一 : PS怎么设计带有石头纹理的字体效果?
我们知道,photoshop软件的滤镜功能中含有诸多强大的功能,能制造出各种不一样的文字效果。以下小编“林曌乐园”便为您分享一下如何用PS软件制作石头纹理字,希望能帮到你。

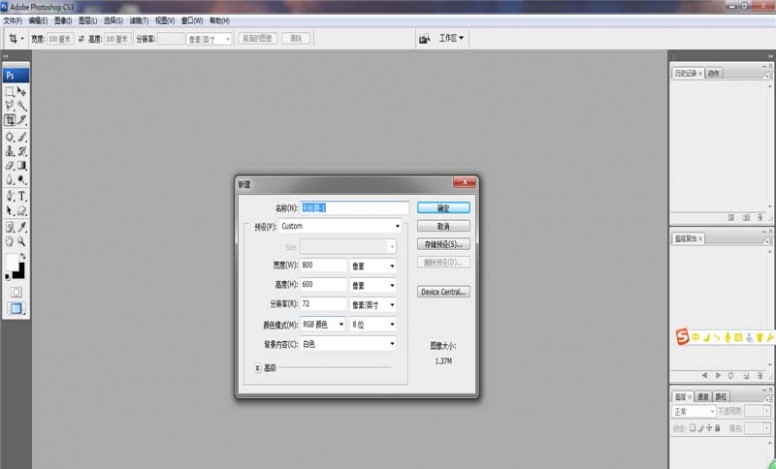
1、打开photoshop CS3软件,新建一个800*600的画布,像素为72,背景为白色,如下图所示。

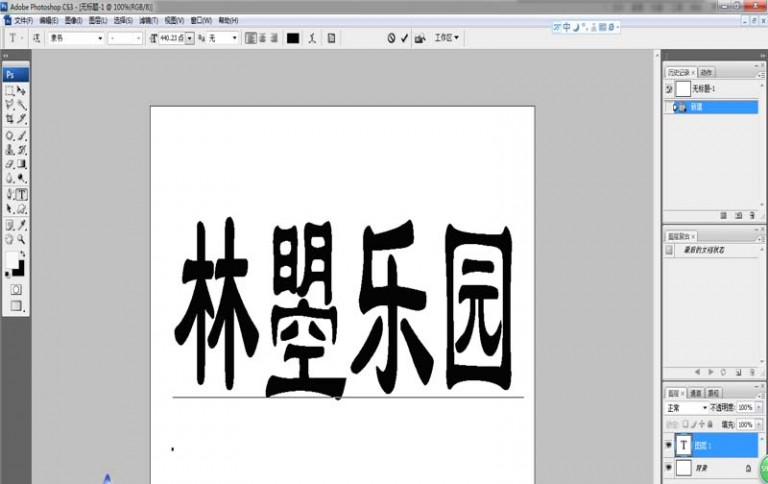
2、选择左侧菜单栏中的“横排文字工具”,并在右侧输入文字,如“林曌乐园”字样,颜色为黑色,大小适中即可,如下图所示。

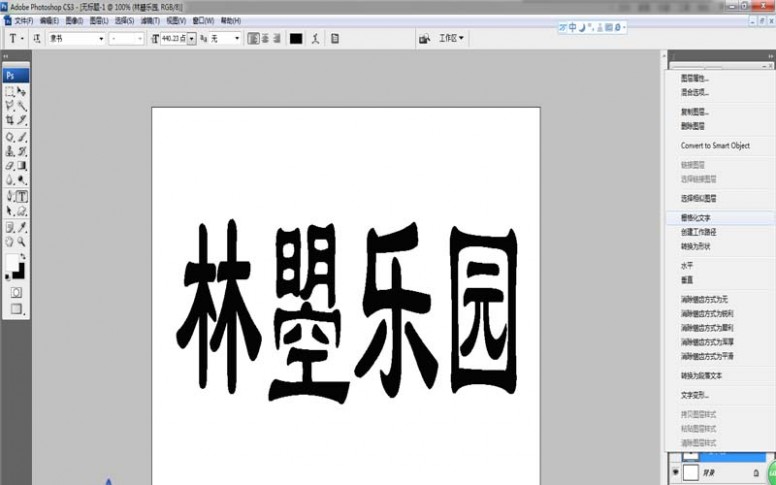
3、将文字转换为可编辑状态,即鼠标右击文字图层,选择“栅格化文字”,如下图所示。

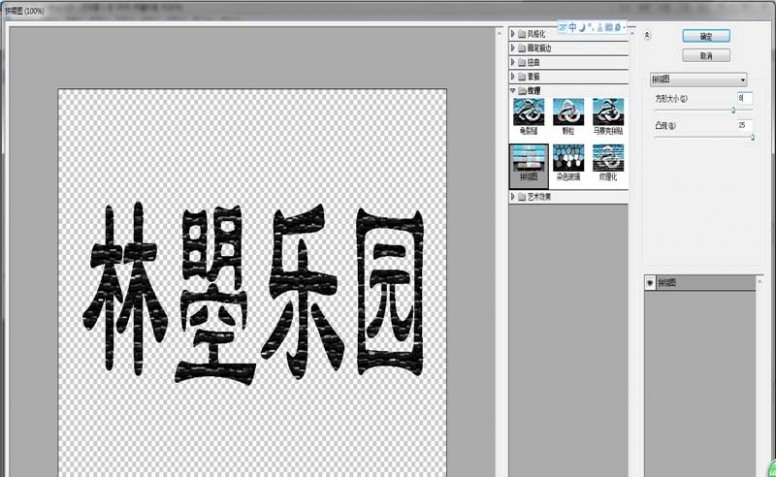
4、在主菜单栏中选择【滤镜】-【纹理】-【拼缀图】,并将方块大小为8,凸现为25,如下图所示。

5、用鼠标双击文字图层,并在弹出的图层样式中选择“投影”“内阴影”“斜面与浮雕”,如下图所示。

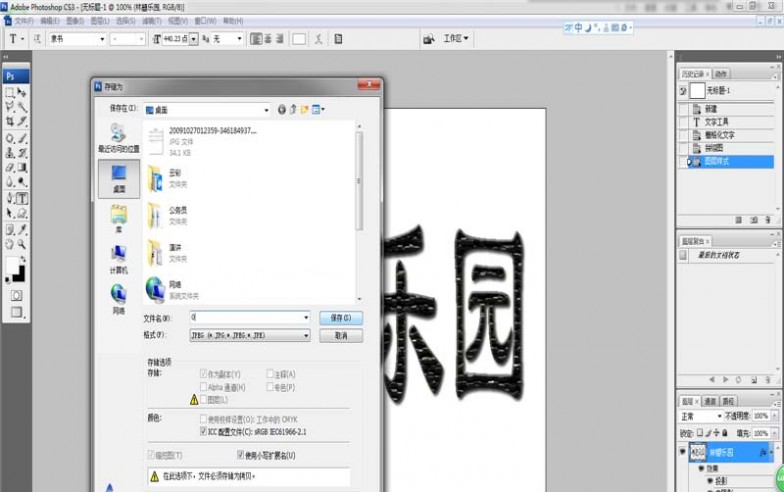
6、完成上述所有操作后,选择【文件】-【存储为】命令,将图层保存为.jpg格式,如下图所示。

相关推荐:
Ps怎么制作可爱的哆啦A梦字体?
PS怎么制作金色的字体凹陷效果?
ps怎么制作3d立体水滴式的文字字体?
二 : ps字体效果
1.PS通道打造沙滩字体.............................2
2.PS立体字效果...................................8
3.PS打造纸面纸张效果+浮雕字,适合做签图..........12
4.Photoshop制作文字内阴影效果....................19
5.PhotoShop制作露出部份的绿色立体字效果教程......27
6.PhotoShop制作简单的绿色浮雕文字特效教程........38
7.PhotoShop制作花朵滚动文字出现签名GIF动画教程..48
8.Photoshop制作个性的褐色石纹字..................53
9.Photoshop制作超酷的并排立体字..................68
10.Photoshop轻松打造流线高光的文字特效...........77
11.PhotoShop简单几步制作质感金属文字特效.........81
12.用PS制作炫彩丝带的文字效果...................84
13.发光水晶字效果制作............................94
14.超自然手写字.................................100
15.PS制作透明动画文字..........................112
16.PS制作墙壁上的文字..........................119
17.PS制作霓虹光影动态字........................123
18.PS制作精致的3D立体文字效果.................131 1
ps字体效果 ps字体效果
1.PS通道打造沙滩字体 效果
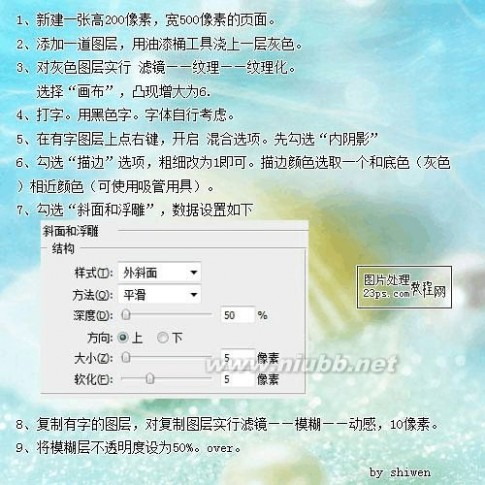
1.新建图层,填充#:BA8352。(www.61k.com]
2.

点击通道面板,选择新建画布,用画笔工具(白色)在通道内书写 2
ps字体效果 ps字体效果
。[www.61k.com]
3.复制一层(拖拽到复制按钮),执行滤镜-风格化-扩散


。
。
4.点击“将通道载入选区按钮”,选择-修改-收缩:4象素。
5.滤镜-模糊-高丝模糊,4象素,反相(ctrl+I),取消选区(ctrl+D)

3
ps字体效果 ps字体效果
。(www.61k.com]
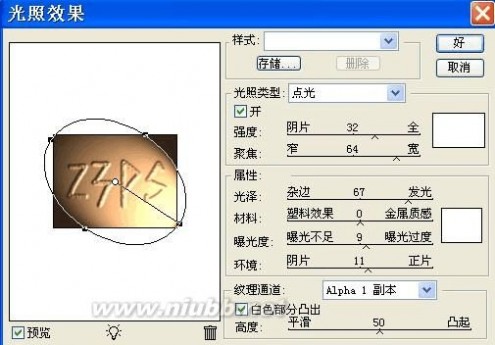
6.点击RBG通道,选择Alpha 1副本,滤镜-渲染-光照,

。

4
ps字体效果 ps字体效果
7.滤镜-杂色-增加杂色,数值参照下面完成 。(www.61k.com]
效果
1.新建图层,填充#:BA8352。 5
ps字体效果 ps字体效果
2.


点击通道面板,选择新建画布,用画笔工具(白色)在通道内书写
。[www.61k.com]
3.复制一层(拖拽到复制按钮),执行滤镜-风格化-扩散


。
。
6
ps字体效果 ps字体效果
4.点击“将通道载入选区按钮”,选择-修改-收缩:4象素。(www.61k.com]
5.滤镜-模糊-高丝模糊,4象素,反相(ctrl+I),取消选区(ctrl+D

)
。
6.点击RBG通道,选择Alpha 1副本,滤镜-渲染-光照,

。
7
ps字体效果 ps字体效果
7.滤镜-杂色-增加杂色,数值参照下面完成 。(www.61k.com)
2.PS立体字效果 2.
8
ps字体效果 ps字体效果

9

ps字体效果 ps字体效果

10

ps字体效果 ps字体效果

11

ps字体效果 ps字体效果
3.PS打造纸面纸张效果+浮雕字,适合做签图 效果图:

教程:

12
ps字体效果 ps字体效果
PS打造漂亮的六彩闪字动态字效 老规矩,先上效果图,大家喜欢就往下移进行练习制作:

13
ps字体效果 ps字体效果
1、首先新建600*400大小的文件,利用文字工具打上喜欢的字体
2、打开高光小图,点击编辑——定义图案,如图:

3、双击字体图层,出现样式图层设置框,如图:

14
ps字体效果 ps字体效果
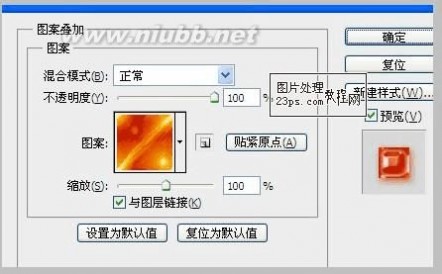
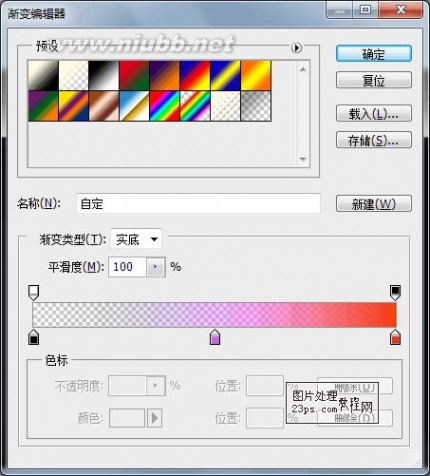
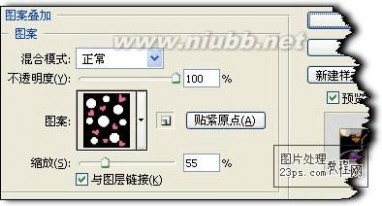
4、勾选图案叠加选项,将图案改为上面定义高光图案,设置如图:

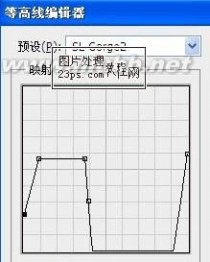
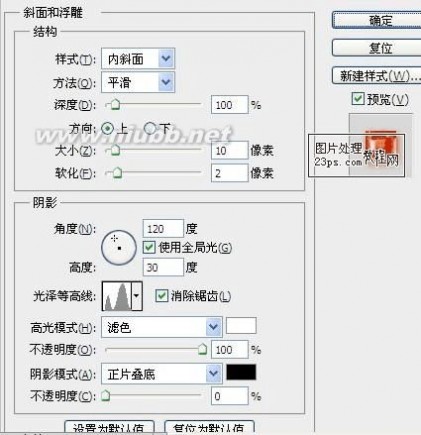
5、勾选斜面/浮雕选项,等高线选项,数值如图:

15
ps字体效果 ps字体效果

6、勾选阴影选项,设置如图:

16

ps字体效果 ps字体效果
7、打开高光小图案,进行色相/饱和度调整,调整为其他颜色,点击编辑——定义图案。[www.61k.com]效果如图:

8、分别对小图案改变颜色,进行定义图案,在这里我使用了黄、橙、红、蓝、绿、紫色进行制作的。
9、复制字图层,双击图层样式,修改图案叠加选项中的图案及阴影的色彩(注:图案的色彩颜色则是阴影需要设置的颜色)如图:


17
ps字体效果 ps字体效果
10、其他颜色的图层样式如第9步做法一样。(www.61k.com)
11、完成好所有字图层后,打开动画选项,关掉副本——副本5图层的眼睛,如图:

12、将视频帧复制一帧,打开副本的眼睛,继续复制一帧,打开副本1眼睛,如此类推,如图:

13、继续复制帧,关闭副本5眼睛,继续复制帧,关闭副本4,如此类推到最后一个字图层,这样一共就有十一个帧,设置时间为0.2秒,如图:

14、完成后点击播放按钮,进行观看,满意后储存为WEB和设备所用格式??,即完成字效。 18
ps字体效果 ps字体效果
素材,高光小图案

4.Photoshop制作文字内阴影效果 效果图

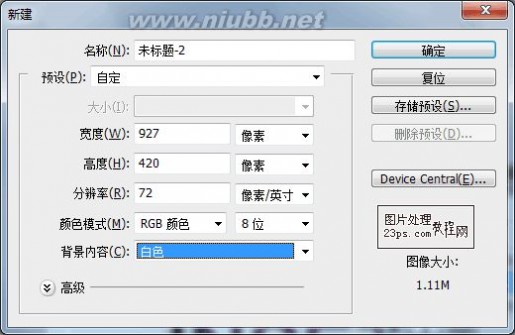
1、 选择菜单命令:文件-新建,新建一个927*420像素的空白RGB文档。[www.61k.com)

19
ps字体效果 ps字体效果
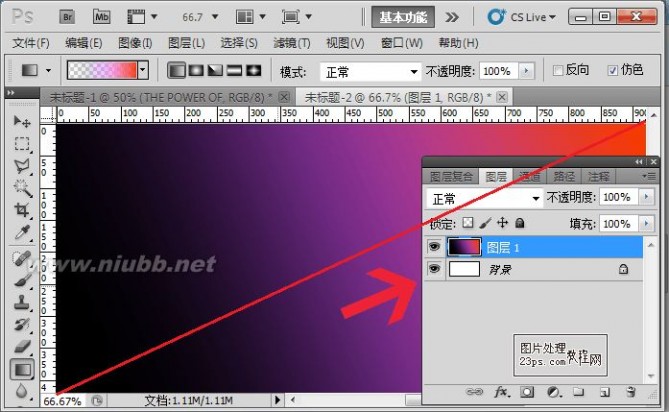
2、 新建图层,填充图层为黑色,选择渐变工具,线性渐变填充图层。[www.61k.com)


20
ps字体效果 ps字体效果
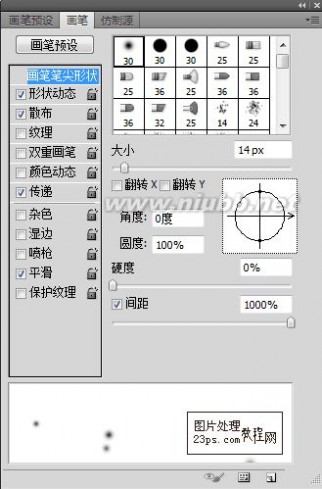
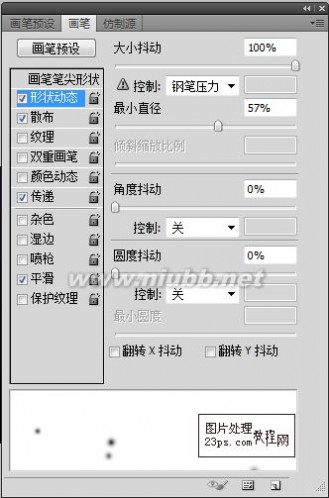
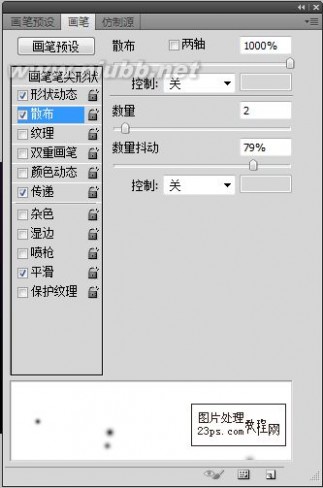
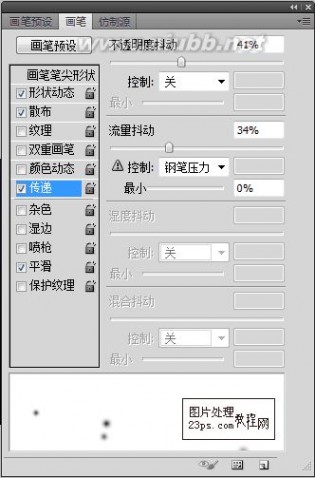
3、 制作闪光效果,自定义笔刷,设置笔刷颜色为#fffbe5,随意画些圆点。[www.61k.com]


21
ps字体效果 ps字体效果

22
ps字体效果 ps字体效果

23
ps字体效果 ps字体效果
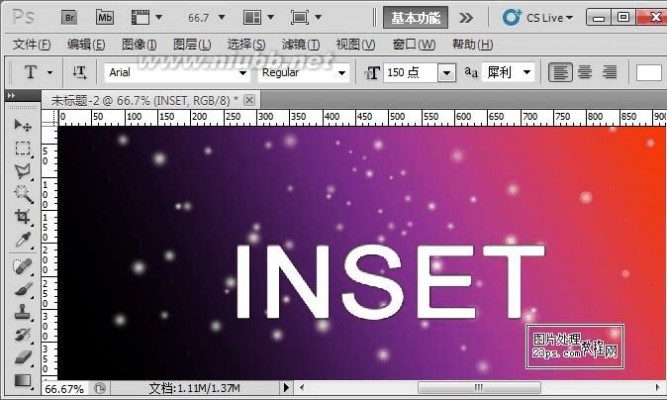
4、 输入文字INSET。(www.61k.com]设置字体大小,颜色如图。

24

ps字体效果 ps字体效果
5、 给文字添加背景效果,把图层1放在文字图层上面。(www.61k.com)

6、 按剪切蒙板快捷键“ctrl+alt+g”,这样文字的背景效果出来了。

25
ps字体效果 ps字体效果
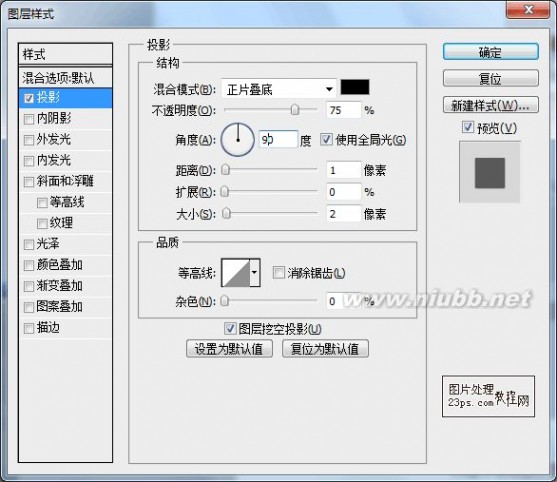
7、 设置文字样式。(www.61k.com)


26
ps字体效果 ps字体效果
8、 同理制作副标题。[www.61k.com]

5.PhotoShop制作露出部份的绿色立体字效果教程 先看效果图吧。

27
ps字体效果 ps字体效果
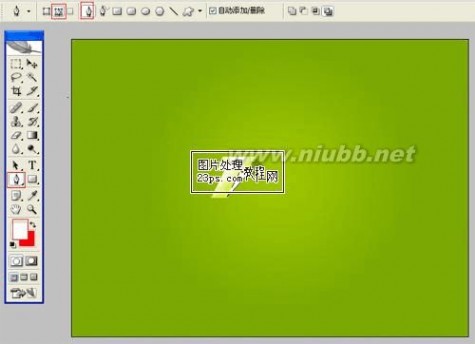
1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框 名称为:酷不寻常的文字效果,宽度:为640像素,高度:为480像素, “分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。(www.61k.com)

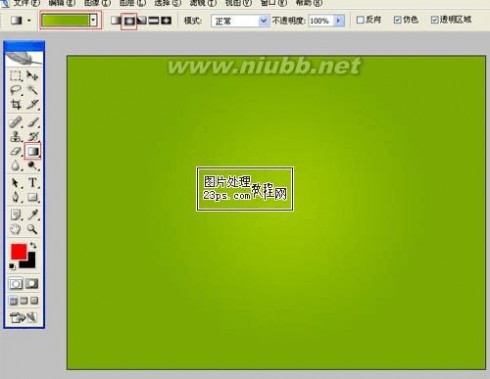
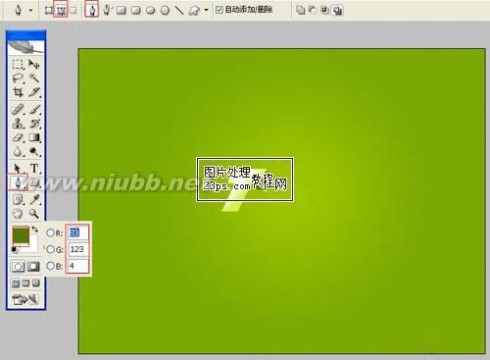
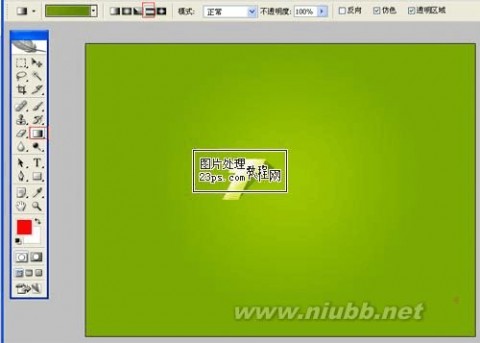
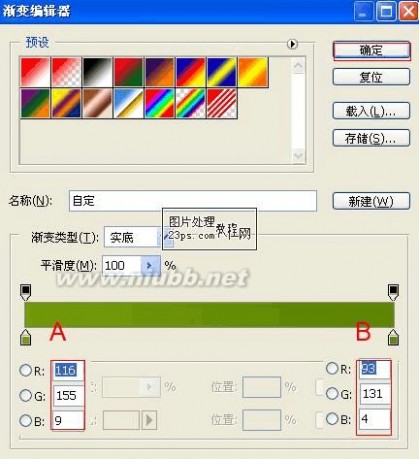
2、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径向渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图3中的A处,160、199、0,设置色彩RGB分别为双击如图3中的B处,设置RGB分别为123、168、3。

28
ps字体效果 ps字体效果
按住Shift键不放用鼠标左键从上到下拖动出水平线性渐变效果,如图3所示。[www.61k.com]效果图如图2所示。

29
ps字体效果 ps字体效果
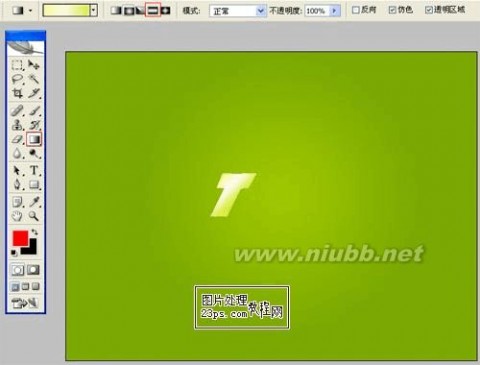
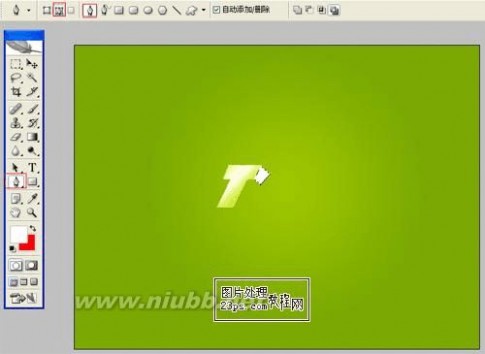
3、在图层样板中新建一个图层,接着工具箱中选择钢笔工具,并在工作区绘制出一个T字母出形状,接着填充白色,按键盘快捷键Ctrl+Enter转换为选区,接着按按键盘快捷键Alt+Delete填充,按键盘快捷键Ctrl+D取消选区,并按快捷键Ctrl+T调整大小与位置,如图4所示。[www.61k.com)

30
ps字体效果 ps字体效果
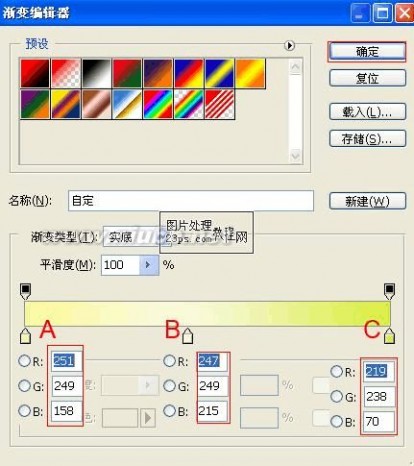
4、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为对称渐变,然后点按可编辑渐变,弹出渐变编辑器。(www.61k.com]设置色彩RGB分别为双双击如图6中的A处,251、249、158,击如图6中的B处,设置RGB分别为247、249、215。击如图6中的C处,设置RGB分别为219、238、70。按住Shift键不放用鼠标左键从上到下拖动出水平线性渐变效果,如图6所示。效果图如图5所示。

31
ps字体效果 ps字体效果
5、在图层样板中新建一个图层,接着工具箱中选择钢笔工具,并在工作区绘

32

ps字体效果 ps字体效果
制出一个无规则形状,接着填充白色,按键盘快捷键Ctrl+Enter转换为选区,接着按按键盘快捷键Alt+Delete填充,按键盘快捷键Ctrl+D取消选区,并按快捷键Ctrl+T调整大小与位置,如图7所示。[www.61k.com]

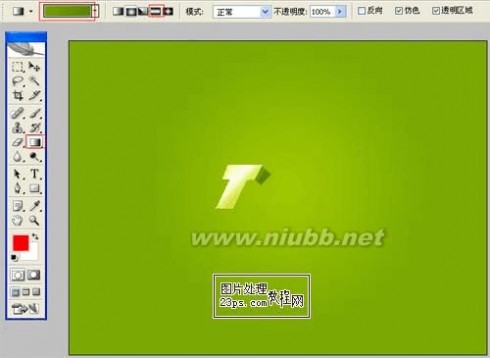
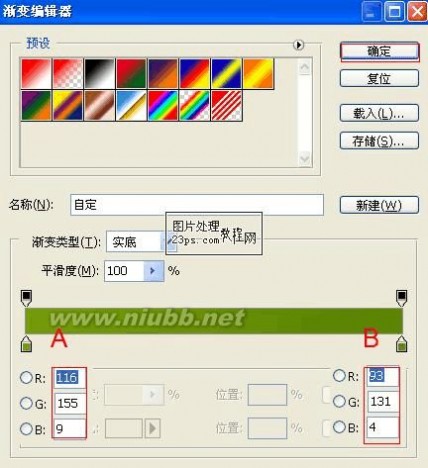
6、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为对称渐变,然后点按可编辑渐变,弹出渐变编辑器。设置色彩RGB分别为双双击如图6中的A处,116、155、9,击如图6中的B处,设置RGB分别为93、131、4。按住Shift键不放用鼠标左键从上到下拖动出水平线性渐变效果,如图8所示。效果图如图9所示。
33
ps字体效果 ps字体效果
7、在图层样板中新建一个图层,接着工具箱中选择钢笔工具,并在工作区绘制出一个无规则形状,接着填充绿色,设置前景色颜色值为:83、123、4,

34

ps字体效果 ps字体效果
按键盘快捷键Ctrl+Enter转换为选区,接着按按键盘快捷键Alt+Delete填充,按键盘快捷键Ctrl+D取消选区,并按快捷键Ctrl+T调整大小与位置,如图8所示。(www.61k.com)

8、在图层样板中新建一个图层,接着工具箱中选择钢笔工具,并在工作区绘制出一个无规则形状,接着填充白色,按键盘快捷键Ctrl+Enter转换为选区,接着按按键盘快捷键Alt+Delete填充,按键盘快捷键Ctrl+D取消选区,并按快捷键Ctrl+T调整大小与位置,如图11所示。
35
ps字体效果 ps字体效果
9、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为对称渐变,然后点按可编辑渐变,弹出渐变编辑器。(www.61k.com)设置色彩RGB分别为双双击如图6中的A处,116、155、9,击如图6中的B处,设置RGB分别为93、131、4。按住Shift键不放用鼠标左键从上到下拖动出水平线性渐变效果,如图12所示。效果图如图13所示。

36
ps字体效果 ps字体效果
10、其他的做法也是同上面做法一样,最后的效果图!

37

ps字体效果 ps字体效果
6.PhotoShop制作简单的绿色浮雕文字特效教程 效果图

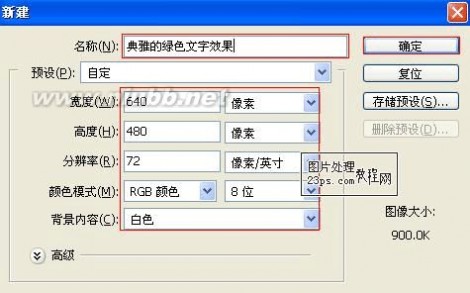
1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框名称为:典雅的绿色文字效果,宽度:为640像素,高度:为480像素,“分辨率”为72,

38
ps字体效果 ps字体效果
“模式”为RGB颜色的文档,如图1所示。[www.61k.com]

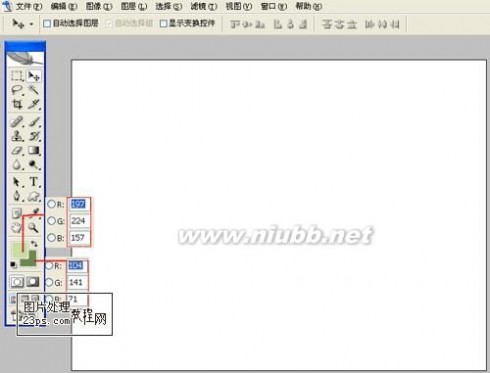
2、在工具栏中分别设置前景色和背景色的RGB值,设置前景色的RGB值为:197、224、157,设置背景色的RGB值为:104、141、71,并执行菜单:“滤镜”/“渲染”/“云彩”,如图2、3所示。

39
ps字体效果 ps字体效果
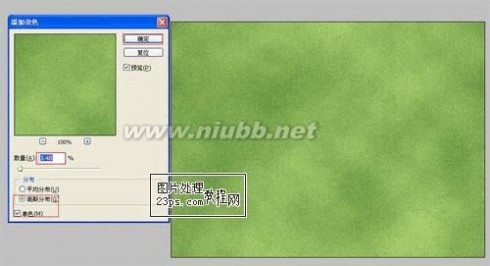
3、执行菜单:“滤镜”/“杂色”/“添加杂色”,弹出添加杂色的对话框,设置数量为1.41%,分布为高斯分布,勾选单色,图如图3所示。[www.61k.com]

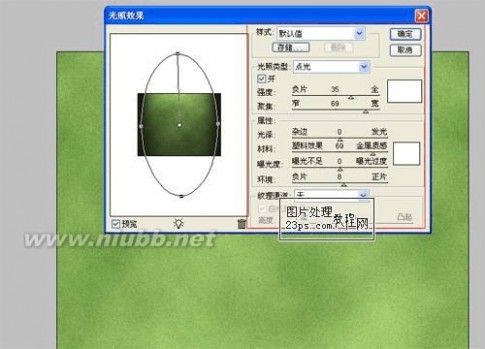
4、执行菜单:“滤镜”/“渲染”/“光照效果”,弹出光照效果对话框,设置样式为:默认值,光照类型:点光,设置强度为:35,聚焦为:69,属性,光泽为:0,材料为:69,其它设置参考图5,如图5所示。

40
ps字体效果 ps字体效果
5、单击工具箱中的横排文字工具,输入英文字母green,然后在工具选项栏上设置字体:Swis721MdBT,大小:150点,颜色:淡绿色,设置消除锯齿的方法:无,如图6所示。[www.61k.com]

6、双单击green文字图层进入到图层样式,分别勾选投影、内阴影、斜面和

41
ps字体效果 ps字体效果
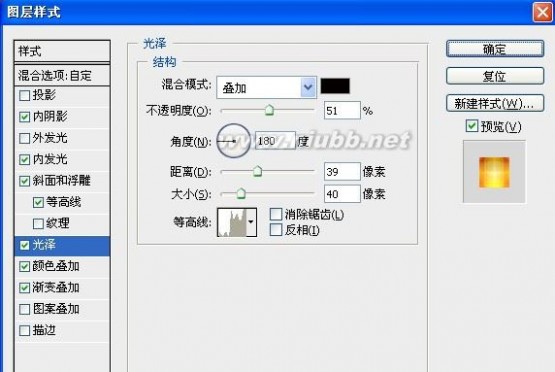
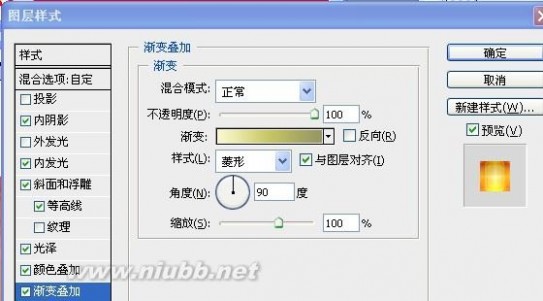
浮雕、光泽、颜色叠加、渐变叠加选项。[www.61k.com]如图7所示。

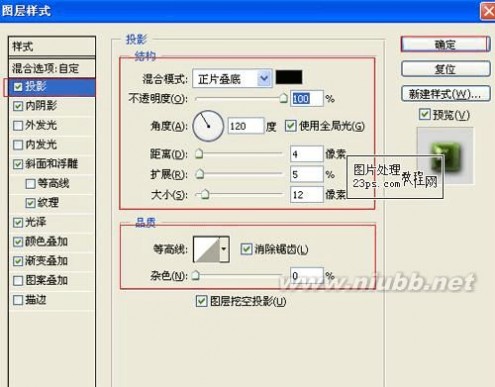
7、双单击green字母图层进入到图层样式,勾选投影,设置阴影混合模式:正片叠加,点击色标处,阴影颜色设置为黑色,不透明度:100%,角度:120,勾选使用全局光,距离:4像素,扩展:5%,大小:12像素,然后点击确定按钮,如图8所示。

42
ps字体效果 ps字体效果
8、勾选内阴影,设置阴影混合模式:线性减淡,点击色标处,阴影颜色设置为白色,不透明度:34%,角度:120,距离:4像素,扩展:0%,大小:6像素,然后点击确定按钮,如图9所示。[www.61k.com)

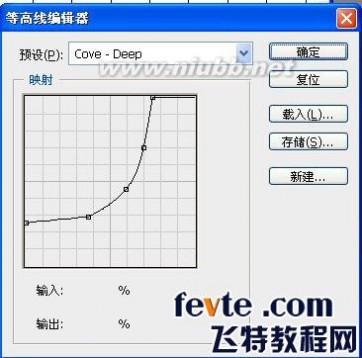
9、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:101%,方向:下,大小:27像素,软化:0像素,阴影角度:-37,高度:71度,光泽等高线等其他设置值参考图10,如图10所示。
43
ps字体效果 ps字体效果
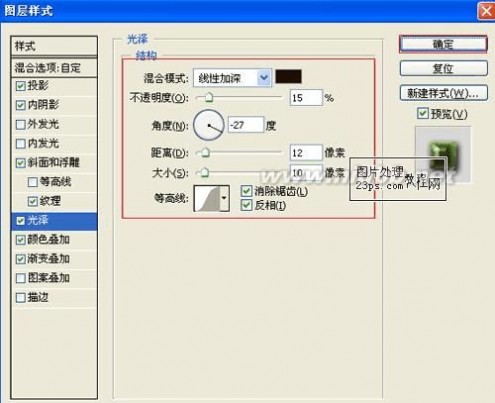
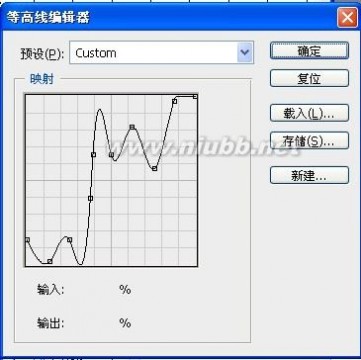
10、勾选光泽复选项,混合模式:线性加深,点击色标处,设置光泽颜色:黑色,设置不透明度:15%,角度:-27度,距离:12像素,大小:32像素,等高线:halfround,勾选消除锯齿和反相,如图11所示。(www.61k.com]

44
ps字体效果 ps字体效果
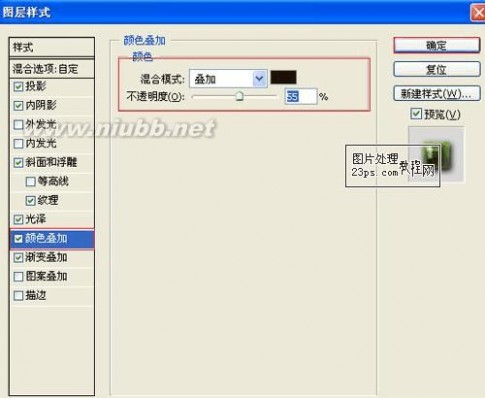
11、勾选颜色叠加选项,设置颜色叠加颜色混合模式为:叠加,颜色为:黑色,不透明度为:55%,如图12所示。(www.61k.com)


45
ps字体效果 ps字体效果
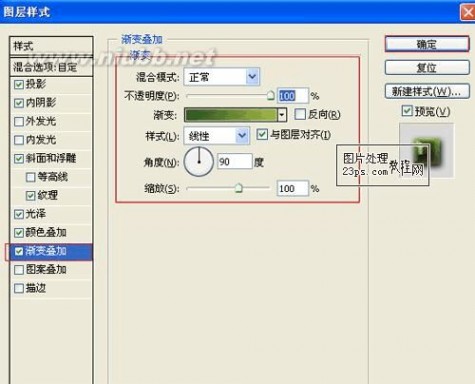
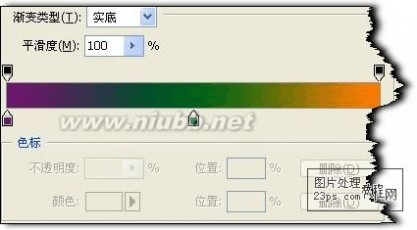
12、勾选渐变叠加选项,设置混合模式为:正常,不透明度为:100%,点击渐变弹出渐变编辑器,双击如图14中的A处,设置色彩RGB分别为45、88、
33。[www.61k.com)再双击图14中所示的B处,设置RGB分别为160、180、68,然后点击确定按钮,如图13、14所示。经过调整后的效果效果图如图15所示。

46
ps字体效果 ps字体效果
最终效果


47
ps字体效果 ps字体效果
7.PhotoShop制作花朵滚动文字出现签名GIF动画教程
先看最终效果

更好一点的效果

教程:
文件-新建 (Ctrl+N)

打上字
48
ps字体效果 ps字体效果
复制九层,这里字数为十 所以复制九层。[www.61k.com)
如字数为五 就复制四层就是。

用各种乃认为最快速的方法把字一个个删掉 (删的图层里的字 不是只删图层名)

把各种花的蔬菜或者星星还是球等等 会滚动的蔬菜加入

49
ps字体效果 ps字体效果
把蔬菜图层复制一层

CTRL+T 旋转20度。(www.61k.com]把花花副本 再复制一层 为花花副本2 CTRL+T 旋转20度。

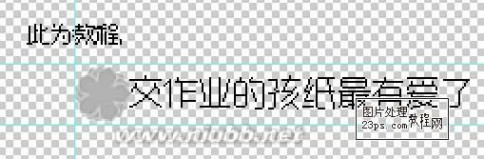
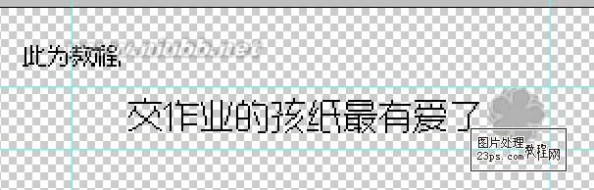
以上为旋转后的效果,CTRL+R 用标尺把蔬菜花的前、上、下都标上线

在句子末端 隔着一朵花的位置 同样标上一条线

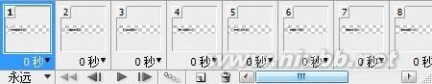
窗口-动画

-复制选中帧

50
ps字体效果 ps字体效果
点击第二帧 把花都移到句子末端


-过渡帧
这里 过渡了十帧 (跟着字数过渡)
过渡后如下、选择第一帧进行修改

修改如下 把花花副本 和花花副本2的眼睛点掉就是

第二帧修改如下

第三帧修改如下

以此类推 第四帧修改就跟第一帧一样 第五帧跟第二帧一样……………………
51
ps字体效果 ps字体效果
当你修改完毕 能播放动画 检查看看有没有修改错误,如果无误 乃的花花应该顺利转动了。[www.61k.com]
点回第一帧、继续修改 这次修改的字体。
第一帧修改如下

第二帧修改如下

第三帧修改如下
52
ps字体效果 ps字体效果
以此类推 乃们应该知道该肿么做了 ~~~
最后 存储为WEB所用格式(ALT+SHIFT+CTRL+S) 最终效果

8.Photoshop制作个性的褐色石纹字 最终效果

1、新建一个画布,设置前景色为:#265649 背景色为:#322d2f。(www.61k.com)拉一个径向渐变。

53
ps字体效果 ps字体效果
2、选择文字工具,打上想要的文字,然后设置颜色为:#7b7b7b。(www.61k.com]

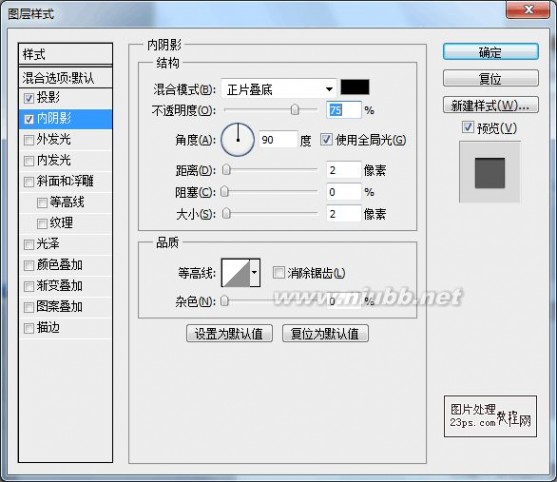
3、双击文字,添加混合样式。 阴影:只要改变颜色为#686868。

54
ps字体效果 ps字体效果
内阴影。(www.61k.com)颜色更改为#737373 ,在距离到0,而大小到10。

55
ps字体效果 ps字体效果
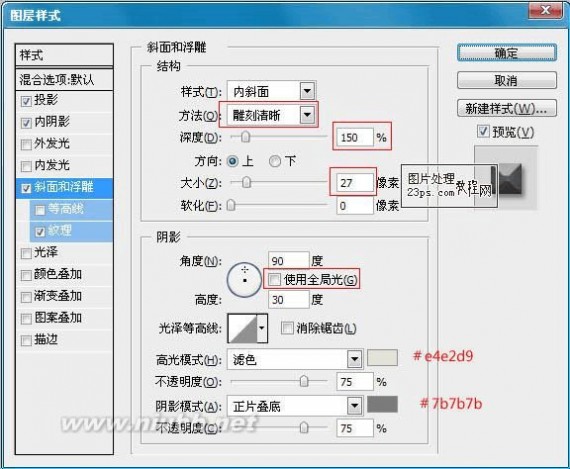
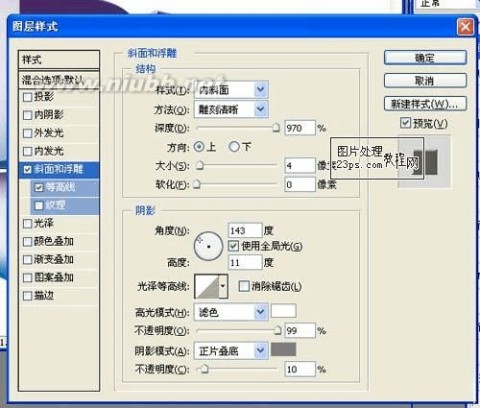
斜面与浮雕:这里要看清下面的设置,要点掉”使用全局光“那个勾。(www.61k.com]

56
ps字体效果 ps字体效果

57
ps字体效果 ps字体效果
做完后效果应该是这样的:

58
ps字体效果 ps字体效果
4、按住Ctrl 键点击图层面板文字缩略图,调出文字选区。(www.61k.com]

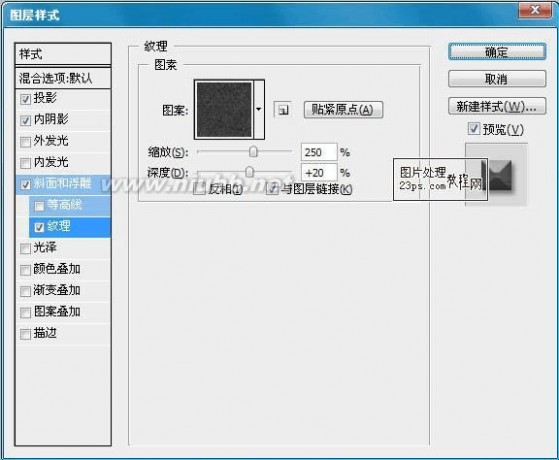
5、我们现在新建一个图层,命名为“纹理”。在设置前景色为:#dadada ,背景色为:#7d582e,然后到滤

59
ps字体效果 ps字体效果
镜>渲染>云层,做好后按CTRL+D取消选取。(www.61k.com]

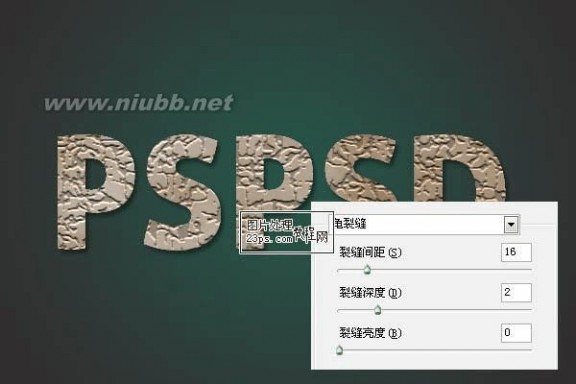
6、在到滤镜>滤镜库>纹理>龟裂缝。设置如下。
60
ps字体效果 ps字体效果
7、然后在使用滤镜>滤镜库>画笔描边>喷溅。(www.61k.com]设置如下。

8、设置“纹理”图层混合样式为:叠加。不透明为80%。

61
ps字体效果 ps字体效果

9、然后我们按CTRL+L把色阶打开,按如下设置。(www.61k.com]

10、这样颜色就会按一点了。
62
ps字体效果 ps字体效果
11、现在把我们的纹理素材开打。(www.61k.com]然后设置图像->调整->色相/饱和度,或按 按Ctrl+U的。变更色相到 -40 ,而 亮度至 -10 。(下面截图为一部分)。


63
ps字体效果 ps字体效果
12、然后把它拖到画布上,放在背景渐变上面。(www.61k.com]设置混合样式为“叠加”。

13、选择纹理图层,然后到图层面板下面单击“创建新的填充或调整图层”,选择“色相/饱和度”。设置如下。
64
ps字体效果 ps字体效果
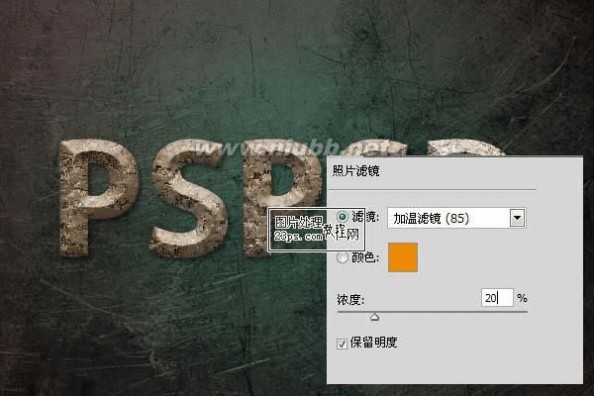
14、然后按照上面的方法,在添加一个“照片滤镜”。[www.61k.com]

15、做完后应该是这样的。

65
ps字体效果 ps字体效果

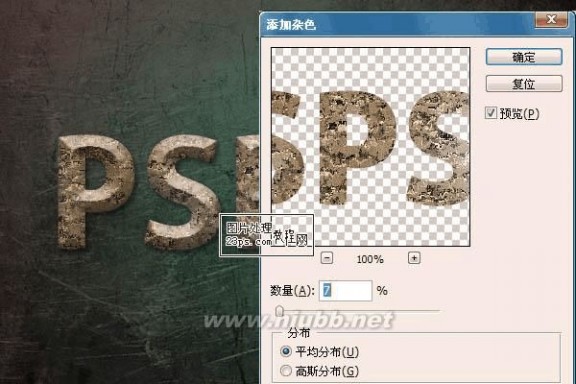
16、现在我们把字体加强一点。[www.61k.com)选择“纹理”图层。然后滤镜>杂色>添加杂色。
66
ps字体效果 ps字体效果
17、最后我们使用加深工具,把一些地方加深,让他立体感在强一点。[www.61k.com)

最终效果:

67
ps字体效果 ps字体效果

9.Photoshop制作超酷的并排立体字
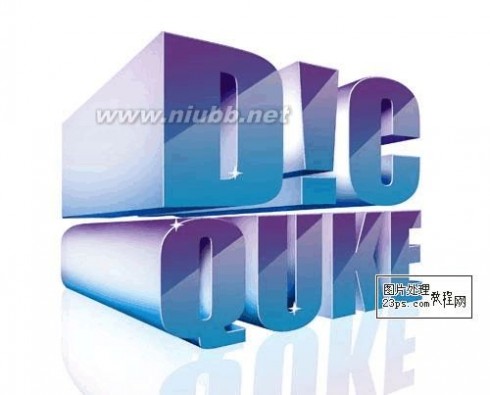
最终效果

1、打开PS,输入文字,并用一个灰色背景框住。[www.61k.com]字体最好是方正形,便于后期的处理。
68
ps字体效果 ps字体效果
2、将文字经行透视变形,并在背景层画好透视点、线。(www.61k.com]

3、将文字复制,移动到适当位置,并且沿透视线调整大小。

69
ps字体效果 ps字体效果
4、删除多余的图层,只留下两个文字图层。[www.61k.com)

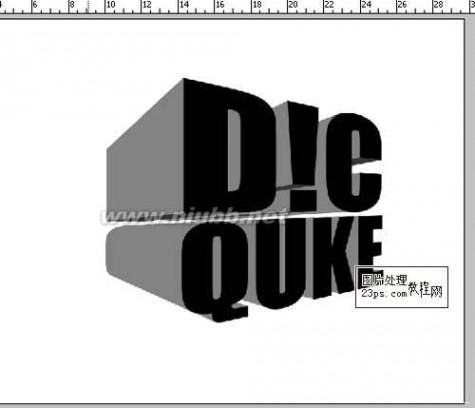
5、利用多边形索套工具,将文字前后的透视关系链接起来,用50%灰填充。底部用80%灰填充。

70
ps字体效果 ps字体效果

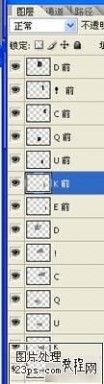
6、在这里为了后期处理的方便,将图层分为14层,分别为7个前文字层和7个透视距离层。(www.61k.com)
71
ps字体效果 ps字体效果
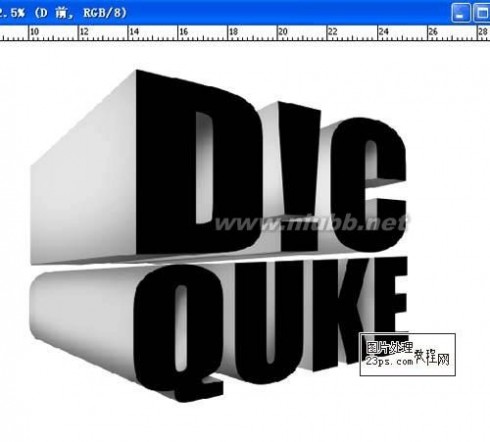
7、利用加深减淡工具进行明暗的调整,这一步要细致一些。[www.61k.com)做到这,大体的立体效果就出来了,接下来就是上色。

72
ps字体效果 ps字体效果
8、在前字母图层上使用渐变。[www.61k.com)后方透视图层进行复制,在复制层上使用相同渐变。

73
ps字体效果 ps字体效果
9、将透视层的图层属性改为叠加。[www.61k.com)一上来看着有点暗,可以按图层经行亮度和对比调整,直到满意为止。

10、前字母图层使用浮雕效果,设置如图。

74
ps字体效果 ps字体效果
11、大体上的颜色就这样搞定了。[www.61k.com]


75
ps字体效果 ps字体效果
12、利用透明渐变拉出反光区域,对前文字层创建剪切蒙版。[www.61k.com]

13、在进行整体的调整,这里我是用曲线。

最后在搞个倒影,细部调整一下,就OK了!其他的装饰类的小东西就发挥你的想象随便加吧。
76
ps字体效果 ps字体效果
10.Photoshop轻松打造流线高光的文字特效
思路:先用钢笔工具勾出流畅的曲线,然后描边路径,再用画笔根据路径装饰一下高光背景,最后把曲线复制并模糊变形即可。(www.61k.com]另外制作的时候背景颜色选择稍微深一点的色调。
最终效果1:

图1

77
ps字体效果 ps字体效果
最终效果2:

图2
下面是制作的过程:
1、创建一个新文档,大小为1920 x 1200,之后设置渐变色:

图3
2、使用钢笔工具绘制如下图形:
78
ps字体效果 ps字体效果
图4
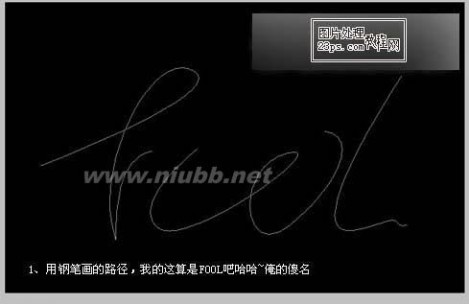
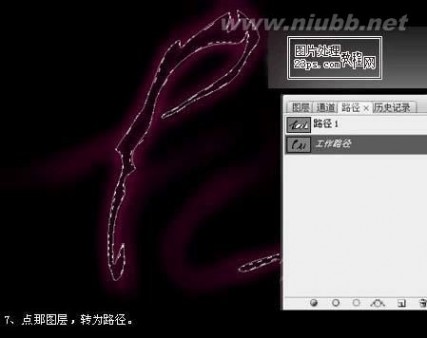
3、创建新图层,打开路径面板,描绘出文字的大体情况,然后设置画笔大小为2像素,再选择描边路径:

图5
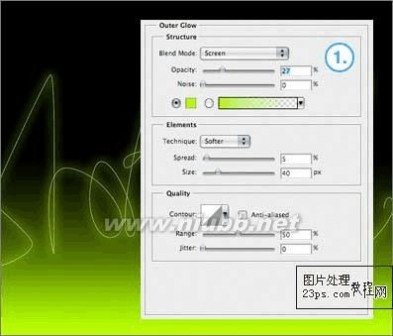
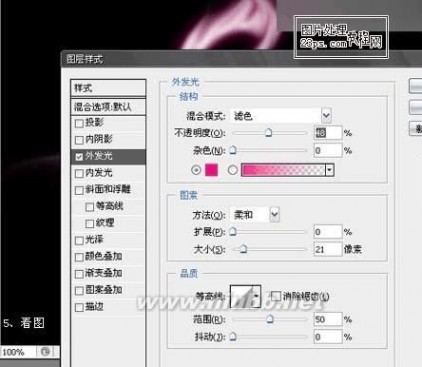
4、之后设置图层样式,选择外发光,参数设置如下图,确定后吧图层混合模式改为“叠加”:

79
ps字体效果 ps字体效果
图6
5、在背景图层上面新建一个图层,把前景颜色设置为稍亮的色调,再用画笔在文字有交点部位点上高光:

图7
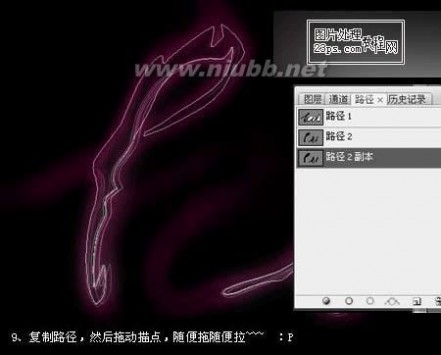
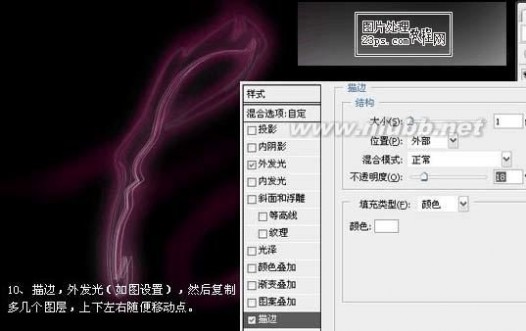
6、把线条图层复制一层,按Ctrl + T适当改变下角度,然后再执行:滤镜>模糊>高斯模糊,数值为3,确定后把图层混合模式改为“叠加”,完成最终效果如下:

80
ps字体效果 ps字体效果
11.PhotoShop简单几步制作质感金属文字特效 这篇photoshop教程学习如何利用photoshop的图层样式制作一个质感金属字,先看效果图

新建文档400x400像素,背景白色,输入黑色文字,字体

Times New Roman
添加图层样式

81
ps字体效果 ps字体效果


82

ps字体效果 ps字体效果
效果如下。[www.61k.com]

右击图层>转为智能对象,添加一个阴影,最终效果如下。

83

ps字体效果 ps字体效果
12.用PS制作炫彩丝带的文字效果


84
ps字体效果 ps字体效果

85

ps字体效果 ps字体效果

86

ps字体效果 ps字体效果

87

ps字体效果 ps字体效果

88

ps字体效果 ps字体效果

89

ps字体效果 ps字体效果

90

ps字体效果 ps字体效果

91

ps字体效果 ps字体效果

92

ps字体效果 ps字体效果

93

ps字体效果 ps字体效果
13.发光水晶字效果制作 最终效果

94
ps字体效果 ps字体效果
1.设置背景色为蓝色(#:0000ff),背景色为黑色;选择直径向渐变工具,做出如图所示的效果 .

95
ps字体效果 ps字体效果
2.输入文字。(www.61k.com)执行图层-删格化-文字命令,将文字层转换为图层。执行选择-载入选区命令,载入文字的选区。转到通道控制面板,单击面板下面的“将选区存储为通道”按钮将文字的选区保存在通道内,生成Alpha
1.保存文字的选区是为接下来的操作而准备的.
3.保持文字的选区。按住ALT+CLTL+D键弹出“羽化”对话框,将半径设置为5个象素,再按DELETE键,得到如图所示效果

.
4.接下来就是运用图层样式了.

96
ps字体效果 ps字体效果

97

ps字体效果 ps字体效果

98

ps字体效果 ps字体效果
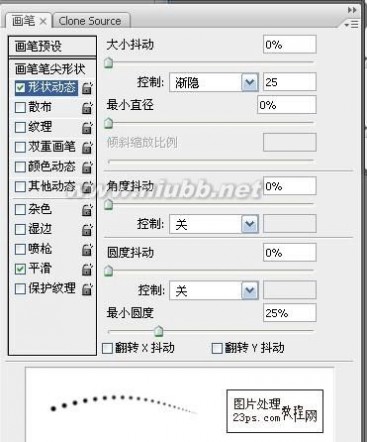
8.笔刷设置好之后,选择钢笔工具。[www.61k.com]在画布上单击右键,选择描边路径选项,描边类型选择笔刷,勾选模拟压力

.
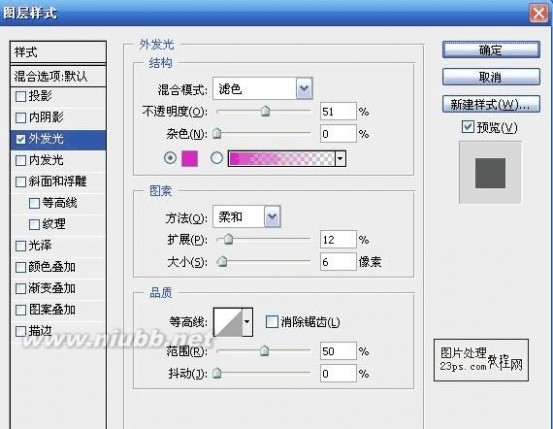
9.给白色珠子应用图层样式

.
10.最后依照自己的喜好加上笔刷,再适当设置其图层样式就好了。
99
ps字体效果 ps字体效果
14.超自然手写字 先上效果图:

100
ps字体效果 ps字体效果
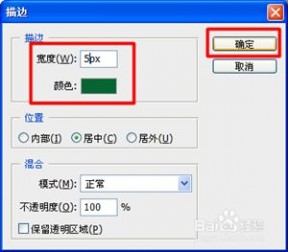
1、新建600*400的透明文件,使用文字工具打上自己喜欢的古典类字体,进行描边,数值及效果如下:


101
ps字体效果 ps字体效果
2、复制字体图层,取消字体样式,利用键盘上下移动键制作立体效果,将所有复制的字体图层合并,双击图层添加图案样式及描边样式,如图:


102
ps字体效果 ps字体效果
3、做好字体效果后,我们开始制作动画写字效果,将原字体图层载入选区,新建一层,利用黑色柔角画笔进行描绘,一个图层占一笔,大家耐性点进行涂画,直到字体全部变成黑色为止,在这里我一共画了59个新图层。[www.61k.com]效果如图:

103

ps字体效果 ps字体效果

104

ps字体效果 ps字体效果

105

ps字体效果 ps字体效果

6、黑色填充完字体后,大家打开动画功能,如图:

106

ps字体效果 ps字体效果
7、关闭所有字笔画的图层眼睛,点第一帧,开启图层1眼睛,创建第二帧开启图层2眼睛,以此类推直到所有笔画图层完毕为止;

107
ps字体效果 ps字体效果

108

ps字体效果 ps字体效果

109

ps字体效果 ps字体效果
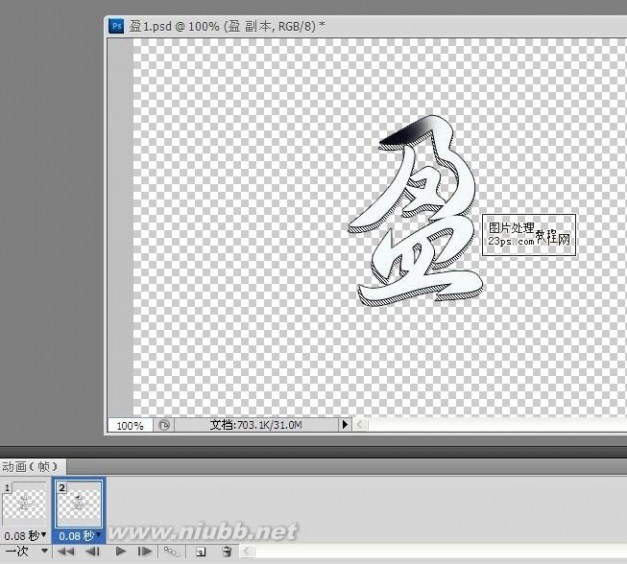
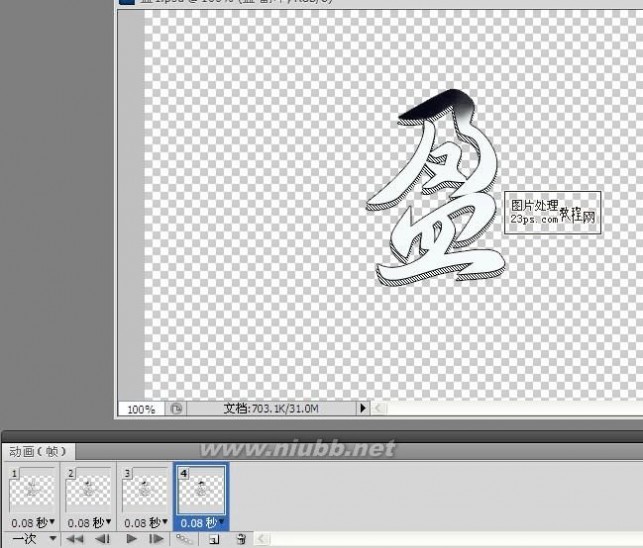
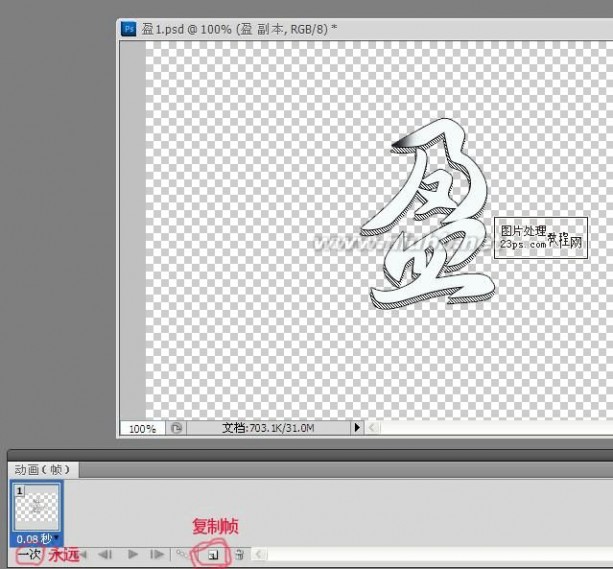
8、选择全部帧,将时间调整为0.08秒,设置为永远,点击播发键即可预览效果


110
ps字体效果 ps字体效果
9、点击文件——保存为WED格式既完成效果。(www.61k.com)

效果如下:


111
ps字体效果 ps字体效果
15.PS制作透明动画文字
最终效果:

制作步骤:
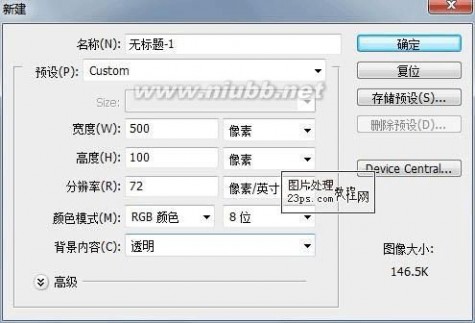
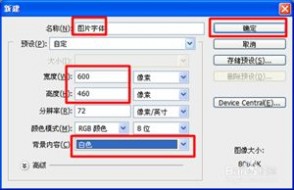
1、首先运行PHOTOSHOP软件,创建新文件,472*344像素大小,72像素分辨率,白色背景。(www.61k.com]

2、双击背景层解锁,并添加图层样式---渐变叠加,混合模式为正片叠底,详细设置如图: 112
ps字体效果 ps字体效果
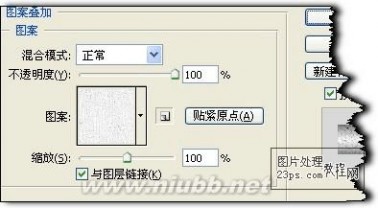
3、继续添加图层样式---图案叠加,混合模式为正常,详细设置如图:

图案素材:

4、使用文字工具输入“23PS”,字体任意粗体字,大小190点左右,使用自由变换命令调整大小位置。(www.61k.com)

113
ps字体效果 ps字体效果
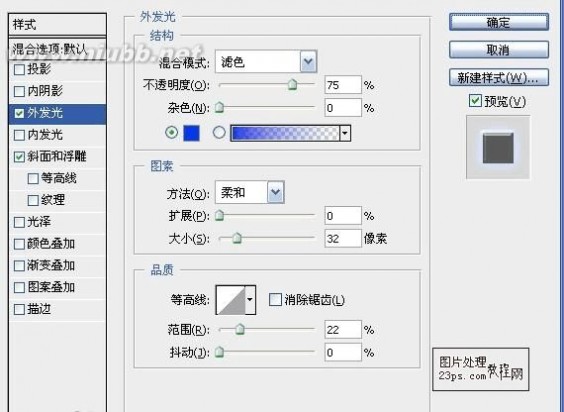
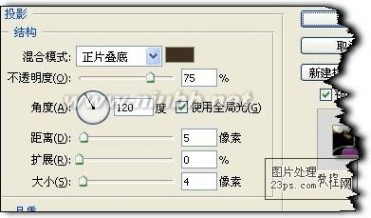
5、为文字图层添加图层样式---投影,混合模式为正片叠底,大小4像素,详细参数设置如图所示:

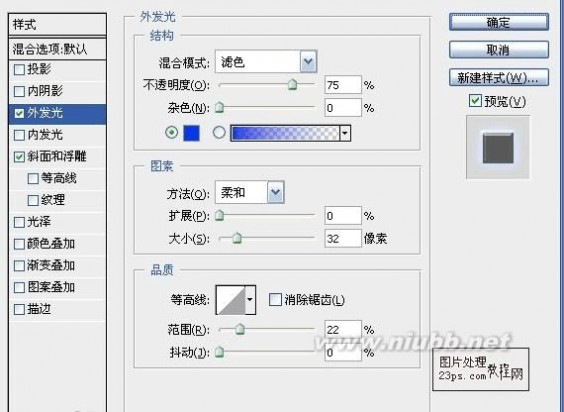
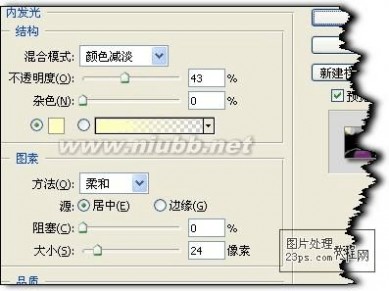
6、为文字图层添加图层样式---内发光,混合模式为颜色减淡,大小24像素,详细参数设置如图所示:


114
ps字体效果 ps字体效果
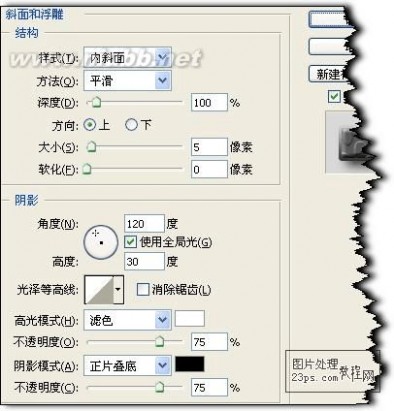
7、为文字图层添加图层样式---斜面和浮雕,样式为内斜面,方法为平滑,大小10像素,详细参数设置如图所示:

8、为文字图层添加图层样式---光泽,混合模式为颜色减淡,颜色为白色,大小2像素,详细参数设置如图所示:

9、为文字图层添加图层样式---渐变叠加,混合模式为正片叠底,详细参数设置如图所示:
115
ps字体效果 ps字体效果
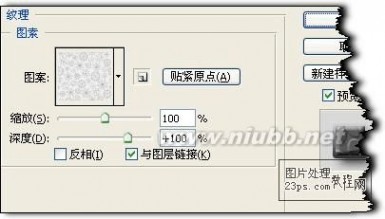
10、为文字图层添加图层样式---图案叠加,混合模式为正常,详细参数设置如图所示:

图案素材:

116

ps字体效果 ps字体效果
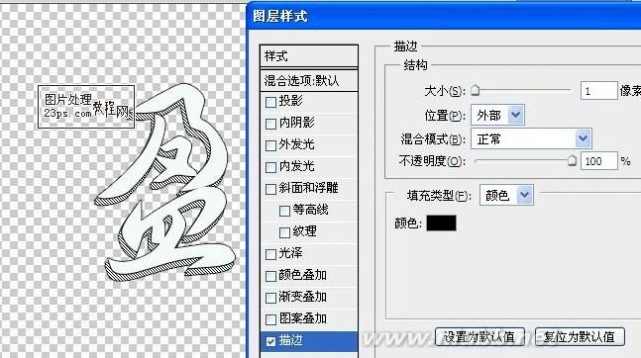
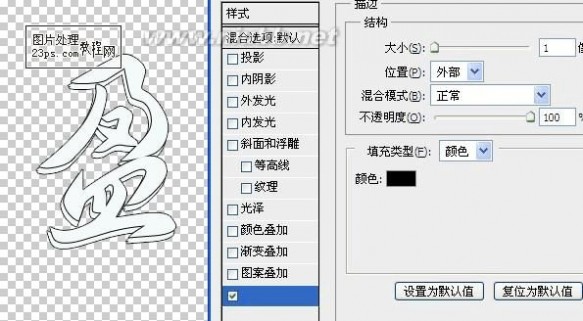
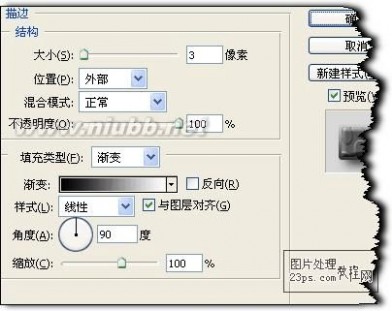
11、最后为文字图层添加图层样式---描边,颜色为黑色,混合模式为正常,大小1像素,详细参数设置如图所示:

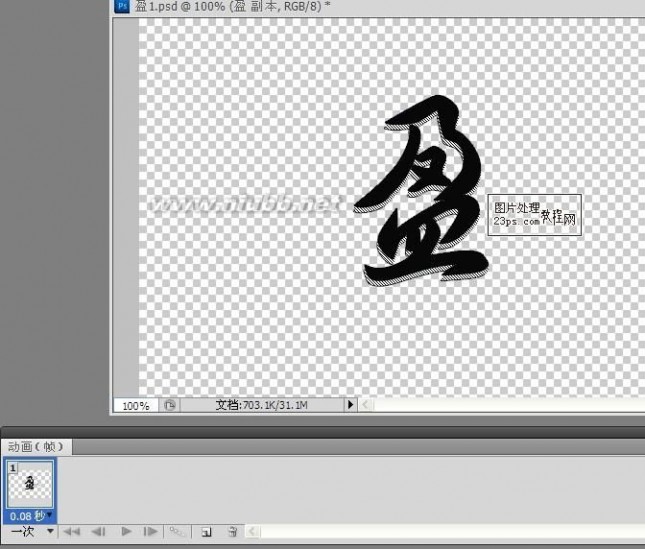
12、此时文字效果已经完成制作,下面打开动画面板(窗口---动画)。[www.61k.com)
13、复制选中的帧,并执行变形文字---波浪,详细参数如图:

14、再复制选中的帧,执行变形文字---波浪,参数与前一帧相反,详细参数如图:

117
ps字体效果 ps字体效果
15、选中第一帧,将其复制2帧,并将此3个帧如图放置:

16、对每个帧添加2个帧过渡(第5帧除外),设置如图:

17、此时动画效果已经完成,如图:

118
ps字体效果 ps字体效果
16.PS制作墙壁上的文字 原图

:
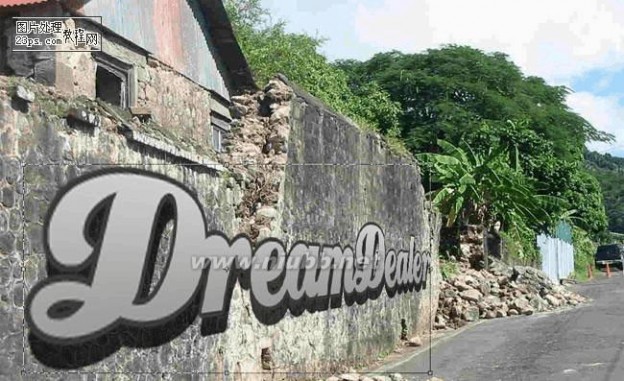
最终效果

119
ps字体效果 ps字体效果
1.打开素材图,用文字工具在上面打上文字 选择自己喜欢的字体,再给文字描边,投影效果如图1,新建一个图层,把文字图层和新建的这个图层合并

2.按Ctrl + T 变形,在变形区域内按鼠标右键选择“透视”,把文字适当的透视角度如图,然后确认

120
ps字体效果 ps字体效果
3.在按Ctrl + T 自由变换角度让文字看起来更真实。[www.61k.com]

4.确认和后把图层的混合模式改为“叠加”,效果如图

121
ps字体效果 ps字体效果
5.按Ctrl + J 把文字复制一层,然后回到下面的文字图层选择菜单:滤镜 > 模糊 > 高斯模糊 数值为

5
6.再适当的用橡皮工具把墙壁缺口上的文字擦除完成最终效果。(www.61k.com)

122
ps字体效果 ps字体效果
17.PS制作霓虹光影动态字
最终效果:

制作步骤:
1、首先运行PS软件,创建新文件---472*344像素大小,72像素分辨率,白色背景。(www.61k.com)
2、将背景解锁,双击背景层添加图层样式---渐变叠加,详细设置如图:

123
ps字体效果 ps字体效果
效果如图:

3、使用文字工具输入“23PS”,任意粗体字,黑色,大小200点左右,调整位置大小。(www.61k.com)

124
ps字体效果 ps字体效果
4、为文字图层添加图层样式---投影,混合模式为正片叠底,大小13像素,距离9像素,详细设置如图:

5、继续为文字图层添加图层样式---斜面和浮雕,样式为内斜面,大小5像素,详细设置如图:

125
ps字体效果 ps字体效果
6、为文字图层添加图层样式---纹理,选择一个花纹素材,其它设置默认,如图:

7、为文字图层添加图层样式---描边,混合模式为正常,大小3像素,位置为外部,详细设置如图:

126
ps字体效果 ps字体效果
8、新建一图层,使用矩形选框工具,拉一个矩形,填充白色,如图:

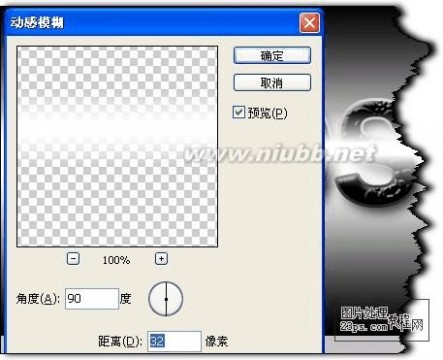
9、执行滤竟---模糊---动感模糊,角度为90度,距离为32像素,如图:

127
ps字体效果 ps字体效果
10、执行自由变换命令---输入旋转角度为 -60度,如图:


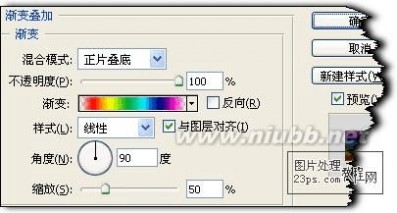
11、为该层添加图层样式---渐变叠加,混合模式为正片叠底,缩放为50%,如图:

128
ps字体效果 ps字体效果
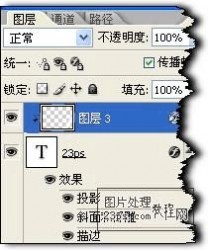
12、在此层上右键---创建剪贴蒙版,这样此光影就只作用于文字上了,如图:

13、下面开始做动态效果,打开动画面板,复制选中帧,选中第一帧将光影移动到左上角,直到看不见为止,如图所示:

129

ps字体效果 ps字体效果
14、选中第二帧将光影移动到右下角,直到开不见为止,如图所示:

15、选中第一帧添加过渡---添加5帧,其它默认,如图:


130
ps字体效果 ps字体效果
16、选中所有帧,选择帧延迟时间为0.2秒,如图:

至此本教程制作完成,得到最终效果:

18.PS制作精致的3D立体文字效果
最终效果

一、首先是立体模型的构建,如果你会3DMAX,则可以通过这个软件先建一个立体模型,再转到PS上来做后期处理,如果不会这个软件,那么就是考验你空间立体构建能力了,通过钢笔勾出“7”字各部分的路径,并建立选区,填充黑色(每个部分保存一个图层,以便后期处理用)
131
ps字体效果 ps字体效果
二、“7”字各面已经勾画成功,那么现在就是对这几个面进行颜色处理的时候了,各部分均进行渐变处理,至于如何把握各层颜色,就要看自己对于采光透视的了解了。(www.61k.com]本次教程各部分所运用的颜色渐变如下图:




132
ps字体效果 ps字体效果
最终得到的效果如下图:


三、立体效果已经初步完成,那么是否感觉这样的效果缺少一定的光泽感,没错,接下来我们就要对“7”做反光处理,首先应找准反光点,接下来又是考验钢笔运用的时刻了。[www.61k.com] 先点击画笔,选择好我们需要的反光线条的宽度,这边我先选择直径为4的柔角画笔。 然后点击钢笔,用钢笔勾好路径。


133
ps字体效果 ps字体效果
四、右击-在弹出的选项栏中选择-描边路径,弹出对话框如图:

五、记住应在模拟压力那打勾,然后点确定,得到的效果如图:

其他的反光线条照样画葫芦,最终得到:

那么如果我们感觉这样的效果跟最终想法还有一些差距,可以适当使用-星光笔刷,这样可以让立体效果更为绚丽逼真。[www.61k.com)
134
ps字体效果 ps字体效果

135
三 : 怎么利用PS制作图片字体效果
有时为了突现出另类效果,我们可以会将图片和字体进行融合,使字体的轮廓被图片所填充。今天就让我们一起来学习一下图片字体的制作方法。














四 : Photoshop制作黄金字体效果
教程的字体效果虽然有浮雕效果,不过不用用图层样式来完成。而是用光照滤镜和曲线打造的。制作的时候先做出黑白效果,后期再调色即可。
三联推荐:photoshop7.0迷你版免费下载 |Photoshop CS5 中文免费下载 |photoshop免费下载 查看更多PS教程
最终效果

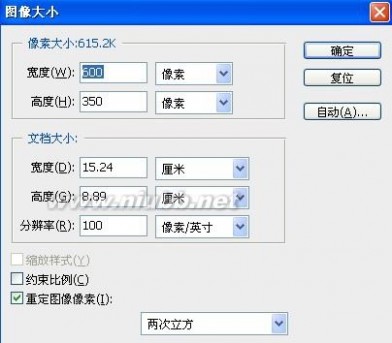
1、新建一个文件,注意一定要是RGB模式的。

2、将前景色调为灰色:R100,G100,B100。

3、打上喜欢的文字。
4、删格化文字。
5、按住Ctrl建点文字层,选择-存储选区。这里我命名为“金”。
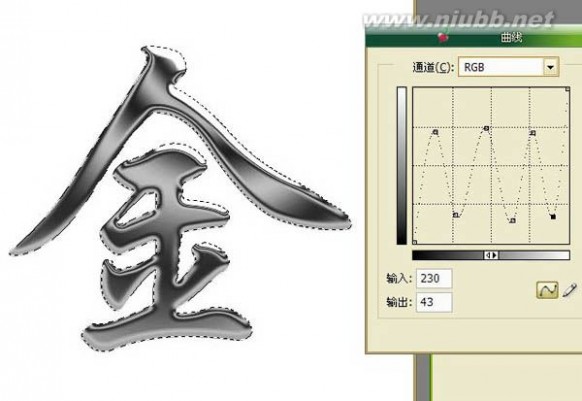
6、点通道,选取刚才存储的选区“金”。

7、滤镜-模糊-高斯模糊,半径因自己图像像数而定。

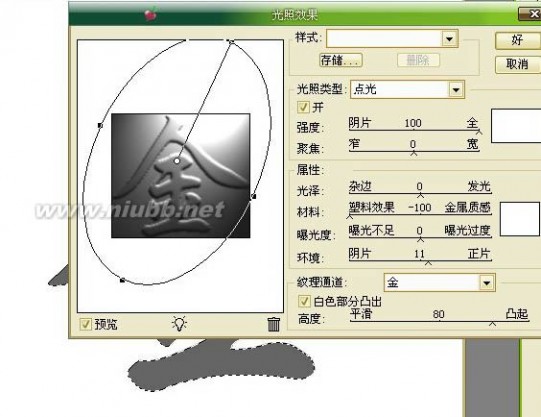
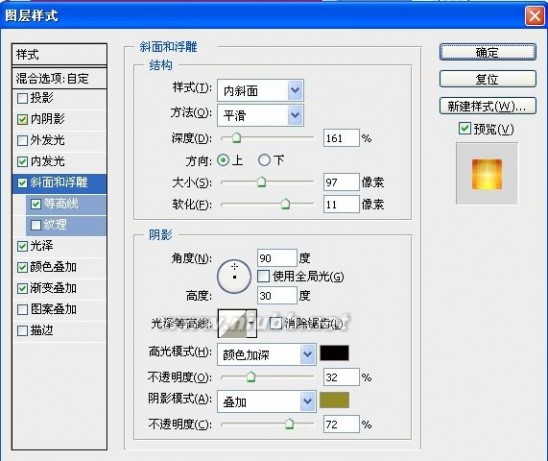
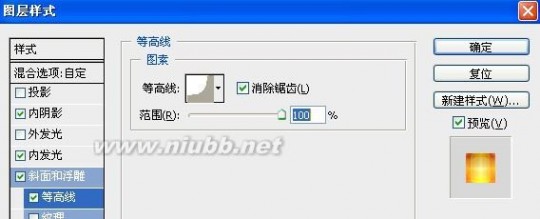
8、回到图层。执行滤镜-渲染-光照效果,将纹理通道改为“金”,参数如下。


9、图像-调整-曲线,让字更有金属质感。

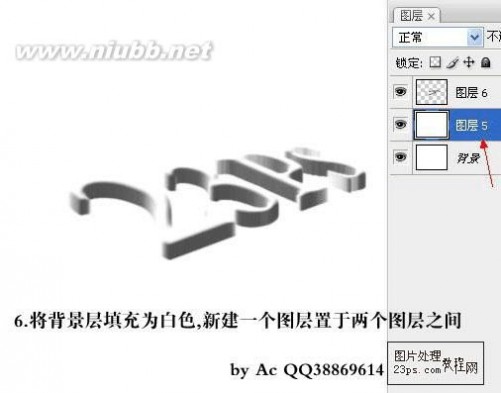
10、图像-调整-色相饱和度:色相45,饱和度74,明度0。
11、将背景改为黑色,完成最终效果。

五 : PS打造可爱彩色果冻字体
教程向朋友们介绍利用PS打造可爱彩色果冻字体。教程难度不大,喜欢的朋友赶快来学习一下吧!完成效果:

具体制作步骤如下:
1.新建文件,模式RGB(CMYk也可以,只不过颜色不鲜艳)

2.输入文字(琥珀体比较圆滑,适合玻璃的特性)

3.参数设置如下:


PS打造可爱彩色果冻字体_彩色字体








4.完成效果如下:

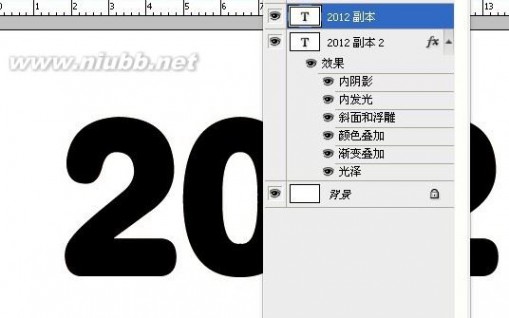
5.复制一个2012(只要字体)放在刚才做的效果之上(填充白色!切记)

PS打造可爱彩色果冻字体_彩色字体
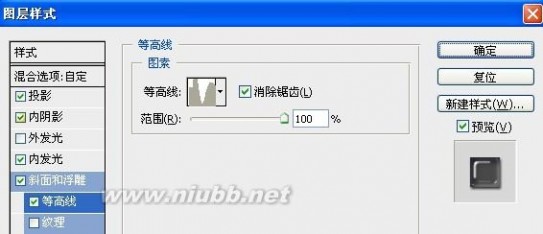
6.字体效果设置如下:





7.完成效果如下:

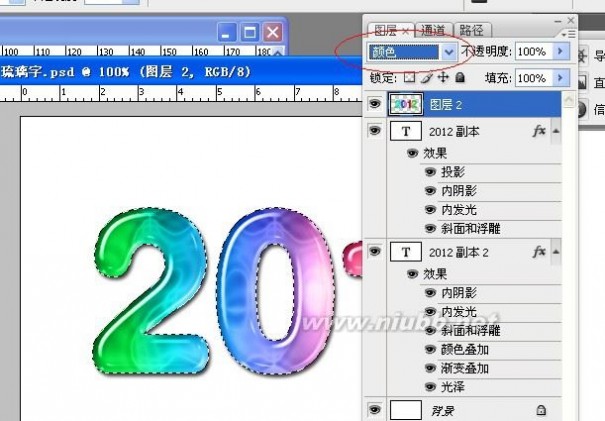
8.新建一个图层在最上方,导入文字选区

9.混合模式改为“颜色”,在不取消选区的情况下拉选彩虹渐变

10.最终完成效果:

61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1