一 : 建筑效果图怎样制作

建筑效果图制作 建筑效果图怎样制作

建筑效果图制作 建筑效果图怎样制作

建筑效果图制作 建筑效果图怎样制作

建筑效果图制作 建筑效果图怎样制作

建筑效果图制作 建筑效果图怎样制作

建筑效果图制作 建筑效果图怎样制作

二 : Photoshop制作逼真建筑照片夜景效果
整体的效果处理的非常的漂亮,整体的建筑夜景处理的非常逼真,光效方面处理的非常逼真,喜欢的朋友让我们一起来学习吧。
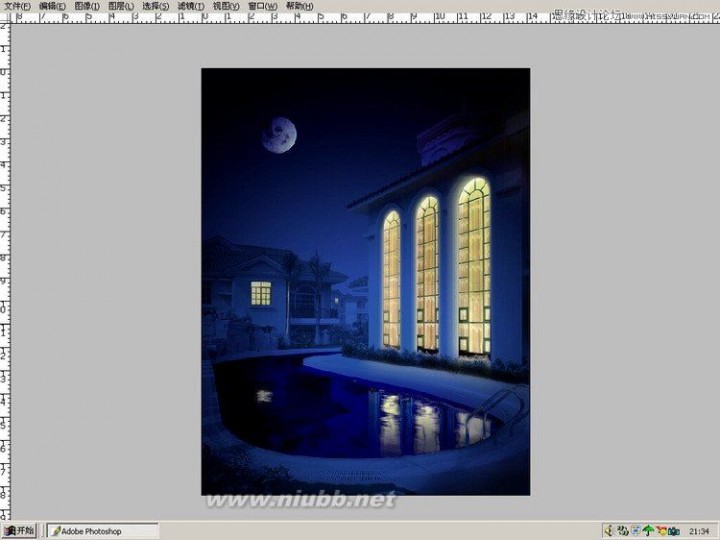
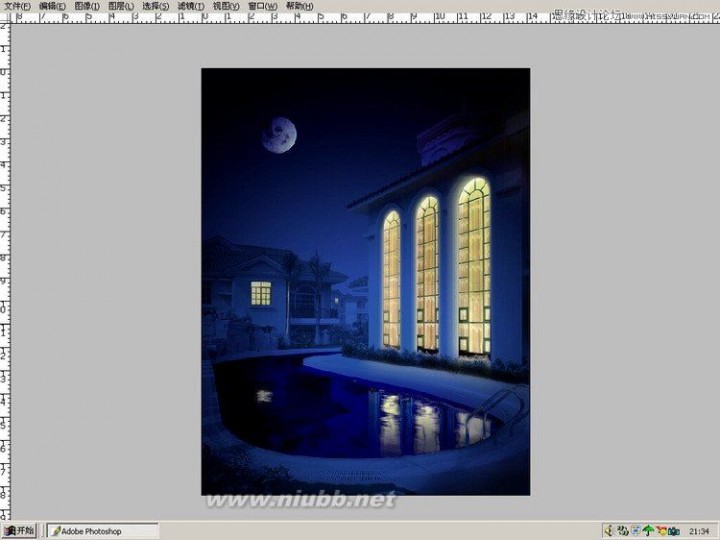
先看看效果图:

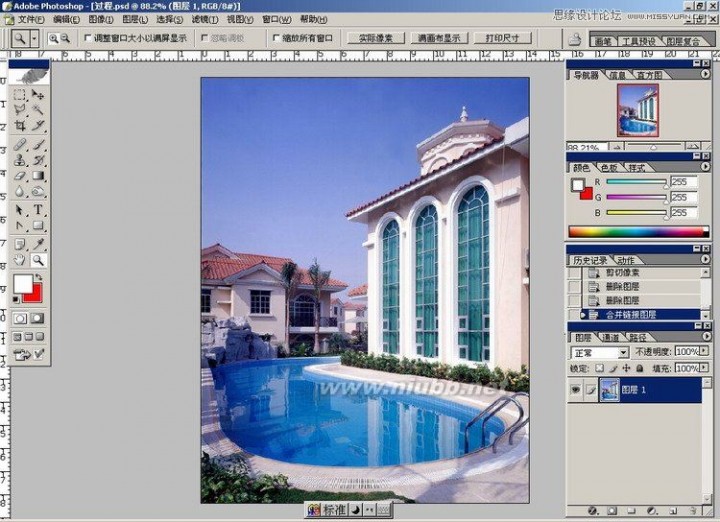
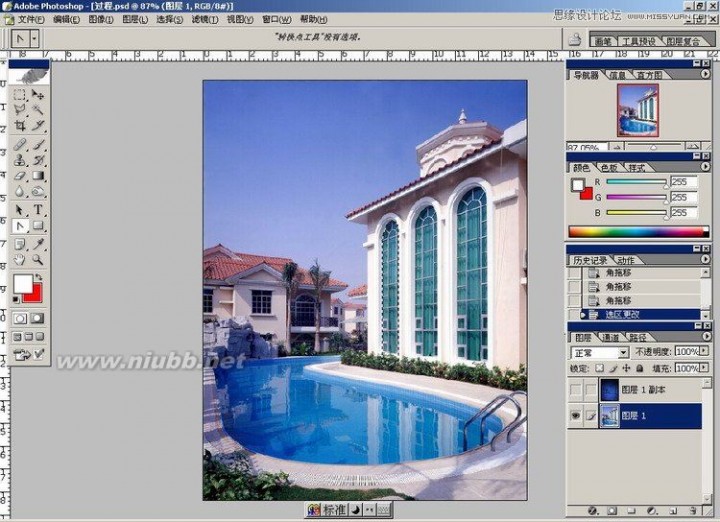
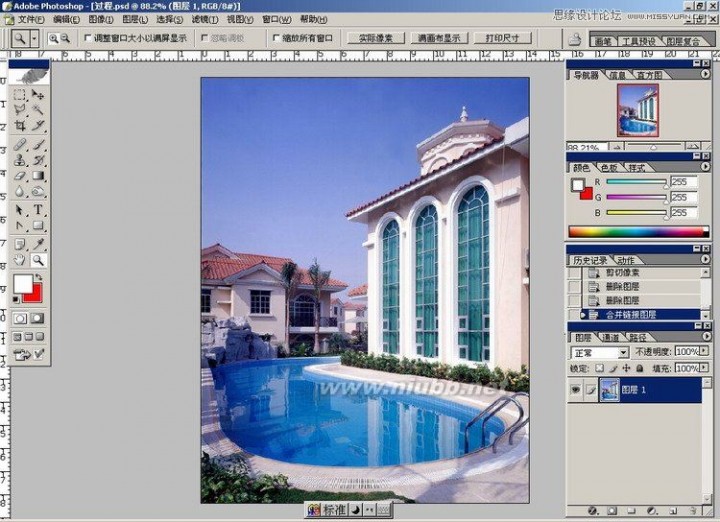
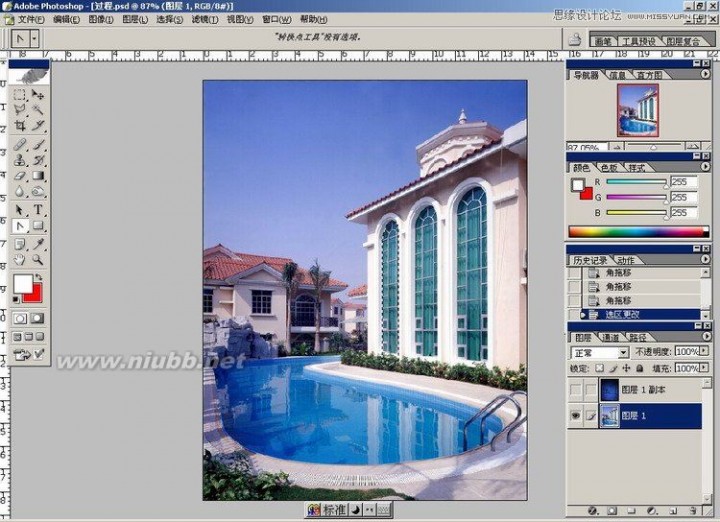
日景原图片:

载入原图:

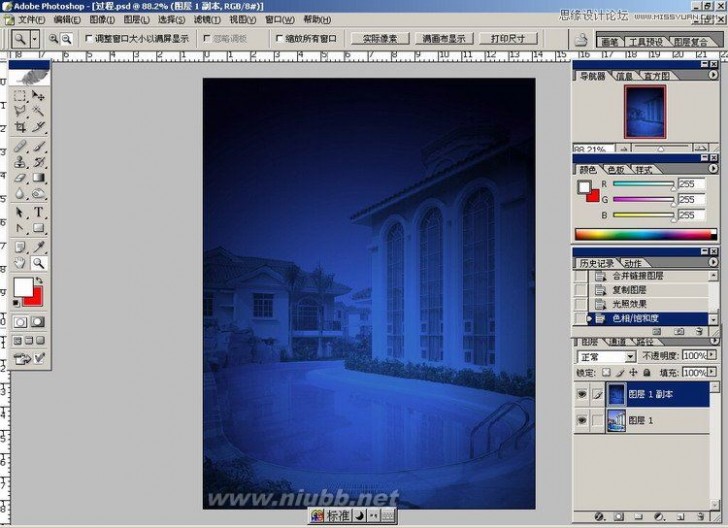
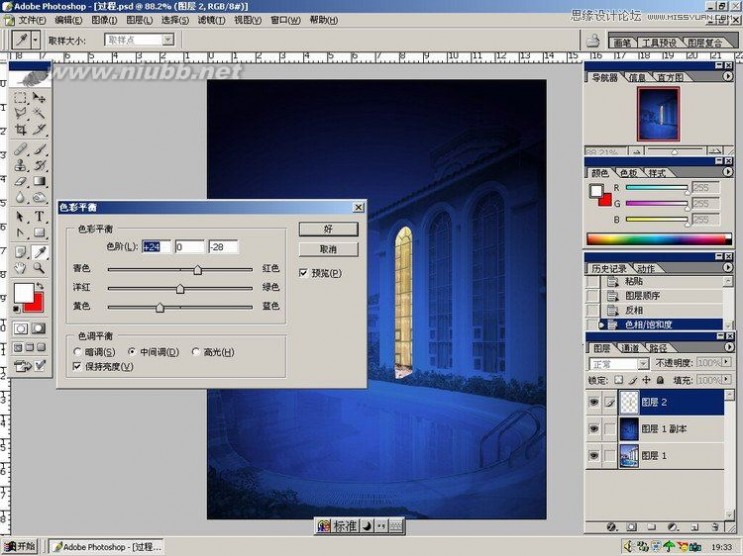
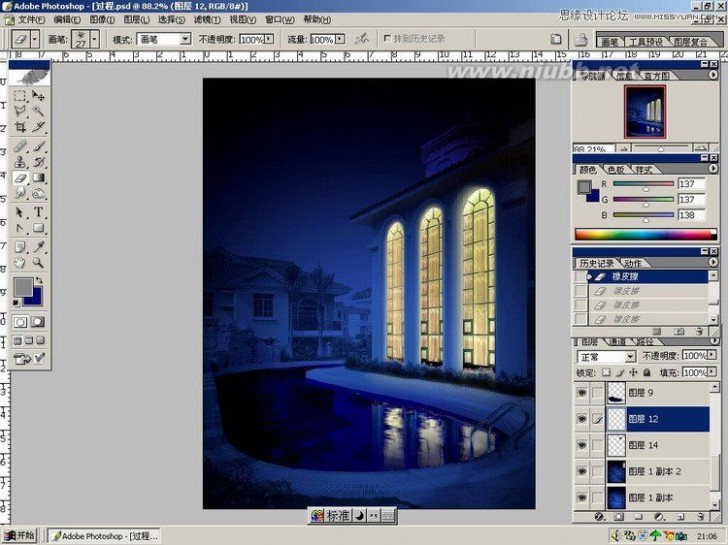
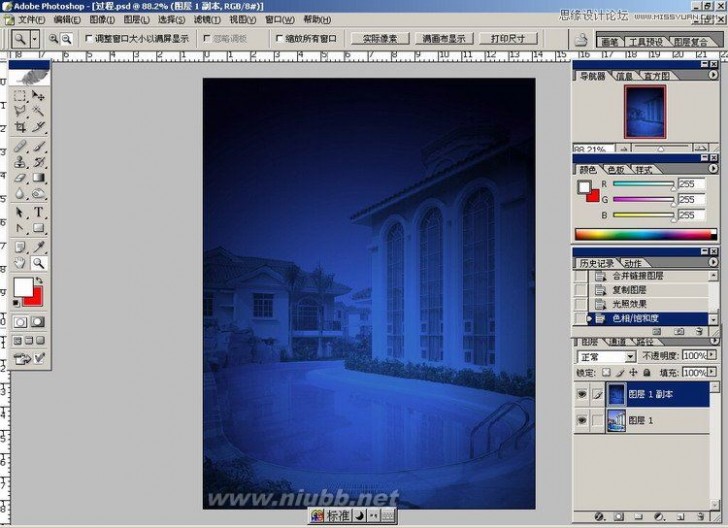
在“渲染”滤镜的光照效果中调整光的颜色和强度

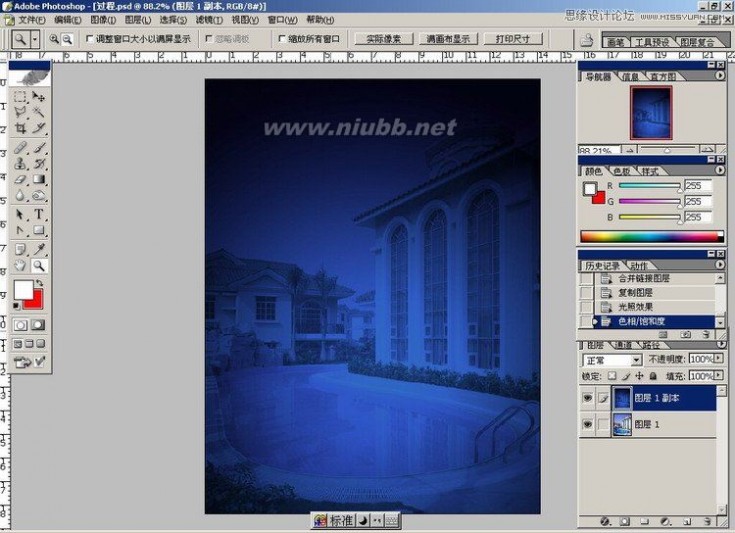
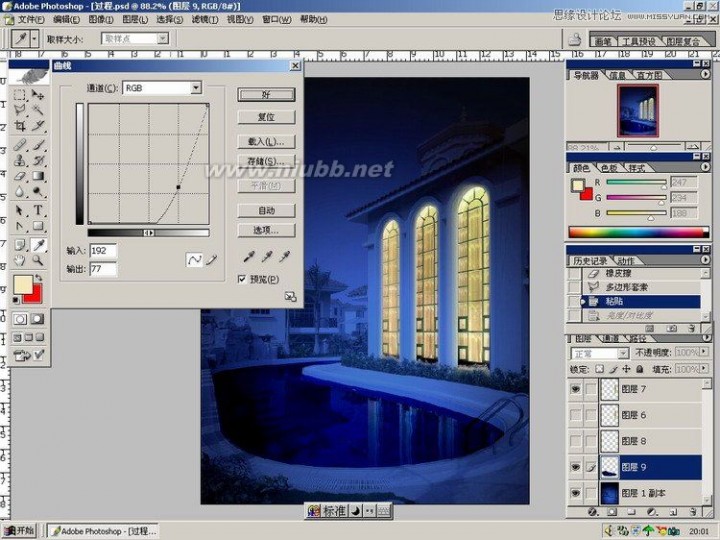
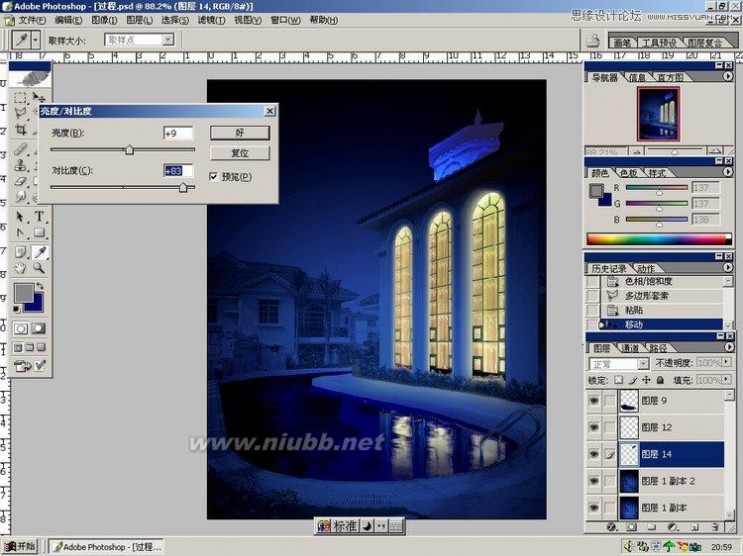
滤镜处理的色彩往往过纯,所以必须CTRL+U进行调整:

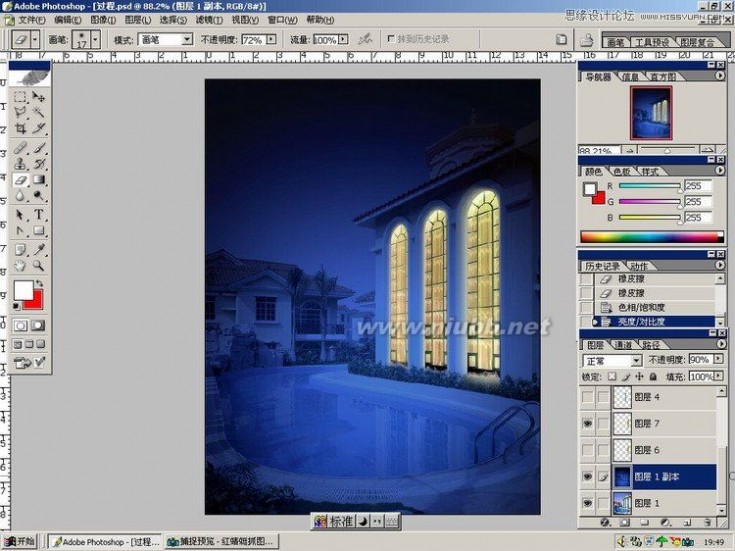
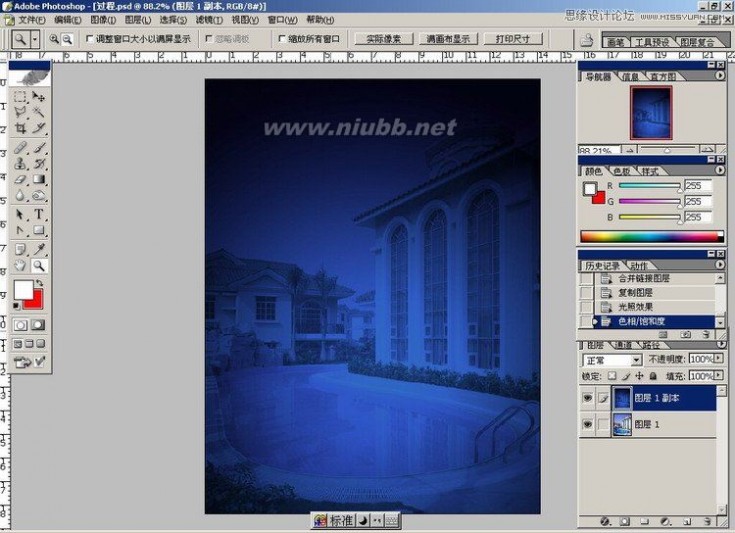
调整之后,画面气氛应该差不多了:

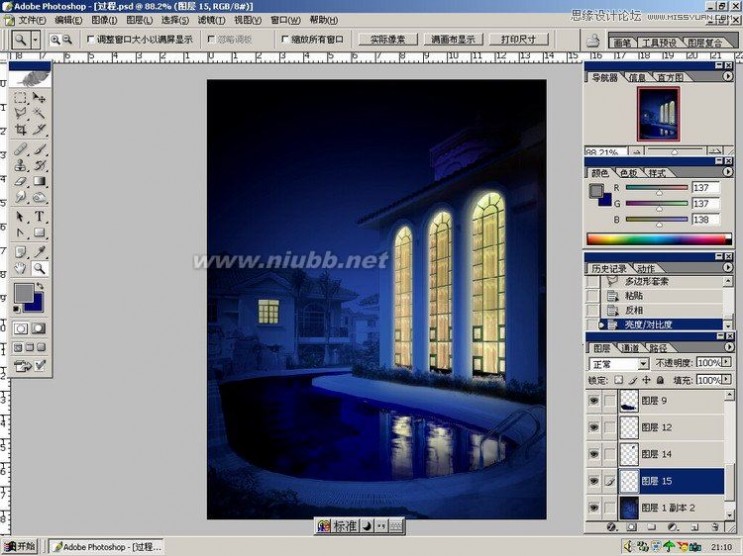
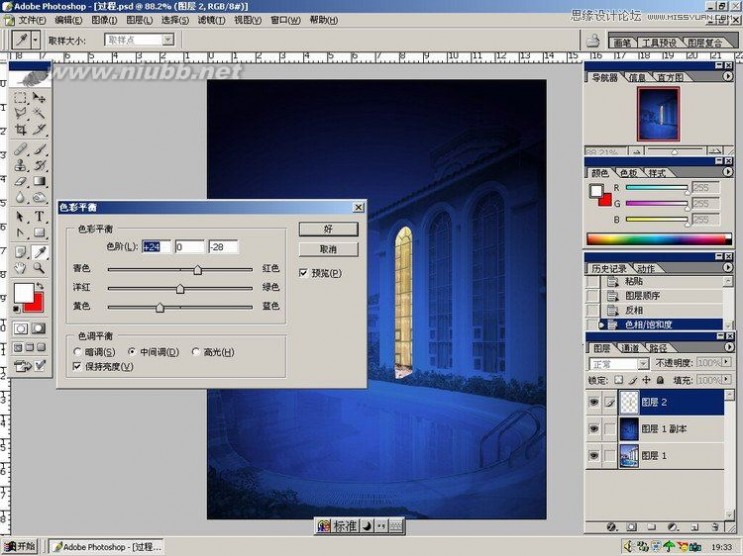
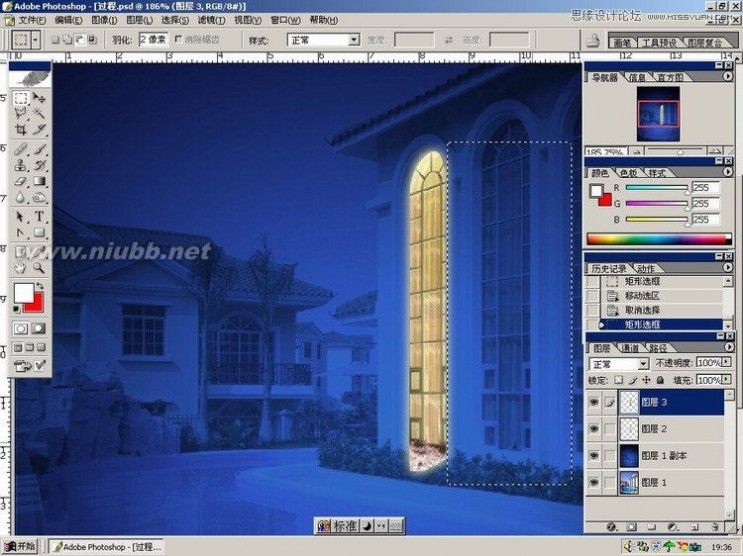
选中窗户,至于用什么工具不重要,钢笔、套索大家随意:

其实非常简单,日夜景转换的窍门就是门窗的反相处理,不要忘了复制粘贴选中的门窗哦

这一步,没有什么可说的

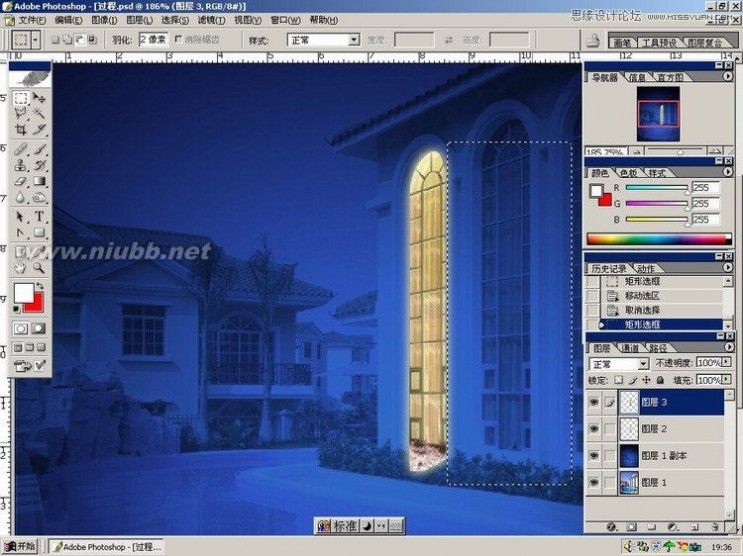
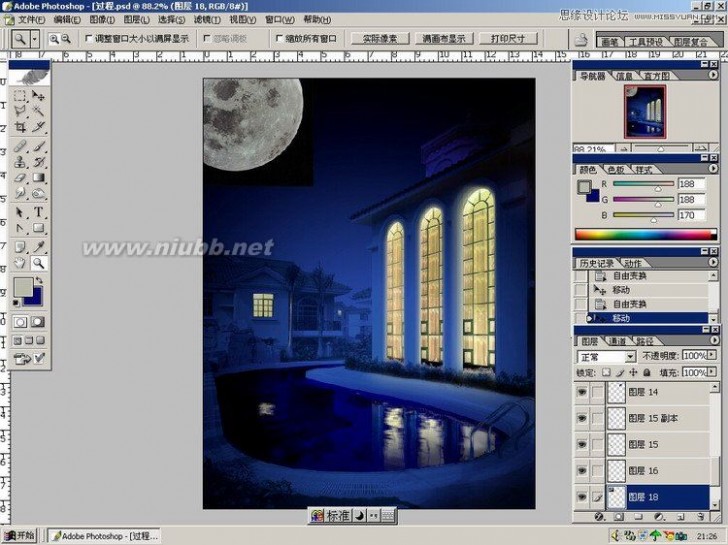
复制窗户,在“图层样式”中,选择并调整外发光:

这是我的一个笨办法,谁有好办法,回个帖子哦

看看受光面和背光面的区别:

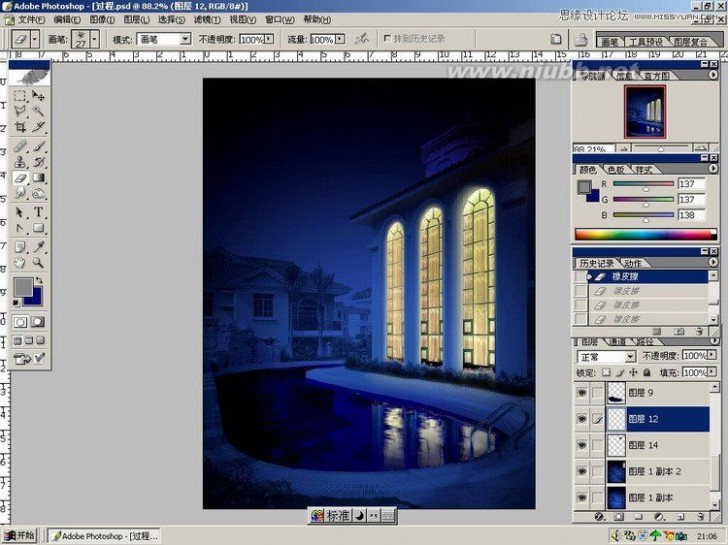
用同一方法把三个窗户逐一处理,由于夜晚的空气湿度比较大,光传导率很不稳定,所以每个窗户的亮度和色相应该有一定区别:

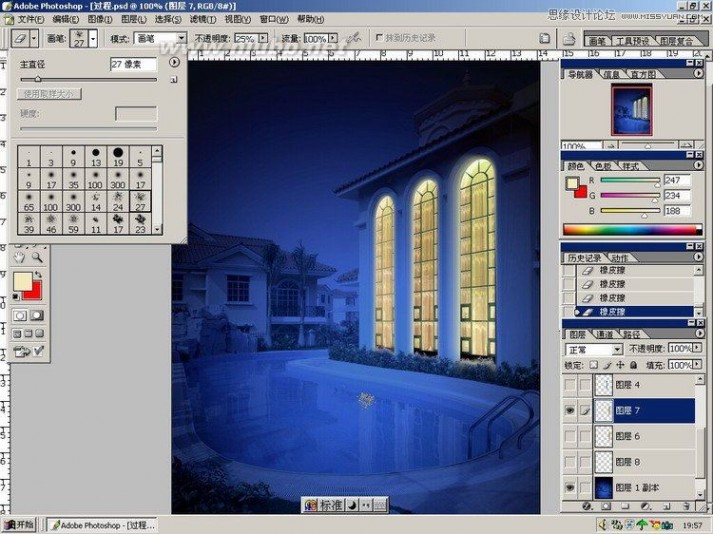
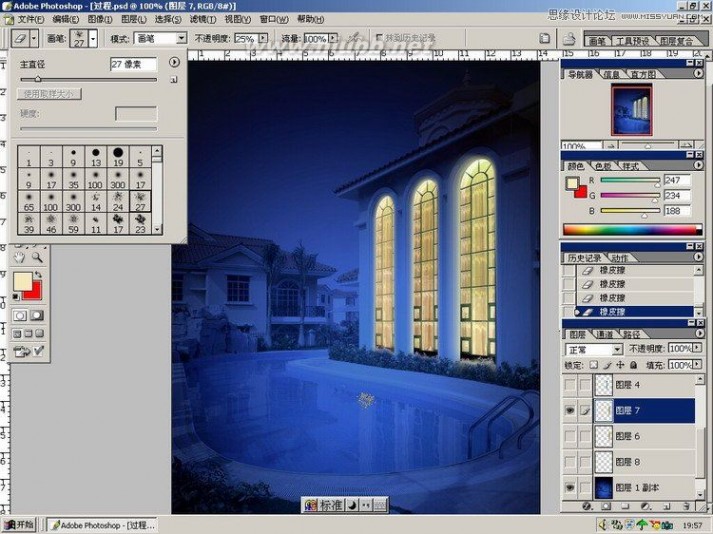
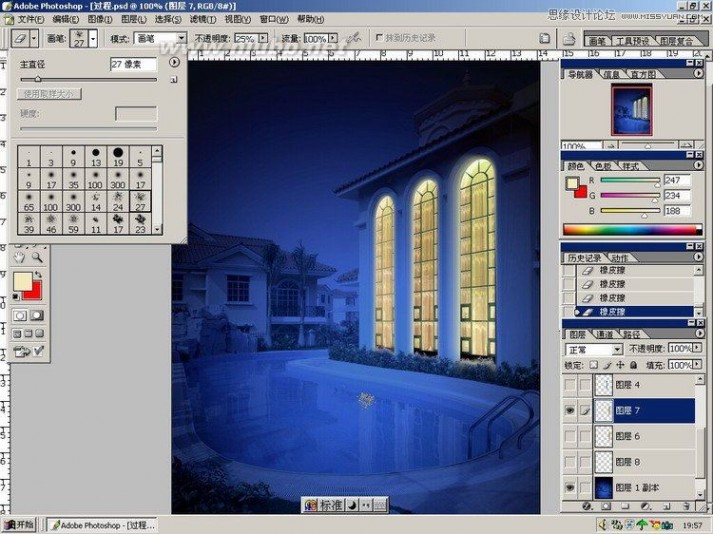
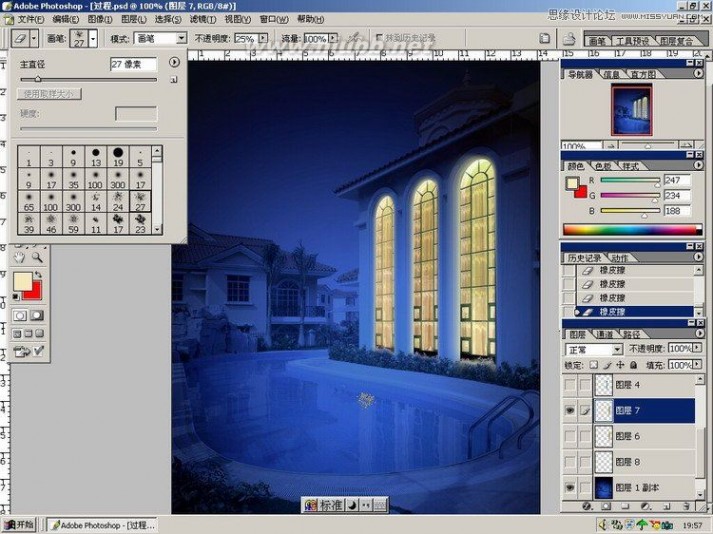
用橡皮处理树丛的边缘,稍微留一点反光回自然些:

注意选择橡皮的笔刷:

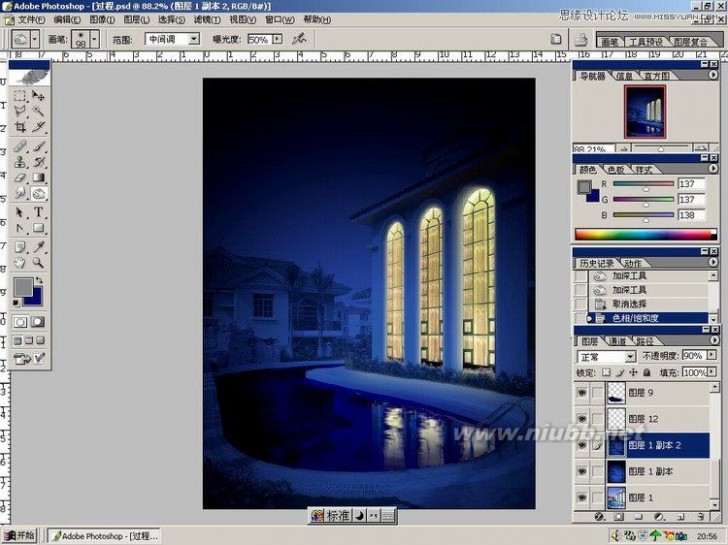
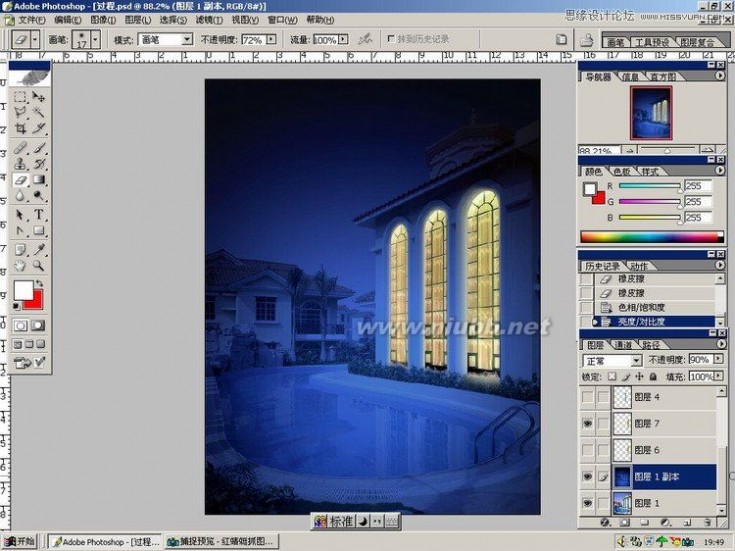
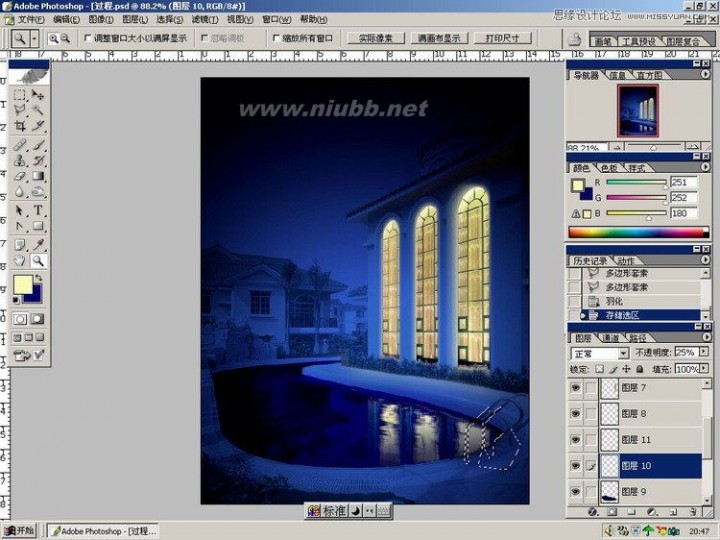
由于窗户亮度、色相的变化,整个画面的色彩关系也变了,所以需要进行色相和饱和度的细微调整:

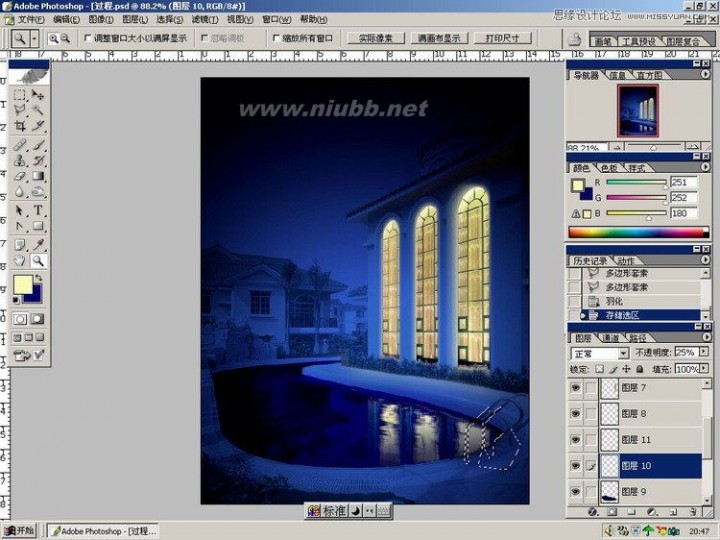
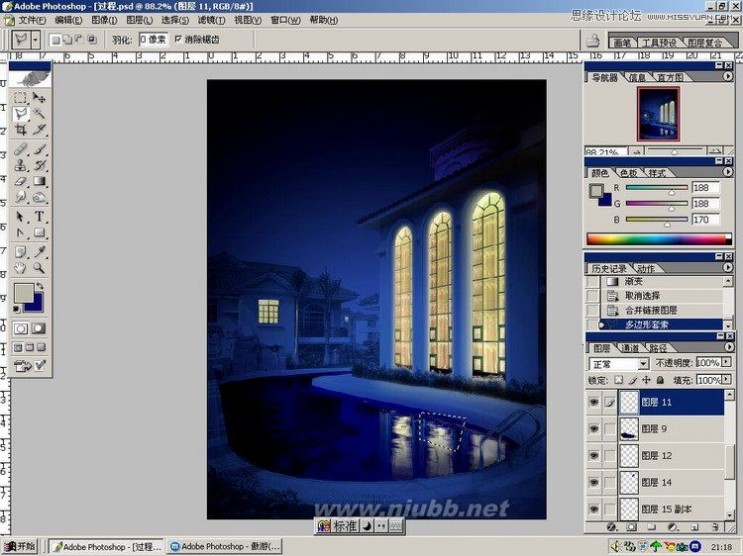
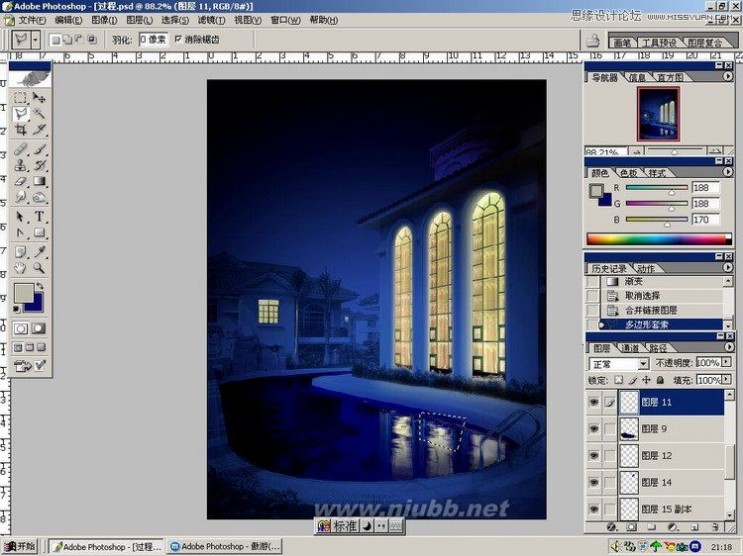
到原图,选中游泳池的水,复制、粘贴到夜景光照层之上:

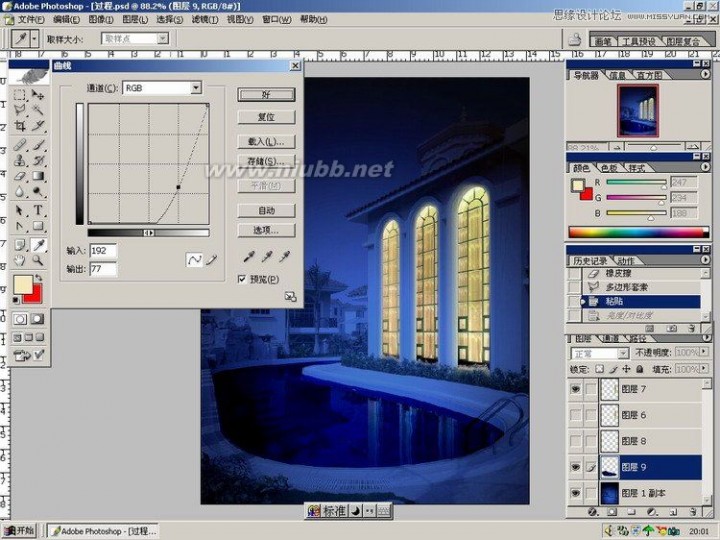
夜晚的水颜色很深,用曲线工具调整:

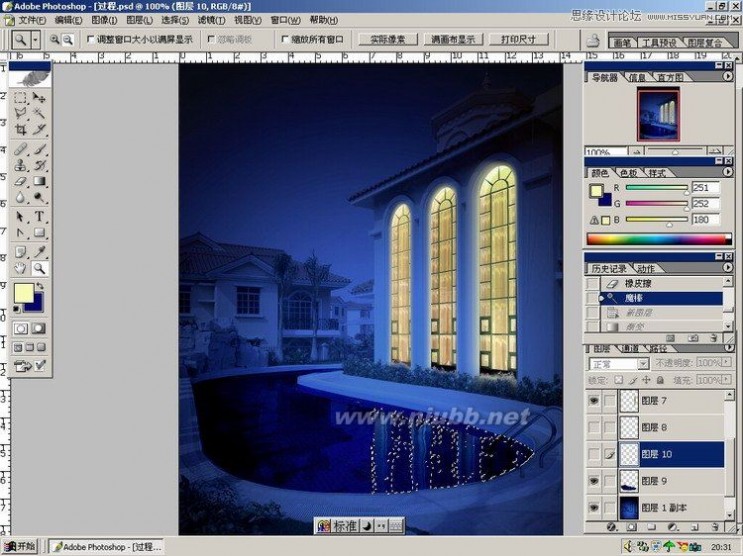
复制窗户,垂直反转,调整对比度,减少色阶:

抛掉高对比度的图层,保留选区:

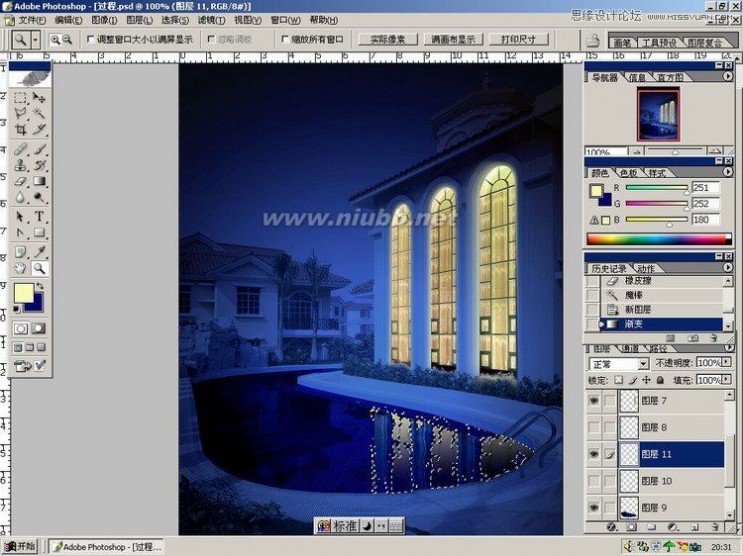
建新图层,采集水面较暗部分的颜色和灯光,做渐变填充:

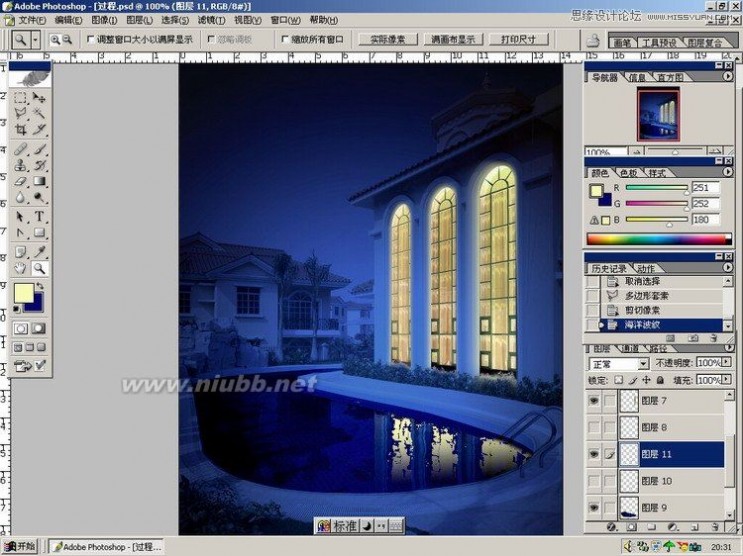
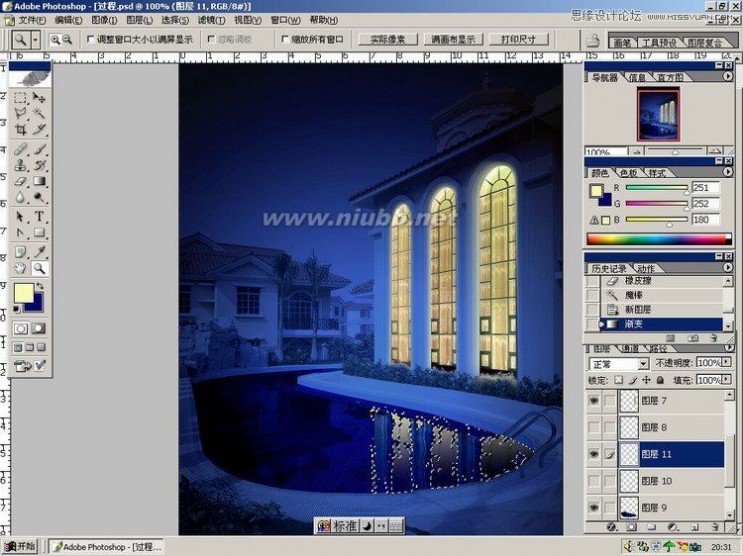
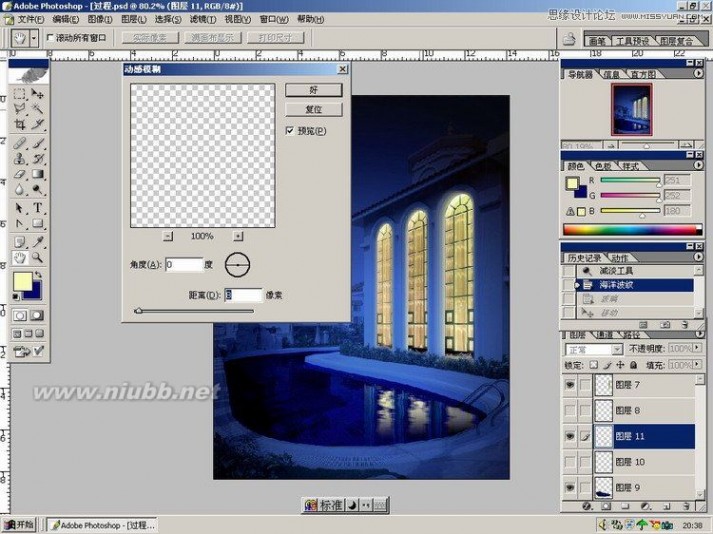
调整“扭曲”滤镜中“海洋波纹”相,使投影破碎:

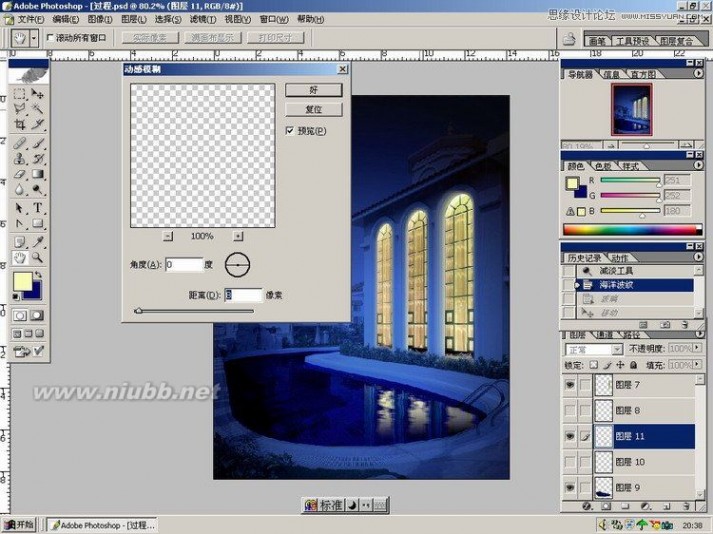
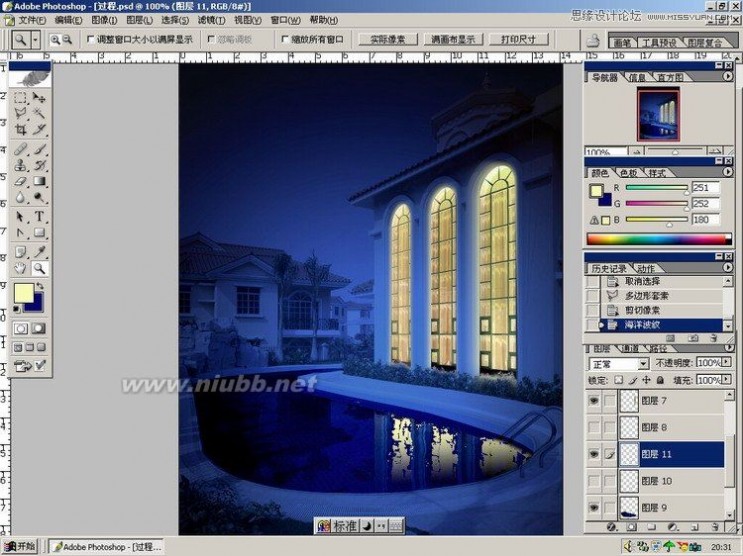
动态模糊:

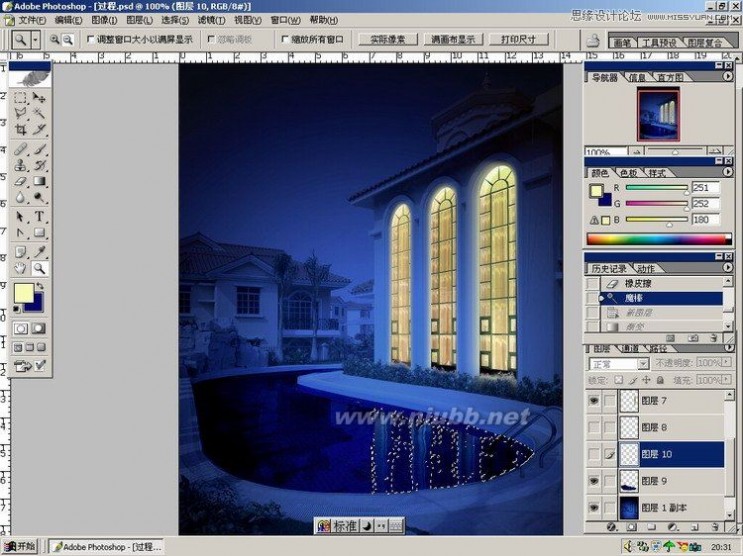
把扶手提出来:

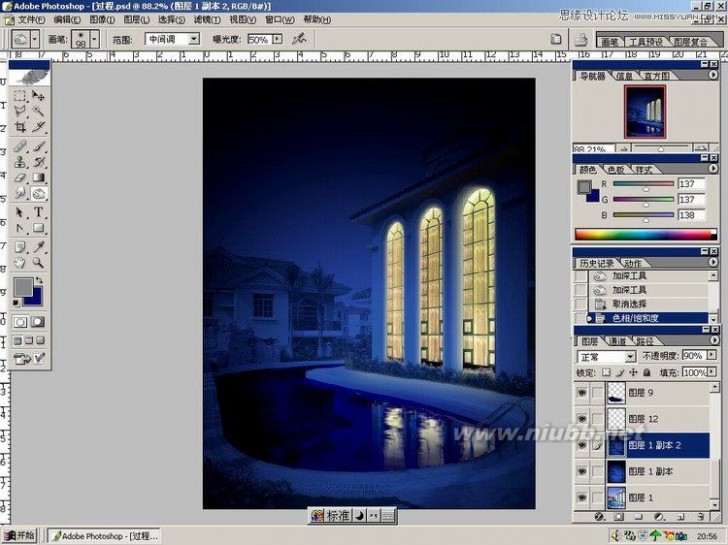
喘口气,对局部微调:

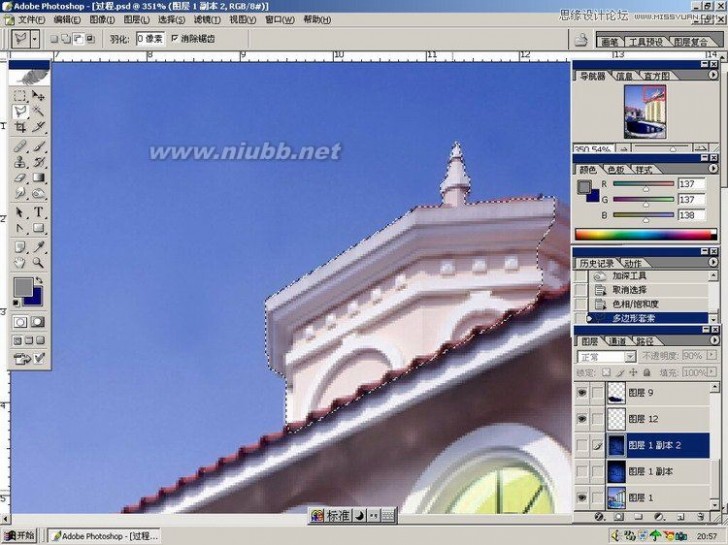
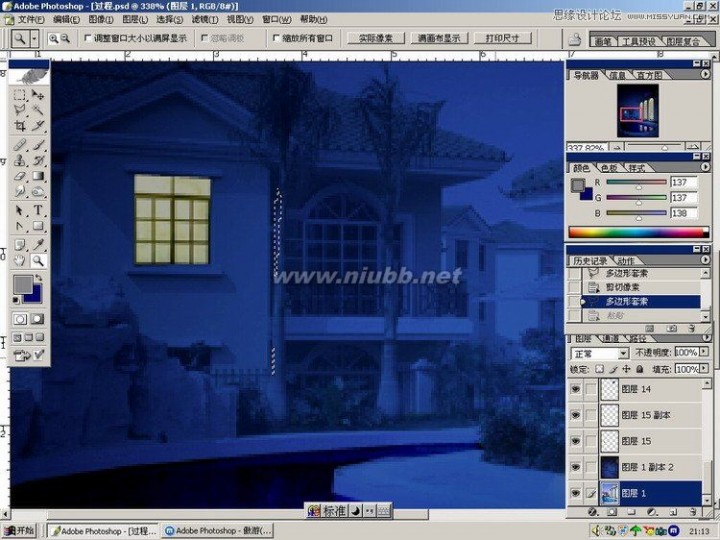
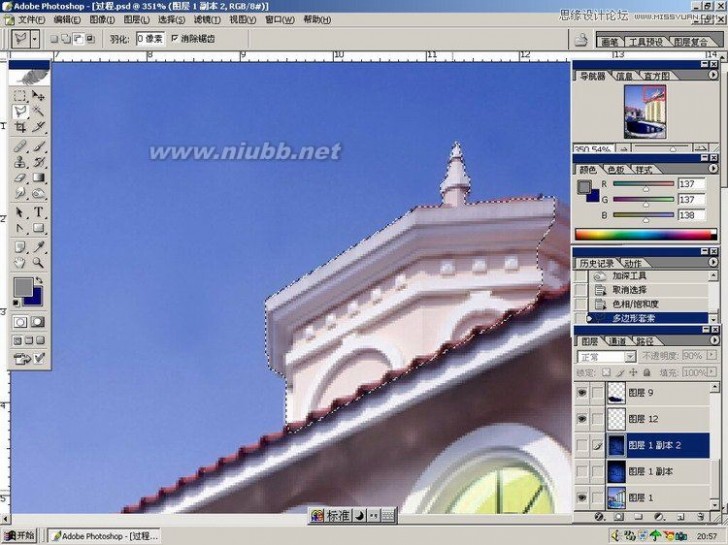
发现塔楼几乎看不清了,需要处理,到图层1,抠之,办法还是随意:

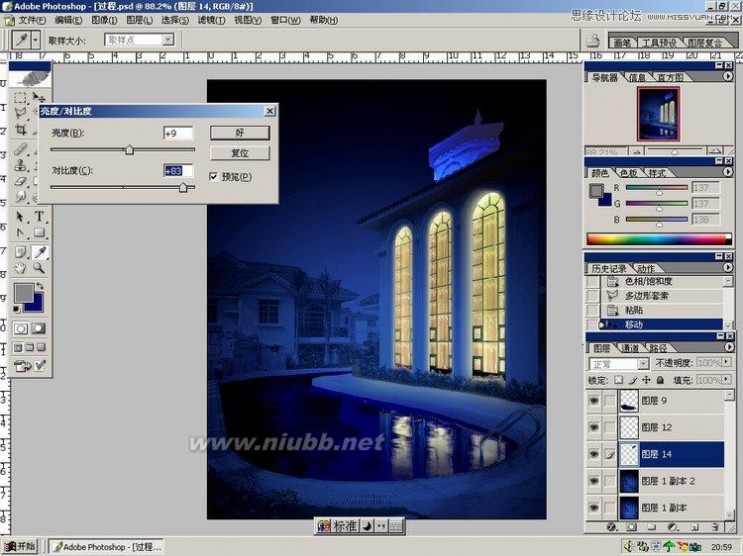
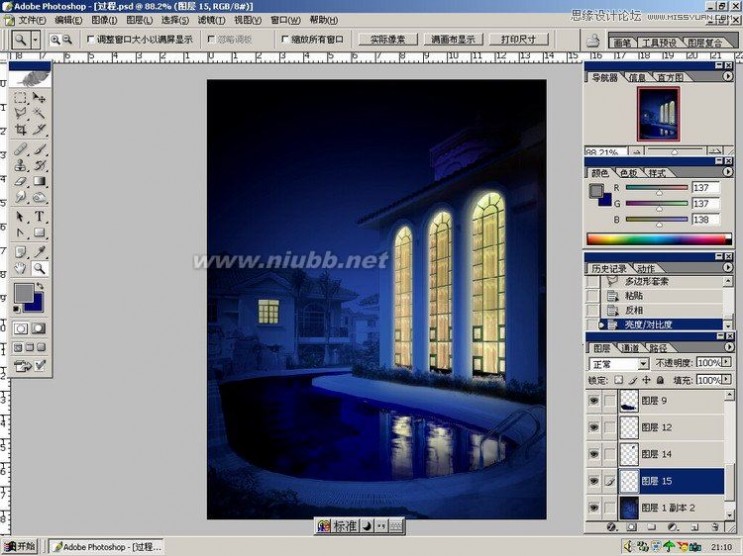
着一步,用光照还是条对比度,或者二者组合使用,都是可以的:

只要最后的效果是既看得见,又不抢眼,就可以了:

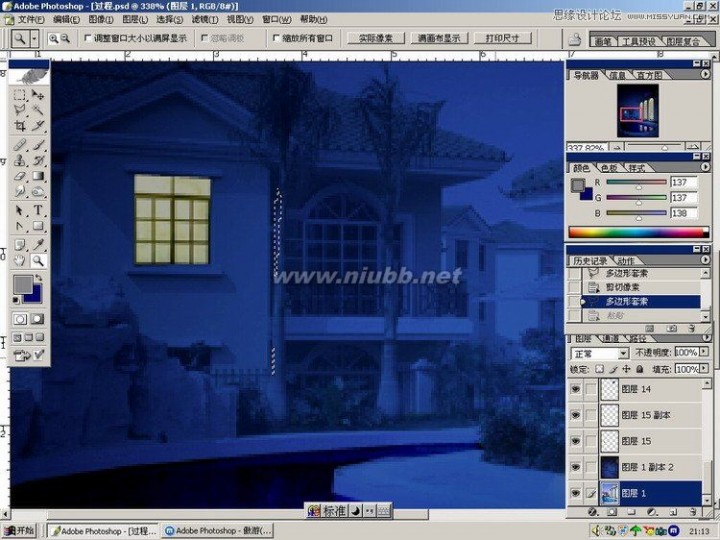
画面左侧有点闷,必须开一个灯来平衡构图,方法同前,不过不要太亮:

细节,灯光是会把树干照亮的:

复制一个灯光的倒影

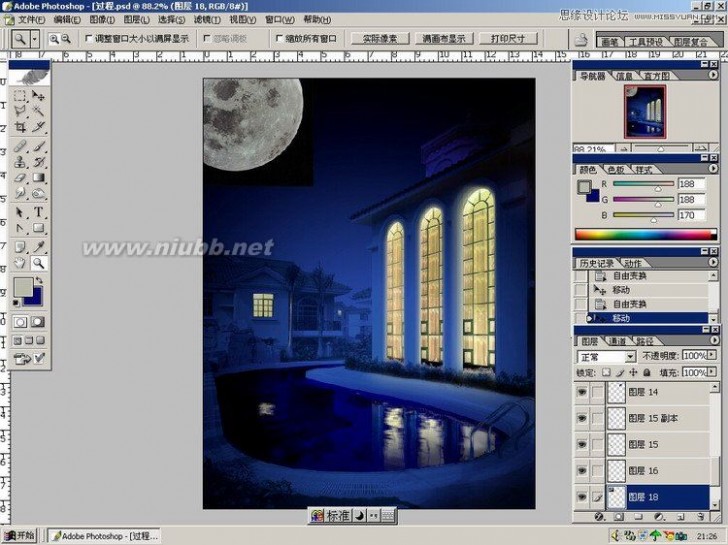
载入月亮图片:

调整大小,置于构图合理的位置:

为了是月亮更好地融入画面,采用光照、调整色相和降低透明度的办法:

最终效果对比

效果图大图:

三 : Photoshop将建筑物图片制作出水波倒影效果
原图

最终效果

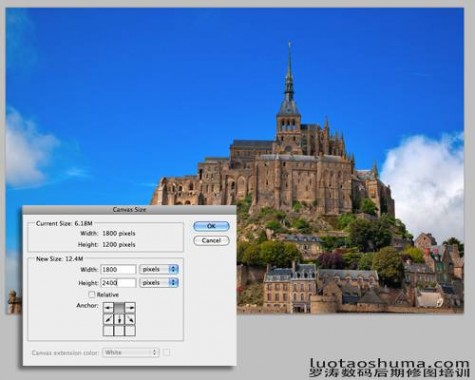
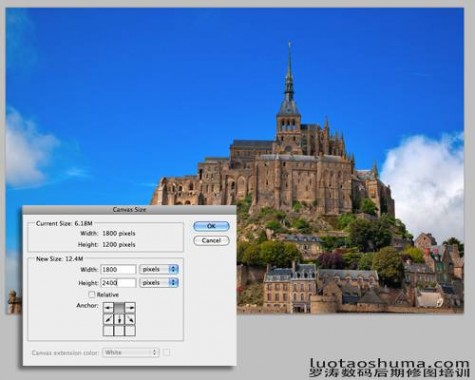
1、选择一张照片,执行 图像 > 画布大小,向下扩展它。

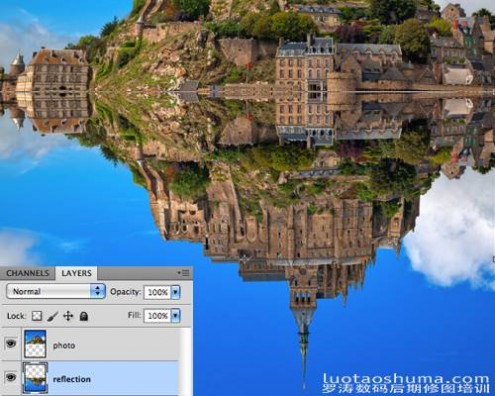
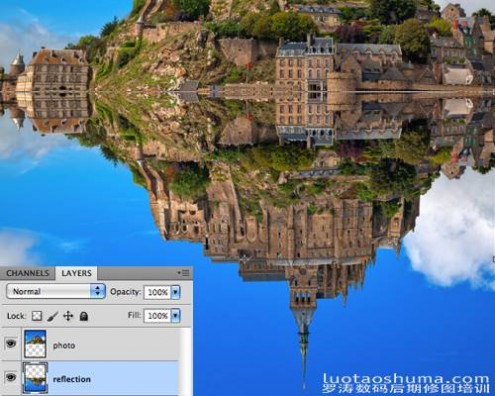
2、接下来复制一层照片来制作 “反射”层。将它垂直翻转,并把它置放在照片层的下方。

3、现在在反射层的下面添加一个新的层,命名为为“水”。 用蓝色填补它的下半部分。 链接“水”和“反射”层,给“反射”层添加一个图层蒙版。在蒙版上使用一个线性渐变,从水平线由下至上拉伸。

4、现在单独对反射层执行:滤镜 > 模糊 > 动态模糊,设置角度90度,距离10像素。现在我们完成水面的反射。下面接着制作水面的涟漪

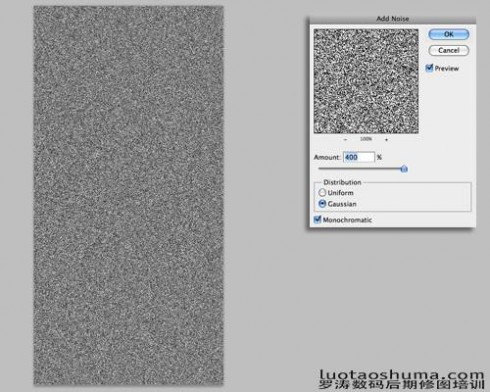
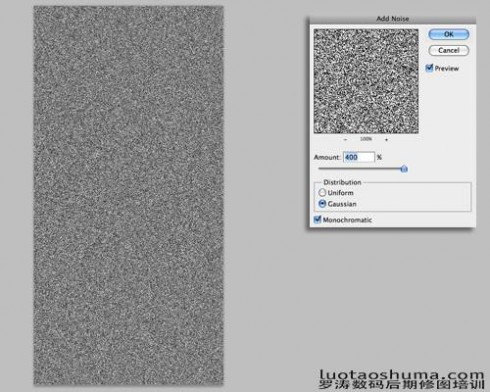
5、新建一个新的1000 x 2000px 的RGB文档。执行:滤镜 > 杂色 > 添加杂色,并设置最大数量。

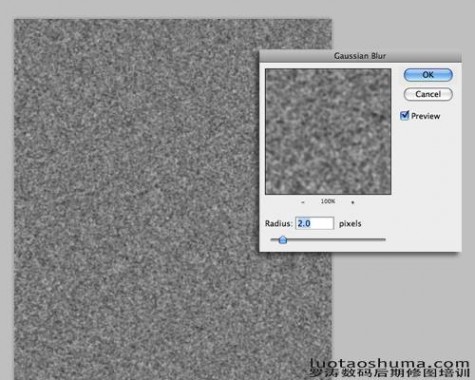
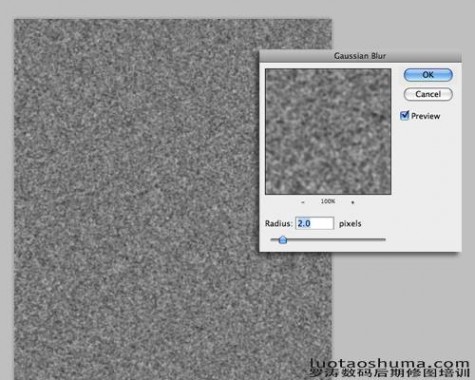
6、接下来执行 滤镜>模糊>高斯模糊,设定半径为2个像素。

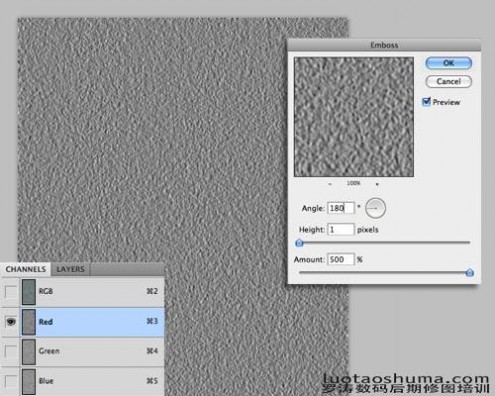
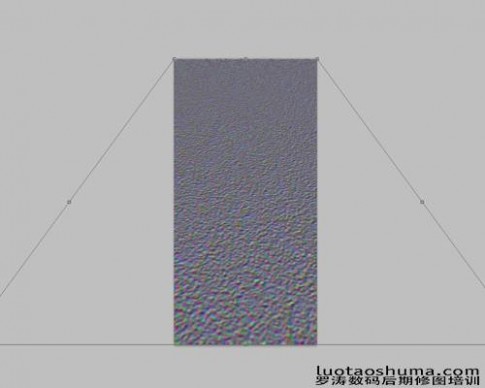
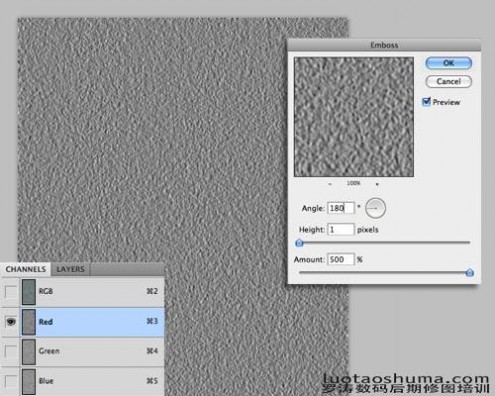
7、现在在图层面板中切换到通道选项。选择红通道,然后执行:滤镜>风格化>浮雕效果,设置角度180,身高1和最大数量。

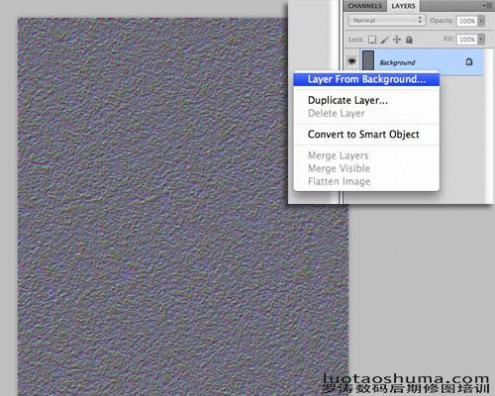
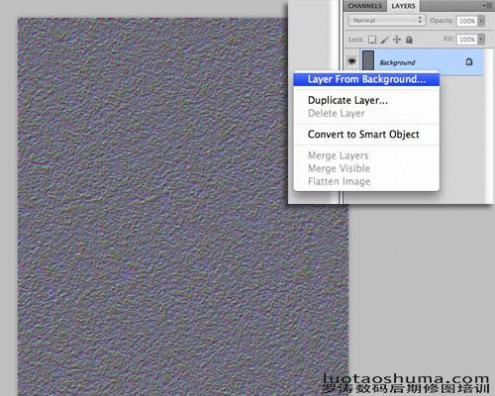
8、重复做一次绿色通道,角度设置为90。现在解锁背景层。

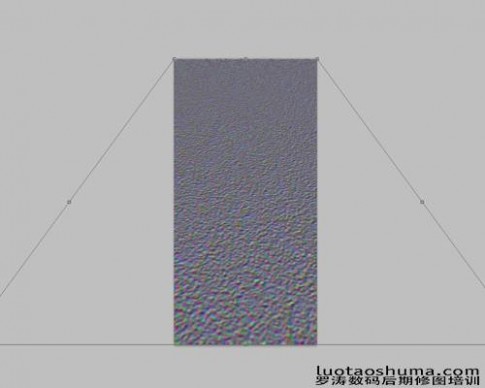
9、接下来我们要拉伸背景层,这是为了调整透视。执行:编辑>变换>透视,作出如下效果。

10、执行图像 > 图像大小,调整图像大小。

11、处理后的效果,保存psd格式文件,最大兼容,这是涟漪层。

12、回到原来的处理文件,选择反射层,使用它的选区。 执行 滤镜>扭曲>置换,并设置水平扩展到30,垂直扩展到60。同时选择伸展以适合和重复边缘像素。确定后弹出选择框,选择我们刚做的涟漪文件。

13、确定后,效果应该会类似于下面的图片。你可能需要根据自己的状况回去仔细调整。

14、为了创造真实,首先我们需要调整圧暗水和土地。添加一个新的空白层,创建一个狭窄的选区沿着地平线的区域。执行 编辑>填充,选择黑色。

15、取消选中它,然后高斯模糊黑带20像素。

16、改变图层混合模式为柔光,把它的不透明度调整为80%。

17、添加一个色相/饱和度调整层,并将饱和度下降到-30。

18、添加一个黑白调整层,选择绿色通道预设。设置调整层的混合模式为叠加,不透明度为30%。

19、最后添加一个渐变调整层,使用透明到黑色的径向渐变,缩放为150%。设置调整层的混合模式为柔光,不透明度到30%。

最终效果:

四 : Photoshop为美女图片调制出怀旧蓝黄色古建筑效果
原图

最终效果

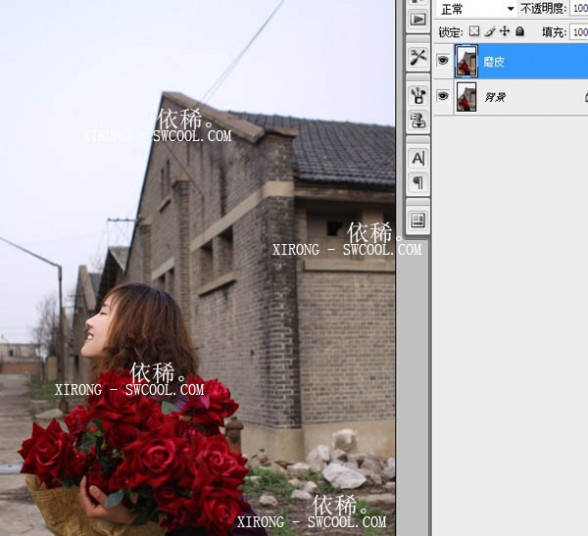
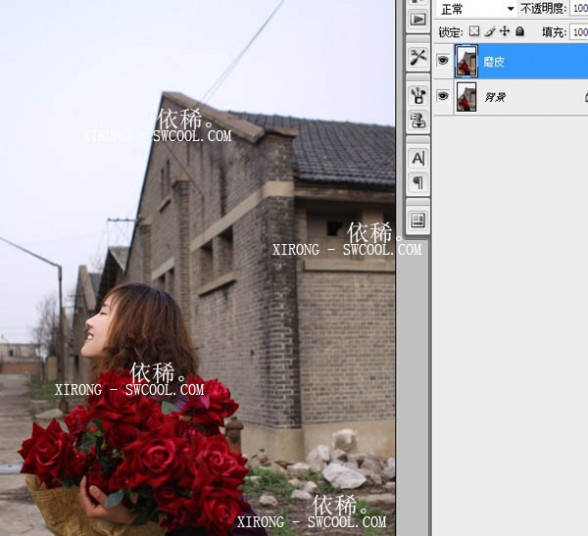
1、打开素材图片,把背景图层复制一层。

2、按Ctrl + Alt + Shift + 2 调出高光选区,新建一个图层填充淡黄色,混合模式改为“正片叠底”。

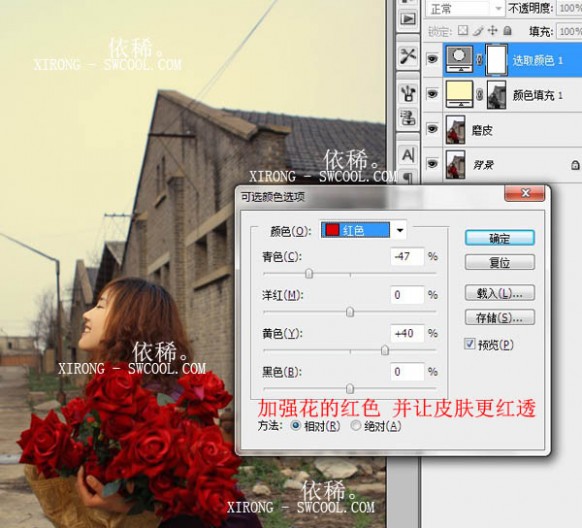
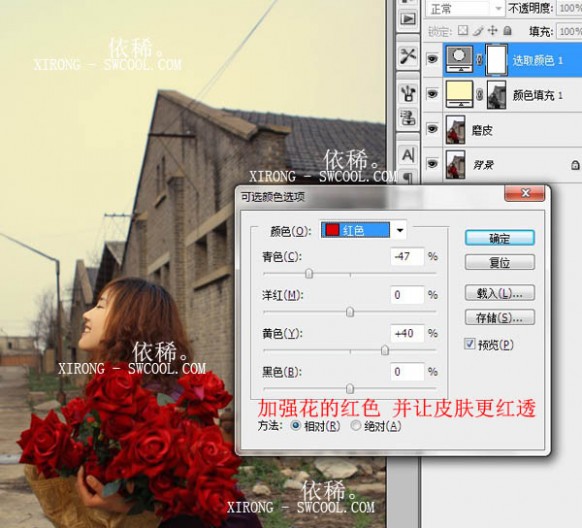
3、创建可选颜色调整图层,加强花的红色,并让皮肤更红透,参数设置如下图。

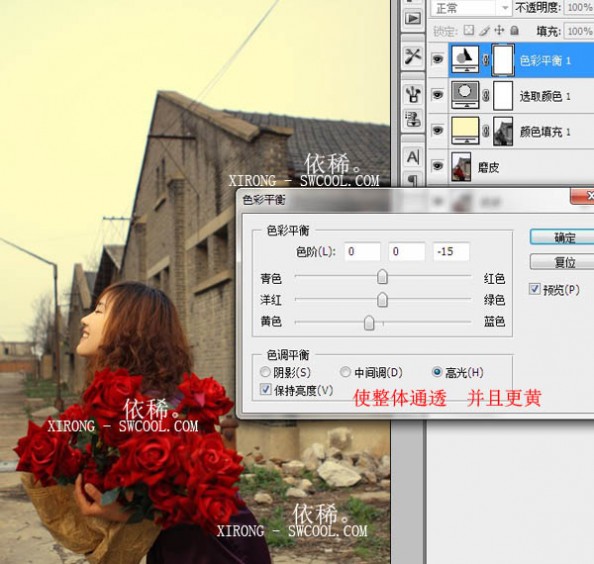
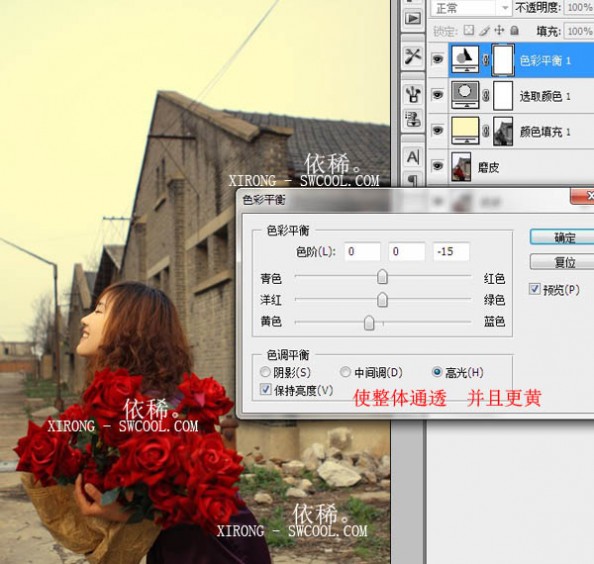
4、创建色彩平衡调整图层,对高光进行调整,是整体通透,并且增加黄色,参数如下图。

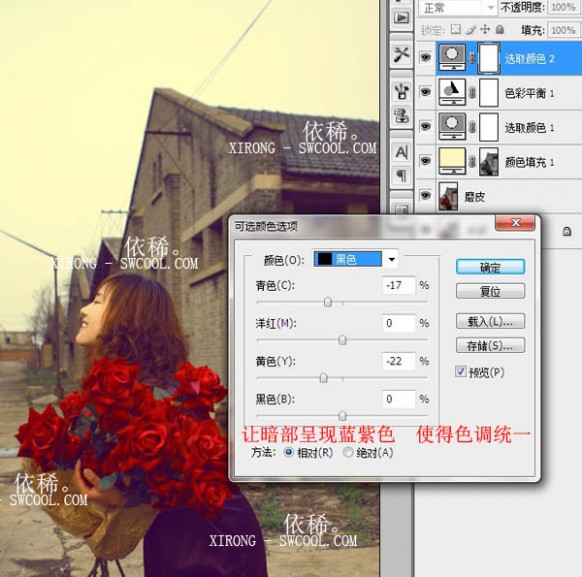
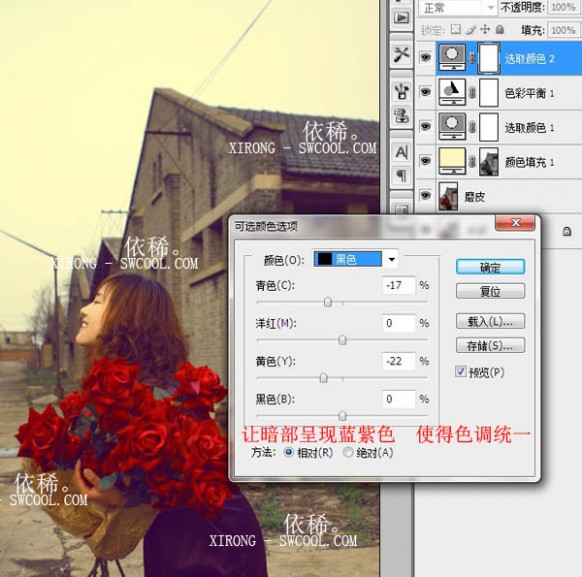
5、创建可选颜色调整图层,对黑色进行调整,让暗部呈现蓝紫色,是色调统一,如下图。

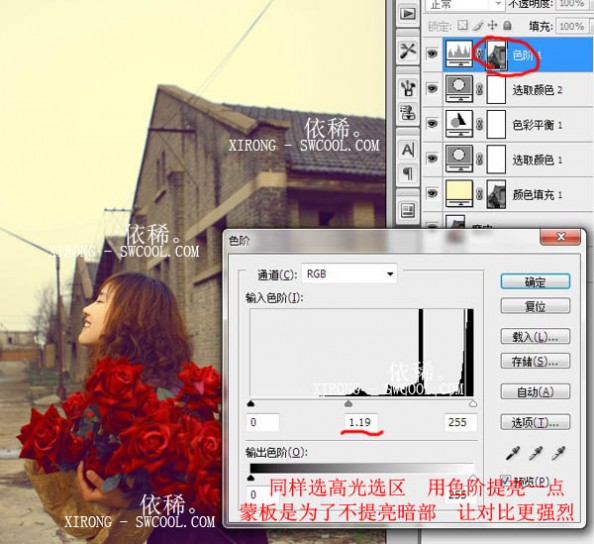
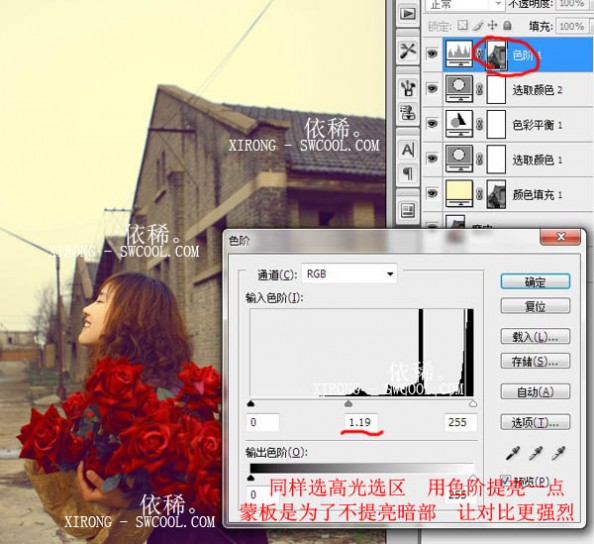
6、同样选取高光选区,创建色彩平衡调整提亮一点,蒙版是为了不提亮暗部,加强对比度。

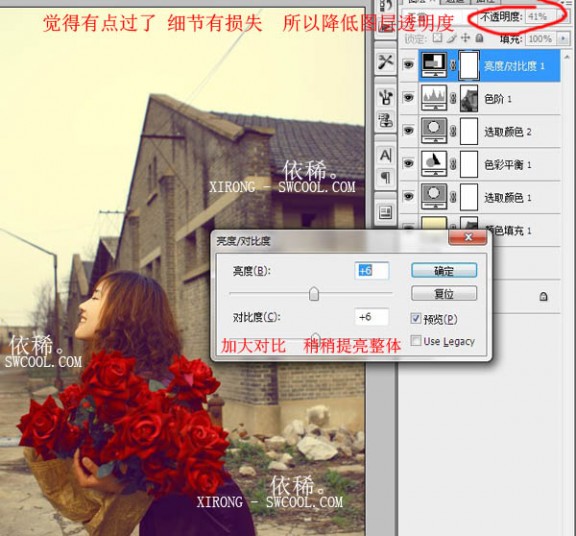
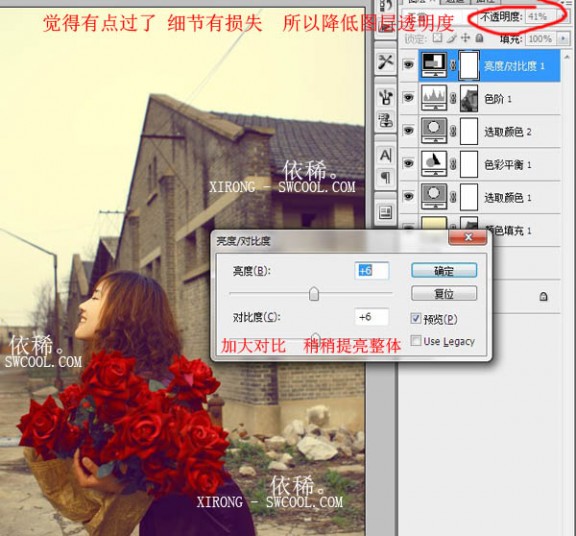
7、创建亮度/对比度调整图层,稍微提亮整体,参数设置如下图。觉得有点过了,细节有损失,所以降低图层透明度。

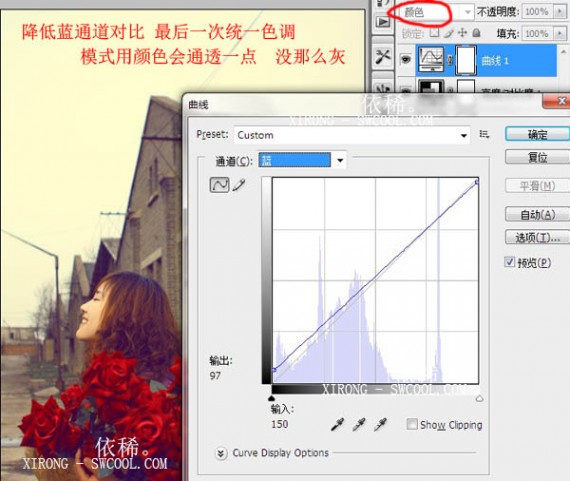
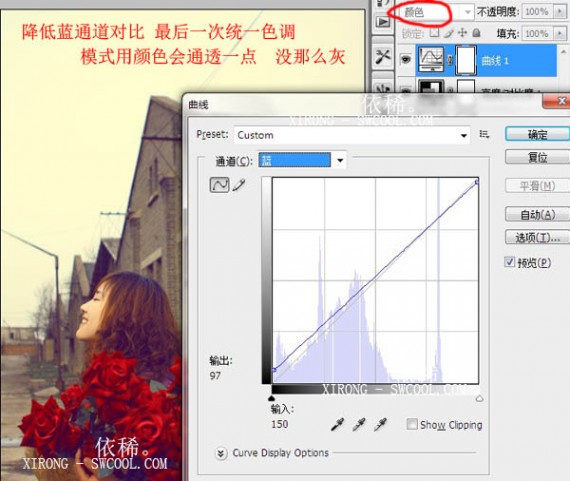
8、创建曲线调整图层,对蓝色进行调整,参数设置如下图,最后一次统一色调。确定后把混合模式改为“颜色”,如下图。

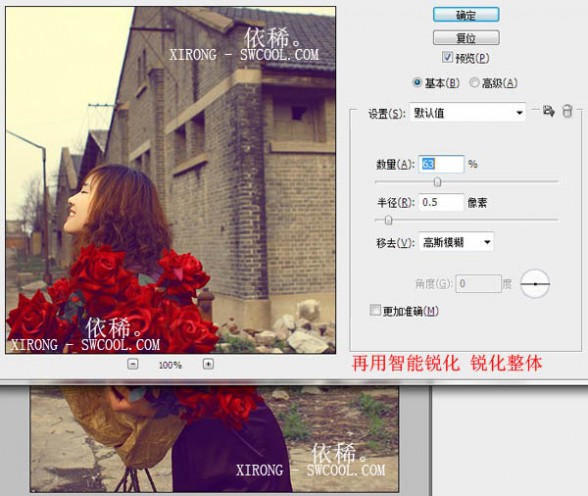
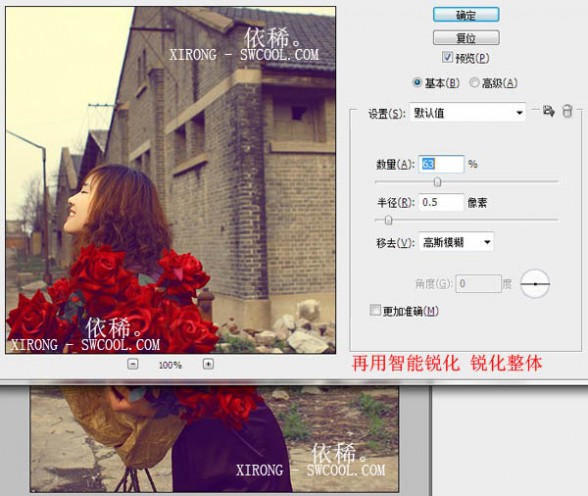
9、盖印图层,执行:滤镜 > 锐化 > USM锐化,参数设置如下图。

10、再用智能锐化,锐化整体。

最终效果:

本文标题:
建筑效果图制作-建筑效果图怎样制作 本文地址:
http://www.61k.com/1116785.html 












































































 本文标题:建筑效果图制作-建筑效果图怎样制作
本文标题:建筑效果图制作-建筑效果图怎样制作