一 : 资源整合才是提升用户体验的根本
资源整合,无疑是提高战斗力最大的砝码,所以每个行业都不缺少一些经典的战役。下面来解剖一下互联网中资源整合比较不错的两个案例,正是通过整合确确实实地把用户体验提高了一个层次。
一、QQ与Discuz的资源整合,至于腾讯收购康盛,是出于什么目的或战略企图,并不在本文的讨论范围,笔者只是站在一个普通用户的角度来评价用户体验而已。
泡论坛的朋友都应该有所体会,现在的大多论坛确实比以前方便和丰富很多,特别是Discuz程序的论坛,不仅可以用QQ号直接登陆,回复帖子的表情跟QQ客户端的一样强大。

而且QQ群的右上角的群动态可直接调用论坛数据,为论坛引入流量提供了一个更便捷的入口,也让Q群里的人更快更准的掌握论坛最新的焦点信息,对于一些Q群较多的论坛,方便的不仅仅是一点点。

假如没有这样的双方资源整合,或许现在每到一个新的论坛,第一步还是得不断注册新帐号。而某些论坛做推广可能还得在QQ群里疯狂的轰炸广告,现在,全都自然而然地解决了。当然,这些都只是很表面的东西而已,但有时表面就足以改变不少用户的操作习惯。
二、艺龙与住哪网的资源整合,为什么要拿旅行网来分析,现在的旅游市场正是各大互联网巨头争夺市场份额的混战时期,无独有偶,艺龙也是腾讯入股的网站之一,虽然不是康盛那样全资收购,但所占的16%股份也成为了艺龙的第二大股东。不得不提的是在此之前,艺龙收购住哪网的20%股份,是什么样的表现让不见经传的住哪网瞬间转身成了腾讯控股的站。
来看看住哪网的基本情况:住哪网在2010被评为年度优秀预订定网站,2011评为价格最具竞争力预订网站,据称涵盖了目前最全的酒店数据库,千万以上的地标,全国650个城市的20000多家签约酒店预订……
艺龙是知名的在线旅行服务提供商,财大气粗,唯独缺少一些细腻的东西;住哪网在酒店预定方面的优势恰恰可以弥补艺龙的不足,这些都是令艺龙心动的数据。

住哪网的地标还真不是一般的详细~
艺龙和住哪网通过资源整合后,价格的优势相对明显很多,酒店位置方面也能提供更详细快速的寻找方案,而住哪网也可以通过艺龙的品牌来提升自己的知名度,在互补上做得很好,不但可以细致处理部分访客在网页上找酒店的焦急心情,更光明正大的开打价格战。
写在最后:无论收购、合作还是其它方式的资源整合,只要能确实提高质量,真正提升用户体验,对推动互联网的进步都是有利的,也是最能俘虏用户心理的。
本文出自姜敏的博客,原文地址:
注:相关网站建设技巧阅读请移步到建站教程频道。
二 : 3个实用方法帮你快速提升熟练用户的使用体验
网上大部分关于设计的讨论,都是围绕少量使用的场景展开的:如何吸引用户、如何改善空白页设计等等,而大量使用的场景往往被忽视(如微信和Photoshop),对这类高频使用的软件,如何帮用户快速完成任务才是关键。今天这篇好文,总结了3个实用方法,10分钟学起来。
一,信息排布
导航和首页,对新用户来说是最大的依仗,而对熟练用户来说,则很有可能是最大的累赘。导航和首页,前者将所有的入口都列出了,后者将最有趣的东西展示出来,但这些对熟练用户来说都没有什么意义,他们每次都还是要从导航边角的一个小小的一级菜单展开二、三级菜单,从导航找到相应的页面后,也许还要经历几轮跳转才能来到真正对他们有用的地方。
1. 频率>人群>逻辑
用单一的思维方式,信息排布方式很多,例如按照热门程度、层级、按照任务类型……但是为了让信息排布达到最佳效果,任何单一的思维方式都很难奏效,并且最佳解决方案会因为外部条件、背景、人群等因素而无法确定,但是我认为以下思考方式是适用大部分情况的。
首先,应该把高使用频率的内容放在最前面。用户的时间是很宝贵的,如果能够立即达到自己的目的,就决不会去纠结信息排布是否完全符合逻辑。
接着,就要看使用人群了。最理想的情况是,同一类用户的活动范围在一个特定的区块里,而不是分散在整个页面。这样用户就不用遍寻整个页面来进行切换了。
最后,对于那些不太受到关注,但是又不能从界面移除的东西,就需要按照逻辑来排布了。这样最能确保在用户需要它们时,能够通过逻辑关系找到。
2. 个性化
如果允许个性化的话,信息排布就可以不用那么纠结了。例如,在登录时就能判断用户类型,从而给出适合此类用户的首页和导航;或者,允许用户通过拖拽等方式来自定义首页和导航。
值得注意的是,个性化并不是绝对就是好的。某英国超市把自家购物网站的首页改成只显示用户以前购买过的东西,这种个性化却让该网站的销售量在当月下降了几个百分点(如果平时的月销售量都是上升的,那么哪怕停滞一个月也不是小问题)。他们发现后把首页改回来,然后一切又恢复正常了。可见个性化虽然是个好的想法,但是要想把握好分寸,却并不是那么融合。
3. 纵向>横向
在排布信息时,尤其是在网页上时,纵向排布通常比横向排布优先考虑。原因有三点:
首先信息的宽度(字数)很难确定但是高度(行数)却很好确定。
其次大部分显示器为宽屏,如果不考虑滚页,那么横向排布的距离比纵向排布的距离更长,更耗时间。如果考虑滚页,那么纵向移动的距离就大大缩短了,因为滚轮可以取代大部分的鼠标移动。
最后,以手掌的结构来说,横向平行移动相比纵向精确度是更低的,因为左右摆动的轨迹是弧形而非直线,并且长距离的横向移动是需要抬起整个手掌才可能实现的。
二,操作时间
对于新用户来说,也许在理解和学习上花费的时间远多于操作中花费的时间,但是对于熟练用户来说,情况完全颠覆了。例如,我用Photoshop时,觉得最漫长的就是整理图层了,为了能够能够长期维护,只好不停地重复同样的工作。
1. 费茨法则(Fitts’s Law)
费茨在1964年的一个研究中提出一个公式,用来计算鼠标从一个点移动并点击屏幕某个区域的难度。后来这个公式被Shannon改进成为现在比较通用的形式。

△ Shannon改进后的费茨法则公式
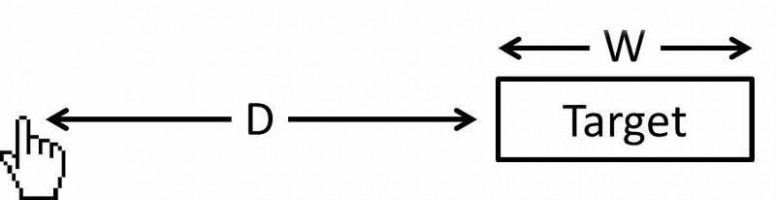
T是任务完成的平均时间,D是鼠标指针与目标边界的距离,W是目标宽度。a与b代表的是环境变量(拦截时间和设备速度),通常不需要考虑。因为这个公式是一维的,所以每次使用时你需要在鼠标指针和目标之间画一条假象线,不论这条线的斜度如何,D和W都在那条假象线上。

△ 费茨法则使用场景(不一定都是横向移动)
从这个公式我们可以看到,目标距离越短、宽度约大,操作时间越短。熟练用户的使用时间里,操作时间占绝大部分,而思考时间占极小部分。缩短目标距离、增加目标宽度,也许看起来不算什么,但对需要重复使用产品的熟练用户来说非常重要。试想一下,如果一个任务需要你从屏幕靠左的按钮移动到靠右的按钮,并且两个按钮啊还非常小,而你每天要完成上百次这个任务,那时你一定会开始抱怨为什么这两个按钮那么小还相距那么远。
当然,这个公式只是针对鼠标的,触屏设备会有所区别,但是减少距离、增加尺寸是不变的原则。
2. 利用边界
这一点只针对鼠标。
同样是可以用费茨法则得出的结论:当目标属于屏幕边界时,W(目标宽度)是无限大的,那么此时T(任务完成平均时间)可以非常短。如果目标在屏幕边界,那么用户在移动鼠标的时候,完全不需要考虑什么时候停下,只需往那个方向滑动就好了。
这一规则的典型代表是Windows,因为它们的窗口控件从来都是在右上角,而开始按钮从来都是在左下角。如果一个用户要关闭最大化的窗口,那么他闭着眼睛都可以把鼠标指针“甩到”右上角。
这回苹果的iOS当了一次反例。它们把窗口控件做的很小,而且与屏幕边界有一定距离,所以每次用户关闭窗口的时候都要小心翼翼地啊鼠标指针移动到一个小圆圈上,这样做的操作时间比Windows长了不少。

△ iOS 的窗口控制按钮
3. 性能
做了那么多熟练用户的访谈,性能似乎是永恒的主题。对很多用户来说,操作再不方便,习惯了也没有什么可抱怨的,但是如果每次加载好几秒钟,那么这个等待时间才是最烦人的。并且对于他们来说,加载动画根本解决不了任何问题。
性能是设计师无法解决的,但是却需要设计师来监督,因为它是可以毁灭一切设计的东西。
三,快捷键
做多了网络和移动产品,常常会忘记快捷键这个东西。但是如果你的产品是为熟练用户而设计的桌面产品(MAC & PC),那么千万别忘记快捷键。
1. 永远能用Tab键切换焦点
试想一下,如果你的产品有大量文本框,如果不能使用Tab键切换,用户就必须不断地将右手从键盘脱离去寻找鼠标,又从鼠标脱离去寻找键盘……如此往复上百遍,真的很令人崩溃。
今年来很流行将一个很长的表单分成几步骤,让用户一步一步地填写完成。如果用户只需要做一次,那么这样很好。但是如果你的用户需要填写好多份这种表单,那么这样做只会让人不断地在鼠标和键盘之间来回切换,大量时间被浪费了。所以这种情况下,还是把填写区域集合在一起,允许用Tab键切换吧。
2. 充分利用右键
最快速的两个入口不在屏幕上,而在鼠标上:左键和右键。
互联网产品大多将菜单收在一个图标里,这样做对于新用户来说,确实更好理解一些。但是熟练用户,尤其是需要重复操作的熟练用户一定更加喜欢右键。
例如很喜欢Chrome右键菜单里的“在新标签页中打开链接”的功能。如果这个功能不放在右键菜单里而是拿出来,真的很难想象用起来该有多不方便。
3. 遵循常见的快捷键&创建新的快捷键
使用Windows时,大部分情况下都可以通过Ctrl+S保存、Ctrl+C复制、Ctrl+V粘贴、Ctrl+X剪切、Ctrl+Z回退、Ctrl+Y撤销回退、Ctrl+N新建、F5刷新……在设计产品时如果也有类似功能,最好可以关联到这种约定俗成的快捷键。
最好不要破坏约定好的习惯,不然会给用户造成学习负担和切换成本。
如果产品里有很常用的功能,但又没有约定速成的快捷键,那么就可以自创快捷键了。与之搭配地,需要提供快捷键提示和自定义的渠道。
希望以上的讨论能够为设计熟练用户友好产品的人提供帮助,期待与大家共同探讨。
三 : 能做外卖的O2O也能做医药配送,用户体验十倍提升!
互联网的迅猛发展,带动了电子商务行业的增生,而O2O模式是其中最为典型的代表,它整合了线上购买+线下体验的模式,在O2O平台上大家可以看见很多的产品和服务,为消费者提供了诸多便利之处,比起实体店来说要省时省力。但是说到O2O,大部分人脑海中浮现的都只是外卖O2O,其实不然,如果你认为外卖O2O系统只能用于外卖,那么你就OUT了。

在前面《江湖外卖O2O系统同城配送解决方案,任意场景由您决定!》一文中,小编为大家介绍了江湖外卖O2O系统的多样玩法,无论是医疗配送、生鲜配送、商超便利店配送、母婴社区配送、代购配送,还是厨师上门服务、餐厅推荐、社交、打车、养车等等都可以形成O2O模式,正是因为这样,相信未来O2O的发展不可估量!!!
场景案列分析:
就拿医药配送平台来说,假如百姓缘大药房推出了预约配送服务,生病的用户不再需要托着昏沉的脑袋,等待配送上门,完全可以在线预约,承诺2小时以后送到,先小憩片刻再起身收药;或者,在路上生病了也可以提前下单,回家就能拿到药了;或者,购买药品的时候,可以选择一个自己下班在家的时间,那么当你到家,药品也送上门了。
用户体验十倍提升:
1、多种配送体系
自助配送。商家根据门店离用户的距离,以及门店人员充足的情况下来分配任务,选择是否自主配送。
第三方配送。下单高峰期,门店人员不足,商家开启第三方配送功能,系统为商家制定的优化配送路线和充足的配送达人,最快时间将商品送到用户手里。
2、用户等待体验好
用户在手机端不但能实时查看订单配送进程,甚至连配送小哥骑着小摩托到哪里了,都在地图上看得一清二楚!
3、收货、评价、投诉
收到商品,掏出手机点击“确认送达”完成这千里送商品的最后一步。感觉服务不错,还能在手机端评价一番;要是发现商品有质量问题(比如商品包装被拆开、商品少件等等),就可以点击“投诉”,维护自己的合法权益。
现在O2O模式不仅仅是作为网上订餐的一个应用,未来将在更大范围内推进餐饮企业的信息化改革,成为餐饮企业互联网信息化的一整套体系,才能从内而外实现改革,真正走出实现传统餐饮行业的转型之路。未来快餐O2O市场盛行,已经有很多企业O2O平台的开发以及运营当中来了。江湖科技是专业的O2O网站平台系统,功能相比较美团、饿了吧更加强大,可以给餐饮、外卖行业搭建一个非常完美的线上线下平台。
外卖O2O系统,商圈O2O系统 ,O2O门户系统详细可访问http://www.jhcms.com/
扫描下方二维码,了解江湖科技更多动态:

61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1