一 : 新做电影站的优化经验
前段时间因为女朋友在追一些TVB电视剧,所以找了很多免费电影网来看,看到很多电影站的资源都是各大视频站点的,然后就萌发了何不自己做一个电影站的想法,说干就干,马上下了一个马克思电影CMS程序,传到空间,用自己以前买的一个域名就做了一个电影站,然后就开始找资源,但是做了几天后,也没见什么流量,就问一些比较懂的朋友问了一下,怎么才能增加流量,他们说要做SEO,但是我不懂,,又继续问,他们和说要做一些比较好的关键词,他们说得云里雾里的,说了半天我也没搞明白,又不了了之......
过了两天我本地一个网友说想看<新射雕>,叫我去找资源,我就到优酷采集了资源放在自己的站上,在接下来的几天自己也在更新一些数据,也没注意流量,这样过了四天,我查询了一下我站的流量,看到IP从以前的10几增加到300多,当时我以为是站长站的统计代码出问题,一查来源全部是来自百度,一看关键词全部是"射雕英雄传 胡歌版",然后自己在百度查询了一下,这个关键词我的站在第六位,我当时直接晕了,一个不会SEO的人做的站居然被百度收录的唯一一个页面在 第六位,这样过了一周多,我站的排名也逐渐下降了,前段时间到处都是"赤壁"的新闻,我就找了一个预告片放在自己的站上, 没想到百度又收录了,这次我站也在第一页,位置是第一页倒数第二,最近我站点的IP基本保持在300左右,对于我来说已经算是比较欣慰了.
从我这个电影站的收录来看,我总结了一点点经验:
1.数据不要全部采集,尽可能的自己更新
2.多找一些最近比较火暴的词语做关键词
最后还是AD一下自己的站点:www.sd66.cn
PS:第一次写东西,写得不好请见谅!
二 : 不用SEO也能轻松优化用户体验 提升网站30%销售量
网奇·曾志伟:大家好,我叫曾志伟,网奇市场推广部,负责网奇各网站的SEO、电子邮件营销及IDC业务。接触计算机8年,专业学习6年。
善水:接触计算机8年,专业学习6年,对于网站推广应该颇有心得体会的吧!
网奇·曾志伟:大道无形,像Admin5一样做一个对网友和客户有价值的网站,是网站是我们推广的最终目标。在实际应用中,借助SEO策略实施优化,增加访问量。同时,提高网页的用户体验将有助于将流量更多的转化为销售量。
善水:借助SEO策略实施优化主要是seo的哪些小点上进行优化?
网奇·曾志伟:相信各位SEOer都有自己独特的一套优化方式。我们定制的SEO优化策略,主要分为三部分:1、内部结构及关键词部局优化,把具有较高竞争力且回报率高的关键词放在最高权重的页面;2、外部链接策略;3、内容策略,尽可能多的增加网站内容,包括原创或伪原创。其实,目前已公布的SEO技术只有部分,更多的需要自己亲自实践。搜索引擎算法在算,谁也不能保证哪些是正确的,哪些是不正确的。
善氺:有过具体的案例没有?
网奇·曾志伟:我们已经通过SEO策略,成功优化两个产品网站。现各核心词排名均在百度谷歌前三,多个核心词第一,长尾词均在首页。但是很抱歉哦,不方便直接透露我们优化过的网站。请善水MM谅解。做SEO,唯一的诀窍就是“执行力”。目前,我们还需要不断的进步,对于品牌的建设更是任重道远。SEO仅仅是短期运营去推广某个网站或产品的手段,相信在不久的将来,我们会不再更多地依赖搜索引擎。
善水:曾志伟推广网站那么多年,对于有助于将流量更多的转化为销售量的网页的用户体验应该有自己的小绝招的吧!
网奇·曾志伟:SEO技术层面的东西,都一样的哦。例如:H1标题、URL结构及目录层次、加粗、密度、内部链接PR流动、原创等等,网上这些都成了标准教程了,没什么好说的哦。我的小绝招就是多上Admin5溜达溜达。呵~真的没什么技术好说的,业内人都懂。说出来会被笑话的。不过我来说一个具体案例吧。网址:www.wqeshop.com 网上商城系统,不讲SEO技术上的应用,我讲下我们是如何通过小小改变,提高30%销售量的。以下是针对用户体验进行的优化:
1、在整站右上角,放置醒目联系方式,电话及即时通记方式。
2、将业务重点,如“风格模板”、“产品报价”栏目频道,放在距离导航栏左侧最近的位置。吸引眼球同时提高点击率。
3、定期提供优惠打折活动。如,“XX号以前购买,享受10%优惠”
经过以上用户经验的优化,事实证明效果不错。
三 : 这5个色彩进阶技巧 能帮你创造更优质的网页用户体验
色彩几乎是所有设计体系中不可忽略的组成部分,而在网页设计中,色彩本身所发挥的作用并不单一,除了最基本的着色构成色彩搭配的作用之外,色彩能够通过对比创造视觉焦点,构建信息层次,影响用户情绪,甚至引导访客的行为。
所以,在玩转配色本身之外,进阶的色彩运用技巧还有很多。
1、通过比例变化创造视觉焦点

控制色彩的比例来创造视觉焦点是常见的色彩运用手法之一,控制色彩的比例实际主要是通过控制色彩所在元素的大小来达成效果的。比如Viporte 这个网站,当你上下滚动首页的时候,每个部分都用超大的字体进行了装饰,而每个字母都使用了漂亮的色彩进行填充。不同的文字使用了不同的色彩,并且搭配以相应的图片。每个页面的焦点肯定是最中心的图片和字母,而焦点的形成和色彩的比例与运用脱不开关系。控制色彩的占比,无论是多还是少,只要有明确的目的,总能形成吸引注意力的焦点。无论是我们常说的“万花丛中一点绿”,还是极简主义设计中大面积的留白,都是色彩比例控制下所构成视觉焦点的典型案例。
2、通过对比度吸引用户注意

在设计过程中,使用色彩来控制对比度也是设计师频繁使用的技巧之一。当设计的整体色调趋于柔和和平静的时候,突然注入强对比的色彩,能够瞬间抓住用户的注意力。
而Thinx 这个网站在设计的时候就将对比度控制得很好。网页主体的配色采用的是经典的黑白搭配,白色的背景搭配黑色的文本。而整体的设计感的来源则主要源于排版和彩色的图片。网站所采用的图片明显经过精心的选择和设计,红色的底色、黑色的内衣和模特外露的细腻肌肤色在图片激烈的碰撞,漂亮而充满诱惑,图片大胆的色调搭配和素色的背景与文字形成了鲜明而强烈的对比,无论是经典的红黑搭配,还是永恒的黑白配色,都足够漂亮和吸引人。
Thinx 这个案例我非常喜欢,并且经常会用到,因为它证明了设计师并不一定非得靠高饱和度的霓虹色来创造高对比度的配色。即使是两种平衡的颜色,也能让整个设计脱颖而出。
3、使用色彩创造UX模式

高度一致的配色方案能够创造出视觉模式,而延伸到用户体验上,则会让整个UX呈现出模式化的特征。模式化的设计让用户更容易适应,用户更容易摸索出规律,也更容易产生相匹配的预期,换句话说,UX模式能够培养用户习惯,同用户产生深刻的关联。就像用户习惯了某些特定的图标之后,在其他地方看到这些图标就知道它们的含义,明白该如何交互了。比如,小房子图标会让用户想到首页、主页,而垃圾桶则会关联上删除的概念。色彩相对而言更加主观,因为每个网站和APP都会采用自己的配色方案,不同的色彩代表不同的含义。
那我们就拿Underbelly 这个产品展示页作为示例吧。在Underbelly 这个网站中,所有可点击的组件都是蓝色的,你在试用网站几秒钟之后,能够快速掌握这个UX模式,并且明白如何操作。这就是Underbelly 通过色彩构建UX模式的方法。UX模式的优势在于,它让用户更快地熟识你的产品。越容易识别,用户的想法越少,产品的的使用也就更加顺畅了。
4、使用色彩来创建层次
当我们浏览网页和各种界面的时候,信息的层次感很大程度是借助视觉来营造的。使用色彩来创造视觉层次感就很顺其自然了。

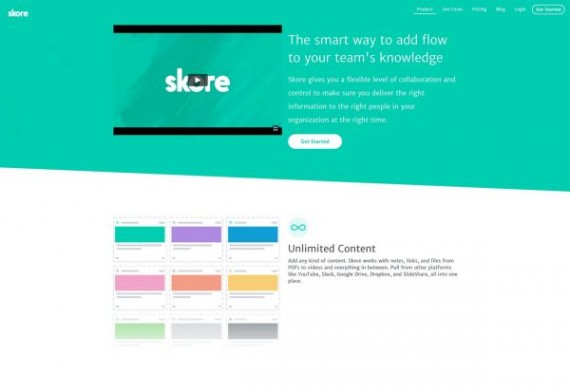
在Skore 的产品页面中,每一个部分都有使用到绿色的元素。重复的绿色元素不仅创建出可供用户快速识别的模式,它也让用户能够快速明白哪些因素更加重要。通常,我们解释视觉层次的时候,会用不同大小、粗细的字体来阐述信息层次和结构,但是不同强度的色彩,同样可以实现层次的划分。
在Skore 这个案例当中,绿色和灰色的文本以及白色的背景之间有着良好的对比度,整个配色方案不依赖其他的强调色,以绿色为主。这种相对稳定的配色结构有助于让每个部分都有层次地呈现出来。绿色不仅吸引用户关注关键的元素,而且为不同的部分的内部提供层次结构。
5、充分利用色彩的相似性

除开其他的目的,设计师使用色彩或者调整色彩的目的,基本都是为了创造设计的一致性。InVision 的年度总结页面使用了从粉色到紫色的渐变,在页面的下方,粉色和紫色同样应用到了按钮中,此外,在着陆页当中,将对比度明显的白色置于粉色+紫色的背景之上,确保信息的清晰呈现。如果色彩每次都不一样,那么整个设计看起来就不是那么令人难忘了。

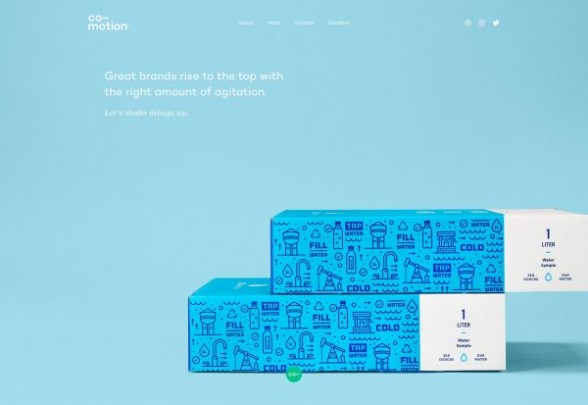
另外一个案例来自于 Comotion。Comotion 的工作室首页采用了几种不同的色彩,但是这些色彩的色调是非常接近的,从而创建出了一种和而不同的配色方案。在这个设计案例当中,几个不同的色彩互为搭配,并不会太过于突出,但是又能够恰到好处地进行强调,最终让色彩足够好看,有保持了用户的参与度。
结语
色彩能够帮助设计师达成各种各样的目的,灵活的运用能够让实现这一切。当你将上述的色彩使用技巧都合理的运用起来,可以灵活的创造视觉焦点,构造层次,打造真正有趣而有用的设计。
本文标题:网站用户体验优化-新做电影站的优化经验61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1