一 : photoshop打造出漂亮紫色光丝文字2014
二 : Photoshop打造漂亮的紫色潮流光感字
最终效果

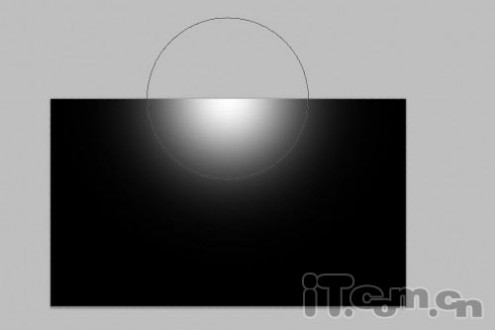
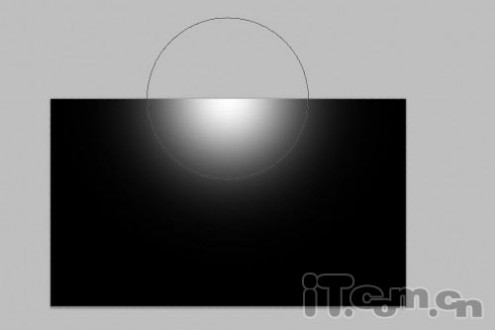
1、创建一个新图片,大小为1200*700,背景填充黑色,创建一个新图层命名为“光源”,使用白色的画笔工具在上方单击,得到一个光源,如图所示。

2、按下Ctrl+T进入自由变换状态,然后拖动上面的调整点,效果如图所示。

3、使用柔角的橡皮擦清除底部的的小部分。

4、使用横排文字工具输入文字,如图所示。

5、给文字图层添加一个图层蒙版,然后使用黑的画笔工具在蒙版上涂抹,如图所示。


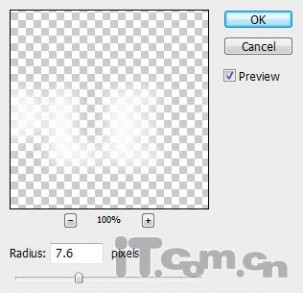
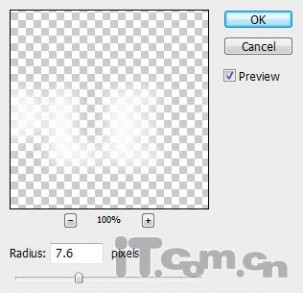
6、按下Ctrl+J复制文字图层,执行“滤镜—模糊—高斯模糊”,如图所示。

7、设置模糊图层的不透明度50%左右,效果如图所示。

8、在原来的文字图层下面创建一个新图层,然后在上面添加一些云雾的效果。你可以使用云雾笔刷添加。

9、下面我们要自制一个粒子笔刷。创建一个新图片,使用钢笔工具绘制下图所示的形状,并填充黑色。

补充:背景必需为透明。

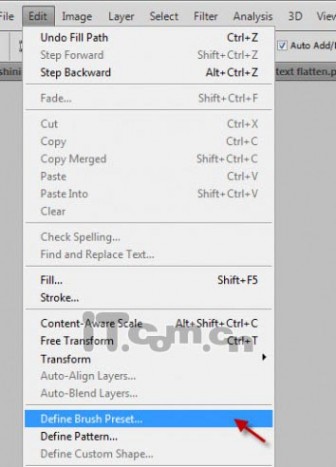
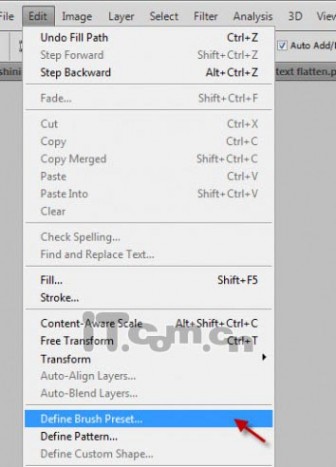
10、执行“编辑—定义笔刷预设”,如图所示。

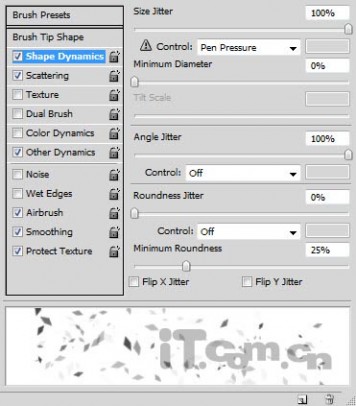
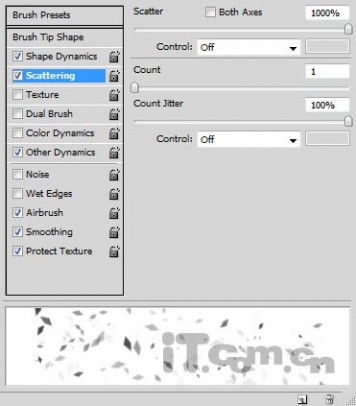
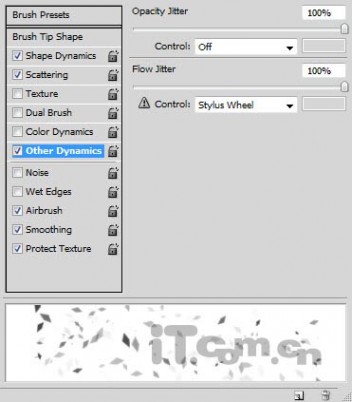
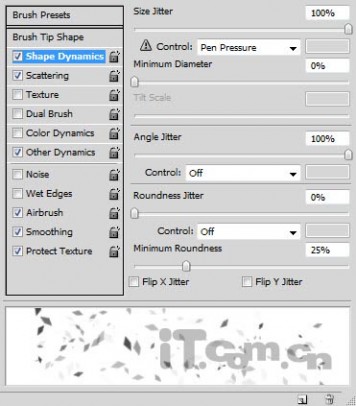
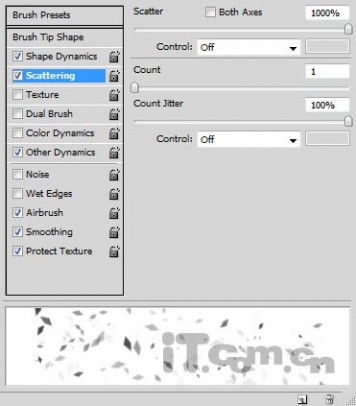
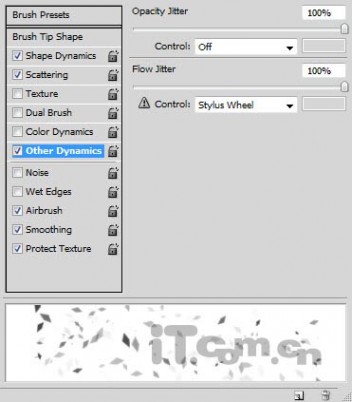
11、自定义笔刷后,执行“窗口—画笔”打开画笔对话框,进行下图所示的设置。



12、创建一个新图层,使用刚才设置的画笔在文字的周围绘制一些散落的粒子,如图所示。

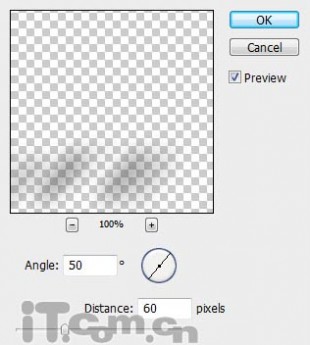
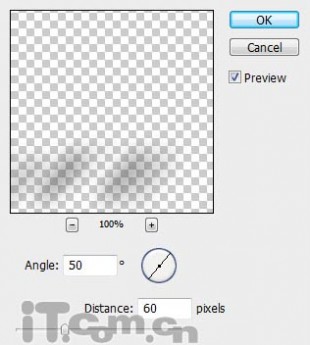
13、复制粒子图层一次,然后执行“滤镜—模糊—动感模糊”,设置如图所示。


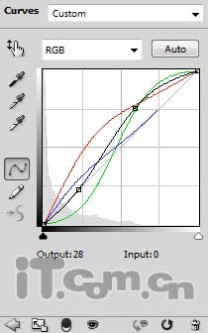
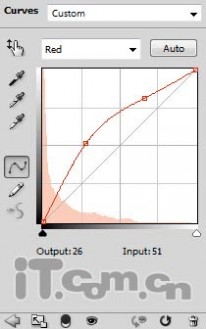
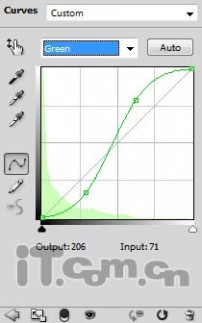
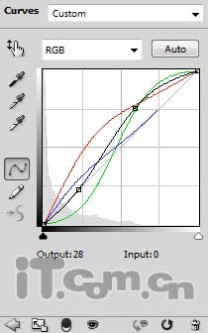
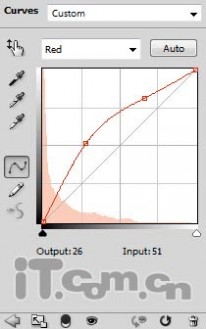
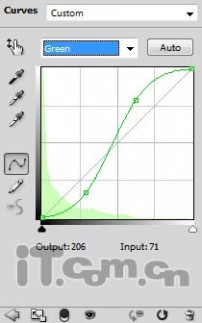
14、执行“图层—新建调整图层—曲线”,添加曲线调整图层给图片上色,如图所示。





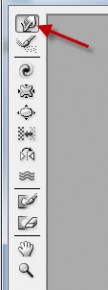
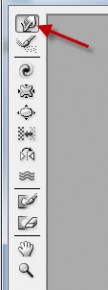
15、选择步骤1创建的“光源”图层,执行“滤镜—液化”,选择向前变形工具。

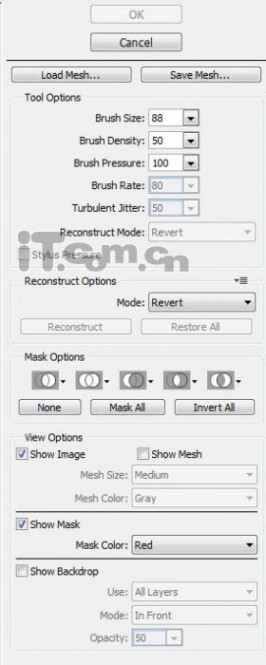
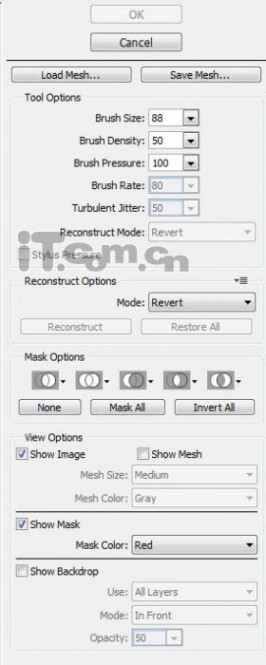
在液化滤镜的右边框相中设置工具的属性。

设置好后在左边的区域中拖动光源图层的位置,制作一些弯曲的效果,如图所示。

16、我们也可以使用液化滤镜拖动那些粒子,得到更酷的效果。

最终效果:

本文标题:
紫光打字-photoshop打造出漂亮紫色光丝文字2014 本文地址:
http://www.61k.com/1090897.html 



























 本文标题:紫光打字-photoshop打造出漂亮紫色光丝文字2014
本文标题:紫光打字-photoshop打造出漂亮紫色光丝文字2014