一 : 网页检测 AdBlock 的 6 种方法
有些网页上充斥着令人厌恶的广告,这些广告不仅阻碍了信息的获取,有的还严重影响了浏览者的心情。特别是某些毫不相关的多媒体广告和弹出式窗口,不仅让人感到被骚扰,还很容易误点到,浪费宝贵的时间。由此便诞生了大名鼎鼎的跨平台 AdBlock 插件,在任何主流浏览器上都有它的扩展或插件,用户可以安装它并屏蔽绝大多数的广告。
既然 AdBlock 有检测广告并屏蔽它们的方法,作为网页制作者,其实也有反过来检测 AdBlock 的方法。
为什么要检测 AdBlock
这是一个有争论的问题:用户有选择不看广告、在浏览器页面上销毁广告的权利,网站也有捆绑广告和信息一同派发给你并收取广告商展示费用的自由。这两者都不能互相干预,并且在没有明确法律法规的环境下,你可以防范我,我也可以防范你。

除了向 AdBlock 直接提交 “可接受的广告网站” 申请进入白名单以要求直接免受屏蔽之外,下面介绍 6 种从网站本身出发的检测 AdBlock 并触发相关操作的方法。
以下的方法都是以不修改广告代码本身的基础上完成的,因为诸如 Google AdSense 的广告联盟要求不得修改代码。
检测广告模块可见高度
这是一种很朴实的方法,原理也很简单,就是检测对应广告模块的高度是否小于它应有的高度,若小于就说明它被置空塌陷了,也即说明启用了 AdBlock。
代码类似如下
if( document.getElementById('ads').clientHeight < 90 ){
//AdBlock Detected
}
此方案的可行性为中。某些情况下 AdBlock 屏蔽了某个广告之后的处理情形比较特殊,不会使得广告模块塌陷,而是维持设定的高度显示空白,那个时候就不管用了。
检测可见广告的个数
这是一个和上述类似的方法,也很朴实,那就是检测当前页面上的广告个数是否达到预期,因为某些广告可能并没有触发 AdBlock 的规则得以显示,所以可以利用检查广告的个数的方法来达到目的。
借助 jQuery,代码类似如下
if( $('.ads').filter(':visible').length < 3 ){
// Ads showing less than 3
// AdBlock Detected
}
此方案的可行性仍然为中,理由和上一个方法类似。
检测 google_jobrunner
这个方法仅仅适用于 Google AdSense 广告。在加载了 AdSense 的广告代码之后,有一个 window.google_jobrunner 对象被建立,而 AdBlock 会阻止 AdSense 代码的加载,此时这个对象将不存在。我们可以靠这一点来检测 AdBlock。
其代码看起来类似于
if ( typeof(window.google_jobrunner) != 'object' ){
// AdSense js not loaded
// AdBlock detected
}
此方案的可行性为高,因为这充分利用了 AdSense 的特点,并且非常准确,效率也很高。
检测 adsbygoogle 类型是否是数组
这个方法仅仅适用于 Google AdSense 广告。如果你使用了含有 ins 标签的新异步代码,则可以使用这个方法。其原理是,adsbygoogle 在当前页面加载时被初始化为一个数组,而当 AdSense 的代码被加载时,它被进化为一个对象 object,而 AdBlock 会阻止 AdSense 代码的加载。因此,我们通过检查 adsbygoogle 的状态就可以知道 AdBlock 有没有安装。
其代码应该类似于
window.setTimeout(function(){
if(adsbygoogle instanceof Array) {
// AdSense js not loaded
// AdBlock detected
} }, 2000);
此方案的可行性为高,因为这充分利用了 AdSense 的特点,并且非常准确,效率也很高。代码中的 setTimeout 是为了弥补 AdSense 代码运行所花费的时间,大约两秒够了。
使用 Ajax 模拟一个广告代码加载请求
我们知道 AdBlock 会阻止广告代码的加载,因此,我们可以通过尝试模拟加载一个广告代码 ads.js ,如果AdBlock 屏蔽了这次行为,可以触发其失败的方法,达到检测的目的。
借助 jQuery,我们可以这样写
$.ajax({
url: "ads.js",
dataType: "script"
}).fail(function () {
// Ads.js not loaded
// AdBlock detected
});
此方案的可行性很高,因为这戳中了 Adblock 的弱点。其中 ads.js 本身可以是一个空文件,但它不能不存在,否则会发生 404 错误,导致误判。所以你需要在这个目录下放一个 ads.js 文件。你甚至可以把它叫做 adsbygoogle.js 文件。
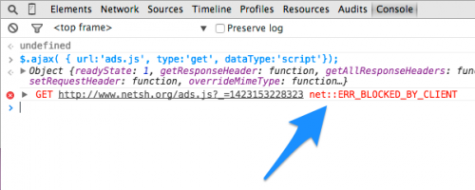
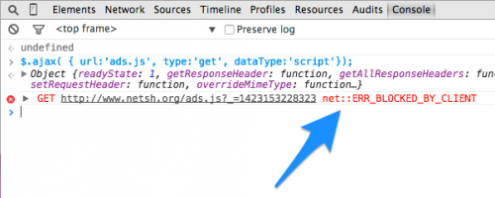
如图所示,加载 ads.js 时,行为被 AdBlock 阻止:

加载额外的 ads.js 帮助判断
我们知道 AdBlock 会屏蔽页面中类似名称为 adsbygoogle.js、ads.js 的脚本文件,所以我们可以利用这个特点来引入一个自己的 ads.js 来帮助判断。如何实现呢?
首先创建一个 ads.js 文件,这个文件里只有一句话:
var isAdEnabled = !!1;
然后,我们在网页页面上试图引入这个脚本文件:
<script src="ads.js" type="text/javascript"></script>
如果存在 AdBlock,ads.js 会被屏蔽加载,因此 isAdEnabled 这个变量就不会被建立。
于是,我们这样来检测:
var isAdEnabled = isAdEnabled || !1;
if( !isAdEnabled ){
//Ads.js not loaded
// AdBlock detected
}
这样,如果 ads.js 被屏蔽了,isAdEnabled 就会被初始化为 false。这个方案的可能性也很高。
写在最后
不仅仅有上述的检测代码,还有人甚至做好了 js 插件、wordpress 插件可以直接现成的用,它们功能丰富并且可以自定义设置。你可以根据自己的情况选择钟意的方案。但在此应当注意的是,广告并不总是坏的,相反,网络上存在着很多有价值的广告。如果自己的网站因为广告的问题被用户反感,那么广告提供商和网站管理员都应该想想怎么着手去改善这一切,而不应该激怒用户而让他们用上 AdBlock,最后双方都有损失。
二 : 网页检测AdBlock的6种方法
有些网页上充斥着令人厌恶的广告,这些广告不仅阻碍了信息的获取,有的还严重影响了浏览者的心情。特别是某些毫不相关的多媒体广告和弹出式窗口,不仅让人感到被骚扰,还很容易误点到,浪费宝贵的时间。由此便诞生了大名鼎鼎的跨平台 AdBlock 插件,在任何主流浏览器上都有它的扩展或插件,用户可以安装它并屏蔽绝大多数的广告。
既然 AdBlock 有检测广告并屏蔽它们的方法,作为网页制作者,其实也有反过来检测 AdBlock 的方法。
为什么要检测 AdBlock
这是一个有争论的问题:用户有选择不看广告、在浏览器页面上销毁广告的权利,网站也有捆绑广告和信息一同派发给你并收取广告商展示费用的自由。这两者都不能互相干预,并且在没有明确法律法规的环境下,你可以防范我,我也可以防范你。

除了向 AdBlock 直接提交 “可接受的广告网站” 申请进入白名单以要求直接免受屏蔽之外,下面介绍 6 种从网站本身出发的检测 AdBlock 并触发相关操作的方法。
以下的方法都是以不修改广告代码本身的基础上完成的,因为诸如 Google AdSense 的广告联盟要求不得修改代码。
检测广告模块可见高度
这是一种很朴实的方法,原理也很简单,就是检测对应广告模块的高度是否小于它应有的高度,若小于就说明它被置空塌陷了,也即说明启用了 AdBlock。
代码类似如下
if( document.getElementById('ads').clientHeight < 90 ){
//AdBlock Detected
}
此方案的可行性为中。某些情况下 AdBlock 屏蔽了某个广告之后的处理情形比较特殊,不会使得广告模块塌陷,而是维持设定的高度显示空白,那个时候就不管用了。
检测可见广告的个数
这是一个和上述类似的方法,也很朴实,那就是检测当前页面上的广告个数是否达到预期,因为某些广告可能并没有触发 AdBlock 的规则得以显示,所以可以利用检查广告的个数的方法来达到目的。
借助 jQuery,代码类似如下
if( $('.ads').filter(':visible').length < 3 ){
// Ads showing less than 3
// AdBlock Detected
}
此方案的可行性仍然为中,理由和上一个方法类似。
检测 google_jobrunner
这个方法仅仅适用于 Google AdSense 广告。在加载了 AdSense 的广告代码之后,有一个 window.google_jobrunner 对象被建立,而 AdBlock 会阻止 AdSense 代码的加载,此时这个对象将不存在。我们可以靠这一点来检测 AdBlock。
其代码看起来类似于
if ( typeof(window.google_jobrunner) != 'object' ){
// AdSense js not loaded
// AdBlock detected
}
此方案的可行性为高,因为这充分利用了 AdSense 的特点,并且非常准确,效率也很高。
检测 adsbygoogle 类型是否是数组
这个方法仅仅适用于 Google AdSense 广告。如果你使用了含有 ins 标签的新异步代码,则可以使用这个方法。其原理是,adsbygoogle 在当前页面加载时被初始化为一个数组,而当 AdSense 的代码被加载时,它被进化为一个对象 object,而 AdBlock 会阻止 AdSense 代码的加载。因此,我们通过检查 adsbygoogle 的状态就可以知道 AdBlock 有没有安装。
其代码应该类似于
window.setTimeout(function(){
if(adsbygoogle instanceof Array) {
// AdSense js not loaded
// AdBlock detected
} }, 2000);
此方案的可行性为高,因为这充分利用了 AdSense 的特点,并且非常准确,效率也很高。代码中的 setTimeout 是为了弥补 AdSense 代码运行所花费的时间,大约两秒够了。
使用 Ajax 模拟一个广告代码加载请求
我们知道 AdBlock 会阻止广告代码的加载,因此,我们可以通过尝试模拟加载一个广告代码 ads.js ,如果AdBlock 屏蔽了这次行为,可以触发其失败的方法,达到检测的目的。
借助 jQuery,我们可以这样写
$.ajax({
url: "ads.js",
dataType: "script"
}).fail(function () {
// Ads.js not loaded
// AdBlock detected
});
此方案的可行性很高,因为这戳中了 Adblock 的弱点。其中 ads.js 本身可以是一个空文件,但它不能不存在,否则会发生 404 错误,导致误判。所以你需要在这个目录下放一个 ads.js 文件。你甚至可以把它叫做 adsbygoogle.js 文件。
如图所示,加载 ads.js 时,行为被 AdBlock 阻止:

加载额外的 ads.js 帮助判断
我们知道 AdBlock 会屏蔽页面中类似名称为 adsbygoogle.js、ads.js 的脚本文件,所以我们可以利用这个特点来引入一个自己的 ads.js 来帮助判断。如何实现呢?
首先创建一个 ads.js 文件,这个文件里只有一句话:
var isAdEnabled = !!1;
然后,我们在网页页面上试图引入这个脚本文件:
<script src="ads.js" type="text/javascript"></script>
如果存在 AdBlock,ads.js 会被屏蔽加载,因此 isAdEnabled 这个变量就不会被建立。
于是,我们这样来检测:
var isAdEnabled = isAdEnabled || !1;
if( !isAdEnabled ){
//Ads.js not loaded
// AdBlock detected
}
这样,如果 ads.js 被屏蔽了,isAdEnabled 就会被初始化为 false。这个方案的可能性也很高。
写在最后
不仅仅有上述的检测代码,还有人甚至做好了 js 插件、wordpress 插件可以直接现成的用,它们功能丰富并且可以自定义设置。你可以根据自己的情况选择钟意的方案。但在此应当注意的是,广告并不总是坏的,相反,网络上存在着很多有价值的广告。如果自己的网站因为广告的问题被用户反感,那么广告提供商和网站管理员都应该想想怎么着手去改善这一切,而不应该激怒用户而让他们用上 AdBlock,最后双方都有损失。
注:相关网站建设技巧阅读请移步到建站教程频道。
本文标题:知网论文检测方法-网页检测 AdBlock 的 6 种方法61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1