一 : 浅谈企业网站用户体验的提升方法
经营了几年的企业网站,发现一些企业在页面设计上花费的心思非常多,网站的页面也非常的漂亮,但有用的功能不多,一些功能对于用户就是鸡肋,这样的网站是得不到好的用户体验的。我理解的用户体验,不单单只是设计上的美观,好的设计可以给与用户好的第一印象,接着不管是大面上还是细节上还要能带给用户新奇的体验,这样的网站的用户体验才是成功的。
与众不同的网站模板
很多企业站在页面结构上都大同小异,网民们在访问网站的过程中实际上已经形成了固定的访问模式,例如通过面包屑导航能够清楚的了解到自己在网站中的位置;不管在什么页面,点击logo也能返回首页。所以在制作网站模板的时候,要充分的考虑到用户访问网站的习惯性思维。同时在页面中又要保留自己的个性,比如统一标示的点击按钮,又如悬停能查看大图的清晰图片。每一个优秀的网站,必然有着许多与众不同的独到设计。
交互设计带给用户惊喜连连
Web2.0给大家带来了许多交互性的功能,能够让用户更加便捷的访问网站。用户的操作都是在网站页面设计的引导下形成的。一个普普通通的网站,一篇普普通通的文章,当用户将鼠标无意识扫到文章中的某个锚文本时,出现了图中的文字,无形中就提升了用户的体验度。
用户的任何操作都需要得到合理的提示和反馈,比如鼠标悬停时文字css样式的变化,图片按钮的明暗变化或者加入边框等等,毫无疑问这样的交互性设计肯定能够带来更高的PV数。
创新趣味性能够提升用户好感
不得不说在百度自身的产品上下了不少功夫,即使是百度空间里小小的漂浮窗也设计的非常的帮,首先它看起来很卡哇伊,然后它设计的看起来像个降落伞,而它居然真的是以降落伞的方式降落到页面底部,如果这样都看不到,那就是我们自己的眼睛有问题了,所以你一定会想去点它,当你把鼠标放上去,这个降落伞飘落的速度剧增,你居然很难点击到,然后出现的“点击兑奖”四个大字深深的刺激了你的大脑神经,于是你就真的点了。这样做的好处是,在将网民目光吸引来的同时,已经将重要的信息传递给了网民,再加上百度的欲擒故纵,更加刺激你去点击。
提升用户体验的方法远远不止这几种,抱砖引玉一下,大家有的新的发现欢迎留言沟通。原文地址
二 : 优化界面中的文案(二)—最小成本提升用户体验的方式
这里所说的界面文案,主要是界面中的,提示文案(包括短信文案),控件中的文案,功能或者运营入口的引导文案
前一篇文章:优化界面中的文案(一)
发现界面文案
怎么让人看到这些文字呢?这主要是视觉层的问题
如果你想要强化它们,就请考虑以下几点:
文字容器的形式(例如:模态弹窗,浮层,按钮,运营图片,提示块,纯文本等),容器的大小;
文字大小,字体,颜色,留白;
周围图片或者图形的吸引力;
动画效果;反之,为了平衡界面中的各个元素,也可以从这些方面进行弱化
理解界面文案
保证识别度
这是基础的要求,人人都知道
但是,视觉设计师可能为了美化页面,或者依据现成的 UI 规范,而给出了不合适的方案。这个时候,你要么能和视觉设计师交流达成共识,要么给出有说服力的证据和对方沟通。不要把这完全当成视觉设计师的工作而立马妥协了
保证说“人话”
实际遇到的问题分为三类:
文案写得“像代码语言”或者“感觉诡异”
这个问题,不好用语言描述,就直接举例了
如下图中的句子,你说它没表达清楚吧,细细一想也不是,就是看着别扭

我爱吃包子
但是调整了一下表述之后,瞬间就感觉好了很多

我吃腻了包子
方法也就是,多在纸上写写,对比一下,问一问周边人的看法,当然快速问一下目标用户的看法是最好的
文案写得太“文艺”,让人看的云里雾里
本来的初衷是想把文案写的更有人情味,情怀,诗意一点,但是弄巧成拙,让人无法直观的识别和理解其意思
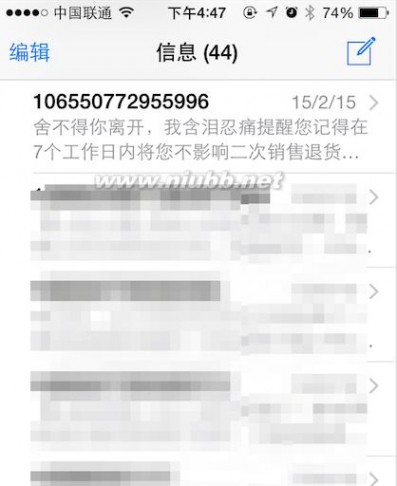
下图是小米的申请退货后的通知短信,就属于这种问题

短信列表
当时我买错了东西,申请退货,打电话给客服,答应把退货地址短信发到手机,然后就没注意手机短信动态了。第二天,要邮寄了,才想起找地址,在短信列表里找了半天,没有发现,又电话客服要求重发一条,这时候才发现,退货短信在前一天确实发过,但是当我看到短信摘要的第一行字时,在想:“这是什么鬼?”,然后就看下一条去了
情感化是一个文案设计的高级目标,但是要确保主要的信息能传达和表述到位
文案写的有歧义
即容易让人产生不同的理解
这类问题的关键点在于,能否发现歧义问题
业务方,产品经理,设计师由于长期做相关项目,很容易陷进固定的认知中,无法敏锐的发现问题,或者只是知道这个问题的存在,但对于这个问题的发生频率和体验伤害程度,无法深刻的感知
下图,是自家的美团酒店钟点房页面。请注意使用时间那一块,现在的问题是,你预计4月17号15:00入住,你认为最晚的退房时间是几点?

美团酒店详情页
分析我不细说了,当然,这一块我们正在推动优化
少一个字,就多一点可能最终理解
在大脑中理解信息这件事情,有一个前置步骤,就是吸收信息。在看到这个信息的前提下,让这些信息以更容易的形式输入到大脑中,必须要做的事情,既包括前面说的,保证文字识别度,保证在各个情况下都在说“人话”,还有一个优化的方向就是,减少接收信息的量,这里即减少文字的字数
具体操作方法:写出你想要表达的意思相关的所有句子,在保证表达完整和无歧义条件条件下,一个字一个字的尝试删减,删到不能再删
考虑实际中的边界情况
在方案设计时,需要多和工程师当面沟通,列出所有的展示情况,比如第一次操作时的情况,第二次操作的情况,倒数第二次操作的情况;或者是看在不同屏幕下因为间距的变化,是否导致文案表述有问题
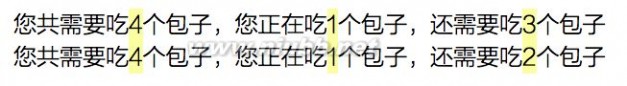
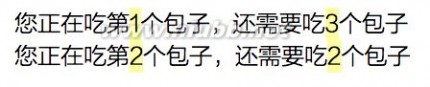
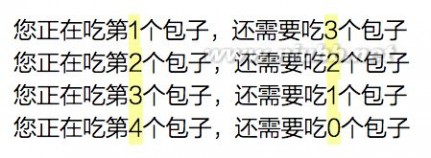
举例:下图中的一段话,数字是变量,随着操作步骤的进行,最后一句变的不像“人话”了

怎么还是包子
我的审查口诀是“第一次,第二次,第三次,最后一次,倒数第二次,倒数第三次”。另外,还得主动询问,是否存在极端数据,和数据为空的情况。
对于这些边界情况的审查,最好集中一个时间,大家当面讨论,确认优化方案和开发成本。有时候界面上虽然是一个字的修改,但可能,对后端的数据开发的工作量是很大的。
引导行为
促使用户产生预期的行为,会有很多因素影响,摆放的位置,图片的质量,视频效果等。这里我们只说文案
界面文案层面上,强化用户行为的3个点:
表明好处,例如:折扣,优惠额度,返现等;
加入有“动作”的词,例如:抢购,发现,去,遇见等;
提出一个好问题,契合用户心中的那个“说话人”,比如常见的“忘记密码了?”;

我爱吃米
并且这种引导行为的方法,很多出现在提供内容的产品上

呆呆威武

什么鬼
上述的三点中,前两点的基础是,你得说清楚这大概是个什么,有些东西你说清楚了这是什么,感兴趣人就会去进行“预期的行为”;而第三点则是利用了人们的好奇心
感受
用户体验终究是一种对产品和服务,感性的认知和经历。所以需要从最终的感受来走查界面文案
提供安全感,控制感
尽量让信息对称,提供更多必要信息,让用户有明确的预期
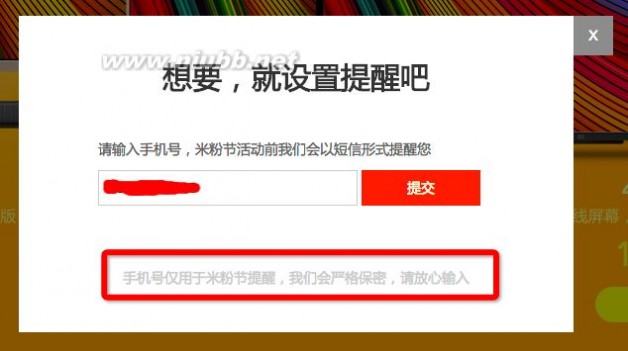
例如:小米官网的预约提醒设置对话框中,特意声明了手机号的隐私安全问题

小米也吃腻了
在举一组对比的例子(截图比较早,现在应该不一样了)
快的打车app 中,在叫普通出租车的等待时间中,会弹出专车的广告

愚蠢
而下图是在滴滴打车 app 中,取消叫车时,也会弹出专车的广告

不错
但是,对比于快的打车app的广告文案, 滴滴的文案明显给予了用户更多信息预期和操作安全感。而快的app 的广告,则应该会让用户感到困惑和不安,因为他们不知道点击之后是否就立即开始叫车,而且也不知道要大概花费多少钱
赋予行动的意义和原因
“要我做可以,得给一个理由,什么理由都行” 忘了摘自哪里了,具体解释为:人是一种追求意义的生物,做任何一件事情,或者接受任何一件事情时,都必须给出一个说服自己的理由,即使这个理由很扯谈
之前做过一个满意度调查的需求,业务方规定是一个月只能让商家评价一次(具体原因忘记了),大家达成共识之后,就打算让商家在同一个月,第二次进来尝试评价时,给出这个规则的提示。设计原型时,我们除了给出规则的结论之外,还想了一个看似有道理,细细一下没啥道理的规则解释。让这个对商家来讲,不讲理的规则,变的合情合理,令人信服LOL

啦啦啦
安慰
网络原因,硬件原因,业务规则等等,都会让用户的某个预期行为,被阻断。即使是一个非常理性的人,这个时候都应该会有那么一点点的挫败感,不爽。这个时候在界面设计层面的解决方向,就是“安慰”和“用其他情绪替代”
文案层面的主要能做就是,换个友善的语气,“安慰”用户。
下图中是小米官网中,预约购买失败后的文案提示

嘿嘿
而“用其他情绪替代”,主要是依靠视觉层面的设计,如图片,画,动画来替换当前的负面情绪
关于短信文案
前面提到了短信的例子,事实上,当前我个人,在交互设计师的日常工作中,没有专门介入到这部分文案的撰写工作,但是,我认为它是app 衍生出来的一个页面,和 app 的里的页面同样重要。也是有几个需要考虑的点
比如:
如何把最重要的事情在,头两句说清楚
因为它们会出现在手机的锁屏上,通知中心里,短信列表的摘要里
短信内容和 app 内容的一致性问题
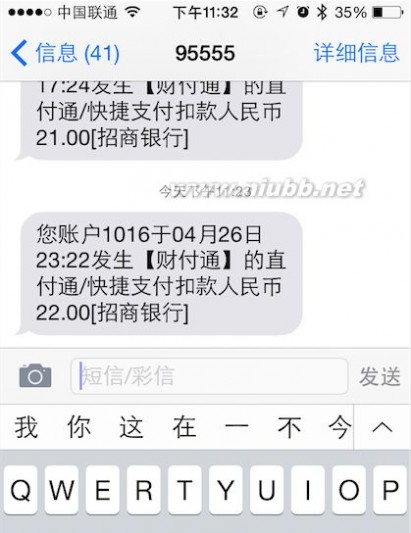
例如:我在微信里,通过银行卡付款了,结果短信告诉我是【财付通】扣款的,当时确实把我愣了一下,但我立马就想明白了。然而这个问题,对于一般的用户能想清楚吗?

微信的产品经理在吗?
再举例最近火的不得了的 uber
这是我当时,用 uber 绑定支付宝时 ,其app 界面和短信界面

唔……

玩我啊
反正最后,我都输入了,但确实不知道是哪个起了作用……
我认为造成短信内容不一致的问题,主要是产品经理和交互设计师,对这一块没有很强的意识重视的原因。但是,我认为短信和 app 的里的界面是一样重要的,本质上都是你的产品和用户交互地方
把短信的内容说清楚
在140个字符内把复杂的事情说清楚,这是个技术活
短信的应用前景
短信这个东西依赖于运营商,从长远来看,它是要被企业淘汰和替代的,但是就当前来看,你还是得用它
模态弹窗里的“确定”
iOS 平台中各类应用的模态弹窗(包括系统自带的),在大部分情况下,其操作按钮还是用的默认的“确定”文案
但仔细一想,各个场景的语境不同,仅仅是一个“确定”操作就能很好解释当前的操作吗?其实,我们不难找到更好的词,去解释下一步的操作。这里的问题,不是一个技术实现难度的问题,只是一个意识问题和认知问题
重视20%的场景下的文案
我们常常说,要满足80%场景下的用户需求,至于那20%的场景,就简单处理吧
但是,对于当前火爆的 O2O 类产品来讲,其天然存在信息流,任务流被隔断的场景。极端场景下的功能和反馈提示,决定了你和其他产品的竞争力。我们坐在办公室里,YY 出来的不重要的信息,可能在线下的使用中,在特殊情况下,就是让用户骂街的原因
我的看法是,文案的确是依赖当前的功能的,但在功能不能很好满足用户需求时,那就好好考虑[www.61k.com]一下各个情况下的文案设计,去清晰的解释当前状况,给出行动建议,缓解用户的负面情绪
建立文案和话术系统
当产品的发展壮大之后,很多环节就不是一波人能完全控制的,尤其是现在的互联网产品,不仅仅是一个软件,还包括线上的各种衍生的相关功能,内容和线下的服务等。这个时候就需要建立一套统一的文案和话术体系,帮助在各种人员不同环节中,使用一致的文案和话术库。
三 : 整体实力明显提升 体验全新索兰托L 5座
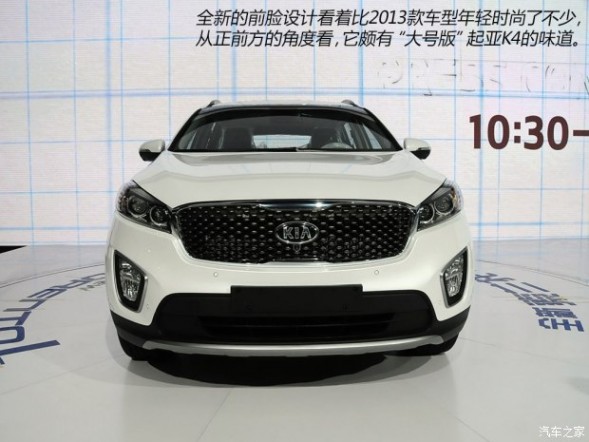
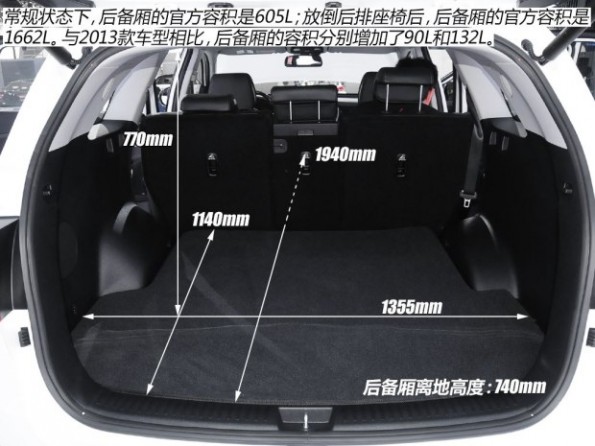
[61阅读 静态评测] 上一次跟全新一代索兰托接触是在刚过去不久的2014巴黎车展上,当时它的丰富配置给我留下了不错的印象。没想到,刚过去一个多月后,我又在即将开幕的2014广州车展与之相遇,意味着它离进入国内市场的时间不远了。现在我最想知道的是,它相对之前在2014巴黎车展上看到的全新一代索兰托有什么不同之处,与目前还在销售的2013款索兰托相比又有什么变化。




















































全新索兰托L将会在明年1月份进入国内销售,这两次车展接触到全新索兰托L给我的印象还不错。如果能有一个好的售价,我相信必然会给国内中型SUV市场带来一定的冲击。(摄 61阅读 白一阳 图/文 61阅读 何家荣)
相关阅读:
全新外形内饰/配置提升 体验全新索兰托
四 : iPhone4S升级iOS9后卡不卡?用户体验比iOS 8.3要卡
除了各项功能改进,iOS 9的一大厚道之处就是升级空间暴降至1.3GB,同时还支持iPhone 4S以及iPad 2这样的老设备。那么那么iPhone4S升级iOS9后卡不卡?下面我们一起来看看吧!
虽然苹果说iOS 9专门针对老设备进行了优化,流畅度会有很大改进,但对于iPhone 4s这款老爷机来说,真能抗得住吗?你别说,还真有网友已经尝鲜。
有威锋网友在论坛中分享了自己iPhone 4S升级iOS 9的感受。升级过程倒是比较顺利,没啥压力。但是流畅度却没有达到预期,两位升级过的网友都表示,比iOS 8.3要卡。ps.其实,iOS 8.3在iPhone 4S就挺卡了。
当然,毕竟是第一个测试版本,肯定存在这样或那样的问题。其实,不仅仅是iPhone 4S,不少iPhone 6的用户升级完iOS 9之后,也不是太流畅,掉电、发热的情况都出现了。
至于取代iOS 8 Helvetica字体全新的San Francisco字体,网友评价不一,有说漂亮的,也有说丑的,毕竟审美这东西,仁者见仁吧。
希望到秋天的时候,iOS 9正式版能带给老用户一些惊喜。但是,也别抱太大希望,还是那句话,你总不能指望好几年前的Apple A5双核,加上512MB内存,还能像吃完伟哥一样焕发第二春吧。





五 : OPPO R7全面评测:用户体验相比R5提升明显
OPPO Finder开创了超薄智能手机的先河,带动整个行业去不断的刷新“薄”的记录,6.65mm的机身在当年足够惊艳,但也因为技术的局限性,在Finder身上同样有着一些不足,例如续航较一般、发热较明显、拍照不够好等等,这些也都是超薄手机的一些固有缺陷。

OPPO R7评测
去年推出的OPPO R5凭借4.85mm的厚度将智能手机第一次带入5mm以内,诚然,因为对极致超薄的追求,OPPO R5在设计上不得不做出一些妥协,例如3.5mm耳机接口的缺失以及后置镜头的凸起等等,但在性能、续航、拍照等方面却因为冰巢散热、VOOC闪充、PI原画引擎2.0+等新技术的加入,并没有因为超薄而出现缩水,改变了用户对超薄智能手机一直以来中看不中用的印象。
在追求手机超薄设计的道路上,OPPO已经通过R5证明了自己的实力,所以,在新一代旗舰R7上面,OPPO并没有继续追逐超薄手机的世界记录,而是更多的从提升用户的体验入手。新版本Color OS 2.1、独家全局闪拍、2.5D屏幕的运用,让R7在足够轻薄的同时,变的更加好用。
从Finder到R5再到R7,三款不同时期的产品虽然都是主打超薄设计,但可以看出OPPO重心的转换。Finder作为超薄智能手机的开创者,主要还是为了“薄”而“薄”;R5除了继续追寻极致超薄之外,还在考虑如何改变超薄手机的一些缺陷,让更多的人去接受超薄手机;R7则更像是OPPO给出的一个答案——既要有超薄机身,用户体验更要好。
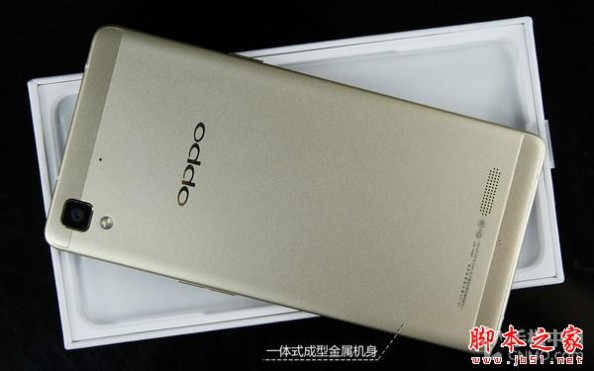
手感对于超薄手机来说非常重要,本身已经够薄的机身对手感就会产生影响,如果用料再是轻飘飘的材质,手感完全就是一场灾难。OPPO R7整体还是延续了R系列的风格,采用一体式成型金属机身,金属占比更是达到92.3%,上手就能感到沉甸甸的分量感,笔者个人对于R7的手感还是比较认可的。

延续R系列设计语言
2.5D屏幕是现在非常流行的元素,其在普通屏幕平面玻璃的基础上通过对边缘进行弧度处理,让屏幕和中框之间的过渡更加平缓,视觉效果更好,同时在操作手感方面也会更加圆润,最大缺陷就是加工成本更高。不过考虑到其对提升用户体验的帮助,R7成为OPPO第一款2.5D屏幕的手机。

采用2.5D弧度屏幕
铝镁合金中框加上机身内部铝镁合金框架的设计,在保证OPPO R7拥有轻薄机身的同时又具有极强的坚固性,即使放在牛仔裤背兜里坐下去也不会酿成惨剧。加上阳极氧化工艺以及细腻锆砂喷涂处理,让金属表面摸起来不是那么冷冰冰,反而有着一种细腻丝滑的质感。

镁铝合金中框

一体成型金属机身
周边接口方面,在R5上缺失的3.5mm耳机孔重新回归,先不论用转接线是否会对音质造成影响,单就使用体验来看,多个小尾巴的使用方式远不如直插来的爽。

3.5mm耳机口
不知道R5用户有没有发现,R5的中框相比背面是要高出一些的,用手指滑过背面能够明显的感觉到,不知道OPPO这种设计是出于什么原因,虽然经过打磨和圆弧处理,但是在握持时还是有一些硌手之感。在R7上面,OPPO采用了被称作“提琴雅弧”的弧线设计,让背面和中框更加圆润的结合在一起。再加上正面的2.5D屏幕,让OPPO R7无论是正面还是背面同中框的衔接处都是一抹圆弧,贴合手掌,珠圆玉润之感尽现。

扬声器
OPPO R5身上高高凸出的镜头在R7上面也有所收敛,镜头和R7背面处于相同水平线,周边的金属保护壳略微高出一些,保护镜头玻璃免于日常放置时造成的磨损。

镜头不再凸起
OPPO R7毫无悬念的继续使用三星Super AMOLED材质屏幕,该屏幕基本上也成为超薄手机的标准配置,这和AMOLED屏幕的特点有关。AMOLED屏幕除了层数更少外,还不需要自发光面板,整体相比LCD屏幕要薄的多,对于内部空间寸土寸金的超薄手机来说,没有比AMOLED更适合的了。

AMOLED屏幕色彩鲜艳

AMOLED屏幕可视角度大
除了更薄的特点外,Super AMOLED屏幕在可视角度、能耗、色彩等方面也有优势,通过对屏幕图的翻拍样张来看,1080p分辨率足以弥补Super AMOLED屏“P”排的小缺陷,肉眼很难感觉到颗粒感。

“黑边”依然存在
因为白色面板的原因,OPPO R7也不可避免的出现了较明显的“黑边”现象,“黑边”其实是目前所有的手机都存在的,只是黑色面板手机不明显罢了。这个“黑边”的作用是用来防止屏幕漏光,现阶段的技术还无法实现“无黑边”,只能将其做的更窄。
OPPO R7搭载基于Android 4.4.4系统深度开发的Color OS 2.1,界面UI进行了重新设计,整体看上去更加简约,图标也进行了重绘,由此前的拟物化变成了扁平化,相比之前版本漂亮了不少,也和整个UI更好的融合在一起。


Color OS 2.1延续此前版本丰富的智能手势功能,例如双击亮屏/锁屏、三指截屏、单手模式、息屏画O启动相机等,合理的使用可以简化用户的操作。同时也去除不少臃余的功能,例如华而不实的隔空操作就已消失不见,对功能的重新梳理让系统的内存占用更小、流畅性更好。

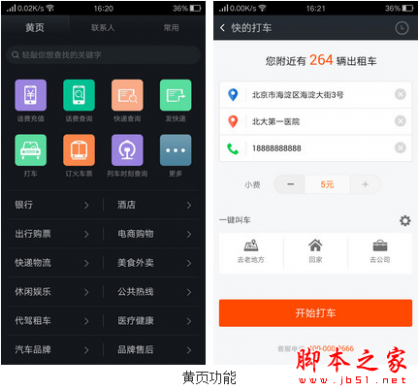
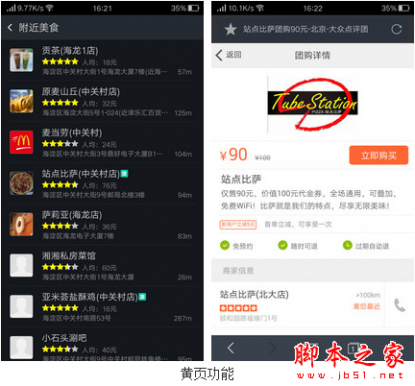
除此之外,Color OS 2.1还带来一些新的人性化功能设计,例如现在比较流行的“黄页”就被集成在联系人界面,通过它你可以进行话费充值、团购、打车、订票等等,为用户提供简单高效的一站式服务。


会员服务也是新加入的一个功能,不过目前还没有正式开通,据OPPO官方消息,通过它可以直接在线预订线下售后服务点的服务,免去售后点排队的烦恼,对于提升了用户的售后服务体验有很大的帮助。

睡眠修护功能在手机息屏超过10分钟后就会自动清理内存垃圾,系统自动每隔两天还会在夜间进行深度修护,让手机始终保持畅快体验。

说到拍照,其实OPPO R5的表现已经足够优秀了,唯一值得吐槽的就是对焦速度还不够快,尤其是在光线环境不是很好的情况下,你能够感觉到较为明显的延迟。到了R7上面,OPPO为其装备独家全局闪拍系统,来解决对焦不够快这个小问题。

全局闪拍
全局闪拍系统采用双驱混合对焦系统,包含传统的反差式对焦和全新的相位对焦,在光线条件较好的情况下使用相位对焦,反之则使用反差式对焦。通过实际体验,OPPO R7的相机启动速度可以用秒速形容,基本上就是点下相机图标就飞跃到拍照界面的感觉,同时对焦速度也不比iPhone 6差,配合“优选防抖”算法,实现启动快、对焦快、成像稳的特点。

PI原画引擎2.0+

OPPO R7同样具备PI原画引擎2.0+,将拍摄界面变得更加智能化,允许用户自行添加或删除各种功能插件,以便为用户定制个性化、灵活化的相机拍摄程序,既有超清画质、专业相机、RAW、HDR这些改善相片画质的插件,也有语音美颜、留声拍照、随心对焦、慢速快门、双重曝光等趣味性功能,让手机拍照可以更专业更有趣。
OPPO R7前置800W像素摄像头,后置1300W像素摄像头,拥有施耐德认证,同样采用索尼IMX214堆栈式BSI(背照式)CMOS传感器,在硬件配置方面相比OPPO R5有小幅的提升。下面就通过实拍样张来看看它的实际拍照表现如何。

拍照样张

拍照样张

拍照样张

拍照样张

拍照样张

拍照样张
通过实拍样张来看,OPPO R7对于色彩、白平衡、画面纯净度的表现都非常出色,整个样张看上去非常通透,蓝天白云有着较好的呈现。尤其是在拍摄花朵时,样张的色彩相比人眼所见更加鲜艳,诱惑力十足。微距方面同样有着不俗的表现,在突出主体的同时,背景虚化也非常到位,让样张颇具艺术感。
续航时间较短是OPPO R5最大的缺陷,因为机身实在太薄的原因,它仅塞下2000mAh锂电池,加上高通骁龙615处理器的使用,马马虎虎能够应付一天的使用。不追求极致超薄的OPPOR7在续航方面做了改进,首先是将内置锂电池提升到2320mAh,其次就是将处理器换成了联发科MT6752八核。
虽然同样是28nm工艺,但是高通骁龙615是低端的28nm lp,而联发科MT6752则是高端的28nm hpm,根据测试数据显示,相同性能下hpm的功耗是lp的65%,也就是说,主要配置相同的两款手机,采用MT6752八核的续航时间会比采用高通骁龙615的长三分之一。

以笔者的使用习惯为例,每天打电话1~2小时,微信实时收发,音乐、游戏、电影差不多1~2小时的情况下,算上晚上睡觉待机的8小时,OPPO R7能够坚持23个小时左右,这个数据对于超薄手机来说算是很不错的了。而且还可以通过开启省电模式来实现更持久的待机。

VOOC闪充技术也没有缺席,通过实际测试来看,从4%充到81%用时34分钟,同官方宣传的充电速度基本相符。但是由于只能使用专用VOOC闪充充电头的原因,平常还需要随身携带,多少有些不方便。所以,OPPO此次还推出了一项名为“闪充加油站”的服务,当用户急需充电的时候,可以通过OPPO微信公众账号输入“免费充电”等字样,就能找到身边最近的闪充加油站了,据说目前已经有1560家OPPO体验店可以提供免费充电服务。

OPPO手机的硬件配置从来都不是主要卖点,所以在R7上面也会发现,它并没有去追求时下最顶尖的配置,而是遵循够用、均衡的原则,其采用的是64位联发科MT6752八核CPU,主频为1.7GHz,集成Mali-T760 GPU,内存配置为3GB RAM+16GB ROM,支持microsd卡扩展。

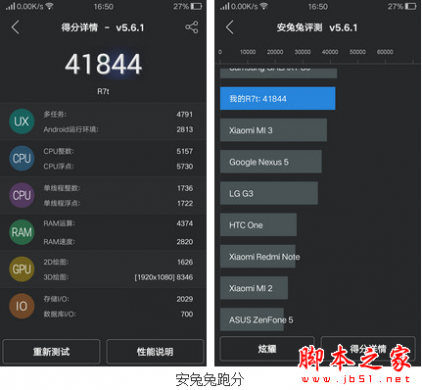
通过安兔兔来进行跑分测试,OPPO R7的得分在41000以上,这个分数相比使用高通骁龙615处理器的OPPO R5高出不少,足以满足游戏和高清影视的使用需求。

总结:
相比小米、锤子这些互联网电商品牌此起彼伏的撕逼大战,OPPO明显安分了许多,将更多的精力放到对产品的设计以及品质的追求上,无论是N系列的电动旋转镜头还是R系列的VOOC闪充,都给用户带来不一样的使用体验。
全新的OPPO R7没有再次追逐全球最薄手机的称号,而是回过头来去看市场以及用户对R5不满意的地方,然后在R7上面一个个的去解决。2.5D屏幕+提琴雅弧让整机手感更加圆润、更换处理器加大电池容量让续航变的更持久、全新的全局闪拍让对焦更快速、推出“闪充加油站”来解决用户的燃眉之急等等,可以说OPPO R7成为目前体验最好的超薄智能手机之一。
本文标题:提升用户体验-浅谈企业网站用户体验的提升方法61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1