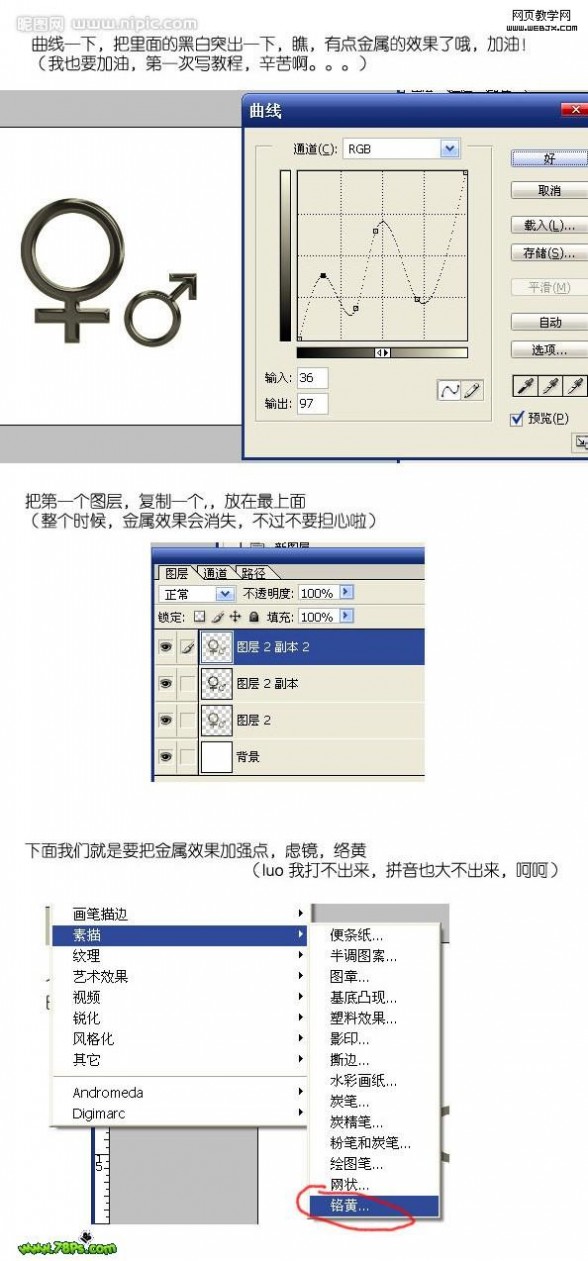
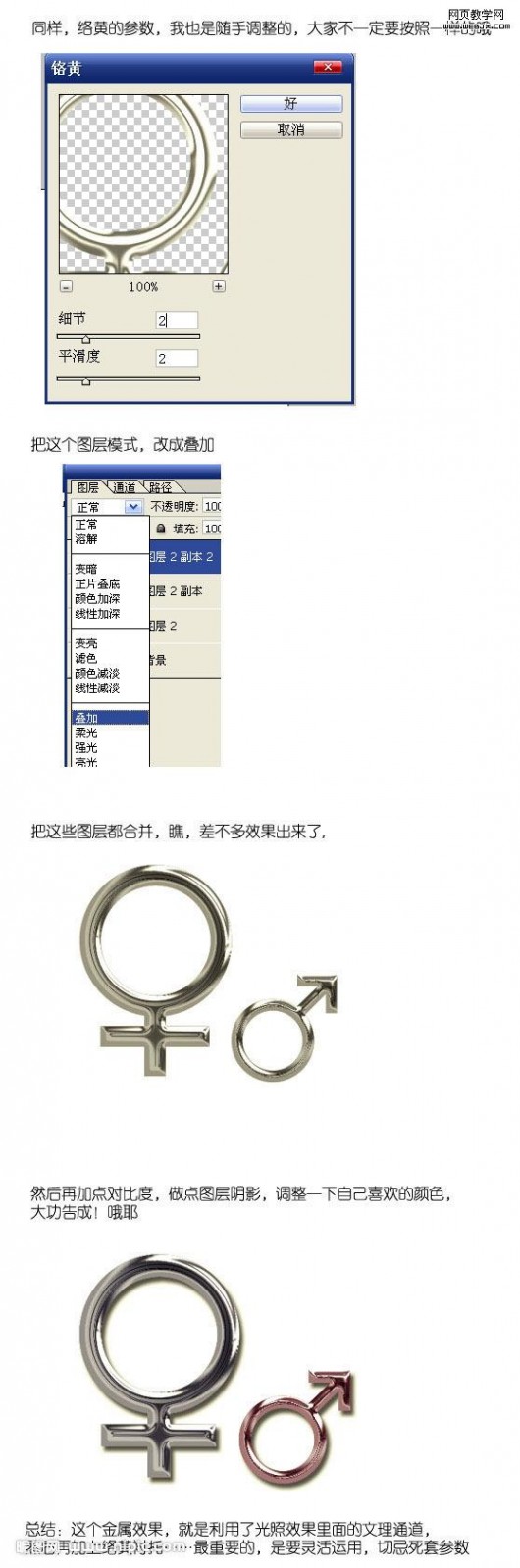
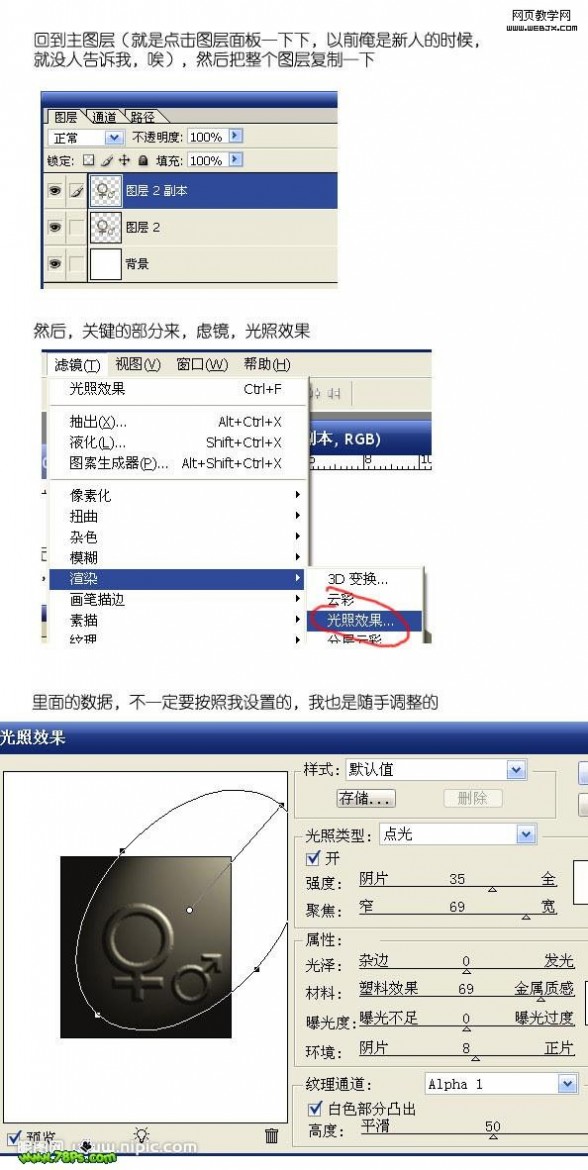
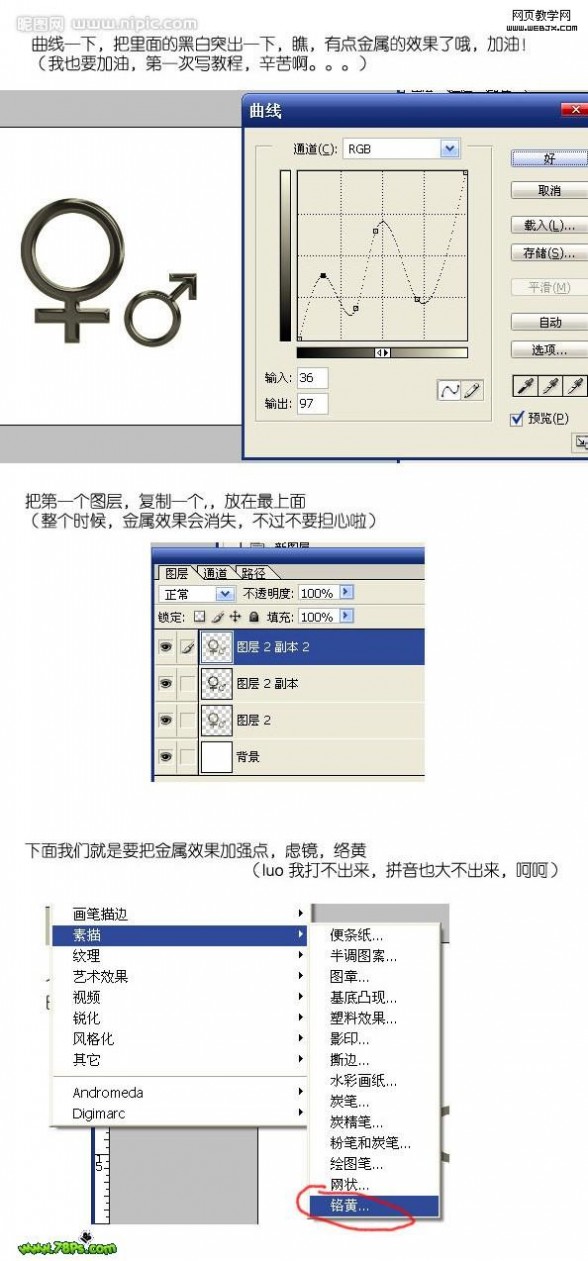
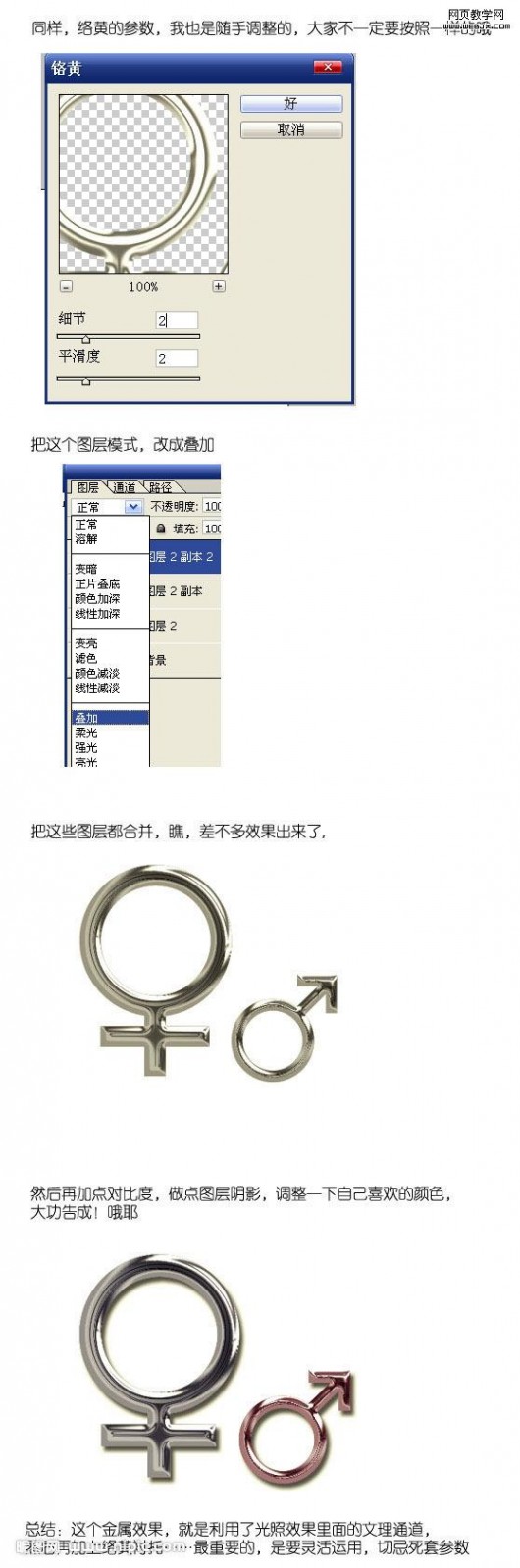
三 : photoshop 金属效果教程
1.新建一个600*600的背景文档,选择自定义形状工具,选择一种形状





四 : Photoshop教程:墙壁上随意写字
本Photoshop教程介绍墙壁涂鸦效果的制作方法。思路:找好相关的墙壁素材,然后自己就可以任意的的去涂鸦,可以加字或者文字,也可以适当的给图形加点阴影等样式。作品越夸张越好!
最终效果

素材

1、打开图像,新建图层,用画笔或者椭圆工具,画出图1的效果。

<图1>
2、设置层模式为“正片叠底”,调节透明度 得到如图2的效果

<图2>
3、继续添加圆形,如图3,颜色可以比上一次用的灰度深一些,然后模式设置成“正片叠底”,效果如图4

<图3>

<图4>
4、重复刚才的步骤,画出员 效果如图5、图6

<图5>

<图6>
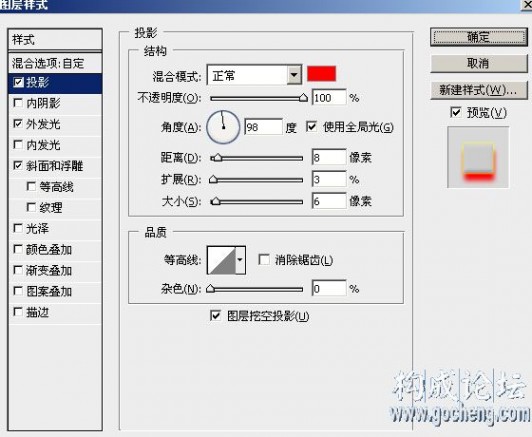
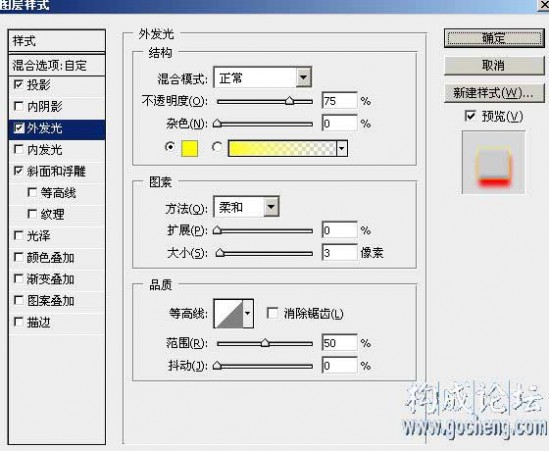
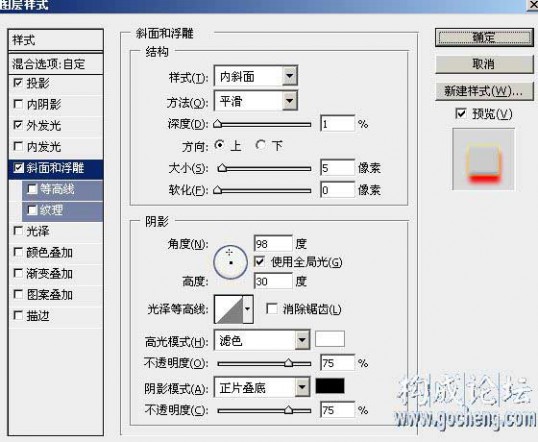
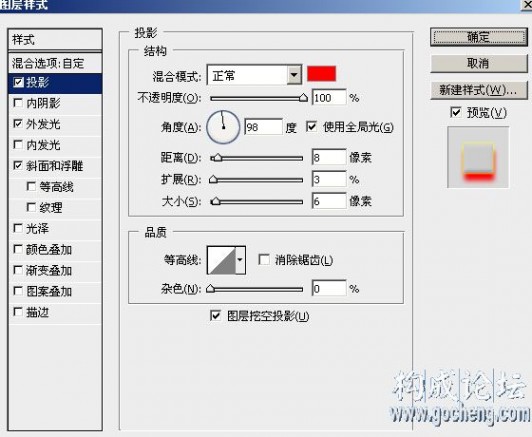
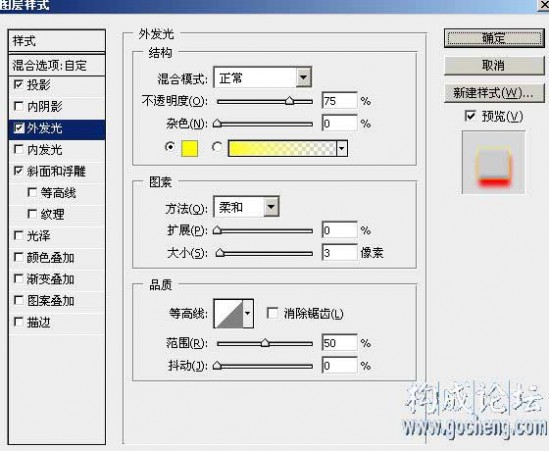
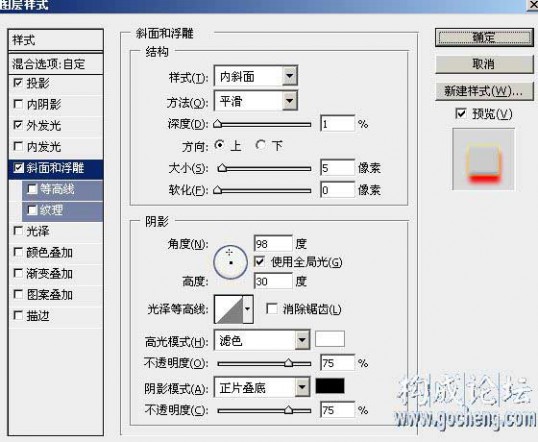
5、输入文字,字颜色随你选了,栅格化图层文字,双击栅格后的图层、设置图层属性。参数如图7、8、9.得到图10的效果

<图7>

<图8>

<图9>

<图10>
6、新建图层,使用软边缘画笔工具,在画面上随便的点上几点,层模式改为“叠加”,如图11的效果。

<图11>
7、隐藏所有图层,只显示背景层,用画笔工具在画面上画几道,如图12

<图12>
8、执行滤镜-液化,画出如图13的效果

<图13>
9、设置层属性为叠加,现实所有图层,如图14的效果。基本就完成

<图14>
五 : Photoshop美女模特调色教程 色彩过滤
原图和效果图:


步骤:
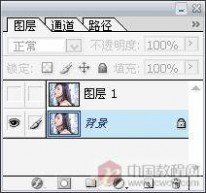
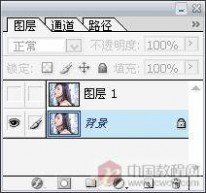
1.打开图片,按Ctrl+J复制一层,并隐藏

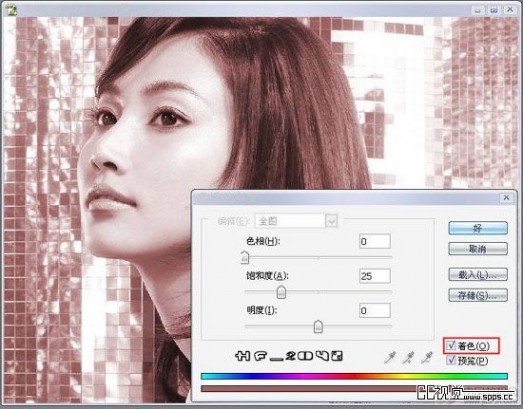
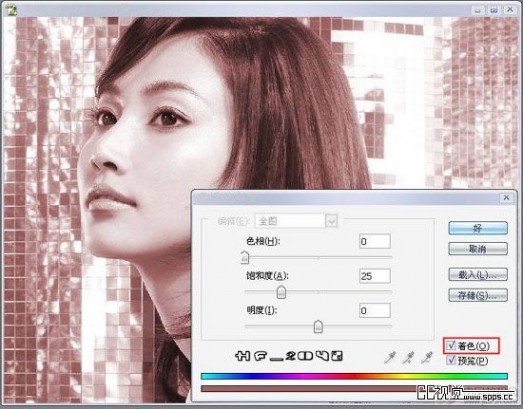
2.选背景层,按Ctrl+U执行"色相/饱和度",着色

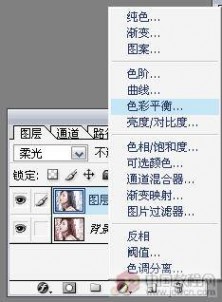
3.显示图层1并把混合模式设为"柔光"。


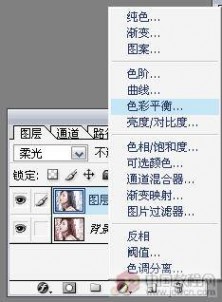
4.添加一个"色彩平衡"调整层,随便调下色彩,自我感觉好就行了
这步就可以得到很好的效果


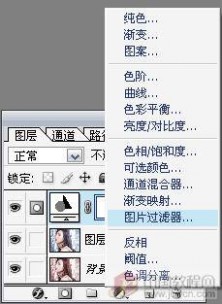
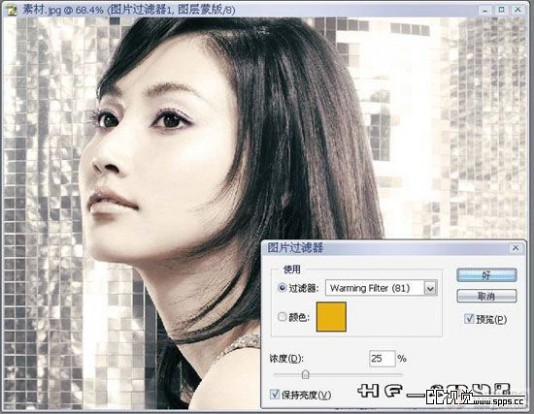
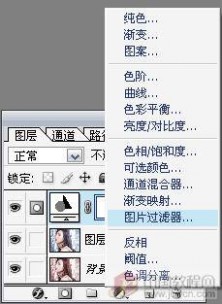
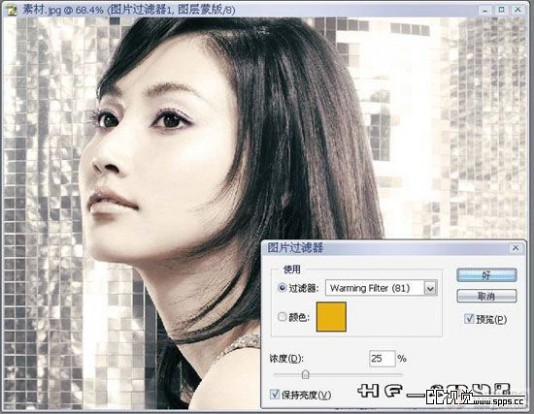
5.我再加个"图片过滤器"调整层,选个暖色过滤看看效果,效果不错,那就用它了,这样就得到了我开始发的效果图



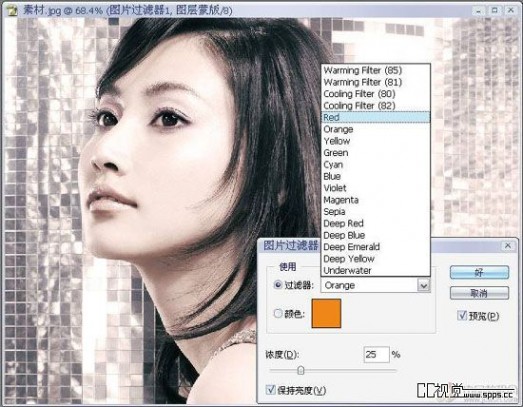
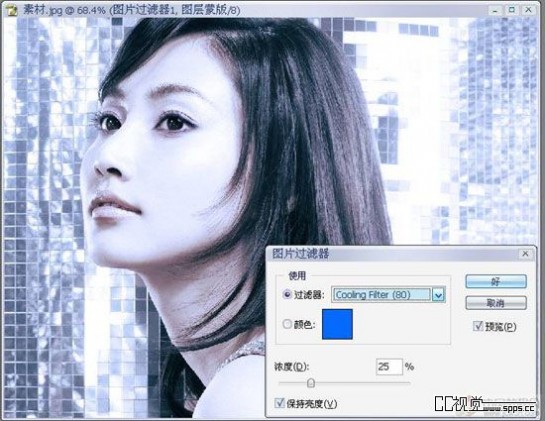
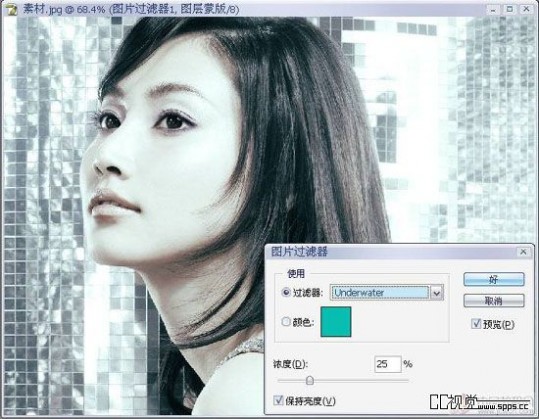
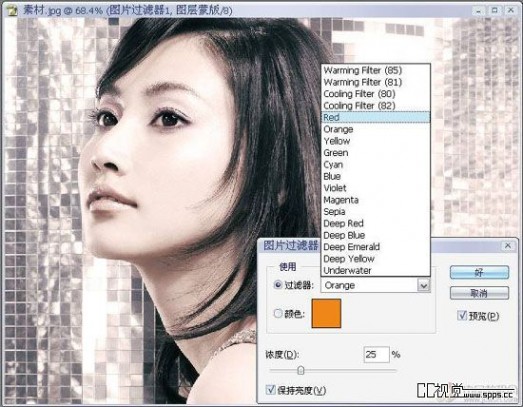
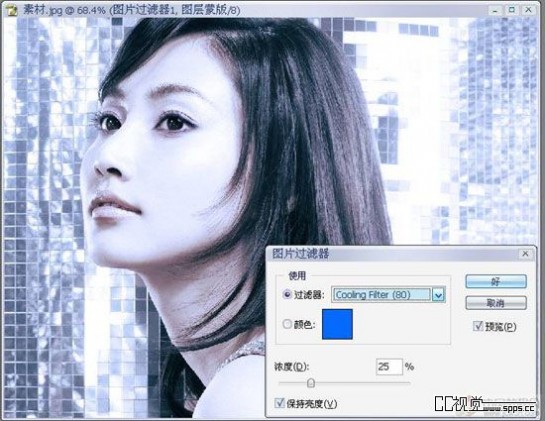
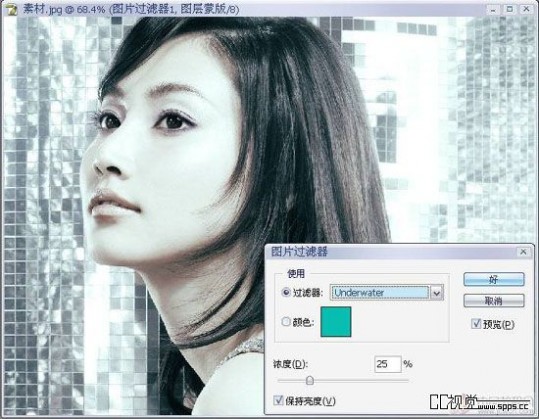
如果你觉得不过瘾还可以试试别的颜色过滤看看效果



本文标题:
photoshop特效字教程-Photoshop制作超绚光束文字特效教程 本文地址:
http://www.61k.com/1149600.html