一 : photoshop利用图层样式设计制作逼真的火焰字
最终效果

<图1>
1、新建一个700 * 500像素的文档(大小可以自定),背景填充黑色。

<图2>
2、选择文字工具,打上所需文字(字体选稍粗一点的,不一定要数字,汉子也可以),字体颜色选用白色,如下图。

<图3>
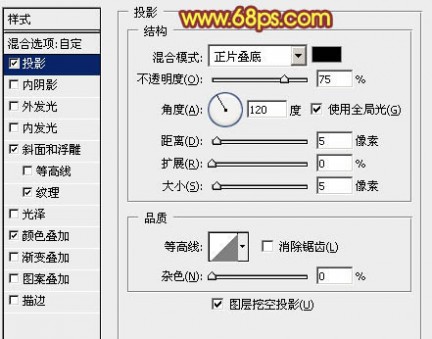
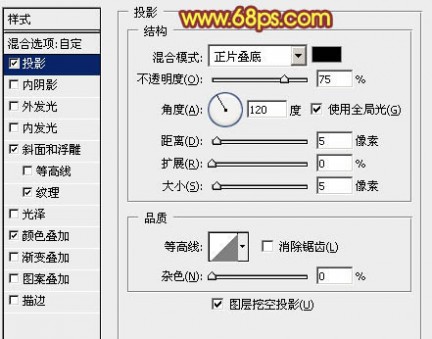
3、双击图层面板文字缩略图调出图层样式,先设置投影,参数设置如下图,颜色设置为黑色,如下图。

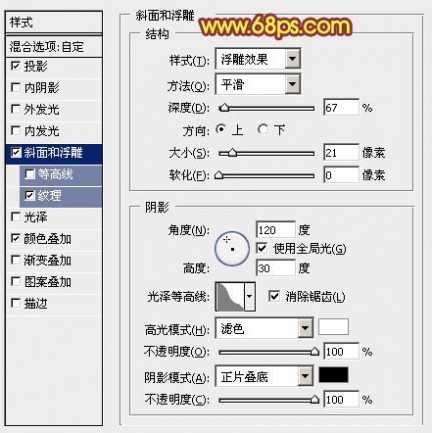
<图4>
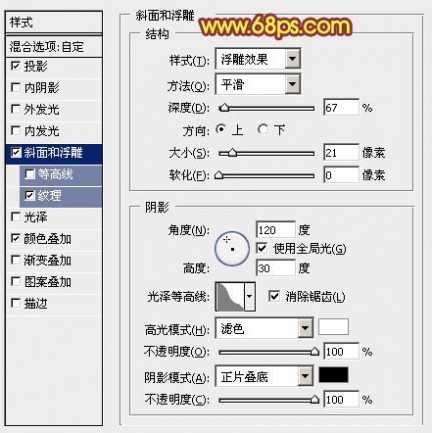
斜面和浮雕:高光及阴影颜色为默认的白黑。

<图5>
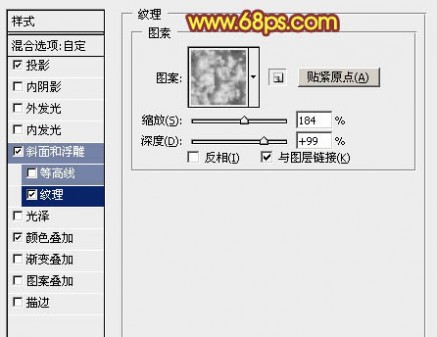
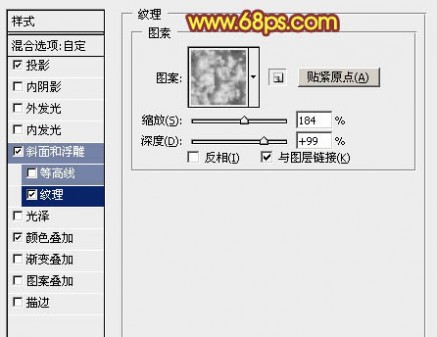
纹理:图案选择PS自定的云彩图案,没有的可以点击图案列表右侧的三角按钮,再选择复位图案,参数设置如下图。

<图6>

<图7>
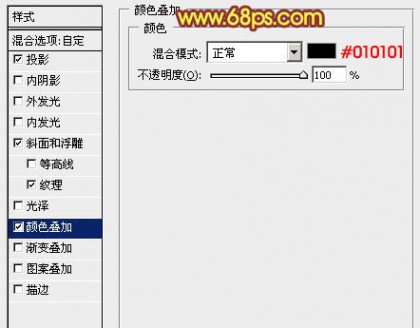
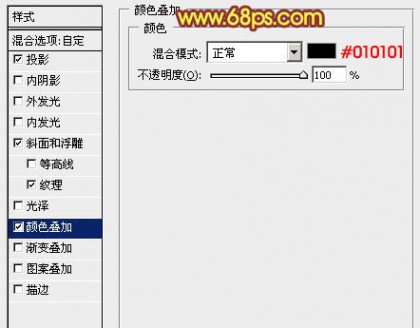
颜色叠加:颜色设置为:#010101,不透明度设置为100%,如下图。

<图8>
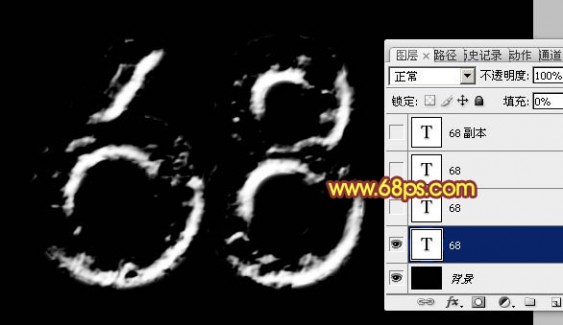
4、样式设置好后点确定,然后把图层填充设置为0%,效果如下图,这样我们得到了烟雾底纹。

<图9>
5、按Ctrl + J 把当前文字图层复制一层,在文字缩略图上右键选择“清除图层样式”,确定后把文字往左上角移动数个像素。

<图10>
6、双击图层面板,文字副本缩略图调出图层样式。先设置内阴影,参数设置如下图,其中的颜色数值为:#010101。

<图11>
内发光:颜色设置为:#fdfdfd,其它设置如下图。

<图12>
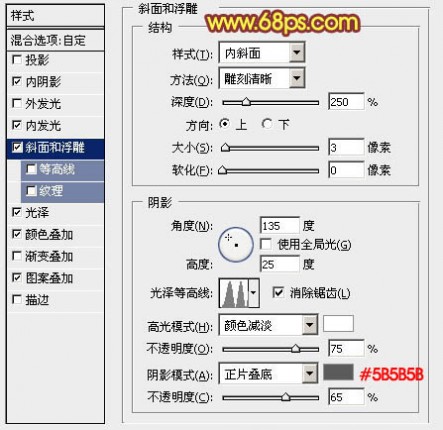
斜面和浮雕:方法选择“雕刻清晰”,高光颜色为白色,阴影颜色为:#5b5b5b。

<图13>
光泽:颜色设置为:#fcfcfc,其它设置如下图。

<图14>
颜色叠加:混合模式为“变亮”,颜色为:#f3d209。

<图15>
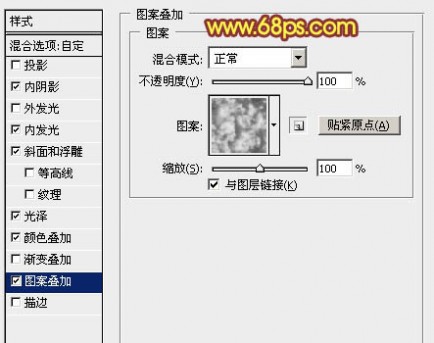
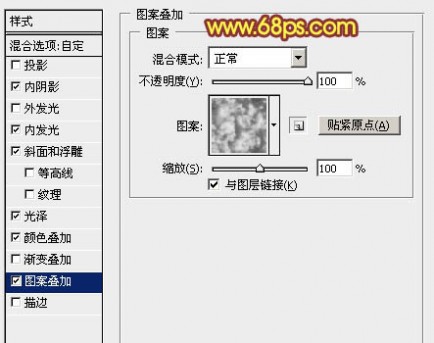
图案叠加:图案选择同样的云彩,如下图。

<图16>
7、确定后把填充改为:0%,效果如下图。

<图17>
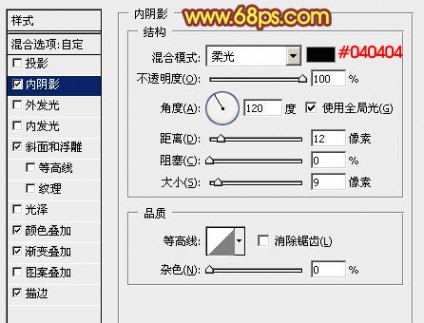
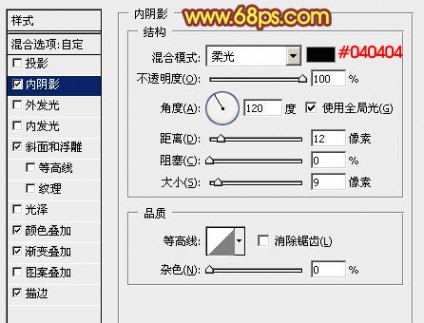
8、按Ctrl + J 把当前图层复制一层,清除图层样式后再重新设置图层样式,先设置内阴影,颜色为:#040404。

<图18>
斜面和浮雕:高光颜色为:#fdfbd5,阴影颜色为:#010101,其它设置如下图。

<图19>
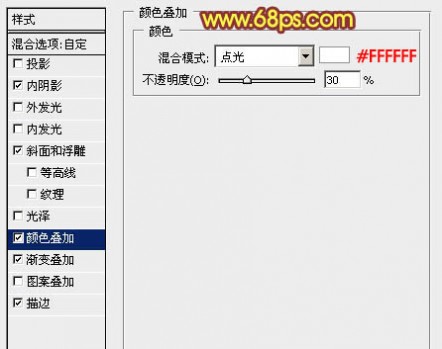
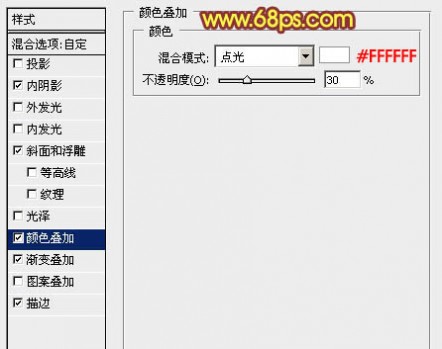
颜色叠加:选择白色,混合模式为“点光”,不透明度为30%,如下图。

<图20>
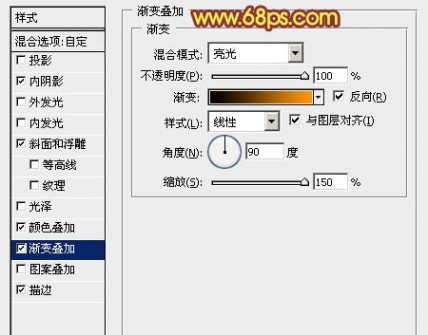
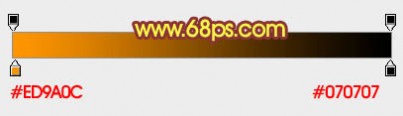
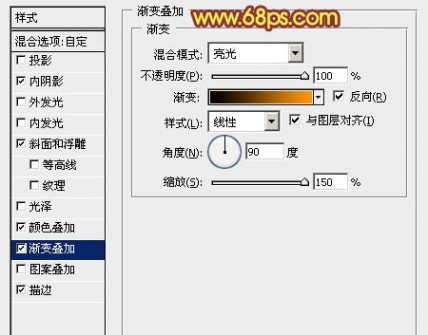
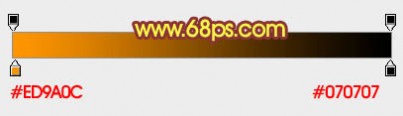
渐变叠加:渐变设置如图22,颜色由:#ed9a0c至#070707。

<图21>

<图22>
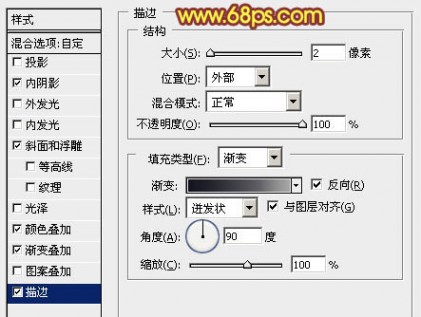
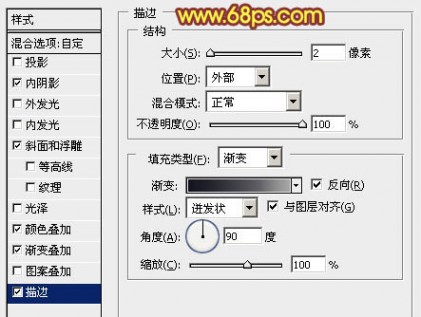
描边:渐变设置如图24,颜色由:#a5a5a3至#14121d。

<图23>

<图24>
9、确定后把图层混合模式改为“正片叠底”,填充改为:0%,效果如下图。

<图25>
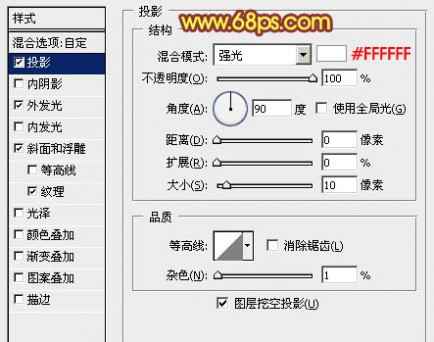
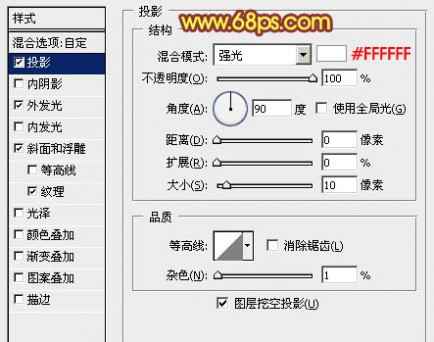
10、按Ctrl + J 把当前图层复制一层,清除图层样式后再设置图层样式。先设置投影,颜色选用白色,其它设置如下图。

<图26>
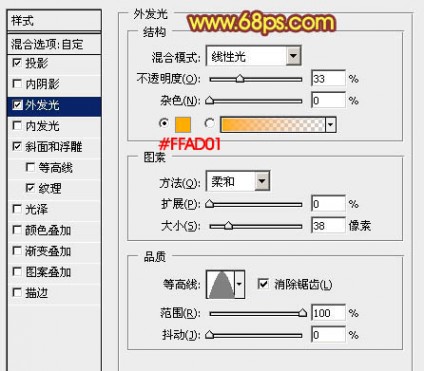
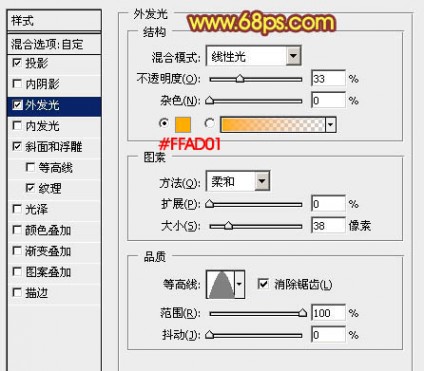
外发光:最为关键的设置,混合模式为“线性光”,颜色设置为:#ffad01,其它设置如下图。

<图27>
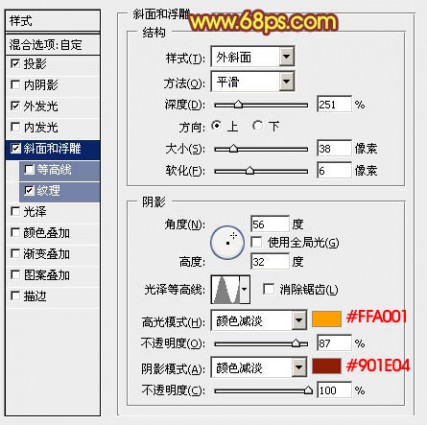
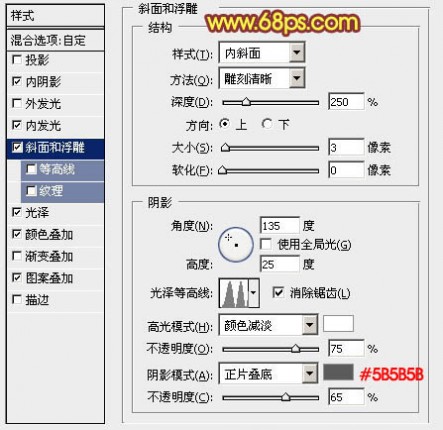
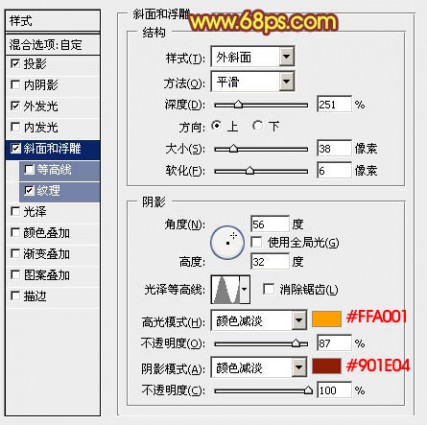
斜面和浮雕:高光颜色:#ffa001,阴影颜色:#901e04,如下图。

<图28>
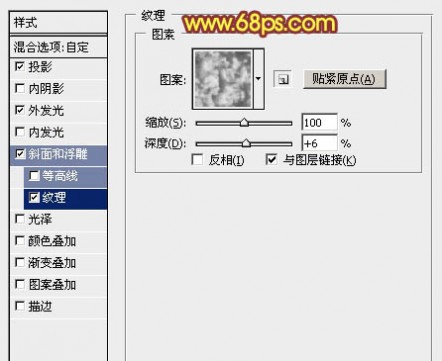
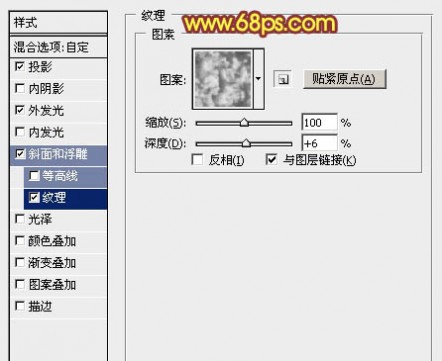
纹理:同样旋转云彩图案,参数设置如下图。

<图29>
11、确定后把图层填充改为:0%,效果如下图。

<图30>
最后调出图层样式参数,自己满意后完成最终效果。

<图31>
二 : photoshop流星火焰制作方法
教程:
效果图:

三 : photoshop制作火焰光束效果
四 : Photoshop制作大气的立体岩石火焰字
做这类东西,关键还是要有想法,对软件熟练,并且耐心。很多东西万变不离其宗,学习排版,文字和配色这些高规格的学问。
最终效果

1、打开字体素材,素材为PNG格式保存后可直接使用,也可以用自己喜欢的字体。

2、新建一个1400 * 1600的画布,填充黑色。把做好的字体拖到PS里自由变换,角度自定,根据自己想要的效果来。
然后按住Alt键开始复制,复制1,20图层就差不多了,把复制的图层合并,放到原图下面填充一个深色,立体效果就出来了。

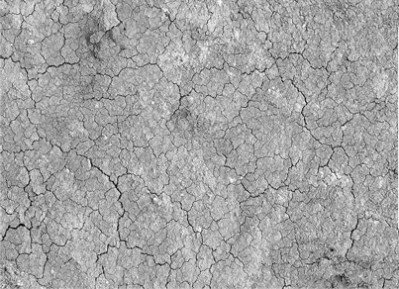
3、找一些石膏的材质素材覆盖到原图上面,按ALt点击创建剪切蒙版。根据需求调整素材的颜色和对比度。我是把素材去色然后加亮。最后把做好的合并,然后复制一层放到下面隐藏起来。


4、加入内发光,入下。
然后把字的几个立体面加深,方便后期制作,因为会出现有的面会光线过暗而区分不开的情况。方法是用钢笔抠,然后填充黑色,调整不透明度,得到如下图的效果,字之间算是区分开了。

5、加入3个材质素材,分别是裂缝,墙面纹理和烧焦纹理。依旧在字体图层的基础上创建剪切蒙版,裂缝的图层混合模式为“正片叠底”,墙面和烧焦用叠加,然后调整透明度,其中要调整颜色过高的图层,降低饱和度以免影响整体色彩,然后调整裂缝的对比度让裂缝更加逼真明显。




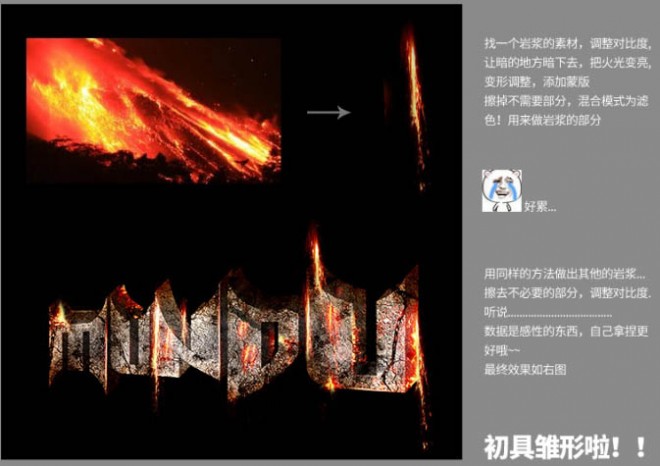
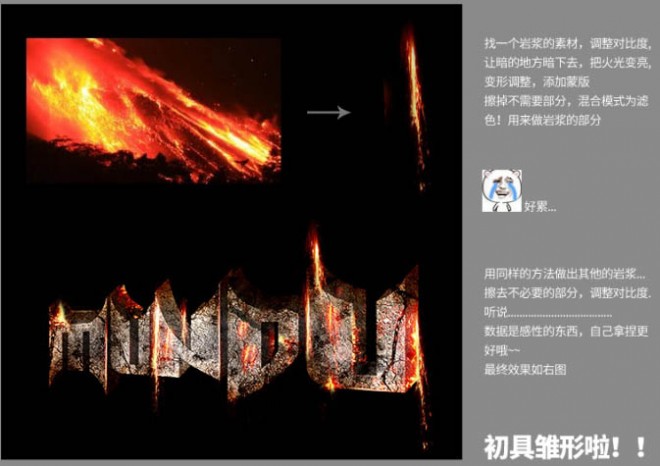
6、找一个岩浆的素材,调整对比度,让暗的地方暗下去,把火光变亮,变形调整,添加蒙版,擦掉不需要部分,混合模式为滤色,用来做岩浆的部分。


7、给字体图层添加蒙版,用钢笔工具抠出裂缝选区填充黑色,把选区里面的部分隐藏起来。这时候可以把之前备份的字体层显示出来了,效果如下。

8、接着找一个岩浆素材,放在备份字体层上面,创建剪切蒙版,依旧是调整对比度和颜色。


9、这是关键的一步,需要耐心。在岩浆上面新建一个黑色层,创建蒙版,用画笔调整明暗。这一步是帮助外壳和内部岩浆建立一个明暗关系,让两者联系起来,不至于看的太假。

10、字体部分接近尾声了,给火焰添加火花。


11、制作背景。在背景图层上面新建一个组,新建两个图层。用画笔工具分别在两个图层上画两笔,颜色当然是橙色和朱红,变形后高斯模糊得到下图效果。之后添加火花。

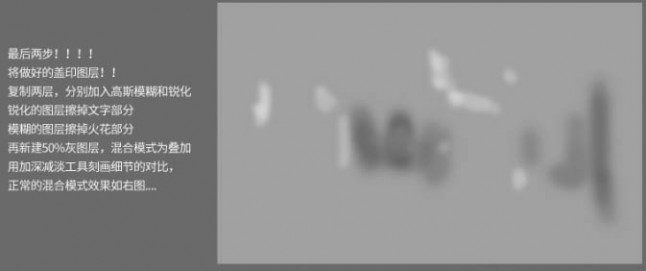
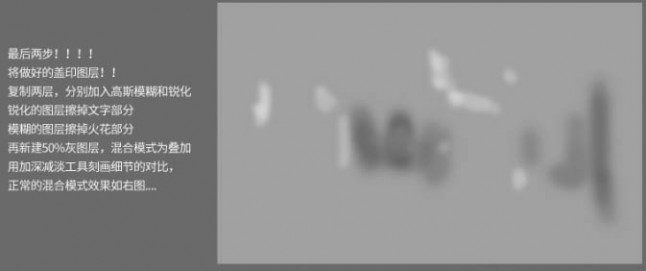
12、将做好的效果盖印图层。复制两层,分别加入高斯模糊和锐化。锐化的图层擦掉文字部分,模糊的图层擦掉火花部分,再新建50%灰图层,混合模式为叠加,用加深减淡工具刻画细节的对比。

13、添加文案。

最终效果:

本文标题:
火焰字制作-photoshop利用图层样式设计制作逼真的火焰字 本文地址:
http://www.61k.com/1069754.html