一 : 论策浅谈如何界定网站用户体验的高低
web2.0后,所有的网站都越来越关注用户体验,为用户创造一个良好的体验经历已经web2.0网站提高粘性的重要因素。所谓网站用户体验是指用户访问网站的过程中所产生的纯主观的心理感受,可能网站的用户体验会由于个体主观差异而很难界定,不过对于具有明确目标用户定位的网站来说,一个网站的用户体验还是比较容易界定的。
网站用户体验是由两个变量决定的,一个是期望体验值,另一个是真实体验值。期望体验值是指网站在用户心目中的心理期望值,期望体验值跟网站的名气、类型、宣传力度等有着密切的关系,比如网易,由于其知名度高的原因,用户的期望体验值肯定就很高。真实体验值是指网站给用户带来的实际感受,主要包括网站的访问速度、导航系统、栏目结构、交互性、构图、字体、排版等。
当我们要界定一个网站用户体验好坏的时候,就需要综合考虑期望体验值跟真实体验值得。我们都有这种经历,当实际使用的产品比我们预料中的产品功能更强、外观更精美的时候,都会很开心。网站用户体验也一样,如果真实体验值高于期望体验值,那么该网站的用户体验就是好的,否则,网站的用户体验就是糟糕的。
为此,我们也可以得出一点结论,如果要想提升用户体验,那么我们可以:
提高真实用户体验值,将网站设计得更加具有可用性,最终实现易用的目标。
降低期望体验值,例如发布网站的时候,如果对网站自身的质量不是很有自信的话,就尽量低调一点,不要太过宣传,这样可以避免用户对你的网站期望值过高。
其中,如何量化期望体验值、真实体验值是一个很系统的问题,有机会的话以后再深入探讨。
作者:论策 网络营销研究中心(http://www.lunce.net) 版权所有
如有转载,请务必保留作者链接及本声明!谢谢合作!
注:相关网站建设技巧阅读请移步到建站教程频道。
二 : Fedora 21如何升级Fedora 22体验最新功能
Fedora 22版本于今年5月发布,在这次的更新中加入了不少新功能,且界面美观了很多,而很多用户的系统版本还停留在Fedora 21,Fedora 21要如何升级到Fedora 22呢?
先将Fedora 21的所有软件包更新到最新状态
第一步是先将Fedora 21的所有软件包更新到最新状态。使用一条 sudo dnf update 命令即可:
sudo dnf update
其实在 Fedora 21 中就可以使用 dnf 进行软件包的管理了,只不过在 21 中是 dnf 和 yum 并存,而在 Fedora 22 中是完全抛弃了 yum 。dnf 命令和 yum 命令几乎是完全兼容的,切换起来没有难度。
安装fedup软件包
此次升级的工具是 fedup 。该软件包需要自己安装,命令如下:
sudo dnf install fedup
升级系统
第三步就是升级系统了。直接使用如下命令:
sudo fedup --network 22
解决系统升级过程出错的问题
本以为一切升级过程会一切顺利,结果升级过程中出现了意外。错误提示也很清楚,说的是 python 语言对 ascii 字符的解析错误。在网上使用该错误信息进行搜索,发现这是 python 脚本编写的问题,载入 utf-8 模块即可解决。说明 fedup 软件包还存在一点点缺陷,这个 Bug 我已经提交了。但是我自己不可能去修改 fedup 的脚本。我是如何解决这个问题的呢?很简单,将系统语言改成英文即可。升级完成后再修改成中文。也就是说,中文系统在升级的过程中会出错,而英文的不会。
重启系统
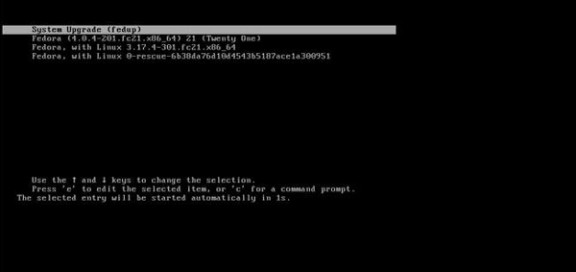
重启系统,在Grub 的启动界面中选择第一项,如下图:

然后等待升级的完成,这个需要点时间。
新系统的变化
升级过程很顺利,升级后的系统也很稳定。升级的系统和新安装的系统的区别就是尽量保持了用户的配置。比如我升级后的系统连壁纸都没有变,而新安装的系统则是有另外一套壁纸。但是 Fedora 22 和 Fedora 21 相比还是有点小变化,窗口主题没有了, gnome-tweak-tool 里也没办法设置窗口主题了,只能设置 GTK+ 主题。因此,我告别了 clearlooks ,选择了默认的主题。而 Fedora 22 的默认主题和之前的版本相比,确实漂亮很多。
上面就是Fedora 21升级到Fedora 22的方法介绍了,Fedora 21版本的用户如果没有提示自动更新通知,可按本文的方法手动升级到Fedora 22。
三 : 如何对站内导航进行设计部署来提升用户体验度?
想必大家对网站导航都有一定的了解,但是网站导航在网站中所扮演的角色或许就有很多人不太了解了,有些站点还认识不到站内导航的重要意义,也不清楚究竟要怎样部署,其实关于网站导航重要的因素有很多,它和网站之间也有着密不可分的关系,在用户进入网站时,导航的位置就会格外重要,一般的,用户会根据站内导航来寻找相应的信息,用户也是通过站内导航来更加方便快捷的浏览网站,所以关于导航的建设不容忽视,网站如果没有一个清晰、明确的导航,那么用户在网站中就很容易迷失方向,寻找不到相对应的信息,用户得不到有价值信息的同时,就会造成网站的跳出率上升,所以站内导航可以在一定程度上的降低网站跳出率,用户可以通过站内导航的有效引导,来正确有效的对网站进行访问,可以进一步提升高价值信息的展现,同时也能够有效的提升用户体验度,那应该如何对站内导航进行设计部署,来提升用户体验度呢?别急,我们从以下几个方面来进行具体分析。
我们首先要说的就是关于站内导航的内容,在网站中,导航内容是对网站整体将要展示的信息的一个总结,首先就要确保导航栏目名称和详情页要一一对应,来避免站内信息不一致的现象发生,在对导航标题进行确定时,需要保持导航标题的简洁,尽量避免过于杂乱的信息出现在导航中,可以采用其他形式来展现网站信息。
接下来我们就要说说关于网站导航的模式了,我们常见的模式有很多种,比如我们经常见到的侧边导航和垂直导航或者顶部居中类型的导航,一般的,网站是根据所要展现的内容来选取不同类型的导航模式,当我们网站内容偏少时,我们可以采用水平式的导航来部署,以此来突出网站的核心内容,简洁明了,同时也避免了网站页面空的弊端。在网站内容偏多的情况下,我们建议使用固定式的导航模式,这样用户在我们站点中浏览的时候,导航就会像目录一样展现出来,用户在任何页面都可以通过导航目录在最短时间内返回目标信息实现继续访问该页面,这样就可以进一步提升网站的用户体验度。当站点内容较多时,大部分用户比较习惯使用鼠标来实现滑动站内信息,来更快捷的浏览内容,这时我们就建议采用垂直模式的导航,这样可以方便用户在读取信息时始终保持在一个位置可以在最短时间内找到。
相信大家都听说过细节决定成败这句话,没错,关于站内导航的一些细节问题也能够影响到用户的使用,如果大家留心的话会注意到在之前的一些站点中,如果当用户浏览到页面最低端时,就会重新向上滑动到最顶端,这时我们可以将细节充分的发挥出来,我们可以在页面底端部署回到顶部标签,这样在用户浏览完信息时,可以通过回到顶部按钮来实现在最短时间内回到网站导航位置,来为用户节省一定时间,进而来提升网站体验度。
最后我们就要注意关于导航设计创意的问题了,现如今随着网站大幅度的崛起,很多页面都不尽相同,使用户审美观直线下降,导航也是网站中最重要的环节,如果导航设计的与众不同,用户会通过导航来对网站产生深刻的印象,我们可以在进行郑州网站建设时将一些创意添加到导航方面,这样在用户寻找信息时,我们可以提供一个新颖,有个性的站内导航来为用户服务,打破了很多站点千篇一律的导航风格,有创意的导航能够有效的增加用户粘度,以此来提升用户对网站的信任度,所以我们可以适当的对网站导航进行有效的创新,这样才能够使用户对网站牢记于心。
网站导航在整个网站中扮演的角色不容忽视,它关系着网站整体的发展趋势,所以将有创意,具有一定独特性风格的导航部署在站点中,用户一定会眼前一亮,一个贴合用户习惯的站内导航是网站发展必不可少的环节,所以需要将有效的设计理念和风格完全的融入到其中,这样才能够在一定程度上提升用户体验度,扩大网站品牌的影响力。
原文来自:郑州瑞之雪网络科技原创文章http://www.rzxid.com !
四 : 如何提高用户体验?优秀的用户体验需要遵守的十大准则
在网页设计和APP软件中,一个好的排版不仅仅要拥有漂亮的字体。更要有高度的可读性——易于浏览——同时能让用户专注它的内容。这是一个相当艰巨的任务,但是大多数设计师可以通过练习达到这种效果。
今天我们将去看看优秀的用户体验需要遵守的10个 “准则”,同时你也可以学习以便帮助你设计出非常棒的设计。(每个规则都配有一个网站的例子)
一、可读性

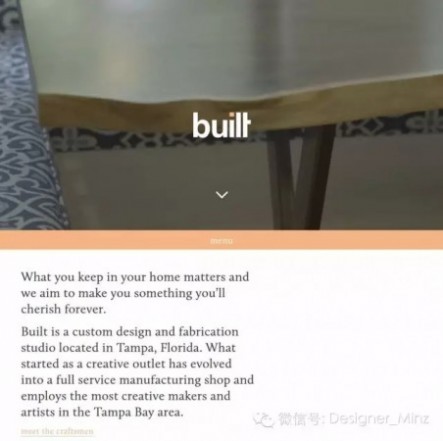
必须使用无衬线体的想法是过时的,但是你要去了解为什么必须使用无衬线体的想法是过时的深层次原因:文字必须是易于阅读的。
你需要避免难以阅读的字体,然而就是这些难以阅读的字体存在于脚本当中,比如新奇的字体或者哥特风的字体。(除了那些特别需要装饰的艺术字体以外。)
绝大多数可读性字体都能够被轻松阅读的,它不会花费用户太多时间去注意字体本身。这就是可读性准则的原理。
二、给行间距留足够的空间

关键就是设计一个用户都喜爱的行间距。适宜的行间距有利于阅读,这在移动端尤其的重要。
造成行之间变化的因素有以下这些:
文本大小 文本数量 字体样式 屏幕宽度
这里没有什么明文的规则去告诉你应该怎么做–但是这里有一些规则你可以去遵循:
对于大多数网站,设置行间距的文本大小约125% 对于移动设备,设置行距的文本大小约150% 使用一个松散的段落间距——等于“回归”——使段落容易阅读 使用你的双眼去测试,看文本在屏幕上是松的还是紧的。(第一感受即可)
三、使用大而圆的字母

大又圆的字更易阅读。所以字母有大的圆弧-这个弧度在字体里面就像一个循环的“o”。
紧凑和压缩的字体是很难阅读的。宽松的风格,比如上图这个例子就容易阅读,因为每一个字母都容易区分。
四、给字体设置大小
毫无疑问,使用大点的文字会让用户感觉舒服。大或者小的文字取决于你需要放置多少文字在你的页面里;尤其注意大段文字。
不同的设计师对使用多少文本有不同的想法,大多数认为每行使用45-60个字是最佳的。这样缩小了手机的排版,同时大多数用户能接受的。
五、寻找字母高度

字母高度——尤其是小写字母——让用户轻松的浏览你的内容有很大的影响。
小写字母“x”不管多高它仍然是小写”x”. 用更高的“x”小写字体更容易阅读,这就是说小写字母的高度更接近大写字母。查找字符集,其中x的高度是三分之二是大写字母高度的四分之三。
六、学会表现文本的字间距

好的字间距意味着好的排版。
你不会有时间,你也不需要,回到字间距这里。但当展示字体的时候。你希望每一个字母都是组合在一起的,就像它们原本如此。这个细节将会帮助你去如何展示,防止用户忘记重要的部分。
七、考虑比例

比例能够帮助你去为一个项目创造样式。虽然这听起来像是在做数学题,但是它能让你的工作更加轻松。
回到行间距;那就是比例。考虑着文本的大小、文本主干、小标题、标题和大面积的复制。把他们连成一片,从视觉上看起来是一片和谐,同时你也知道是用怎样的比例更好。一开始可能有些复杂,但是 TutsPlus有个很酷的教程帮助你去理解它。
八、统一风格

当谈到字母的形式,粗体是很重要的。由于超细的字母缺乏对比,所以很难阅读。同样,细体和粗体有强烈的反差也会存在同样的问题。
解决方法:坚持相对统一的字体形式。这种风格是很容易被使用,不管你是使用哪种背景都有可读性。
九、限制字体的使用

两个字体。再说一次:两个字体。
所有设计都应该遵从这个准则。太多的字体会让你的用户发疯。眼睛会非常痛苦,可读性很差。同时也让用户很痛苦。
学会使用两种字体——你可以有一种艺术字体,如果需要——保持这样的习惯。标出每个字体应该如何使用。包括颜色、大小和相应放置的位置。对于每一个设备,不同的页面也应该是一致性的。
十、对比度

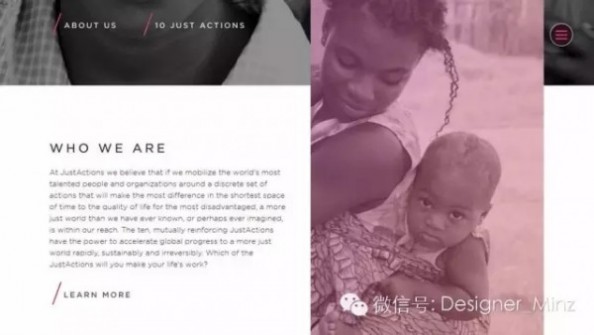
在一些少数流行的设计里面,背景和字体只有很小的区别。它看起来很酷炫,但是并没有那么友好,可读性也差。
内容才是让你的网站特别和重要的关键。让背景和字体有更大的区别,它能让用户轻松的阅读。(这就是为什么白色或者浅色背景使用黑色或者深色背景非常流行的原因。)
网站文本越多,这些准则就越发重要。当你眯着眼睛看文本时,对比可能就会减弱(或字母太小)。Color Safe是一个强大的颜色工具,它能帮助你去组合接近完美对比度的颜色。(它会让你的网站看起来更加酷!)
排版设计能帮助你设计出非常好的设计体验。
相关阅读:
如何提升网站用户体验?可能你从未注意过的7个用户体验设计细节介绍
SEO优化:向百度学习如何做好用户体验优化
以上就是对优秀的用户体验需要遵守的十大准则全部内容的介绍,更多内容请继续关注61阅读!
五 : 首页如何布局才能符合用户体验?更利于排名的首页布局技巧汇总

对于做过SEO的人来说,深知网站首页的重要性,通常我们把标题还有网站布局一分为二,标题的重要性占40%,而网站首页布局也同样占有40%的重要性,至于其他的操作,小编认为,这仅仅只是影响网站排名的20%左右,这也是很多新站在没做好标题和网站首页布局,只是操作着影响排名关键因素的20%的操作,例如:发外链,做锚文本,做友情链接,更新文章等,很多新手都只是会操作这些东西,因此网站迟迟上不去,然后苦喊百度抽风,做SEO没前途,SEO之路已死等。
好的首页布局应注意哪些问题:
1.利于蜘蛛抓取
一个好的首页布局,最好采用DIV+CSS进行布局,用html进行编写,使用静态页面,这样的代码是很容易让蜘蛛识别抓取的,很多新手,为了追求网站的华丽效果,采用一些JS特效和flash,在之前就有朋友给我分析一个网站,说网站很好,但为什么收录那么少,于是我打开源代码进行查看,天呐,全是JS代码,只有少部分的文字说明,这样的网站,连蜘蛛都识别不了,谈何排名呢?
2.内容一目了然,主题不冲突
首页,说白了也只是一个页面,作为整个网站的核心部分,引导着用户更深入的了解,因此,内容要简单,有的老板和新手,本身熟悉SEO,总是认为自己的服务全满就可以,把首页布局得满满的,让用户花了很多时间去寻找内容,例如:一个专门做卖电冰箱的网站,一般新手和不懂SEO的老板总会想,既然我们是电冰箱,当然先要考虑自己的冰雪如何卖,于是,导航上就有了【产品展示】,其次,当用户找到了电冰箱,肯定会要了解厂家是否合格,于是,又有了【关于我们】,再次,当电冰箱坏了,用户可能要维修,【产品维修】就出世了,然后实在想不出什么东西把导航填满,导航就只有几个,显得非常不美观,然后又去看同行导航是如何布局的,最后又添加了一些【在线留言】【新闻中心】【工程案例】【人才招聘】等毫不相关的导航;其实这么做是不合理的,电冰箱的用户总共分为“买前”和“买后”的客户,而买前的客户才是一家公司必须争取的客户,如果你做的是买后的客户,那么,你的订单量就小得多,如果你买前买后都做,那么你的竞争力就分散成了2份,也会让首页内容复杂化,主题相互冲突,一个页面,最好使用一个服务,一个核心,利于网站的集权,这一点听不懂的新手朋友可以联系我。
3.首页不宜过长
首页最好不要过于太长,之前看过几个朋友网站的首页,几乎都是美观大气,但首页过长,在首页可谓是什么内容都有啊,恨不得把所有东西都写上去,我的鼠标愣是滑动了好几秒才到底部,在站长的角度来看,这样的网站确实很大气美观,但从用户的体验来看,这样的网站会让人浏览非常累,首页应以简洁为主,美观为辅,如果你的首页要滑动好几秒才能到底,那么,你的网站就在用户体验得分上被扣分,鉴于很多新手不知道页面得分这一概念,只知道权重概念,所以,在这里岑辉宇就不做过多说明了。
4.首页导航和logo要突出
logo和导航是直接引导用户选择的地方,先说logo,很多企业都做到了logo突出,也有很多企业做到了logo突出的同时,也让logo显得复杂,原因是很多企业老板为了让用户找到自己的电话和信息,把这些信息放到了首页最顶部,和logo放在一起,造成了logo那一块杂乱无章,主次不分,这样就有些画蛇添足了,添加信息是可以,但不要抢了logo的主角戏份;其次是导航,导航也要布局突出一些,有部分网站把导航的字体布置得非常小,或者是使用图片作为导航,建议导航一定用文字,文字不要太小,同时,尽量减少导航下拉框的使用,也就是鼠标滑动到某个导航的时候,会有下拉导航显示,这类导航能不用就不用,至于原因,我就不再这里和大家详细说明了。
5.友情链接只出现在首页
对于一些新手来说,若是不会做友情链接的版块,会把友情链接在每一个页面显示,这样的做法也是非常不明智的,一般老鸟都不会犯这样的低级错误,友情链接最好只出现在网站的首页,而且放在底部,这样就不会分散掉过多的权重,这一点希望不知道的朋友谨记。
6.好的首页布局能降低用户跳出率,提升转换率
首页是每一个用户浏览所见到的第一个页面,因此,首页好不好,直接决定了用户是否进行下单的关键,也能减少网站的跳出率,跳出率低的网站,一般都很稳定,不会出现今天在首页,过几天又没排名了,我们把用户觉得好的网站内容称之为“受众”,至于如何降低跳出率,当然是看网站内容是否布局合理了,在这里就不一一举例说明了,有兴趣的就可以联系小编。
以上6点就是总结的首页如何布局更加符合用户体验,当你的网站已经具备了这样的条件,那么,你只需要稍微做一下引流工作,那么,你的网站快速获取排名就很轻松,至于如何引流,我也不做过多说明了。
相关阅读:
如何提升网站用户体验?可能你从未注意过的7个用户体验设计细节介绍
SEO优化:向百度学习如何做好用户体验优化
以上就是对更利于排名的首页布局技巧汇总全部内容的介绍,更多内容请继续关注61阅读!
本文标题:如何提升用户体验-论策浅谈如何界定网站用户体验的高低61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1