一 : 十条小的技巧 让你的网站用户体验更精致
网站设计讲究用户体验,良好的用户体验是提升用户忠诚度的必要因素。大多数对网站的用户体验仅停留在“设计”层面,细节上并没有做足够的点缀。今天这篇文章,十条小的技巧,让你的网站用户体验更精致!
一:注意咨询按钮
有些网站左边有一个企业QQ咨询窗口,右边还要来一个百度商桥,之后还要在中间弹出一个咨询按钮。但是却忽略了:如果用户不想咨询,弹出再多也没用的道理!其次更不明白:产生咨询的条件是用户“浏览”若不浏览就咨询,这样的价值也是极低的,反而会让用户排斥。浮动窗口位置做好一个咨询窗口就好了,切记全部都是随着屏幕滚动的咨询窗口。
上面说的是浮动类型的窗口,而页面中的切入咨询则建议实际的产品页面中多设置一些,尤其是一些重点介绍的位置,建议:1.5屏一个嵌入。
二:不做销售用语
什么超值,还是什么物美价廉?用户觉得值就是值,用户觉得不值,那么它就分文不值。网站的文案重点应该在产品和服务的完善上。说个很简单的例子,京东购家电,销量第一的产品绝对不会出现如物美价廉、超值等类似的字样,类似的字样只会出现在某宝中,或者个人商场中。
三:登录查看下载
价值非常高的信息可以设置“登录查看”或者“登录下载”,但是对于一般的信息而言,我们建议尽量不要这样操作!现在的互联网资源这么多,用户哪里找不到呢?除非那些真正稀缺的资源。更为甚者,一些论坛,普通的文字信息还要做上加密,最终导致用户大量的流失!
还有就是“下载”数不清的下载站点都存在“虚假下载”现象,对于这样的站,用户上当一次就够了,下次就会将你列为黑名单,值得么?
四:多用数字图片
作为用户,没有更多时间看你网站密密麻麻的文字,在主要的着陆页上应当多提升视觉效果,例如图片、flash、还有就是“数字”如:我们的产品畅销128个国家;201X年获得XXX大奖;80道工艺控制。特别是一些让人印象深刻的数字,更可以提升用户的信任感!例如A5营销的SEO诊断服务:

五:网站交互设计
作为一个网站你不能单方面的想,我可以给用户带来什么,如果我们去购物,只听售货员背台词,自己却一句话都不能说是什么样的感觉呢?没有一个这样的售货员!同理,我们的网站呢?大多数的网站都有这个毛病。深知于一个“用户评论”的功能都没有!把一些东西留给你的用户来做,慢慢的我们会发现,自己越来越省力了。
六:网页大小控制
有些企业站追求视觉效果,和产品宣传,单独首页就有七八页翻屏这样的并不在少数。却没想过,页面做的够大,够漂亮,但是有多人真正的能接受呢呢?两者性质不同,普通的企业站建议的是:首页不要超过3个屏幕翻页。
有些网站发几行文字,几张图片就产生一个翻页,更是让用户怨声载道。还有一些网站内容页信息再多,都始终如一的不去翻页!我们建议:多个有图片类型的栏目内容页,做成幻灯类模板而非普通文章页,就可以在URL不变的情况下,看到新的信息。而那种纯粹文章超长的,我们建议是屏幕翻3,之后再进行翻页处理。
七:保持页面简洁
简洁并不代表简单,用户需要的就是有用的信息,而不需要的信息写的再饱满也都是多余的。不要让那些不重要的元素抢占了用户的视线,如果他们不能快速的发现所需所求,停留的每一秒都是在挑战用户的底线,加大选择“关闭”的决心。
八:企业品牌价值
相同价格下,我们100%都会选择名牌,甚至即使价格高,我们也都会选择名牌,这就是品牌的价值!物美价廉,存在吗?存在,但是在实际中,有多少东西真的是物美价廉的呢?除了套路,还是深深的套路,所以“品牌”才是越来越多人的首选。一个网站应当在显著的位置标注出入“关于我们、品牌价值、“媒体报道”、“客户荐言”等此类型的信息,没有价值的,也要将其包装出价值!
二 : 网站建设怎么提升用户体验?网站用户体验有哪些?
很多朋友都会说,建设网站的目的就是为了让网站带来流量,就是让用户访问,就是让企业盈利。这些一点都不错,但是对于搜索引擎优化越来越难做,用户体验要求越来越高,成本控制越来越低,网站投入扎堆的大环境下,我们如何让网站脱颖而出?
在这里,笔者认为:做好用户体验,流量自然会到来。
网站的用户体验有哪些呢?在网站建设中又怎样提升用户体验呢?用户体验是一个非常广泛的定义。总的概括有七个方面。具体的我们一起来分析一下。

第一、网站的性能方面。这一个方面主要是从网站的加载速度角度分析得出的。网站选择的服务器是否稳定,在域名解析的时候是不是正常。曾经有做过相关的调查,一般定义为三秒以内为优加载速度,超过三秒,每提升0.1秒,那么网站就会流失1%的用户。所以说,网站的加载速度不仅影响了用户的体验,对网站的SEO优化也有一定程度的影响。
第二、网站的视觉效果的设计。网站在色彩的搭配上有没有根据网站的定位,网站的风格设计有没有结合网站目标用户的需求,这也是用户是否愿意留在网站继续访问的一个关键因素。如果网站的建设人员在色彩的搭配上没有很好的见解,那么可以从网上找一些相关的知识进行学习。
第三、网站导航的分类设计。网站的用户中,有很多都是没有目的的,在访问网站的时候,一般都会根据导航的分类进入自己感兴趣的栏目浏览。网站的导航在分类设计是否合理化,分类的标题与对应的内容页是不是对应的,这些关于导航的设计都对网站用户的体验有影响,也会影响用户在网站访问的时候是否获取想要的信息。
第四、网站的搜索功能设计。这个主要是为哪些有明确目的的用户设计的,例如想要买一件冬装,那么在进入网站后,用户第一时间就是通过站内搜索,查找冬装。而站内搜索的设计是否容易使用,直接影响用户的体验,从而影响网站的营销效果。

第五、网站内容对用户体验的影响。网站建设公司都遵循一个道理,就是网站运营中,内容为王。不管是什么类型的网站,内容的核心都是看网站的内容是否做到了及时的更新,写作的角度是否正确理性。电商类型的网站的内容更新主要是新品的上架和促销活动的及时上线。网站内容更新及时了,用户每天访问网站都会有新鲜的内容可以浏览,自然对网站的好感直线上升。
第六、网站的交互设计对用户体验的提升。这个方面有三个方面组成:界面的设计、导航的设计、信息内容的设计。界面的设计不仅包含了视觉设计,还有功能设计上的完善。而信息内容的设计就是用户在访问网站的时候可以传递什么样的信息给用户。而用户在接收到这些信息时会知道自己正在进行的任务是什么,或者是下一步将会是什么样的任务。
第七、网站的登录方式设计。最近几年在登录方式的设计上,开始趋向多样性,例如,是否支持微博、QQ、微信等登录方式,这些设计都方便了用户的登录,提升体验。
在网站用户体验提升的设计方面,我们不仅仅可以从以上方面做出优化提升,从用户浏览阅读习惯中我们会发现,我们有很多地方调整后都能提高用户的访问体验。
三 : 网站设计的10大金律:帮你更好的留住用户!
网站用户如何思维?
简单说来,网站用户的思考模式与在商店里购买东西的购客差别不大。打开一个新网页后,用户会匆匆浏览一下,然后点击一个能引起他们注意的链接或与其寻找的目标相符的内容。事实上,对网页中的很大一部分内容用户看都不会看。
绝大多数用户寻找的是他们感兴趣的(或对他们有用的)而又能打开的内容。一旦遇到这样的内容,他们会立刻点击。如果新打开的网页不符合用户的期待,那么他们会点击“返回”按钮,继续浏览和搜索的过程。
• 用户对网站内容的质量和可信度最为看重 。 如果一个网站能为用户提供非常优质的内容,那么用户是愿意向网页中的广告和网站的设计缺陷做出妥协的。这也是为什么很多设计的不怎么样的网站却拥有巨大流量的原因。在用户眼里,网站内容往往比这些内容的载体(设计)更为重要。
• 用户不阅读,只浏览。
当用户打开一个网页时,他们倾向于搜索某些特定内容或察看能指引他们浏览网页内容的关键信息点。

• 网站用户缺乏耐心,倾向于立即获得结果。 这是个非常简单的事实:如果一个网站不能满足用户的期望,说明网站设计师的工作还不到位,而而公司就要承担经济上的损失。网站设定的认知过程越复杂,导航能力越差,用户放弃使用该网站而寻求替代网站的几率也就越高。
• 用户很难做出最佳选择。
在寻找目标内容时,用户的搜索方式常常是低效的。他们也很少把一个网页中各部分的内容都浏览一遍以找出最有用的内容。相反,用户通常会选择第一个他们觉得有趣的内容。当用户看到某个符合他们期待的内容链接时,他们立即点开察看的几率是非常高的。最优化选择需要花费更多时间,用户不愿忍受这种困难。而随机选择就简单的多。


• 用户凭直觉行事。 对来自设计师的信息,大多数用户的反应不是细读,而是忽略。根据Steve Krug的说法,用户这么的做的原因是因为他们对设计师毫不关心。“我们要是觉得一样东西好使,就会拿来用,至于它的工作原理是什么,我们才不关心呢,只要我们觉得好用就行。如果用户认为你是在设计广告牌,那么就把广告牌设计的好一些。”
• 用户乐于掌控网页。 用户倾向于控制自己的浏览进程,倾向于认可内容一致性较高的网站。例如,他们不乐意看到毫无征兆地打开的新窗口,当点击“返回”按钮时,他们要求能真的能回到刚浏览过的页面:因此,如果可能的话,尽量别设置“在新窗口中打开”的选项。
1. 别让用户费脑筋
根据Krug关于网站可用性“第一原则”的说法,好的网页应该是“一望即知,不言自明”的。当设计师设计一个网页时,他的工作应该是消除问号--即需要用户自己思索,权衡,选择和决定的项目。
如果一个网站的导航和网站结构设置不合理,导致网站的可用性不高,那么就会留下很多问号,用户在使用时,就容易被被网站的运行方式弄糊涂,甚至从A点转到B点都成问题。而清晰的网站架构,简洁的视觉引导方式,辨识度强的导航链接都在用户搜寻目标内容时提供极大的帮助。

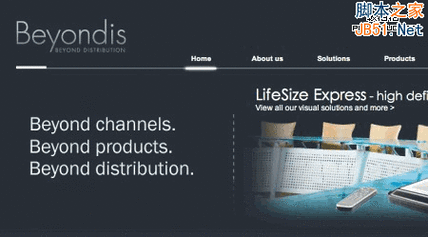
让我们来看个例子。Beyondis.co.uk声称他们“超越渠道,超越产品,超越销售”。但他们究竟想说什么呢?由于用户倾向于以“F”形模式浏览网站,网页完全打开后,这三句话很可能是用户最先留意到的网页元素。
虽然这个网站本身还算简洁易用,但如果用户想理解这三句话,就得进一步搜索信息。这种情况就是一个非必要的问号。网页设计师的任务之一就是将问号的数量降低至0.对于这三句话的意思,该网站在主页的右侧以视图的方式给出了解释。如果能把这两部分内容调换一下位置的话,可用性就会增强很多。

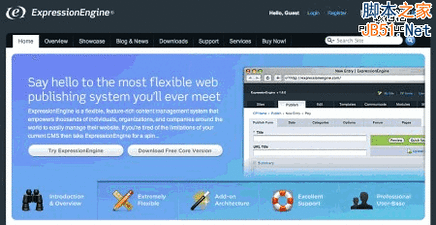
ExpressionEngine网站的布局方式与 Beyondi很接近,但却没有留下“不必要的问号”。而且这个网页中的宣传性文字也有其功能:当用户试用该网站的服务或下载免费版本时,这些文字为他们提供了相应的选择。
降低网站的认知难度能让用户更好地理解如何使用网站。如果你能做到这一点,用户便能体会到你所设计的网站的易用性和由此带来的便利。如果一个网站让用户觉得很迷惑的话,用户自然也不会使用它。
2. 别考验用户的耐心
如果你想在任何设计项目中为用户提供服务或工具,请力求把对用户的要求降到最低。一个测试或服务对用户要求的条件越少,它被用户使用的几率也就越高。新用户尤其如此。他们通常只想体验一下你提供的服务,而不愿为了获得一个他们也许永远用不着的账号去填写一连串的表格。尽量让用户自行浏览和了解你的服务,别强迫他们提供个人信息。为了体验一下网站的服务,用户就得留下自己的邮箱地址,这种做法并不合理。
正如37Signals团队的程序员Ryan Singerstates所说,如果用户在使用过你提供的服务之后,你再要求他们提供邮箱地址,他们没准儿会积极配合,因为这时用户已经对你的服务有了了解,也期待得到更多回馈。

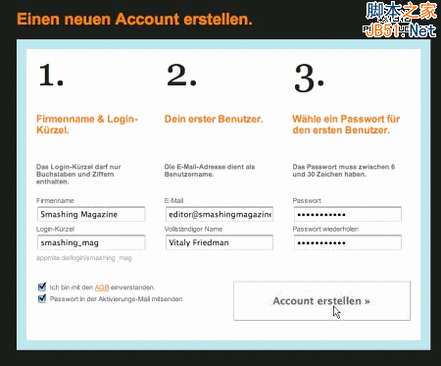
Stikkit网站的用户体验就做的非常好,它几乎不要求用户提供任何信息,给用户一种宽松愉悦的感觉。 这不正是网页设计师希望用户体验的感觉吗?

当然,设计师也想从用户那里获得信息。所以该网站的用户三十秒内就能完成注册--注册步骤是以水平并列的方式展开的,用户连下拉网页的步骤都省了。
理想的网页应该是没有任何障碍的,它不会强迫用户先订阅或注册才能体验网站的服务。即使只是注册一下也足以使用户感到不便,这会降低他们对网页的兴趣,从而拉低网站的浏览量。
3. 调动用户的注意力
通常网站的内容有静态的,也有动态的,某些互动元素比另一些更能吸引用户的注意力。我们都了解,图象比文字更能吸引目光,正如在文字中,加粗加黑的字体比普通字体更引人注意一样。
人眼观察世界的方式是高度非线性的,这也为什么网页中的线条,图案和动态画面能立即被用户所注意。页面中的动态广告之所以如此烦人且分散我们的注意力也是这个原理,但是从市场营销的角度来看,在吸引用户关注上,视频弹窗确实是一种非常有效的手段。

Humanized.com网站近乎完美地运用了注意力法则。 这个页面中用户唯一立即可见的内容是“免费”(FREE)的大字,它以一种迷人且漂亮的方式呈现,但本身也是一种非常有用的信息。下面的文字则为用户如何获得“免费”的产品提供了足够详细的说明。
巧妙地在网页中使用简洁的视觉元素,能有效地把用户的目光引向网页中的特定区域,用户的注意力从A点转向B点,而他们很可能对此还毫无察觉呢。用户心中的问号越少,他们对网站的认同度就越强,对网页所宣传的公司的信任度也就越高。换句话说:用户对网站的内容认知越容易,用户体验就越好,而用户体验正是网站可用性的第一要素。
4. 力求突出特色
当代设计常因为过度使用视觉图象和大图标按钮而饱受批评。但是纯粹从设计的角度来看,这并不全是坏事。事实上,这些视觉元素能够以非常简单而友好的方式来呈现网站内容,也是极为有效的导航手段。

Dibusoft.com网站是将高效的视觉元素与清晰的网站架构相结合的极佳范例。该网站有9个主要的导航选项,网页布局也非常简洁明了。只是颜色搭配上有点偏淡。在UI设计中,让用户能清楚地理解网站提供的各种功能是非常重要的一个设计原则。至于如何去实现这一点,可以有很多不同的方法。最重要的是设法让用户更好地理解网站的内容,并能在使用网站时获得轻松愉悦的用户体验。
5. 注意文字风格
网页文字与印刷文字的行文方式有所不同,所以网页中的文字内容一定要考虑到网站用户的偏好和浏览习惯。促销推广类的内容一般不会被认真阅读。没有配图的长篇大论,加黑加粗的主题词和斜体字常被用户略过。浮夸花哨的文字内容很难引起用户的兴趣。
最好平实一点。请尽量避免使用油腔滑调的名词,充满营销气息的名词和技术性太强的名词。举个例子,如果你介绍一项服务时,希望用户能注册一个账号,那么简单的“注册”就比“即刻开始!”好一些,而“即刻开始!”又比“请体验我们的服务”之类的词更好一些。

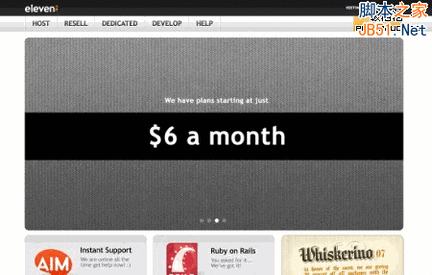
Eleven2.com网站便深谙此道。没有轻佻的宣传,没有花哨的噱头。只有用户最想知道的内容:一个明确的价格。
一些可行的策略:
• 尽可能使用简短,明白的语句(越能点明重点越好)。
• 布局要一眼就能看清楚(可适当为内容分类或使用多级标题,视觉元素或编号格式等手段来打破大段文字可能造成的枯燥感)。
• 语言的风格尽量平实,客观(促销信息没必要渲染得像广告一样。客观扼要地列出用户应选择你的产品,网站或服务的原因即可)。
6. 简约而纯粹
设计师应该把“保持简单”当成网页设计的主要原则和目标。普通用户访问一个网站很少是为了欣赏网站的设计,多数情况下他们是为了寻找有效的信息,设计只是一个载体。因此设计师应该力求简洁而不是复杂。

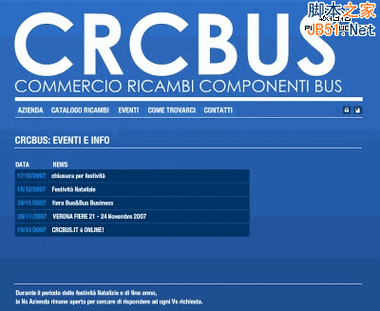
Crcbus网站就很好地体现了简洁的原则。 你可能不认识网页中的意大利文,但你一定能清楚地认出导航按钮,标题,内容区和脚注。甚至网页中的图标都能传递出信息。当你把鼠标置于图标之上时,旁边会出现相应的提示文字。
从网站用户的角度看,最好的网站在内容上应该极为纯粹,除了他正在使用或寻找的内容外,不应该再有任何广告或无关内容。这也是为什么一个文字内容设计良好的网页常能带来优越的用户体验的原因。

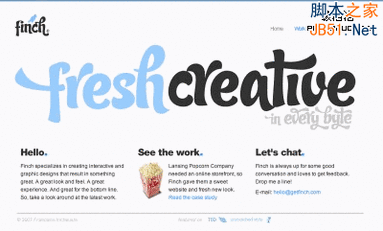
Finch网站在清楚地传达信息的同时,也为用户提供了多种选择,并且没有添加任何无关的多余内容。
7. 别怕负空间
负空间的重要性怎么强调都不过分。负空间不仅能简化用户对网站的认知过程,更有利于用户读取呈现于屏幕上的信息。当一个新用户打开一个网页时,他或她要做的第一件事就是浏览网页并把网页上的内容划分为自己能够理解的,不同的信息段。
如果一个网站的布局很复杂的话,用户浏览,分析,使用这个网站的过程就会相当困难。在为网页中不同的设计元素划分区域时,你可以使用明显的分隔线,也可以利用负空间,通常负空间的效果要更好一些。分层式设计也可以有效地降低网站的复杂程度(所谓的“西蒙法则”):设计师给用户造成的视觉层次感越强,用户就越容易理解网站的内容。

负空间值得好好利用。Cameron.io网站的设计就是把负空间原理作为主要设计准则的。网站内容被放在了应有的突出位置,网站的整体布局看起来也非常均衡。
8. 发挥“视觉语言”的魔力
Aaron Marcus在他一篇以视觉传达为主题的论文中,就所谓的“视觉语言”--也就是用户看到网站内容---的应用问题提出了三个关键原则:
• 组织:尽量为用户提供清晰而一致的网站架构。内容的一致性,网站在屏幕上呈现的布局,网站内容之间的衔接,导航的易用性等都是与组织有关的重要概念。设计师在设计一个网站时遵循的原则应适用于这个网站的所有元素。
• 节俭:指的是尽量以最少的视觉元素传达出最多的信息量。这个原则包含四个要点:简洁,清晰,显著,强调。简洁的意思是视觉传达中应该只采用最重要的元素。清晰的意思是要保证所有元素都意义明确,没有歧义。显著的意思是所有视觉元素的重要特性都应该十分鲜明。强调的意思是用于视觉传达的一切重要元素都有很高的辨识度。
• 传达:根据用户的感受和理解能力来决定网站的呈现方式。为了取得理想的视觉传达效果,设计师在考虑UI时,必须把握网页的稳定性,易用性,字体和颜色等不同元素之间的平衡关系。遵循最大化法则:任何3种字体的总大小不得超过3磅---意即每行文字最多只能使用18个单词或50-80个字符。
9. 与惯例为友
按常规的方式来安排设计元素并不意味着你设计的网站一定会平庸无聊。事实上,遵循常规常常是最有效的方式,因为它降低了用户对网站的认知难度。举例来说,如果所有网站的RSS的视觉呈现方式都各不相同,那对于追求网站可用性的设计师来说将是一个噩梦。无论是组织数据(如整理文件夹)还是从事销售活动(如商品的摆放),我们遵循的其实都是在日常生活中早已习惯的一些原则。
遵循常规原则行事反倒能更容易赢得用户的信赖,同时也能建立自己的信誉。一定要尊重用户的期望---站在用户的角度去思考,什么样的导航设计,内容结构或搜索方式等等才是他们想要的。(更多这方面的建议可以参考Nielsen的Usability Alertbox)。

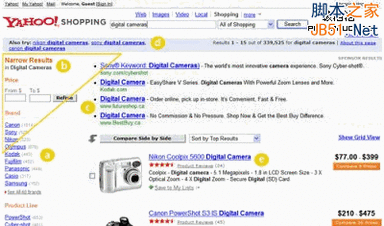
让我们来做个测试:如果你用Babelfish之类的翻译软件将图中的亚马逊页面翻译成日文(假定你的目标用户不懂日文),并且要求用户试着在这个日文网页中寻找某样东西,如果你很好地遵循了常规的设计原则,而没有对网页做太大改动,那么接受测试的用户哪怕不懂日文,大概也能找到这样东西。
Steve Krug也建议说,除非你真正确信你的创意足够好时再去创新,否则按常规行事才是上策。
10. 测试应从早从多
“测试从早从多”的原则应贯彻于每个网站设计项目之中,因为网站易用性测试常常能暴露出设计和网站布局等方面存在的重大问题。
不要在设计后期才开始测试,也不要仅针对一些无关痛痒的细节测试,更不要为了错误的目的而测试。拿“从早测试”来说吧,你需要理解设计师的大多数决定都是“片面”的,他无法断言说某些网页布局方案就一定比另一些好,因为他要从特定的角度去分析这些设计方案(如客户的要求,其他利益相关者及项目预算等因素)。 请仔细考虑以下建议:
• 根据Steve Krug的说法,哪怕测试一个用户也百分之百比不做测试强,宁可在早期测试一个用户,也不要等到晚期去测试五十个用户。根据玻姆第一定律,在制定设计方案和早期设计活动中错误出现的频率最高,而设计越接近后期,修正的代价也就越大。
• 测试是个不断重复的过程。这意味着你需要不断设计,不断测试,不断修正,再重新测试。在这个过程中,你很可能会发现第一轮测试中被忽视的问题,你没发现这些问题可能是因为用户在第一轮测试中被遇到的其他问题缠住了。
• 网站易用性方面的测试永远会为你提供有益的帮助。因为测试的结果,要么是你发现了设计中存在的问题,要么是你发现没有什么大问题,这两种结果都是你继续展开项目的依据。
• 按照温伯格的说法,让一个程序员测试自己编写的程序并不合适。这句话同样也适用于设计领域。当一个设计师一连几周都花在同一个网站项目的设计上时,他已经无法再用最初的眼光来评价自己的项目了。因为这时他已经熟悉了这个网站的建设和运行方式--他已经对这个项目有了自己的见解,而独立的测试者或用户却没有这种成见。
永远记住:如果你想设计一个好网站,就得去不断测试。
四 : 网站的用户体验都表现在哪些方面?
很多朋友都会说,建设网站的目的就是为了让网站带来流量,就是让用户访问,就是让企业盈利。这些一点都不错,但是对于搜索引擎优化越来越难做,用户体验要求越来越高,成本控制越来越低,网站投入扎堆的大环境下,我们如何让网站脱颖而出?
在这里,笔者认为:做好用户体验,流量自然会到来。
所谓网站用户体验,其实就是:个人浏览习惯、网站操作习惯,搜索引擎搜索习惯、网络交流习惯等互联网相关习惯的结合。
那么一个网站如何做到上述习惯的结合?
第一点:行业分析。要做一个合格的网站不能不对行业进行整合分析,这里说的是合格而不是优秀的网站。每一个行业都有自己的特性,制造业、机械加工业、教育 行业等等,每个行业的网页布局可能不同,展示页面可能不同,而且展示的内容往往因为行业差异而大相径庭。所以,我们要对自己所属行业加以分析并充分理解。 充分理解行业才会制定出相应的基本网站栏目,基本的网站层次。
第二点:个人习惯分析。一个优秀的网站可以让用户在访问网站的第一时间就被吸引。如何做到这些?
首先,网站不要过于特立独行。上面说过,一个合格的网站要具有行业特性,所以当我们打开网站第一时间,可以让浏览者耳目一新又感觉非常新颖,让其有兴趣和有欲望继续浏览。
其次,浏览用户被网站吸引并不能称之为成功。浏览者在被网站吸引的同时就会寻找自己感兴趣的模块。让用户在被吸引的同时,可以非常简单的寻找到自己想找到的,那就是成功的第二步。
最后,引导用户注册成为网站的会员。
无论网站流量多大,一个互联网企业能够上市,并可以获得风险投资,最大的考虑因素就是你的网站真实会员有多少。
所以,个人的浏览习惯体现一个网站是否足够优秀,如果做好下面几点,那么你的网站就是成功的网站。
第三点:网站操作习惯。网站的操作一直是网站的技术核心部分。如何让用户在登录网站之后可以一目了然、非常容易的对所属网站进行操作,这点就成了一个非常 关键的问题。比如,用户如果想注册/登录网站,而登录或者注册模块却很难找到,那么这无疑是一个失败的网站功能操作体验。另外,当用户登录之后,是否可以 很容易的找到用户中心;用户中心是否可以为用户提供操作向导般的个人中心导航;用户与网站管理是否拥有一个非常良好的沟通交流平台;用户的各个功能是否操 作简单容易;网站是否为用户提供了贴心的服务应用等等。
第四点:结合搜索引擎算法。网站的流量其中很大一部分将来源于搜索引擎,所以了解搜搜引擎算法及搜索引擎体验度也是十分重要的。我们可以通过搜索引擎来创 建网站的功能模块。比如,当我们在搜索引擎中搜索一个关键词的时候,一会百度会为我们呈现出以下几种类别的结果:
百度周边产品:百度百科、百度知道、百度图片、百度贴吧。这些告诉我们什么?这些告诉我们应该在网站中可以设置相关的术语类栏目、问答类栏目、图片集合、 相互交流等。只有做好这些,在搜索中才会获得更好的排名。
很多网站如今都会在网站栏目中设置相应的产品百科频道,这样可以为用户进行详细了解产品;而问答 频道如今应用也非常广泛,我们可以将收集的问题进行整理,提供预先编写好的答案,这样会对用户提供很大的帮助;产品图库就是一个辅助的栏目,而产品交流就 非常重要,为用户提供一个交流的平台已经成为现今网站的必要功能,开发一个简单、操作容易且贴近用户的交流、留言平台十分重要。
以上四点是做一个成功网站的基础,这是一个基本网站的用户体验度分享。如果是较大型的网站规划,那么就应该更详细,更周密的去分析各个要点了。
五 : 怎么设计出符合用户习惯的网站产品?
技术相对来说我们只要列出功能要求,然后去实现就可以了,可是用户的心理活动,是我们需要反复总结揣摩的。
要知道客户访问中会遇到那些问题
我们在进行每一个页面设计的时候,要充分的进行调研或者说是从客户的角度来反复的进行总结,客户在访问这个页面的时候,会遇到那些问题呢?比如,他们在浏览一个产品页面的时候,可能对这个产品感兴趣,然后他们会有那些心理活动呢?
或者想进一步了解这个产品的质地,然后是产地,他们可能还关心原材料是否是环保,我们是不是在适当的地方,加入一个关于原材料的介绍?或者他们想了解下这个产品的价格,我们或许应该做一个价格分析的页面;或者是用户还没有注册,在对自己的产品感兴趣后,想马上注册一下成为会员,那么,我们的这个产品页面是不是马上有引导用户注册的链接呢,而不是要客户再打开别的页面找可以注册的链接?然后客户可能找付款,不满意了想退货,或者要马上找客服进行咨询,咨询一些网页上没有的东西。等等,客户的所有的这些心理活动,我们在进行页面设计的时候,都要充分的考虑到,而且很有必要列出一个表或者关系图,在页面上进行规划布局。
如何让用户快速的找到他们想了解的内容的链接
首先,我们网站制作要要遵循一些用户的浏览习惯,操作习惯。比如一些客户想找到网站管理者的联系方式,或者客户代表的联系方式,取他们的联系方式。他们习惯找联系我们,或者是客户服务这样的字眼,一些客户想注册成为会员,他们习惯在页面的上方导航栏附近找,因为很多网站的注册会员都喜欢放在这里,用户习惯了到那里去找。
再就是要顺着用户的浏览的目光以及思路的变化或者逻辑关系的递进来进行链接设置。这点大家可以参照淘宝的做法,比如一些用户选定一个商品之后,接下来的动作会有:
1,付款 ---- 反悔了,不想买了,退款;
2,发货了,客户后悔了,问能不能退货退款;
3,收到货了,不满意,退货退款;
4,订单下下去了,突然想看下自己有没有选错商品等等。
这些都是用户的行为思维可能会遇到的问题。我们在这些地方都要布置相关操作链接,按照用户的逻辑思维设置,方便用户操作。
很多时候,我们往往需要进行一些头脑风暴,让团队人员来一起总结列出用户的所有可能会进行的操作,然后画出所有可能的逻辑关系图,在适当的地方设置用户想要的链接,让用户随眼就能发现而不需要再到处找。特别是对于购物类的网站,客户的迟疑以及多一些停留,就多了订单流失的可能。
要让用户通过链接找到自己需要的东西
笔者就有这样的体会,进了一个公司的网站,真的对这家公司的产品感兴趣,想了解一下这个公司的产品。就想找下他们业务的联系方式。结果找“联系我们”这个链接,进去之后,只有E-MAIL,,在线留言,以及一个QQ客服,QQ客服发信息半天也没有信息回复。老天,我想马上电话了解一下或者能得到客服的一些解释,竟然没有。这样,我只能怀疑的离开。我们的网站链接,要实现链接的作用,空链接以及链接到那些驴头不对马嘴的地方,只会对用户形成不好的印象。
以上的这些是个人在做网站建设的时候的一些体会,希望对大家有用。
本文标题:网站用户体验设计-十条小的技巧 让你的网站用户体验更精致61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1