一 : Photoshop制作一只创意的云彩鹰
云彩动物的制作方法有很多。这里介绍一种比较简单的方法,过程:先找好相关动物的素材,然后用云彩按照动物的轮廓变形贴到动物里面就可以得到初步的云彩动物,后期增加细节和明暗等即可。
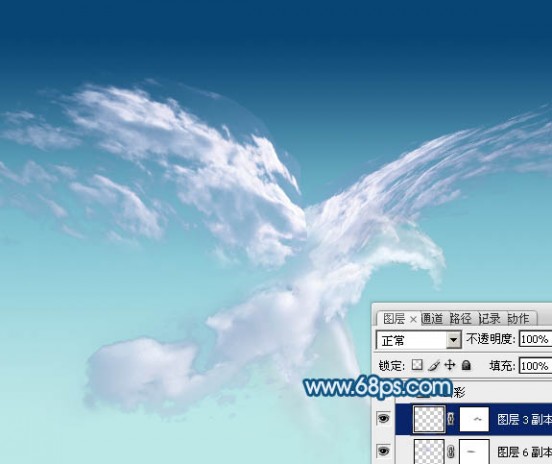
最终效果

1、新建一个100 * 800,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由顶部向下拉出图2所示的线性渐变作为背景。

<图1>

<图2>
2、新建一个组,命名为“云彩”,如下图。
<图3>
3、打开一张云彩素材,我们要把云彩单独抠出来,这里用的是通道抠图。
<图4>
4、进入通道面板,选择一个对比较大的通道,然后把红色通道复制一层,得到红副本通道。
<图5>
5、按Ctrl + I 反相,这样就可以看清背景部分。
<图6>
6、按Ctrl + L 调整色阶,把背景部分的灰色调成白色,如下图。
<图7>
7、按Ctrl + I 反相,如下图。
<图8>
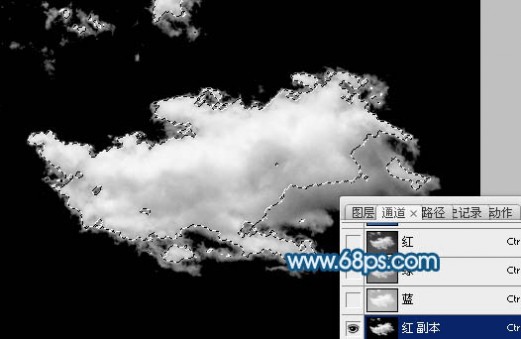
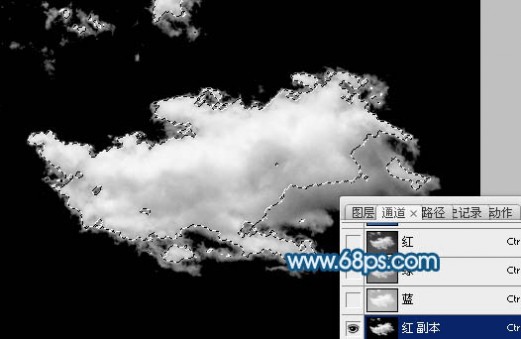
8、按住Ctrl键点击红副本通道调出云彩选区。
<图9>
9、点RGB通道返回图层面板。
<图10>
10、按Ctrl + J 把选区部分的云彩复制到新的图层,如下图。
<图11>
11、用移动工具把云彩移到之前新建的“云彩”组里面,如下图。
<图12>
12、同上的方法抠出其它的云彩。
<图13>
13、其它的云彩也是同样的方法抠出来,如下图。
<图14>
14、在图层的最上面新建一个组,命名为“参照层”,打开鹰的素材,用自己熟悉的方法把鹰抠出来,如图16。
<图15>
<图16>
Photoshop制作一只创意的云彩鹰_云彩
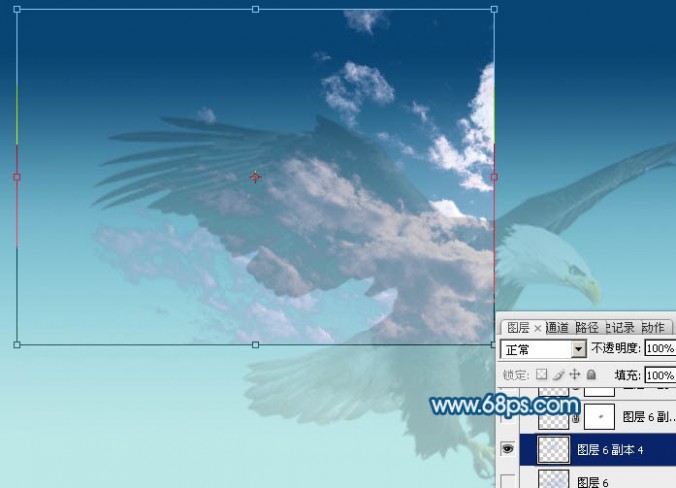
15、把鹰稍微调大一点,并把不透明度改为:20%左右,如下图。
<图17>
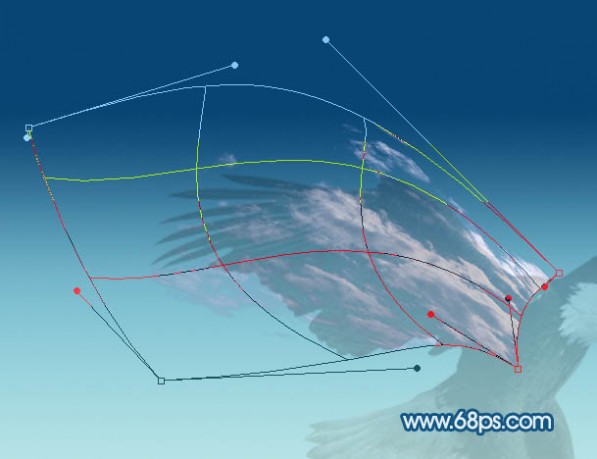
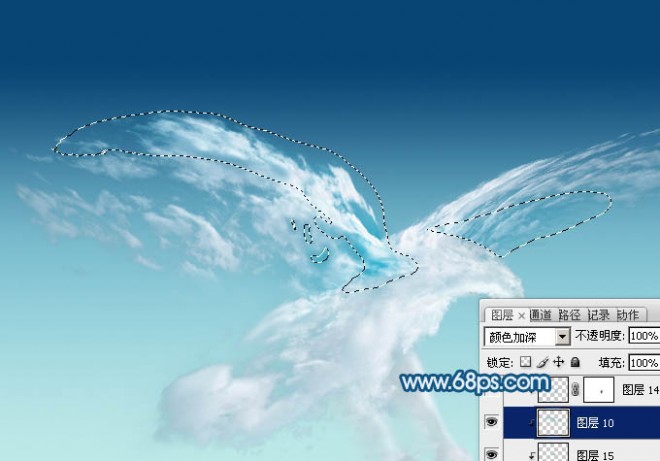
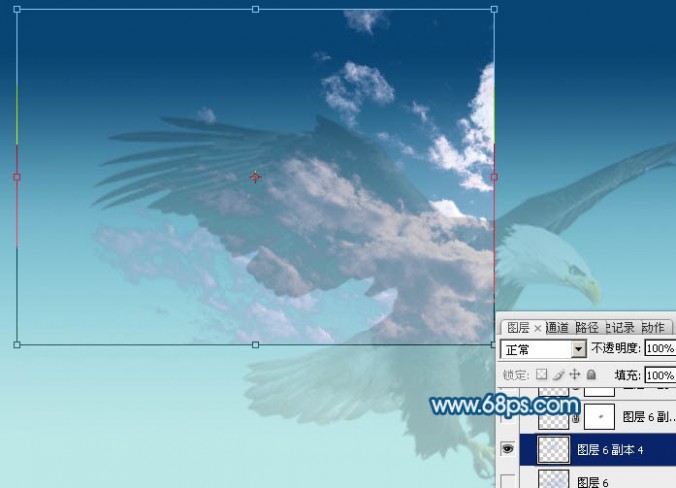
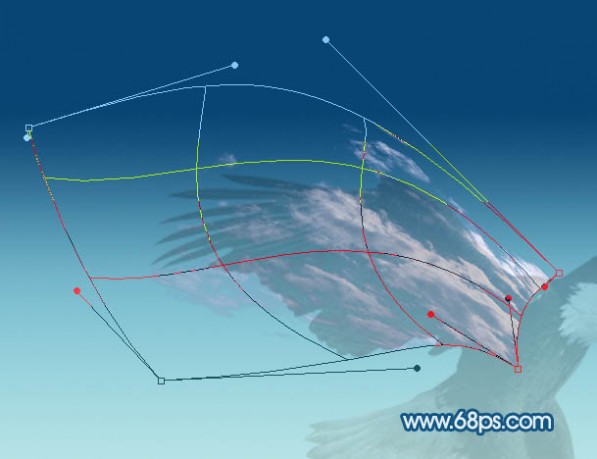
16、回到“云彩”组,选择一朵散乱的云彩,按Ctrl + J 复制一层,按Ctrl + T 稍微缩小一点,移到鹰的右侧翅膀位置,然后右键选择“变形”,按照轮廓调整各节点,如图18 - 21。
<图18>
<图19>
<图20>
<图21>
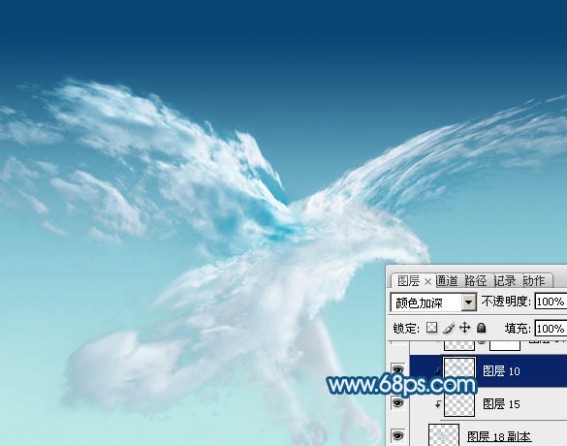
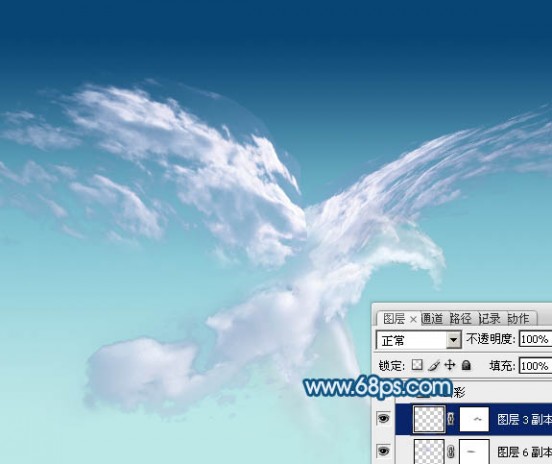
17、同样的方法用云彩变形得到鹰的其它部位,如图22 - 24。
<图22>
<图23>
<图24>
18、中间部分添加一些细节,把云彩的颜色调同样,然后把这几个图层合并为一个图层。
<图25>
19、新建一个组,命名为“明暗”,在组里新建一个图层,混合模式改为“颜色加深”,把前景色设置为“暗蓝色”#8DBCC4,用画笔把右侧翅膀根部的位置涂上前景色,如图26,27。
<图26>
<图27>
20、新建一个图层,给翅膀的边缘涂上暗部,如下图。
<图27>
<图28>
21、中间部分及脚的局部增加一点暗部,如下图。
<图29>
22、新建一个图层,混合模式改为“颜色减淡”,前景色设置为淡蓝色:#A1CADD,用画笔把翅膀边缘涂上高光。
<图30>
23、新建一个图层,给鹰加上眼睛的暗部,如下图。
<图31>
最后调整一下细节,把整体锐化一下,完成最终效果。

二 : Photoshop制作一只创意的云彩雄鹰
云彩动物的制作方法有很多。这里介绍一种比较简单的方法,过程:先找好相关动物的素材,然后用云彩按照动物的轮廓变形贴到动物里面就可以得到初步的云彩动物,后期增加细节和明暗等即可。
最终效果

1、新建一个100 * 800,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由顶部向下拉出图2所示的线性渐变作为背景。

<图1>

<图2>
2、新建一个组,命名为“云彩”,如下图。

<图3>
3、打开一张云彩素材,我们要把云彩单独抠出来,这里用的是通道抠图。


<图4>
4、进入通道面板,选择一个对比较大的通道,然后把红色通道复制一层,得到红副本通道。

<图5>
5、按Ctrl + I 反相,这样就可以看清背景部分。

<图6>
6、按Ctrl + L 调整色阶,把背景部分的灰色调成白色,如下图。

<图7>
7、按Ctrl + I 反相,如下图。

<图8>
8、按住Ctrl键点击红副本通道调出云彩选区。

<图9>
9、点RGB通道返回图层面板。

<图10>
10、按Ctrl + J 把选区部分的云彩复制到新的图层,如下图。

<图11>
11、用移动工具把云彩移到之前新建的“云彩”组里面,如下图。

<图12>
12、同上的方法抠出其它的云彩。


<图13>
13、其它的云彩也是同样的方法抠出来,如下图。


<图14>
14、在图层的最上面新建一个组,命名为“参照层”,打开鹰的素材,用自己熟悉的方法把鹰抠出来,如图16。

<图15>

<图16>
15、把鹰稍微调大一点,并把不透明度改为:20%左右,如下图。

<图17>
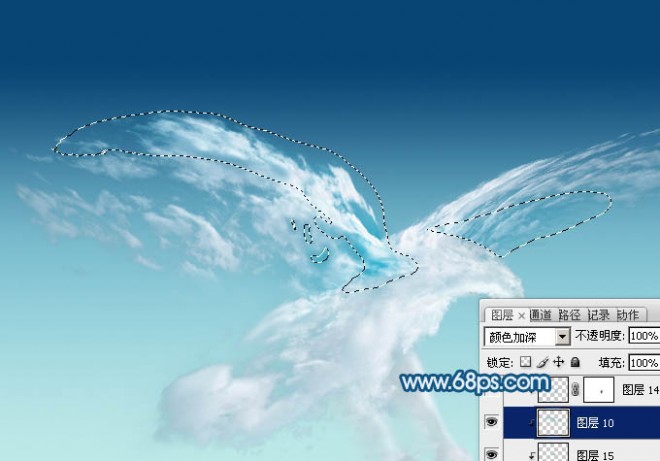
16、回到“云彩”组,选择一朵散乱的云彩,按Ctrl + J 复制一层,按Ctrl + T 稍微缩小一点,移到鹰的右侧翅膀位置,然后右键选择“变形”,按照轮廓调整各节点,如图18 - 21。

<图18>

<图19>

<图20>

<图21>
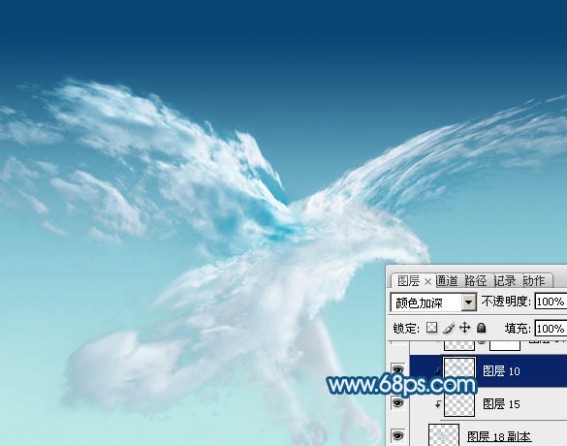
17、同样的方法用云彩变形得到鹰的其它部位,如图22 - 24。

<图22>

<图23>

<图24>
18、中间部分添加一些细节,把云彩的颜色调同样,然后把这几个图层合并为一个图层。

<图25>
19、新建一个组,命名为“明暗”,在组里新建一个图层,混合模式改为“颜色加深”,把前景色设置为“暗蓝色”#8DBCC4,用画笔把右侧翅膀根部的位置涂上前景色,如图26,27。

<图26>

<图27>
20、新建一个图层,给翅膀的边缘涂上暗部,如下图。

<图27>

<图28>
21、中间部分及脚的局部增加一点暗部,如下图。

<图29>
22、新建一个图层,混合模式改为“颜色减淡”,前景色设置为淡蓝色:#A1CADD,用画笔把翅膀边缘涂上高光。

<图30>
23、新建一个图层,给鹰加上眼睛的暗部,如下图。

<图31>
最后调整一下细节,把整体锐化一下,完成最终效果。

三 : photoshop制作出创意的龙年贺岁字2012特效
文字部分的制作相对要容易很多,只需要大致的分出文字表面的几个立体面,然后逐个的添加质感。底部的立体面不需要太多细化,用黑色和红色渲染即可。
最终效果

1、制作之前需要简单规划一下,每一个数字都需要放在一个组里面,这样可以减少图层,同时方便查找及修改。除头部外,大致还需4 - 5个组。

<图1>
2、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图2,然后由中心向边角拉出图3所示的径向渐变作为背景。

<图2>

<图3>
3、龙头部分我们已经完成。现在开始制作“2”字。新建一个组,自己命名。
在组里新建一个图层,用钢笔勾出“2”的轮廓路径,转为选区后选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。顶部的暗部需要用加深工具稍微加深一下,效果如图6。

<图4>

<图5>

<图6>
4、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版。然后在当前图层下面新建一个图层,用套索工具拉出下图所示的选区,再羽化15个像素后填充黄色,增强渐变色的高光部分,效果如下图。

<图7>
5、新建一个图层,用钢笔勾出顶部立体面的轮廓,转为选区后选择渐变工具,颜色设置如图9,然后拉出图10所示的线性渐变。高光及暗部需要用减淡及加深工具稍微调整。

<图8>

<图9>

<图10>
6、在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,填充橙黄色,顶部用加深工具稍微加深一下,效果如下图。

<图11>
7、新建一个图层,用钢笔勾出底部立体面的轮廓,转为选区后填充橙黄色,局部用加深,减淡工具调整一下。取消选区后添加图层蒙版,用黑色画笔把不需要调亮的部分擦出来,效果如图13。

<图12>

<图13>
8、新建一个图层,用钢笔勾出底部边缘的高光部分,转为选区后填充稍亮的橙黄色。到这一步“2”字的表面质感渲染出来,效果如图15。后面还需制作底部的立体效果。

<图14>

<图15>
9、在当前组的最下面新建一个图层,用钢笔勾出下图所示的选区,并填充黑色。

<图16>
10、新建一个图层,填充红色,按Ctrl + Alt + G 创建剪贴蒙版,用黑色画笔把暗部擦出来,效果如图18。到这一步第一个“2”字基本完成,有不满意的部分可以自己慢慢细调。

<图17>

<图18>
11、新建一个组,命名为“0”,再在组里新建一个图层,用钢笔勾出图19所示的选区,选择渐变工具,颜色设置如图20,拉出图21所示的线性渐变。

<图19>

<图20>

<图21>
12、用减淡工具把边缘部分涂亮一点,效果如下图。

<图22>
13、新建一个图层,同上的方法制作中间及其它立体面,效果如下图。

<图23>

<图24>
14、新建一个图层,同上的方法制作鬃毛部分,过程如图25,26。

<图25>

<图26>
15、在组的底部新建一个图层,同上的方法制作底部立体面,过程如图27,28。

<图27>

<图28>
16、新建一个组,命名为“1”,这个数字的制作相对容易很多,大致效果如下图。

<图29>
17、新建一个组,命名为“2a”,同上的方法制作最后一个数字,效果如图30,31。

<图30>

<图31>
18、在图层的最上面创建亮度/对比度调整图层,参数设置如图32.效果如图33。

<图32>

<图33>
19、创建色彩平衡调整图层,对高光进行调整,参数设置如图34,效果如图35。

<图34>

<图35>
最后微调一下细节,再适当把整体锐化一下,完成最终效果。

四 : 创意的浪漫小公主贺卡手工制作
导语:你知道么?有蕾丝边的蛋糕纸可以做成一张创意的浪漫小公主贺卡哦,下面就一起来看看吧!
工具原料:蛋糕纸、剪刀、胶水、彩带、卡纸。
步骤方法如图所示:




本文标题:
创意贺卡制作-Photoshop制作一只创意的云彩鹰 本文地址:
http://www.61k.com/1103545.html