一 : Photoshop 超酷电光艺术字特效














































二 : Photoshop扭曲变换制作时尚3D特效字
本教程讲述的是photoshop大师如何创作出独特的3D效果的三维字体,在这个过程中作者巧妙的使用Photoshop的遮罩工具和图层,下面我们一起来学习如何制作潮流3D字体效果。
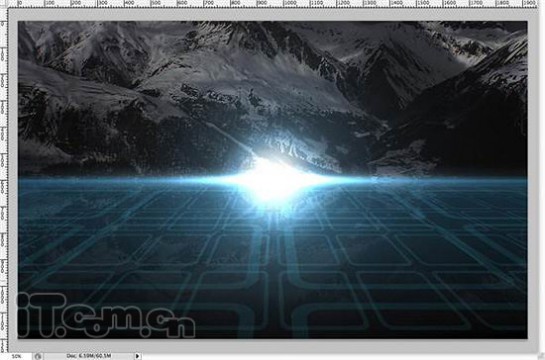
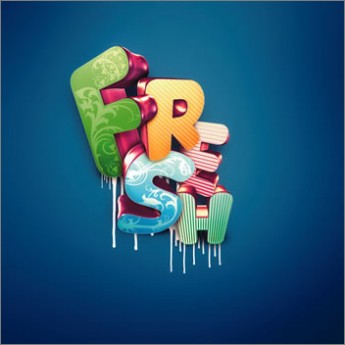
效果图
Nik通过灵活使用Photoshop的遮罩工具和图层,创作出一种字符之间彼此波动出入的样式。字符的表面同样还有一些手工曲线等诸多高级效果,例如样式,渐变还有线条。

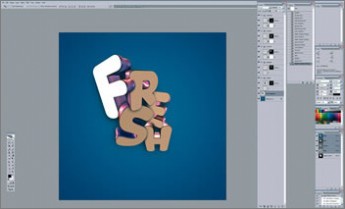
图1
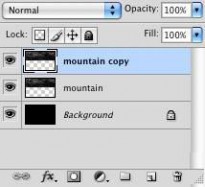
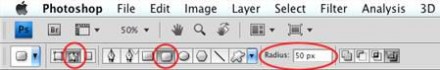
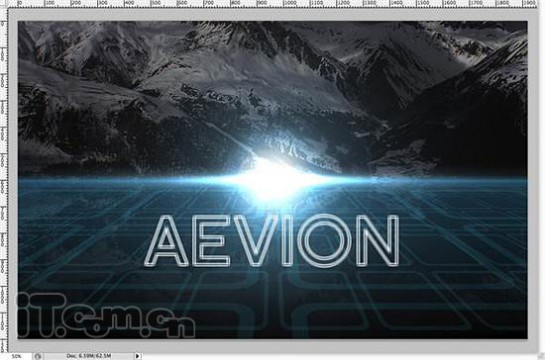
01、从使用3D软件逐一制作单独的字母开始(Nik这里用的是Xara 3D),然后把它们导入一个Photoshop文件里。保持每一个字母单独占一层,把它们按你喜欢的样子挨个层叠摆放。
可能用这种方法做3D材质有点笨拙,但是Photoshop相对于3D软件能有更好的控制,你将能做出来更加丰富的效果。为了节省时间,本文附带了含3D文字的PSD源文件。

图2
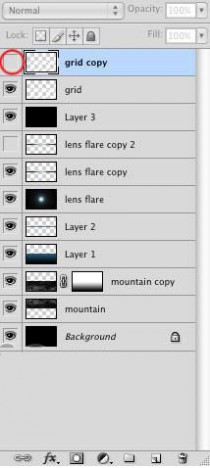
02、用Photoshop的一个优势是,字母之间可以同时遮挡和被遮挡。你需要使用遮盖部分其他独立的字母让它看起来在其他字母的后面来完成这个效果。
让我们从给适当的字母添加一个遮盖图层开始,来遮挡一个字母的某一部分。下一步是要选择一个你希望它在最前面的字母--如上图所示,我们选择了字母E让它看起来有一部分在H的前面。
按ctrl的同时点中它所在图层的缩略图来选择它的轮廓。使用笔刷工具把H的遮罩层涂黑。现在应该看起来是E的底部在H的前面。在你喜欢的字母上重复以上动作。

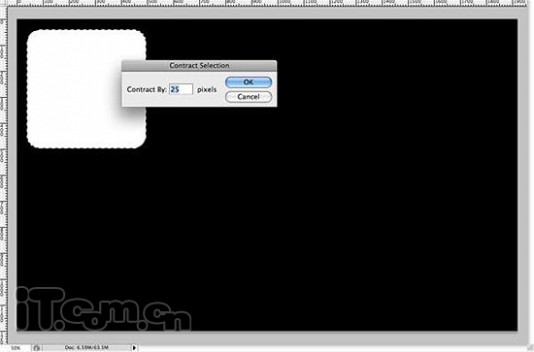
图3
03、下一步,你要从给F添加阴影开始来使用照明和阴影了。在字母F层上新建一个层。添加一个遮罩,确保阴影只是投向了这个字母。
遮罩的形状必须等于F的形状减去上一步遮掉的部分。实现这一步的时候,按Ctrl的同时点中F 所在图层的缩略图, 然后按下Ctrl Alt Shift,同时点中该图层遮罩层的缩略图来取得两者的交集。这应该和你选择的形状是一样的。

图4
04、使用一个大而软的笔刷-70像素左右-把该层字母边缘应该是阴影的部分刷黑。 在这里,顶部是R所投影的而底部是S投下的。对每一个图层重复这个过程,你应该制造出更多的层次后再结束。

图5
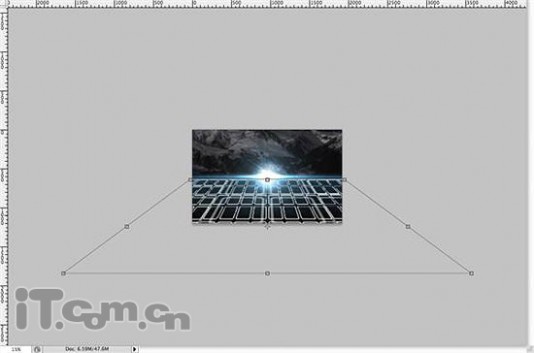
05、字母的阴影处理完后,我们还需要处理背景的阴影。在所有字母层之下新建一个层。选择所有字母的轮廓,并把它填充成黑色。在这一层商使用高斯模糊,现在,使用一个扭曲变换把它像下拉一点点,这样看起来像是所有的字母都浮在背景之上了。再模糊一次,如果阴影看起来很生硬就把图层的可见度降低。

图6
06、下一步,在图层之间添加一些更受限的阴影来拉深层次感。在你的第一层阴影之上创建一个新图层,使用50像素的软笔刷给这个层增加点黑色。就这样添加直到你自己满意为止。在字母的底部增加更多(黑色)可以制造一个它们是垂直方向突起的印象。

图7
07、现在开始在字母上操作了。第一步是通过使用魔棒或者铅笔工具把最前的一个面从其它字母里独立出来。当你选择好这样一个面后,在该字母层之上,阴影层之下创建新的层。
用你希望的颜色填充,但是使它稍许暗沉一些。如果你在第二步的时候把一部分遮掉了,你需要把那个字母的遮罩层也复制到你的这一层来。

图8
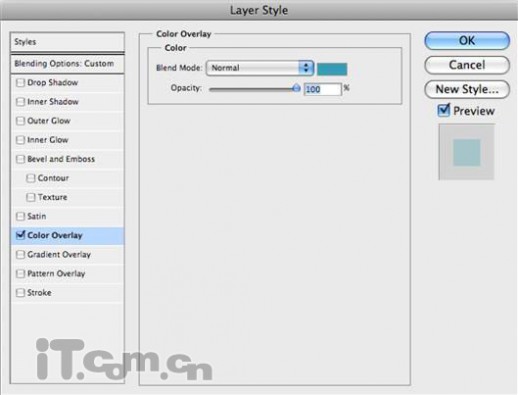
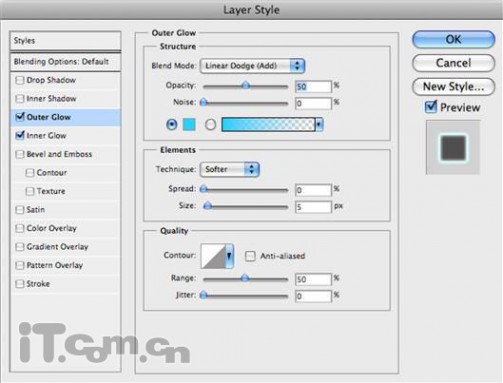
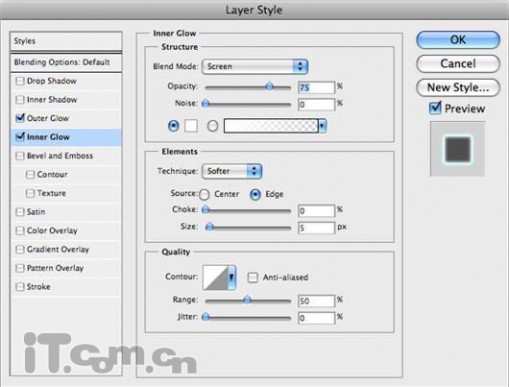
08、我们将使用图层样式来风格化每一个字母的正面。具体的设置取决于个人口味,但基本的设置应该是这样的:
内阴影:色彩减淡模式,白色,15%不透明,距离0px,大小45px;
内发光:滤色模式,白色,75%不透明,大小2px;
渐变叠加:柔光模式,黑到白,100%不透明,角度调成上白下黑(针对字母)
光泽:色彩减淡模式,深灰色,50%不透明,距离20px,大小40px

图9
09、当你达到了想要的效果以后,我们将要开始修饰每个字母的边缘了。

图10
10、接下来,你需要更改边缘的颜色和照明,同时也需要让它们看起来和彼此保持一致。
要实现这一步,你需要使用Photoshop的调节层。首先选择F阴影层的遮罩层,然后就在正面层之下创建一个新的渐变映射调节层。

图11
11、现在已经堆栈实现了在第10步创建的层之上或之下添加附加的调节层,所以可以随心调节亮度,对比和颜色。下一步,拷贝这些调节层到其它的字母,然后再逐一对其做细微的调节来得到一个更加和谐的配色方案。

图12
12、再来点儿多余的注解,对每个字母的厚度部分使用滤镜〉艺术效果〉塑料包装(参考设置:高光强度14,细节1,平滑度14)。应用每一个滤镜以后,再把它淡化到一种柔光混合模式。(编辑〉淡化)

图13
13 现在整体考虑一下颜色让画面感觉更和谐,在图像的最上层增加一些调节层。从增加一些以前那样的渐变映射开始,图层使用柔光的混合模式,50%不透明。

图14
14、尝试不同的调节层得到合适的色彩和平衡。增加一些曲线层来增亮,一个照片滤镜层来增添更多的红色,还有一个色彩平衡层来增添更多的橙色。
尽你所好的添加你所需要各种效果。最后一招:遮罩所有的调节层,使得背景不受太多效果的影响。

15.此后你可以爱做多少做多少。给每个字母增加一些细节,增加一些高光和阴影,改变颜色……所有你可以想到的。这个例子交待了一些细节,但你还可以继续深入下去。
小贴士:
1)如果你是对Photoshop创建的文字使用扭曲变换,结果会被删格化从而导致一种像素缺失的情况。解决这种问题可以针对你所选的文字,选择图层〉文字〉转化为形状,然后再把变换应用到形状上。所得结果将是一个更清晰的面目,这才是呈现文字最重要的。
2)应用一个类似第12步塑料包装这样滤镜将完全的改变该图层。为了防止你改变主意,最好养成习惯在应用最终滤镜效果之前先复制一个备份,这样如果你以后想改还能恢复。
三 : Photoshop制作水滴字特效
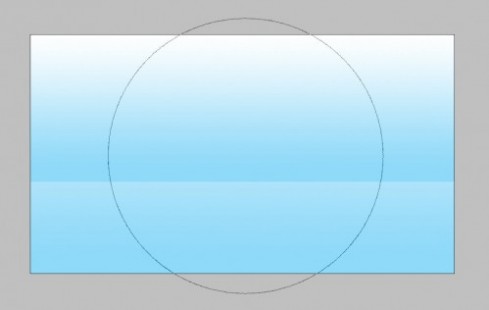
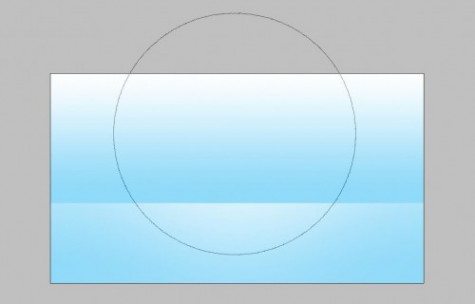
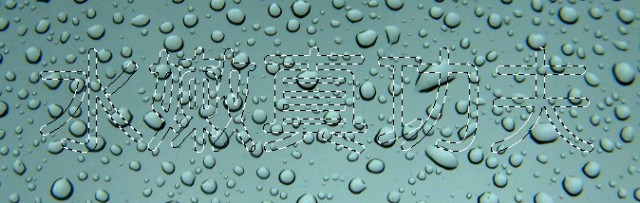
本教程主要使用Photoshop制作漂亮的水滴字特效,在制作过程中我们将学习一些PS技巧。比如选取的应用。图层混合。图层调整以及一点蒙板技巧。应该说这是一个初级水平的教程。大家一起来吧。


















四 : photoshop制作漂亮的彩色连接字特效
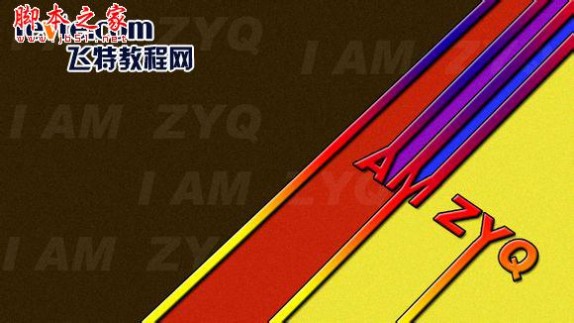
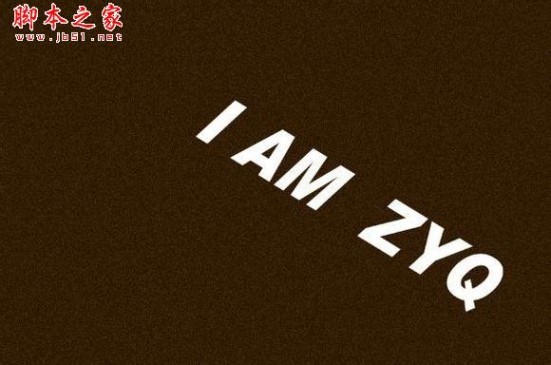
最终的效果图吧:效果图:

这2幅作品原理相同,我们先来学习做下面的,因为下面的只有英文会简单一些。
1 .打开PS,新建一张画布,大小自定。
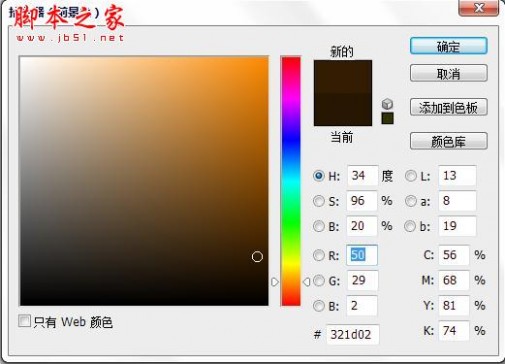
2.选择颜色,选择油漆桶工具,为背景层添加颜色
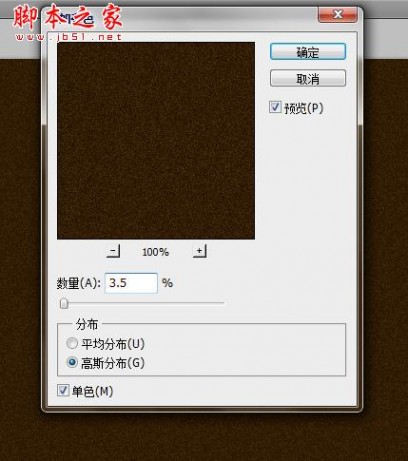
3.接下来,选择滤镜--杂色--添加杂色。(这里的目的是体现一种复古的效果,不喜欢可以不加)


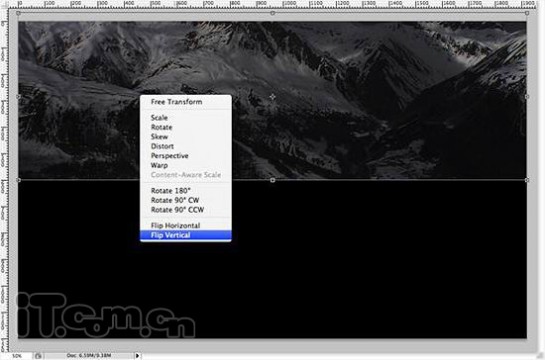
5.Ctrl+T调出自由变形命令
6 .将文字移动,旋转,放到合适的位置。
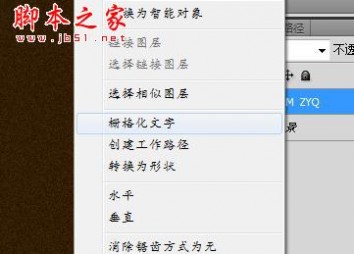
7 .右键文字层,将文字栅格化。
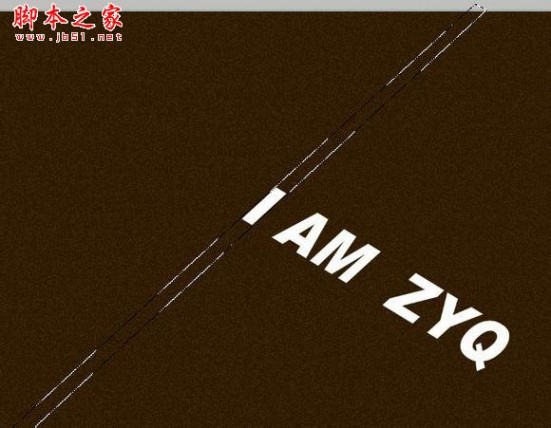
8 .在文字层上面新建一层,命名为"I"。
9.利用多边形套索工具,将I字母的延伸画出来,这一步要细心些。
1 0.完成第9步后选择白色,按Alt+Delete填充。
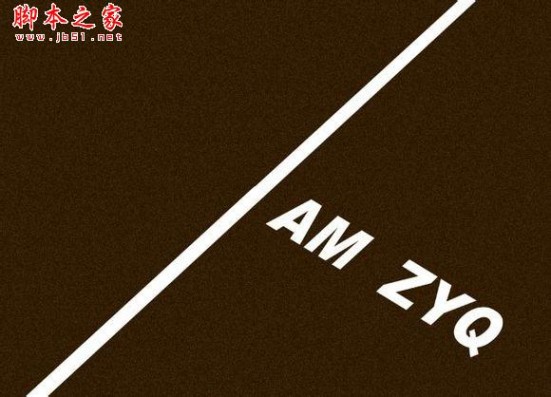
1 1.再新建一层命名为"A",用相同方法做出A字母的延伸。

12.用此方法做出所有字母的延伸。
13.将文字层和新建的这几个延伸层合并为一层。命名为"整体层"
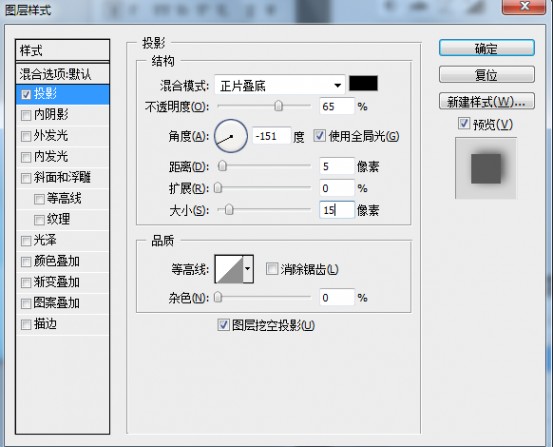
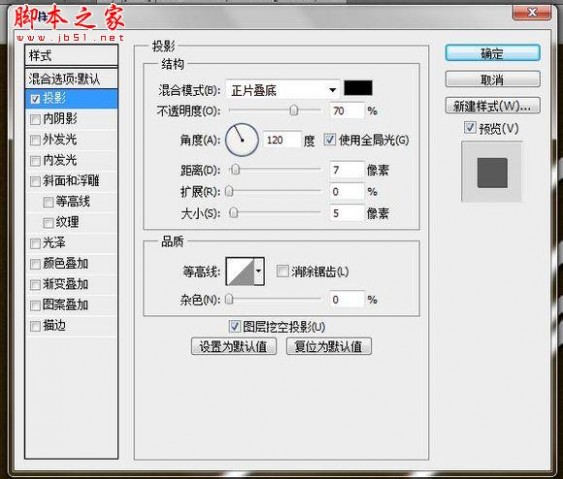
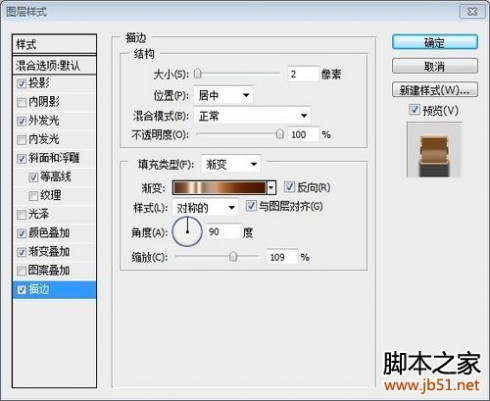
14.双击"整体层",添加图层样式--投影。
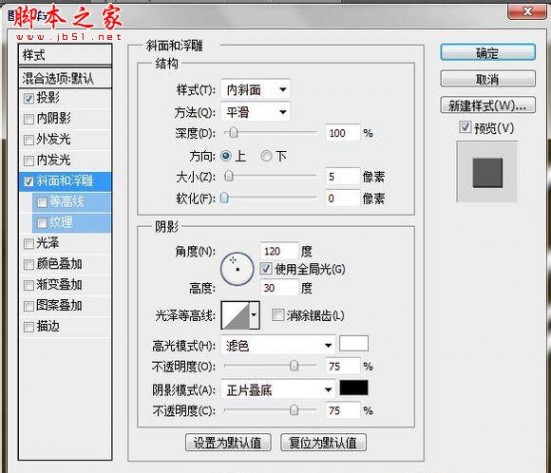
15.继续添加样式--斜面和浮雕
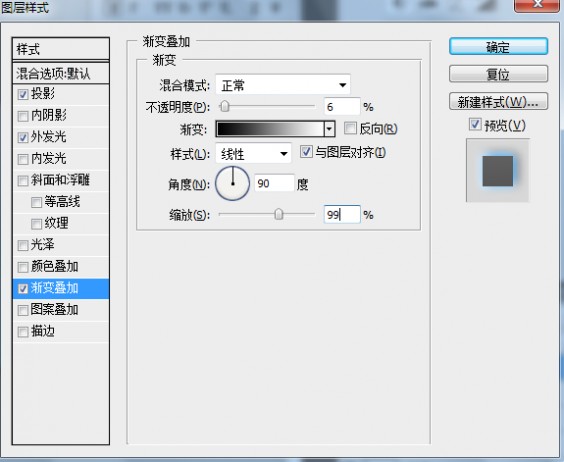
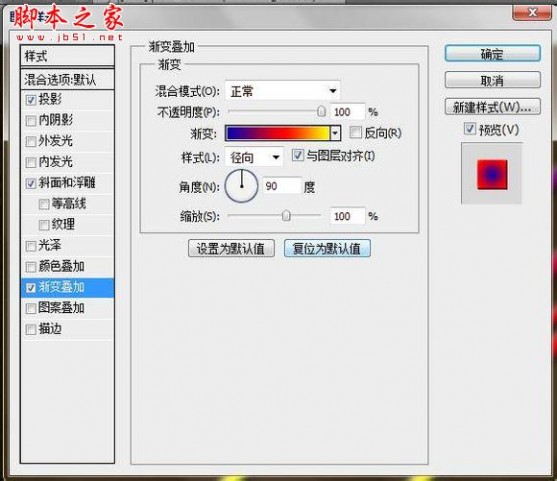
16.继续添加样式--渐变叠加
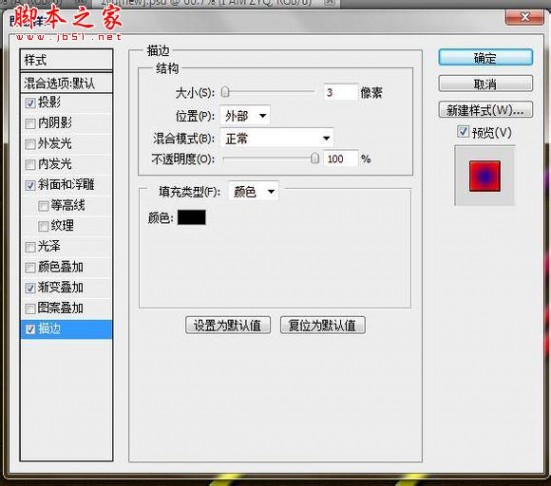
1 7.继续添加样式--描边。
18.效果如下:
19.在"整体层"的下面新建一层。利用多边形套索工具将其中一块封闭的区域圈出来。
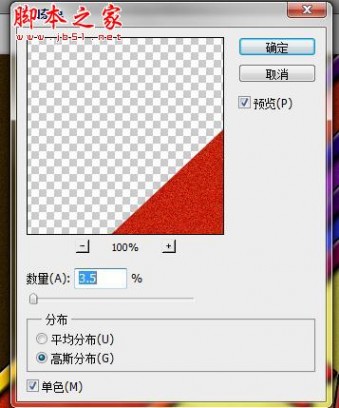
2 0.选择喜欢的颜色,按Alt+Delete填充,在对此层进行滤镜--杂色--添加杂色。(参数和背景的杂色一样)
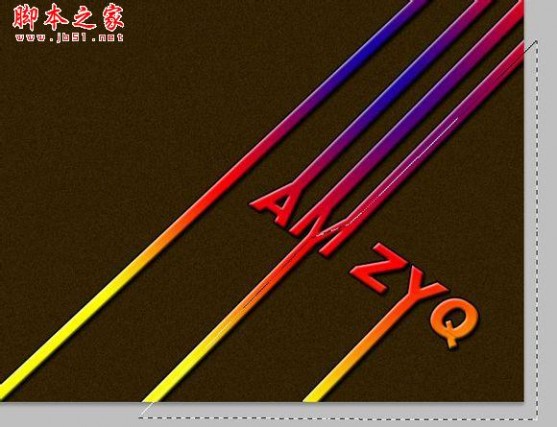
21.将所有的闭合区域填充好颜色,如下:
2 2.选择文字工具,输入你喜欢的任何文字,这里我输入了I AM ZYQ
23.将此文字层的不透明度降低。
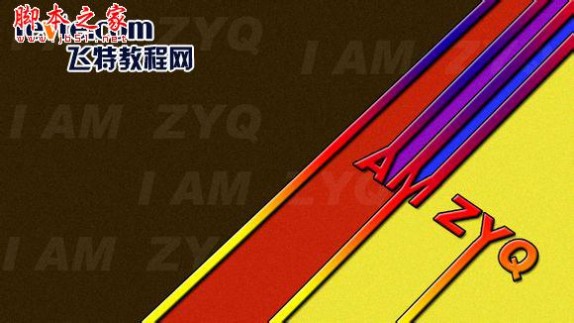
2 4.最后将这个文字层复制几次,适当的排列即可。大功告成 
 不同的字母就有不同的效果,融入中文又是另一种感觉,大家积极交作业哈
不同的字母就有不同的效果,融入中文又是另一种感觉,大家积极交作业哈
五 : Photoshop打造金属质感字体特效
这篇PS教程将跟大家介绍如何使用Photoshop打造金属质感字体特效。下面先看看教程的最终效果图吧。本PS教程属于Photoshop初级教程,有兴趣的网友可以自己跟着练习一下。最终效果图

图00
在本教程中,我们会讲述如何利用PS中的图层样式创建金属铜文本质感。开始吧!
教程素材
本教程中会使用到以下素材。
Concrete Bunker Texture
Argel Font
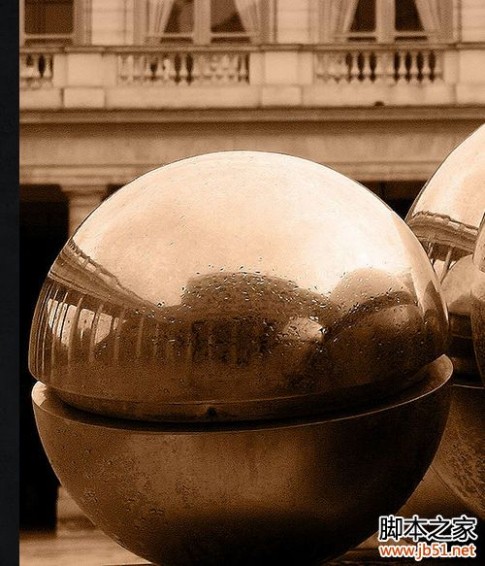
Palace Balls Picture
第1步
新建文件:设定宽和高为700像素,分辨率72dpi,名称:Angel text

图01
第2步
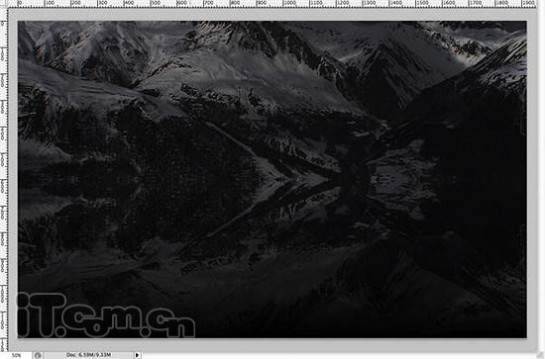
素材Concrete Bunker texture填充画布。

图02
第3步
合并背景图层与素材Concrete Bunker texture所在图层。

图03
第4步
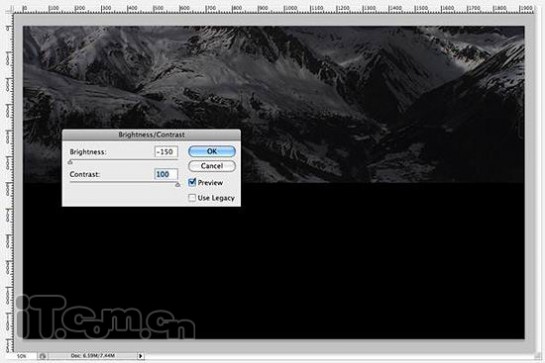
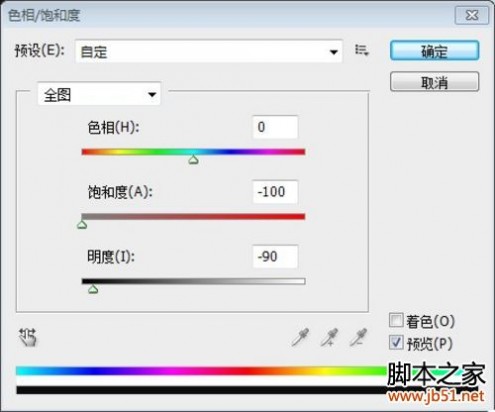
图像>调整>色相/饱和度 参数设置如下:

图04
第5步
滤镜>锐化>锐化
滤镜>杂色>添加杂色 ,参数设置如下:

图05
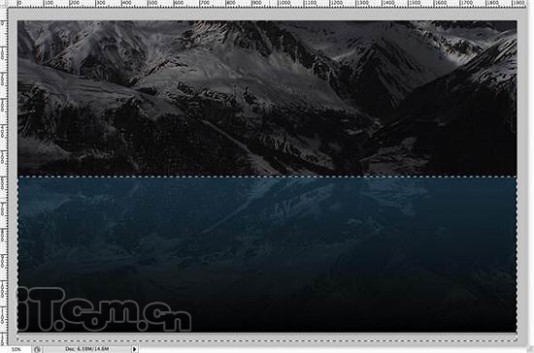
在背景层上创建新图层1,填充颜色#252829,图层混合模式-“颜色”

图06
第6步
输入文字“Angel”,字体:“Argel Font”,字号:310pt,字距:0
选择字母“A”,将字距调整为40,参数设置如下:

图07
第7步
使用“移动工具”,选择文字和背景图层,
对齐方式:“水平居中对齐”“垂直居中对齐”

图08
第8步
接下来将逐步对文字图层添加图层样式,经过下列设置将会初步呈现出富有光泽的金属质感。
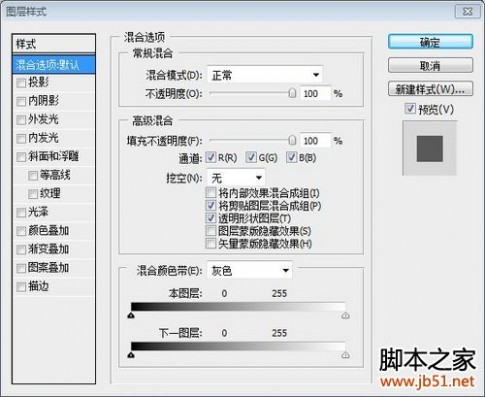
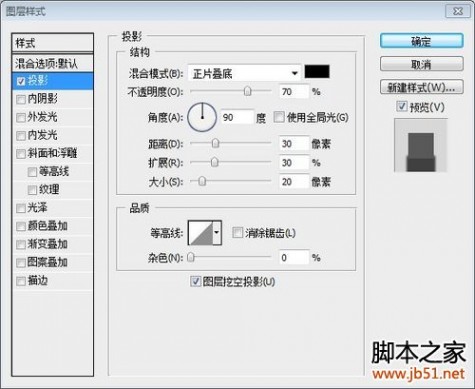
选择文字图层,添加图层样式,参数设置如下图:

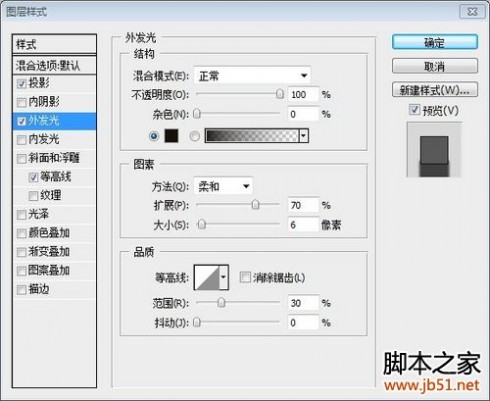
图09

图10

图11
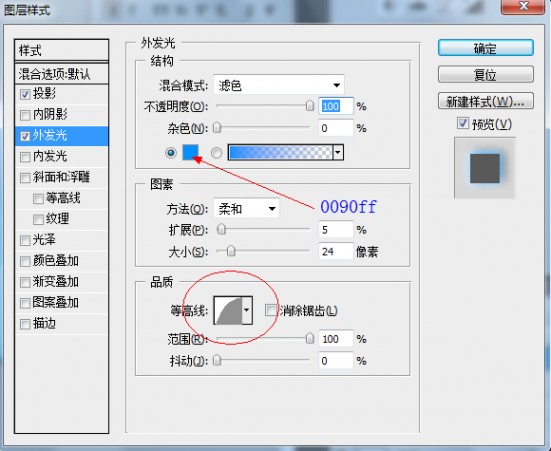
发光颜色色值:#18110a

图12
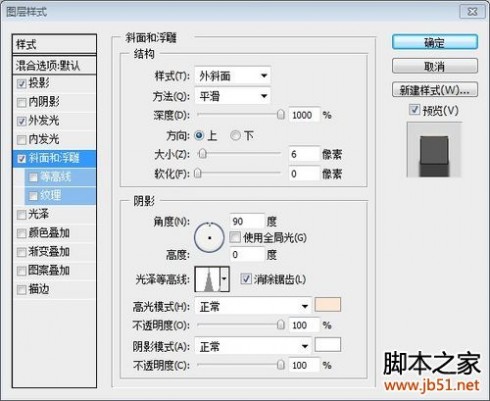
高光颜色:#fde8d6
阴影颜色:#ffffff

图13
5个节点的参数从左向右依次分别为:
节点输入输出边角
100无
2300无
350100勾选
4700无
51000无

图14

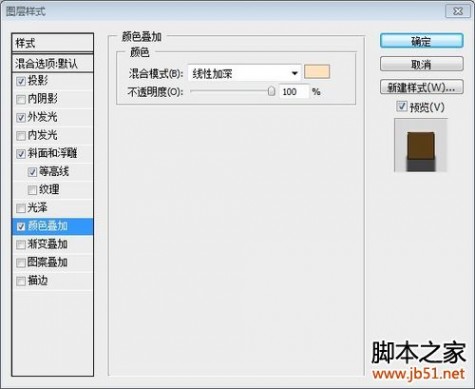
图15

图16

图17

图18
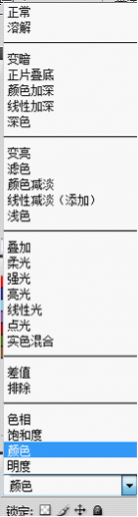
色标从左到右的参数设置依次为
色标位置(%)色值
110# 3c1e19
225# ab9389
345# ffffff
455# b79489
570# b09989
680# b09d8c
785# b09f8c
890# b0958c

图19

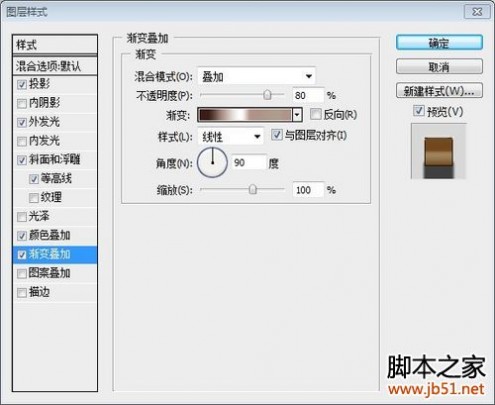
图20
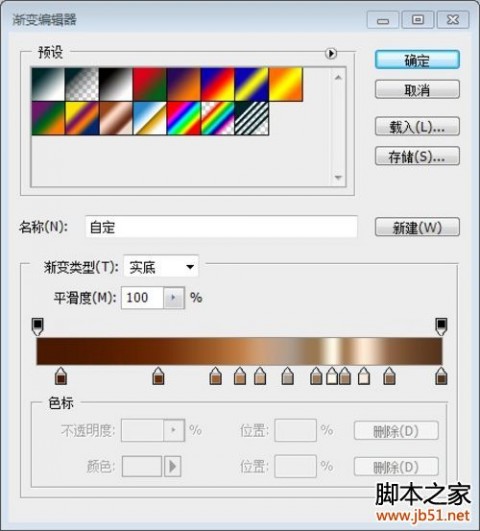
色标从左到右的参数设置依次为
色标位置(%)色值
16# 491901
230# 6b2b07
344# a05f2c
450# c07f48
555# cca079
662# b09d8c
769# 9a7954
873# fff8e7
976# a67e57
1081# ffead5
1187# 8e6647
12100# 55341d
第9步
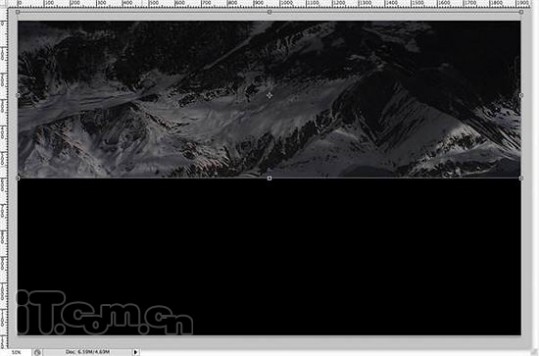
复制图片“Palace Balls”,黏贴在文字图层上方,重命名为“Reflection01.”,
选择“移动工具”,同时选择背景图层以及“Reflection01.”,对齐方式:左对齐、底对齐

图21
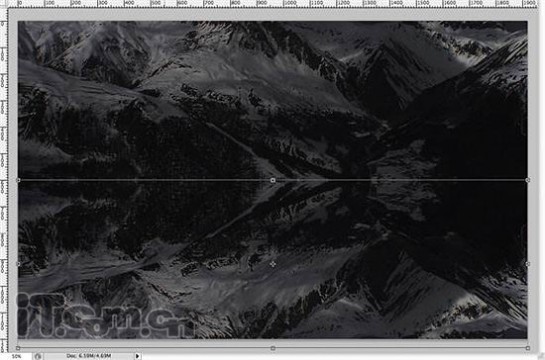
第10步
选择“Reflection01″图层-自由变换-保持长宽比-垂直/水平缩放比70%
参考点水平位置:1099.2 px
参考点垂直位置:-7.8 px

图22
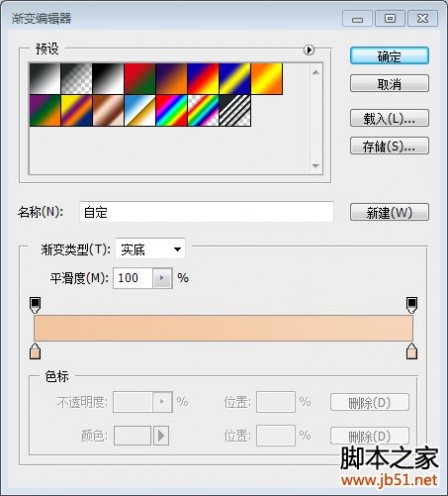
参数设置如下:

图23

图24
色标从左到右的参数设置依次为
色标位置(%)色值
10# f2c59e
2100# f7d4b8
第12步
选择“Reflection01″图层,滤镜-锐化-锐化,重复三次

图25
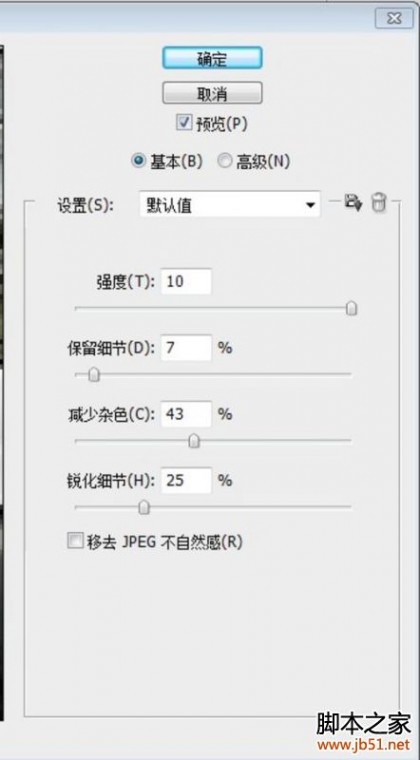
第13步
选择”Reflection01″图层,滤镜-杂色-减少杂色,参数设置如下图:

图26

图27
第14步
复制“Reflection01″图层,重命名为”Reflection02″,设置图层混合模式及不透明度,参数如下:

图28
第15步
为了能够得到更加完美的反射效果,选择“Reflection02″图层,选择”自由变换“
水平缩放比例:-90%
垂直缩放比例:90%
参考点水平位置:513 px
参考点垂直位置:108 px

图29
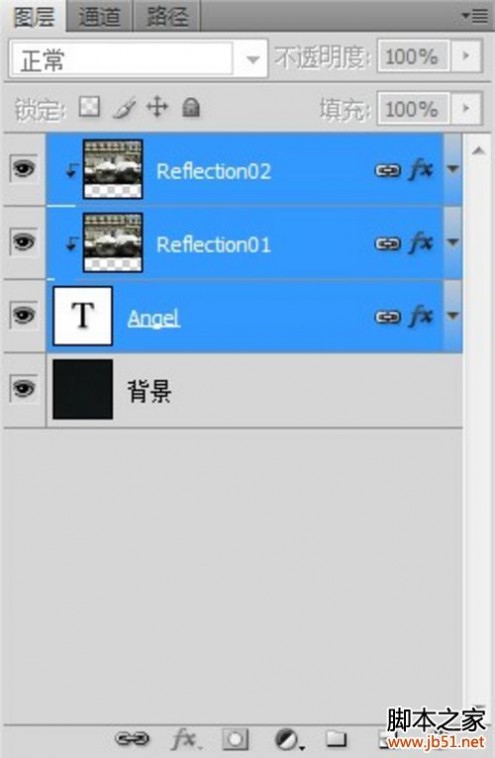
第16步
选择图层”Reflection01″和“Reflection02″,图层-创建剪贴蒙版
为了反射效果能够与文字完美结合,链接图层”Reflection01″和“Reflection02″以及文字图层-”链接图层“

图30
最终效果图

图31
原文地址:PHOTOSHOP教程:打造金属质感字体特
本文标题:photoshop特效字-Photoshop 超酷电光艺术字特效61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1